雜誌網站的現代 WordPress 塊主題
已發表: 2022-12-09我們很高興與大家分享 BlockArt 發布現代 WordPress 古騰堡主題 MagazineX 的激動人心的消息!
由 Gutenberg 塊開發人員的專家團隊創建,它是您的新網站的首選雜誌主題。
MagazineX 是一個基於塊的 WordPress 主題,專為雜誌相關網站設計。 該主題可以幫助您立即將您富有想像力的網站變成一個完整的現實! 你可以通過簡單地使用古騰堡積木來做到這一點!
所以,事不宜遲,讓我們了解更多關於 MagazineX 的信息!
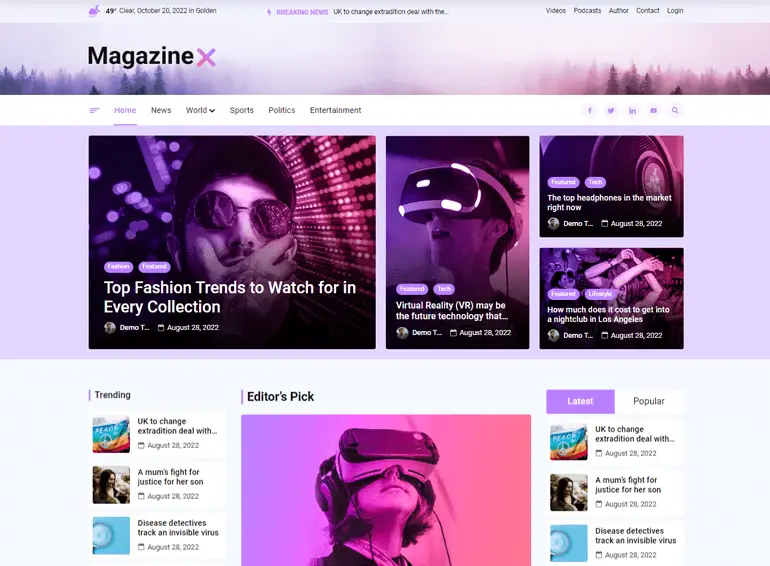
什麼是 MagazineX? (概述)
MagazineX 是一個非常適合任何精通內容的網站的主題,例如專門用於新聞、文章、視頻等的新聞門戶或博客。
另外,我們有沒有提到它是一個免費主題? 由於它是免費雜誌主題,我們希望您不要認為它不是特色包主題。

該主題具有入門演示、速度優化、自定義選項等高質量功能,我們將在同一篇文章中詳細討論。
與任何其他網站相比,雜誌網站往往會展示大量廣告來創收。 話雖如此,如果您希望從廣告中賺取額外收入,MagazineX 還提供展示廣告的空間。
此外,在運營雜誌網站時,您的網站必須看起來令人賞心悅目。 但是使用 MagazineX,您不必擔心設計。 該主題設計有吸引人的色彩組合和對比,使您網站的文本令觀眾賞心悅目。
MagazineX 由 BlockArt 的雜誌塊插件提供支持!
我們想簡要地引起您的注意,以討論 BlockArt 及其產品。 這是因為 MagazineX 是由 WordPress Gutenberg 插件和主題公司“BlockArt”創建的主題。 而且,是的,這是我們的姊妹公司!

如上所述,BlockArt 專注於古騰堡積木。 他們的名字下有 BlockArt 的 Gutenberg Blocks、Magazine Blocks 插件等。
話雖如此,讓我們將注意力轉移到雜誌插件 Magazine Blocks 和 MagazineX 主題上。
BlockArt 的 Magazine Blocks 是一個獨家的 Gutenberg blocks 插件,提供各種雜誌佈局。
您可以根據類別顯示您的帖子,其中包含部分、發布視頻、社交圖標、網格模塊等塊。

由於 Magazine Blocks 插件為 MagazineX 主題提供支持,因此您必須通過結合主題和插件來創建您的雜誌網站,以建立一個功能強大的網站。
將它們結合起來將使您的網站建設過程更加容易。 當 BlockArt 的專家在他們的產品中涵蓋它時,您甚至可以節省搜索不同插件的時間和精力。
現在,回到 MagazineX,讓我們了解 MagazineX 必須為您的網站提供的一些重要功能!
MagazineX 的主要特點
1. 準備導入入門演示
該主題提供了兩個可立即導入的新聞佈局和雜誌入門演示,您可以在幾秒鐘內將其導入。 您可以自定義和設計演示以滿足您網站的興趣。

