Novi HTML Website Builder 詳細評論和指南
已發表: 2023-03-27說到2023年的網站建設,根本不需要和編碼打交道。 我相信您已經對不同的現成數字產品瞭如指掌。 如今,您可以輕鬆獲得為您預先設計和包裝的所有物品。 出於這些簡單的原因,有這麼多引人注目的網站。 人們正在尋找從人群中脫穎而出的新方法。 這就是為什麼新鮮的響應式網站主題、插件、資產和網頁設計趨勢的數量一直在增加。
但是,當有新事物時,並不意味著該產品 100% 值得您關注。 那麼,您如何選擇您的唯一物品呢? 在這篇文章中,我將幫助您做出最後的決定。 在之前的一篇文章中,我向您展示瞭如何在 WordPress 中製作網站。 正如帖子的名稱所說,今天我將回顧 5 個最佳網站建設者之一 – Novi Builder 。
如果您更喜歡使用 HTML,您肯定以前聽過這個名字,因為 Novi Builder 附帶了所有現代響應式 HTML 模板。 那麼,與編輯器一起工作的主要優點是什麼,有什麼缺點嗎? 請繼續關注有關最有用的 HTML 頁面構建器的所有關鍵事項。
Novi Builder的歷史

嘗試諾維
按照慣例,在開始之前,我們將快速瀏覽一下這個 HTML 可視化構建器的歷史。 Novi Builder 的第一個版本發佈於 3 年前,即 2016 年。長話短說,Novi 團隊在設計編輯器時考慮了 3 個主要功能:
- 絕對對創作者友好的工作機制,
- 100% 直觀的界面,
- 顯然,還有最新的拖放技術。
還記得 2016 年網站編輯是怎樣回顧過去的嗎? 它大多很無聊,只包含必備功能。 儘管如此,數字化進程從未停滯不前,因此有許多流行的選擇和時尚的網頁設計元素在使用中。 看到這一點,Novi Builder 的創建者決定將所有這些東西添加到編輯包中。 他們添加了當時盡可能多的網頁設計趨勢。 如果說數字市場上有什麼東西占主導地位,那它已經包含在 Novi 的包裝中了。
另一方面,僅僅添加流行的功能是不夠的。 因此,諾維團隊繼續研究。 正如所有聰明的公司所做的那樣,他們希望研究受眾以了解潛在客戶的需求。 研究表明,人們最先尋求的是舒適感。
因此,Novi Builder 很快就允許在線用戶:
- 在不接觸一行代碼的情況下創建乾淨且結構良好的佈局,
- 使用拖放技術,
- 加快網站建設進程,
- 並使用不同的好看的 UI 組件設計網站。
雖然現在很難用拖放技術讓用戶感到驚訝,但在 2016 年,這確實是一個奇蹟。 另外,不要忘記,當時唯一提供拖放功能的便捷內容編輯器是 Elementor。 它具有所有必要的功能,但僅適用於基於 WordPress 的在線項目。 同時,當您不是技術人員時,HTML 從來都不是最容易使用的東西。
經過長時間的詳細研究,Novi Builder 使用的拖放技術也得到了改進。 因此,人們只需將選定的設計元素拖放到編輯器窗口,就可以創建新的在線頁面並編輯他們的網站。
觀眾只用了幾個月就習慣了 Novi Builder。 它很快就流行起來。 不用說,為編輯器做了很多更新。 一年後,創作者展示了第一個經典版本的 Novi Builder。 從那時起,它繼續接收定期更新,包括各種選項、網頁設計趨勢和許多其他工具。
總而言之,Novi Builder 不僅加快了建站過程,還為想要使用 HTML 的初學者帶來了很多新的可能性。 有了它,人們終於能夠設計他們的網站,不僅是他們可以的方式,而且是他們想要的方式。 Novi Builder 一經發布,HTML 站點編輯就成了一件輕而易舉的事情。 這就是為什麼它被命名為 HTML 的最佳網站可視化構建器。
回到現在
今天,Novi Builder 被稱為最好的 HTML 拖放式編輯器。 簡而言之,構建器進一步推進了工作流程,並使任何技能水平的用戶都可以輕鬆使用。 使用 Novi Builder,您可以使用各種預先設計的內容塊快速設計新的在線頁面。
更重要的是,它還允許您實時編輯網站內容。 這一步對於任何初學者來說都非常重要,因為這是您在創建設計時可以避免犯常見錯誤的方法。
你想看看編輯器是如何工作的嗎? 您可以通過運行其演示來嘗試使用 Novi Builder。 只需點擊鏈接即可打開編輯器的免費試用版。
Novi Builder適合哪些商業模式?
關於 Novi Builder 你應該知道的另一件事是它是一個B2B/B2C 在線平台。 這是什麼意思? 讓我們來看看。
- B2B ,意思是企業對企業。 在互聯網上,它也被稱為電子商務。 B2B 是不同企業之間的產品、服務、物品甚至信息的交換。 當談到 Novi Builder 時,B2B 與使用自己的網站模板提供不同服務的用戶聯繫在一起。 最後一個主要與業務領域相關,例如網頁設計、網頁開發、電子商務或電子郵件營銷。
- B2C ,意思是企業對客戶。 在這種情況下,連接是指公司與其客戶之間直接進行的交易。 這裡的客戶是使用公司產品的最終用戶。 談到 Novi Builder,B2C 連接到已經啟動了網站的最終用戶。 這些用戶可以購買他們想要的任何 HTML 模板並導入現有網站。 多虧了 Novi Builder,才可以在不丟失網站內容的情況下實現。 您可以使用拖放技術對其進行編輯,並使用眾多預打包功能對其進行樣式設置。
如您所見,B2C 模型與 B2B 模型有很大不同。 最後一個是指當B2C僅約1個業務時,2個或多個業務之間的商業聯繫。 無論您打算使用什麼,Novi Builder 都適用於這兩種商業模式。
Novi Builder 為 B2C 模型提供了哪些工具?
這個 HTML 可視化構建器將如何幫助您處理 B2C? 正如所有質量工具所做的那樣,Novi Builder 是在考慮業務戰略的情況下創建的。 因此,編輯器附帶了許多面向最終用戶的工具。 您可以在下面看到 5 個最重要的功能。
頁面管理
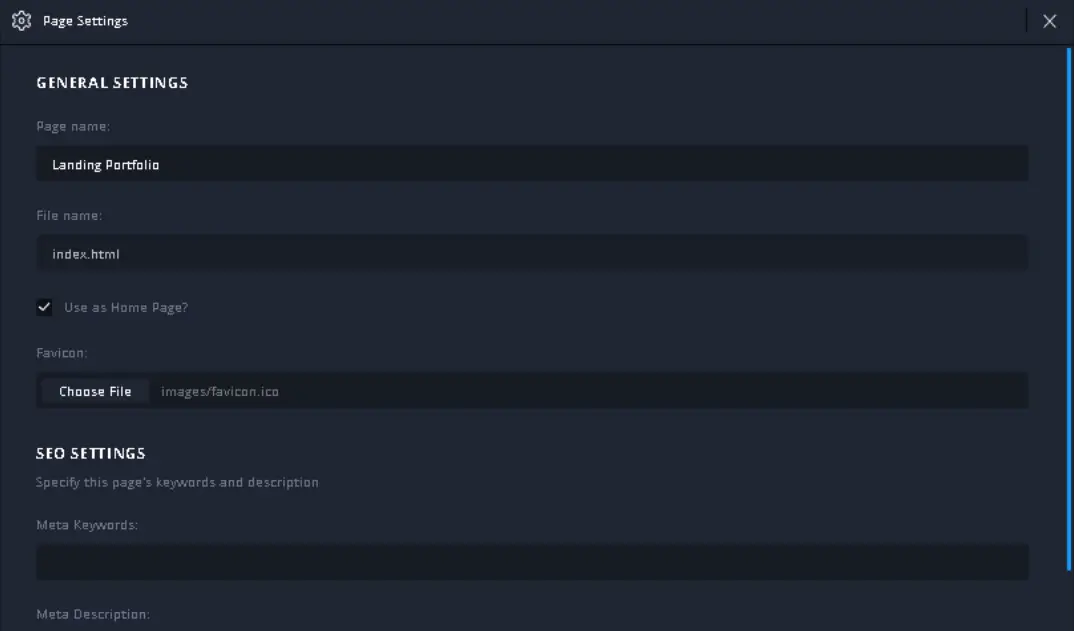
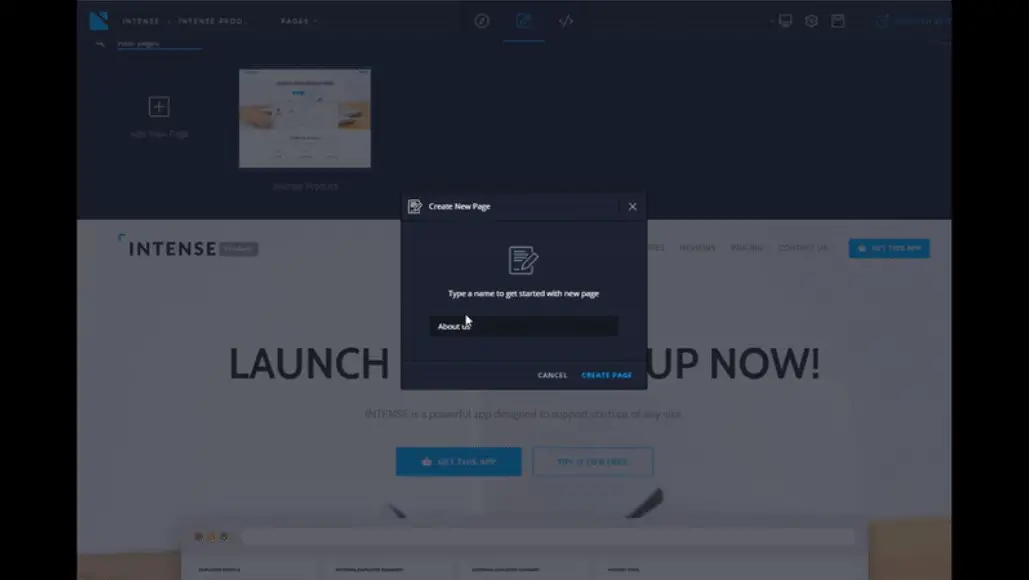
首先是:Novi Builder 為其所有者提供了一個舒適的頁面管理器。 使用此功能,您可以:
- 創建頁面,
- 刪除頁面,
- 編輯頁面,
- 並管理他們的設置。
更重要的是,您只需單擊一下即可完成所有這些操作! 順便說一句,在使用頁面管理器時,您可以執行一些額外的操作。 你如何联係到他們? 那麼,您只需要使用位於您要使用的頁面頂部的上下文菜單。

