一頁或多頁:哪種網站設計最適合您?
已發表: 2017-02-07單頁或多頁網站之間的選擇是一個艱難的選擇。 確保您的網站具有所需的準確頁面數量至關重要 - 否則,用戶可能無法找到他們正在尋找的內容,或者他們將不得不跳過障礙來獲得它。
就我們而言,每種方法都有其自身的優缺點,而且都不是每個項目的完美選擇。 關鍵是要弄清楚哪種設計更適合您以及您想要展示哪些類型的內容。 例如,單頁網站通常更適合推廣單一產品,而多頁方法更適合內容豐富的網站。
考慮到這一點,我們將看看每個選項的優缺點,並檢查哪些類型的網站將從實施這兩種方法中受益。 最後,我們將向您介紹每種設計類型的一些出色的 WordPress 主題。 我們開工吧!
一頁網站

雖然多頁網站長期以來一直是行業標準,但現在有一種快速增長的趨勢,即更簡單的網頁設計。 因此,單頁(或“無頁”)網站變得越來越流行,特別是對於登錄頁面和投資組合。 然而,正如我們之前提到的,這種類型的設計並不適合所有情況。 讓我們看一下這種趨勢的優缺點,以確定它是否符合您的需求。
優點:
- 增加用戶參與度。 當與良好的文案相結合時,單頁設計往往更有效地吸引觀眾並鼓勵他們轉換。
- 更高的轉化率。 對於只銷售一種產品或服務的企業,通常只需要一個頁面來展示它。 一頁設計更專注,可以轉化為更高的轉化率。