此外,如果您想要網站的任何特定模板,您可以向 MagazineX 的官方團隊推荐一個演示。 他們會根據您的要求幫助您查找或創建演示!
2. 由 BlockArt Magazine Blocks 插件提供支持
我們之前確實提到過結合 Magazine Blocks 和 MagazineX 相輔相成來構建雜誌網站。
因此,話雖如此,Magazine Block 和 MagazineX 已集成在一起,讓您的網站建設過程更加直接。
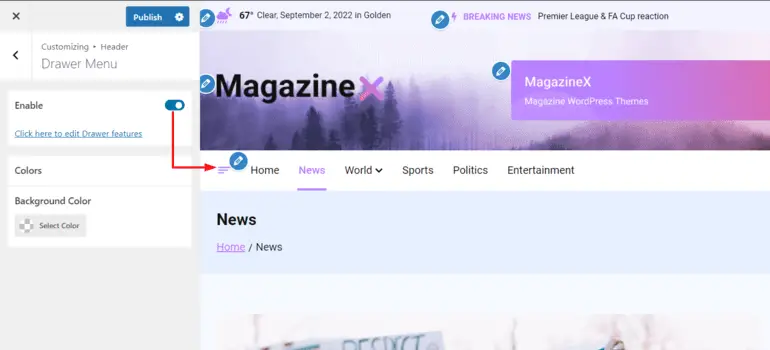
3.標題上的抽屜菜單
因此,使用抽屜菜單,您可以展示雜誌網站上的關鍵頁面。 默認情況下它是可見的,您可以通過單擊可用選項完全打開菜單上的頁面。

MagazineX 提供了在標題上添加抽屜菜單的選項。 如果您希望將其添加到您的站點,則可以啟用該選項。 您可以閱讀此文檔以了解如何完全設置它。
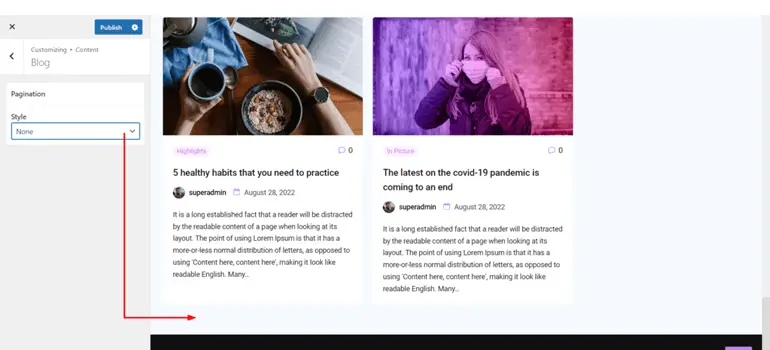
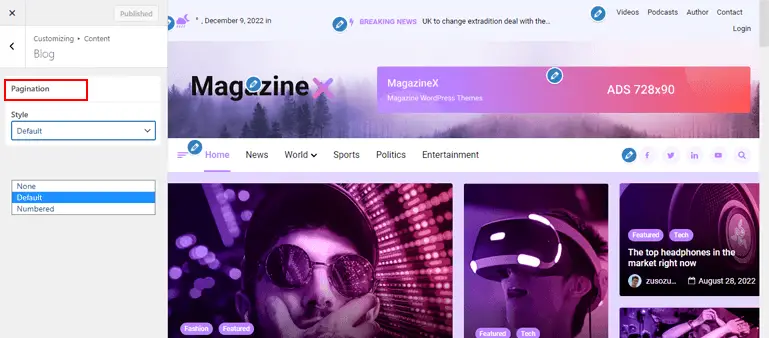
4. 3種顯示分頁的方式
MagazineX 提供了三個選項來顯示有助於將內容分成不同頁面的分頁。
三個分頁選項包括:
- 無:使用此選項,您可以隱藏站點上的分頁。

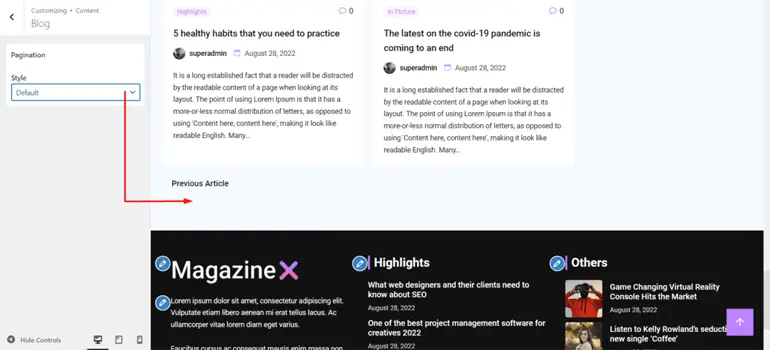
- 默認:使用默認選項,您可以以老式風格顯示分頁,即Previous和Next標籤。