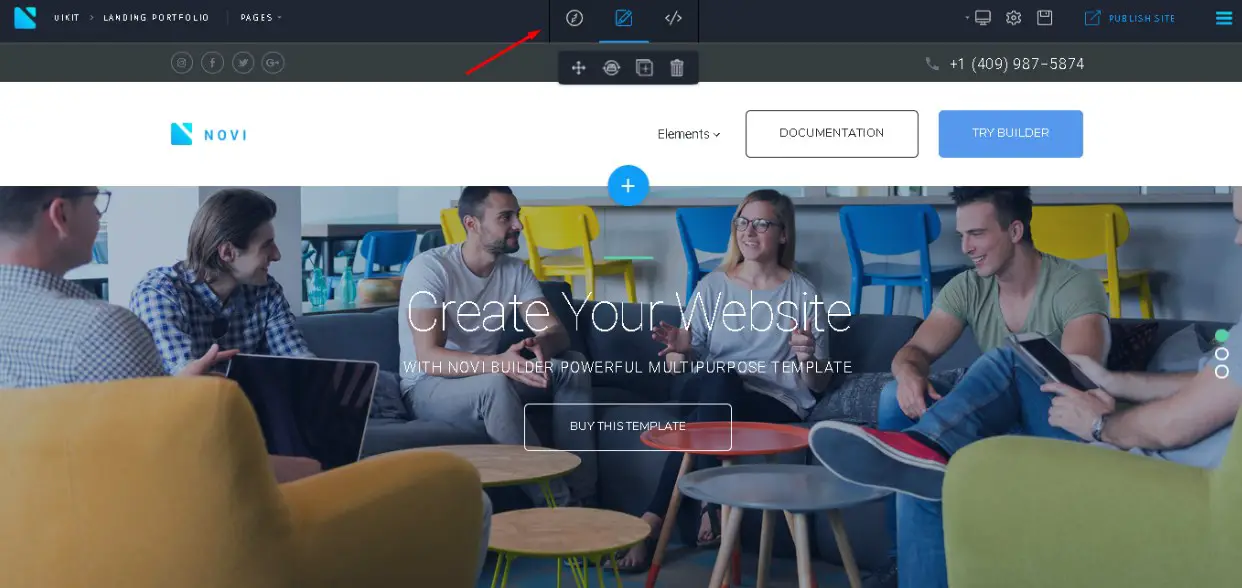
主要任務的 3 種不同模式
一旦你打開Novi Builder ,你就會看到它為不同的任務提供了不同的模式。 為主要任務創建了 3 種模式:
- 預覽,
- 編輯,
- 和設計。
預覽模式
讓您快速查看編輯結果。 不用說,預覽是任何在線項目的重要方面。 如果我們談論的是您的第一個網站,它就變得更加重要。 只需使用這些選項來仔細檢查您的設計並確定它是否需要額外的更改。
編輯模式
這是幫助您編輯不同內容類型的模式。 該列表包括以下內容:
- 文本,
- 圖標,
- 按鈕等等。
設計模式
第三,你有設計模式。 它提供對網站代碼的訪問。 沒有必要使用源代碼,但如果您想提高編碼技能,設計模式正是醫生所要求的。

嘗試諾維
開發者工具
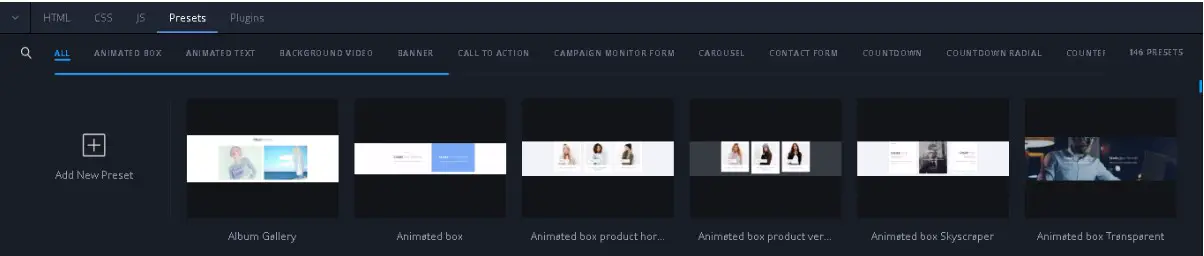
正如預期的那樣,Novi Builder 的包中包含許多開發人員工具。 有了它,您將能夠在使用 HTML、CSS 和 JS 編輯器時獲得全新的建站體驗。 顯然,您可以按照自己的方式編輯源代碼。
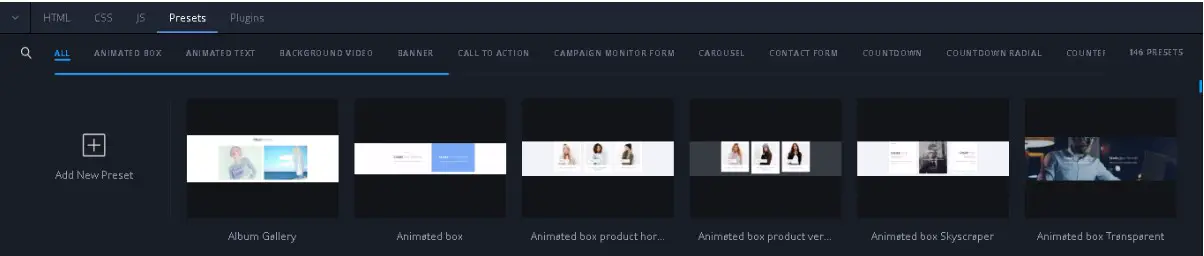
在所有功能中,我想強調預設管理器。 這個很酷的東西將幫助您進一步推進編輯過程。 長話短說,管理器允許您手動創建新預設並將它們保存到庫中。 一切都像ABC一樣簡單。 這是你必須做的:
- 選擇所需的內容元素,
- 在工作區中選擇它,
- 通過單擊位於上下文菜單中的另存為預設按鈕來保存它。
現在,只要您需要構建新的在線頁面,您就可以使用新的預設。 只需像處理其他 UI 組件一樣將預設拖放到編輯器窗口。

即時發布

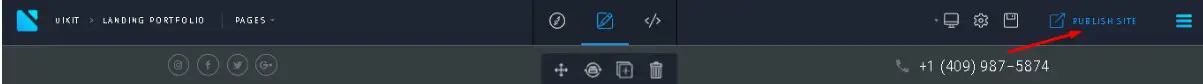
首先,任何想運營網站的人都知道要獲得成功,您應該始終保持在線項目的最新狀態。 這就是您需要即時發布功能的原因。
從下面的屏幕截圖中可以看出,右上角有一個淺藍色的“發布站點”按鈕。 通過按下按鈕,您將直接在服務器上發布站點。 另外,您還會看到發布路徑和配置選項。

更多功能
為了結束這一點,我想向您展示一些您在下載 Novi Builder 後肯定會尋找的更基本的功能。
更改分辨率選項允許網站所有者更改工作區大小。
如果您想訪問網站或其頁面的設置,請按設置。

通過單擊“下載模板”按鈕,您可以下載該站點的主題。 對於需要向客戶提供網站或在其他設備上測試這些項目的開發人員來說,此步驟是必不可少的。
新會籍
還有一點絕對需要您注意! 您想開始使用 Novi Builder 嗎? 問題是,要開始使用編輯器,您需要購買 Novi 會員資格。
哪些組件將包含在成員資格中? 他們來了。