- 更輕鬆的導航體驗。 導航並不比單頁網站簡單得多。 所有訪問者需要做的就是向上或向下滾動,然後點擊偶爾的出站鏈接——就像餡餅一樣簡單!
- 結構更好。 一頁式網站使您能夠更清晰地構建信息。 例如,如果您正在銷售一種產品,您可以通過介紹它來開始,然後繼續談論它的好處,最後用引人注目的行動呼籲 (CTA) 來吸引訪問者。
- 更簡單的開發和維護。 更新和維護一個頁面比處理多個頁面更容易——你不能與數學爭論!
缺點:
- 劣質搜索引擎優化 (SEO)。 為搜索引擎優化單頁網站可能具有挑戰性,因為您使用關鍵字的空間較小。
- 長度有限。 對於任何頁面應該多長沒有硬性規定,但是如果它有數千字長,那麼沒有人會到達您的單頁網站的末尾。 這意味著您需要保持簡潔,以避免讓訪問者信息過多。
- 狹窄的焦點。 單頁網站本質上傾向於專注於單個主題、產品或服務。 如果您想擴展您的網站以包含其他主題,您將需要添加更多頁面,或者通過在單頁設計範圍內處理所有內容來冒著混淆訪問者的風險。
推薦給:
在本節中,我們提到了一些特別適用於單頁設計的網站示例。 讓我們再次檢查它們並討論為什麼它們可以很好地使用這種方法:
- 投資組合。 一個投資組合可以有任意多的頁面,但是在一個頁面上顯示所有關鍵信息可以幫助客戶更快地找到他們需要的內容。
