即將到來的古騰堡編輯器簡介
已發表: 2018-10-02如果您是 WordPress 用戶,您可能聽說過有關即將推出的古騰堡編輯器的一些嗡嗡聲。 我們已經討論過 Gutenberg 的發布對 WordPress 意味著什麼。 但是,我們還沒有機會深入了解新編輯器的工作原理。
通過在 Gutenberg 發布之前了解它的基礎知識,您就可以在 WordPress 5.0 推出時開始運行。 另外,如果您是 Uncode 用戶,您會想知道 Gutenberg 體驗與您習慣的可視化構建器相比如何。
在本文中,我們將簡要介紹古騰堡編輯器。 然後我們將探索它所提供的功能,並將其與 Uncode 進行比較。 讓我們開始工作吧!
新古騰堡編輯器簡介
如果您已經使用 WordPress 一段時間,那麼您應該對該平台的編輯器非常熟悉。 它包含許多功能來幫助您格式化內容、向其中添加媒體文件,甚至改進其搜索引擎優化 (SEO):

當前的 WordPress 編輯器可以工作。 但是,公平地說,它與更高級的頁面構建器工具提供的功能有點差距。 那是因為 WordPress 編輯器是關於內容創建和編輯的,而不是構建像素完美的頁面。 此外,它在很長一段時間內或多或少都處於當前狀態。
借助 Gutenberg,WordPress 打算通過徹底改革編輯器的風格來實現大膽的飛躍。 新的更新將包括塊系統和拖放功能,這是頁面構建工具的兩個核心支柱。
簡而言之,新的古騰堡編輯器旨在為帖子創建和頁面構建提供更直觀的體驗。 這就是為什麼這是一個有希望的舉措:
- 如果您以前使用過頁面構建器工具,編輯器應該會感到熟悉。
