電子商務中移動友好型網頁設計的 110 點清單
已發表: 2022-04-03更高的頁面瀏覽量、客戶忠誠度、搜索引擎的讚賞、更多的在線購買——讓您的網站適合移動設備的原因幾乎是無窮無盡的。
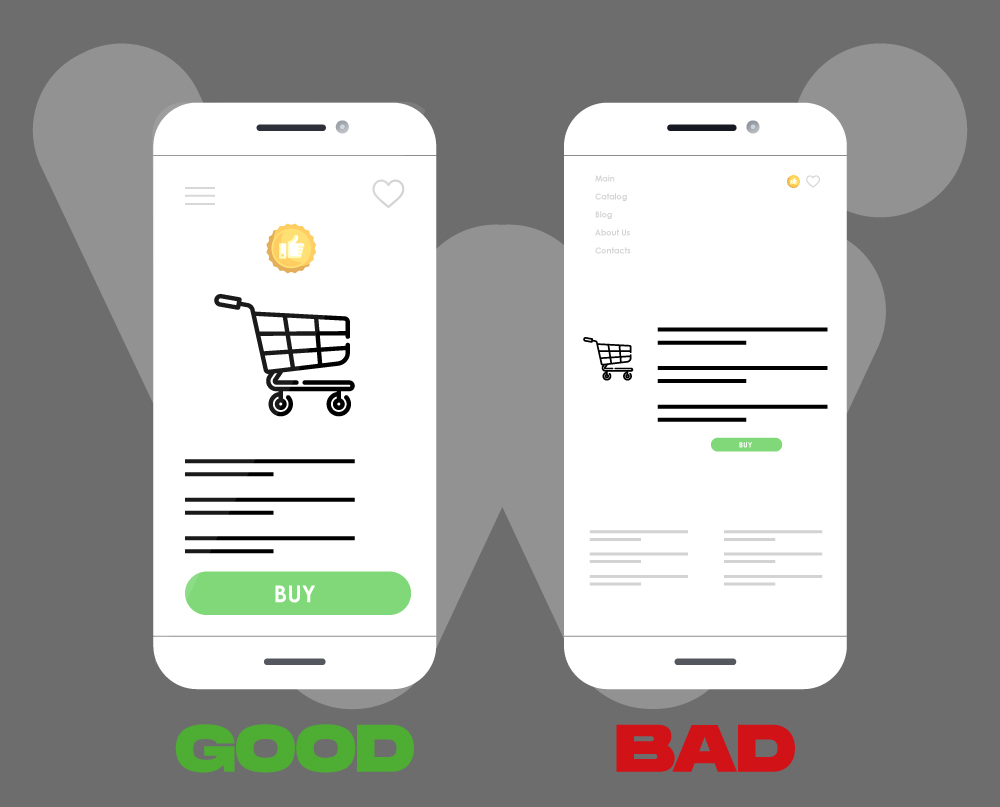
電子商務商店是移動可用性如何轉化為直接利潤的一個特別好的例子,因為買家從主頁到結賬的過程非常順利。 這就是好的設計如何推動銷售!
如何創建適合移動設備的移動網頁設計? 有很多方面需要考慮。 我們的網絡代理已經為電子商務中的移動友好型網頁設計製作了一份有用的清單。 除了特定的電子商務點之外,清單還有許多有用的移動友好設計技巧,這些技巧也適用於所有其他行業的網站。 我們走吧!
什麼是適合移動設備的網站設計?
從廣義上講,適合移動設備的網站是可以在所有設備上輕鬆查看和導航的網站:台式機、平板電腦和手機。 在電子商務中,這意味著在移動設備上輕鬆完成從產品選擇到結賬的所有購物步驟。 這包括移動友好的表單、按鈕、購物車等,進一步反映在我們的電子商務移動友好清單中。
如何檢查我的網站是否適合移動設備?