- 首先,您將獲得 Novi Builder。
- 其次,您將獲得一些高質量的 HTML 模板,這些模板是針對不同的業務領域進行專業設計和預打包的。
- 第三,您還將獲得一些必備插件。 例如,有社交媒體插件、聯繫表單插件、滑塊、倒計時、谷歌地圖等工具!
簡而言之,通過購買 Novi 會員資格,您將可以訪問所有現有模板、插件、資產和網頁設計元素。 此外,您將自動獲得對 Novi 團隊將來創建的那些項目的訪問權限。 毫無疑問,它是網頁設計師和開發人員的必備工具。
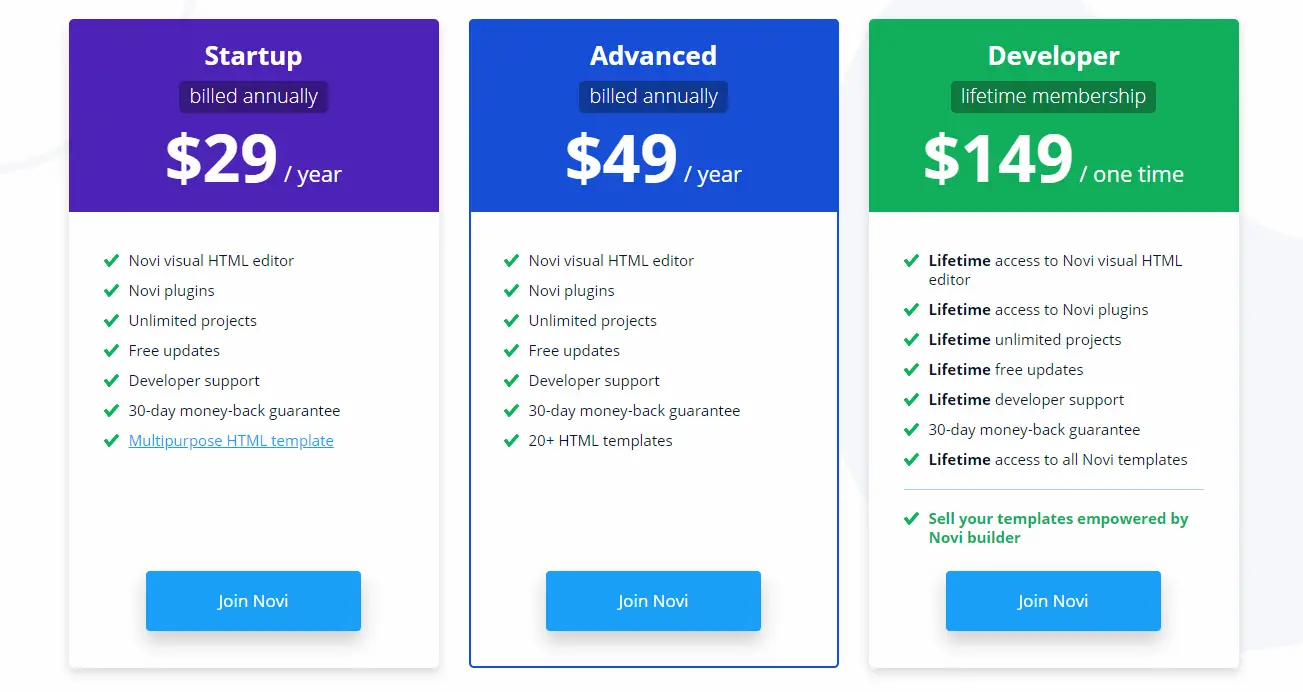
有 3 種不同的會員資格可供選擇。 一如既往,您的選擇取決於您的需求。
- Startup 會員每年花費 29 美元。
- 高級會員每年花費 49 美元。
- 開發者會員資格每年花費 149 美元。
查看下面的屏幕以了解每個包包含哪些選項。

嘗試諾維
您可能知道,許多流行的網站構建器(例如適用於 WordPress 的 Elementor Page Builder)都可以免費下載。 對於 Novi Builder,您至少需要購買 29 美元的套餐才能使用該編輯器。 看起來這是使用 Novi Builder 的最大缺點。 但是,對於舒適且用戶友好的網站構建過程,29 美元並不是什麼大問題,不是嗎?
順便說一句,所有交易都是安全的。 以下是可供選擇的付款方式:

此外,您可以隨時取消訂閱 Novi Builder。 這是一個快速簡單的過程。
所以,現在,當您熟悉了所有主要細節後,是時候仔細看看 Novi Builder 了。 讓我們從編輯器的界面開始。
使用此鏈接了解您擁有的前 5 個免費網站構建器軟件選項。
新界面
對於初學者,這是您打開 Novi 界面時看到的內容:
- 主面板
- Novi模式切換器
- 頁面管理器
- 主菜單
- 可視化編輯器區域
- 開發者工具欄
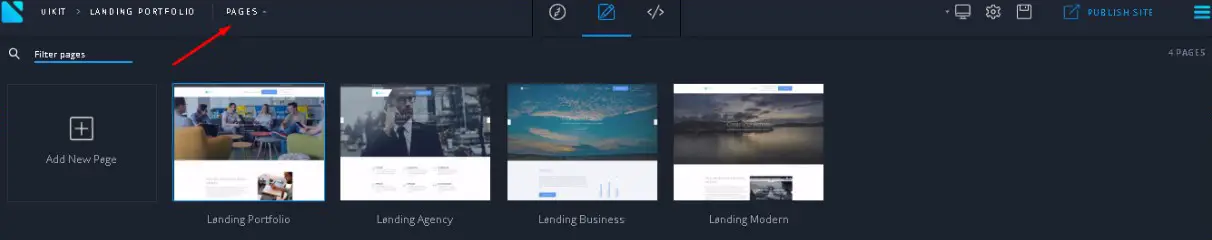
這些是您在使用頁面時的選項:
- 頁面管理器觸發器
- 頁面搜索過濾器
- 添加頁面
- 現有頁面列表
以下是您將在開發人員工具欄中看到的內容:
- 開發者工具區
- HTML代碼編輯器
- CSS代碼編輯器
- JS代碼編輯器
- 預設管理器
- 插件管理器
系統要求是什麼?
在開始安裝之前,讓我們檢查一下您的系統是否滿足所需的要求。 以下是使用 Novi Builder 舒適工作所需的條件:
- 瀏覽器:Chrome 50+ 或 Safari 10+;
- 4GB 內存或更多;
- 顯示最小值分辨率為 1024 x 768;
- 最低時鐘頻率為 1GHz 的CPU ;
- 鍵盤和鼠標,
- 網絡連接的最低速度應為 1 Mbps。
如何安裝Novi Builder?
一如既往,構建器的創建者承諾安裝將快速簡便。 然而,在 2019 年,在線用戶已經習慣了冗長的手冊和沒完沒了的要求。 因此,讓我們看看如何安裝 Novi Builder。
要在本地服務器上安裝 Novi Builder,請按照我的指南進行操作。
- 首先,您需要下載用於啟動本地服務器的軟件(例如 WAMP、XAMP 或 MAMP)。
- 其次,您需要檢查您的 Web 服務器要求並根據它們設置服務器。
- 第三,您需要使用壓縮的 Novi Builder 解壓縮存檔。 完成此操作後,將內容放入您的服務器目錄之一。 它看起來像您的磁盤名稱/mamp/www/novi/。
- 最後,您需要啟動構建器。 會有相應的鏈接。 只需點擊它。
要在遠程服務器上安裝 Novi Builder,請按照以下步驟操作。
- 首先,要在遠程服務器上安裝編輯器,您還需要檢查 Web 服務器要求。 是的,無論如何你都無法避免這一步。
- 滿足要求後,下載允許使用 FTP 的軟件。 今天,最受歡迎的是 Total Commander 7+ 和 FileZilla。
- 接下來,安裝下載的軟件。
- 現在您需要解壓縮 Novi Builder 存檔並將構建器上傳到您的託管服務器。 下面我將以 Total Commander 為例向您展示這一步。
- 保存更改。
因此,這裡是您如何在Total Commander的幫助下將 Novi Builder 上傳到您的託管服務器。
要與您的服務器建立連接,您需要:
- 導航到 NET 選項卡,然後 FTP 連接,
- 單擊“新建連接”按鈕,
- 填寫相應的字段以指定託管服務提供商數據。
該字段將是:
- 會話——你應該在這裡輸入你的連接名稱; (任何你想要的名字都合適)
- 主機名——在這裡輸入您的用戶名和密碼。
然後,按確定按鈕。
要將需要的文件上傳到服務器,請按照下列步驟操作:
- 導航到 NET 選項卡,然後 FTP 連接,
- 選擇您之前創建的用戶名,(您將需要會話字段)
- 按連接,
- 複製您的 Novi Builder 存檔的內容,
- 導航到您使用的默認域名的根目錄,
- 粘貼您複製的構建器存檔的內容,就是這樣!
Novi Builder和授權
從0.9.0版本開始,Novi Builder全面支持密碼保護。 這就是為什麼要打開 Novi 界面,您需要輸入密碼。 默認情況下,它是“Novi”。 顯然,您應該更改它以使網站建設更加安全。
這是你如何到達那裡。
- 安全設置開關。
- 在這裡您需要輸入默認密碼。
- 使用此選項啟用或禁用用戶授權。 請記住,要應用新更改,您需要輸入通行證。
- 使用此選項啟用或禁用演示模式。
- 您應該在此處輸入新密碼。
要禁用通過 pass 登錄,請按照下列步驟操作:
- 轉到 Novi Builder 的主菜單,
- 打開安全設置,
- 輸入當前密碼,
- 找到啟用密碼授權選項並將其禁用,
- 保存執行的更改。
要更改密碼,請按照下列步驟操作:
- 轉到 Novi Builder 的主菜單,
- 打開安全設置,
- 轉到更改密碼選項卡,
- 輸入您當前的通行證,
- 輸入您的新通行證,
- 保存執行的更改。
要重置密碼,請按照下列步驟操作:
- 轉到構建器/php/session.php,
- 在一行中寫入:'$currentPassword = “password”。
最後,在使用 Novi Builder 時,請記住:
- 演示模式開啟時無需授權,
- 禁用時不需要通過授權,
- 通過創建新通行證而不是默認通行證,可以降低安全風險。
您會在 Novi Builder Pack 中找到哪些插件?
無需解釋為什麼插件成為任何網站構建工具的重要方面之一。 當然,如果您已經擁有高質量的網站模板,則可以使用它的資源。 但是,為您的內容構建器獲取一些必要的插件聽起來也是個好主意。 那麼,您將在 Novi Builder 中使用哪些插件?
編輯器平均帶有 20 個插件。 他們來了。
#1 背景圖片插件
長話短說,此插件允許您更改項目的背景圖像。 與所有其他 Novi 插件一樣,Background Image 插件非常易於使用。 您可以更改背景并快速調整設置。

