Neve FSE:測試這個基於區塊的 WordPress 主題
已發表: 2023-11-08頁眉中的一個塊。 頁腳的另一個。 因為它也是可能的,所以這裡有一個完全用塊設計的漂亮的導航選單。
是的,可以使用古騰堡區塊從頭到尾創建 WordPress 網站的每個部分。

但至少有一個先決條件。 您需要使用基於區塊的主題。
在官方 WordPress 目錄中,最受歡迎的目錄之一稱為 Neve FSE 。 讀完本文後,您將能夠安裝、設定並根據您的需求進行自訂。
您還會知道它是否適合您(這種主題不適合所有人)以及您是否可以將其用於未來的專案。
概述
- 什麼是 Neve FSE?
- Neve FSE 主題是什麼樣的?
- 如何安裝 Neve FSE
- 主題介面是什麼樣的?
- 有哪些選項可用於自訂 Neve FSE 主題的視覺外觀?
- 如何修改頁首和頁尾
- 如何建立自訂佈局
- 性能、SEO、響應能力:仔細研究 3 個主要方面
- 定價和用戶支持
- Neve FSE 的替代品有哪些?
- 我們對 Neve FSE 的最終評論
什麼是 Neve FSE?
概述
Neve FSE 是一個免費的、基於區塊的WordPress 主題,與 WordPress 網站編輯器相容。
它具有現成的模板、佈局和區塊模式,用於設計不同類型的網站:展示、部落格、電子商務商店、作品集等。
Neve FSE 於 2023 年 6 月推出,使用 Gutenberg 區塊以及 Otter Blocks 插件提供的特殊區塊構建。 後者由 Neve FSE 背後的公司 Themeisle 提供。
什麼是FSE?
當您閱讀前幾行時,您可能想知道縮寫 FSE 代表什麼。 這裡做一些解釋,幫助您理解。
FSE 代表全站編輯。 此專案於 2022 年 1 月與 WordPress 5.9 同時啟動。
FSE 可讓您使用內容編輯器 (Gutenberg) 的區塊建立和編輯網站的整個結構(包括頁首、頁尾、選單和頁面模板,而不僅僅是其內容)。
這使得 WordPress 內容編輯器更接近頁面建立器的工作方式。
出於翻譯原因以及為了提供更簡單、更清晰的描述,完整網站編輯於 2022 年 11 月更名為網站編輯器。
然而,許多使用者仍然將網站編輯器稱為完整網站編輯 (FSE)。 這可能是 Neve 在其主題名稱中添加這個縮寫詞的原因。
這對你來說更清楚了嗎? 為了總結這一點,需要做一個小但重要的技術澄清:
為了正常運行,網站編輯器需要大於或等於 5.9 的 WordPress 版本。
這也意味著您需要 5.9 或更高版本才能啟動基於區塊的主題…例如 Neve FSE。 最新的本機 WordPress 主題也是如此,例如《二十二十三》。
Neve FSE 和 Neve 主題有什麼不同?
尼夫,尼夫。 這個名字聽起來很熟悉。 而且有充分的理由! Themeisle 已經提供了一個名為 Neve 的超流行主題(超過 30 萬活躍安裝量)。
但請注意,它與 Neve FSE 不同。 官方主題目錄上的描述是: “Neve FSE 是 Neve 的實驗性姐妹主題。”
雖然它們的整體願景相似(都提供輕量級、效能最佳化的程式碼),但兩個主題的架構和方法並不相同。 他們也不針對同一類別的使用者:
- Neve 是一個「經典」主題,即它不是基於區塊的。 您可以使用自訂器來配置它,並且該主題的首要特點是頁面建立器友好。 例如,它提供了多個與Elementor頁面建立器相容的即用型模板(附屬連結)。
- Themeisle 表示,借助 Neve FSE,您可以「更好地控制網站的設計和客製化」。 基於區塊,該主題只能使用WordPress網站編輯器進行自訂,並且首先針對的是已經掌握了該工具及其所有微妙之處的人。
如果您已經在使用 Neve 並想要切換到 Neve FSE,則存在一定的兼容性。 例如,Themeisle 指定“Neve FSE 將嘗試使用 Neve 中預先定義的全域顏色、一些排版選項和按鈕設定。”
最後,值得注意的是,Themeisle 對網站編輯器相容主題並不陌生。 它還提供以下主題:
- Raft : 10K+活躍安裝。
- Fork : 3K+活躍安裝。
- Riverbank : 4K+活躍安裝。
- Jaxon : 4K+活躍安裝。
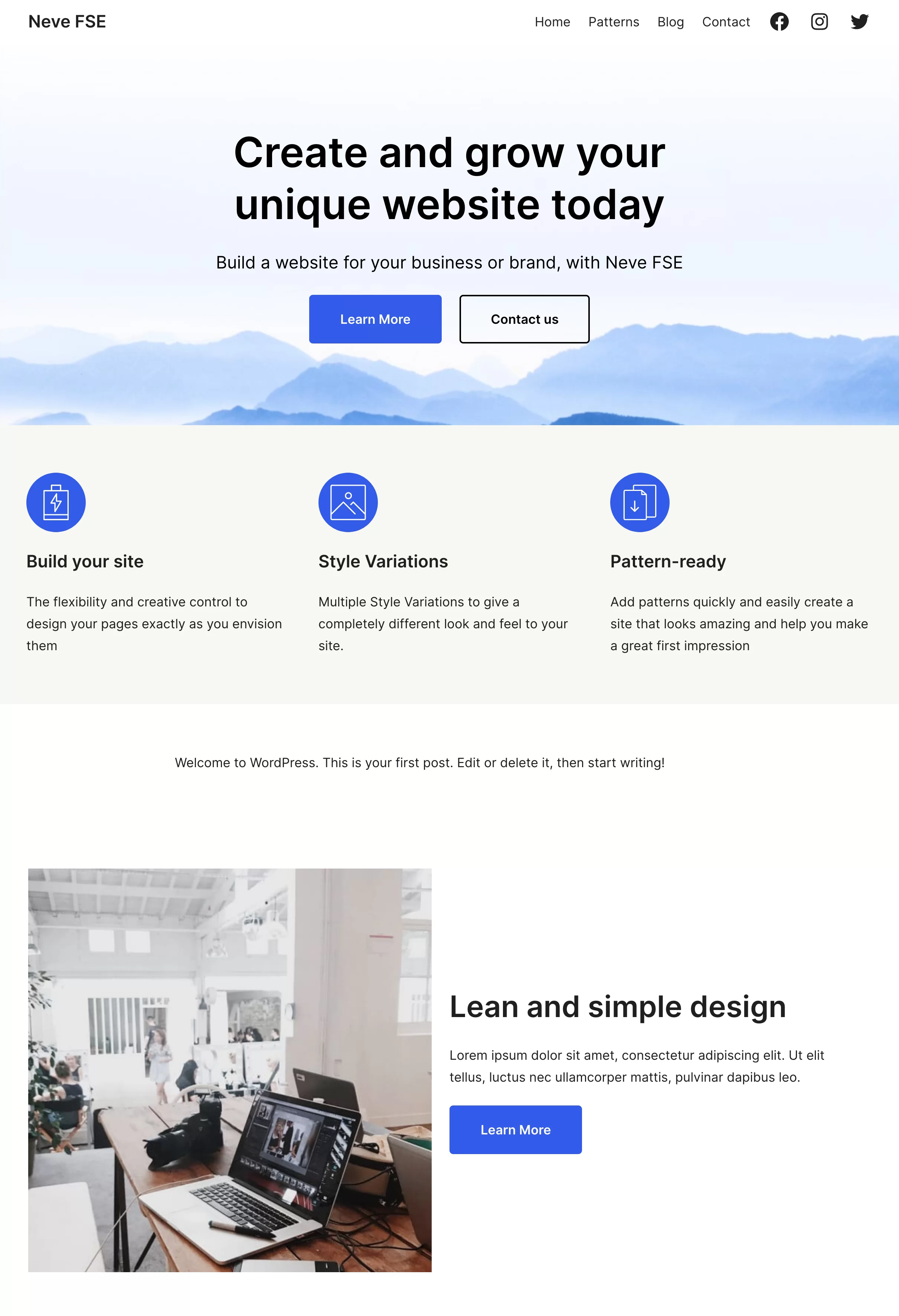
Neve FSE 主題是什麼樣的?
根據Neve FSE主題的演示演示,我們可以重點介紹幾個主要功能:
- 其現代、簡約的外觀。
- 藍色、灰色和白色的淺色調色板。
- 標題由左側的標誌和右側的重定向到社交網路(Facebook、Instagram 等)的圖示組成。
- 矩形和方形內容塊。
- 空曠的空間給您呼吸的空間並強調通風的感覺。
- 使用“Inter”字體,無襯線字體,適合在螢幕上閱讀。

該演示旨在為您提供主題的完整視覺印象,但您當然可以透過操作主題來修改其基本特徵(顏色、排版、區塊類型等)。
在向您展示如何操作之前,讓我們先從基礎知識開始:安裝主題並了解其介面。
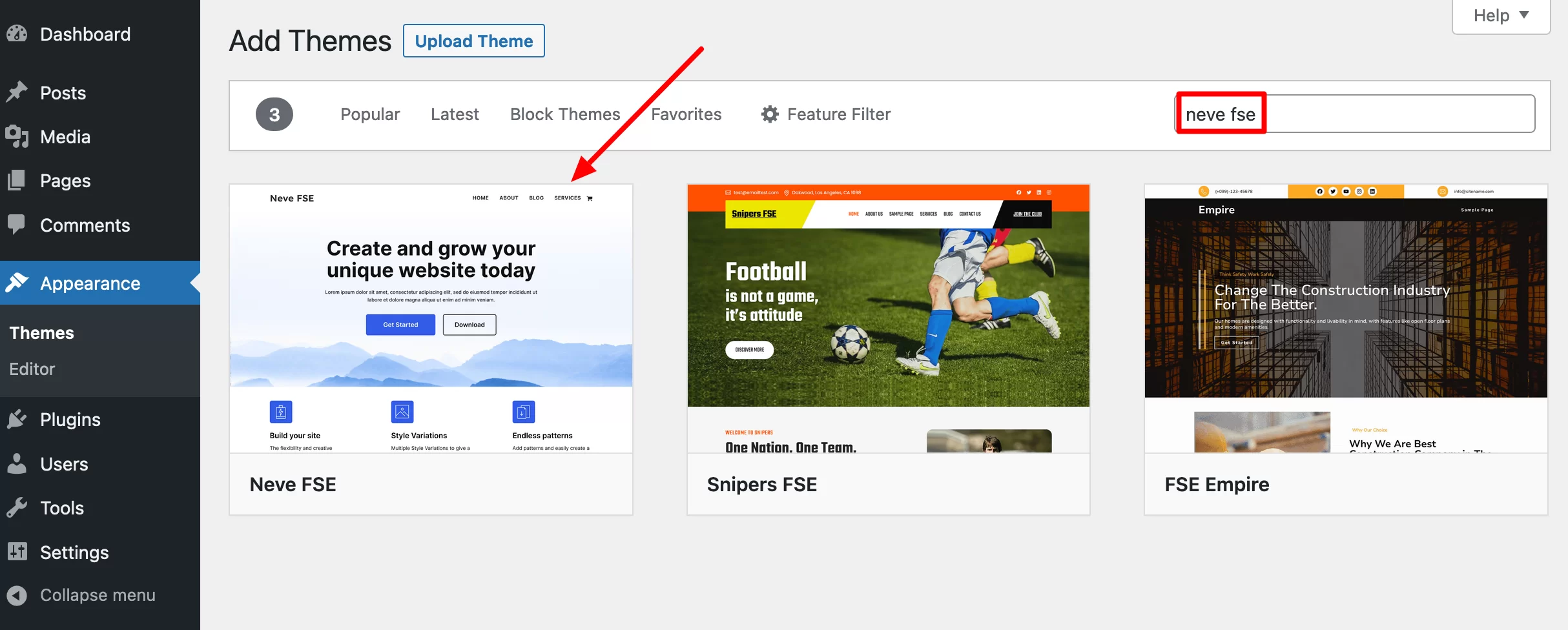
如何安裝 Neve FSE
從後台,前往外觀 > 主題。
點擊頁面頂部的“新增內容”按鈕。 在搜尋欄中輸入“neve fse”:

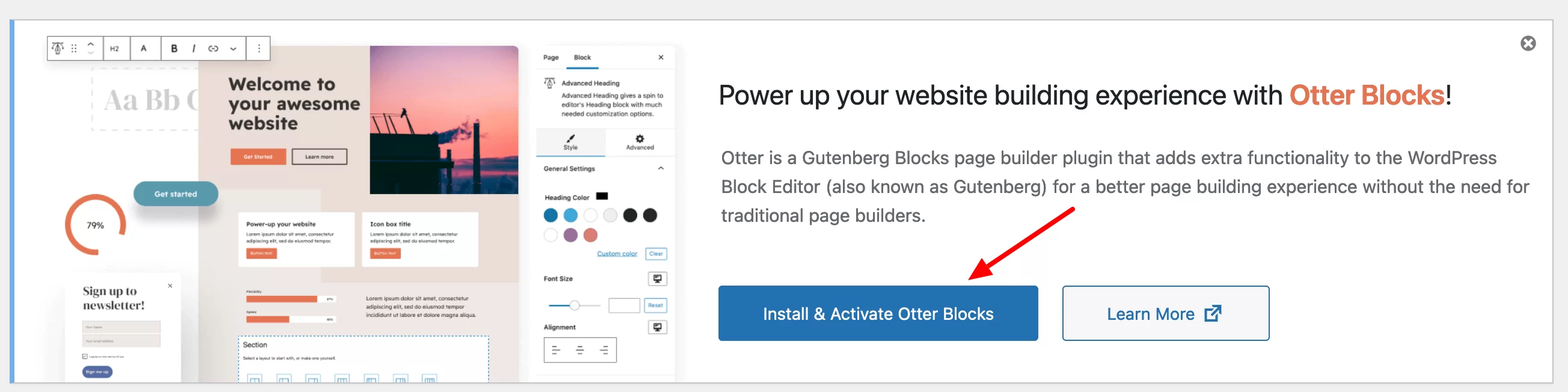
安裝並啟動主題。 完成此操作後, Themeisle 還建議您啟動其內部 Otter Blocks 插件,以便從額外的區塊中受益。
出於本測試的目的,我選擇啟動它:

