如何在 COVID19 期間在 WordPress 上創建在線教育網站
已發表: 2020-07-16
自從 COVID-19 爆發以來,世界各地的教育機構都意識到了對 WordPress在線教育網站的需求。 隨著學校和大學被關閉以防止冠狀病毒的傳播,教育似乎陷入了停頓。 學生無法繼續攻讀學位,許多教師在這次冠狀病毒大流行期間發現自己沒有工作。
然而,所有的希望都沒有丟失。 在這個社會距離對於我們人民的安全至關重要的時期,通過在線教育網站進行遠程學習是教育部門的唯一解決方案。 這就是為什麼在本教程中,我們將向您展示如何使用來自Templately的Elementor 模板包EduBee在 WordPress 上創建在線教育網站。 您無需學習任何編碼或聘請專業的網站設計師; 使用 EduBee,您可以自己創建您的教育網站。
目錄
COVID-19 對教育機構的影響
冠狀病毒的爆發影響了各個行業,教育行業也不例外。 如果我們現在不採取行動,這些影響對全球教育的影響最終會變得毀滅性的。 以下是 COVID-19 的爆發對世界各地的教育機構產生負面影響的一些方式。
學生教育中斷:隨著學校和大學被關閉以防止冠狀病毒傳播,學生無法繼續攻讀學位。 中小學生無法繼續學習,大學學生無法畢業。
輟學率上升:隨著學生在求學過程中繼續面臨挑戰,世界各地的學校和大學的輟學率都在飆升。 如果遠程學習不能很快成為“新常態”,輟學率只會繼續上升。
