時事通訊登陸頁面 – 2022 年您應該遵循的終極指南
已發表: 2022-04-26您想產生更多潛在客戶並與目標受眾保持聯繫嗎?
不時發送時事通訊是最明智的方法之一。 但是你怎麼能讓人們首先訂閱你的時事通訊呢?
在這種情況下,時事通訊登錄頁面就會發揮作用。 您可以通過構建漂亮且吸引人的登錄頁面來吸引觀眾並鼓勵他們訂閱您的時事通訊,特別是為此目的。
為了幫助您,我們將在本文中討論有關時事通訊登錄頁面的所有必要事項——從定義到最佳實踐。
由於 weMail 是一種有效的電子郵件營銷和訂閱管理工具,因此我們根據我們的經驗準備了這篇文章。 讓我們開始吧。
目錄
- 什麼是時事通訊登陸頁面
- 為什麼需要單獨的時事通訊登陸頁面
- 2022 年您應該遵循的時事通訊登陸頁面最佳實踐
- 獲取靈感的最佳時事通訊登陸頁面示例
- 時事通訊登陸頁面的常見問題解答
- 立即開始構建您的時事通訊登陸頁面
什麼是時事通訊登陸頁面
登陸頁面是您網站上的一個位置,用戶通過在線搜索、電子郵件、廣告或其他數字位置點擊後登陸該位置。 其目標是說服您的受眾完成特定操作,例如購買或成為訂閱者。
時事通訊登陸頁面是一種登陸頁面,您可以在其中說服觀眾訂閱您的每週或每月時事通訊。
如果您可以正確構建和使用它,則通訊訂閱登錄頁面可以成為收入和潛在客戶的重要來源。 此外,一些企業完全依賴訂閱。 所以,如果你是他們中的一員,這對你來說是一個很大的機會。
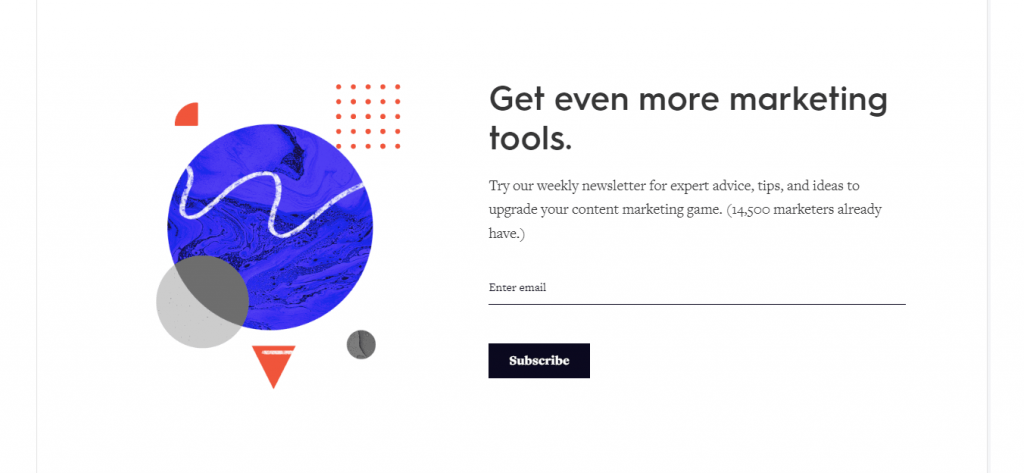
示例:時事通訊登錄頁面的設計和結構因網站類型和個人品味而異。 一個典型的登陸頁面如下圖所示(第五欄媒體)——

我們將向您展示更多時事通訊登錄頁面示例,並在本文的後半部分討論它們。 在此之前,讓我們討論一些其他基礎知識。
時事通訊登陸頁面的關鍵元素
時事通訊登錄頁麵包含來自典型登錄頁面的許多材料,但方式不同。 因此,時事通訊登陸頁面的關鍵要素是:
- 標題:吸引用戶的注意力並給人留下第一印象。
- 說明文案/正文:說明觀眾為什麼會註冊。
- 視覺效果:使頁面有吸引力並幫助用戶記住它。
- 號召性用語按鈕:鼓勵用戶單擊並進行訂閱。
我們將在簡報登陸頁面最佳實踐部分詳細討論關鍵要素,並分享一些關於如何使您的登陸頁面更具吸引力和效率的技巧。 在那之前一直和我們在一起。
為什麼需要單獨的時事通訊登陸頁面