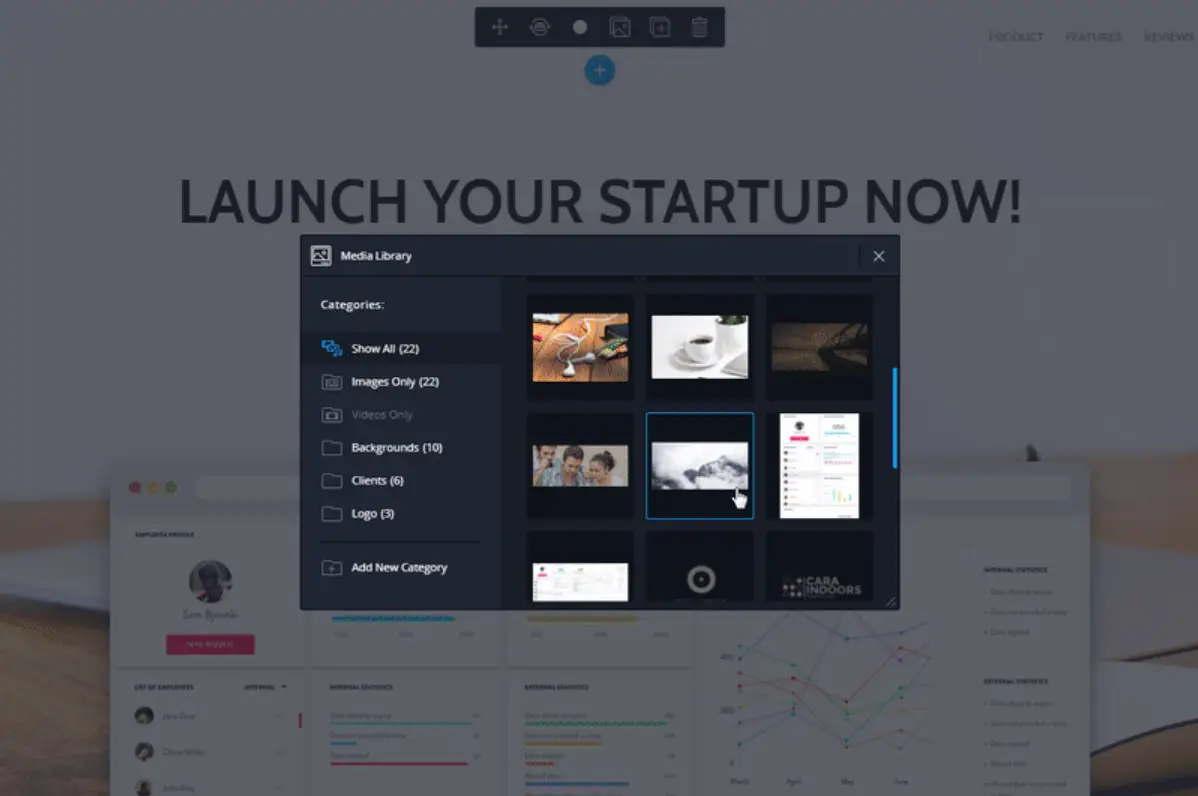
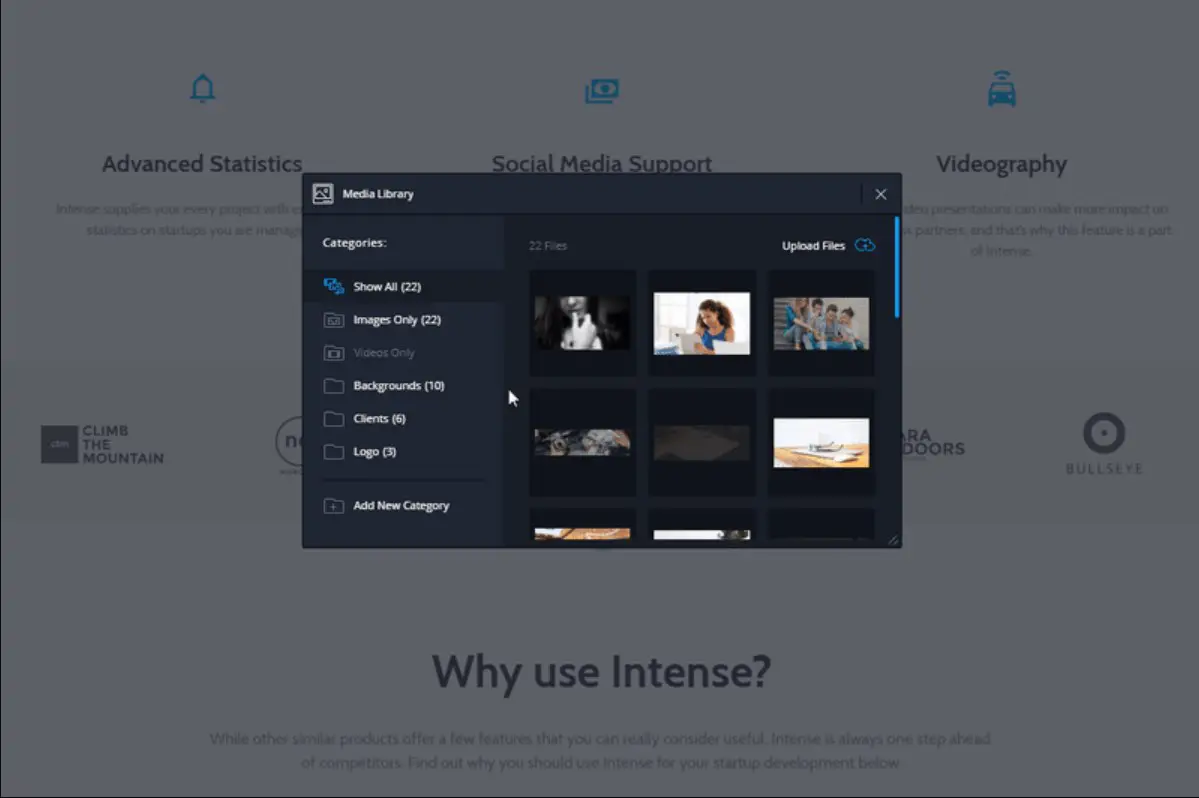
要添加您的圖像作為背景,只需在目標圖片上雙擊鼠標左鍵。
要了解有關媒體庫功能的更多信息,請轉至媒體庫並打開功能部分。 您也可以點擊此鏈接閱讀有關 Novi 背景圖像插件的詳細文檔。
#2 後台插件

