使用 Uncode 設計的 5 個令人驚嘆的單頁網站
已發表: 2018-12-04您遇到的大多數網站都不止一頁,因為它們需要足夠的空間來容納創建者想要共享的所有信息。 但是,如果您知道自己在做什麼,有時單頁可能有足夠的空間。
單頁網站並不新鮮,但如今它們已成為一種藝術形式。 更重要的是,使用 Uncode,您可以訪問許多功能,使您能夠創建令人驚嘆的單頁設計。 這只是知道它們是什麼以及如何使用它們的問題。
在本文中,我們將討論何時使用單頁設計有意義。 然後,我們將向您展示五個使用 Uncode 構建的單頁網站的出色示例。 讓我們直接跳進去!
何時創建單頁網站有意義
顧名思義,單頁網站將他們必須提供的所有內容打包到一個頁面上。 如今,單頁網站有些普遍,如果做得好,它們會看起來很棒:

起初,單頁網站的想法聽起來像是一種噱頭。 畢竟,您最喜歡的大多數網站可能不僅僅包含一個頁面。 但是,在網頁設計方面,沒有規則手冊。 只要您的網站看起來不錯,可以實現其目的並且易於使用,那麼您就可以開始使用。
因此,問題是:什麼時候使用單頁設計而不是更傳統的設置有意義? 這兩種選擇都不是每個項目的正確選擇。 例如,如果您經營一個博客,您可能希望堅持多頁設計,除非您想將每篇文章都打包到一個頁面上。 這可能是可行的,但不會有利於您網站的可用性或搜索引擎優化 (SEO)。
在我們看來,單頁設計往往最適合兩種類型的項目:
- 登陸頁面。 對於這種類型的網站,您的主要目標是鼓勵轉化。 您可以將登陸頁面視為長篇推銷。
- 投資組合和代理網站。 如果您使用您的網站來展示您的工作並吸引新客戶,那麼簡潔並僅提供最重要的信息會有所幫助。
當然,在許多其他情況下使用單頁網站可能是有意義的。 要發現它們,您需要知道您希望您的網站實現什麼目的,以及您需要包含哪些元素才能到達那裡。 具有嚴格定義範圍的網站是此類設計的最佳目標。
如果你認為你可以製作一個單頁網站,你會想看看一些例子來了解什麼有效,什麼無效。 例如,在大多數情況下,單頁網站可以避免沒有導航菜單。 其他人將使用鏈接到頁面內每個部分的簡單導航。 您甚至可以使用滾動動畫和微交互來幫助您的設計脫穎而出。
在下一節中,我們將向您展示一些由 Uncode 提供支持的網站示例,這些網站可以完成所有這些以及更多工作。 希望這些可以為您自己的項目提供靈感。
使用 Uncode 設計的 5 個令人驚嘆的單頁網站
在以下部分中,我們將展示來自不同行業的五個單頁網站示例。 畢竟,一頁設計可以是高度通用的。 讓我們來看看!