有很多方法可以說服您的網站訪問者訂閱您的時事通訊。 您可以將訂閱表單添加到您的任何頁面、博客文章下方或使用彈出窗口等。 那麼,為什麼您需要一個單獨的時事通訊登錄頁面?
製作單獨的時事通訊登錄頁面會更加強調訂閱過程,這有助於吸引用戶更多的注意力並說服他們註冊。
此外,如果您想添加一個按鈕或共享一個鏈接,要求用戶訂閱博客或社交媒體帖子,您將需要構建一個單獨的登錄頁面。
將用戶帶到登錄頁面後,您可以通過讓他們知道他們將如何受益來說服他們成為時事通訊訂閱者。 在這裡,您還將有機會以漂亮的視覺效果和有用的信息來吸引用戶。
2022 年您應該遵循的時事通訊登陸頁面最佳實踐

如果您想為時事通訊訂閱構建一個有吸引力且有效的登錄頁面,您需要遵循當前的最佳實踐和趨勢。 我們已經通過一些重要提示、相關示例和有用信息涵蓋了這一部分。
您應該在 2022 年遵循的時事通訊登陸頁面的最佳做法是:
- 指定你的目標和可能的結果
- 使用簡短但有吸引力的標題
- 撰寫引人入勝且可略讀的副本
- 使用有吸引力和高質量的圖像
- 使用更少的字段將訂閱表單保持在首屏
- 添加一個生動且引人入勝的 CTA 按鈕
- 訂閱完成後感謝用戶
- 添加短視頻(介紹性或公司簡介)
- 先介紹,推廣信
- 分析性能並在必要時更改設計
現在,我們將詳細討論每一點。
1. 明確你的目標和可能的結果
這是非常簡單和常見的做法。 在您的業務採取任何主動行動之前,您需要最終確定您想要獲得什麼以及可以獲得多少。 由於創建登錄頁面是您營銷策略的一部分,因此您需要非常具體。

您需要指定的四項主要內容是:
- 頁面訪問量——您希望每天在時事通訊登錄頁面上獲得多少訪問者。
- 訂閱率- 您希望將這些訪問者中的多少百分比變成訂閱者。
- 投資——您可以投入多少資金和資源來實現這些目標。
- 可行的結果——暫定的結果是什麼,達到目標的可能性有多大。
現在,您可以進入下一階段並製定實現目標的策略。 是的,你可以做實驗。 但即使是一個實驗,也需要有一定的計劃和具體的目標。 此外,如果您確定了目標並知道可能的結果,那麼沮喪的可能性很小。
2.使用簡短但有吸引力的標題
時事通訊登錄頁面的標題是受眾將閱讀的第一個(有時是唯一一個)文本。 因此,您應該非常小心,並儘最大努力吸引用戶的注意力。
寫一個簡短但有力的標題。 要有創意,避免陳詞濫調。 嘗試介紹您的品牌,同時簡要告訴他們他們將如何從訂閱中受益。
我們建議您使用一個標題,必要時再使用一個小標題,並在 2 到 3 句話內完成整個標題部分。 你將有機會描述一切——談論你的公司並說服聽眾——稍後當你寫文案的時候。
3. 寫一份引人入勝且可略讀的文案