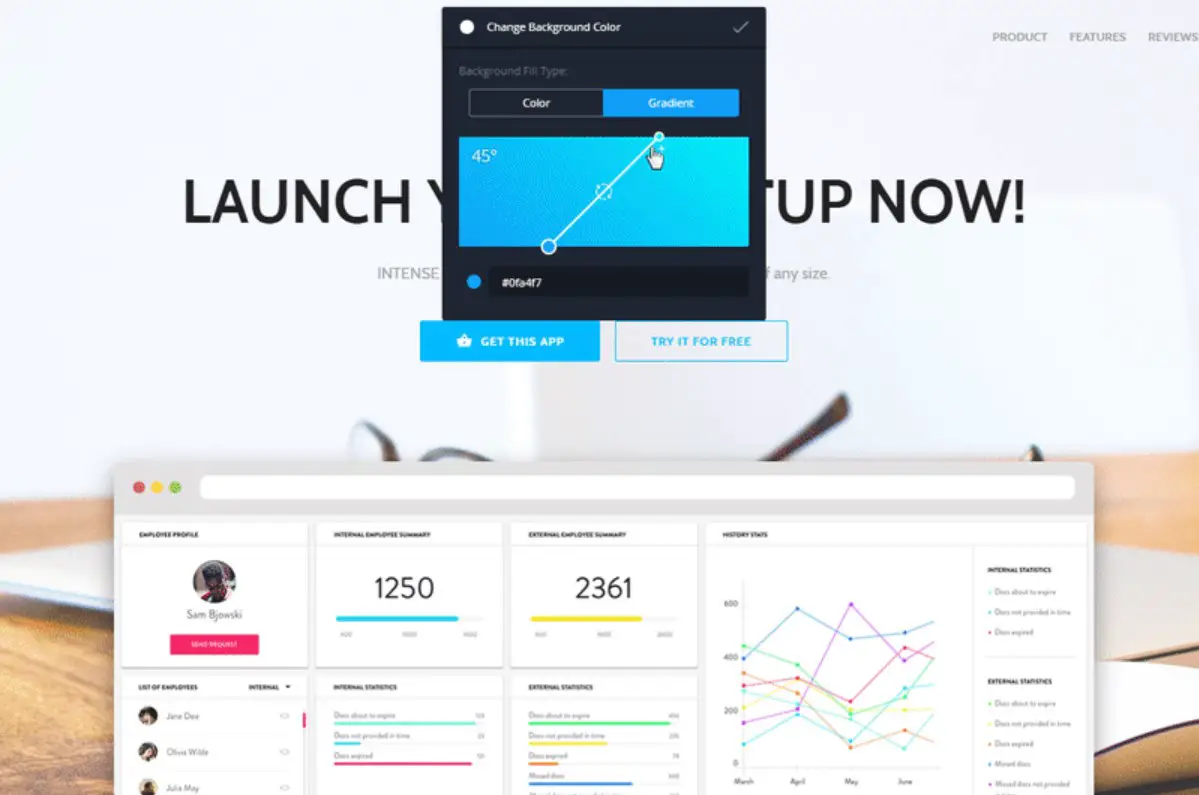
這個 Novi 插件允許您更改元素的背景顏色。 這是一個重要的工具,因為不同的配色方案很容易影響您的網站。
請記住,圖標的顏色取決於您之前選擇的色調。
要閱讀有關 Novi Background 插件的詳細文檔,請點擊此鏈接。
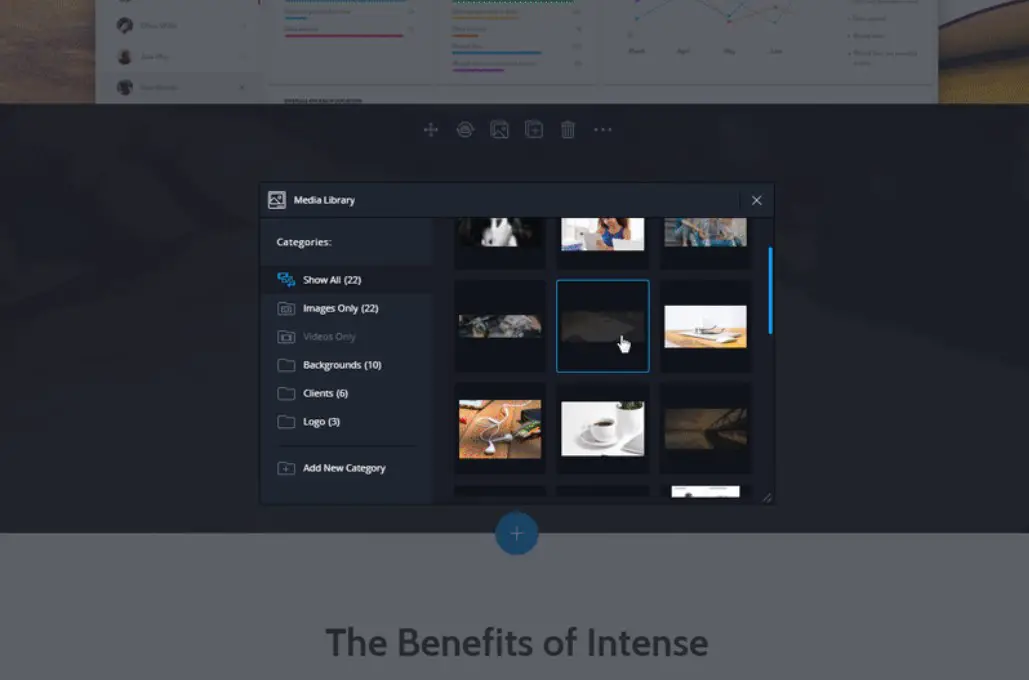
#3 圖片插件

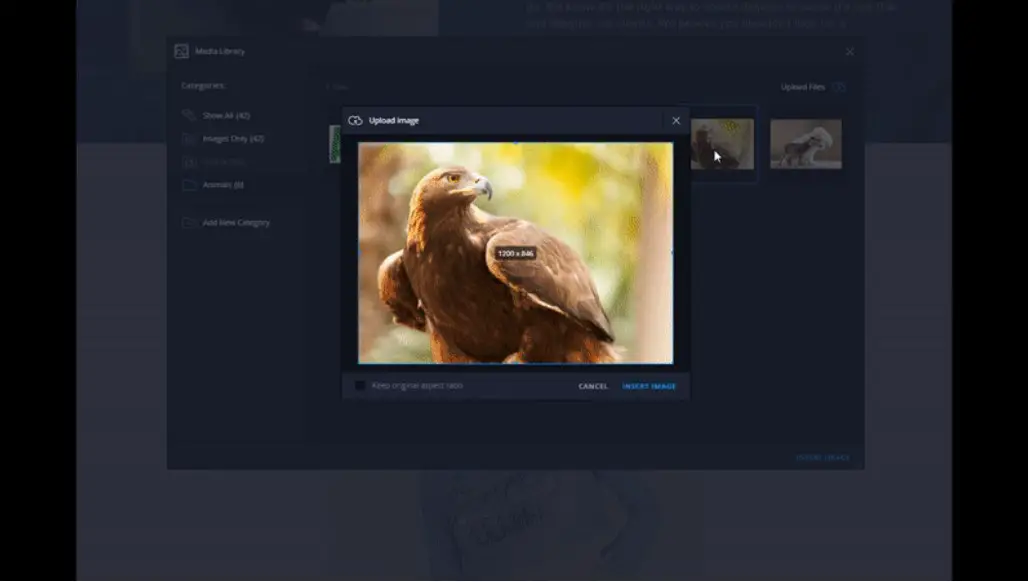
此 Novi Builder 插件可讓您替換圖像。 要添加您的圖像,只需在目標圖片上雙擊鼠標左鍵。

要了解有關插件可能性的更多信息,請轉到媒體庫並打開功能部分。 此外,您可以使用此鏈接閱讀有關 Novi Image 插件的詳細文檔。
#4 Iframe 插件

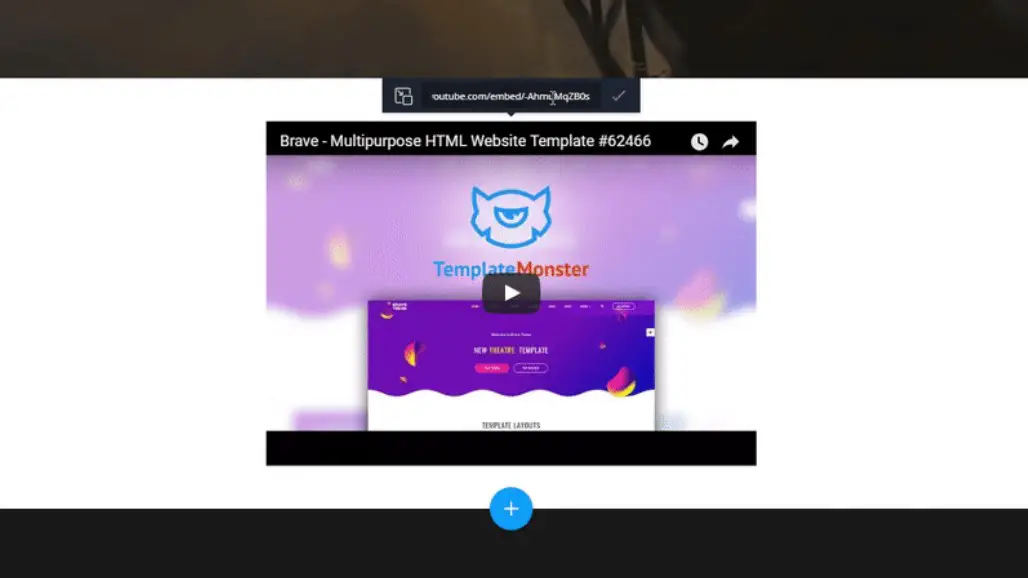
此插件允許您選擇您的內容將在框架中顯示的資源。
要了解更多信息,請打開 Iframe 插件的詳細文檔。
#5 鏈接插件

