NitroPack 評論:具有真實統計數據的利弊
已發表: 2022-06-01隨著谷歌的最新更新,網站速度已成為一個重要的排名因素。 眾所周知,網站速度是提高轉化率和跳出率的重要因素。 在 Google 最近的公告中,Core Web Vital 指標現在決定了您網站的技術質量。 Nitropack 是一個可以幫助解決這些問題的優化插件。
作為 WordPress 網站所有者,您也許可以通過插件處理其中的許多問題。 但是,每個緩存插件都有不同的優點和缺點。 在這裡,我將討論 Nitropack 的好處和使用,這是我最喜歡的緩存插件之一。

讓我們更詳細地看一下這個工具,以更好地理解它。
Nitropack 概述
Nitropack 為多個基於 CMS 和 PHP 的網站提供全面的解決方案。 此外,Nitropack 在這些平台上提供服務。
- WordPress
- Magento
- 打開購物車
- WooCommerce
- PHP SDK
對於這篇評論,我將專注於 WordPress 網站。

用於壓縮 JS、CSS 和 HTML 腳本的一體化解決方案。 它還提供CDN和圖像優化服務。 如果我們將它與 WP Rocket 這樣的工具進行比較,它在腳本壓縮方面做得非常出色; 但是,它需要單獨的 CDN 和圖像優化器插件。
一般來說,這個插件將幫助您通過 Google Core Web Vital 測試以改進 FCP、LCP 和 CLS。 它還使用自動緩存為您的用戶提供更快的 Web 元素加載。
該工具最吸引人的特點是它是基於雲的。 因此,該插件將自動進行所有優化,而不會影響您的託管帶寬。 因此,即使您不是技術人員,設置和使用此插件也只需要五分鐘。
為我們的博客讀者獲取 NitroPack 5% 的折扣。
Nitropack 的優點和缺點
讓我們簡要回顧一下 Nitropack 的優缺點,以便您決定是否物有所值。
優點
- 不錯的CDN
- HTML、CSS 和 JS 的自動優化
- 全面的圖像優化工具集
- 大量的小調整以提高網站速度並通過 CWV。
- 更高的頁面速度等同於更多的轉化。
- 高速託管/CDN 成本更低
- 支持電子商務插件,例如 WooCommerce 或 Magneto
- 它有助於通過CWV和更好的排名
缺點
- 某些設置過於激進,可能與其他插件衝突
- 客戶支持並不令人印象深刻
- 審計工具顯示問題,但您可以調整它們以進行調整
- 大型網站的帶寬暴行
Nitropack 的特點
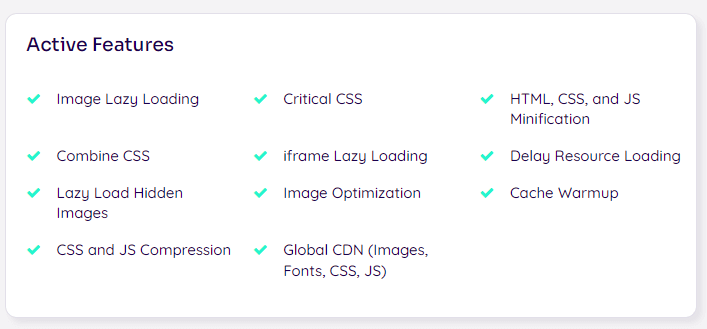
Nitropack 提供了廣泛的功能,可讓您的網站更快並針對 Google 進行優化。 大多數都是自動的,因此您只需設置插件即可。 相反,您只能從 WordPress 儀表板中選擇優化方法和一些基本設置。
您需要從 Nitropack Cloud 儀表板執行手動調整。

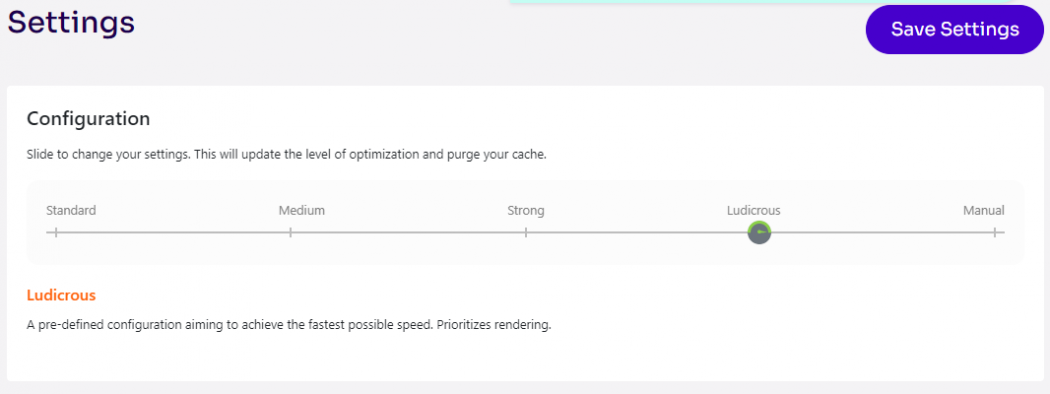
自動優化
Nitropack 將在安裝後自動優化您的網站。 雖然它有 5 個優化級別,但它會自動切換到Ludicrous 。 我相信這是 Nitropack 中最好的自動設置; 但是,您可能希望在“強”和“可笑”之間切換。 為了更好地了解自動優化,您可以遵循本指南。
如果您的網站使用大量 JS,可能會與 Ludicrous 設置衝突。 例如,JS 腳本用於設計一個自動化的“移動菜單”。 ” 繼續優化 Ludicrous 是有風險的,因為它可能會破壞代碼並使您的移動菜單看起來很奇怪。
但是,如果您使用 CSS 創建菜單,這將解決您的問題。 此外,您可以選擇調整設置以找到最適合您網站的設置。