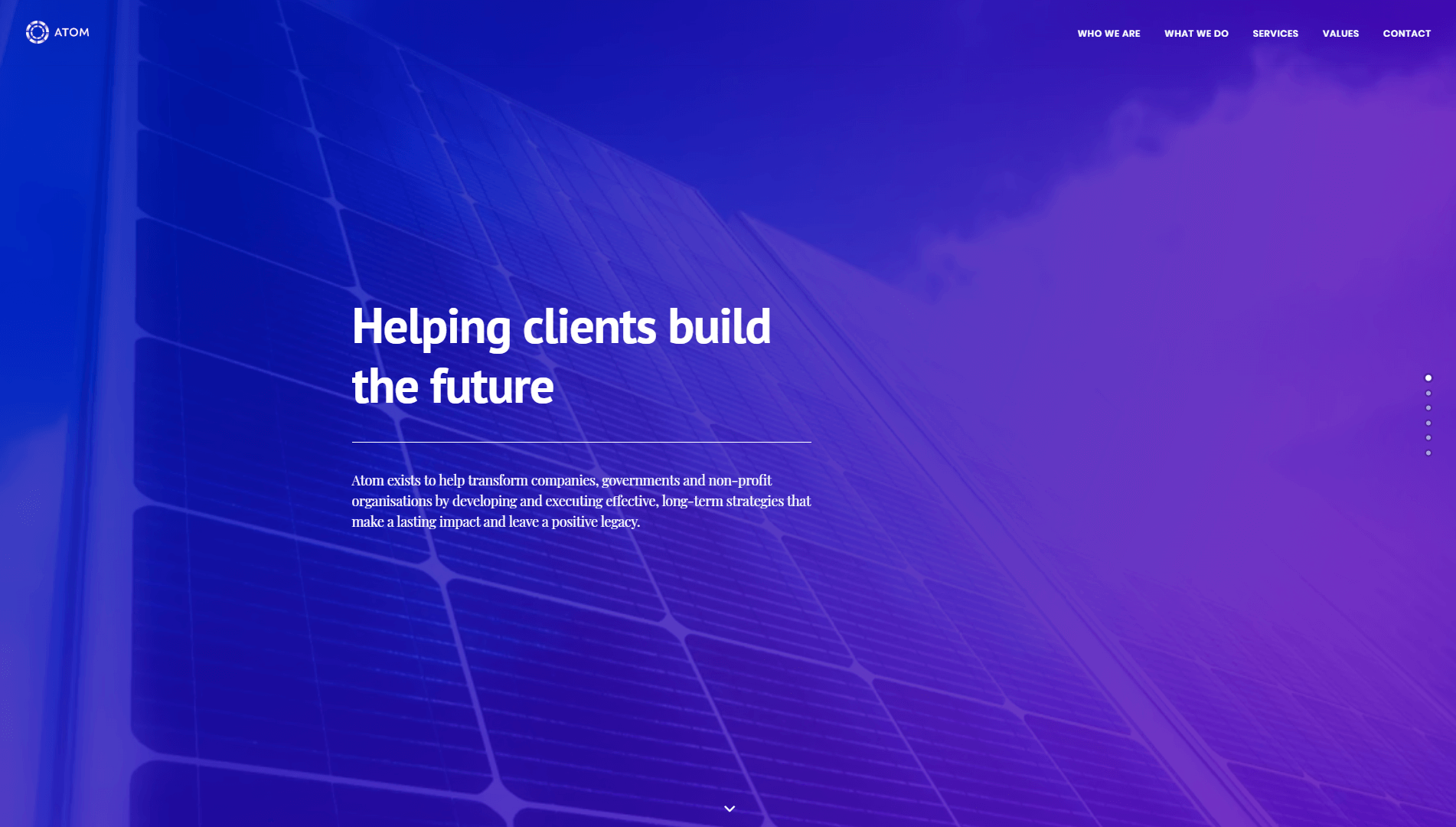
1. 原子諮詢

乍一看,Atom Consulting 看起來很像其他任何網站。 它在頂部有一個導航菜單,一個大的英雄形象,用一些關於公司的信息來歡迎你,等等。
但是,一旦您開始瀏覽頁面,您會注意到您需要的所有信息都在一個地方。 如果您單擊屏幕頂部菜單項上的任何一項,您將被帶到該特定部分。
此外,頁面右側還有一些小按鈕,可在您從一個部分移動到另一個部分時向您顯示。 您還可以使用它們直接跳轉到每個部分,並查看與整個頁面相關的位置。
由於乾淨的過渡效果,這種“點導航”系統讓您感覺自己正在訪問不同的頁面。 它是使用 Uncode 支持的稱為一頁滾動的功能實現的,並且易於設置。