正如資產名稱所說,此項目允許您更改鏈接。
使用 Link 插件時,請記住:
- querySelector(默認設置為“a[href]”)——允許您定義插件處理的項目;
- applyToProjectElements(默認啟用)——允許在保存插件設置時啟用/禁用替換項目中的所有鏈接(包括預設和所有頁面);
- favoriteLinks – 允許您配置最喜歡的項目鏈接。
讓我們快速瀏覽一下插件管理區域。 以下是您在使用 Link 插件時應該了解的內容。 鏈接類型允許您選擇要插入的鏈接類型。 有 3 種鏈接類型可供選擇:
- 頁面——所有項目頁面都可用的地方,
- 收藏夾 – 將顯示插件設置中指示的所有鏈接,
- 自定義 – 您可以在其中設置自定義鏈接。
另外,我應該補充一點,默認情況下,自定義選項卡將打開。 唯一的例外是當您在所選元素上的鏈接與其中一個頁面或收藏夾鏈接相對應時。
要了解更多信息,請查看 Link 插件的詳細文檔。
#6 材質視差插件

首先,讓我們簡單介紹一下視差滾動。 儘管這種效果最初是為視頻遊戲而創建的,但 Parallax 仍然處於網頁設計趨勢的頂端。 它創造了一種引人注目的深度和運動幻覺。 因此,您可以以美觀和互動的方式引導訪問者瀏覽您網站的內容。
因此,此 Novi Builder 插件可與 Material Parallax 腳本配合使用。 它允許您替換將用於視差的源圖像。 不會有什麼複雜的。 您可以通過可視化編輯工具輕鬆完成。 無需編碼!
以下是您將在圖片上傳區域中看到的內容:
- 選擇文件——按此按鈕以選擇所需的圖像。
- 上傳背景圖像——按下此按鈕以上傳您選擇的圖像。
#7 標籤插件

這個 Novi Builder 插件允許您更改表單字段的標籤。
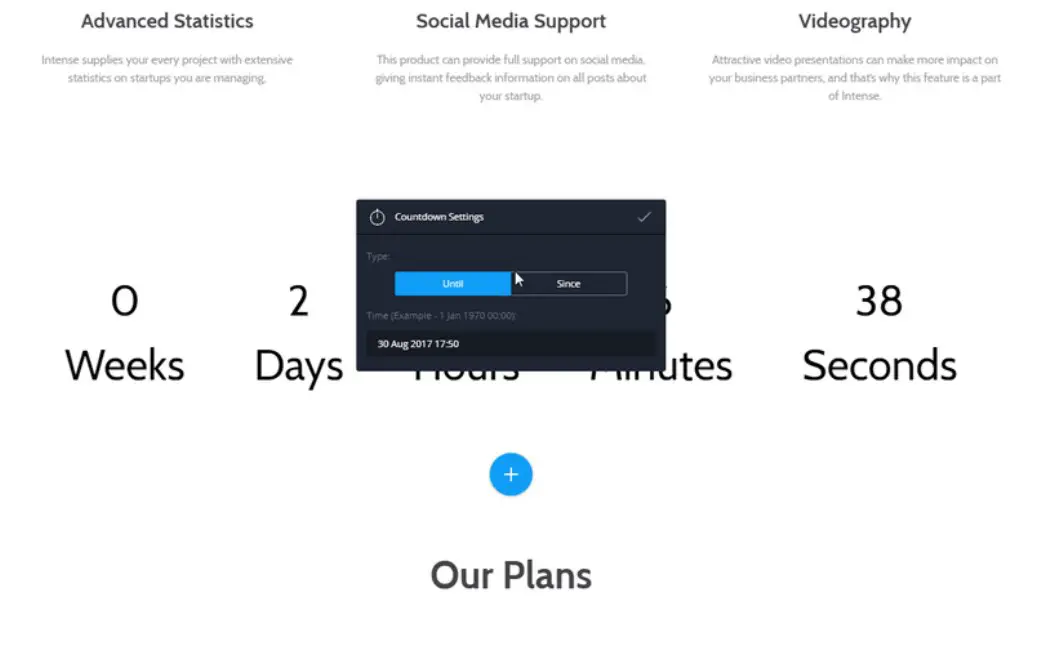
#8 倒計時插件

如您所知,如今,倒數計時器是最有用的網頁設計趨勢之一。 這個小而聰明的元素可以讓你以極簡主義的方式展示很多東西。 實際上,就今天而言,這是展示任何重要信息的最舒適方式,原因如下。
人腦是一種奇怪而復雜的機制。 它比其他類型的信息更快地識別視覺元素。 這就是為什麼計數器是您的必備品。 多說一點,我們的大腦記住視覺信息的時間更長。 在櫃檯的幫助下,您可以介紹您完成的所有項目,展示您有多少滿意的客戶或成功的想法等等。
因此,當談到倒數計時器時,它們可以讓您突出顯示所需的信息或事件。 例如,您可以使用計時器來顯示客戶在銷售開始或特價優惠結束前還有多少小時。
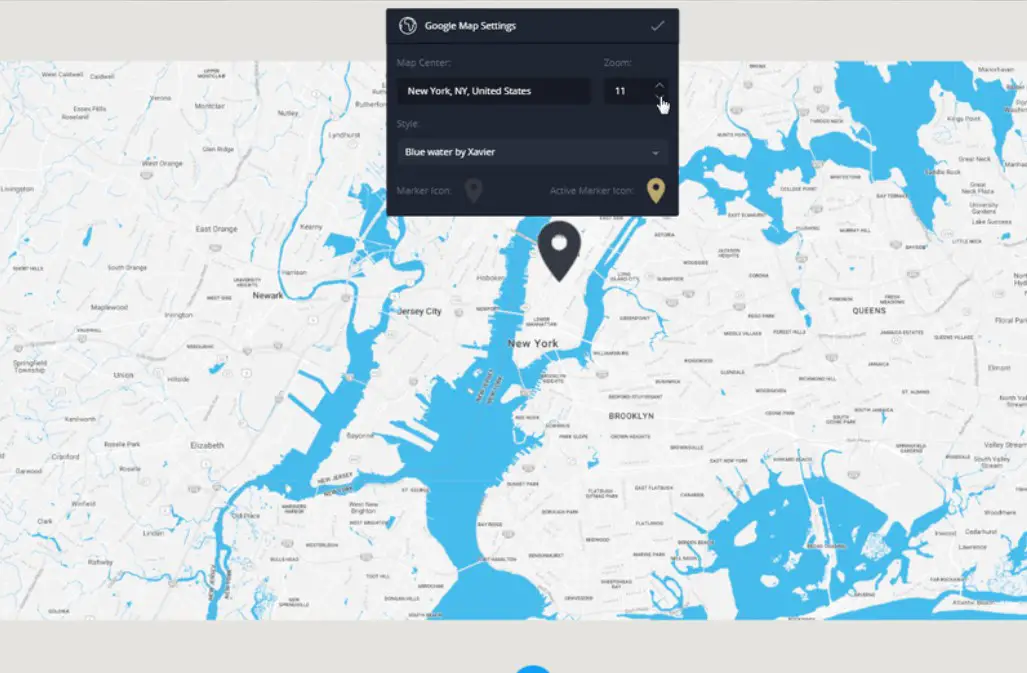
#9 谷歌地圖插件

儘管在 2019 年,您可以在任何網站上看到它,但地圖插件仍然是一個不錯的東西。 現代客戶習慣了舒適,因此他們希望您提供在線地圖。 此外,通過為您的在線項目使用 Google 地圖,您可以使它對客戶更加友好。 因此,人們可以看到您辦公室的位置並選擇最短的路徑。
Novi Builder 附帶 Google 地圖插件,可讓您直觀地更改地圖設置。
以下是您可以在地圖設置面板中看到的內容:
- 使用 API 密鑰字段設置使用 Google Maps JavaScript API 的 API 密鑰;
- 地圖中心字段設置地圖中心的坐標;
- 縮放字段定義縮放級別;
- 樣式選擇選項來選擇地圖樣式;
- 標記圖標和活動標記圖標選擇選項以將標記設置為默認和活動狀態。
以下是您可以在地圖圖釘設置面板中看到的內容:
- 標記位置字段將幫助您設置標記位置;
- 使用標記描述字段指定標記描述; 它將以活動狀態顯示;
- 使用添加標記按鈕添加標記位置和標記描述組以添加新標記。
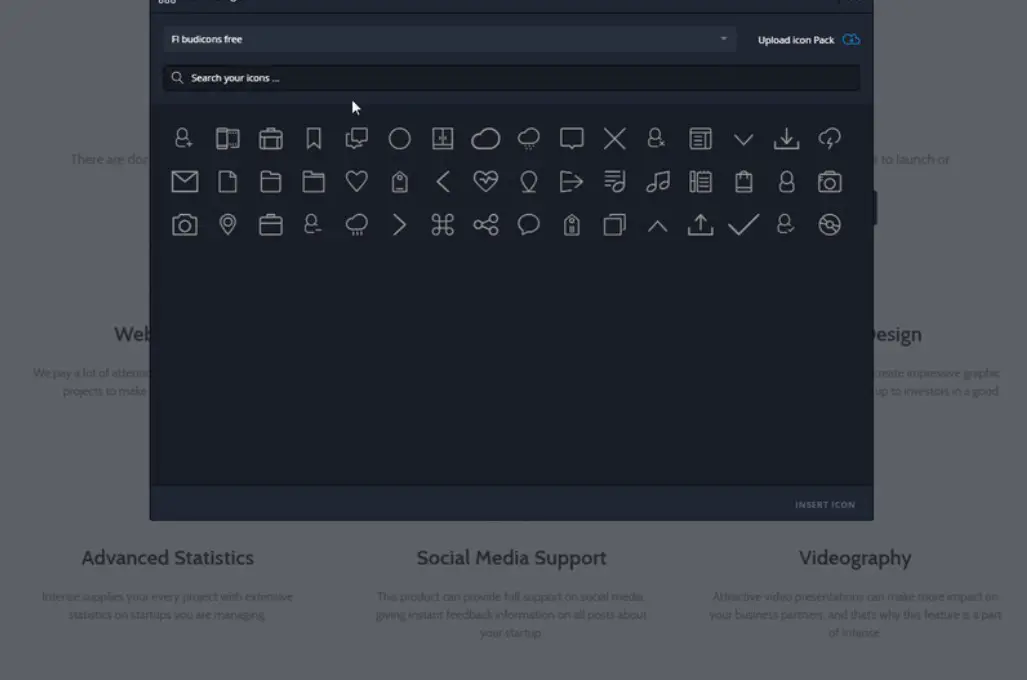
#10 圖標插件