- 登陸頁面。 使用單個頁面可以讓您呈現一個敘述,解釋為什麼人們應該對您的產品感興趣。 這對於數字產品或競爭不大的利基產品特別有效。
- 活動相關網站。 如果您正在為一次性活動(例如節日或婚禮)在網站上工作,那麼您可能不需要過多地考慮要包含的頁面數量。 只要所有重要信息都在那裡,訪問者就會很高興(並且印象深刻!)。
當然,這些示例並不代表單頁設計的唯一用例,但它們確實有一個共同點——它們只有需要的大小。 在考慮單頁設計時,您需要問自己的主要問題是,一頁是否足以涵蓋我想要提供的所有信息? 如果答案是肯定的,那麼無論如何,去做吧。
3 個熱門單頁 WordPress 主題
此時,您應該清楚地知道一頁設計是否適合您。 如果答案是肯定的,請查看我們最喜歡的一些選項。
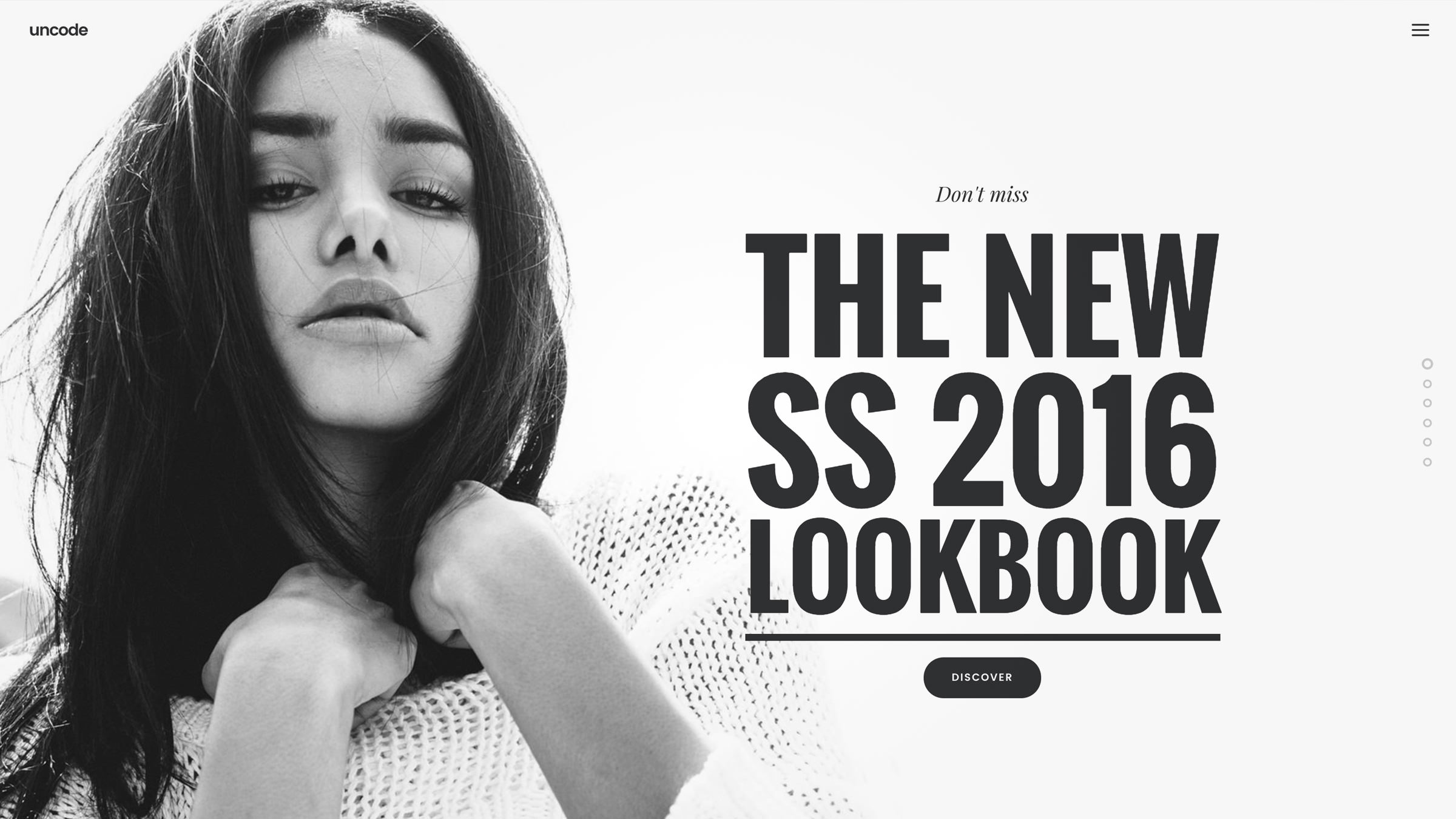
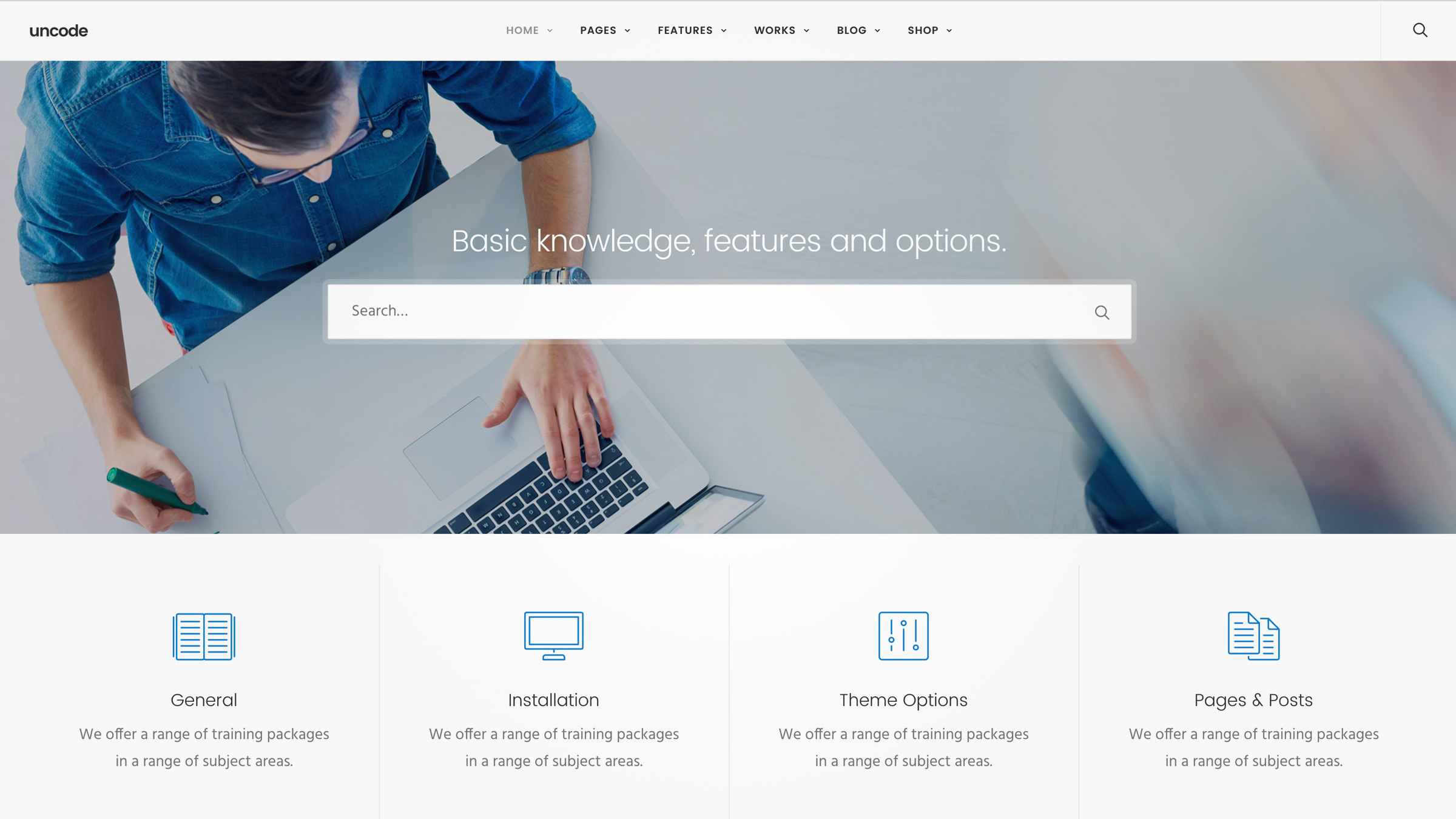
1. 解碼(59 美元)

Uncode 是一個多用途主題,它帶有 Visual Composer 插件的定製版本,可讓您輕鬆創建現代佈局。 它本身並不是一個單頁主題,但它確實提供了幾種符合要求的佈局,例如 Creative Artist 和 Classic Studio。