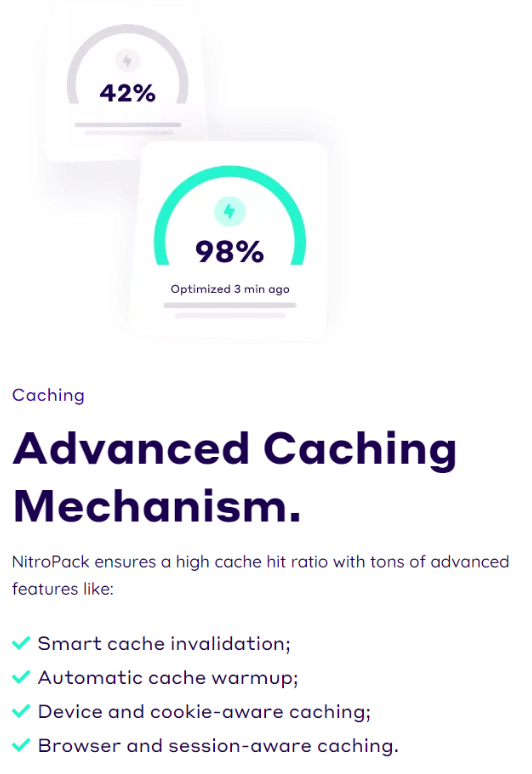
高級緩存系統
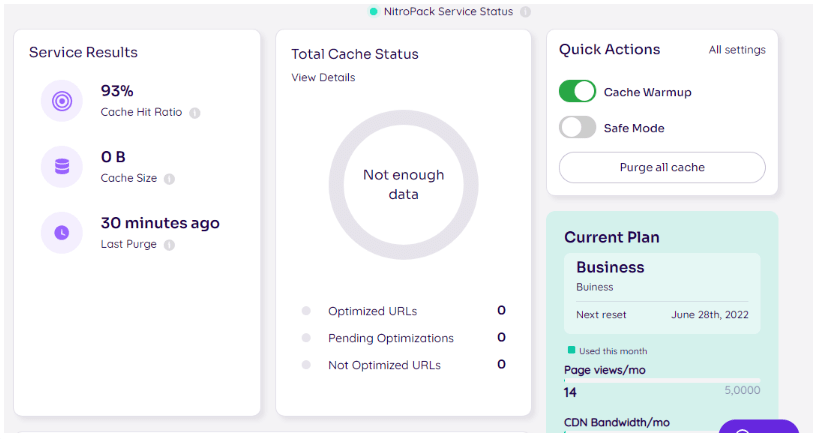
Nitropack 提供了一個高級緩存系統,可以減少帶寬使用並增強您網站上的用戶體驗。 在緩存部門,它做得最好。 當用戶點擊頁面時,它會緩存頁面並將其保存在 CDN 上。

從 WordPress 和 Nitropack 儀表板中,您可以檢查正在使用多少緩存和 CDN。 此外,如果您願意,可以在更新內容時清除所有緩存。
- 如果您的用戶返回的頻率高於新用戶,智能緩存功能是一個非常有用的工具。 但是,更新內容應該以與以前相同的速度完成,並且不會丟失緩存數據。
- 智能緩存為您自動執行該過程。 即使您在不影響性能或用戶體驗的情況下更新舊內容,它也會更新緩存。
- 如果您的網站流量較低並且沒有快速擴展,緩存預熱是一項很棒的功能。 通常,默認情況下它是禁用的,但如果您希望您的用戶有更快的瀏覽體驗,您可以啟用它。

通過啟用此功能,您的訪問者即使沒有點擊頁面也可以查看緩存。 此外,如果訪問者的互聯網連接速度較慢,則頁面加載速度會更快。
圖像優化
圖片在網站開發中起著至關重要的作用; 但是,它們會佔用大量空間。 如果圖像需要很長時間加載,則會影響整體用戶體驗。 Nitropack 會自動壓縮圖像並根據需要調整其大小。
- 自適應圖像大小:通過根據設備加載圖像來減少加載時間。
- 壓縮圖像:將圖像保持為有損或無損格式以消耗更少的帶寬並使網站加載更快。
- 緩慢加載:延遲圖像的顯示,直到訪問者準備好查看它們。
- WEBP格式:自動將上傳的新舊圖片轉換成WEBP格式,讓瀏覽器可以更快的顯示出來。

Nitropack 在其云平台上在幕後處理所有這些,這意味著您的網站上沒有額外的負載。
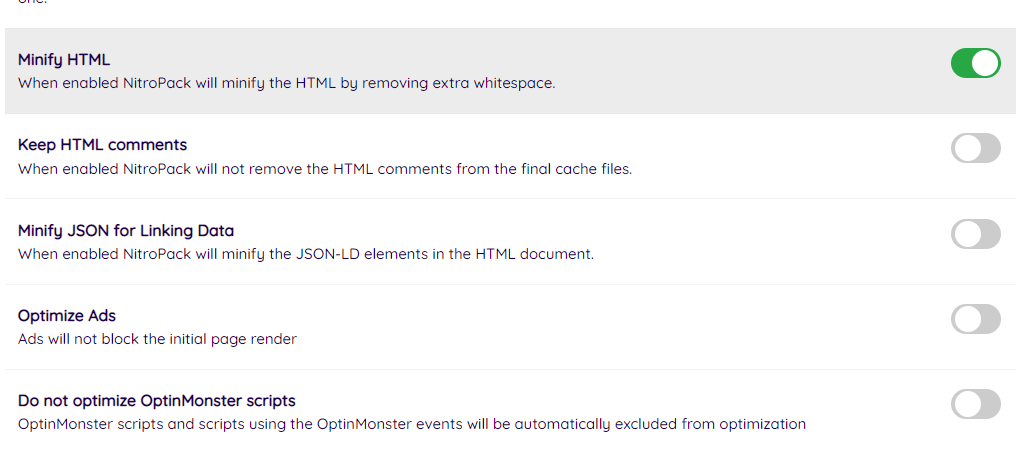
HTML 優化
Nitropack 會自動優化您網站的 HTML 腳本。 許多插件提供此功能。 但是,它可能會破壞網站的編碼並使其看起來很難看。 除了很好地使用 HTML,您還可以優化網站上的 JSON 代碼。
如果您在您的網站上遇到任何與 JSON 代碼相關的問題,您可以使用此工具來解決這些問題。 例如,如果您使用選擇加入表單,您可能會因為 JSON 代碼而遇到加載延遲。 Nitropack 會自動為您處理這個問題。