這個 Novi Builder 插件將幫助您替換您在網站上使用的圖標。
要選擇要粘貼的圖標,請用鼠標左鍵雙擊該項目。
#11 貓頭鷹輪播插件

即使在 2019 年,輪播仍然很流行。 Novi Builder 附帶了 Owl Carousel 插件,它允許您配置輪播而無需觸及一行代碼。
以下是您可以在輪播設置面板中看到的內容:
- 可見項目字段將幫助您定義要顯示的項目數。 使用該功能,您可以根據屏幕大小更改可見項目的數量。
- Indent Between Items 字段將幫助您設置輪播項目之間的空間。 使用該功能,您可以使項目之間的距離根據屏幕尺寸而變化。
- 啟用循環切換器將幫助您啟用或禁用輪播循環。 順便說一句,您可以在預覽模式下進行。
- Carousel Autoplay Switcher 將幫助您啟用或禁用輪播自動播放。 它還帶有預覽模式。
- Carousel Autoplay Delay 字段將幫助您設置滑動延遲。
#12 活動監視器插件

這個 Novi Builder 插件將幫助您配置表單以使用 Campaign Monitor 服務。
以下是您在表單配置區域中可以看到的內容:
- Campaign Monitor Signup URL 字段定義表單的操作;
- Campaign Monitor 輸入名稱字段定義輸入字段的名稱屬性的值。
#13 MailChimp 插件

不用說,時事通訊訂閱仍然是任何在線項目的必備條件之一。 為什麼? 好吧,因為這就是您如何快速擴大網站的受眾並在不耗盡預算的情況下保持人們的參與度。
因此,此 Novi Builder 插件允許您使用 MailChimp 服務配置工作。
#14 RD 郵件表單插件

與之前的工具相同,此 Novi Builder 插件允許您使用可視化編輯來處理 RD Mailform。
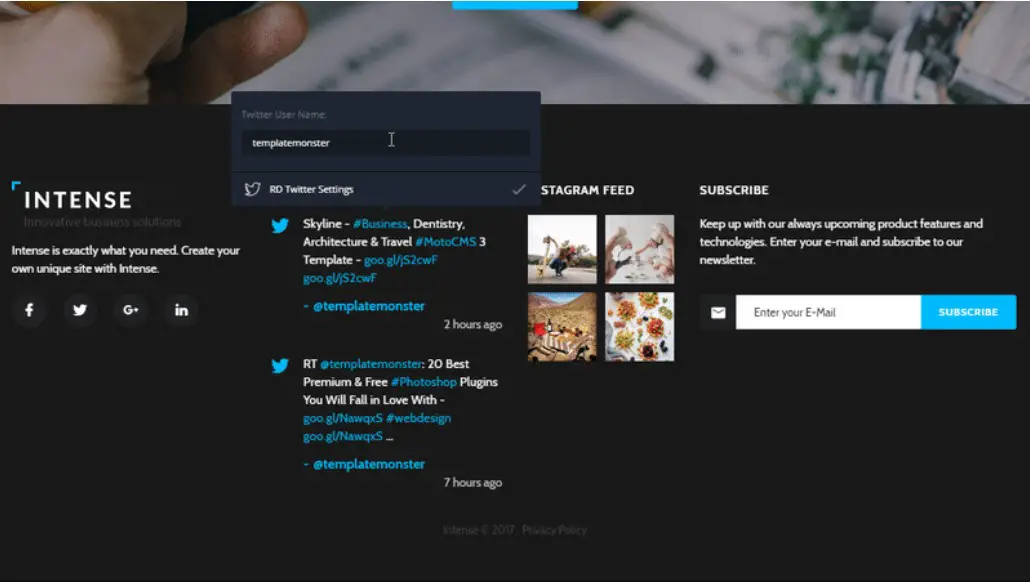
#15 RD Instagram Feed 和 #16 RD Twitter Feed 插件

這些 Novi Builder 插件旨在促進社交媒體活動。 如果您要獲得一些社交流量,請不要錯過這些資產。 這兩個插件都易於使用,並允許您使用可視化編輯工具設置 Instagram 和 Twitter 提要。
#17 相機滑塊插件
這是Novi Builder 為您提供的另一個必備插件。 該資產允許您毫不費力地配置相機滑塊。
#18 Swiper 滑塊插件

這個 Novi Builder 插件可讓您根據自己的喜好設置 Swiper Slider。
以下是您在圖片上傳區域中可以看到的內容:
- 選擇文件按鈕將幫助您選擇圖像;
- 上傳背景圖像按鈕允許您上傳所選圖像。
這是您在圖像選擇區域中可以看到的內容:
- 要添加圖像,您需要在目標圖像上雙擊鼠標左鍵。
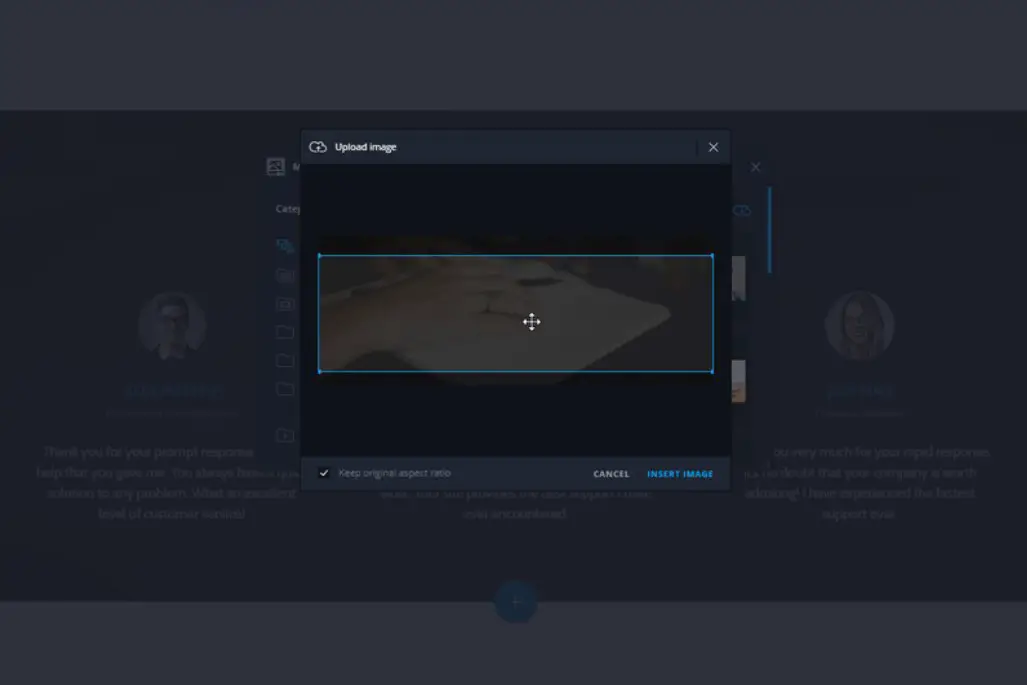
這是您在Image Crop 區域內可以看到的內容:
- 使用保持原始縱橫比設置來保留原始圖像的縱橫比。
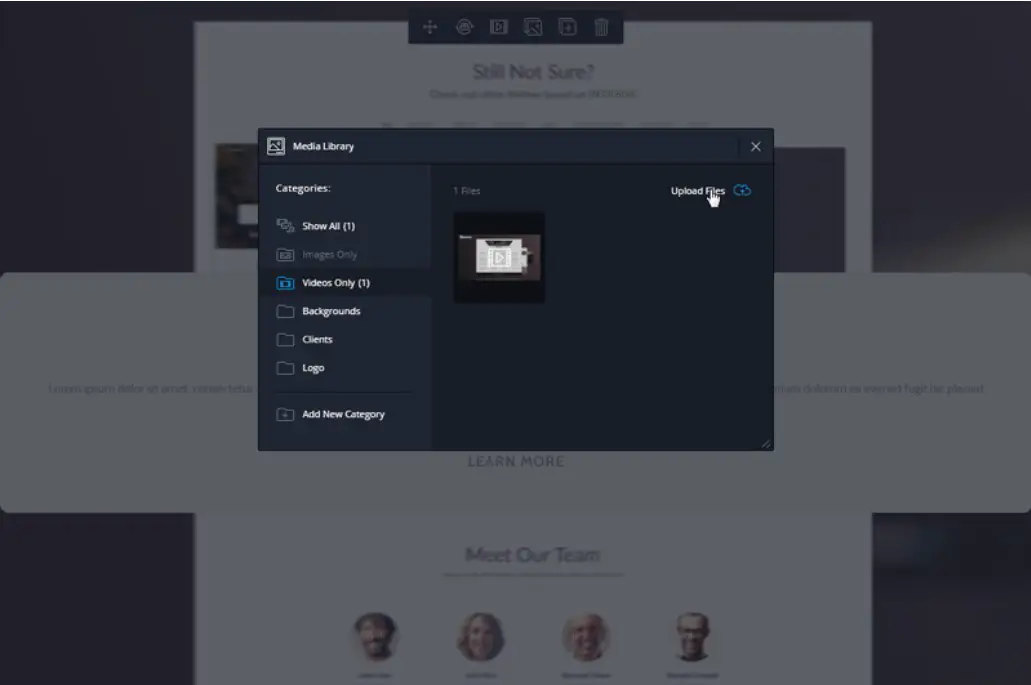
#19 視頻插件