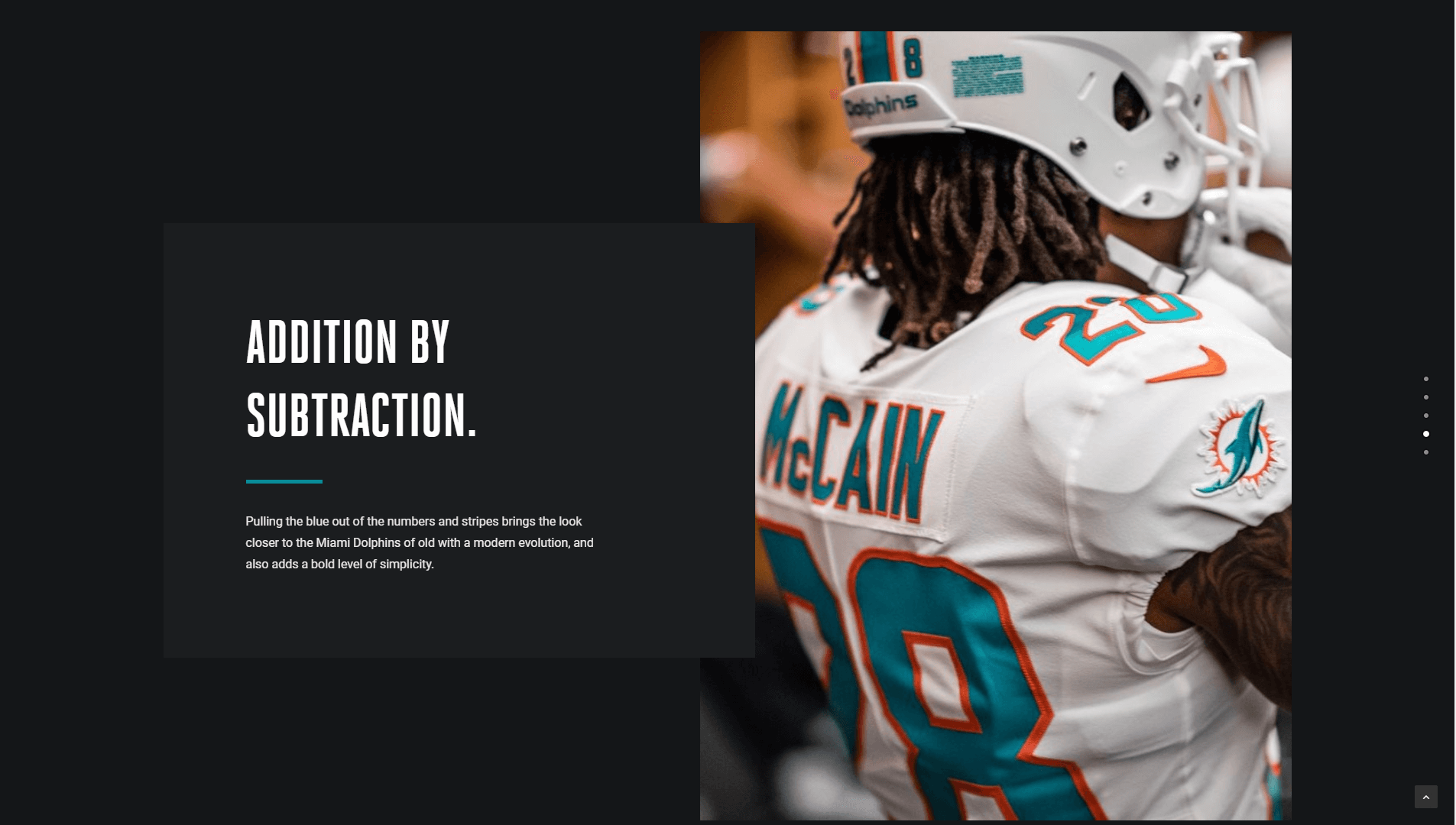
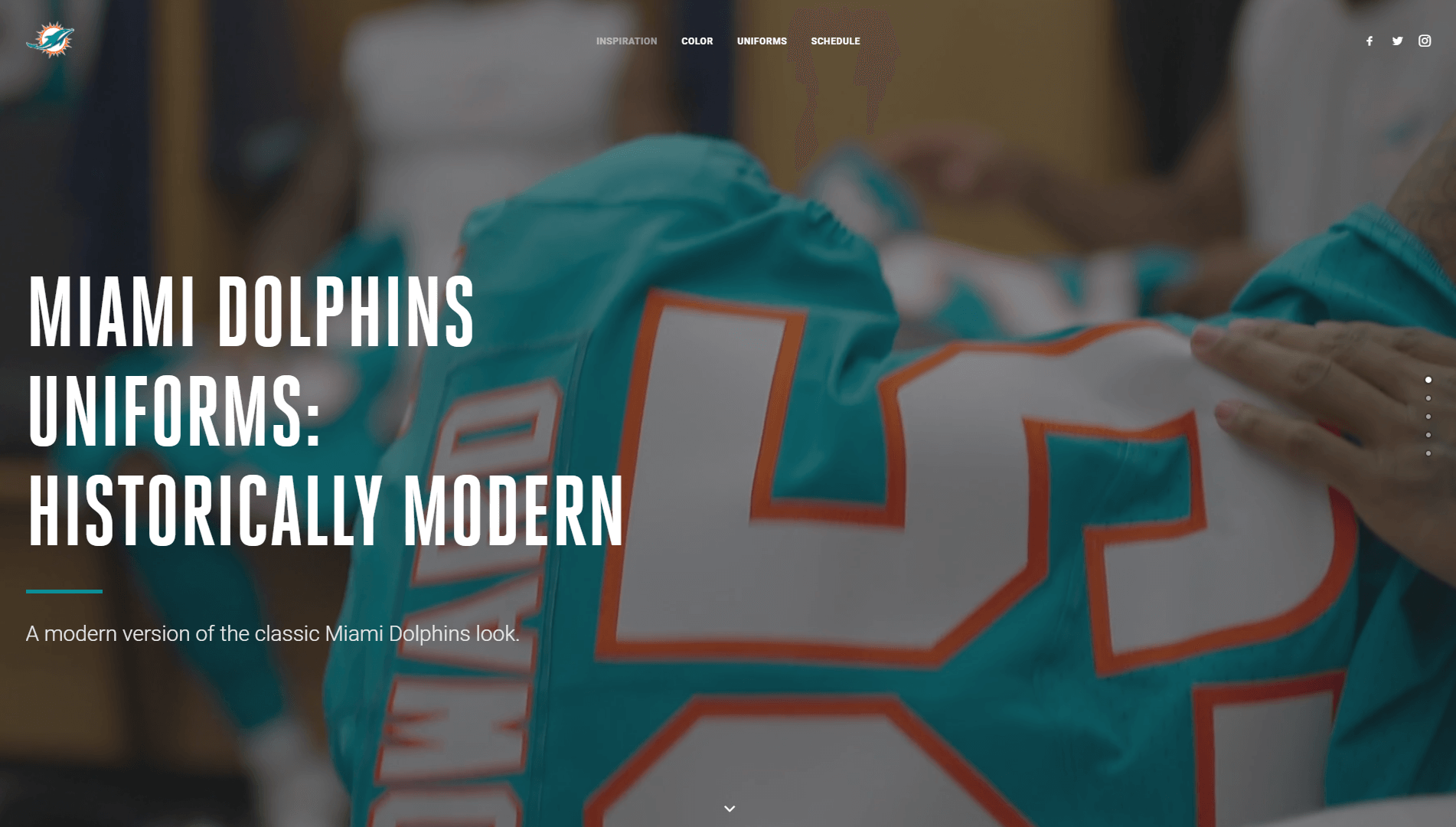
2. 邁阿密海豚隊制服

是的,沒錯——有一個專門介紹邁阿密海豚隊制服的網站。 更令人驚訝的是,該網站本身令人愉悅。 馬上,您會注意到它以令人驚嘆的背景標題視頻歡迎您,這是您可以使用 Uncode 快速實現的。

點導航也出現在本網站上。 但是,該實現與我們之前的示例略有不同。 如果你比較這兩個網站,你會發現這裡的滾動動畫有點“活潑”。 這是因為 Uncode 使您能夠在主題設置中自定義這些動畫的行為。