在用有吸引力的標題吸引用戶的注意力之後,是時候說服他們註冊您的時事通訊了。 因此,您的描述副本必須引人注目且易於瀏覽。 遵循這些實踐來了解如何寫出好的文案:
- 保持簡短和準確
- 告訴他們您或您的公司可以如何提供幫助
- 關注此訂閱的好處
- 使用列表/要點、數字和統計數據
- 用簡短的句子和段落用簡單的語言寫作
您需要提供有關您的公司和訂閱的所有基本信息,並鼓勵用戶在此部分同時註冊。 但是你必須把它縮短。 因此,您應該使用更少的單詞,但要智能地組織它們,以便用戶可以輕鬆瀏覽。
4.使用有吸引力和高質量的圖像
圖像是任何類型的文檔中最重要的元素,很少會引起用戶的注意。 一個簡單的圖像有時可以改變整個頁面的外觀和感覺。 這就是為什麼你需要在這裡非常小心。
使用高質量、清晰和吸引人的照片和插圖。 盡量讓它們保持大尺寸。
您可以使用圖像作為頁面的背景。 您還可以將它們用作頁內設計元素。 無論你在哪裡使用它們,只要明智地使用它們。
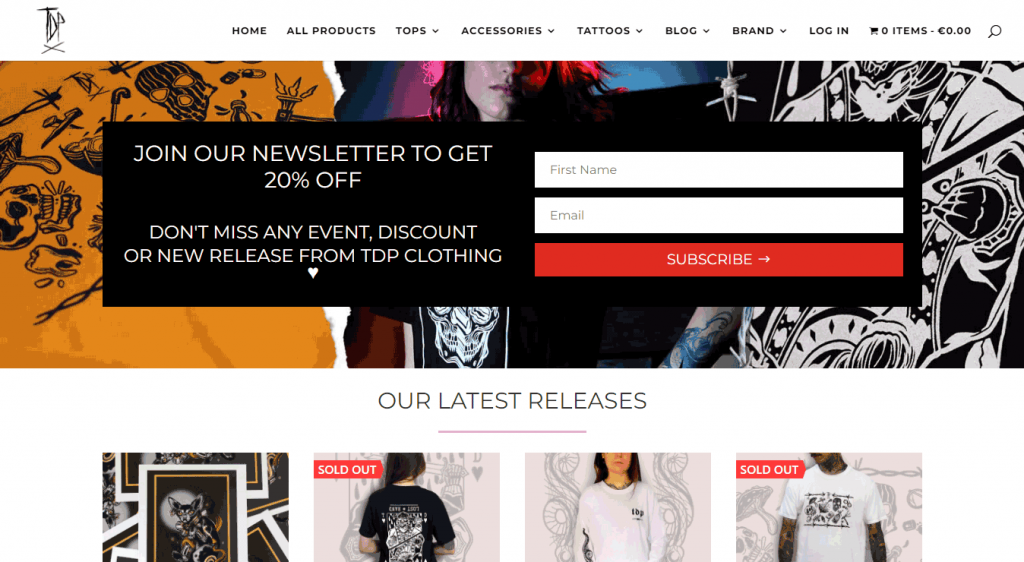
5. 使用更少的字段將訂閱表單放在首位
人們通常不想花太多時間瀏覽您的整個登錄頁面,找出訂閱表格並填寫它。 因此,您應該以某種方式設計您的頁面,以便他們可以輕鬆查看表單并快速填寫。
最佳做法是將訂閱表單保持在頁面的首屏並使用更少的字段(最多 2 到 3 個)。
如果您看到下面的圖像(TDP Clothing),您會更好地了解:

該頁麵包含許多元素,但站點權限仍然設法將訂閱表單保留在頁面的上部。 而且表格放置得很好,看起來很吸引人,而且只有 2 個字段。
6.添加一個生動和引人入勝的CTA按鈕
號召性用語 (CTA) 按鈕的目的是鼓勵用戶採取某種行動。 在時事通訊登錄頁面上,用戶通常會完成訂閱過程。 您可以按照以下提示使您的 CTA 按鈕獨特且更具吸引力。

- 使用醒目的顏色
- 保持大而簡單
- 嘗試使用獨特的文本,而不僅僅是“訂閱”
您需要將 CTA 按鈕放在訂閱表單下方。 您不必擔心它,因為大多數表單插件都處理這個部分。
7. 訂閱完成後感謝用戶
許多網站在用戶點擊 CTA 按鈕後不會讓用戶知道訂閱是否已完成。 這是一個非常非常糟糕的做法,你必須對這種不負責任的態度。
您不僅要向用戶確認訂閱過程的完成,還要感謝他們的時間和興趣。
感謝用戶並不難。 您只需創建一個彈出窗口即可輕鬆完成。 閱讀本文以了解如何在 WordPress 上創建彈出窗口。
8.添加短視頻(介紹或公司簡介)
目前,視頻在數字世界中是一件大事,尤其是在營銷方面。 構建登陸頁面也是如此。 因為嵌入的視頻內容可以將轉化率提高近 86%。
您可以在時事通訊登錄頁面上添加有關您的公司、產品或訂閱本身的簡短相關視頻,而不是使用太多文本。 它將顯著增強用戶體驗並鼓勵您的觀眾註冊。
9.先介紹,推廣信