COVID-19 爆發期間的入學率非常低:自然,由於 COVID-19 爆發期間教育部門的所有不確定性,學校和大學的課程入學率非常低。
COVID-19 導致教師失業增加:入學率低,加上教育項目輟學率增加,導致許多教師和其他教育提供者失業。 為了在本已困難的時期保護我們的教師免於失業,遠程學習已成為全世界的必需品。
EduBee:在線教育網站的最佳 WordPress 模板
考慮到這些問題,今天我們將通過在 WordPress 上創建一個在線教育網站,向您展示如何在 COVID-19 大流行期間利用遠程學習。
您甚至不需要聘請專業的網頁設計師。 您只需要EduBee 教育模板, 在線教育網站的最佳 Elementor 模板包。
獲取在線教育網站的免費 Elementor 模板
使用 Templately 的 EduBee 模板包可以獲得什麼
WordPress 的 EduBee 模板包為您提供了創建在線教育網站所需的一切。 使用此模板包,您可以獲得 7 個令人驚嘆的即用型頁面和 5 個預製塊。 讓我們快速瀏覽一下 EduBee 提供的功能。
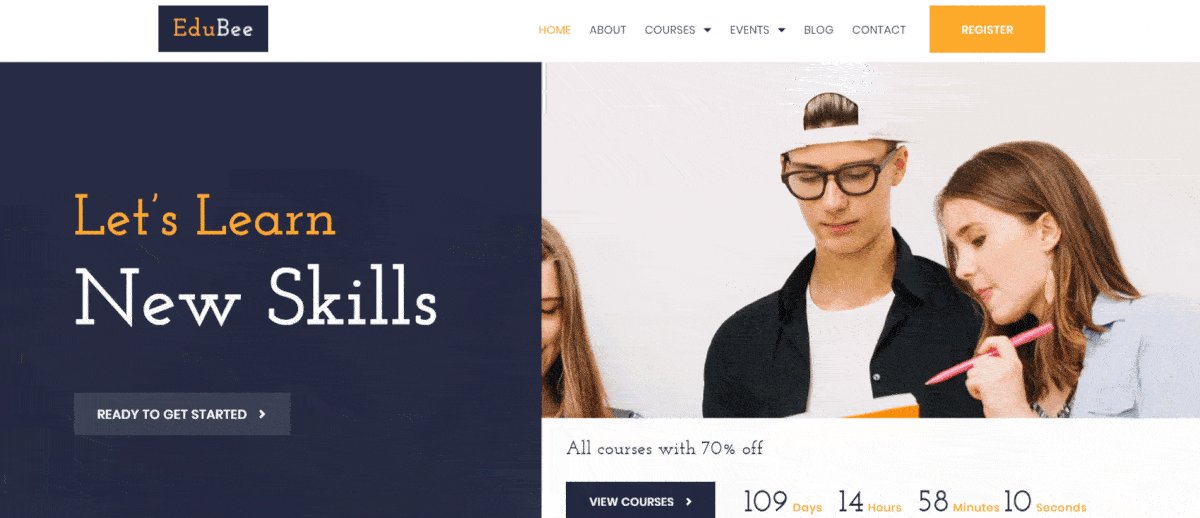