許多客戶可能認為他們的網站還可以,但實際上它仍然需要大量工作。 有一些在線工具可以查看您的網站在移動設備上的外觀和工作方式,以及它是否已準備好提供良好的移動體驗。 其中包括 Google 的 Mobile-Friendly Test、BrowserStack、W3C mobileOK Checker、HubSpot 的 Marketing Grader、Google 的 PageSpeed Insights 等等。

如何使網站移動友好?
在移動友好的網站開發中,有兩種最常見的方法:響應式網頁設計和電子商務商店的移動網站版本。 第一個選項有更多好處,今天更推薦。 無論如何,無論您選擇哪種移動網站設計實現,這裡都是基於電子商務中移動友好設計原則的綜合清單。
電子商務商店設計的移動友好型清單
一般電子商務商店移動設計指南
- 提供即時滾動到頁面頂部
- 通過所有網站頁面添加可點擊的徽標
- 確保所有可點擊設計元素的大小正確
- 在所有設計元素中使用您的品牌顏色
- 照顧可讀的文本
- 在佈局塊之間提供足夠的空間
- 避免煩人的彈出窗口
- 添加您品牌的獨特網站圖標
- 每頁一個,應該清楚用戶在您的電子商務商店中(感謝頁眉和設計)
- 使用優化的產品圖片豐富您的在線商店頁面
- 在需要購買產品和訂購電話的每個頁面上添加清晰的 CTA
- 使每個頁面都可以使用購物車、搜索功能和聯繫人
- 在所有頁面上提供產品查看歷史記錄
- 確保您的電子商務商店針對錯誤和錯誤進行了良好的測試
移動電子商務頁面佈局設計
- 將購物車放在右上角
- 將登錄/註冊選項放在右上角
- 將公司的標誌放在左上角
- 將搜索功能放在頂部
- 將語言切換器放在標題中
在您的電子商務商店中進行移動友好型搜索
- 為您的在線商店提供搜索功能
- 搜索欄需要在所有頁面上的固定位置
- 在搜索欄中添加佔位符(例如“您在此處搜索”)
- 通過單擊“X”使搜索欄易於清除
- 允許搜索拼寫錯誤的單詞
- 使搜索獨立於單詞形式(如復數或單數)
- 使用搜索建議
- 允許用戶按指向相同產品的同義詞進行搜索
- 幫助用戶跟踪他們的搜索歷史
- 顯示找到的結果數量
- 在未找到產品時提供其他選項或邀請用戶使用高級搜索
移動友好的電子商務導航設計
- 提供包含關鍵產品類別和子類別的主導航菜單
- 將主菜單項的數量保持在最低限度
- 明確如何打開菜單
- 明確如何關閉菜單
- 使用產品圖標來增強類別名稱
- 在用戶當前所在的類別下劃線
- 為您的在線商店提供麵包屑,包括類別和子類別
電子商務中的移動友好按鈕
- 確保按鈕足夠大,可以用手指點擊
- 在按鈕之間使用最佳間距
- 提供具有高對比度和醒目的顏色的按鈕
- 同時,避免按鈕顏色太亮
- 確保按鈕設計與您的整體品牌指南一致
- 為按鈕提供描述其操作的清晰標籤
- 用圖標在視覺上增強按鈕的含義
- 為動作提供反饋(動畫效果、改變狀態標籤、改變顏色、聲音等,以表明動作是正確的)
- 將按鈕放置在用戶可以在 UI 中輕鬆找到它們的位置
- 以反映用戶路徑的邏輯順序放置按鈕
- 顯示按鈕的優先級,以便最重要的按鈕最引人注目
- 避免使用太多按鈕,以免用戶感到困惑
適合移動設備的表格(註冊和結帳)
- 保持表單簡單並將表單域的數量保持在最低限度
- 允許一鍵式訪客結帳選項
- 允許選擇通過社交媒體帳戶登錄
- 預先顯示密碼要求