另一個區別是這個單頁網站的每個部分都包含自己的動畫,當您導航到新部分時會播放。 這使網站感覺動態,即使它的內容很輕。
如果這是一個多頁網站,那麼該主題是如此的小眾,以至於很難讓訪問者保持參與。 但是,通過將所有內容濃縮到一個頁面中,您可以創建一個用戶可以滾動瀏覽並享受的故事。
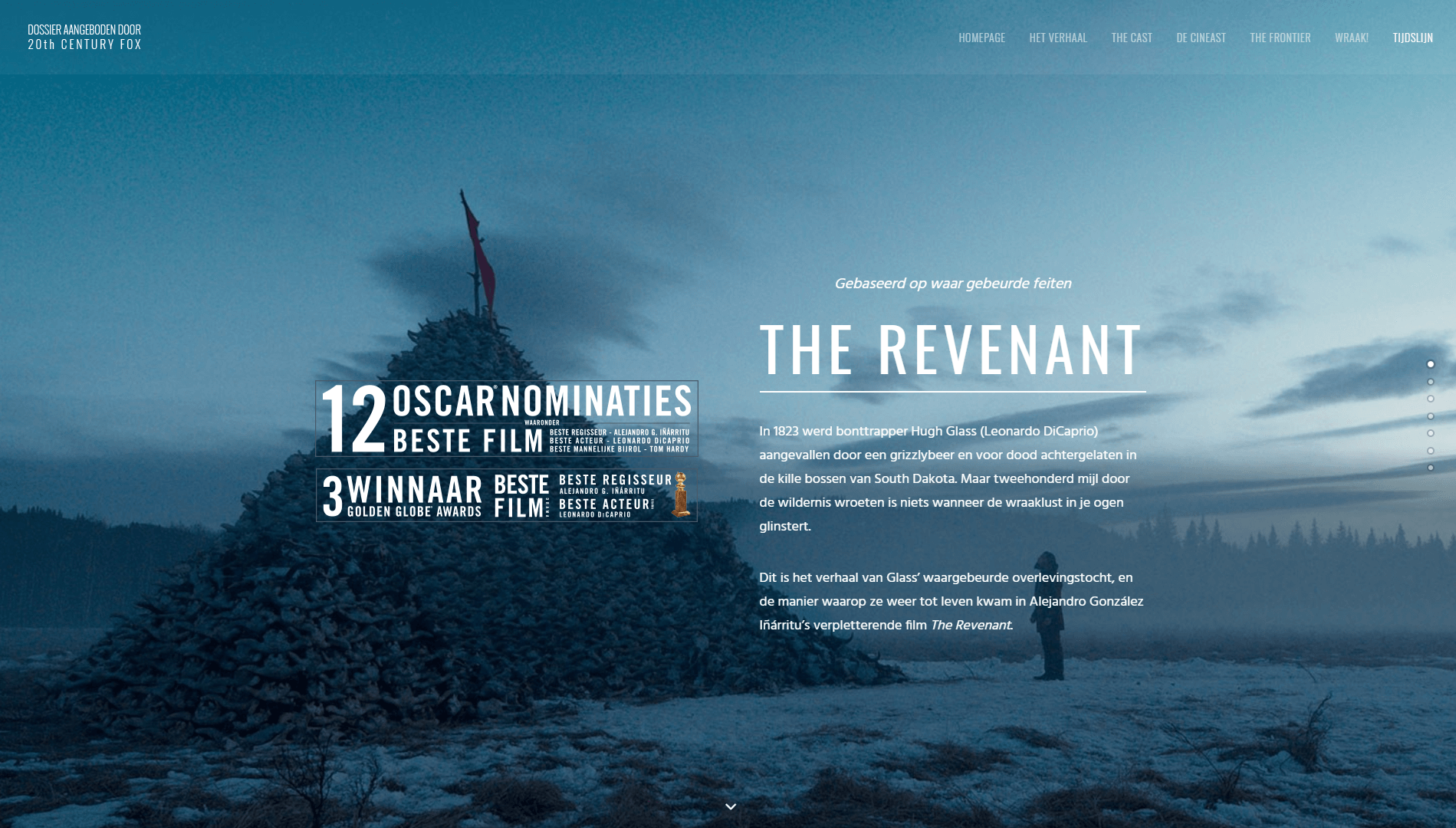
3. 亡魂

你可能還記得《荒野獵人》是最終為迪卡普里奧贏得奧斯卡獎的電影。 然而,你可能不知道的是,這部電影也有自己的一頁網站——至少在比利時上映時是這樣。