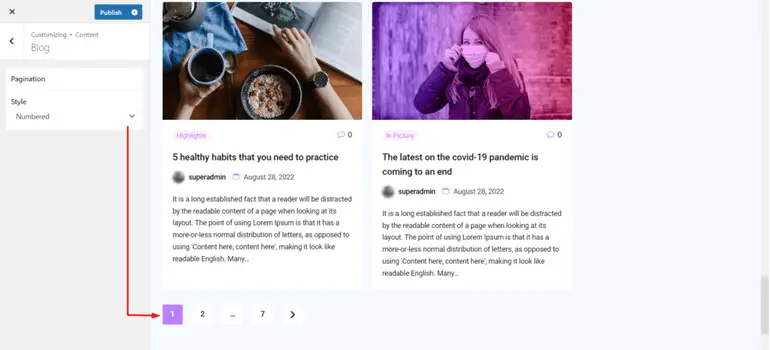
- 編號分頁:此選項可讓您以數字格式顯示上一篇和下一篇文章。

5.古騰堡頁面模板
該主題提供了一個選項,可以在古騰堡塊/頁面構建器模板和默認模板選項之間進行選擇。 如果您希望在頁面上顯示側邊欄,則可以使用默認側邊欄。

但是,顯示側邊欄有時可能只適用於您的網站。 因此,通過選擇古騰堡頁面模板選項,您可以隱藏頁面上的側邊欄。
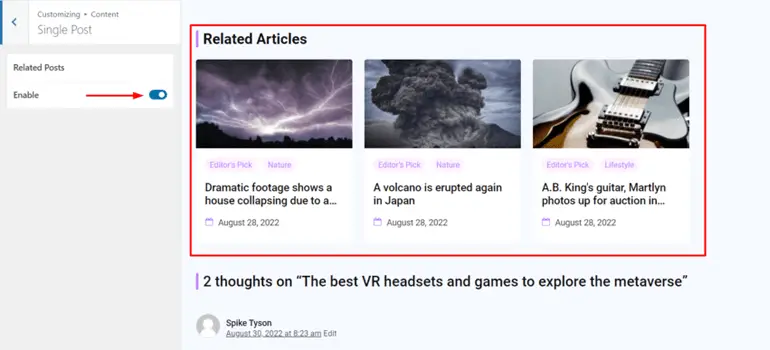
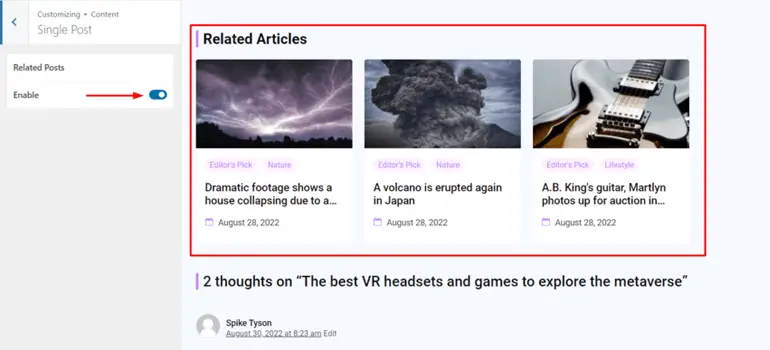
6. 單個帖子設置以顯示或隱藏相關帖子
如果您在自己的網站上運行博客,則應該展示博客中其他相關的已發表文章。 通過顯示相關文章,您的受眾可能會更多地參與您的網站。