我建議使用 OptinMonster 作為您的選擇加入表格。 然後,您可以輕鬆地將它們整合在一起,以獲得最佳的潛在客戶生成結果。
此外,您可以將 HTML 註釋作為 DOM 資源包含在內。 但是,我不建議這樣做,因為它會顯著增加加載時間。
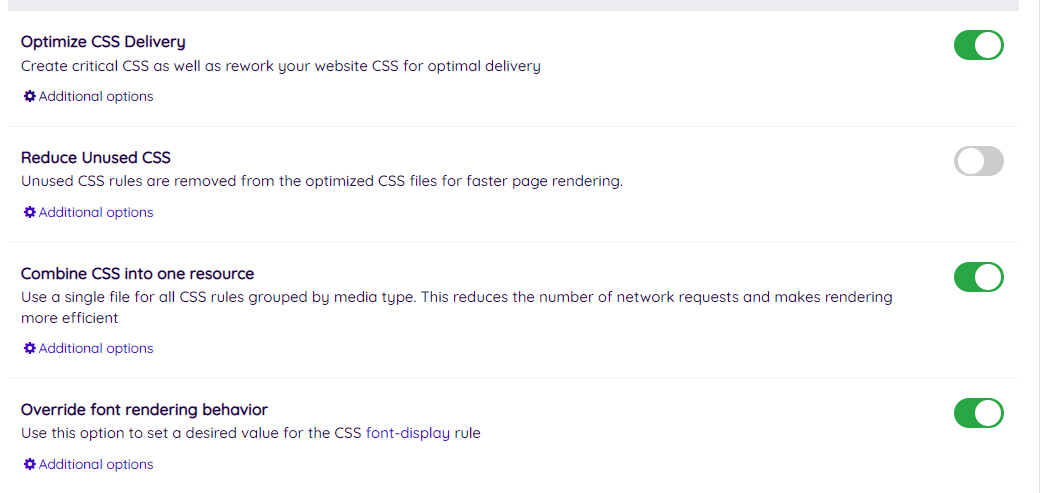
CSS 優化
Nitropack 以出色的方式自動優化 CSS。 它壓縮和縮小 CSS 代碼以使頁面加載更快。 自動化包括這些功能。

- 合併 CSS:將所有 CSS 文件合併為 1 個文件,以減少 HTTP 請求。
- 首屏 CSS 首先:首先,它加載首屏 CSS 以改善用戶體驗,並且隻請求訪問者需要查看的內容。
- 縮小:縮小代碼以獲得更好的優化。
- 壓縮:壓縮託管和服務器以快速交付內容。
此外,您還將獲得一些高級功能,例如自定義 CSS 實現、減少未使用的 CSS 和關鍵 CSS。 此外,需要手動優化來實現這些設置。
但是,如果您查看價格,您每月只需支付 10 美元即可獲得諸如criticalcss 之類的服務。
Javascript 優化
當談到加載速度慢時,JS 腳本是第一大罪魁禍首。 與 HTML 和 CSS 一樣,Nitropack 自動化並完善了 JS 優化過程。
- JS 組合:將所有 JS 代碼組合成 1 包,以減少 HTTP 請求。
- JS 壓縮:壓縮所有腳本以更快地傳遞到服務器。
- JS 縮小:在不破壞網站的情況下縮小代碼。
除非您有這方面的專業知識,否則建議您不要手動組合 JS。 即使在刪除附加組件之後,一個錯誤也可能導致您的網站完全被破壞。
集成和工具
雖然 Nitropack 本身足以優化您網站的速度和性能,但開發人員通過集成提供了增強的解決方案。

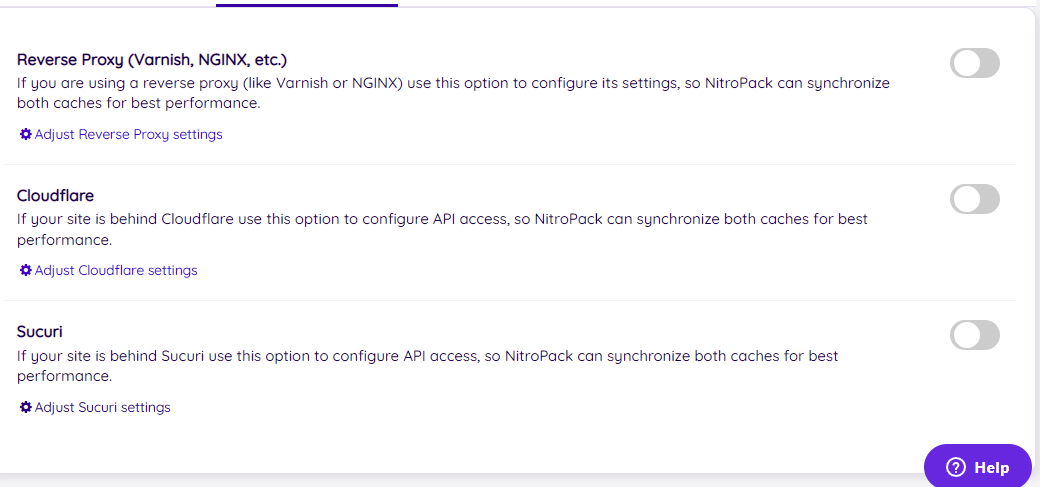
如果您的託管服務提供商使用Varnish 或 NGINX作為反向代理服務器而不是gZip ,您應該調整反向代理以獲得最佳性能。 例如,您可以調整特定 URL 或整個網站的反向代理。
此外,如果您使用 Cloudflare 或 Sucuri 下的服務,您可以將這些服務與 API 密鑰集成以提高您的 CDN 性能。