如果您考慮一下,單頁網站非常適合突出電影或其他創意作品。 您可以使用該頁面展示預告片、演員信息、概要,甚至是圖片庫。 這個特殊的網站很好地利用了 Uncode 的團隊成員功能來創建一個演員部分,包括最重要演員的頭像。
除此之外,The Revenant 網站還包含點導航和視差背景。 使用 Uncode,您可以為網站的任何部分添加視差,使它們看起來動態。 這種運動感對於單頁設計特別有用,因為它可以幫助他們感覺更加充實。
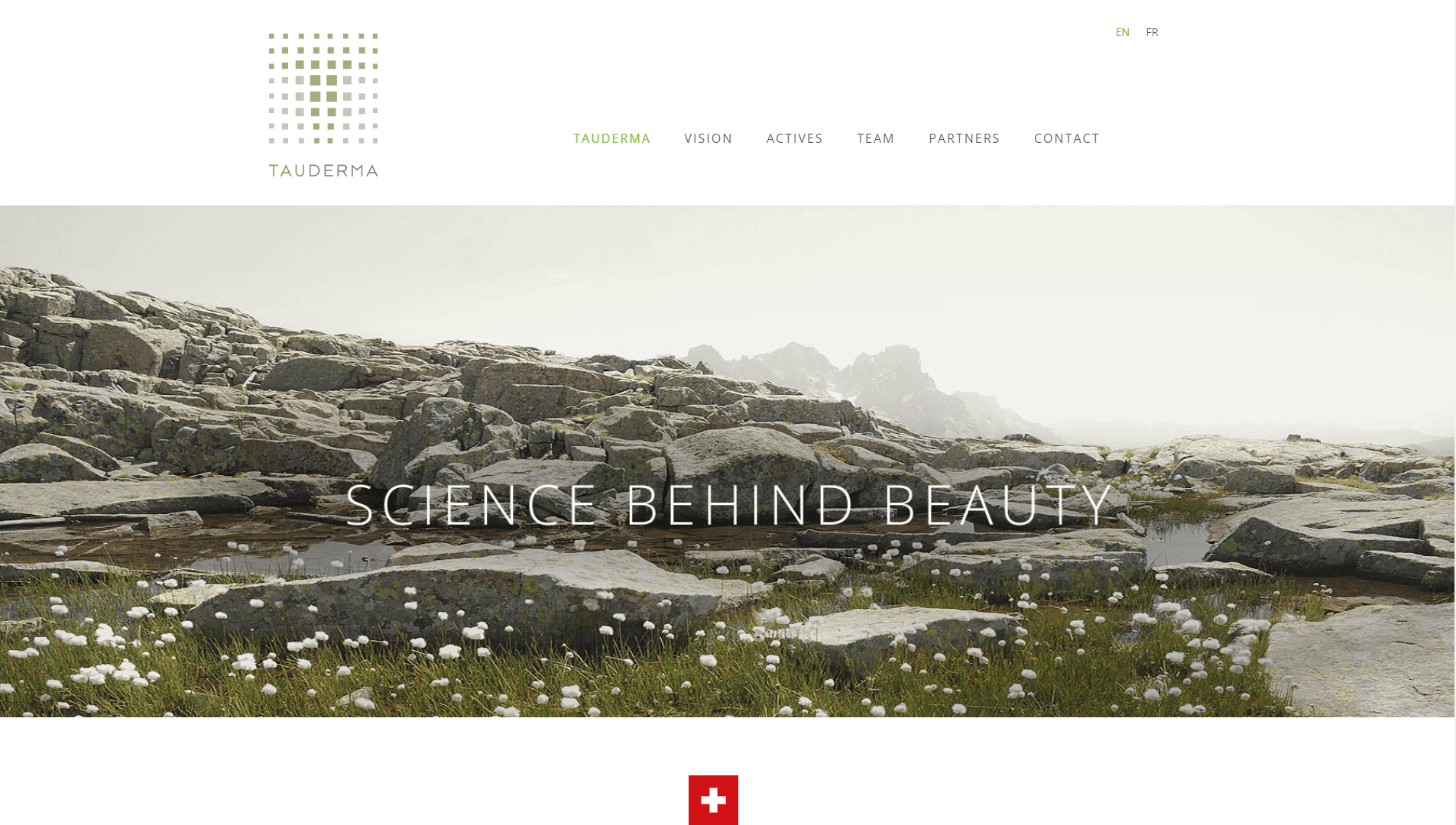
4. 黃褐斑

從技術上講,Tauderma 是一個兩頁的網站。 但是,這只是因為該網站同時有英文和法文版本。 在這兩個版本中,Tauderma 都非常出色地將大量信息打包到一個頁面上。