因此,MagazineX 有一個帖子設置,可以選擇顯示或隱藏博客中的相關帖子。
7. 速度優化
速度快是任何主題的基本要素之一,因為沒有人願意在加載緩慢的網站上浪費時間。
因此,MagazineX 的開發人員在構建主題時考慮到了速度優化。 它可確保您的網站以閃電般的速度運行,讓您的觀眾參與到您網站的內容中。
開始使用 MagazineX
我們已經討論了 MagazineX 是什麼以及圍繞該主題的內容; 現在,讓我們快速學習如何安裝主題和導入演示。
A) 安裝並激活 MagazineX
有兩種簡單的方法來安裝和激活主題,讓我們來了解一下吧!
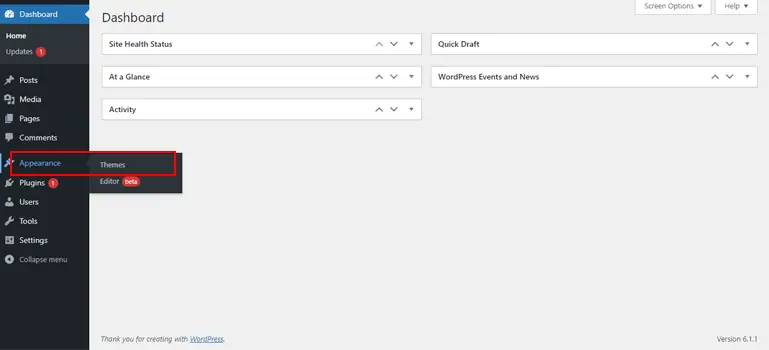
1. 從 WordPress 儀表板
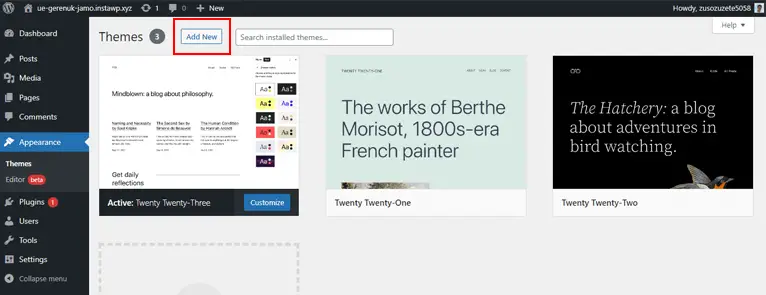
在您的 WordPress 儀表板中,您需要先單擊Appearance並導航至Themes 。

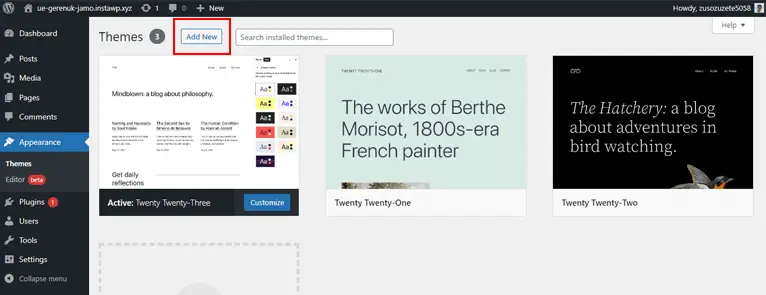
在這裡,按添加新按鈕。

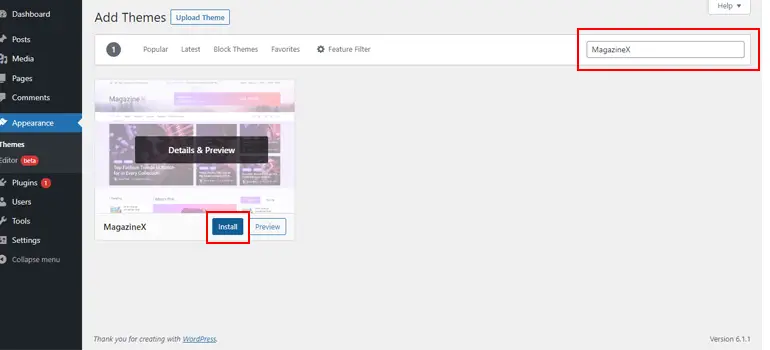
您可以看到一個搜索欄,輸入MagazineX ,然後在搜索結果中出現時單擊“安裝”。