時事通訊登陸頁面的目的是收集潛在客戶或將訪問者轉變為訂閱者。 完成後,您將獲得大量機會來推廣您的公司和產品。 首先,你將不得不輕推他們,然後去晉升。
因此,在登陸頁面上,您應該主要專注於在介紹自己的同時激勵他們註冊。 最好不要先開始促銷。 您必須保持頁面簡單明了並避免分心。
10. 分析性能並在必要時更改設計
永遠堅持登陸頁面不是一個好主意。 誰知道! 訪問者可能不喜歡您的頁面。 因此,您必須隨時了解頁面性能並有時更改設計。 只需遵循以下提示:
- 分析頁面訪問和訂閱率
- 定期更新頁面及其信息
- 如果性能下降,請更改頁面設計
- 為不同的產品建立單獨的頁面
這標誌著我們關於時事通訊登錄頁面的重要提示以及您在 2022 年應遵循的最佳實踐的結束。如果您現在看到最佳頁面示例,您將能夠關聯您的學習。
相關文章: 11 個簡單的時事通訊創意,可以給您的讀者留下最深刻的印象 + 電子郵件時事通訊:要避免的 6 個錯誤
獲取靈感的最佳時事通訊登陸頁面示例
時事通訊登陸頁面設計不僅僅是結合圖形豐富的元素。 一個好的頁面需要簡單、有吸引力、有意義,並且包含更少的步驟來完成訂閱過程。
看完下面的例子,你會有更好的想法。 我們在這一部分中包含了一些最好的時事通訊登錄頁面示例,您可以從中獲取靈感,同時構建自己的頁面。
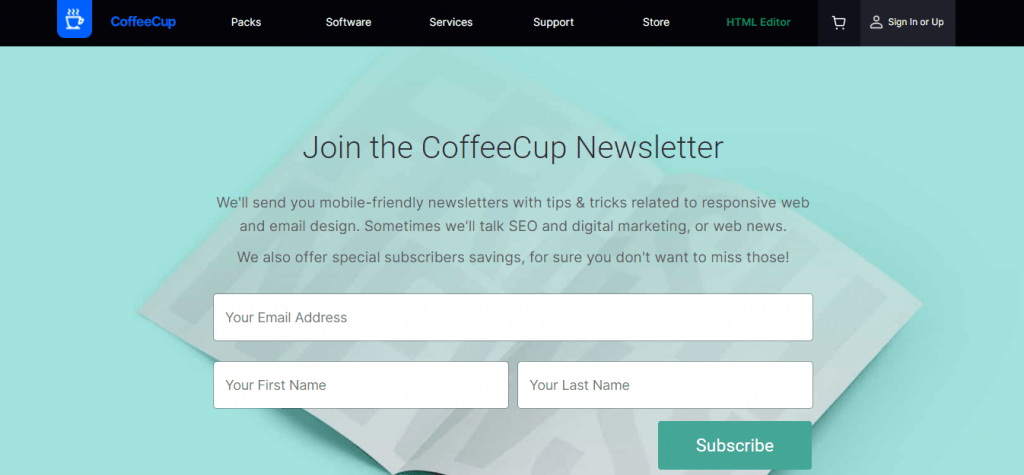
1. 咖啡杯