這裡的設計不像我們之前的例子那樣華而不實。 儘管如此,這個網站還是做對了很多事情。 例如,它使用選項卡隱藏附加信息,因此當您向下滾動時,該站點看起來不會有大量文字。 當您想閱讀特定主題時,您所要做的就是單擊“更多信息”按鈕。
Tauderma 還具有 Uncode 的團隊成員模塊,用於顯示公司的一些負責人。 更重要的是,這是我們展示中第一個包含聯繫表格的網站。
Contact Form 7 插件已集成到 Uncode 的站點構建器中。 這使您可以將復雜的表單添加到您的網站,而無需使用簡碼。 沒有更好的方法可以幫助訪問您的單頁網站的訪問者取得聯繫。
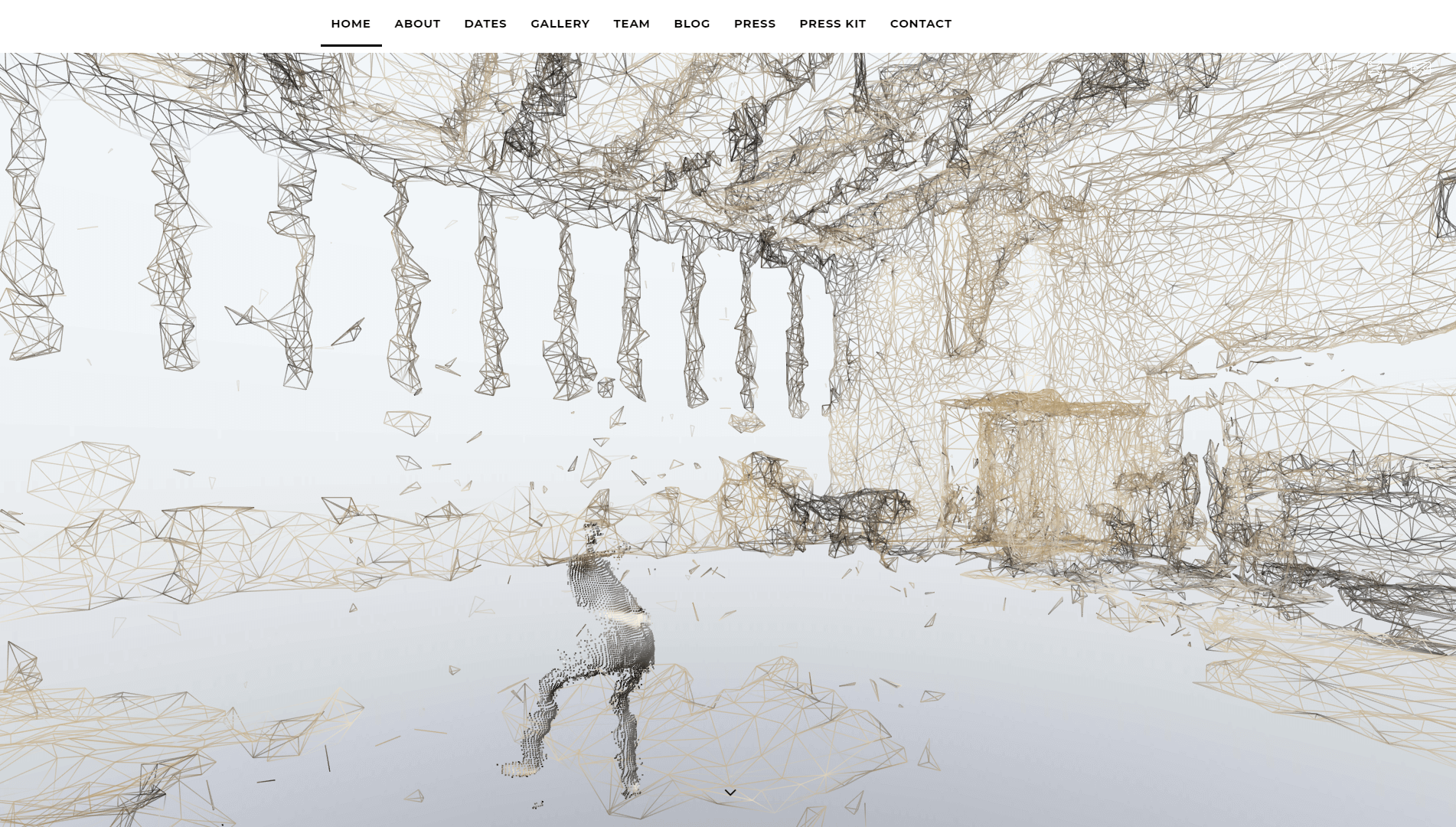
5.灰塵

到目前為止,我們檢查過的大多數網站都只包含少數幾個部分。 然而,Dust 打破了這一趨勢,將九個不同的部分打包到一個頁面上。
在此網站上,您會找到聯繫表格、圖庫、團隊成員部分、即將舉行的活動信息等。 這聽起來很多,但實際上它很有效,因為這些部分都不是特別密集。 再次,您可以看到 Uncode 的視頻背景、聯繫表格和團隊成員功能的實際應用。
該網站本身看起來很吸引人,唯一的缺點是它使用的視頻會導致性能略有下降。 對於單頁網站,性能至關重要,因為您的所有訪問者都只會與該單頁進行交互。 換句話說,您需要確保您的網站得到很好的優化,無論它有多大或多小。
結論
當您在一個新網站上工作時,可能會很想打包盡可能多的頁面。 然而,有時簡潔是值得的。 即使對於專業網站來說,一頁也足夠了,這取決於您網站的目標是什麼。 此外,訪問者必須瀏覽的頁面越少,他們就越有可能不會錯過任何重要的內容。
如果您使用 Uncode,您可以訪問許多與單頁設計完美交互的酷功能。 一些示例包括點導航、視頻標題、團隊成員部分等。 設計一個成功的單頁網站需要一些工作和規劃,但是使用正確的工具,這項工作會容易得多,而且結果非常值得。
您對如何使用 Uncode 設計自己的單頁網站有任何疑問嗎? 在下面的評論部分與我們分享您的想法!