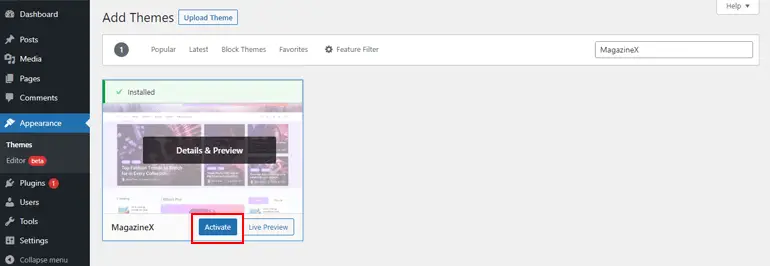
安裝過程會在幾秒鐘內完成。 接下來,單擊“激活”按鈕以使用主題。

2. 通過 MagazineX 的網站
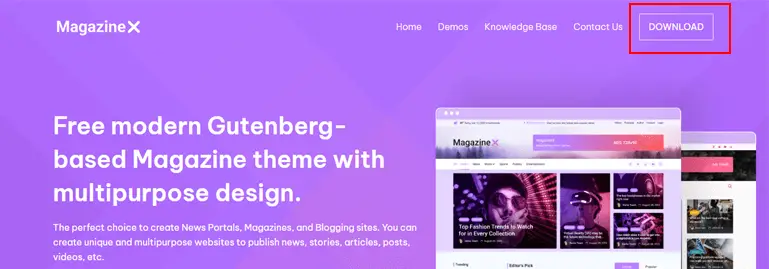
進入 MagazineX 網站後,您可以在頁面頂部看到一個下載按鈕。 因此,單擊它以運行下載過程。 接下來,一個 zip 文件將下載到您的本地設備。

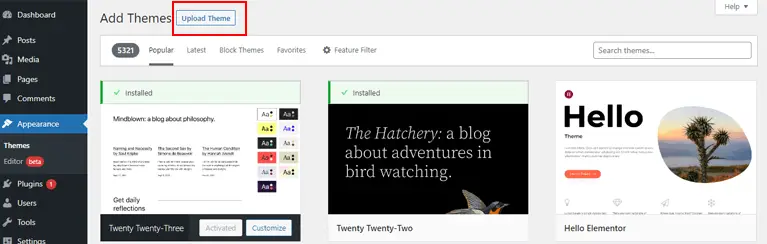
現在,打開您的 WordPress 儀表板並導航至外觀>主題,如前所述。 然後,單擊添加新按鈕。

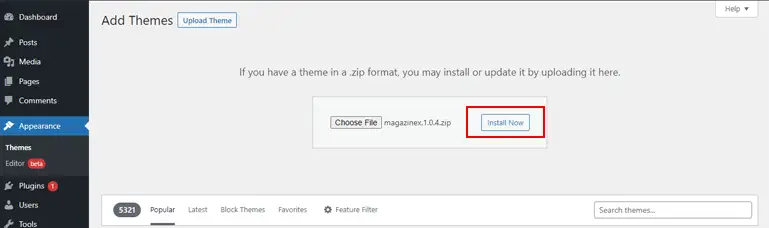
然後,您會看到一個名為Upload Theme的按鈕。 因此,單擊它並上傳您剛剛從本地設備下載的文件。


現在,您需要單擊立即安裝按鈕。

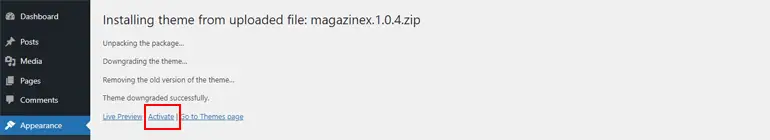
最後,按激活按鈕為您的網站使用主題。

安裝過程非常簡單。 現在,讓我們學習如何導入演示!
B) 導入演示
安裝和激活過程完成後,您現在可以導入演示。
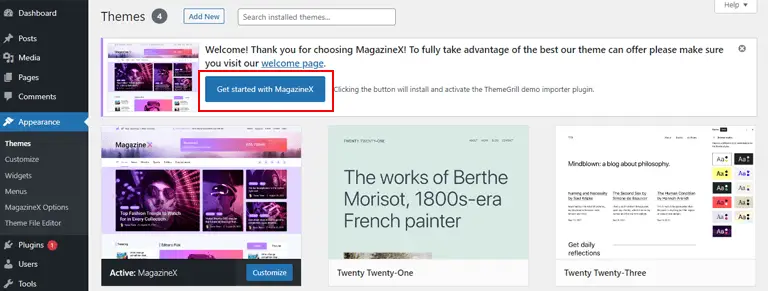
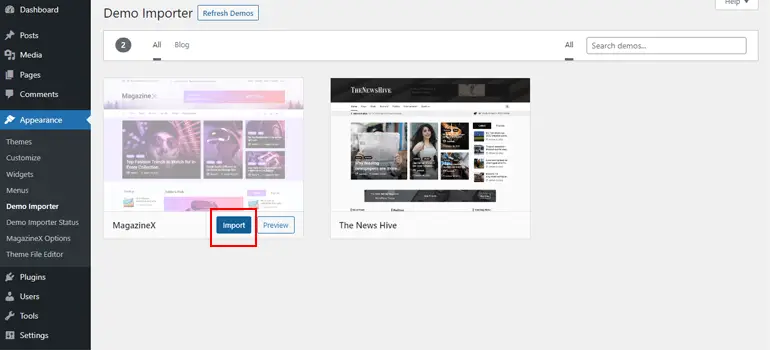
激活主題後,您可以看到一個名為Get Started with MagazineX的按鈕。 單擊它時,它會激活 ThemeGrill Demo Importer 插件。