- 您將更好地控制帖子和頁面的外觀。
- WordPress 將更好地與其他提供高級頁面構建功能的平台競爭。
在紙面上,古騰堡聽起來是個絕妙的主意。 然而,自從測試版推出以來,社區對編輯器的反應一直很冷淡。
就目前而言,古騰堡感覺像是經典編輯器和頁面構建解決方案之間的折衷方案。 這不一定是壞事。 然而,由於沒有完全致力於一條或另一條道路,新編輯器可能無法滿足平台的許多核心用戶。
當然,Gutenberg 還沒有推出,我們也不知道它的最終功能列表會是什麼樣子。 但是,它在過去一年中經歷了很多發展,因此值得自己檢查一下它的當前狀態。
如何試用古騰堡編輯器
由於新編輯器仍處於測試階段,如果您想試用,則需要安裝 Gutenberg 插件。 請記住,最好在臨時網站上執行此操作,因為它可能會導致您的實時網站出現問題。
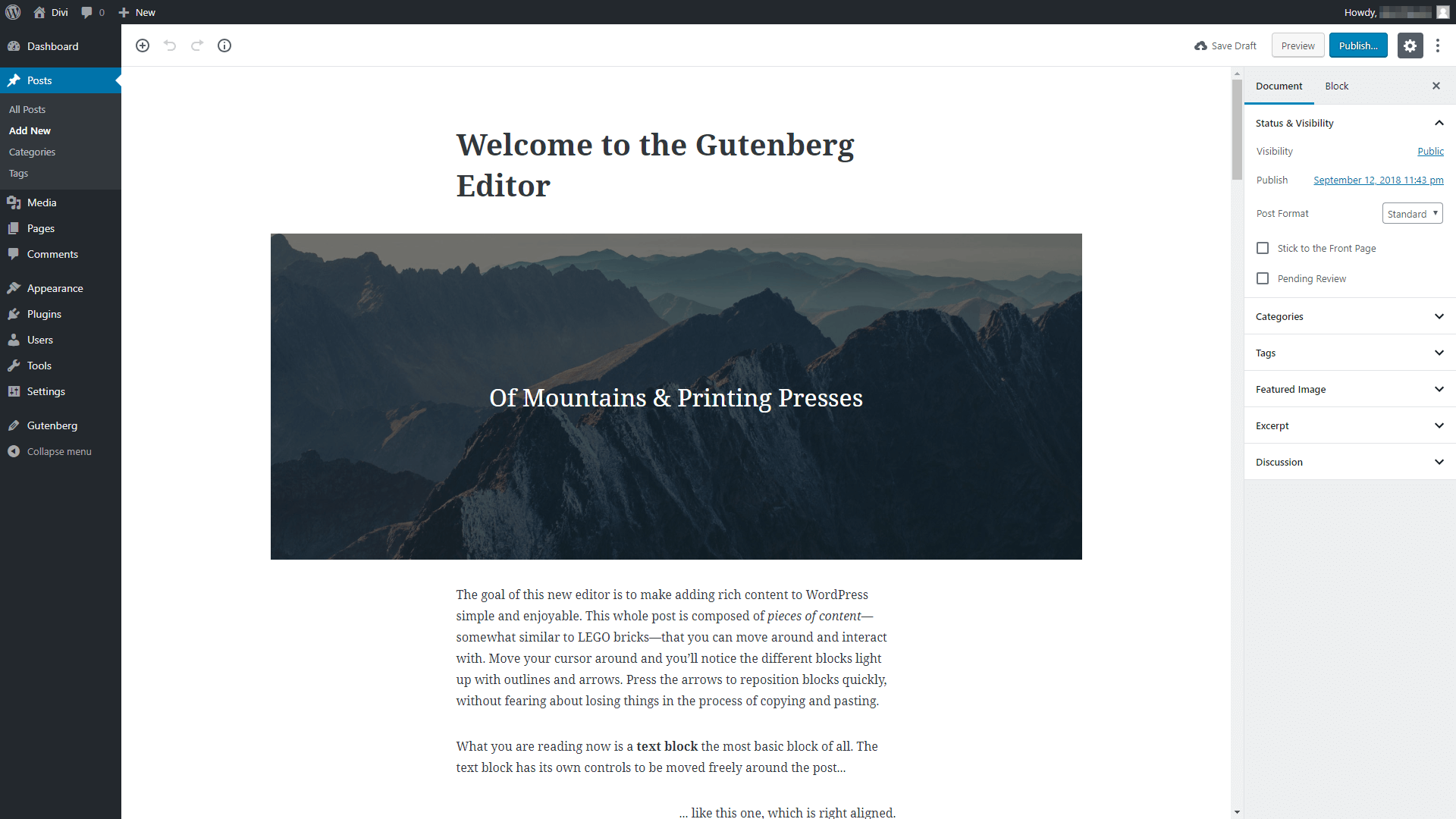
激活插件後,Gutenberg 將替換您編輯頁面或帖子時出現的默認編輯器:

儘管它看起來更時尚,但 WordPress 編輯器的主要功能仍然存在。 例如,您可以使用中心列輸入內容的標題和正文。 在右側,您會發現多個選項卡,包括向您的內容添加類別、標籤和特色圖片的選項。
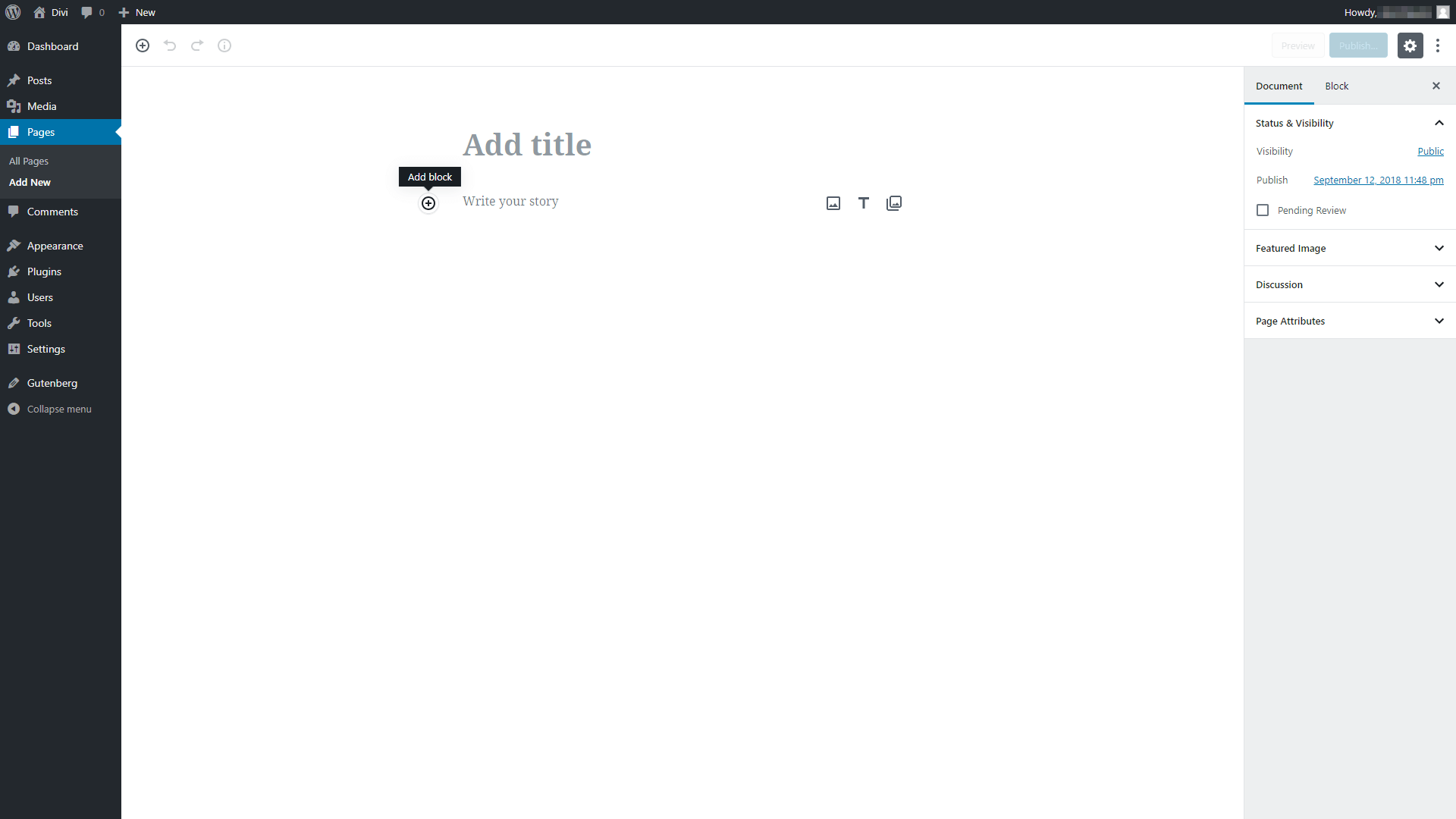
一旦你確定了自己的方向,你就會想看看 Gutenberg 背後的核心功能,即它的積木系統。 單擊編輯器中的任意位置,您會看到一個加號顯示,標記為Add Block :

