Neve 3.4 “Bran”——定制所有東西!
已發表: 2022-10-05為了讓您的生活更輕鬆,我們不斷尋求新的更新 - Neve 3.4 “Bran”!
此版本改進了用戶體驗,並通過添加新的自定義控件讓您更靈活地創建網站。
我們以布蘭城堡命名這個版本,國際觀眾稱之為德古拉城堡。 它被 Bram Stoker 宣傳為德古拉主角的故鄉。 這個惡棍經常與瓦拉幾亞王子弗拉德穿刺者混淆。
首先,我們要感謝我們的產品顧問,他們幫助我們了解缺失的內容和用戶的需求。
話不多說,讓我們看看Neve 3.4 “Bran! “
快速訪問定制器中的控件
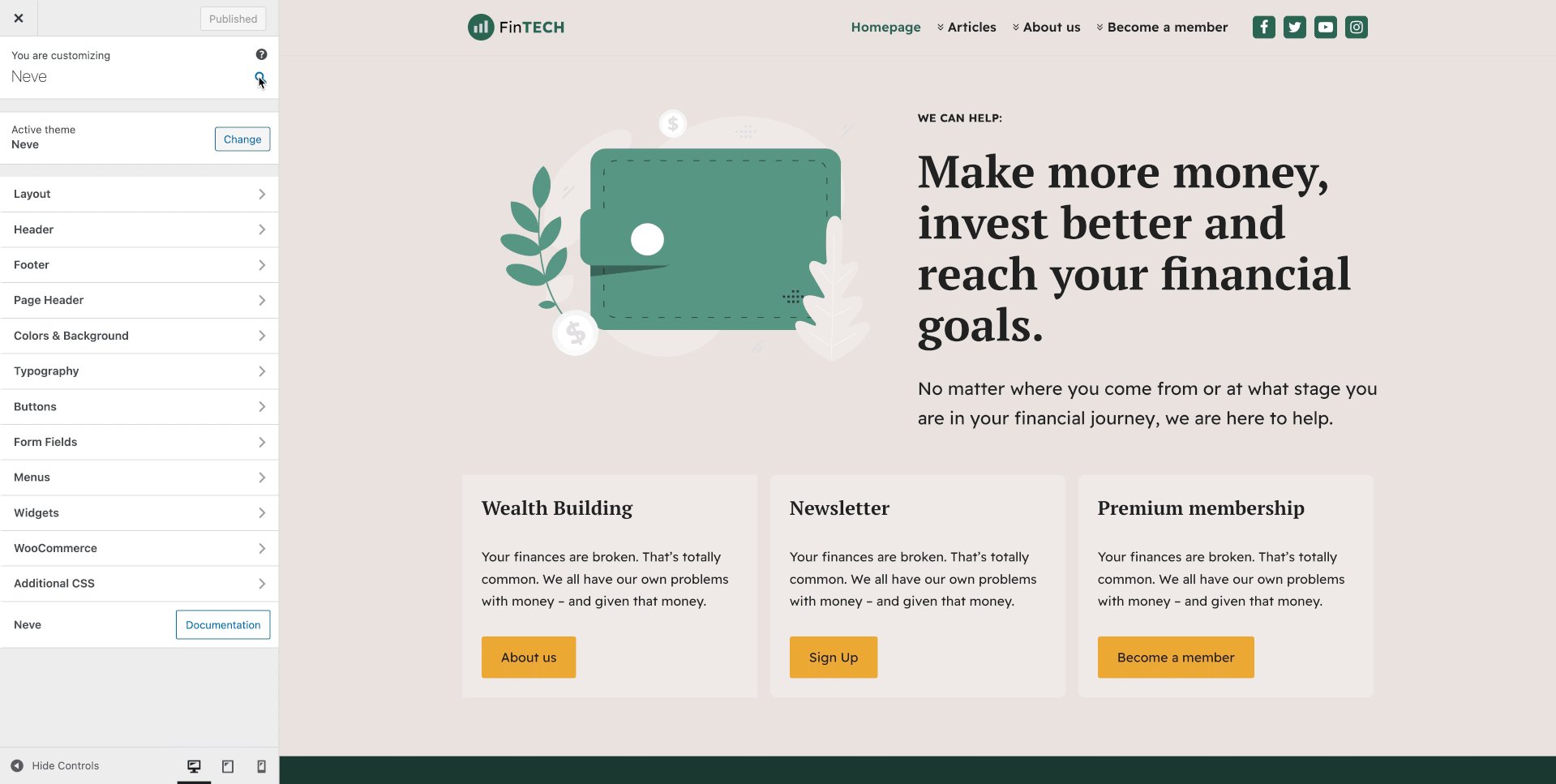
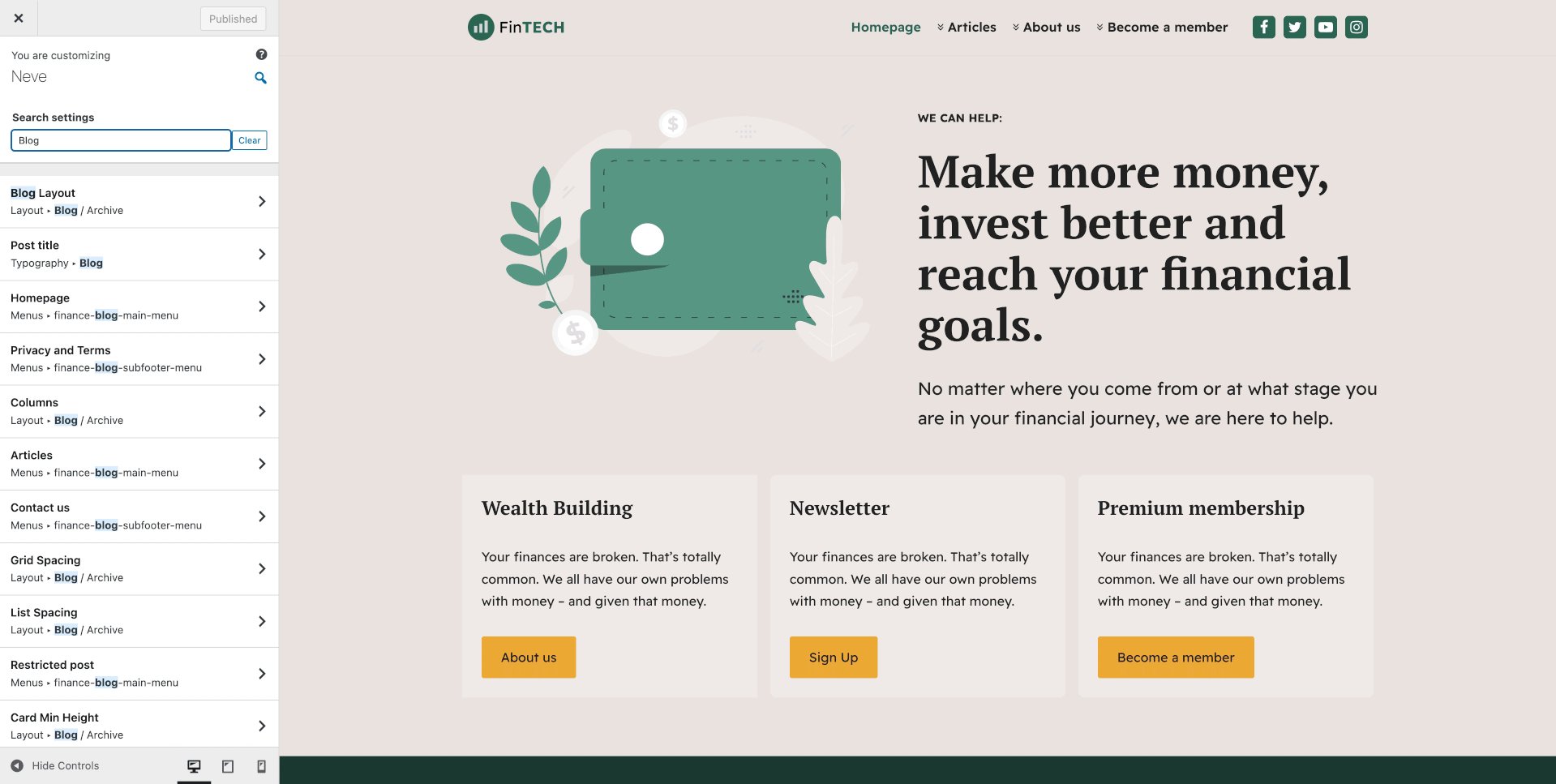