使用此 Novi Builder 插件來設置您的視覺展示。
#20 Light Gallery 插件

使用此 Novi Builder 插件通過可視化工具設置 Light Gallery。
以下是您在圖庫設置區域中可以看到的內容:
- Gallery Slide Animation 可讓您調整圖庫項目過渡的動畫;
- 縮略圖切換器將幫助您啟用或禁用圖庫項目的預覽演示;
- 循環切換器將幫助您啟用或禁用圖庫項目的循環;
- 自動播放切換器將幫助您啟用或禁用圖庫項目的自動播放;
- Gallery Autoplay Delay 字段允許您配置項目延遲的時間。
所以,這些都是 Novi Builder 附帶的所有插件。 總結一下,這就是你得到的。
使用 Novi Builder 的主要可能性
現在您了解了 Novi Builder 的工作方式。 總而言之,以下是您在使用編輯器時可以輕鬆執行的操作。 因此,您將能夠:
- 以實時模式編輯您網站的內容;
- 如果您已經購買了一些,則將不同的 HTML 主題導入構建器;
- 複製、插入、替換和刪除任何功能、選項或網頁設計組件;
- 使用各種新鮮的內容塊作為所選主題的預先設計元素;
- 只需點擊幾下,即可根據您的個人喜好設置命名元素;
- 管理您自己的媒體庫,將一些視頻和圖像放在那裡,這些視頻和圖像將在您的在線項目的不同部分中使用;
- 編輯文本,
- 編輯網址,
- 創建和編輯背景和所有細節,包括漸變、顏色和圖像;
- 使用可讀且 100% 眼睛友好的網絡字體(有一個新的 Google 字體集合)
- 使用主題中包含的圖標;
- 如果需要上傳新圖標並按照您想要的方式進行編輯;
- 如果您要玩 CSS、HTML 和 JS 代碼,請嘗試使用 Novi IDE 代碼編輯器;
- 在您的網站設計中添加醒目的滑塊,
- 使用令人印象深刻的視差效果,
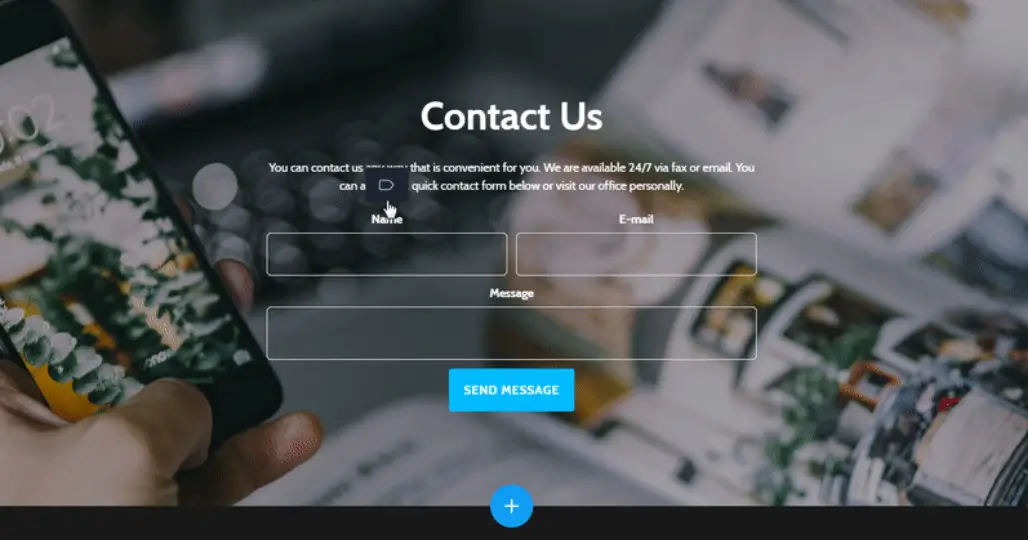
- 創建聯繫表格,
- 添加谷歌地圖,
- 構建優雅的輪播以改善您的視覺內容等。
不用說,這些只是僅舉幾例! 事實上,Novi Builder 帶有許多令人驚嘆的設計元素來豐富您的網站。
新手用戶的問答
現在,是時候回答有關使用 Novi Builder 的最常見問題了。
Novi Builder 是否支持不同的瀏覽器?
是的,它確實。 此外,它定期在最流行的瀏覽器中進行測試:Safari 和 Google Chrome。
我可以將 Novi Builder 及其模板用於不同的在線項目嗎?
首先,您可以使用構建器運行無限量的各種網站。 因此,是的,您當然可以將 Novi Builder 用於不同的站點。
有人可以在第三方網站上購買 Novi Builder 嗎?
基本上,可以在其他網站上購買 Novi Builder。 但是,請記住,您不會獲得免費會員資格。 即使您在第三方網站上購買,也不可能。
我可以將基於 HTML 的網站轉移到 Novi Builder 嗎?
正如我上面已經說過的,您可以將現有網站轉移到 Novi Builder 而不會丟失其內容。
我將如何獲得更新?
一旦更新發布,您將自動獲得它們。 此外,您可以在個人帳戶的“下載”部分下載最新的 HTML 模板。
我能得到退款嗎?
是的,與 Novi Builder 合作,您可以獲得全額退款。 它適用於任何編輯的會員計劃。 您可以在購買後 30 天內獲得退款。
我可以銷售使用 Novi Builder 製作的模板嗎?
是的你可以! 該構建器專為設計師和開發人員打造。 只需選擇開發者計劃。 它授予您創建和銷售由 Novi Builder 授權的模板的許可。 您可以在任何第三方市場上出售它們。
是否可以在不更改設計的情況下為我的網站使用 Novi Builder 模板?
答案是肯定的。 您可以管理多個使用 Novi Builder 主題製作的網站,並且您不必更改設計以防萬一。
最後的想法
總而言之,我想說 Novi Builder 為其用戶提供了王牌和功能齊全的 HTML 模板。 它們是預先設計的,可供任何技能水平的人使用。 但是,主題是完全可編輯的,並且帶有開源代碼。 因此,通過訂閱,您可以訪問豐富的不同網站模板、插件和其他內容元素。 不用說,還會有更多的 UI 組件出現。 Novi Builder 收到定期更新,將自動安裝。 這意味著您將始終有一些流行的功能可供選擇。
當涉及到網頁設計或網頁開發等業務領域時,Novi Builder 是真正的必看之選! 想像一下您可以使用編輯器為您的客戶運行多少個在線項目。 總而言之,沒有任何限制!
最後,讓我們將 Novi Builder 與默認的 HTML Page Builder 進行比較。
| 新建築 | HTML 生成器 | |
| 編輯文字 | 是的 | 是的 |
| 程式化文本(粗體、顏色、斜體等) | 是的 | 是的 |
| 設計師的工具 | 是的 | 不 |
| 多頁面創建 | 是的 | 是的 |
| 項目備份 | 是的 | 不 |
| 響應式設計 | 是的 | 是的 |
| 自動保存 | 是的 | 不 |
| 頁面預覽 | 是的 | 不 |
| 按類別/內容/名稱搜索塊 | 是的 | 是的 |
| 網格設置 | 是的 | 不 |
| 修改網址 | 用戶插件 | 是的 |
| 滑塊設置 | 用戶插件 | 不 |
| 地圖設置 | 用戶插件 | 不 |
| 聯繫表格設置 | 用戶插件 | 不 |
| Instagram/Twitter/Facebook 設置 | 用戶插件 | 不 |
| 手風琴設置 | 是的 | 不 |
| 導航設置 | 是的 | 是的 |
| 添加/刪除元素(小部件) | 是的 | 不 |
| 添加/刪除塊(部分) | 是的 | 是的 |
您選擇的網站構建器怎麼樣? 不要猶豫,在下面發表評論。
本文是否有幫助?
是否