另一種可能的安裝方法:您也可以透過點擊Neve FSE 官方網站上的「下載」按鈕來下載主題的 zip 檔案。 然後將其上傳到您的管理介面並啟動它。
主題介面是什麼樣的?
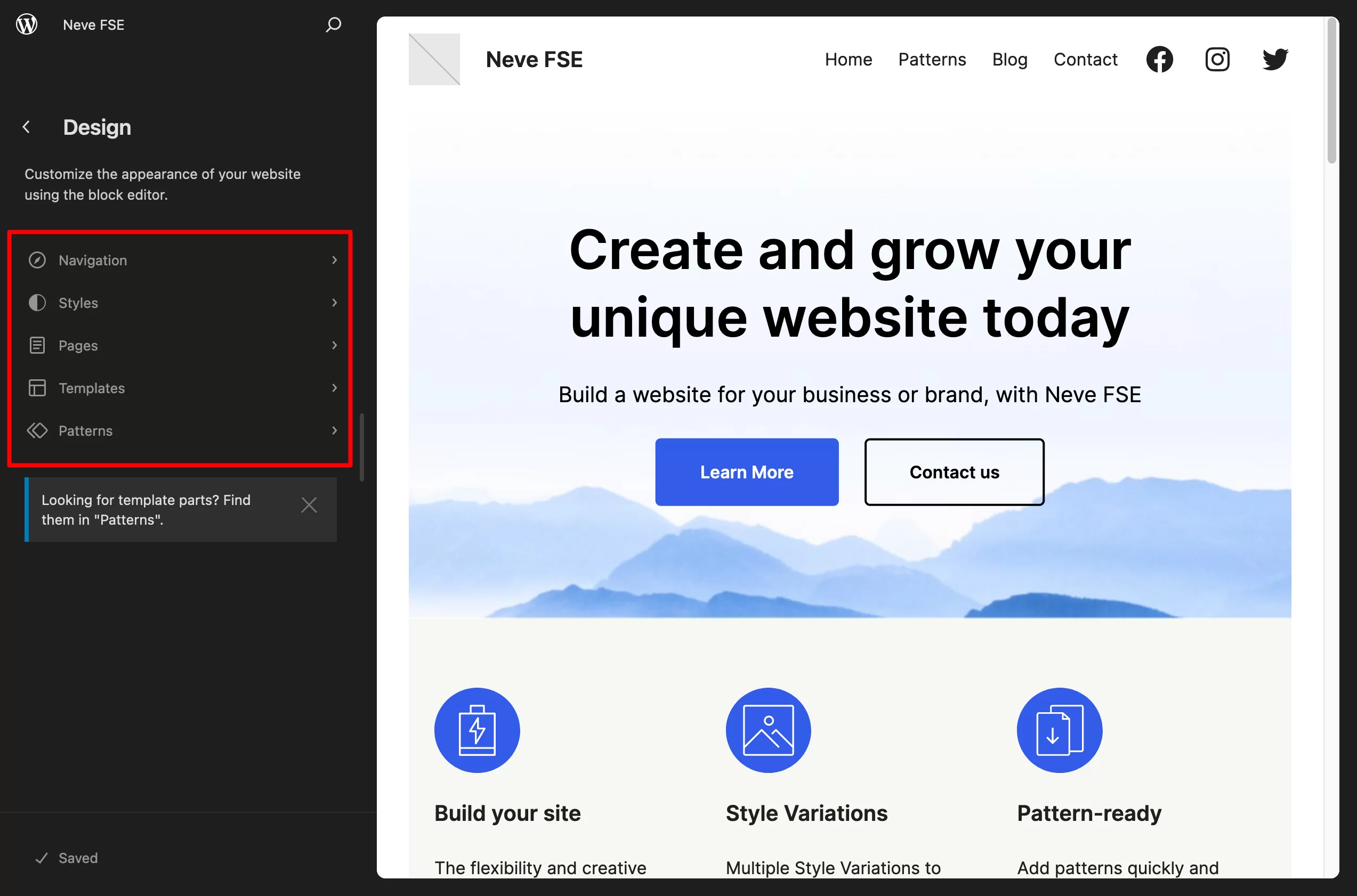
有關主題選項和選單的概述,請按一下外觀 > 編輯器。
您將看到您可以自訂 5 個不同的方面(每個基於區塊的主題都類似):
- 導航
- 主題樣式(全域顏色)
- 頁數
- 範本
- 圖案(模板零件)

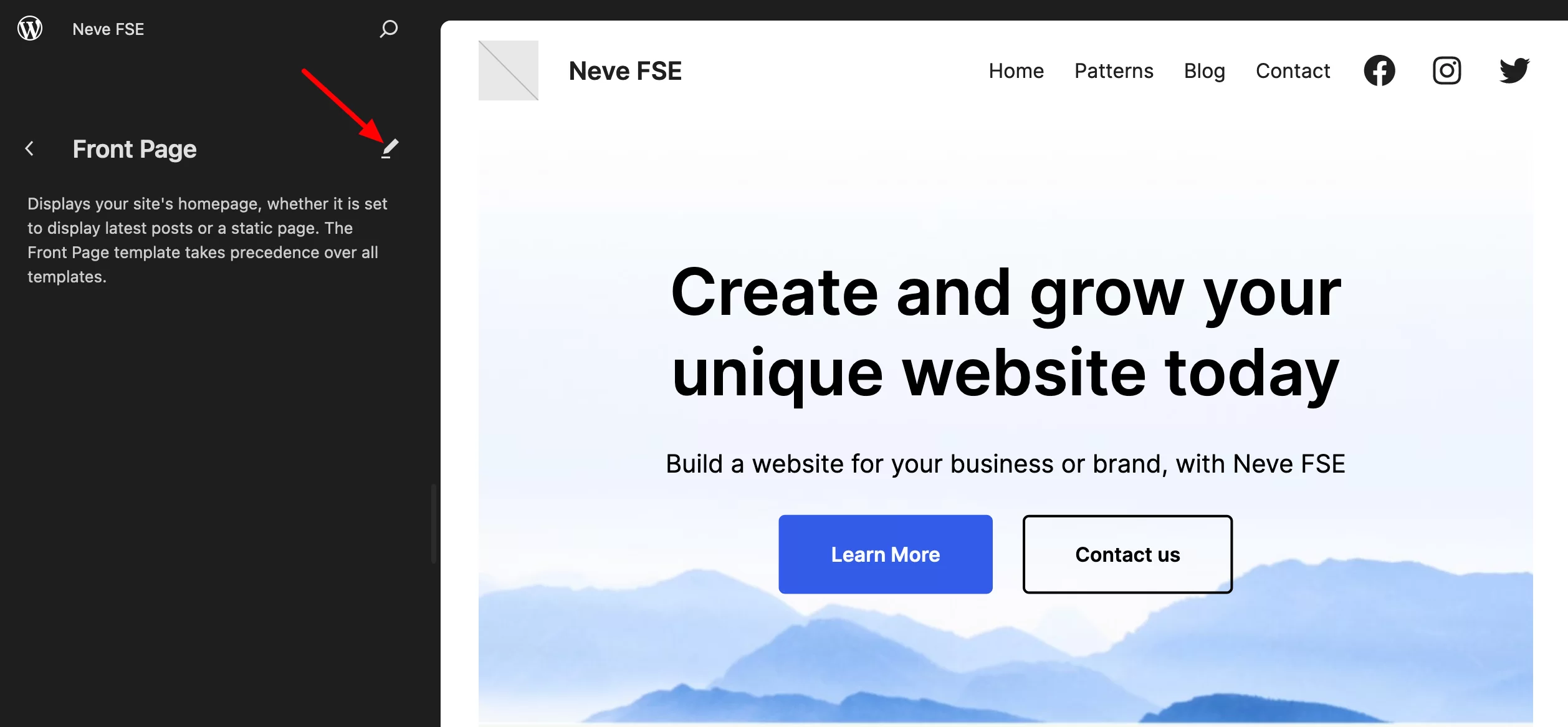
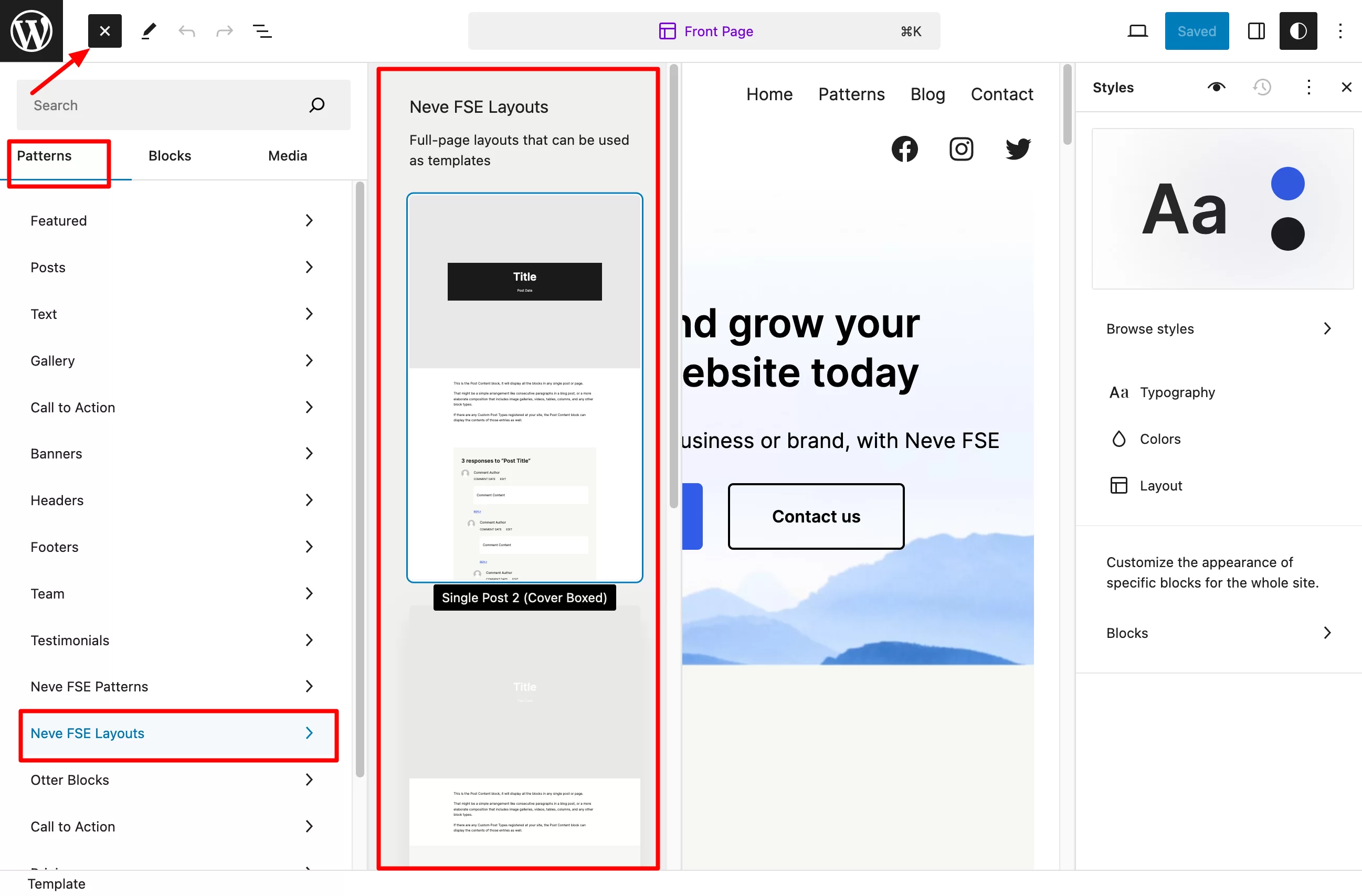
例如,如果您想要修改主頁模板,請從「模板」功能表中選擇它,然後按一下小鋼筆圖示:

然後,您將被重定向到網站編輯器,其介面與內容編輯器的介面相同,您可能會使用內容編輯器來設計貼文和某些頁面。
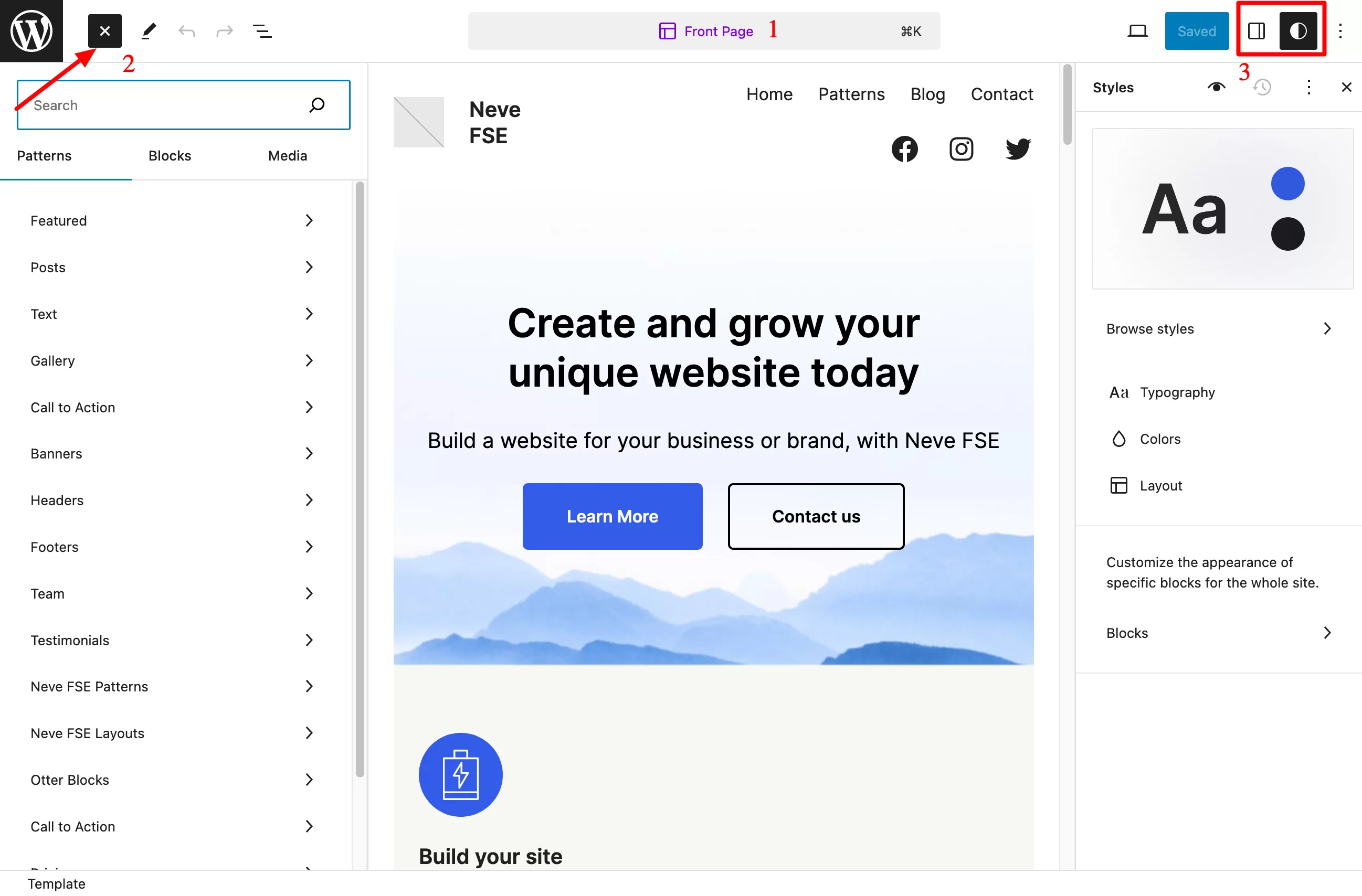
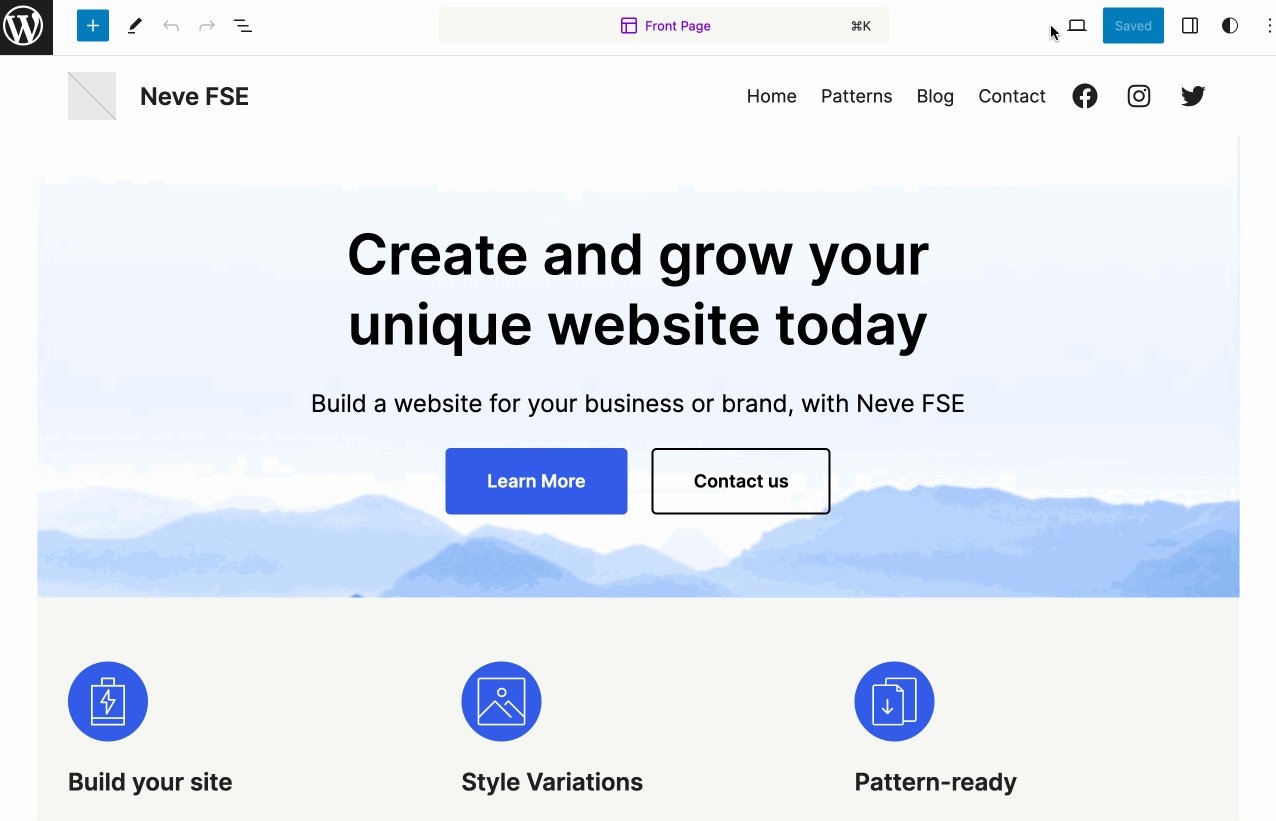
以下是您可以看到和執行的操作:
- 您正在編輯的頁面範本顯示在介面頂部(圖1)。
- 從塊插入器 (2)添加圖案、塊和其他媒體。 點擊或將它們拖曳到頁面上您選擇的區域。
- 修改一次性適用於整個網站的全域樣式(版式、色彩)以及每個區塊的視覺外觀 (3)。

第一次沉浸在 Neve FSE 主題就到此為止了。 在下一節中,我將向您展示可用於修改主題視覺外觀的選項。
有哪些選項可用於自訂 Neve FSE 主題的視覺外觀?
頁面模板
首先,您可以建立或修改現有頁面範本以供整個網站使用。
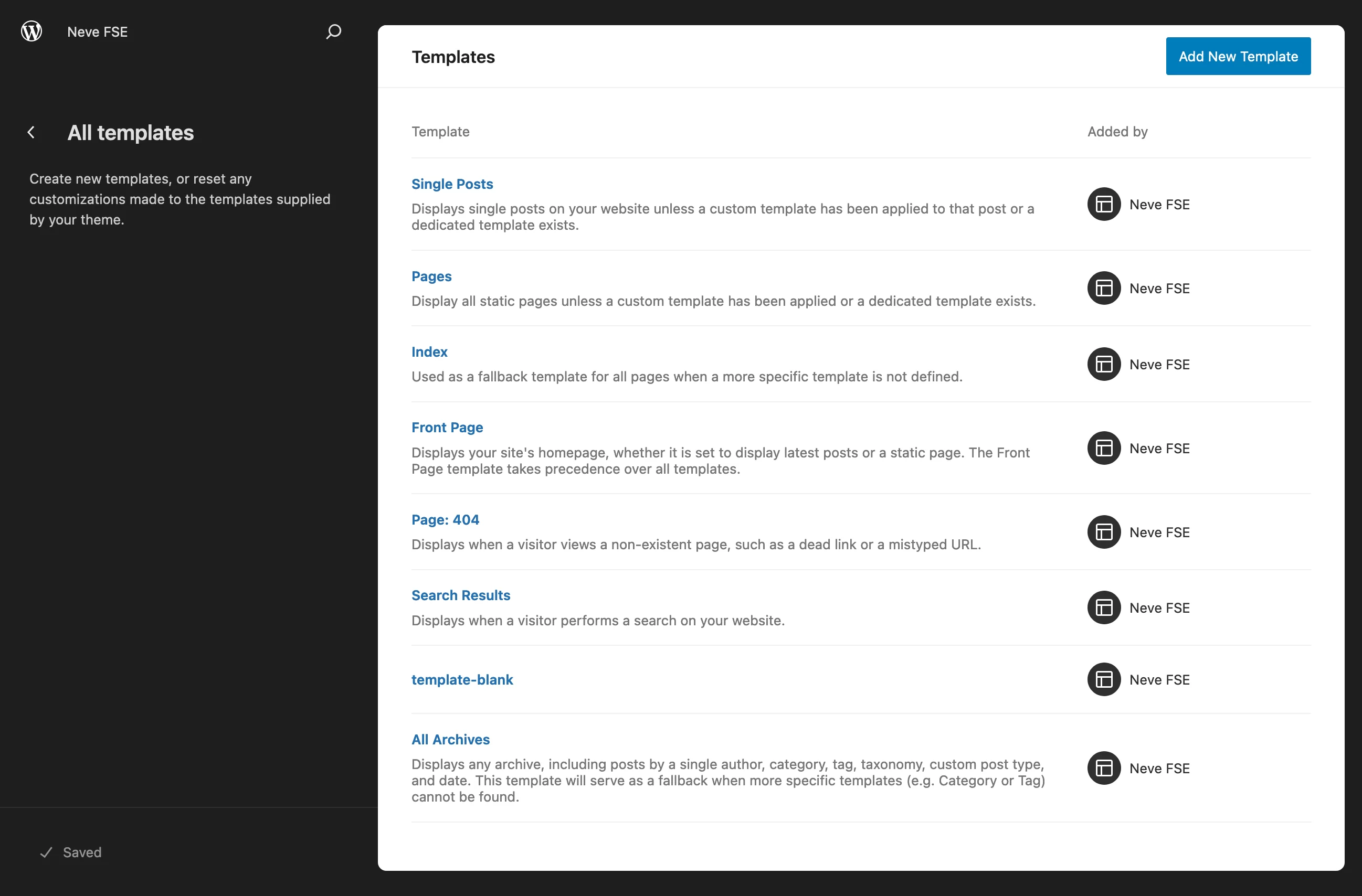
預設情況下,Neve FSE 提供以下頁面模板,可在「設計」>「模板」>「管理所有模板」中存取:
- Single Posts :控制每篇部落格文章的顯示的頁面。
- 頁面:適用於標準頁面模板,例如「聯絡方式」或「關於」頁面。
- 索引:如果您尚未將其設定為網站的預設主頁,則可以使用此範本來替代您的主頁。
- 首頁
- 頁碼:404
- 搜尋結果
- Template-blank :顯示任何單一出版品或頁面上的所有區塊。
- 所有檔案:用於您的檔案頁面,例如類別、標籤等。

若要修改您選擇的模板,請點選您感興趣的模板。 如果您想從頭開始,請點擊藍色的「新增範本」按鈕來建立自己的範本。
圖案和佈局
Neve FSE 模板
範本可讓您為網站的結構頁面建立整體結構。
透過模式,您可以為每個範本新增由多個區塊組成的特定元素。
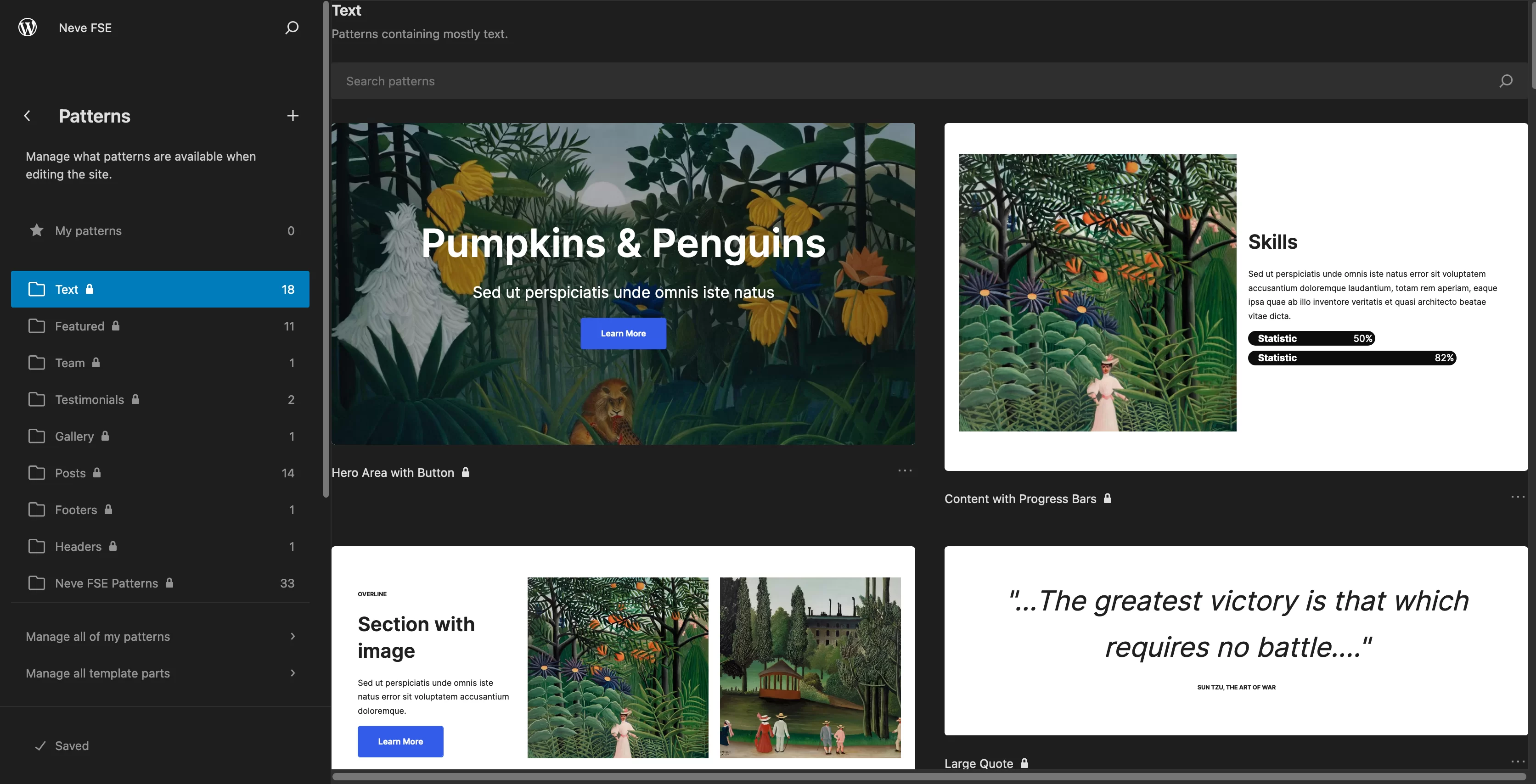
在「設計」>「模式」中,您將在以下區域找到幾個類別的即用型部分:文字、精選、團隊、推薦、圖庫和貼文。