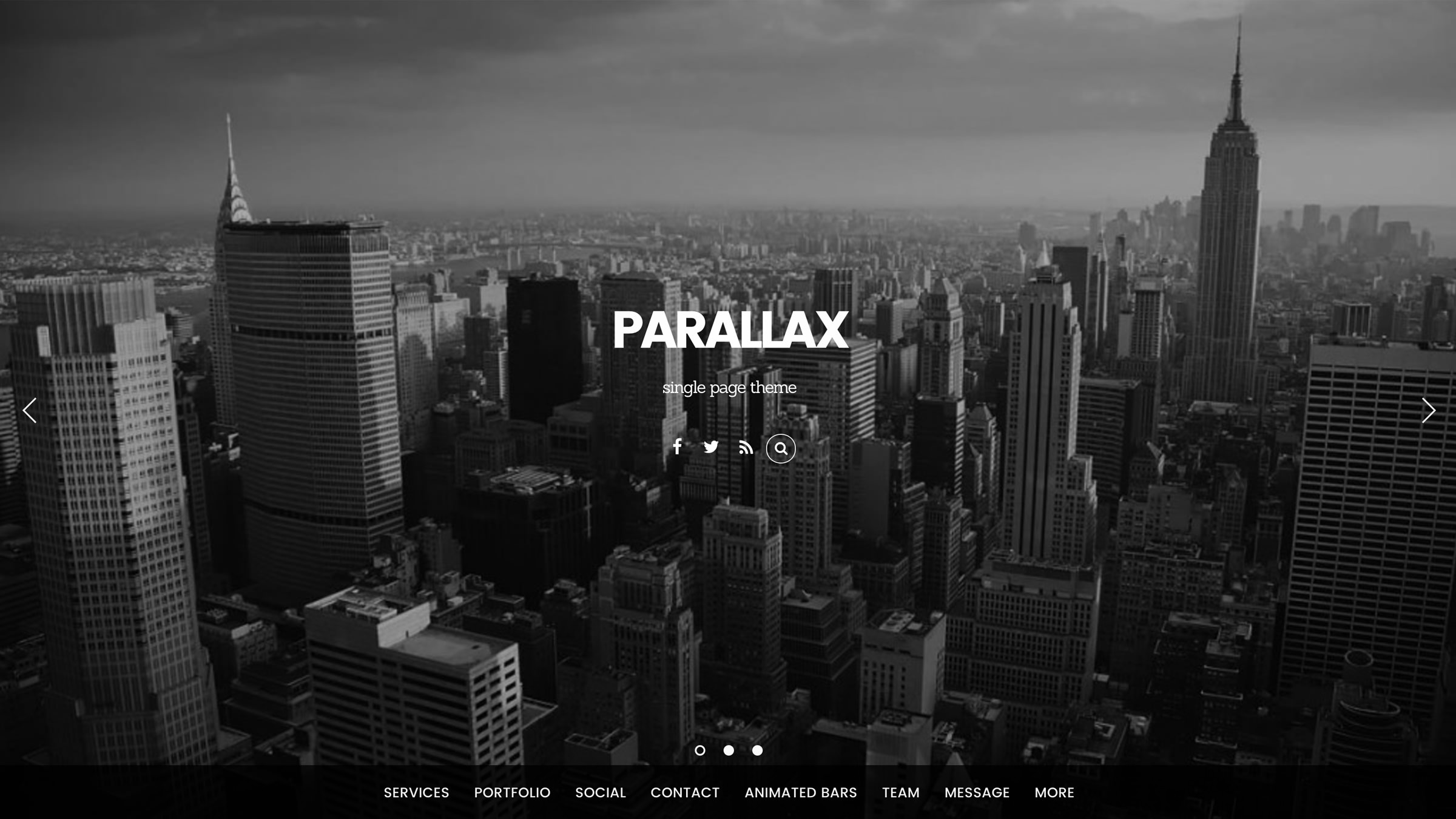
2.視差(49美元)

Parallax 主題結合了單頁設計和醒目的視差滾動效果。 此外,它帶有 40 多種預先設計的佈局,您只需點擊幾下即可設置。
3.賈維斯(60美元)

Jarvis 是另一個單頁主題,採用視差滾動設計。 默認情況下,它具有高對比度的配色方案,並帶有超過 12 種佈局,非常適合單頁設計。 此外,它還具有幾個高級選項,例如支持視頻背景和 WooCommerce 集成。
多頁網站


如今,單頁網站可能是所有熱門話題,但您永遠不應該讓追求時尚的願望掩蓋了提供良好用戶體驗的需求。 多頁網站可能在網絡誕生之初就已經存在,但它們現在仍然與 90 年代一樣重要。 在許多情況下,根本沒有其他實用的解決方案,您將在下面找到。
優點:
- 無限的可擴展性。 任何尋求拓展新市場或不斷向其產品組合中添加項目的企業都需要擁有可擴展的解決方案。 在這些情況下,多頁設計是顯而易見的選擇。
- 優秀的搜索引擎優化潛力。 由於能夠為每個頁面定位不同的關鍵字,多頁面設計使您能夠對多個關鍵短語進行排名。 這意味著您在 SEO 方面擁有更大的靈活性。
- 便於使用。 儘管單頁網站可能很容易使用,但大多數人也知道如何繞過傳統的導航菜單(只要結構良好!)