如果單擊該加號,您將看到可以添加到帖子或頁面的所有塊的列表。 每個塊代表不同類型的內容,例如文本、圖像、表格等。 在 Gutenberg 中創建內容涉及逐個構建它,然後根據需要自定義和排列您的塊。
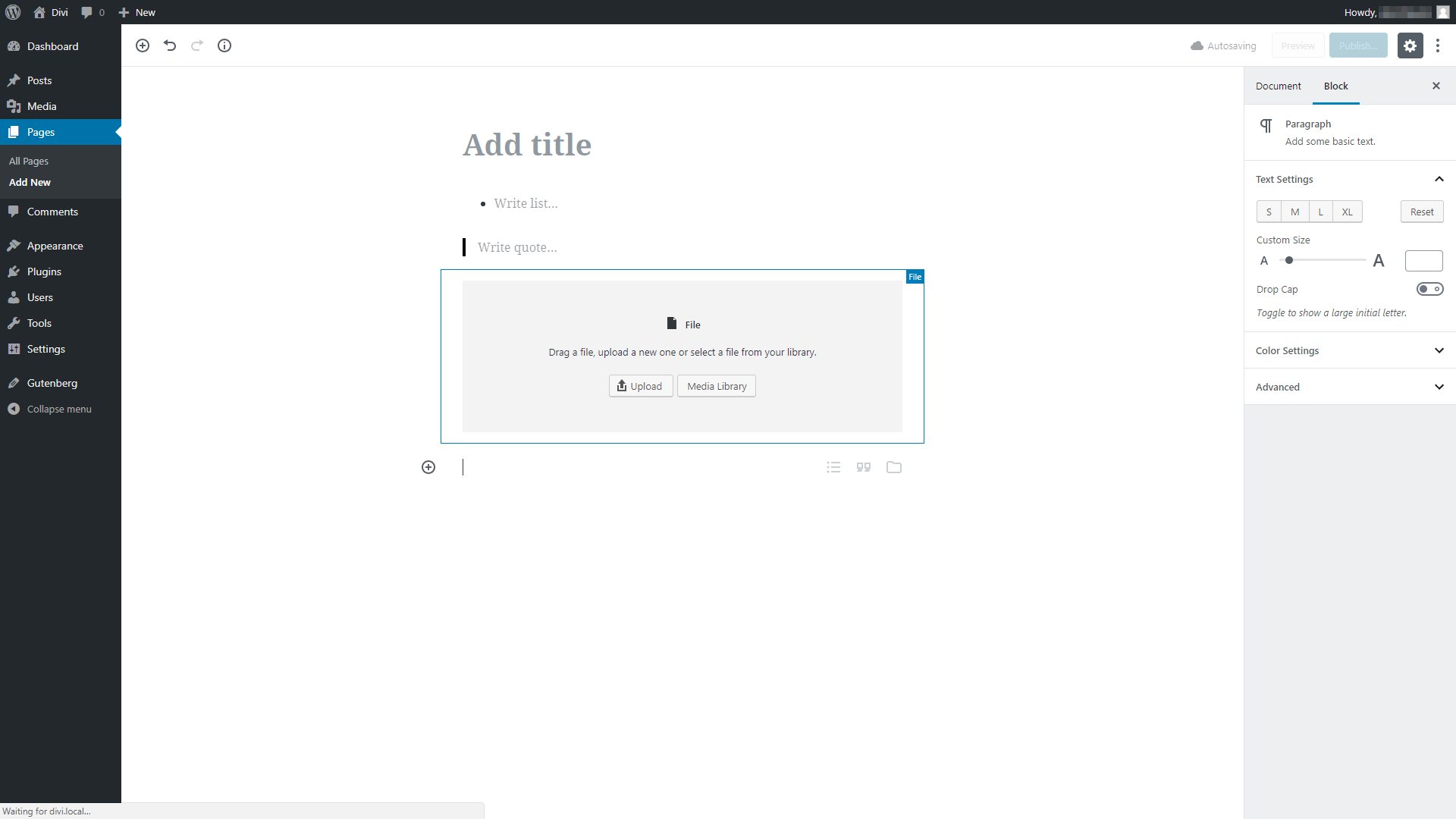
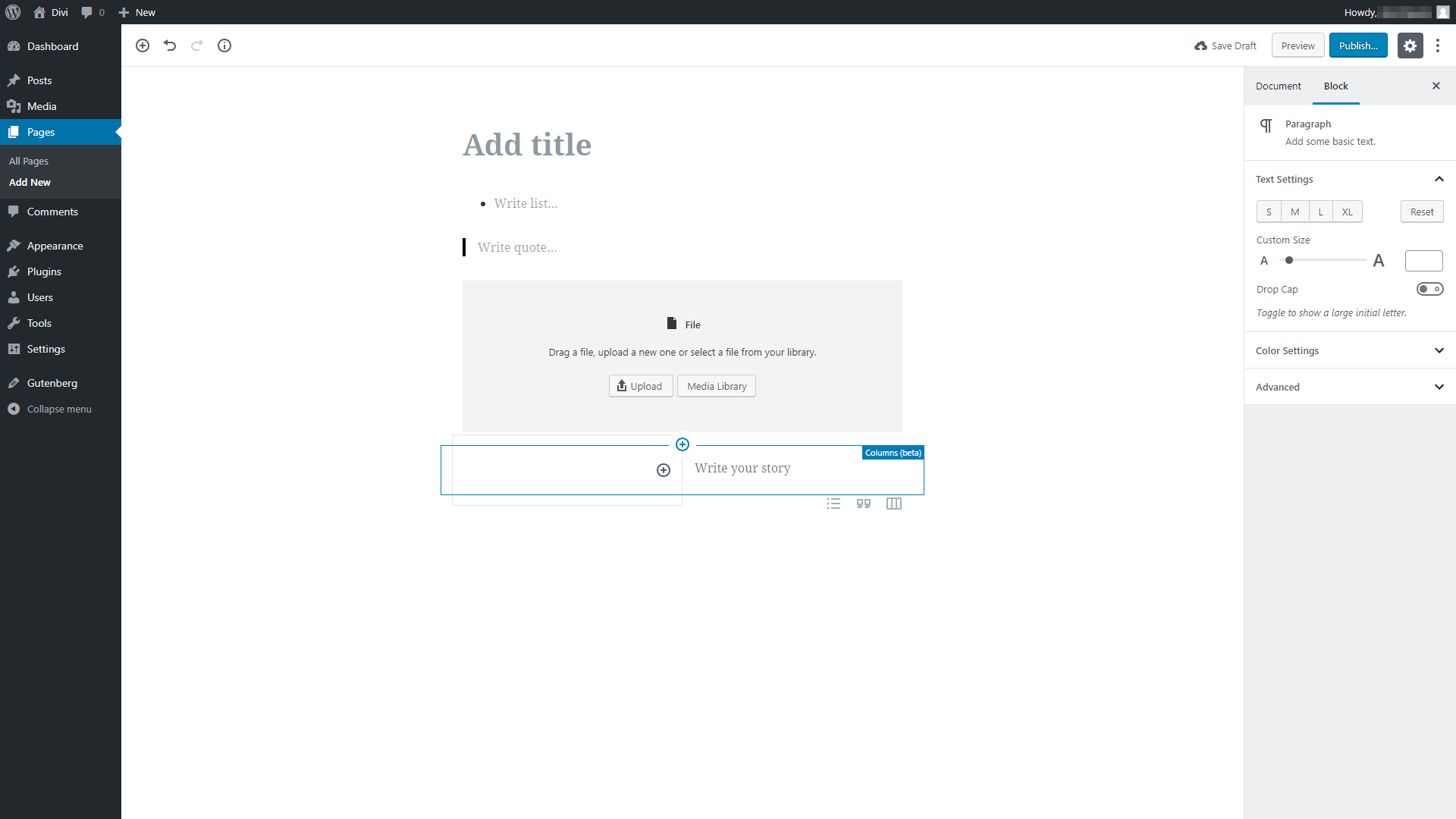
選擇一個塊後,它將顯示在編輯器中。 在下面的示例中,我們一個接一個地添加了一個列表、一個引用和一個嵌入文件:


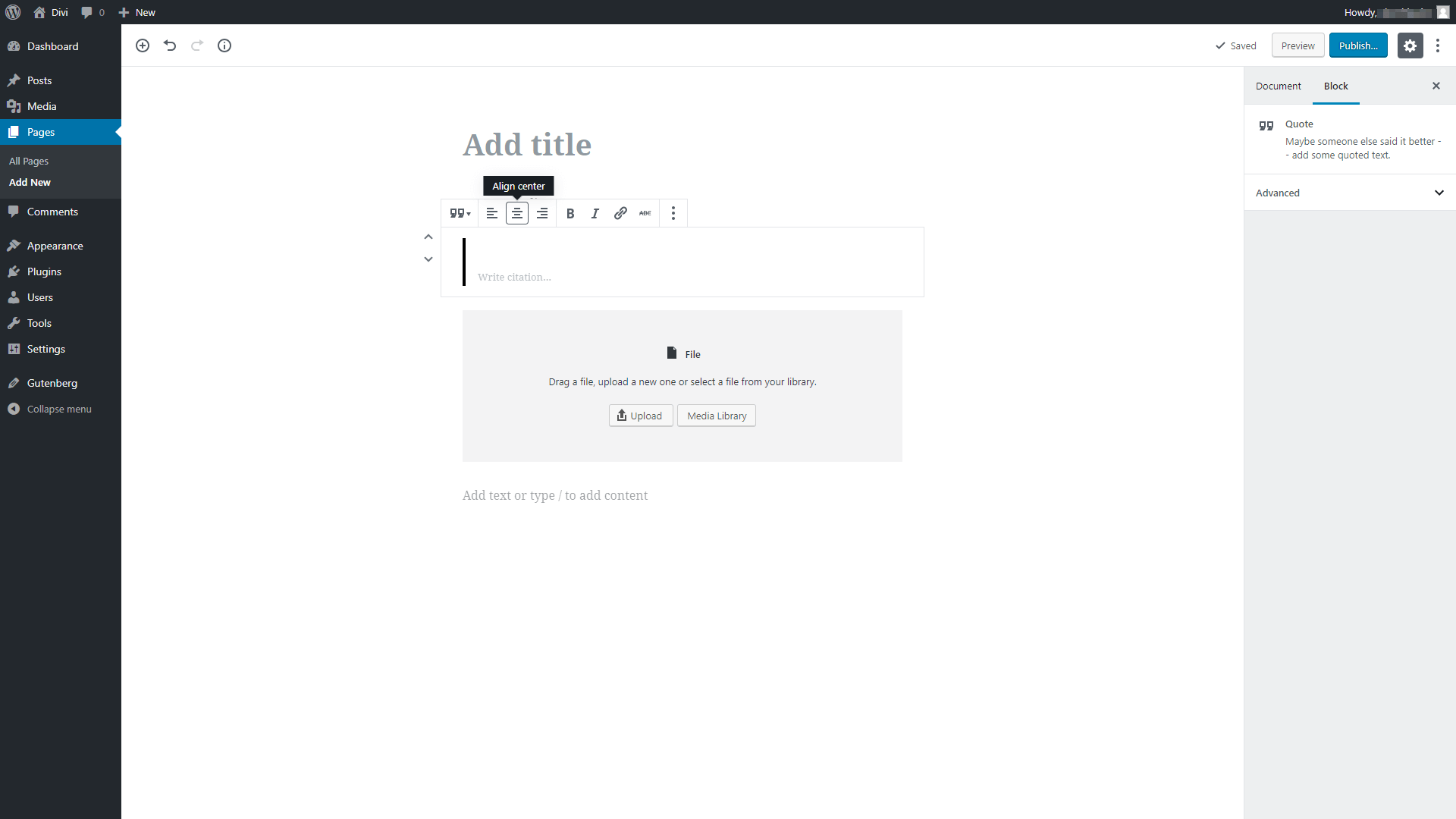
單擊每個塊將顯示用於自定義它的唯一選項列表。 例如,引用塊使您能夠修改其對齊方式並格式化其中的文本:

您還可以通過拖放來重新排列塊,如果您以前使用過頁面構建器,這對於課程來說都是標準的。 更重要的是,Gutenberg 正在試驗一種列系統,它可以讓您將元素彼此相鄰添加,而不僅僅是垂直添加:

但是,列功能仍在開發中,因此目前不要指望它可以完美運行。
習慣 Gutenberg 非常簡單,無論您以前是否使用過頁面構建器插件。 但是,很明顯,在其當前狀態下,它無法替代功能齊全的頁面構建器工具。 所有基礎知識都在那裡,包括塊系統、列和拖放功能。 但是,塊選擇仍然有些小。 此外,編輯器在自定義方面提供的選項很少(儘管將來可能會改變!)。
Uncode 編輯器:古騰堡的替代品
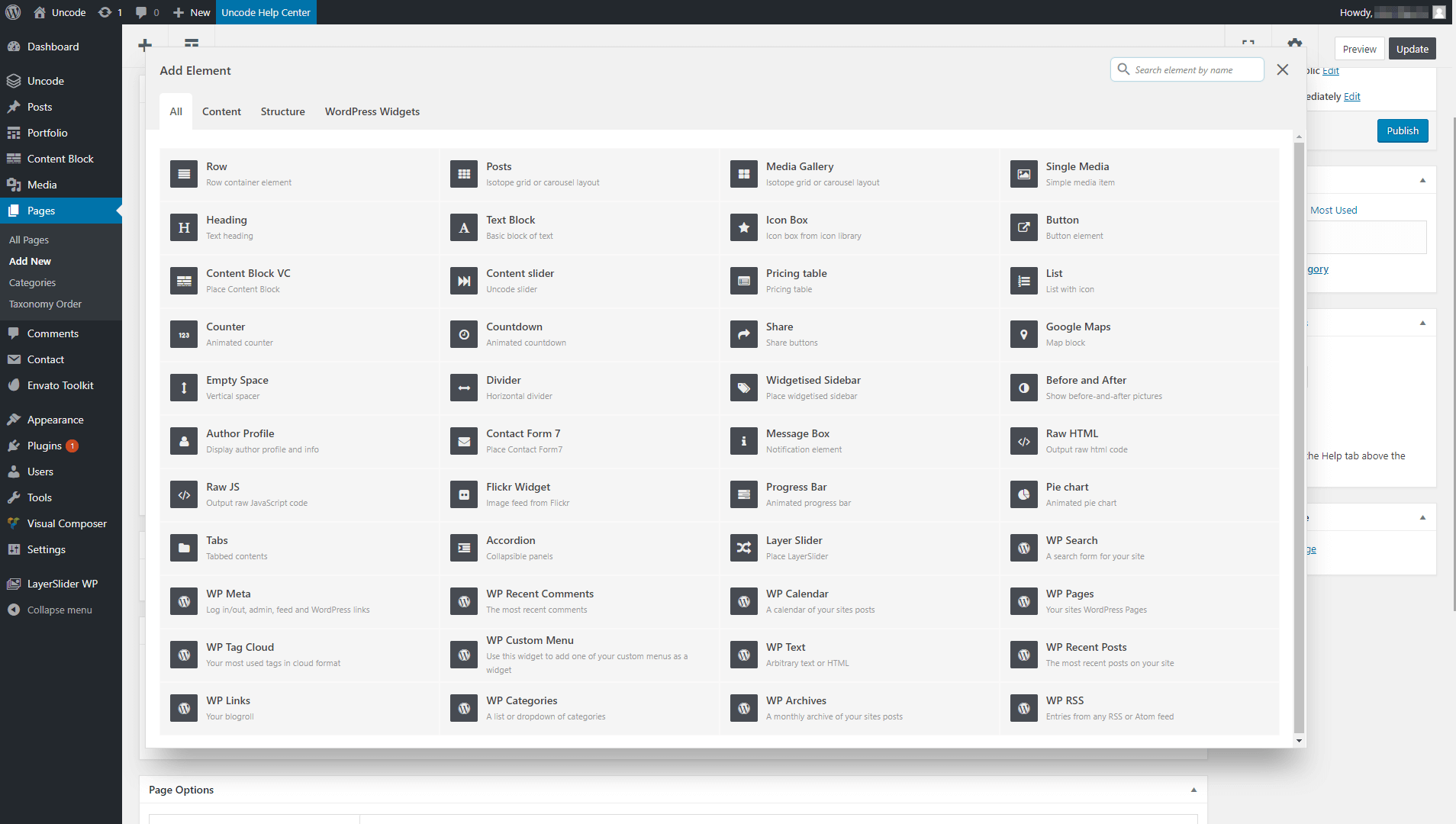
Gutenberg 可能是 WordPress 的未來,但如果您現在想要深入的頁面構建器體驗,您將不得不尋找其他地方。 例如,Uncode 頁面構建器在塊(或我們稱之為“元素”)方面為您提供了更多選項:

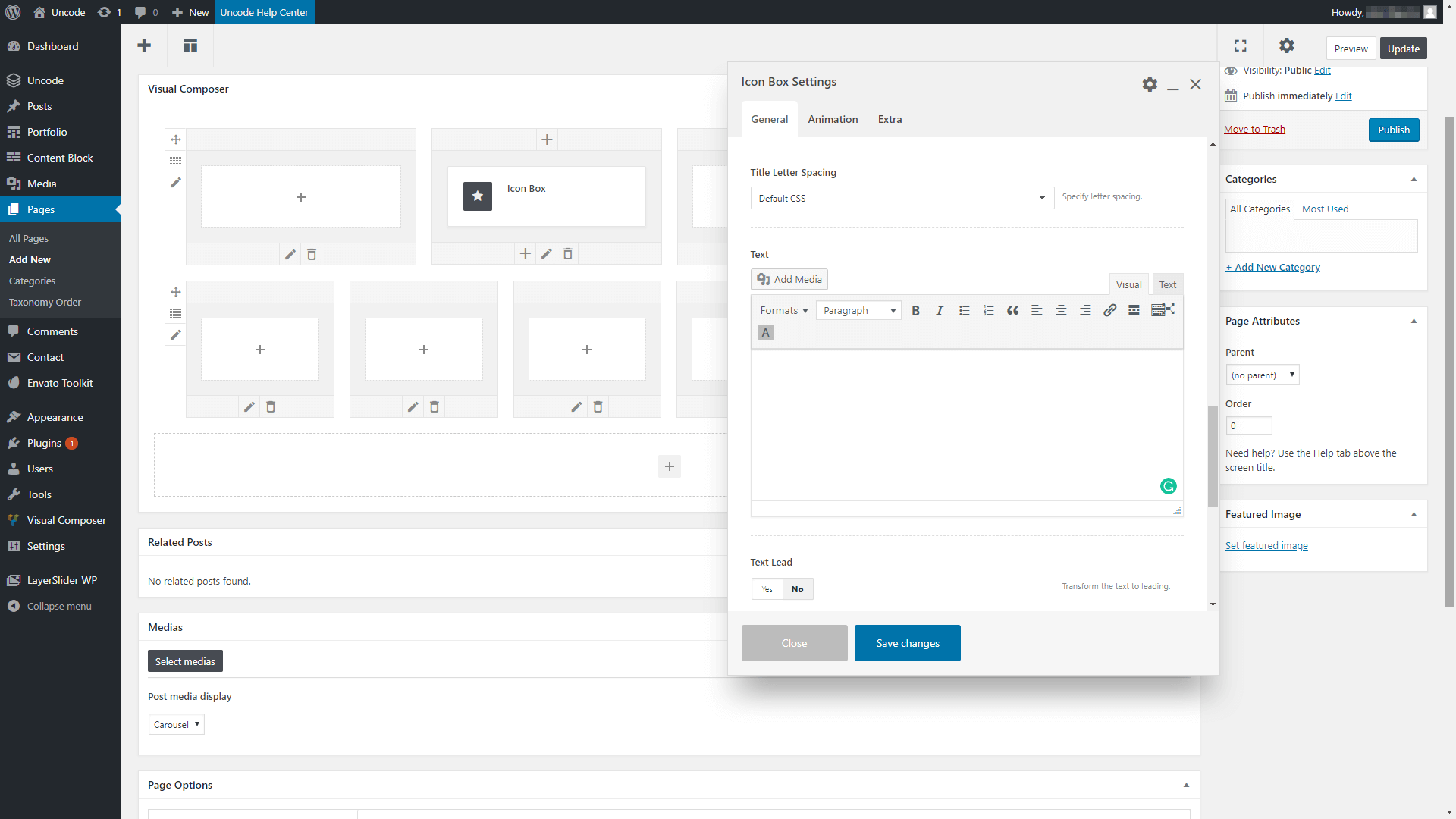
您不僅可以從幾十個元素中進行選擇,而且每個元素都包含廣泛的自定義設置。 實際上,這意味著您可以擁有兩個具有完全相同佈局和元素的頁面,但通過一些簡單的調整,它們看起來可能完全不同:

最後,Uncode 的佈局系統比 Gutenberg 目前提供的更深入。 只需查看一些示例,了解您可以使用簡單的行和列執行哪些操作:

最終,雖然 Uncode 視覺構建器和 Gutenberg 有很多相似之處,但它們目前提供的體驗卻截然不同。 簡而言之,如果您是 Uncode 用戶,我們不建議您立即跳轉到 Gutenberg,因為您將無法訪問許多關鍵功能。 如果您之前沒有嘗試過 Uncode,並且您對 Gutenberg 所提供的內容不滿意,那麼現在是嘗試我們主題的最佳時機。
結論
Gutenberg 的發布是多年來在 WordPress 生態系統中發生的最激動人心的事情之一。 舊的 WordPress 編輯器即將成為過去,儘管您仍然可以使用它(感謝專用插件)。
但是,如果您是 Uncode 用戶,請放心,我們將繼續致力於我們旗艦主題的可視化編輯器。 正如古騰堡現在所代表的那樣,它還遠未準備好替換整頁構建器解決方案。 在某個時候,我們可能會將 Uncode 的可視化構建器與新的編輯器集成。 目前,我們建議您坐穩,繼續照常工作。
您對古騰堡編輯器的工作方式有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