僅 Neve 就有 200 多個自定義控件添加到自定義程序中。 儘管它們被很好地分組,但有時您可能不知道在哪裡搜索特定設置。 在Neve 3.4“Bran”中,我們引入了定制器搜索。 您需要做的就是單擊自定義頂部的小放大鏡圖標,鍵入要更改的控件的名稱,然後單擊其中一個結果。 它將直接帶您到具有該設置的部分。

定制器控件的相對單位
在Neve 3.4“Bran”中,我們引入了對部分定制器控件的相關單位支持。 我們決定不在任何地方添加它們,因為對特定屬性使用相對單位可能會導致意外的渲染行為。 但是,這是一個很好的補充,可以讓您在構建網站時更輕鬆。 具體來說, em和rem都是指定屬性值的可伸縮單位。 它們符合 Web 可訪問性標準,並且與px不同,可擴展性更好。 因此,它們更適合響應式設計。
我們更改了評論的行為,允許您網站的用戶在您決定關閉添加新評論的功能後看到已經提交的評論。 不用擔心! 您仍然可以通過編輯帖子並從 Neve 的元側邊欄禁用它來阻止顯示整個評論部分。
一個次要但值得一提的功能是為標題構建器中的菜單圖標組件添加了文本填充控件。 您現在可以配置按鈕的填充,使其更寬敞。
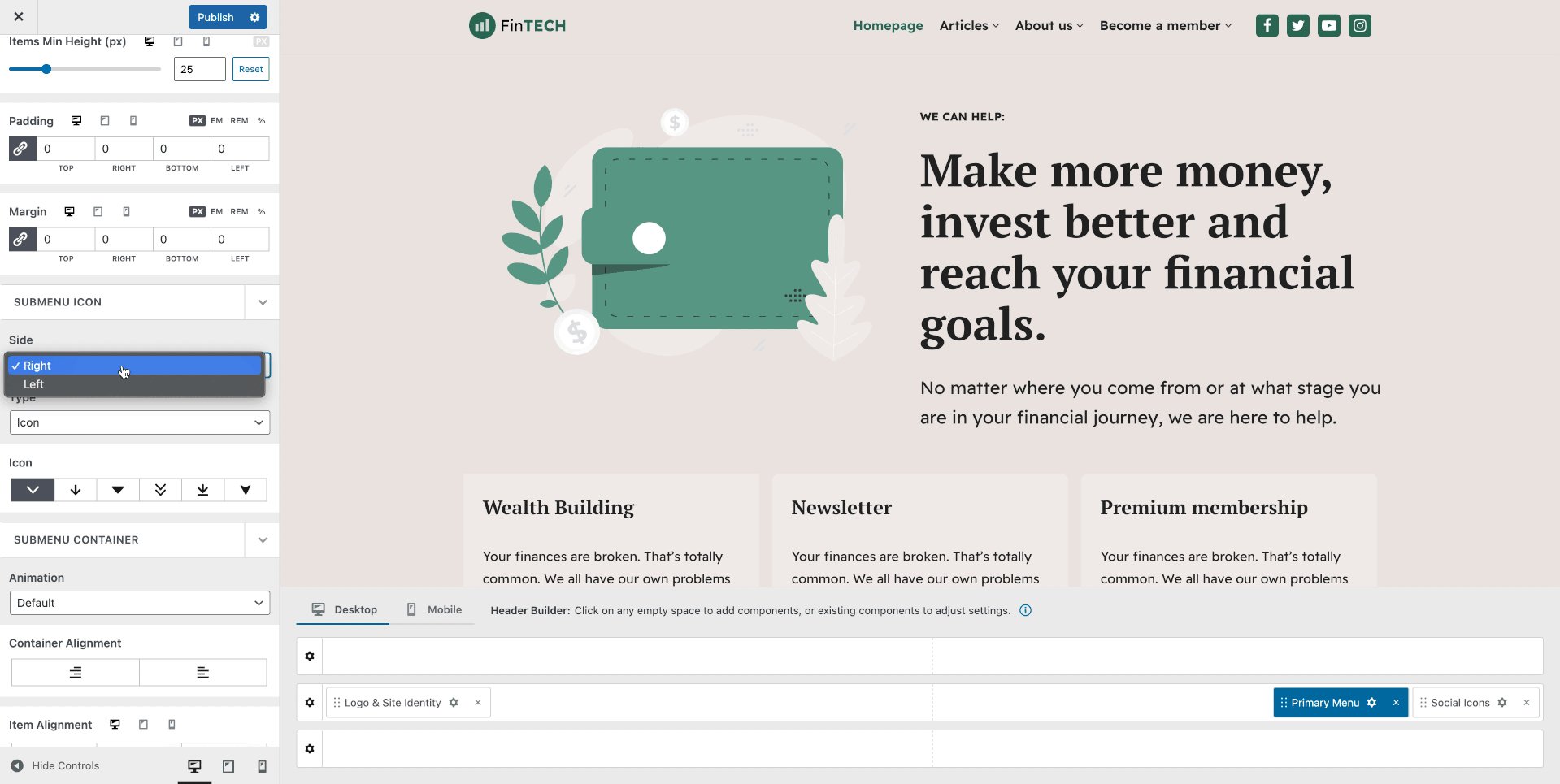
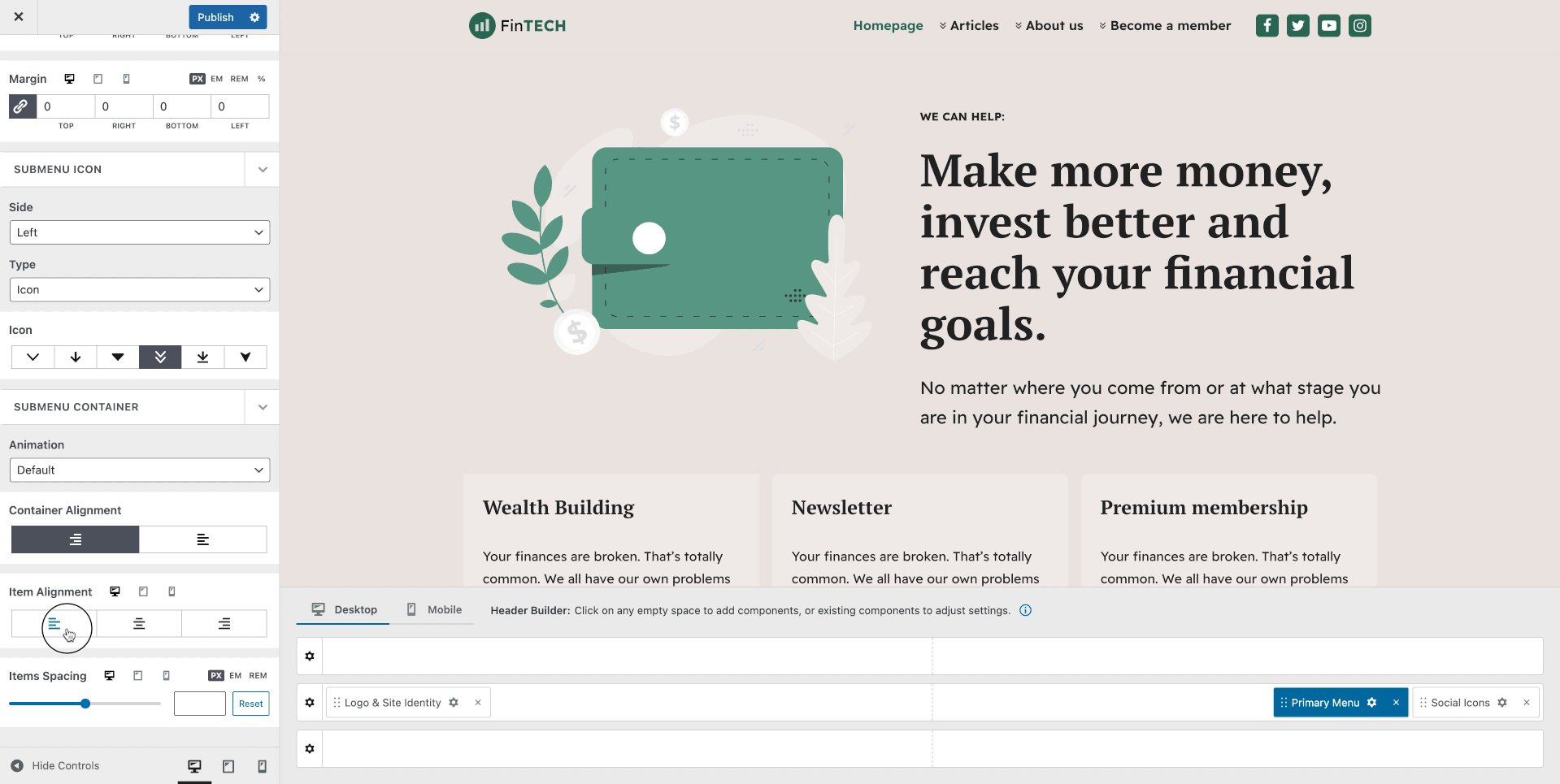
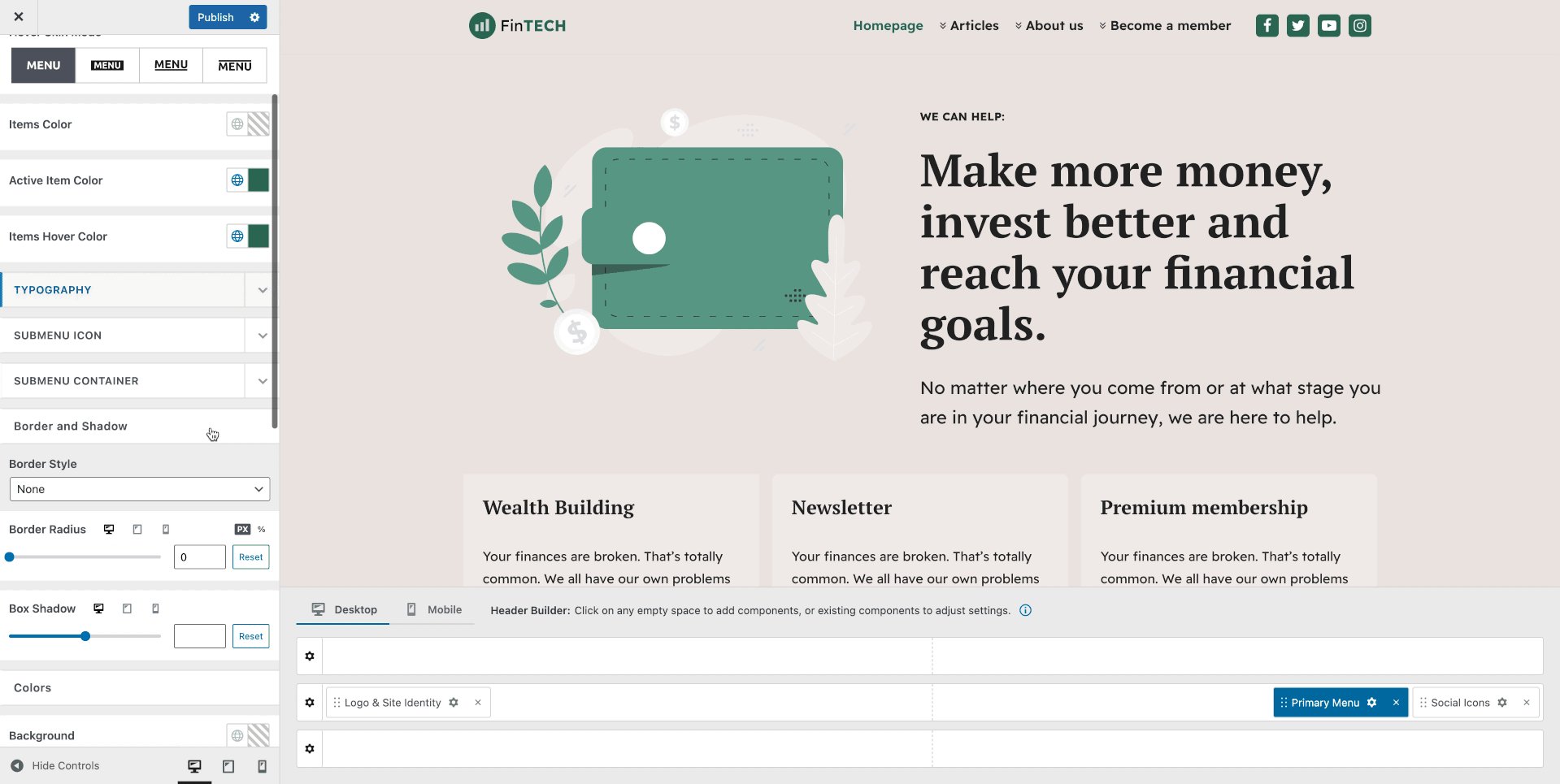
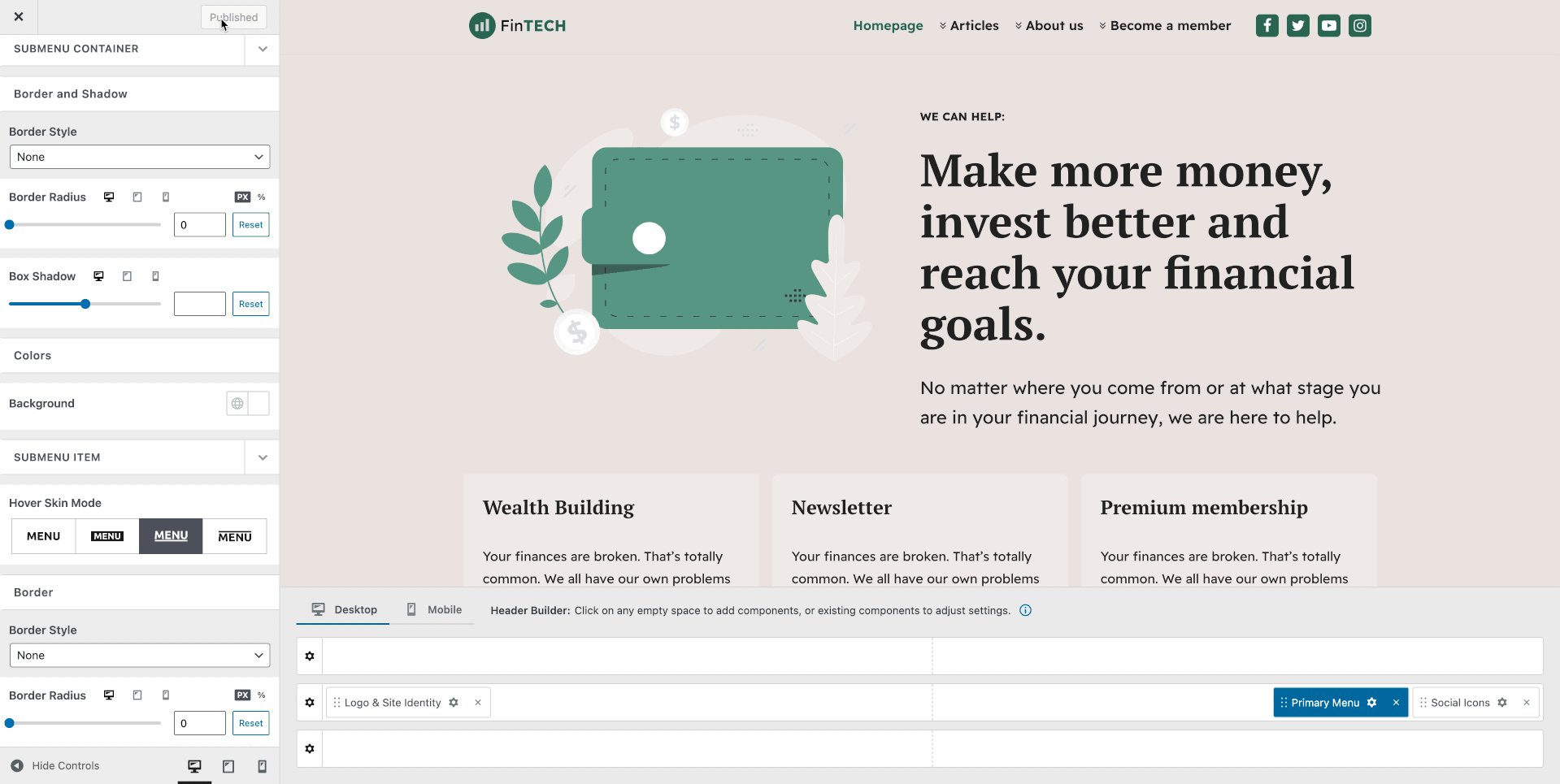