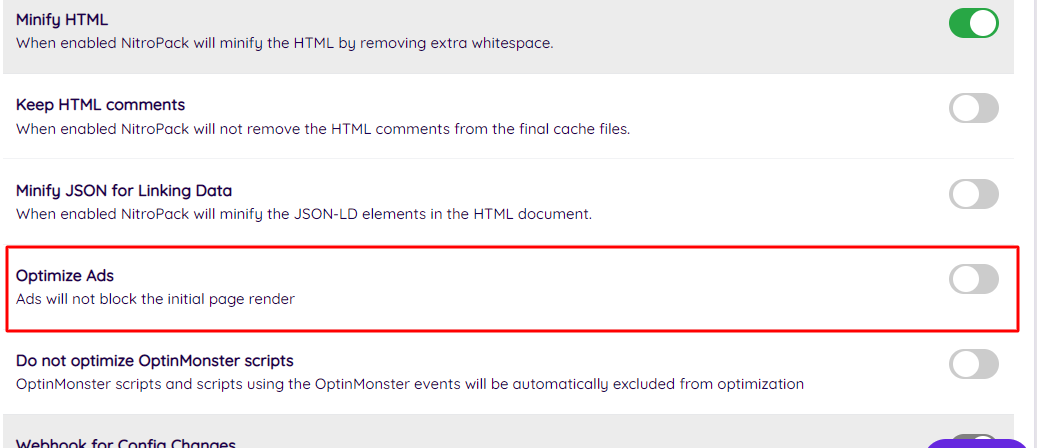
我喜歡 Nitropack 的另一個功能是廣告代碼優化。 它對於利用廣告平台獲利的博主特別有用。
如果您在您的網站上投放廣告,Google Page Speed Insight 將遇到此速度下降問題。 您可以一鍵解決此問題。
頂級CDN
Nitropack CDN 沒什麼好說的,因為它使用了 Amazon CloudFront。 根據 G2,它是 IBM CDN 的第二大替代品。 除了作為白標 CDN 的聲譽外,它還非常可靠。
70 多個國家/地區的 70 多台服務器確保訪問者從瀏覽器上最近的服務器接收文件。
NitroPack 在行動
到目前為止,您只了解了功能和優勢。 如果你不考慮現實世界的經驗,它似乎是不完整的。 因此,我使用廉價的託管服務提供商在一個虛擬網站上進行了測試,以了解 Nitropack 的原始潛力。
所有測試均在 Chrome 瀏覽器上以“訪客模式”運行。 因此,不會有緩存影響結果。
我使用的工具是 GT Metrix 和 Google Page Speed Insight。 這兩種網絡性能檢查器都享有盛譽且功能強大。

我還想提醒您,我使用 Kadence Theme 和 Kadence Block editor 來創建演示網站。 因此,在開始測試之前,所有其他插件都被禁用。
添加 Nitropack 之前
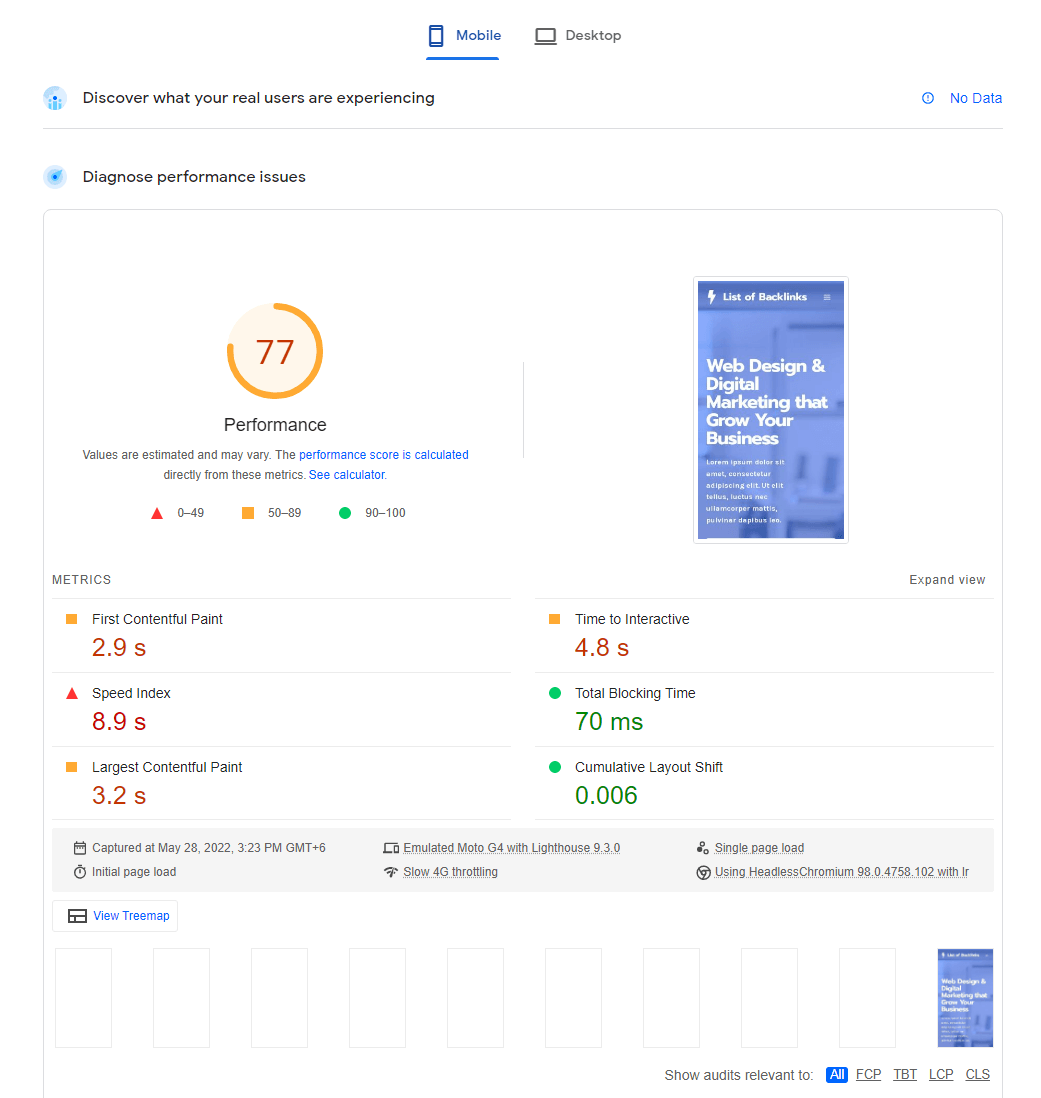
谷歌 PSI 移動報告:

Google Page Speed Insight 的結果表明,我的網站移動版的性能只有 77 。 加載時間為8.9 秒。 移動設備顯示頁面的要求非常高。 雖然阻塞時間很好,但其他指標很差。
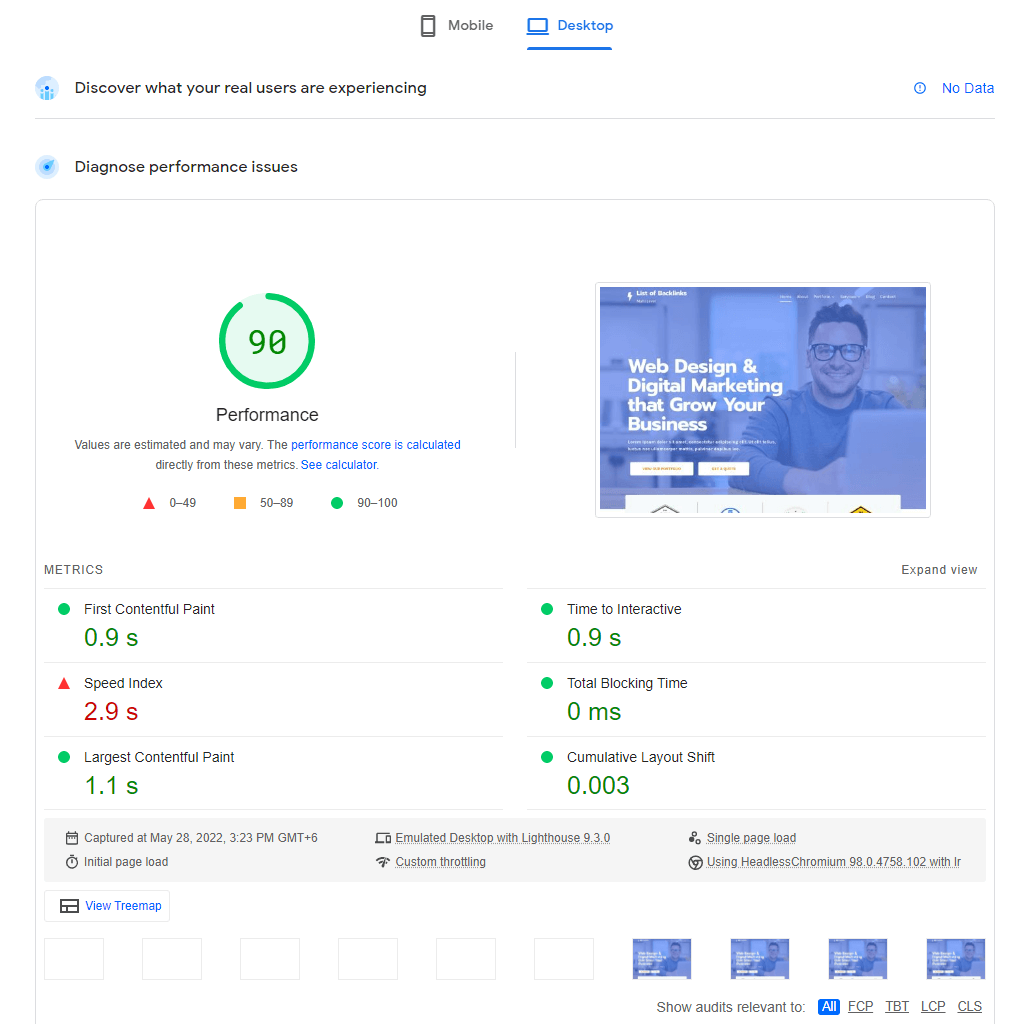
Google PSI 桌面報告:

即使我使用的是X10hosting 的免費計劃,桌面性能仍然很高。 原因之一是輕量級 SEO 優化的 Kadence 主題。 但是,我的網速非常快,最高可達 25 Mbps,因此2.9 秒非常明顯。
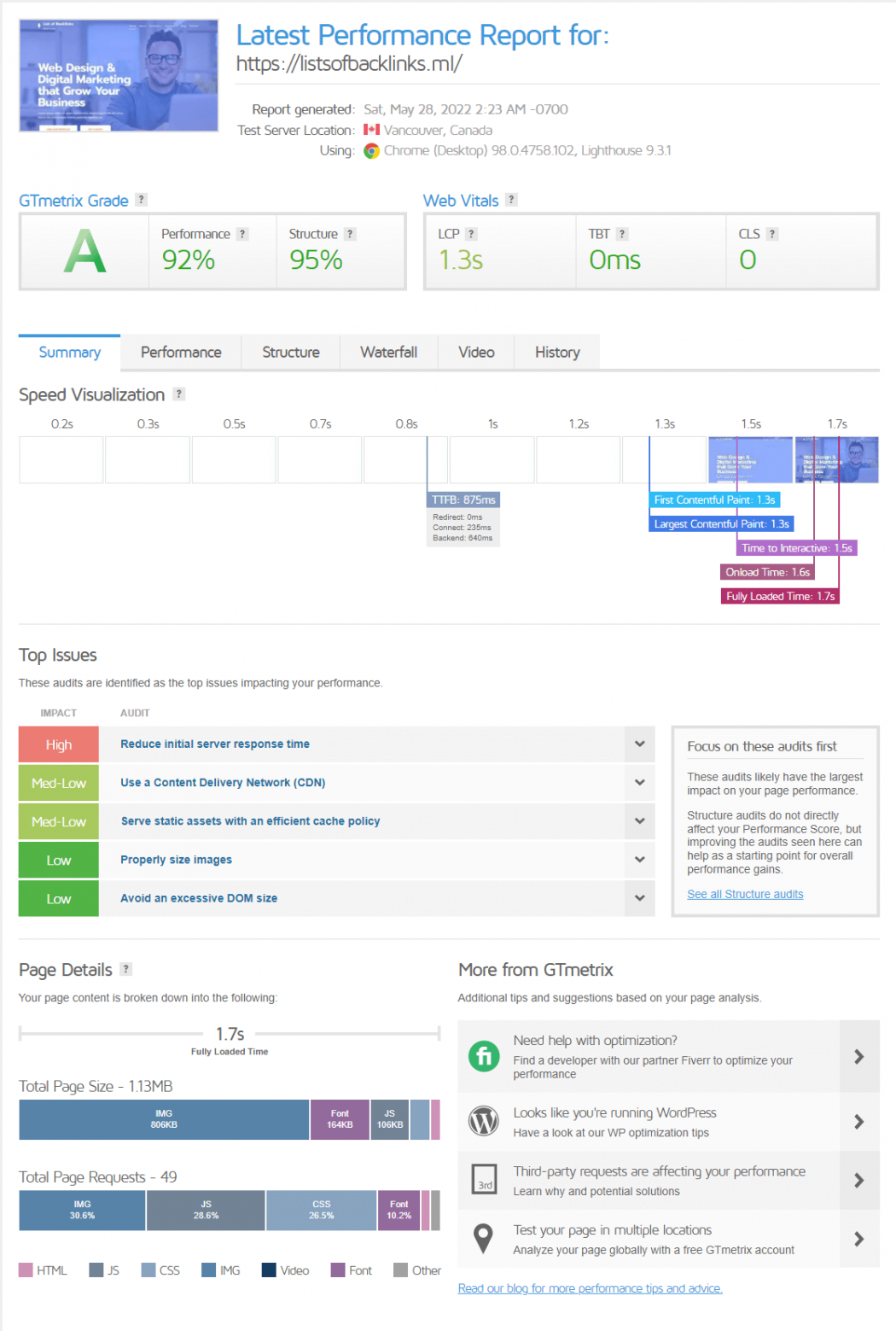
GT Metrix 報告:

雖然屏幕截圖看起來是一個不錯的網站結果,但第一個字節到交互的時間是1.7 秒。 因此,僅加載首屏上方的項目需要很長時間。 此外,頁面大小為1.13 MB,在較慢的連接上加載需要相當長的時間,發出49 個 HTTP 請求。
添加 Nitropack 後
現在,讓我們看看 NitroPack 能做什麼,基於我網站上的類似設置。 儘管如此,我還沒有激活任何其他插件來保持公平競爭。
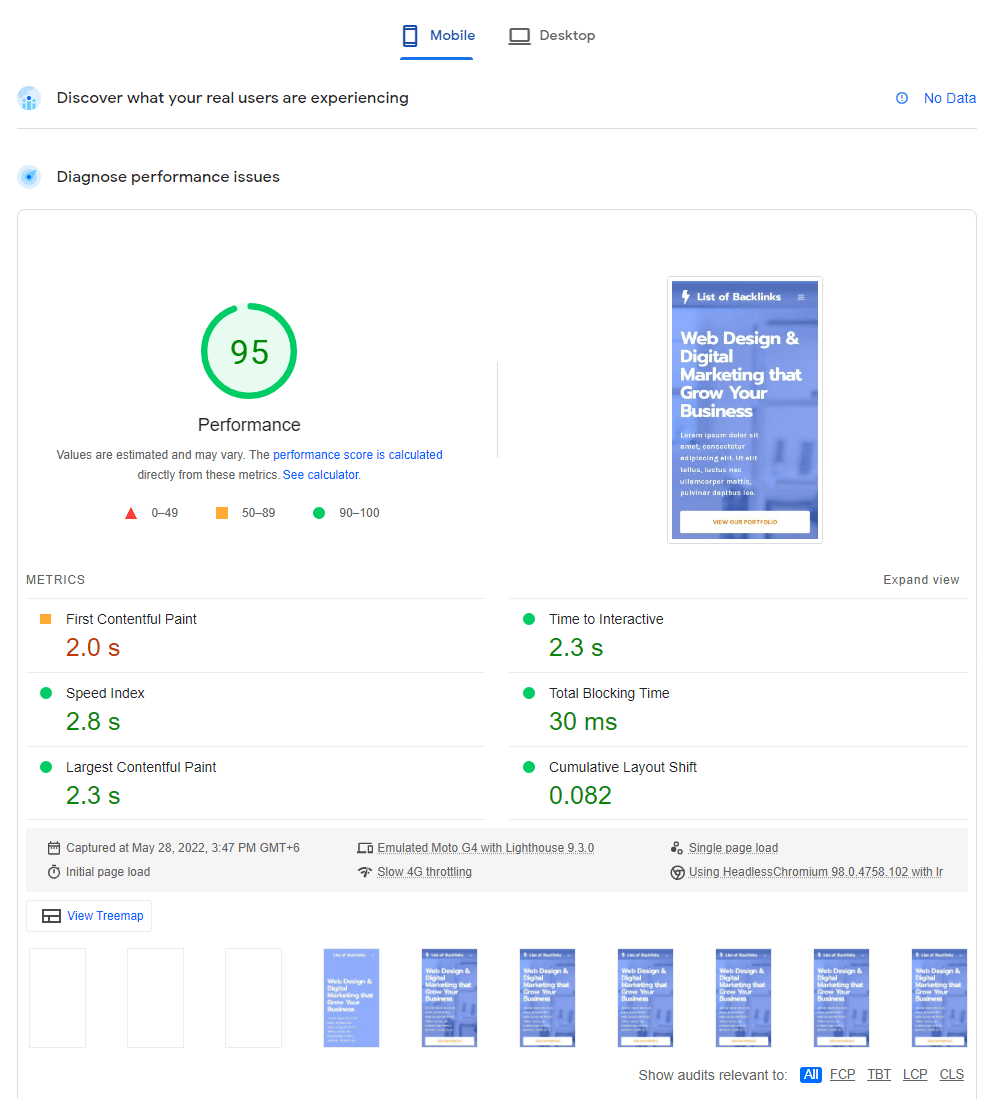
谷歌 PSI 移動報告:

查看該工具的性能提升。 它從 77% 增加了95 %。 此外,加載時間減少到2.8 秒,快了3.18 倍,FCP 和 TTI(Time to Interactive)實時顯著提高。
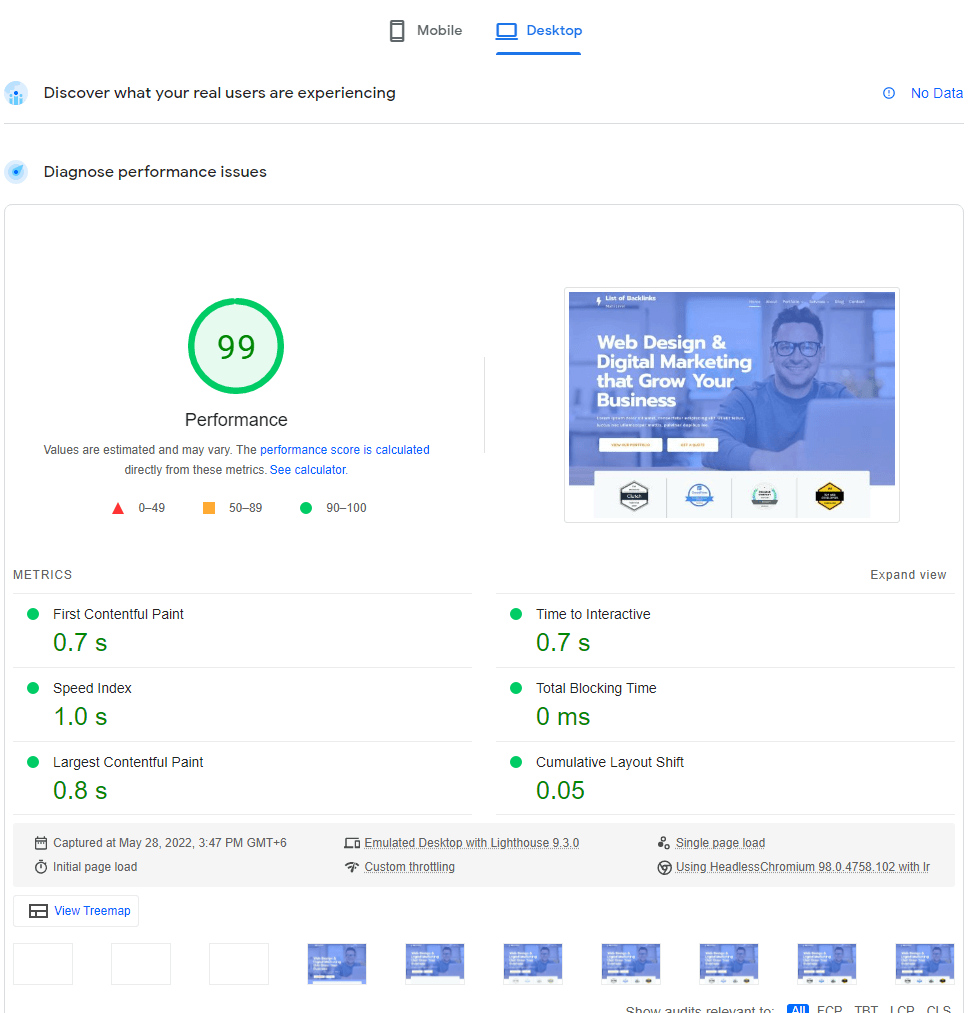
Google PSI 桌面報告:

與之前沒有 Nitropack 的結果相比,這是相當可觀的。 成績提高到99分,速度指數下降到1秒。 加載 FCP 和 TTI 的時間為0.7 秒。 總之,一切都得到了顯著改善。
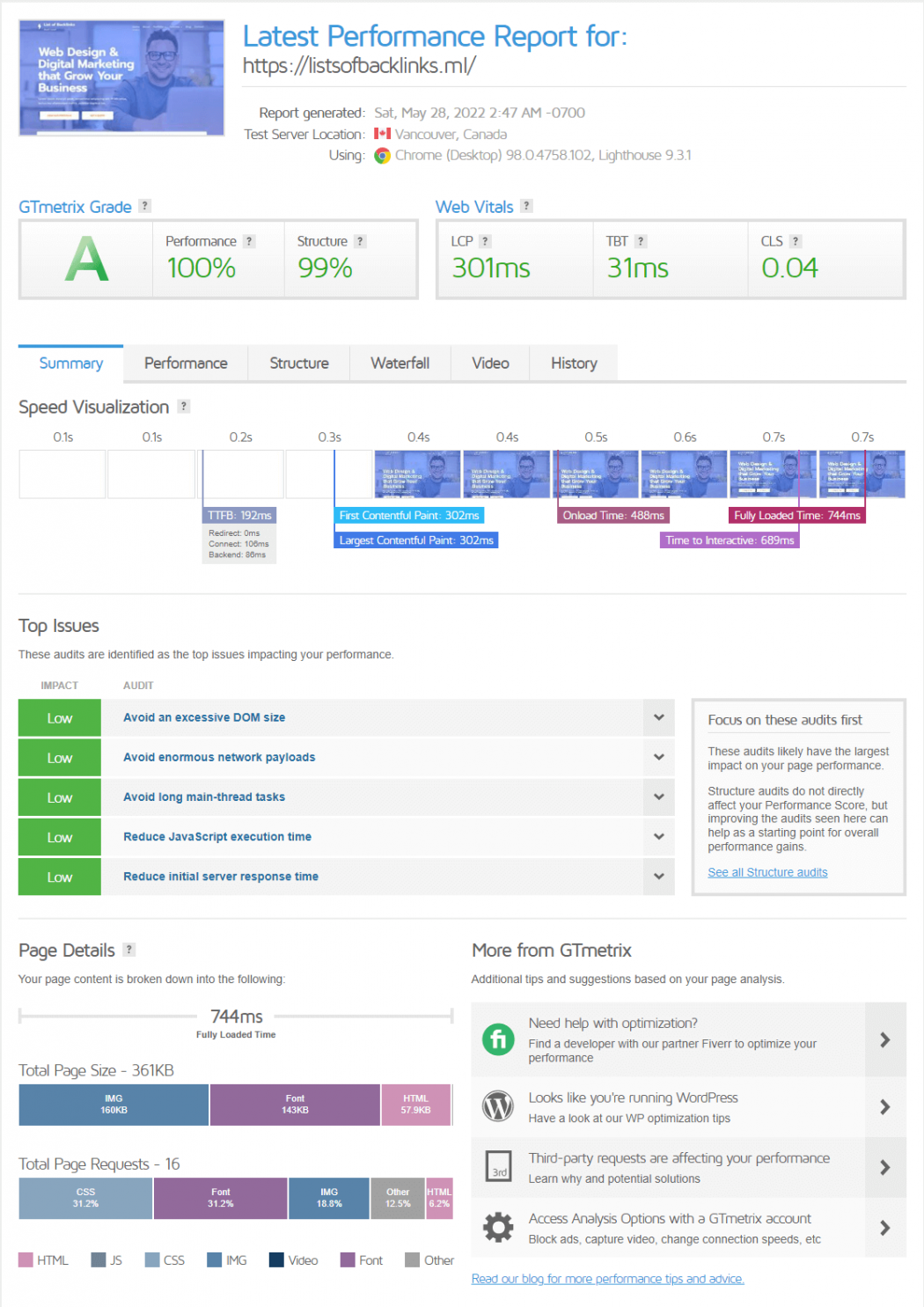
GT Metrix報告:

GT Metrix 的報告更好地解釋了這一點,因為數據發生了顯著變化。 加載時間為 0.7 秒,性能得分為 100%。 這令人印象深刻。 頁面大小已減小到361 kb ,比之前的結果小 3.53 倍。 它只發送了16 個 HTTP 請求來加載頁面。
統計數據不言自明。 Nitropack 顯著提高了您網站的速度。 它將它提升到一個新的水平,因為它不會給您的託管服務器帶來壓力。
如何將 Nitropack 與 WordPress 網站連接起來?
如果您確信您需要此工具,您還應該知道如何連接它。
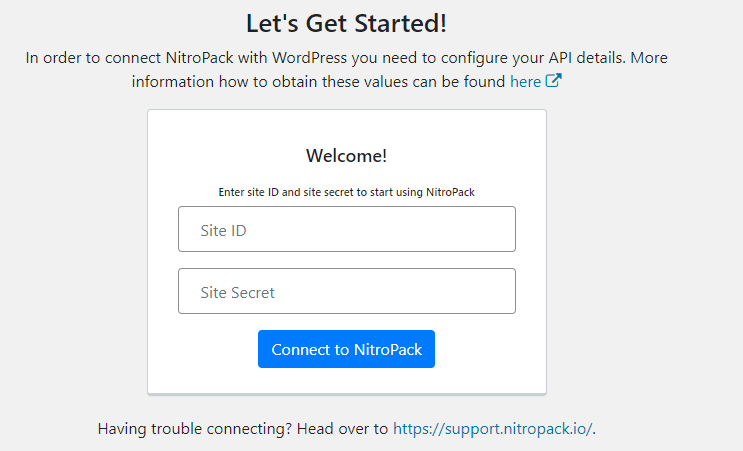
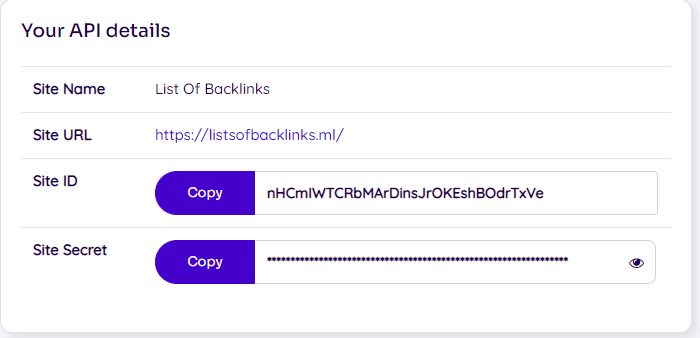
第一步是在 Nitropack 的官方網站上創建一個帳戶。 接下來,在您的網站上安裝 Nitropack 插件。 如果您的網站和 Nitropack 帳戶在同一個瀏覽器中,單擊“連接到 Nitropack ”按鈕會將插件連接到您的帳戶。

否則,點擊手動輸入詳細信息,您可以手動輸入您的“站點 ID ”和“站點密碼”。 從您的 Nitropack 帳戶複製並粘貼它們,然後單擊“連接到 Nitropack ”。 這就是你需要做的。

Nitropack 定價計劃
Nitropack 提供 3 個高級套餐和免費開始的選項。 這些軟件包中的每一個都可以按月和按年計費。
如果您按月付款:
- 商務包每月收費 18.90 美元。
- 成長包每月收費 45.90 美元
- 該秤每月收費 158.40 美元
另一方面,如果您選擇包年套餐,由於兩個月的免費試用期,平均每月費用顯著降低。 包年套餐的月費為每月15.75 美元,最高為每月 132 美元。
無論您的計劃如何,您都只能在一個網站上使用它。 但是,如果您擁有多個網站,則可以在同一個 Nitropack 帳戶下獲得高級套餐。
為我們的博客讀者獲取 NitroPack 5% 的折扣。
NitroPack 是否優於 WP Rocket?
在 CSS 和 HTML 壓縮等類似功能方面,Nitropack 並不比 WP Rocket 好。 但是,Nitropack 提供了 CDN 和自動優化功能,使其占了上風。
儘管如此,WP Rocket 在考慮其功能時更實惠。 因此,對於 Nitropack,如果您有能力支付服務費用,它是最佳選擇。
NitroPack 審查的最終裁決
如果您已經用盡了所有其他優化工具並且未能達到 Google Core Web Vital 的結果,那麼 Nitropack 將是最佳選擇。 此外,您應該記住,您的網站只能針對 100 萬次頁面瀏覽量進行優化。
如果您有一個每月訪問量超過一百萬的大型網站,Nitropack 將無法為您提供相同水平的性能。 此外,它比其他優化插件貴一點,但提供更多功能。
Nitropack 對於任何能夠負擔得起保費計劃的人來說都是一個不錯的選擇。 此外,在 Google 上排名較高的中型網站應嘗試使用此工具來保持網站快速和用戶友好。
與 NitroPack 相關的常見問題解答
NitroPack 搜索引擎是否友好?
是的,Nitropack 改進了 SEO。 這是改進您的網站和通過用於確定排名的核心網絡生命力測試的最快和最有效的方法。 當您在所有 CWV 參數上收到綠色勾號時,您更有可能在 Google 上排名靠前。
NitroPack 是否與 Cloudflare 兼容?
是的,NitroPack 與 Cloudflare 兼容。 但是,為了獲得更好的體驗,您需要禁用一些 Cloudflare 功能,包括 Mirage、Rocket Loader 等。
NitroPack 與 WordPress 兼容嗎?
Nitropack 是一個基於雲的工具,可在多個平台上運行。 事實上,它包括 WordPress,您也可以在 OpenCart 和 PHP SDK 網站上使用它。
NitroPack 使用什麼 CDN?
NitroPack 使用Amazon CloudFront將優化的靜態文件分發到多個服務器,以加快頁面加載時間。
Nitropack 好用嗎?
是的,Nitropack 非常有效。 在我看來,我不向所有人推薦它。 如果您的站點很小並且剛剛開始,那將不值得。 另一方面,如果您支付訂閱費,Nitropack 會讓您的生活變得更加輕鬆。
NitroPack 會作弊嗎?
NitroPack 不是騙子。 通過採用獨特的網站優化方法(與其他優化工具相比),NitroPack 取得了出色的效果。 安裝插件並使用 GTMetrix 或 Google Page Speed Insight 等工具測試您網站的性能。
NitroPack 的工作速度有多快?
根據您網站上內容的大小和數量,NitroPack 可能需要幾秒鐘到幾分鐘的時間來優化單個頁面。