它使過程非常簡單,因為您現在可以將鼠標懸停在演示上並按“導入”按鈕為您的站點導入演示。

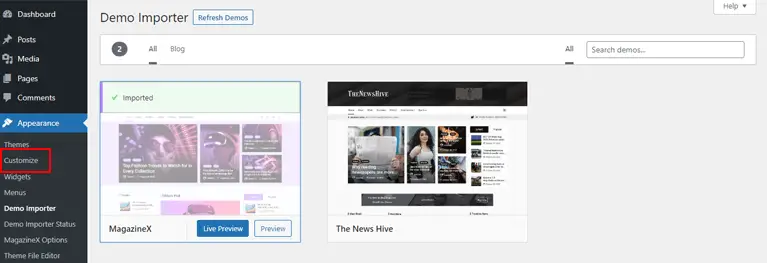
完成演示導入過程大約需要幾分鐘時間。 一旦完成,您就可以開始設計和定制了。
C) 自定義演示
導入演示後,您可以在Appearances下看到Customize選項卡。 只需單擊它即可自定義您選擇的演示。

1.顏色和佈局定制
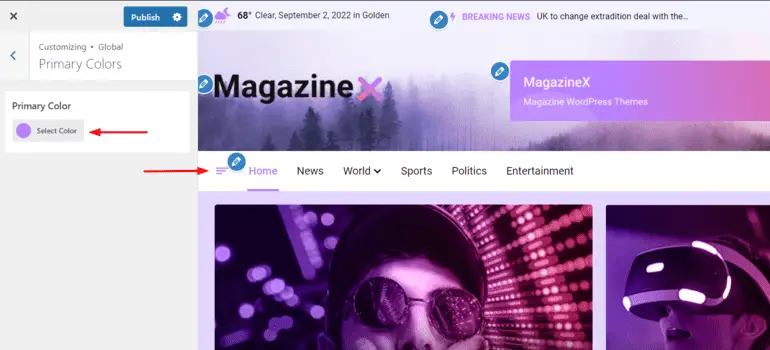
在全局設置下,您可以自定義站點佈局並更改站點的顏色。
現在使用顏色選項,您可以自定義原色、標題、鏈接和背景。
- 原色:有了這個,您可以更改網站的主要主題顏色。