在此版本中,我們添加了 30 多個新的自定義選項,所有這些選項都與主菜單組件的子菜單樣式有關。 容器位置、容器背景、項目對齊、顏色、間距和許多其他很酷的自定義現在可用於子菜單。

頁眉/頁腳構建器中的新高級搜索組件
默認情況下,WordPress 搜索系統是嚴格的。 結果將包含包含您搜索的字詞的所有帖子,無論它們位於何處。 高級搜索組件將使您能夠控制搜索結果。 您可以選擇僅在帖子標題、內容或摘錄中搜索; 排除置頂帖; 甚至將搜索限制為特定的帖子類型。

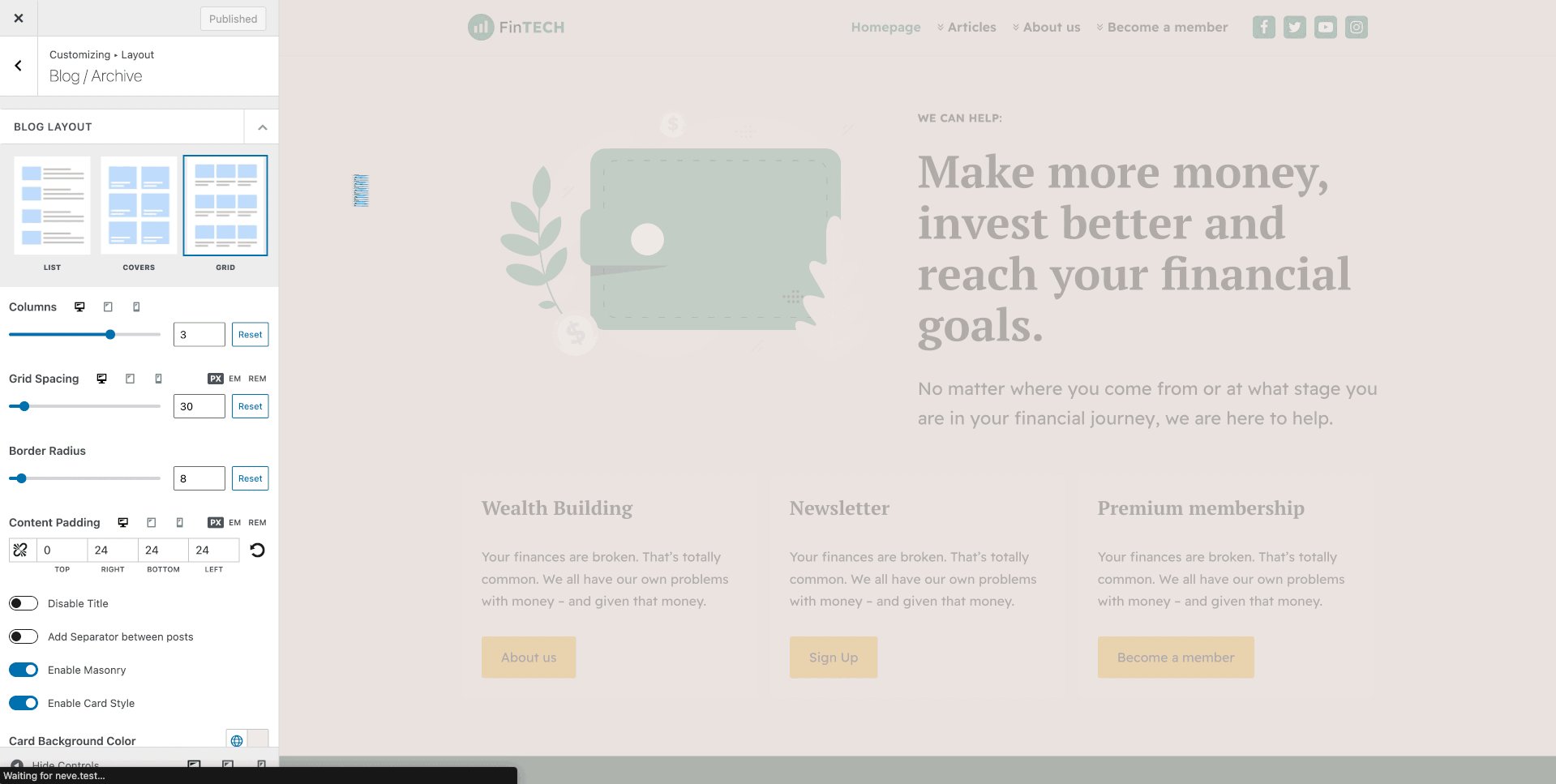
更好的自定義佈局體驗
您可能知道,自定義佈局是一項非常強大的功能,允許您向幾乎每個頁面添加內容,甚至可以用自定義模板替換一個頁面。 它與塊編輯器、Elementor 和 Beaver Builder 兼容。 