整潔、有吸引力的主頁: EduBee 為您提供乾淨、現代的外觀和有吸引力的主頁,並配有漂亮的號召性用語按鈕和動畫倒計時。 和更多。
詳細、信息豐富的課程頁面:您可以使用 EduBee 的即用型課程頁面顯示在線教育網站上可用課程的完整列表。
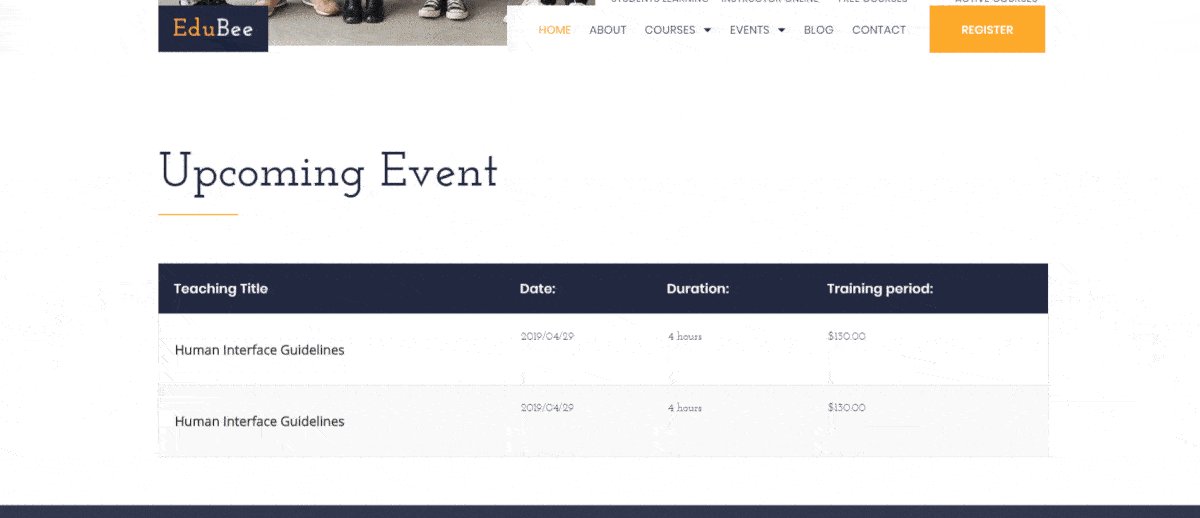
引人注目的活動頁面:您可以通過 EduBee 的預製、引人注目的活動頁面展示所有即將舉行的在線活動,例如每個課程註冊的日期、即將推出的新課程等等。
在此處觀看視頻教程
在 WordPress 上創建在線教育網站所需的東西
要創建一個 WordPress 在線教育網站,您需要做一些事情。 顯然,您的第一步應該是在 WordPress 上註冊一個帳戶並獲得您自己的域。 這是因為您需要一個可以快速設置網站的平台,而 WordPress 是最好的起點。

擁有自己的 WordPress 域後,您需要安裝並激活以下插件:
- Elementor:如果您不想編寫代碼或聘請專業人士,則需要獲取Elementor ,這是最流行的“拖放”頁面構建器,可幫助您立即創建網站。 安裝並激活此插件,無需編碼即可自行創建網站。
- Essential Addons:這是 Elementor 最受歡迎、最暢銷的元素庫,擁有超過 600,000 名活躍用戶。 Essential Addons帶有超過 65 個很酷的小部件,其中一些已用於設計 EduBee 模板包。 確保在您的站點上安裝並激活它。