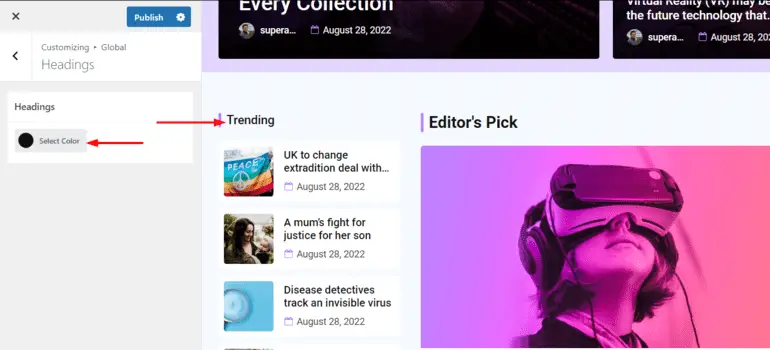
- 標題:標題選項可讓您自定義標題標籤的顏色,包括 H1 到 H6 部分。

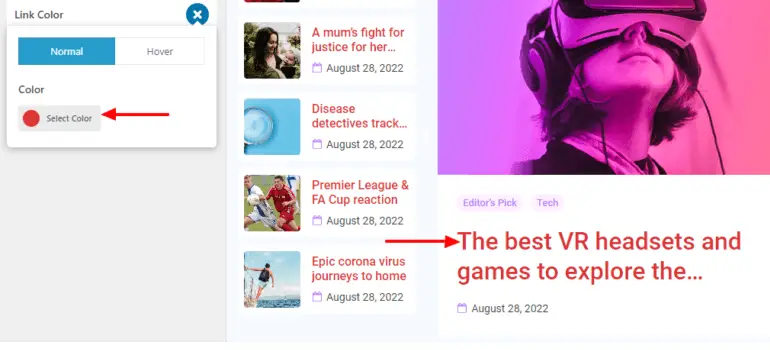
- 鏈接:這允許您更改嵌入鏈接的文本的顏色。 此外,在鏈接下,您會偶然發現兩個選項:鏈接顏色和鏈接懸停顏色。

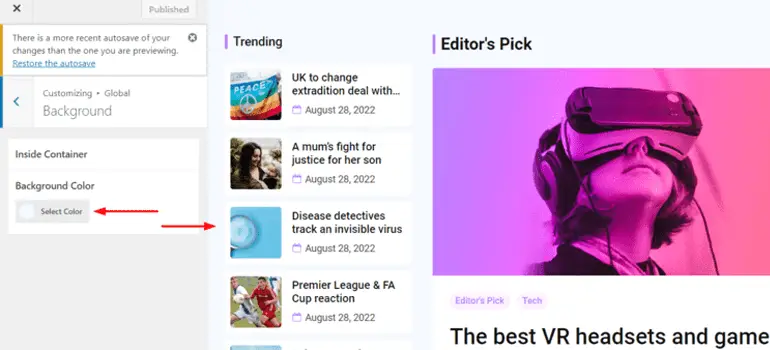
- 背景:這允許您更改站點容器內的背景顏色。

2. 頭部定制
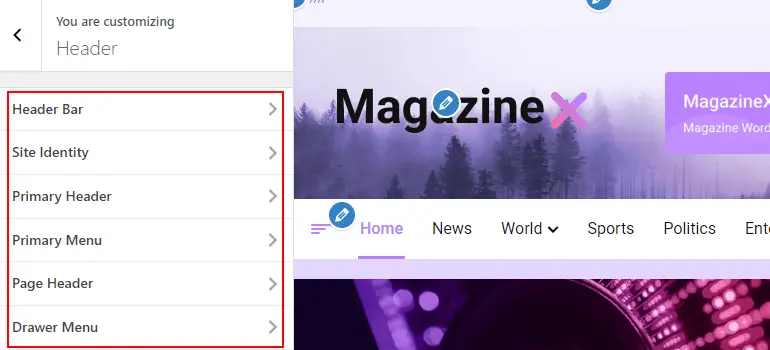
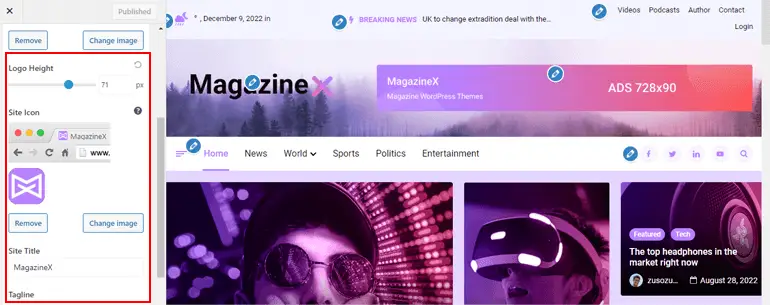
MagazineX 有一個易於定制的標題選項。 在標題選項下,您可以自定義標題欄、站點標識、主標題、主菜單、頁面標題和抽屜菜單。

在這些選項中,您可以通過更改不同標題選項的站點徽標、標題、標語和顏色來進一步自定義標題詳細信息。

如果您想了解有關每個標頭選項的詳細信息,我們建議您瀏覽有關 MagazineX 標頭的信息文檔。
3.內容定制
現在,對於內容定制,您可以通過分頁功能定制您的博客。