在Neve 3.4 “Bran”中,我們改進了自定義佈局體驗,使其更易於使用和理解。 以下是自定義佈局的新功能:
直接從站點預覽添加自定義佈局
您現在可以直接從前端部分添加自定義佈局。 只需單擊管理欄中的Show Hooks按鈕,然後選擇自定義佈局的顯示位置。

直接從嚮導彈出窗口創建自定義佈局
我們添加了嚮導彈出窗口,為您提供自定義佈局顯示位置的可視化表示(即使在管理部分)。 只需選擇首選類型並開始構建它。

自定義佈局設置移至側邊欄

我們將所有自定義項移至側邊欄,因此它們不會佔用空間,也不會在您設計自定義佈局時分散您的注意力。

自定義佈局的附加過濾器
自定義佈局有兩個新的條件過濾器:頁面父級和頁面祖先。
- 如果頁面的父頁面是特定頁面,您可以調整自定義佈局以顯示在該頁面上。
- 如果頁面具有特定的祖先,您可以調整自定義佈局以顯示在該頁面上。
兩個新的模板位置
最後但同樣重要的是,搜索和存檔有兩個新的模板位置。 您現在可以替換整個搜索頁面或博客的存檔頁面,並從頭開始製作一個。
社交媒體圖標組件具有響應式自定義。 現在,您將能夠根據屏幕分辨率配置它們。
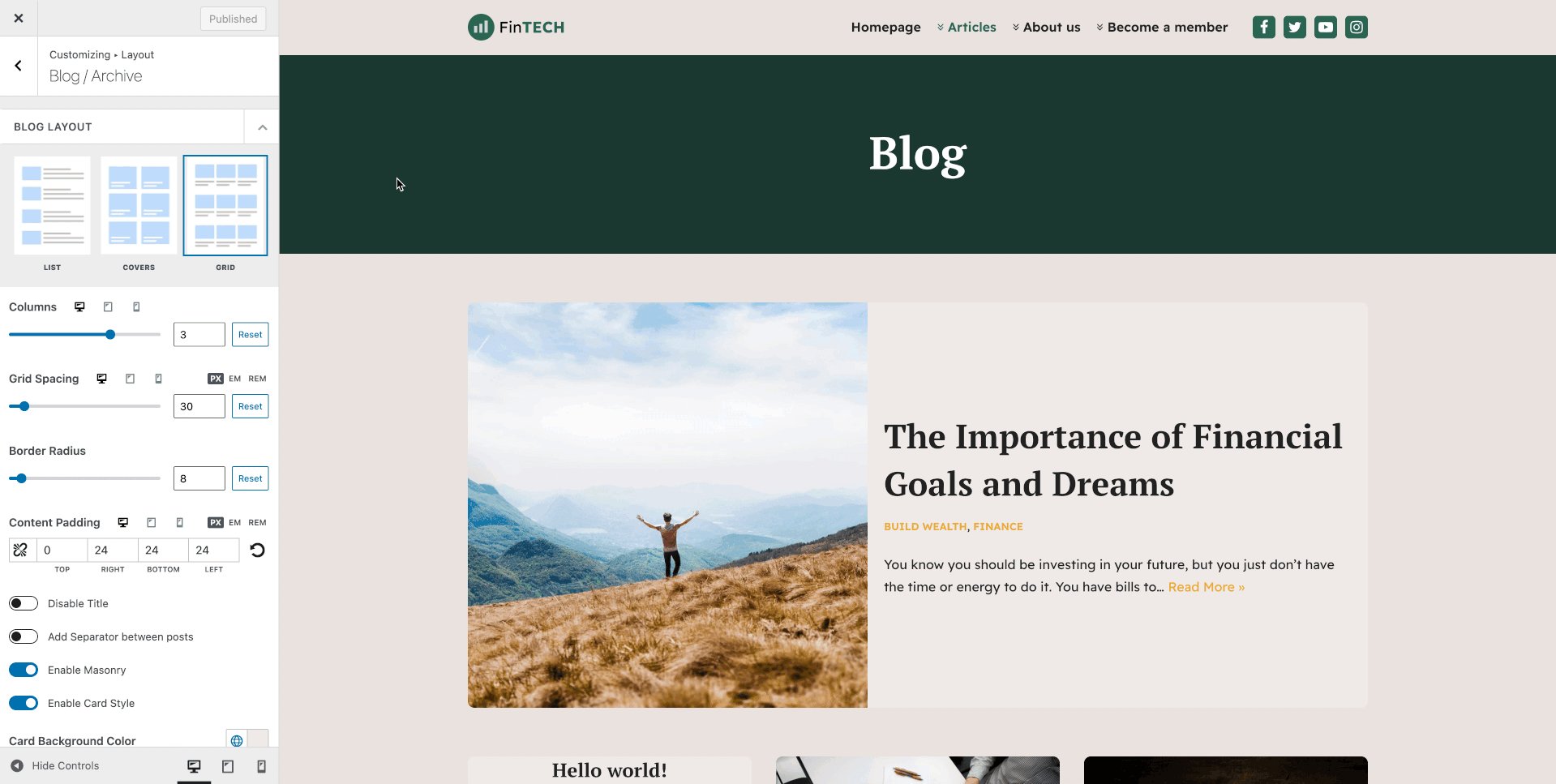
新的專家入門網站:金融博客
新網站使用了 Neve 最強大的功能,並著重於博客增強功能,例如發布社交分享模塊、使用 Neve 的自定義佈局動態披露廣告商、單個帖子的自定義標題等等。
最重要的是,我們集成了 Visualizer(向您的博客文章添加交互式圖表)和限制內容插件,它允許您根據用戶角色或會員級別動態顯示內容。

還有什麼