CoffeeCup 的時事通訊登陸頁面明亮、乾淨且易於閱讀。 它還準確地告訴用戶訂閱時會發生什麼。 此外,此頁面易於瀏覽,不需要提供大量個人信息。
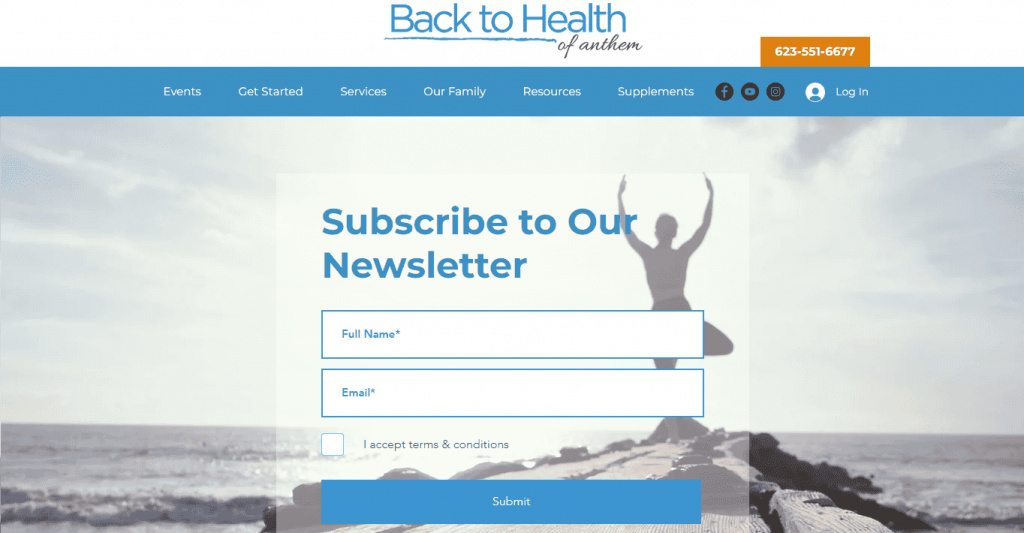
2. 回歸健康之國歌

這個登陸頁面,來自《國歌的健康》,很簡單但很有吸引力。 它使用漂亮的背景圖像,使頁面有意義,並讓您深入了解這家公司的工作。
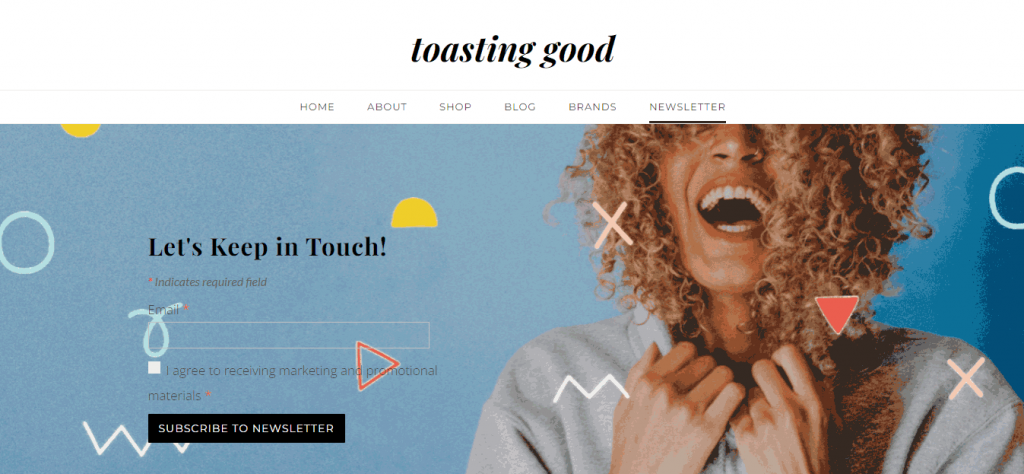
3. 烤好

另一個簡單和美麗的例子。 Toasting Good 的這個頁面是我個人的最愛。 它簡單但引人注目。 它還有一個單獨的新聞通訊菜單。 它的背景圖像也很棒。
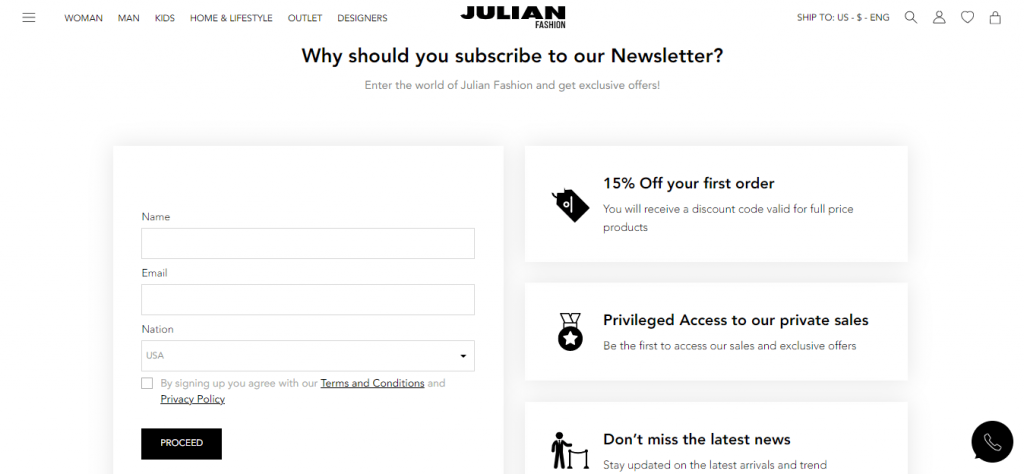
4.朱利安時尚

