如何在 WooCommerce 中創建一鍵式優惠券
已發表: 2020-04-21
用戶體驗 (UX) 是建立成功的 WooCommerce 商店的重要元素。 事實上,放棄購物車的主要原因之一是購物者在結賬時遇到令人沮喪的問題。
幸運的是,向您的客戶提供優惠券和折扣並不一定會成為轉化殺手。 WooCommerce 插件的高級優惠券有一個很棒的功能,可以通過在結帳時提供一鍵式折扣優惠券按鈕來幫助減少放棄。
在本文中,我們將向您展示如何在 WooCommerce 中配置“一鍵應用通知”。 然後,我們將討論這將如何改善您的整體客戶體驗。 讓我們開始吧!
一鍵應用優惠券如何改善 WooCommerce 中的結帳體驗
眾所周知,在結賬時讓購物者感到沮喪的任何事情都可能導致購物車被遺棄的情況。
推論是任何讓你的客戶滿意的東西都應該減少放棄。
當涉及到您的優惠券時,我們希望使流程盡可能無縫,並提供盡可能多的用戶反饋。
典型的過程如下所示:
- 客戶收到一封包含優惠券的電子郵件
- 他們在您的商店購物並結賬
- 他們必須記住優惠券,然後找到結帳字段並手動輸入或複制+粘貼代碼
- 優惠券被授予,客戶(希望,如果他們現在還沒有放棄的話)繼續結賬
但是在 WooCommerce 中使用一鍵應用優惠券將有助於改進該過程:
- 客戶收到一封包含優惠券優惠的電子郵件
- 他們在您的商店購物並結賬
- 當他們到達結賬處時,他們會看到一條通知,說他們有資格享受折扣,並且有一個按鈕可以點擊,無需輸入即可為他們應用優惠券
使優惠券難以申請是一種不必要的挫敗感,可能導致購物車放棄。 您可以使用高級優惠券一鍵應用通知功能輕鬆解決該特定問題。
如何使用高級優惠券啟用一鍵式應用通知(分 4 步)
在結賬過程中的特別關鍵點,提供優惠券有時可能是一個繁瑣的過程。
讓我們看看高級優惠券如何通過四個步驟提供幫助,該功能可在客戶有資格獲得折扣時向客戶顯示 WooCommerce 通知。
1.安裝並激活高級優惠券插件
要開始使用,您需要選擇定價計劃並下載適用於 WooCommerce 插件的高級優惠券。
下載文件後,您需要訪問 WordPress 儀表板以安裝和激活插件。 這會將新功能無縫集成到您當前的 WooCommerce 安裝中。
2.設置新優惠券
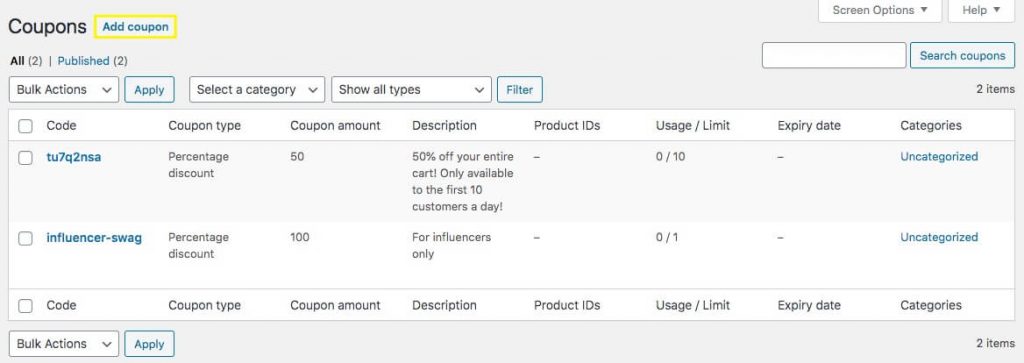
在設置一鍵通知的條件之前,您需要確保您有一張有效的優惠券可供使用。 要創建一個新的,請轉到WooCommerce > 優惠券 > 添加優惠券:

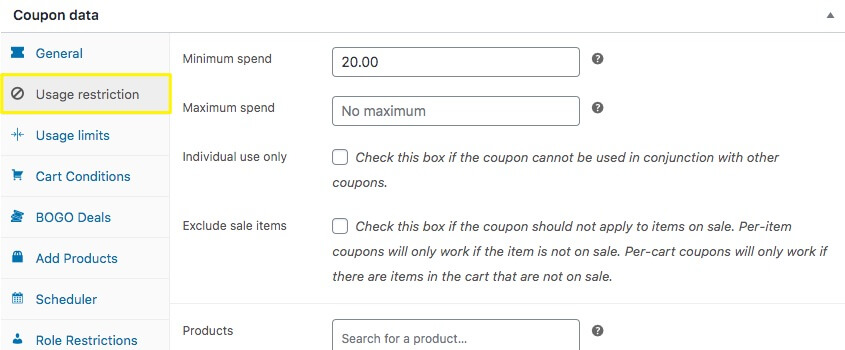
在命名您的優惠券並完成包含優惠券價值的常規設置後,您需要單擊使用限制來定義何時將通知客戶優惠券:

對於我們的示例,我們將最低消費要求設置為 20 美元。 這意味著如果購物者在結帳時購物車中至少有 20 美元的產品,我們的優惠券將可用。
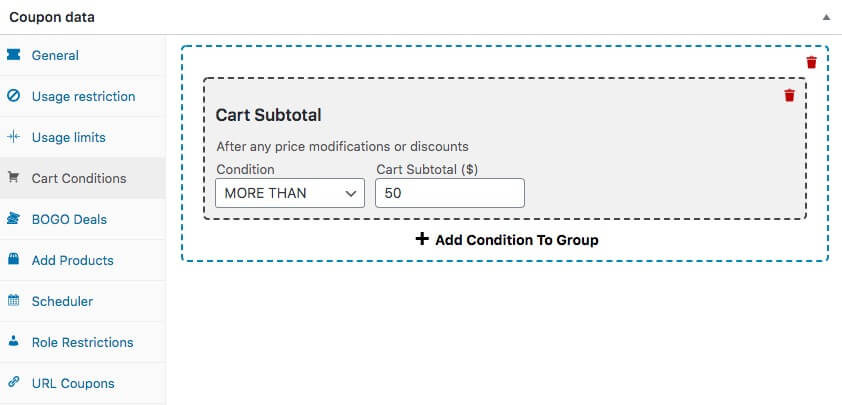
您還可以使用購物車條件設置面板來設置優惠券出現需要滿足的參數:


本質上,在您的條件更複雜的情況下,您將希望使用購物車條件而不是使用限制。 例如,使用此方法,您可以將多個條件添加到分組中。
3.配置一鍵應用通知設置
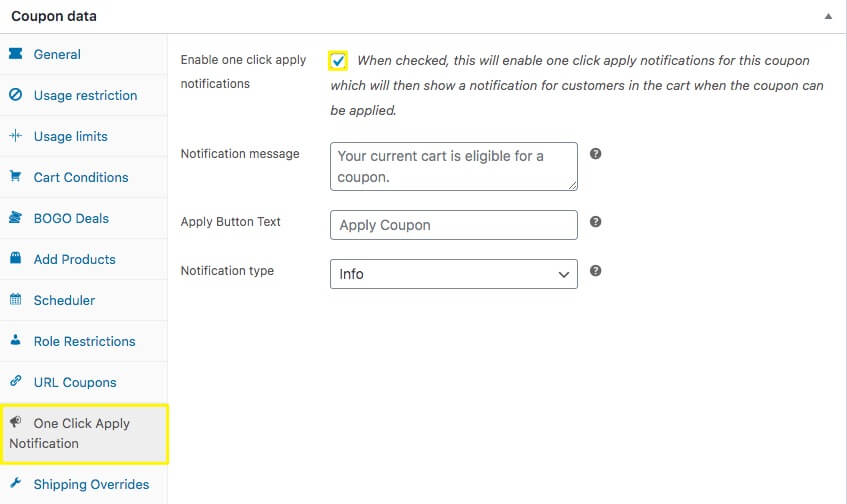
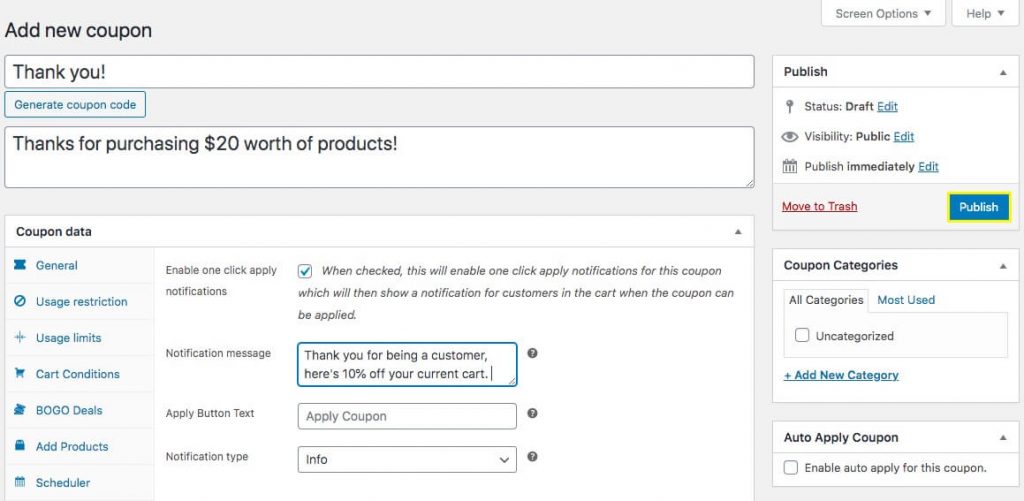
現在您已準備好單擊一鍵應用通知並選擇您的設置:

在這裡,您需要單擊標有“啟用一鍵應用通知”的框。 這意味著,如果購物者的購物車符合您之前設置的限制,他們將在屏幕上收到一條消息。
接下來,您可以自定義客戶將收到的通知消息。 這使您有機會創建一個獨特的溝通點。 例如,您可以感謝他們在提供驚喜折扣的同時進行購買。
需要注意的是,另一個高級優惠券功能“自動應用”也使用購物車條件,這兩個選項具有不同的功能。 當您使用一鍵應用時,它使用戶有機會“選擇加入”優惠券。 使用自動應用,用戶在結賬時會自動看到折扣。
4. 發布和測試您的優惠券設置
調整新優惠券和一鍵通知的所有設置後,請務必單擊發布以使優惠券可用:

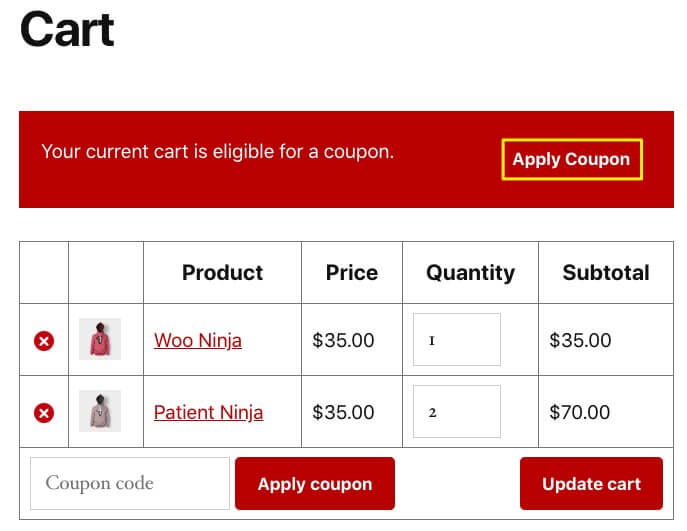
優惠券上線後,您可以對其進行測試。 加載您的購物車並前往結帳! 如果您滿足要求(我們的示例為價值 20 美元的產品),您應該會在購物車中看到優惠券文本和按鈕:

這就是您創建易於客戶使用且不會破壞他們的用戶體驗的優惠券的方式!
關鍵要點
這是底線:
添加優惠券或折扣的過程對您的客戶來說應該不難。 優惠券是個好東西,對吧? 所以讓客戶覺得他們得到了回報,他們會覺得和你打交道很容易。
使用高級優惠券可以讓您通過引入一鍵式按鈕在 WooCommerce 中應用優惠券來簡化用戶應用優惠券的方式。 這有助於他們在客戶旅程的重要部分避免潛在的痛點。
為了避免讓您的客戶在其他瀏覽器選項卡中尋找和啄食您的代碼,您所要做的就是:
- 購買並安裝適用於 WooCommerce 的 Advanced Coupons 插件。
- 在 WordPress 中設置新的優惠券。
- 配置您的一鍵式應用通知設置。
- 在前端發布和測試您的優惠券設置,以便您了解其工作方式。
您對使用高級優惠券在 WooCommerce 中創建一鍵式應用通知有任何疑問嗎? 請隨時在下面的評論部分告訴我們!