自上一個主要版本以來已經有不少更新。 最令人興奮的是Sparks for WooCommerce的推出。 它具有八個超高性能功能,如產品比較、變化樣本、願望清單等。
在 WooCommerce 領域,我們收購了 PPOM——WooCommerce 的產品插件和字段。
它允許您向產品頁面添加額外的自定義字段和附加組件。 使用拖放式表單生成器添加其他選項(例如尺寸和顏色)非常簡單。 試一試,讓我們知道您的想法。
最後, Otter Pro有一個很好的補充:動態內容。 此功能分為三個子類別:
- 動態值——動態值可以導入帖子類型/標題/時間/摘錄等信息。 它會自動將它們顯示在您的網站上。
- 動態圖像——將導入與圖像相關的信息,如特色圖像、作者圖像、網站徽標,甚至來自ACF的圖像。
- 動態鏈接——將頁面元素與您網站數據庫中的動態數據綁定。 您可以設置動態鏈接以從帖子 URL、網站 URL、特色圖像 URL 等獲取數據。
下一步是什麼?
我們已經在努力引入許多其他功能。 自發布以來已經過去了幾天,Neve 主題的開發人員已經在討論他們應該在 3.5 版本中添加什麼。 請繼續關注我們的 Facebook 群組。 我們很快就會發布我們對下一個大版本的想法,我們很想听聽您的意見。
而已。 我們希望您會喜歡Neve 3.4“Bran”中的新功能。 祝你度過愉快的一周!
在這裡找到尼夫
想對 Neve 路線圖的下一步發表意見嗎? 查看此頁面以了解我們正在做的事情的最新信息,並投票選出您最想要的功能,以幫助我們在下一個版本中優先考慮它們:https://neve.nolt.io/