Julian Fashion 公司在其新聞通訊登陸頁面中整合了一些優惠,這使得該頁面變得特別。 告訴用戶他們將從訂閱時事通訊中得到什麼或給他們任何報價是一個很好的頁面設計概念。
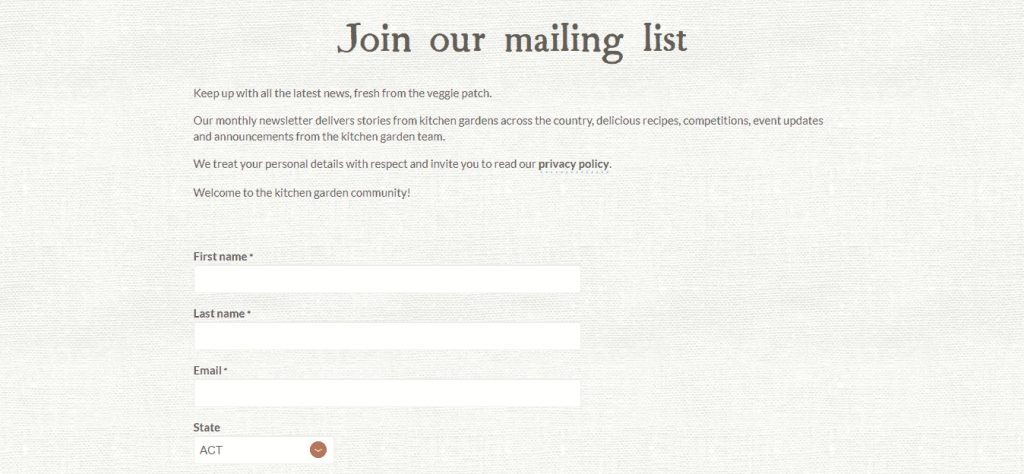
5. 菜園基金會

廚房花園基金會頁面精美的紋理設計立即吸引了用戶的注意力。 此頁面美觀且乾淨。 它的主頁上還有一個新聞通訊菜單,並在上摺頁上使用了漂亮的背景圖像(我們無法在此屏幕截圖中涵蓋)。
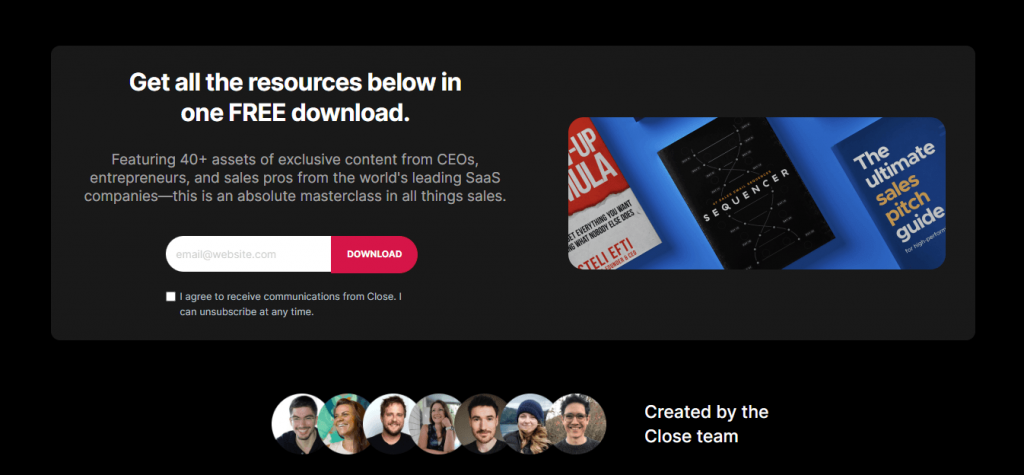
6. 關閉