缺點:
- 多個頁面進行維護和更新。 維護和更新多個頁面可能是一件苦差事,而且隨著您的網站變得越來越大,事情只會變得更糟。
- 更多的干擾。 單頁設計非常適合通過讓人們參與您的故事來帶領人們踏上旅程,而多頁網站為訪問者提供了許多分散注意力的機會。
- 不太適合移動設備。 如果您使用的是移動設備,則在多頁網站上導航可能會令人沮喪,尤其是在涉及多級菜單時。
推薦給:
多頁設計非常適合幾乎所有類型的項目。 它們是大多數人在想到現代網站時所描繪的,並且很容易理解為什麼(查看上面的專業部分!)。 考慮到這一點,讓我們回顧一些特別適用於多頁方法的用例:
- 權威網站。 如果您的目標是讓您的網站成為特定主題的首選資源,那麼隨著內容的增長,您將需要只有多頁面設計才能提供的靈活性。
- 電子商務網站。 雖然完全可以使用單頁設計建立在線商店,但如果您打算添加廣泛的產品目錄,這種方法就無法成立。 此外,一個好的電子商務網站還應該包括附加頁面,如使用條款、願望清單、單個產品部分等。
- 服務網站。 根據您的服務規模,您可能會為此使用一頁網站,但通常不建議這樣做。 一個專業的服務網站應該包括定價信息、聯繫方式、反饋表、推薦等。在不使訪問者超載的情況下,將信息塞進一個頁面實在是太多了。
當然,還有更多適合多頁設計的網站示例,但以上是我們的最愛。 簡而言之,如果您認為您的網站需要隨著時間的推移而擴展,那麼多頁面設計是最合乎邏輯的途徑。
3 個熱門多頁 WordPress 主題
1. 解碼(59 美元)

Uncode 是少數同時適用於單頁和多頁網站的主題之一,這要歸功於其廣泛的功能。 它還帶有數十種預先設計且完全可定制的多頁面佈局,使設置網站變得簡單。
2. 迪維(69 美元)

Divi 通過自己的功能齊全的實時編輯器增強了已經很棒的 WordPress 平台。 您可以使用此工具創建幾乎可以想像的任何類型的網站,包括複雜的多頁電子商務商店和其他網站。
3. 無邊無際(49 美元)

Boundless 是一個高度可擴展的主題,附帶一個可視化拖放構建器,可幫助您輕鬆設計您的網站。 該主題具有兩個獨特的菜單,使其適用於具有復雜導航方案的站點。
結論
在單頁設計和多頁設計之間的爭論中沒有明確的贏家。 例如,單頁網站的簡單性對於藝術家的作品集或單一產品在線商店來說可能是理想的選擇。 另一方面,對於擁有大量內容庫的網站,多頁面設計可能是唯一實用的方法。
根據您傾向於哪種設計類型,您應該查看我們對單頁 WordPress 主題的建議……
- Uncode:單頁和多頁網站的絕佳主題。
- 視差:此主題附帶 40 多種預先設計的佈局,因此您有很多選擇可供選擇。
- Jarvis:如果您想建立一個簡單的單頁在線商店,那就太完美了。
…或他們的多頁對應物:
- Uncode:你已經熟悉這個了!
- Divi:這個多功能主題帶有直觀的實時編輯器。
- Boundless:一個高度可擴展的主題,非常適合具有復雜導航結構的網站。
你喜歡單頁還是多頁設計? 在下面的評論部分讓我們知道!
圖片來源:Pixabay。