此外,如果您想隱藏或顯示博客的相關帖子,還有一個名為“單一帖子”的選項。

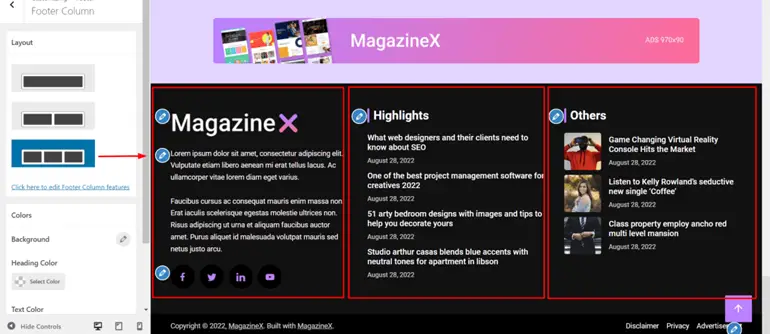
4.頁腳定制
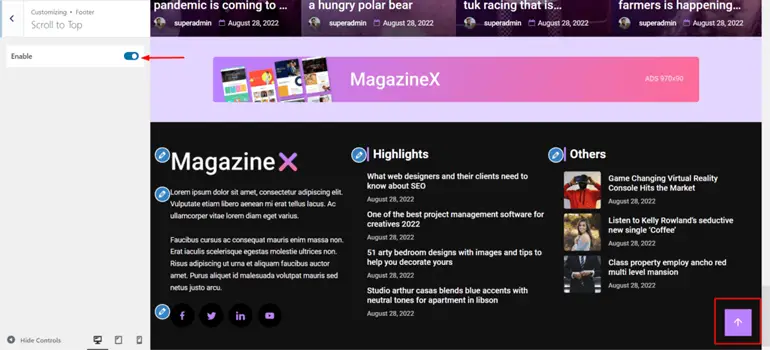
自定義頁腳選項在任何網站中也很重要,因此使用 MagazineX,您可以自定義頁腳列、滾動到頂部選項和頁腳欄。

對於頁腳欄,您可以從 3 種欄佈局中進行選擇並更改背景、標題、文本和鏈接顏色。

現在,顧名思義,您可以啟用開關以允許滾動到頂部選項。 最後,通過頁腳欄自定義,您可以更改頁腳欄的顏色。

除了討論的選項外,您還可以自定義菜單、小部件和主頁設置,並根據站點的需要添加其他 CSS 。
那麼,您應該使用 MagazineX 主題嗎?
我們已經達到了我們非常確定您知道您需要了解的有關 MagazineX 的一切的地步。
但是,如果您想快速了解何時使用主題,何時不使用,這裡有一個快速分析!
首先,如果您嚴格想要基於古騰堡的主題,則應該使用 MagazineX 來創建您的網站。
此外,如果您不想花時間編碼並希望從安全角度來看是安全的干淨編碼主題,那麼 MagazineX 應該是您的最終答案。
專門且經驗豐富的支持設施對於構建任何站點都非常有益。 話雖如此,MagazineX 的支持團隊很容易聯繫,而且都是經驗豐富的專業人員。 無論您的問題是大是小,他們都會為您提供幫助。
因此,如果您在支持設施方面遇到任何問題,您可以輕鬆地依賴 MagazineX。
現在繼續討論何時不使用主題,因為 MagazineX 在許多方面都是可靠的,所以我們可以想到的不多。
無論如何,如果您想同時為您的網站瀏覽各種雜誌演示,那麼 MagazineX 目前有兩個。
但我們也為此總結了一個簡單的解決方案。 如果您想為您的雜誌網站提供更多演示,那麼排名第一的雜誌 WordPress 主題 ColorMag 就是您的問題的解決方案。

該主題有 25 多個專用於雜誌網站的演示,可以選擇使用免費版和專業版。 ColorMag 以其獨特的後期系統、令人驚嘆的入門準備導入演示、頁面構建器兼容性等而聞名!
最重要的是,它完全支持流行的頁面構建器 Elementor。 如果您是 Elementor 的粉絲,那麼 ColorMag 可以滿足您的需求!
包起來!
我們的文章快速總結瞭如何充分利用 MagazineX 主題來構建雜誌風格的網站。
正如我們之前提到的,該主題是免費的,並且具有構建所需站點所需的所有重要功能。
如果您想了解更多信息或提出任何問題,您可以隨時閱讀 MagazineX 知識庫下的詳細文檔。 此外,如果您在設置主題後有任何疑問,可以聯繫他們友好而活躍的支持論壇以獲得進一步的幫助。
此外,如果您需要所有更新,請記得通過我們的 Twitter 和 Facebook 保持聯繫。
閱讀愉快!
免責聲明:帖子中的某些鏈接可能是附屬鏈接。 因此,如果您使用該鏈接購買任何東西,我們將賺取會員佣金。