- 允許用戶打開和關閉密碼輸入可見性
- 添加可快速完成的半自動支付選項,例如 PayPal 或 Amazon Pay
- 為表格配備描述性標籤
- 根據文本或數字輸入提供適當的鍵盤
- 使用自動更正功能
- 使用自動完成功能
- 添加佔位符以顯示必要數據的外觀
- 提供有用的上下文(例如日期安排期間的星期幾)
- 使用更簡單的字段(例如,一個“全名”字段而不是兩個“名字”和“姓氏”字段)
- 解釋為什麼您需要一些特定信息(摘要框或通知)
- 自動將已完成的字段提升到屏幕上
- 提供進度指示器以顯示還剩多少步
- 在進度指示器中顯示已完成步驟的成功狀態
- 使用頂部對齊的表單標籤和字段
- 嘗試在表單中使用可折疊菜單和下拉列表
- 讓表單中的“提交”按鈕突出
- 用顏色、圖形、標籤等標記錯誤和正確的輸入。
- 為每個特定字段提供錯誤反饋
- 處理即時表單輸入驗證
- 使用單列佈局
- 以易於閱讀的形式提供顏色、對比度和字體
- 通過顯示他們的地址或電話將被保密的消息來幫助用戶感到安全
- 確保表單加載速度快
適合移動設備的照片和視頻
- 確保提供優化的圖像
- 為用戶提供播放或停止幻燈片的選項
- 不要自動播放視頻
- 通過捏合和雙擊提供圖像縮放
適合移動設備的電子商務產品頁面
- 確保所有產品頁面具有統一的外觀
- 使用相同的測量單位
- 包括簡短和更詳細的信息版本
適合移動設備的電子商務產品類別
- 顯示每頁的最佳產品數量
- 允許用戶選擇顯示項目的數量
- 隱藏空類別
移動友好的產品過濾和分類
- 確保過濾選項位於頁面頂部
- 在用戶應用所有過濾器之前避免頁面更新
- 在每個過濾條件旁邊顯示項目數
- 確保過濾器易於清除並且頁面恢復到以前的外觀
- 顯示結果中使用的活動過濾器
- 創建滑塊以選擇價格範圍
適合移動設備的購物車
- 在購物車中顯示所有帶有照片、尺寸等屬性和價格的產品
- 將產品添加到購物車時提供動態指示
- 將某些東西添加到購物車時,顯示一個包含所選產品及其成本的彈出窗口
- 添加產品時避免自動重定向到購物車
- 請務必檢查購物車設計中的“移動友好按鈕”部分
- 顯示購物車圖標中的產品數量
電子商務商店中的移動友好聯繫人
- 將您的聯繫人放在頁眉或頁腳中
- 使聯繫方式可複制
- 提供直接從號碼撥打電話的選項
- 確保單擊電子郵件地址打開表單以發送消息
- 聯繫表格可供所有人使用,無需註冊
- 發送後,聯繫表格會顯示相應的通知
- 創建不妨礙內容查看的在線支持圖標
電子商務中的安全印章
- 使用帶有“了解更多”選項的鎖定圖標來告訴用戶您提供安全購物
- 鎖圖標的大小應該很大
- 在整個商店中使用“安全”一詞,尤其是在結帳頁面上
- 依靠經過驗證的網絡安全提供商的印章,例如 Norton Secured 或 McAfee Secure
- 與受信任的支付提供商集成並顯示其徽標
與我們一起創建適合移動設備的電子商務網站設計!
上面的移動友好清單看起來令人印象深刻,不是嗎? 在移動電子商務中遵循所有這些清單點是一項具有挑戰性的任務,但對於一家優秀的移動友好型網站設計公司來說卻不是!

對於我們經驗豐富的 Web 開發專家來說,根據最佳實踐和清單設計一個適合移動設備的網站或優化您現有的網站將是一件樂事。 幫助您的電子商務客戶在任何地方方便地購物,這將反映在您的銷售中! 以利潤為移動友好型!