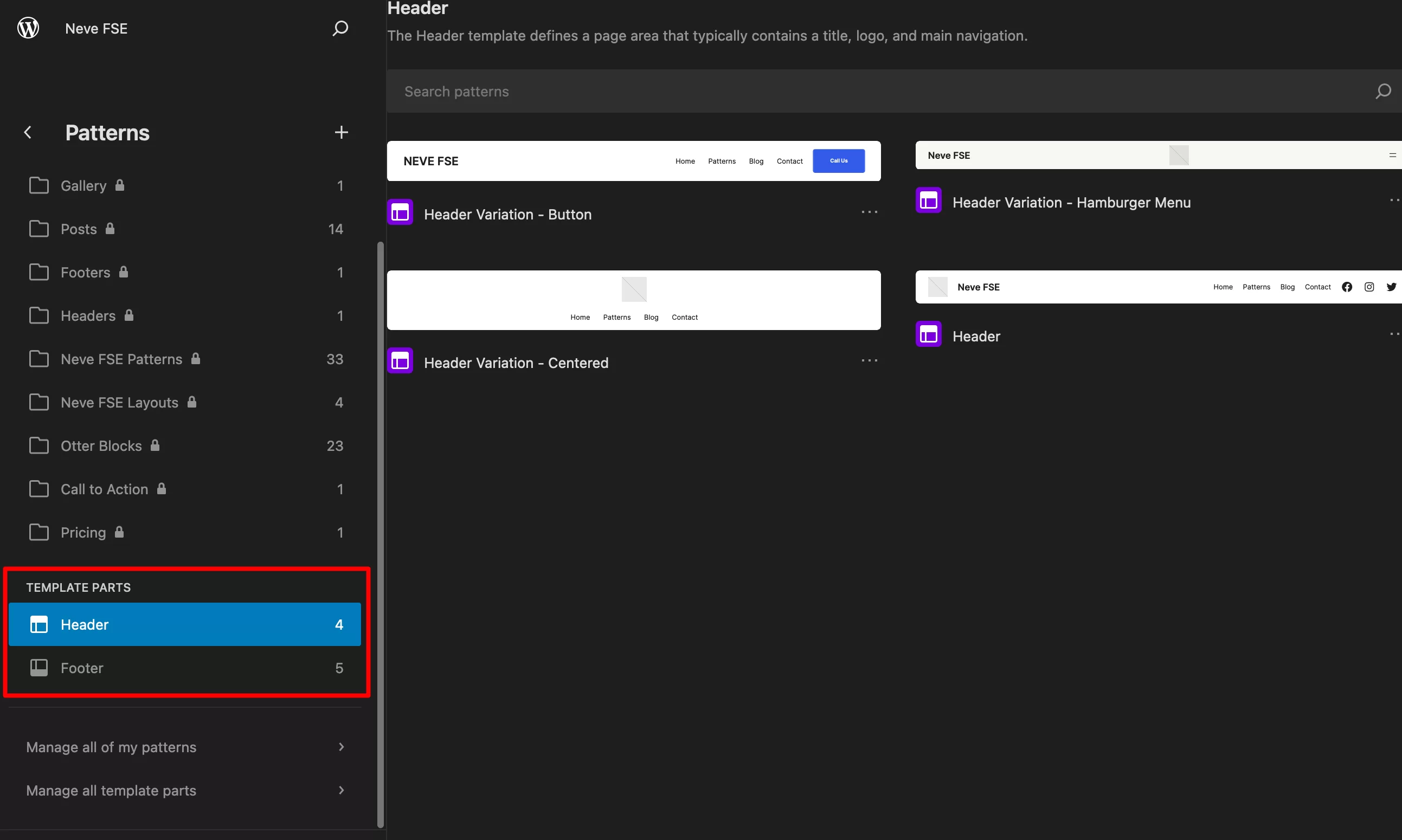
還有頁首 (4) 和頁尾 (5) 模板:

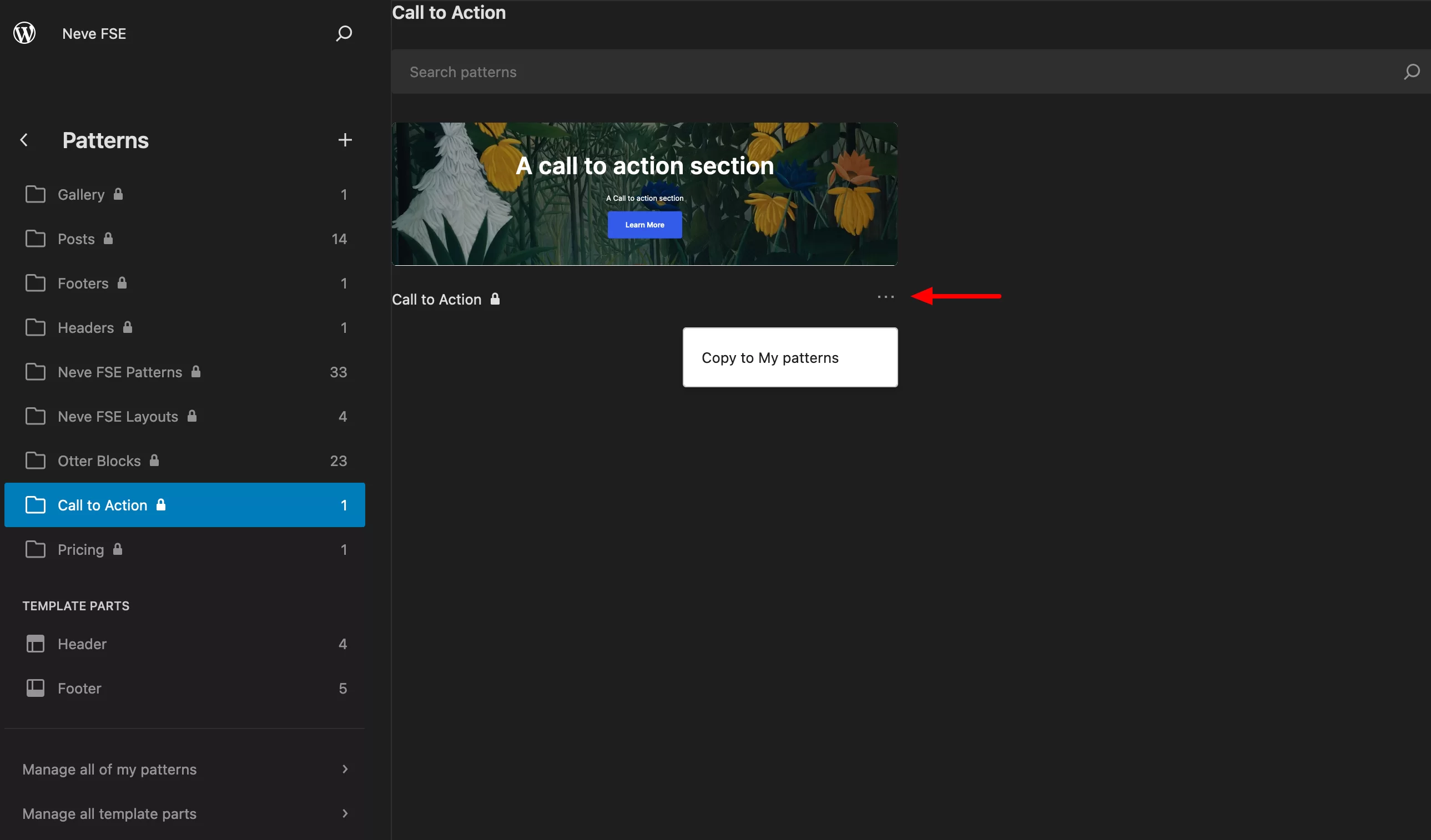
如果您經常使用某種圖案,可以透過點擊三個小點並選擇「複製到我的圖案」將其新增至「我的圖案」資料夾中。 然後,您將能夠在網站編輯器介面中更輕鬆地找到它。

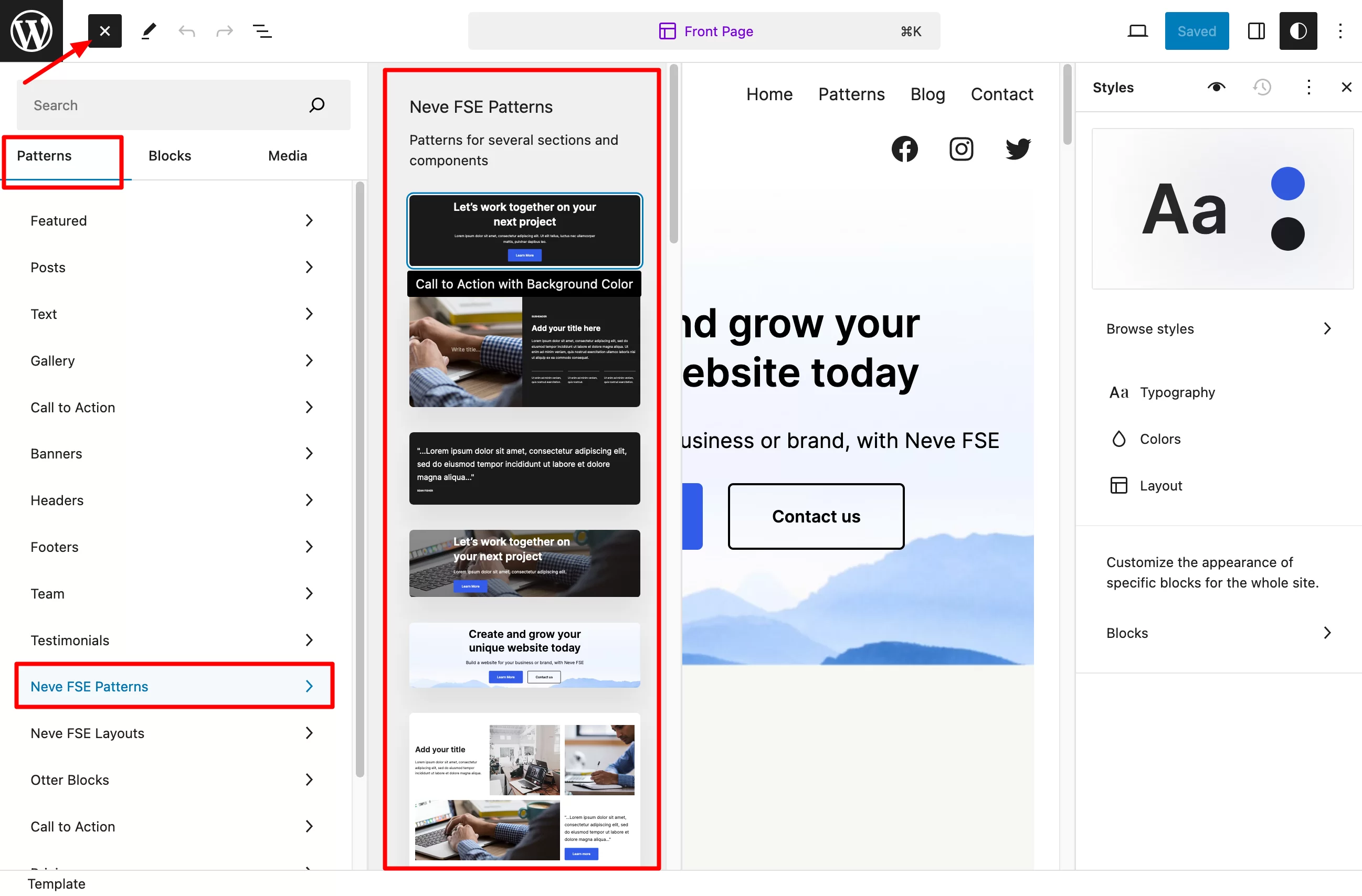
當然,這些模式也可以在網站編輯器介面的區塊插入器中使用(在模式 > Neve FSE 模式選單中)。
您可以在您選擇的範本、頁面和貼文上使用它們:

頁面佈局
仍在網站編輯器中,您還可以存取存檔頁面和單一貼文頁面(用於顯示單一文章的頁面)的兩個附加版面。
對於存檔頁面,除了預設的網格佈局之外,您還可以使用「封面」和「清單」格式的佈局。
對於單一貼文頁面,可以使用「封面」和「帶框封面」(全角)佈局。
您將在模式的“Neve FSE 佈局”選單中找到所有這些:

全域樣式
您可以依賴來自訂 Neve FSE 主題的視覺外觀的最後一個重要元素是樣式變體(也稱為全域樣式)。
這是網站編輯器特有的功能,可讓您對區塊進行常規設定並將它們一次應用到網站的所有頁面,而無需單獨自訂每個區塊。
例如,如果您變更按鈕的顏色,則相同的顏色將會套用到所有按鈕。
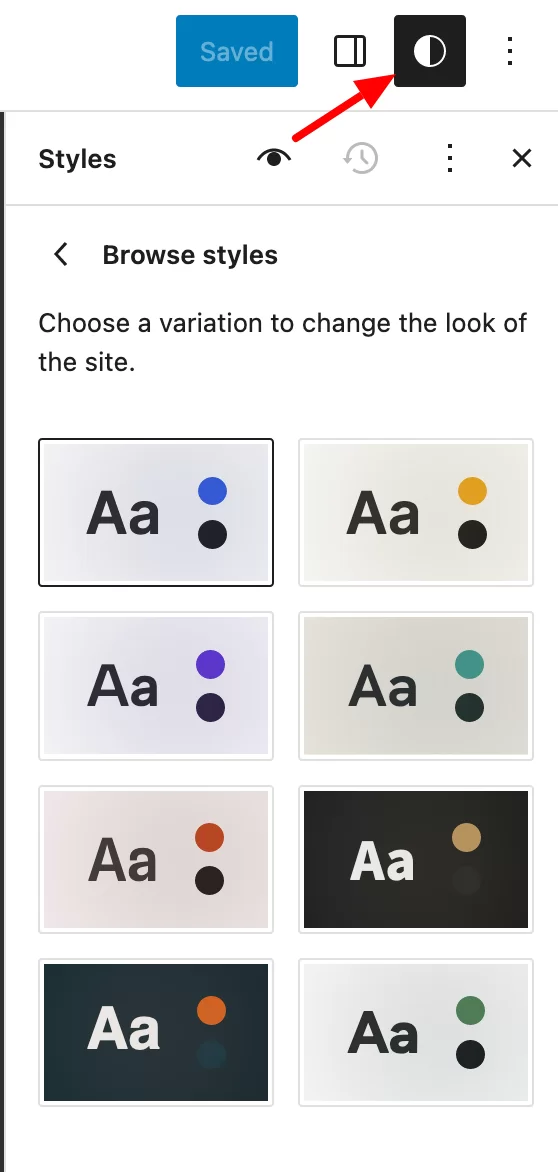
Neve FSE 的創作者在他們的主題中融入了 8 種風格變化。 您可以透過網站編輯器中的「樣式」選單存取它們。
在「瀏覽樣式」中,您將首先找到 8 種不同的調色板(深柔和的紅色、亮紅色、淺綠色、阿茲特克金色等),這將改變主題的主色和次要顏色:

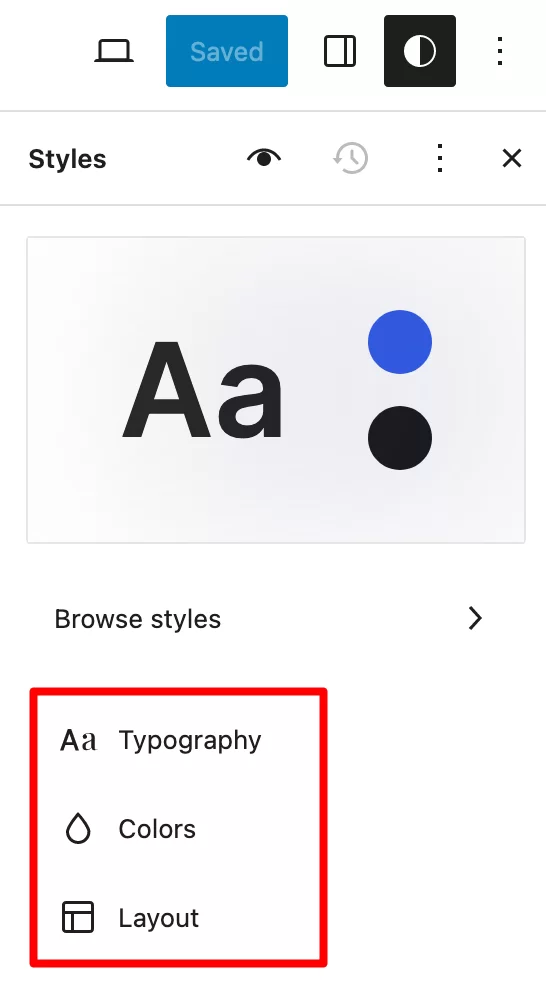
您也可以更改:
- 各種元素的排版:標題、文字、連結、說明文字和按鈕
- 調色板的顏色,用於創建您自己的或編輯各種元素(背景、標題、文字、按鈕等)
- 頁面佈局,定義主要內容區域的寬度、內部邊距和區塊之間的間距

您現在已經了解了自訂主題設計的基本選項。 現在讓我們來看看一些更具體的實際範例,您會發現它們對您的下一個項目很有用。
準備好動手了嗎(我保證不要碰代碼)? 讓我們開始吧。
如何修改頁首和頁尾
記住這一點? 網站編輯器(以前稱為 FSE)的一大優點是它可以讓您控制網站的所有區域,包括頁首和頁尾。
換句話說,您可以使用古騰堡區塊從頭到尾設計頁首或頁腳,而無需編碼。

那不是很好嗎? 如果您不想從頭開始,可以使用 Neve FSE 提供的頁首和頁尾範本。
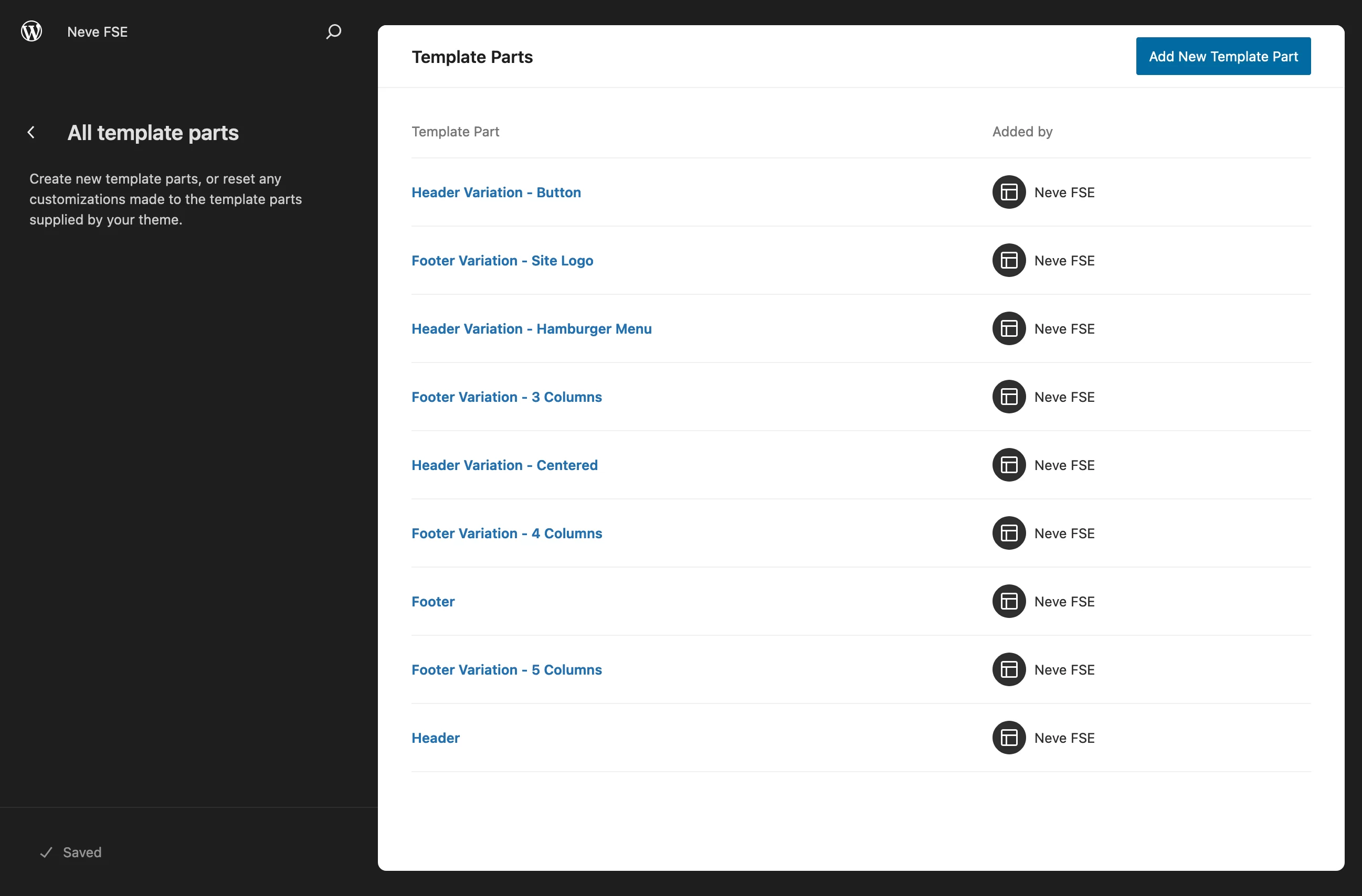
要存取它們,請前往外觀 > 編輯器 > 圖案 > 管理所有模板零件。
你會來到這個頁面:

您也可以透過點擊「新增範本部分」按鈕從頭開始設計標題,然後在命名後選擇「標題」。 然後將您選擇的區塊整合到標頭中。
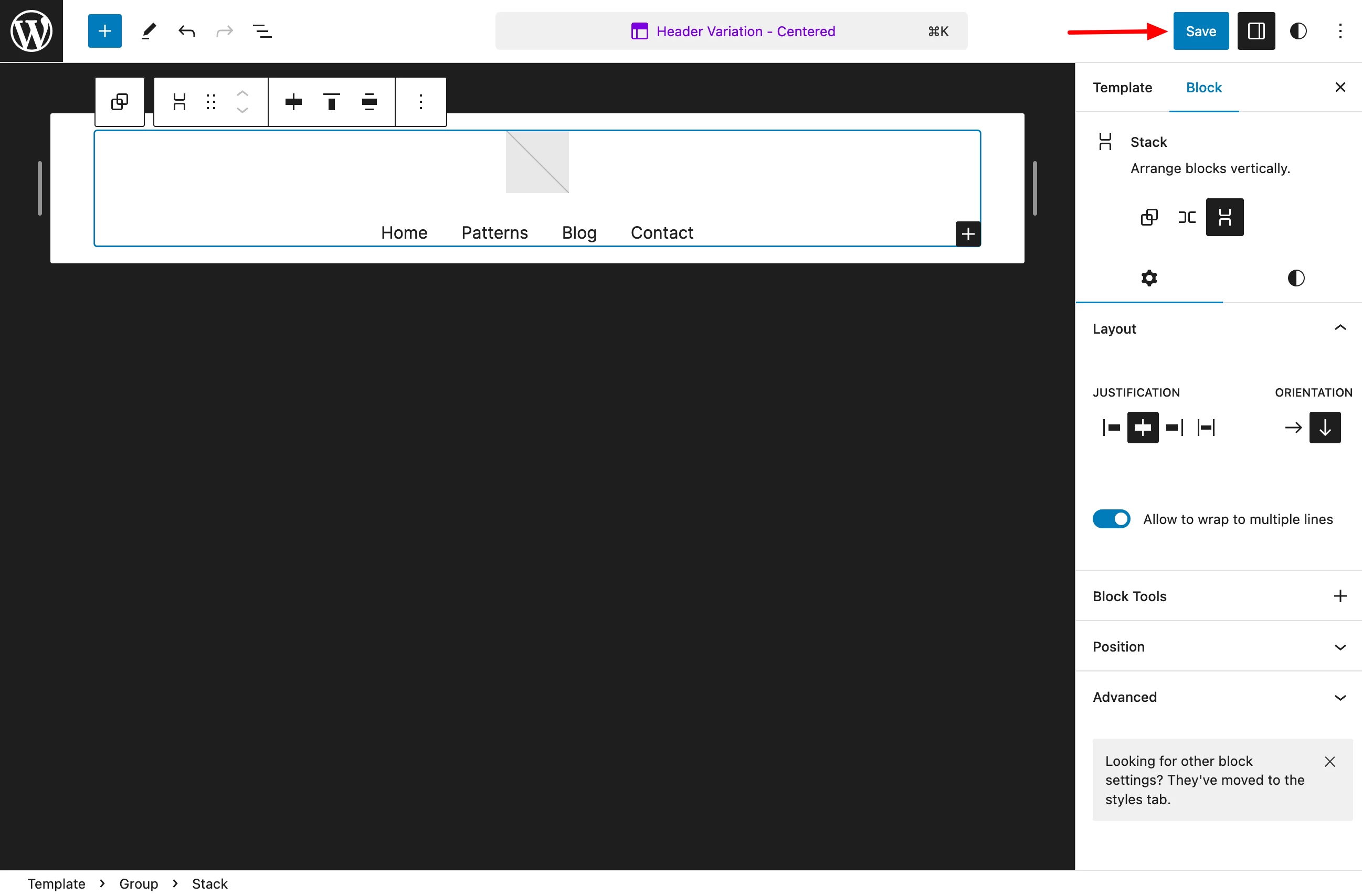
選擇您選擇的範本 - 例如,「標題變體 - 居中」 - 然後按一下它進行修改。
您可以根據需要修改每個元素(例如添加徽標)並整合其他區塊。
完成後,點選「儲存」:

完成此操作後,開啟要新增頁首的頁面範本。 我們以主頁為例。
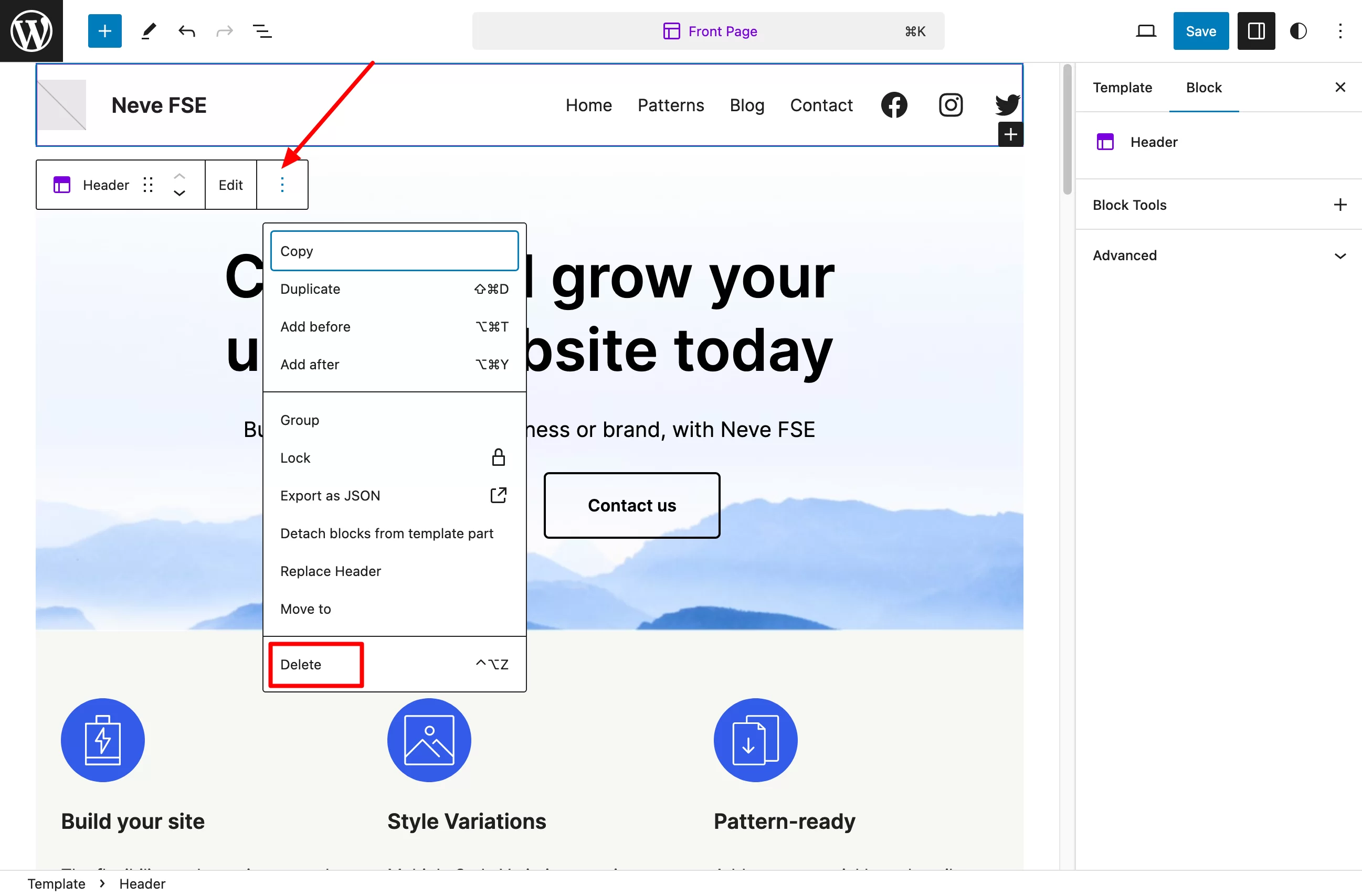
選擇當前標題並透過點擊 3 個點將其刪除:

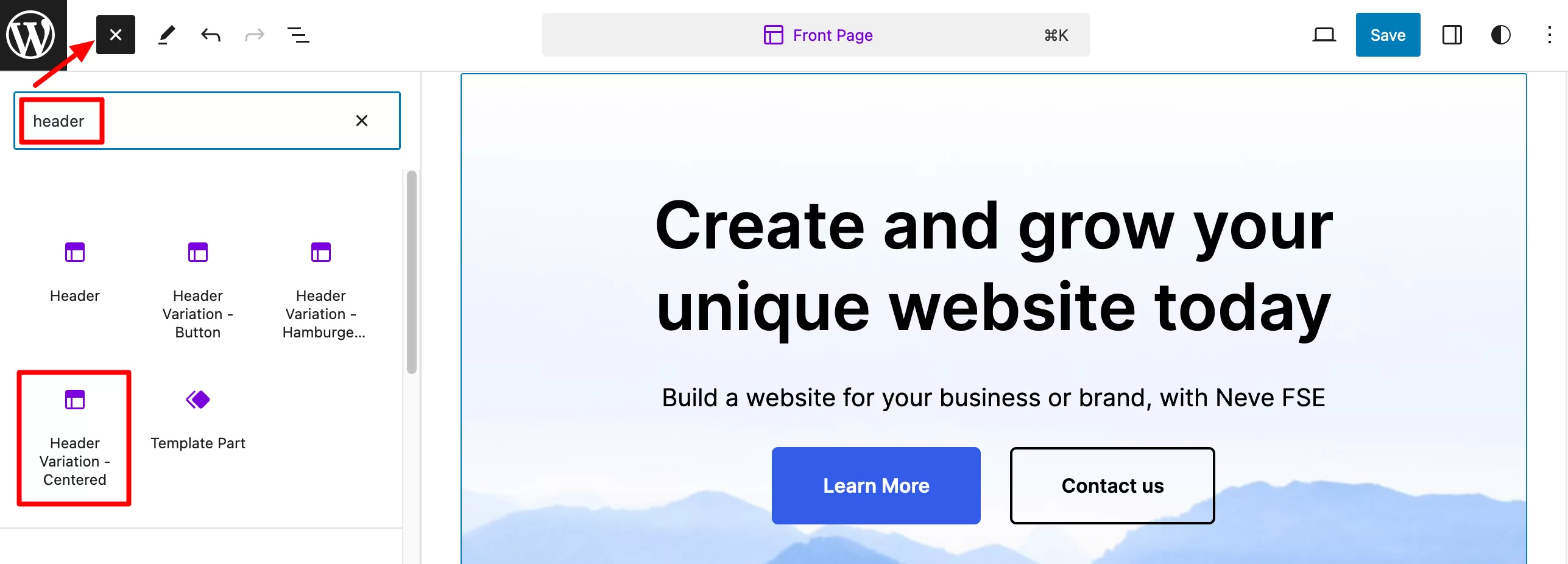
然後,在區塊插入器中,在搜尋欄中輸入「header」。 選擇“標題變體 – 居中”並點擊它:

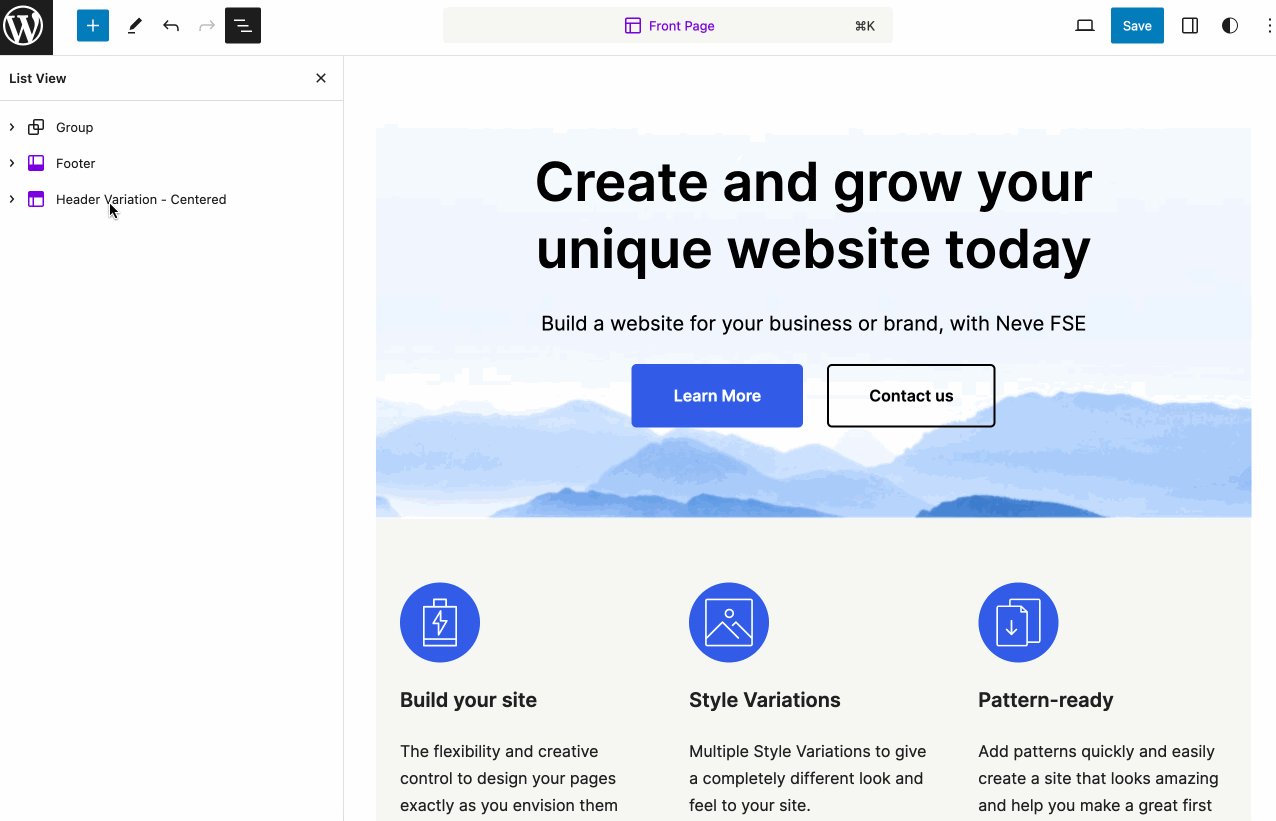
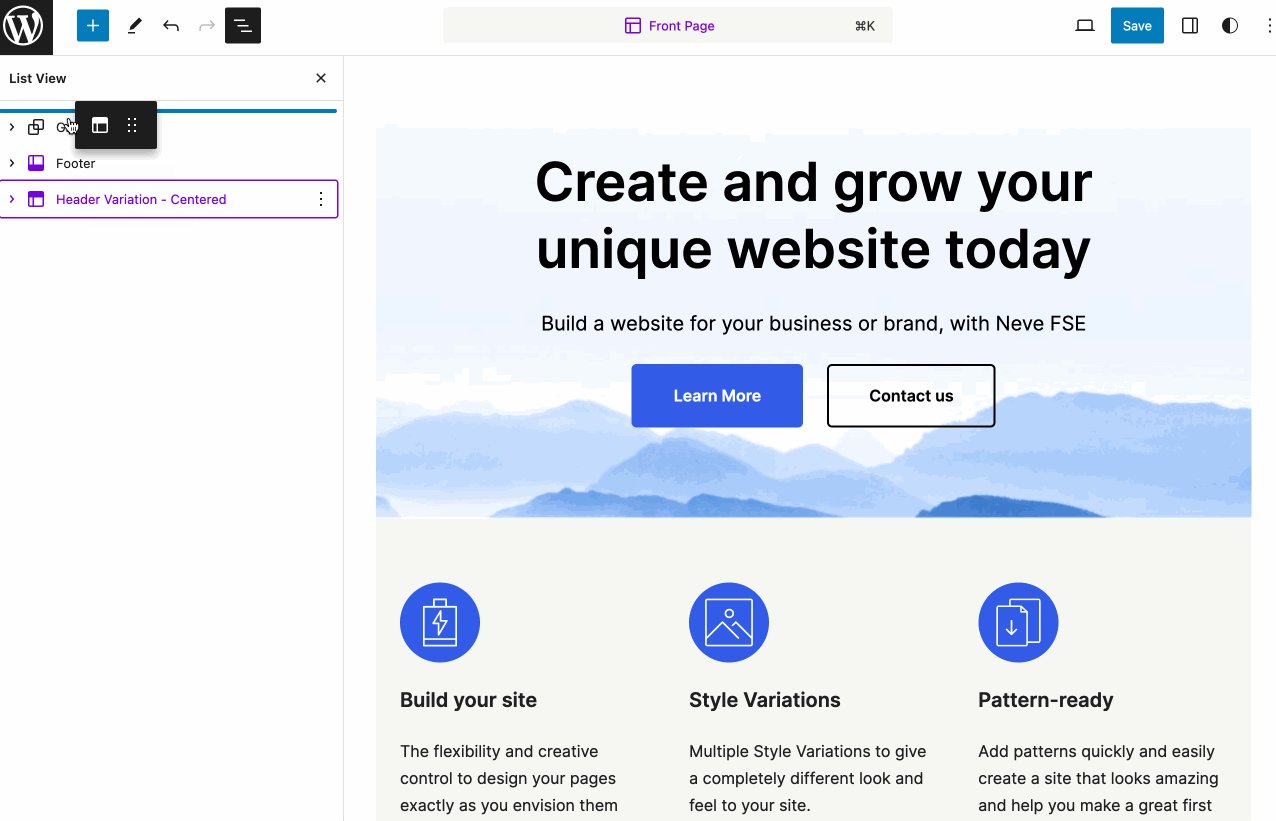
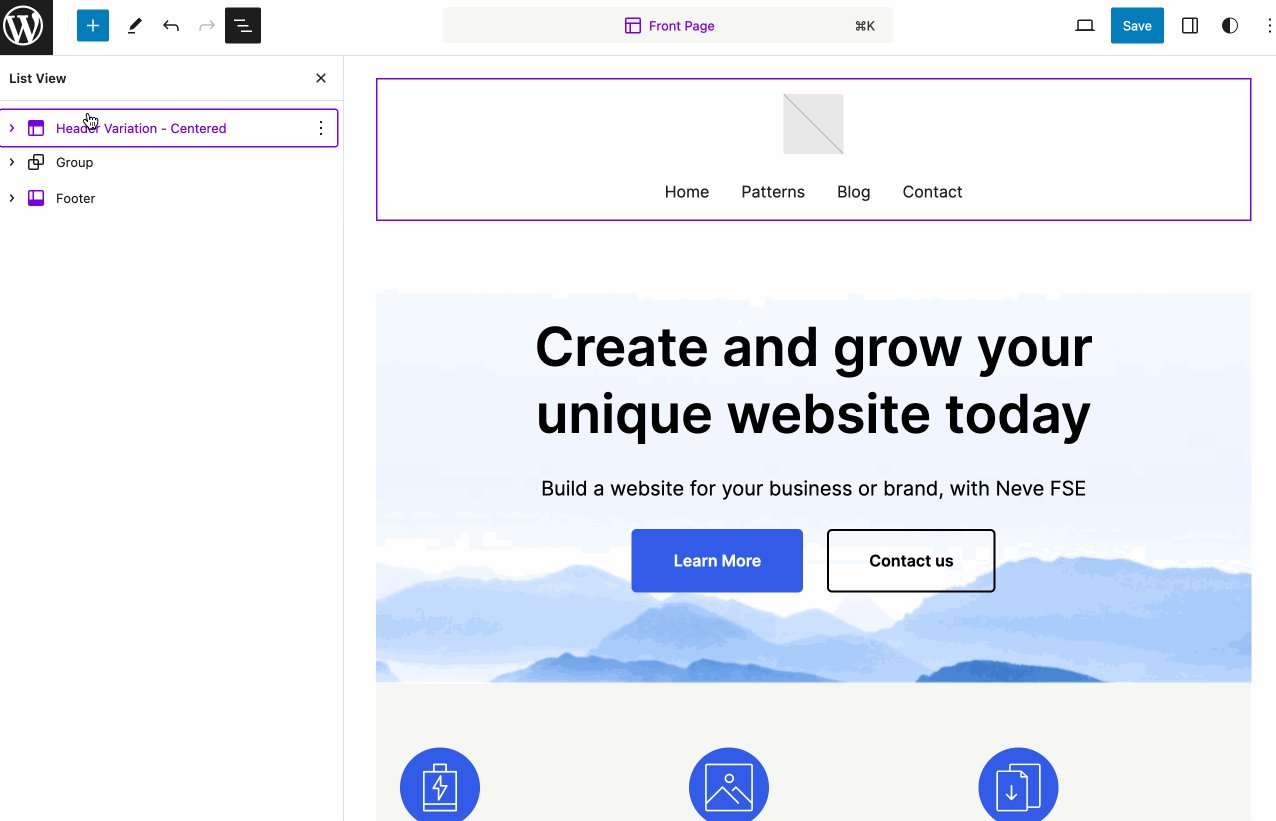
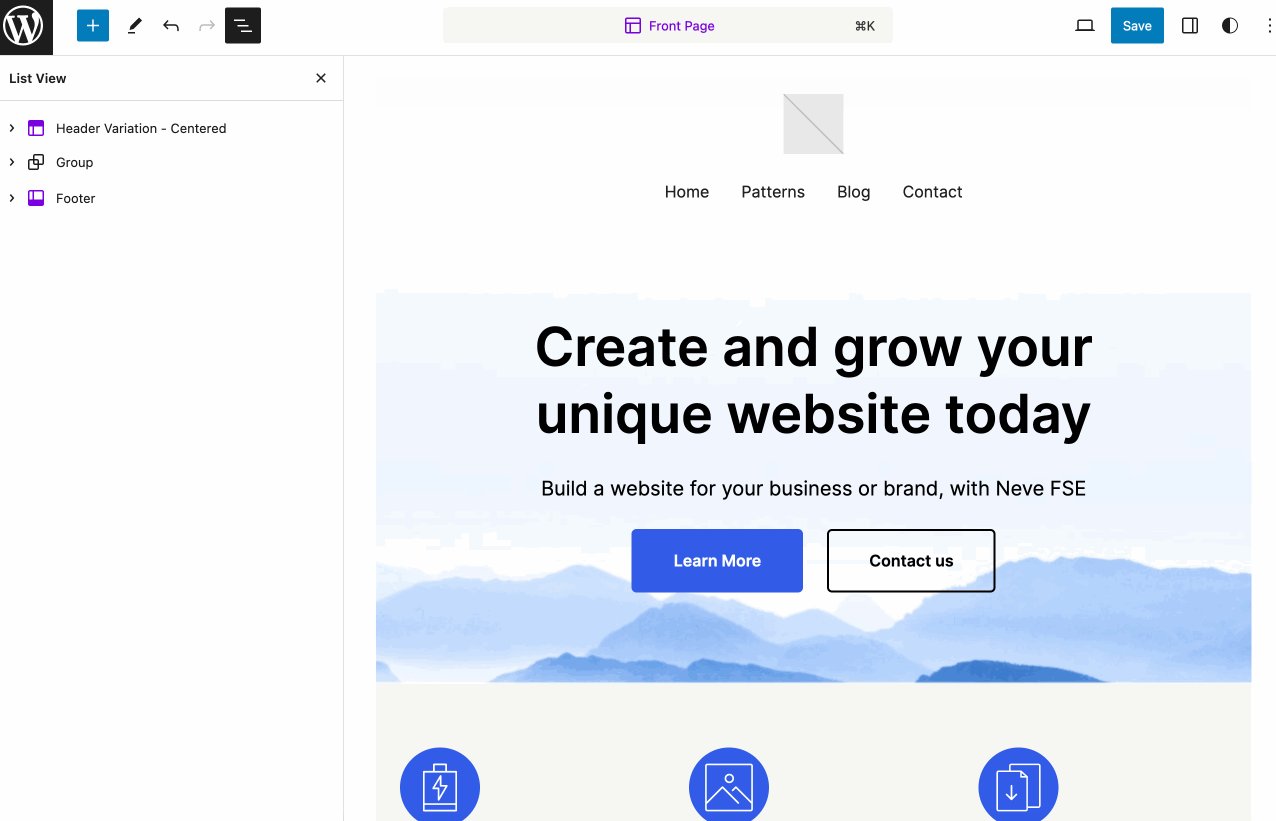
預設情況下,您的模板將添加到頁面底部。 要將其向上移動,請轉到“清單視圖”,然後將其移至頁面頂部。 然後記得儲存以使變更生效:

如何建立自訂佈局
接下來,我們來看看如何設計頁面模板並利用 Neve FSE 提供的各種模板。
如何使用 Neve FSE 設計自訂模板?
若要使用 Neve FSE 設定自訂模板,請前往「模板」功能表並選擇「管理所有模板」。
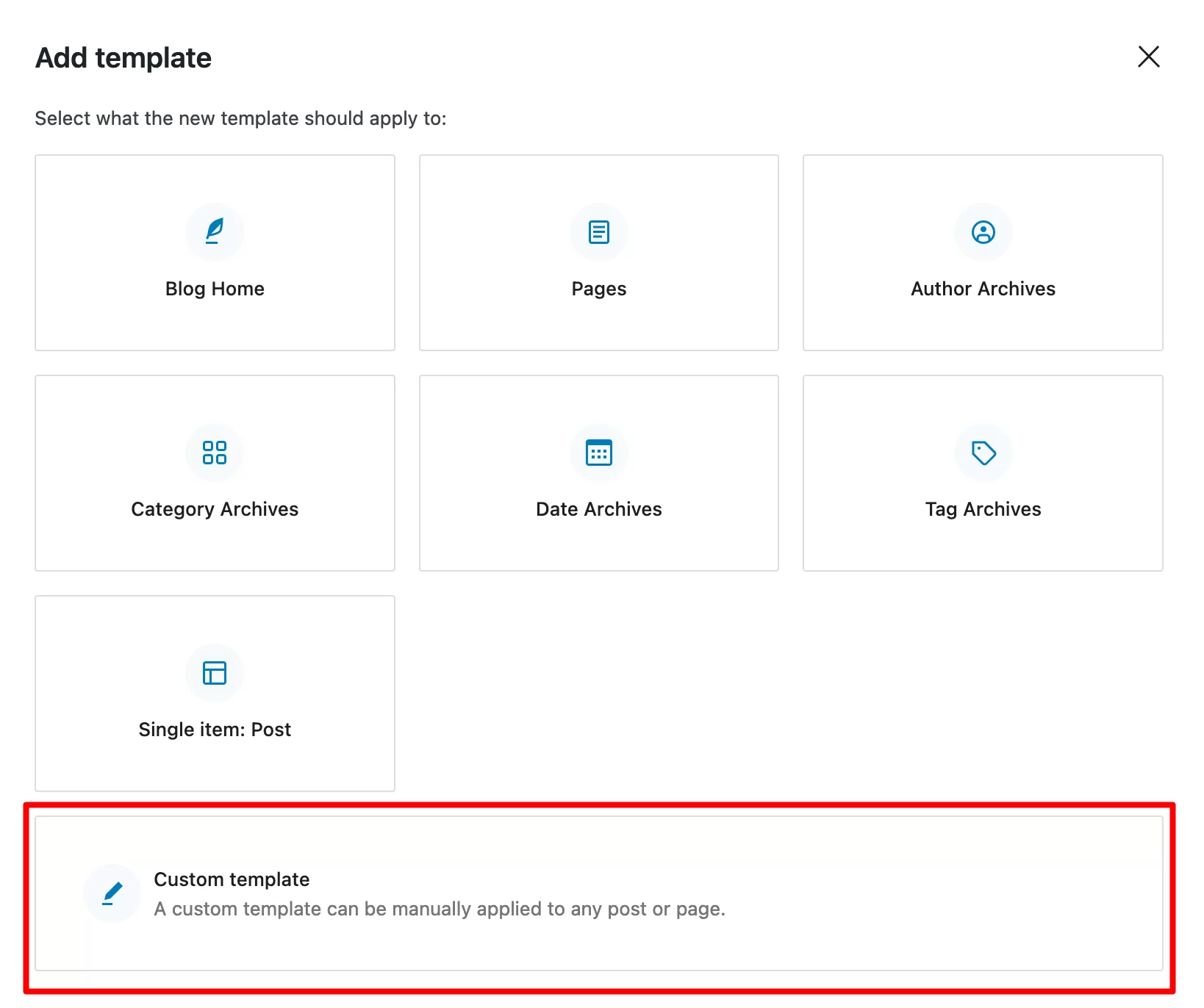
在右上角,按一下藍色的「新增範本」按鈕,然後按一下「自訂範本」方塊:

為其命名,然後將您選擇的區塊新增到螢幕上顯示的頁面中。
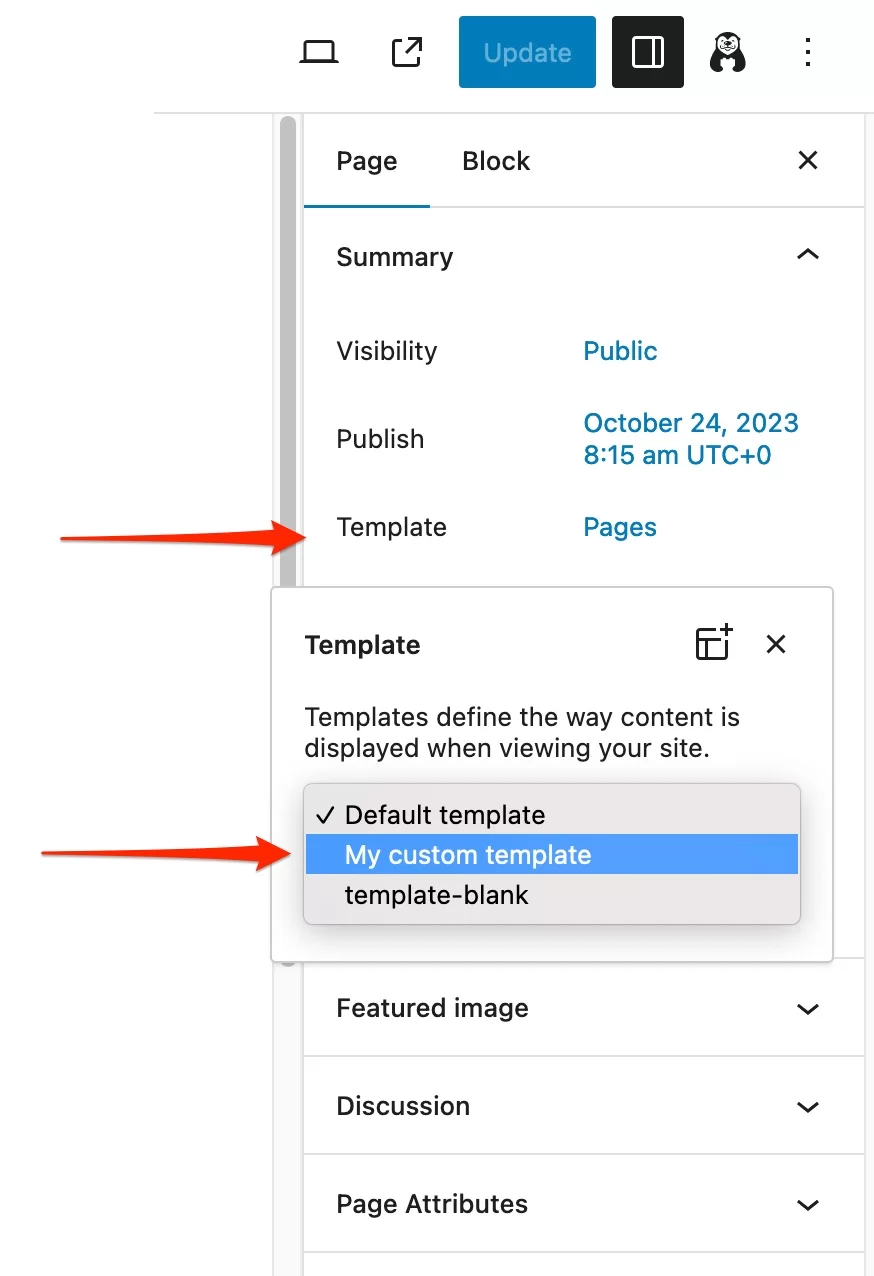
若要將剛剛設計的範本套用到您選擇的頁面,請選擇它。 然後,在 WordPress 編輯器的「頁面」標籤中,按一下「範本」部分中的「頁面」。
最後,從下拉式選單中選擇您選擇的範本(例如“我的自訂範本”):

如何使用現成的版面?
第二種選擇是使用現成的佈局。 例如,假設您想要將特定佈局套用至部落格文章。
在「管理我的所有範本」功能表中,按一下「新增範本」。 選擇“單一項目:發布”,然後選擇“針對特定項目發布”。
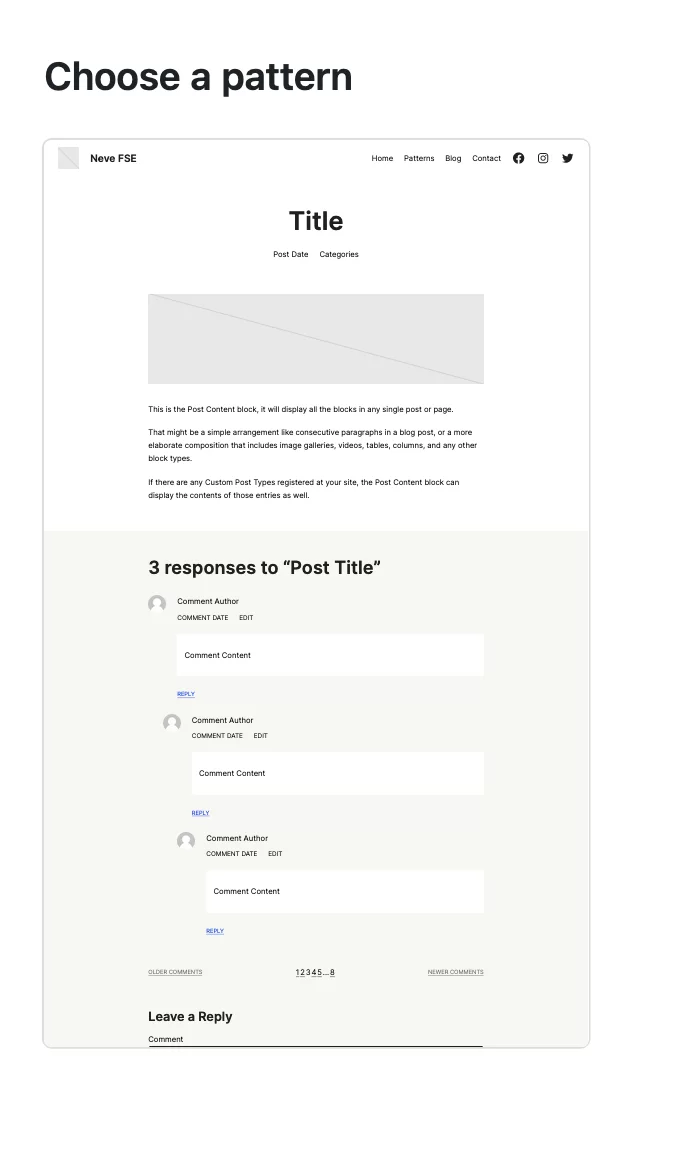
點擊您要修改的帖子。 然後選擇 Neve FSE 提出的模式模板:

當然,您可以堅持建議的佈局,但您也可以根據需要透過添加新的塊、圖案和其他樣式設定來自訂它。
完成後儲存更改,僅此而已!
如果您希望所有部落格文章都具有相同的佈局,請按照相同的步驟自訂「單篇文章」範本。
你都準備好了嗎? 因為我們即將解決這個測試的另一個重要部分。 請繼續閱讀以了解更多資訊。
性能、SEO、響應能力:仔細研究 3 個主要方面
載入速度
「享受 Neve 如此受歡迎的相同性能優化和輕量級代碼」 ,Themeisle 在其 Neve FSE 主題的主頁上告訴我們。
這是一個非常好的跡象,因為在我們的 Neve 測試中,該主題在加載速度方面確實達到了標準。 它實際上是市場上最快的主題之一。
它的“姐妹”Neve FSE 一定不會讓您失望。 事實上,它是為與本機 WordPress 網站編輯器配合使用而建造的,這意味著它可以避免多餘的重量。 它保證讓事情變得簡單和輕鬆。
借助 Neve FSE,您可以從一個乾淨的基礎開始,這對於管理使用者體驗至關重要。 不過要小心; 這還不是您所需要的全部。
為了不破壞一切,不要忘記應用以下最佳實踐,我們在文章「如何在不花太多錢的情況下加速 WordPress 網站」中更詳細地介紹了這些最佳實踐:
- 使用快速、高效能的網站主機,例如bluehost (附屬連結)。
- 使用 Imagify優化圖像的權重。
- 啟動最新版本的 PHP 。
- 啟動WP Rocket快取外掛(附屬連結)。
- 不要使用多餘的插件並停用那些不再使用的插件。
- 使用 Google PageSpeed Insights 等工具測試頁面載入速度。
雖然效能評級服務很有用,但您不應該過多關注它們給您的分數,而應該關注“網站的實際加載時間”和“流暢性的印象”。
搜尋引擎優化
當涉及 SEO 時,不要對 Neve 抱有太大期望。 它聲稱透過「預設對搜尋引擎優化友好」來完成這項工作,這要歸功於輕量、乾淨的程式碼。
這意味著您不會阻止搜尋引擎機器人抓取您的網站,但也不能保證您會出現在其結果頁面的最頂部。
要優化 WordPress 網站的頁面 SEO,請啟動 SEO 插件,例如 Yoast、Rank Math 或 SEOPress。
如果您想為您的網站制定微調的 SEO 策略,以爭取在 Google 上排名第一,請查看我們的 SEO 指南。
響應式設計
另一個需要密切關注的主要因素是您的網站在所有螢幕(桌上型電腦、智慧型手機或平板電腦)上的正確顯示。 用行話來說,這稱為響應式設計。
在撰寫本文時,絕大多數 WordPress 主題預設都是響應式的。
換句話說,除了一些小的調整以確保完美的顯示之外,渲染通常已經是最佳的。
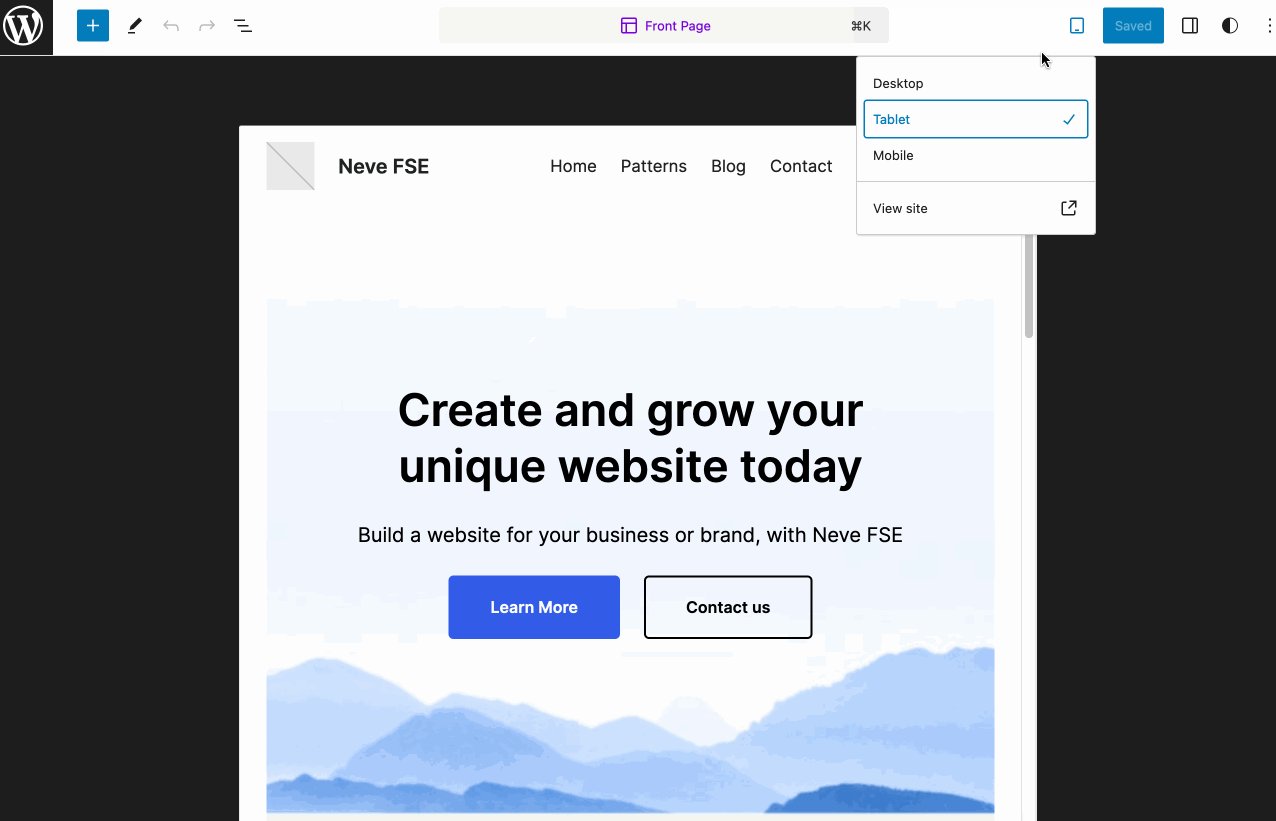
Neve FSE 就是這種情況。 您可以在編輯頁面時透過點擊網站編輯器中的響應式圖示來查看(並調整)這一點:

乍一看,並沒有什麼令人反感的地方。 一旦您完成自訂並且您的網站上線,您仍然應該使用 Google 的行動優化測試(免費)檢查回應方面。
定價和用戶支持
當談到定價時,並沒有什麼令人討厭的意外。 在撰寫本文時,Neve FSE 是免費的,沒有任何隱藏費用。
這對你的錢包來說是個好消息。 然而,它是免費的,這意味著您無法透過電子郵件等方式獲得個人化支援。
如果您遇到問題,您必須瀏覽主題的公共論壇,其回應時間是隨機的。 或者,您也可以在 Neve FSE 非常稀疏的文件或專門資源(文章、影片等)中找到答案。
然而,在實務上,主要困難不在於主題本身,而在於 Neve FSE 所依賴的 WordPress 網站編輯器。
此編輯器需要學習曲線和紮實的技能才能掌握(更多內容請參見下面的結論)。
為了幫助您解決問題,請查看此資源,以進一步了解網站編輯器。
Neve FSE 的替代品有哪些?
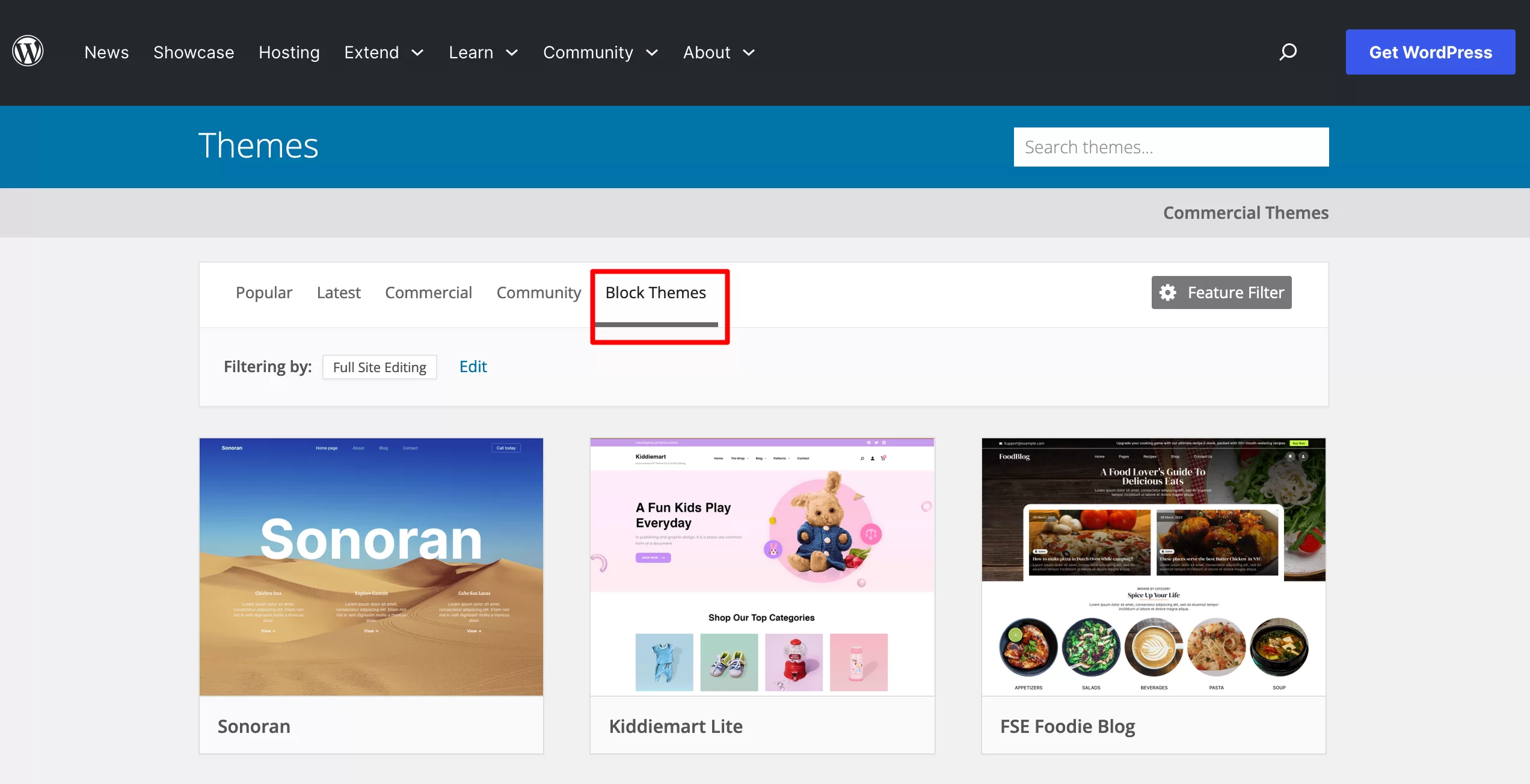
Neve FSE 不適合您,但您仍然想利用 WordPress 網站編輯器? 您可以在 WordPress 官方目錄中找到其他免費主題。
選擇“封鎖主題”標籤以尋找完整清單。

目前,您會注意到與數千個經典主題(Astra、GeneratePress、Kadence 等)相比,選擇非常少(數百個選項)。
我還沒有單獨測試每個主題。 不過,我認為有一些不錯的選擇可以取代 Neve FSE:
- Themeisle 的其他 FSE 主題,例如 Raft
- 奧利
- 安德斯諾倫 (Anders Noren) 主題,例如托芙 (Tove) 或坡 (Poe)
- 當然,還有原生 WordPress 主題,尤其是期待已久的《二十二十四》,它將在 2023 年 11 月隨 WordPress 6.4 一起發布(或者在您閱讀本文時已經發布)。
準備好切換到基於區塊的主題或可能想嘗試嗎? 請閱讀我們對 #Neve FSE #theme 的測試,該主題與 #WordPress 網站編輯器相容。
我們對 Neve FSE 的最終評論
Neve FSE 是一個非常有趣的主題,它適應了 WordPress 網站編輯器的要求。
就我個人而言,我喜歡它簡約、整齊的外觀,以及各種即用圖案。
還有最後一個問題:你能在你未來的專案中採用這個主題嗎? 答案取決於您的願望,最重要的是取決於您目前的技能水平。
在撰寫本文時,網站編輯器仍處於全面開發階段。 這是一個需要紮實的技術知識的工具,無論是模板還是網頁設計。
由於 Neve FSE 依賴網站編輯器,因此我不會完全向探索 WordPress 的初學者推薦此主題,除非您非常渴望學習並準備好挑戰您的大腦。
因為掌握站點編輯器需要長時間的學習。
但這當然是可能的——這取決於你。 如果您剛開始使用 WordPress,那麼像 Astra 這樣的經典主題,可能與 Elementor 這樣的頁面建立器相結合,在我看來是一個更容易入門的選擇(儘管掌握頁面建立器也需要很多時間)。
但是,如果您是一位經驗豐富的用戶,並且非常了解網站編輯器的工作原理,那麼 Neve FSE 可能會吸引您。
我期待著您的回音。 您是否已經在使用 Neve FSE,或打算開始使用? 在評論中留下你的意見。