這不是一個典型的時事通訊登陸頁面,但它簡單而有吸引力。 Close 讓用戶只需提交一個電子郵件地址即可下載其資源。 此過程會自動為用戶訂閱時事通訊。 包括 HubSpot 和 Mirakl 在內的幾家頂級 IT 公司都採用了這種方法。
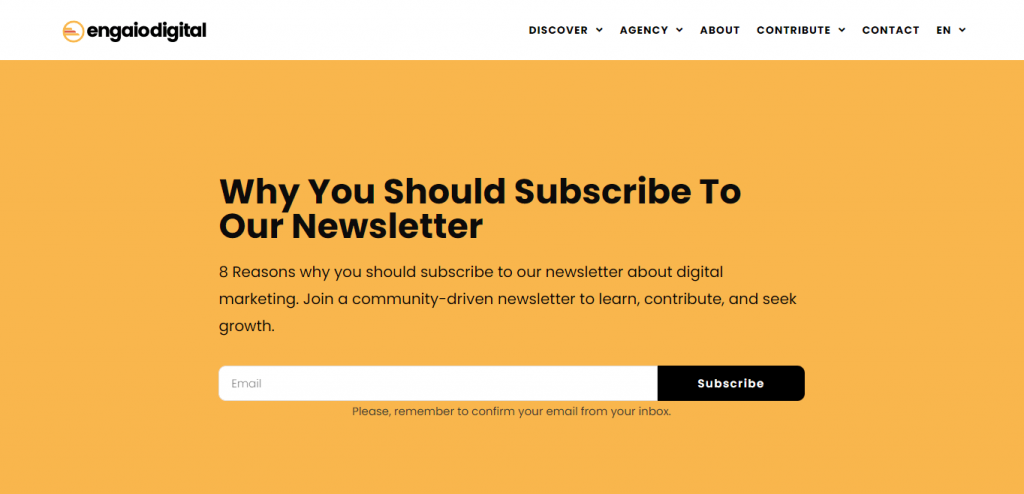
7. Engaio Digital

Engaio Digital 的頁面設計完全遵循不同的方法。 您只需輸入您的電子郵件地址即可立即訂閱他們的時事通訊。 您還可以向下滾動以深入了解您應該訂閱的原因。 它已經寫了整篇文章!
另請閱讀: 7 個令人驚嘆的可轉換的時事通訊註冊示例和 7 個以上要使用的最佳免費時事通訊模板
時事通訊登陸頁面的常見問題解答
我們在此處包含了一些關於時事通訊登錄頁面的常見問題,其中一些您可能會覺得有用。
著陸頁上應該有什麼?
登陸頁面必須包含以下內容:
1. 標題和副標題(可選)
2. 主體——產品或目的的簡要描述
3. 視覺效果——至少一張支持圖片或短視頻
4. 號召性用語 (CTA) 按鈕來實現您的目標
可選:認證、用戶推薦、證明元素、社交鏈接。
時事通訊應該放在網站的哪個位置?
您可以將網站上的通訊訂閱選項用作彈出窗口、鏈接、頁眉、頁腳、側邊欄或獨立頁面。
登陸頁面是主頁嗎?
主頁有時可以是登錄頁面。 登陸頁面是訪問者登陸並完成特定任務的地方。 如果您以主頁為中心設計任務,那麼它也可以是您的登錄頁面。
立即開始構建您的時事通訊登陸頁面
我們希望本文能幫助您了解有關時事通訊登錄頁面的所有必要信息。 現在,是時候開始構建自己的頁面了。
到目前為止,我們已經在這個網站上發表了許多關於時事通訊的文章。 我們強烈建議您在開始旅程之前檢查其中的一些內容。 為了幫助您,我們已經鏈接了前面部分中的相關文章。 所以,不要忘記檢查它們。
建立所需的目標網頁後,您將開始收集潛在客戶。 屆時,您將需要一個電子郵件營銷和訂閱管理解決方案來維護整個流程。 在這種情況下,weMail 可以為您提供很大的幫助。