- Templately:由於 EduBee 是 Templately 上可用的模板包,因此您需要在 Templately 上註冊一個帳戶並安裝 WordPress 的Templately插件才能在您的 WordPress 網站上使用此模板。
- LearnDash:這是一個專門為 WordPress 網站創建的學習管理系統 (LMS)。 如果您想創建自己的在線教育網站, LearnDash是您必不可少的工具。 安裝並激活這個插件。
如何在 WordPress 上創建在線教育網站
您現在已準備好在 WordPress 上創建自己的在線教育網站。 只需幾分鐘即可完成所有設置; 只需按照我們在下面給出的分步說明進行操作即可。
第 1 步:將 EduBee 模板從 Templately 插入您的 WordPress 網站
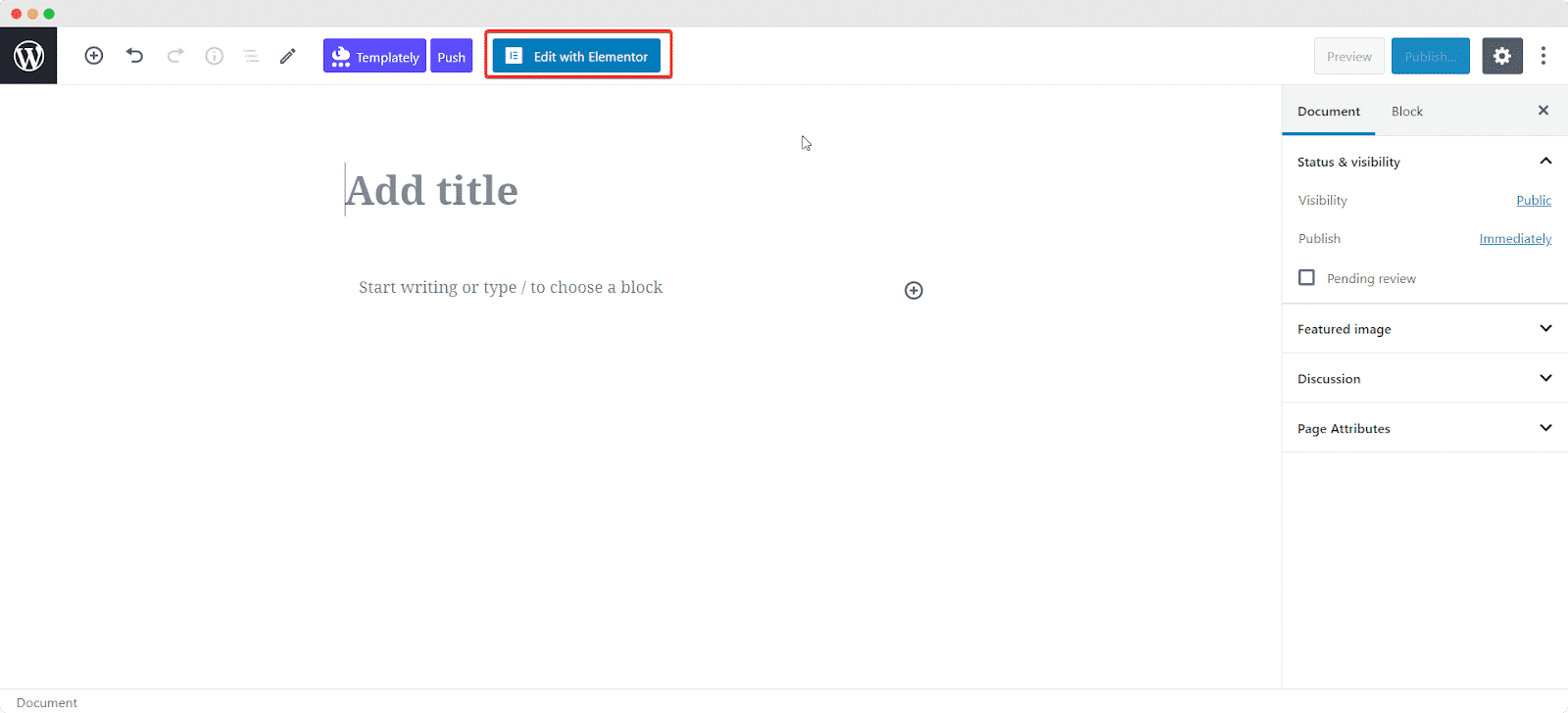
我們將首先為我們的 WordPress 教育網站創建一個主頁。 您可以從 WordPress 儀表板導航到Pages -> Add New ,然後單擊'Edit with Elementor'來執行此操作。

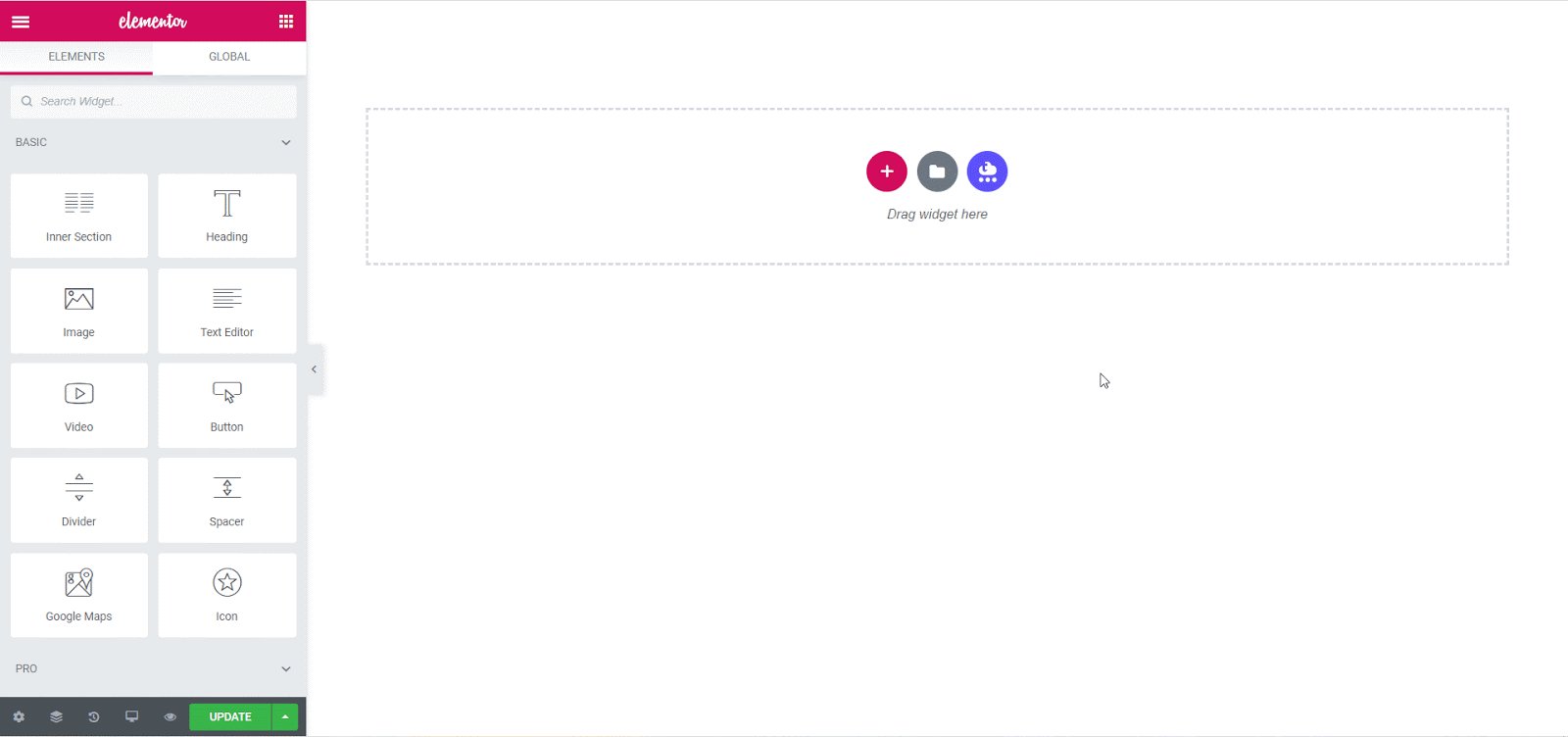
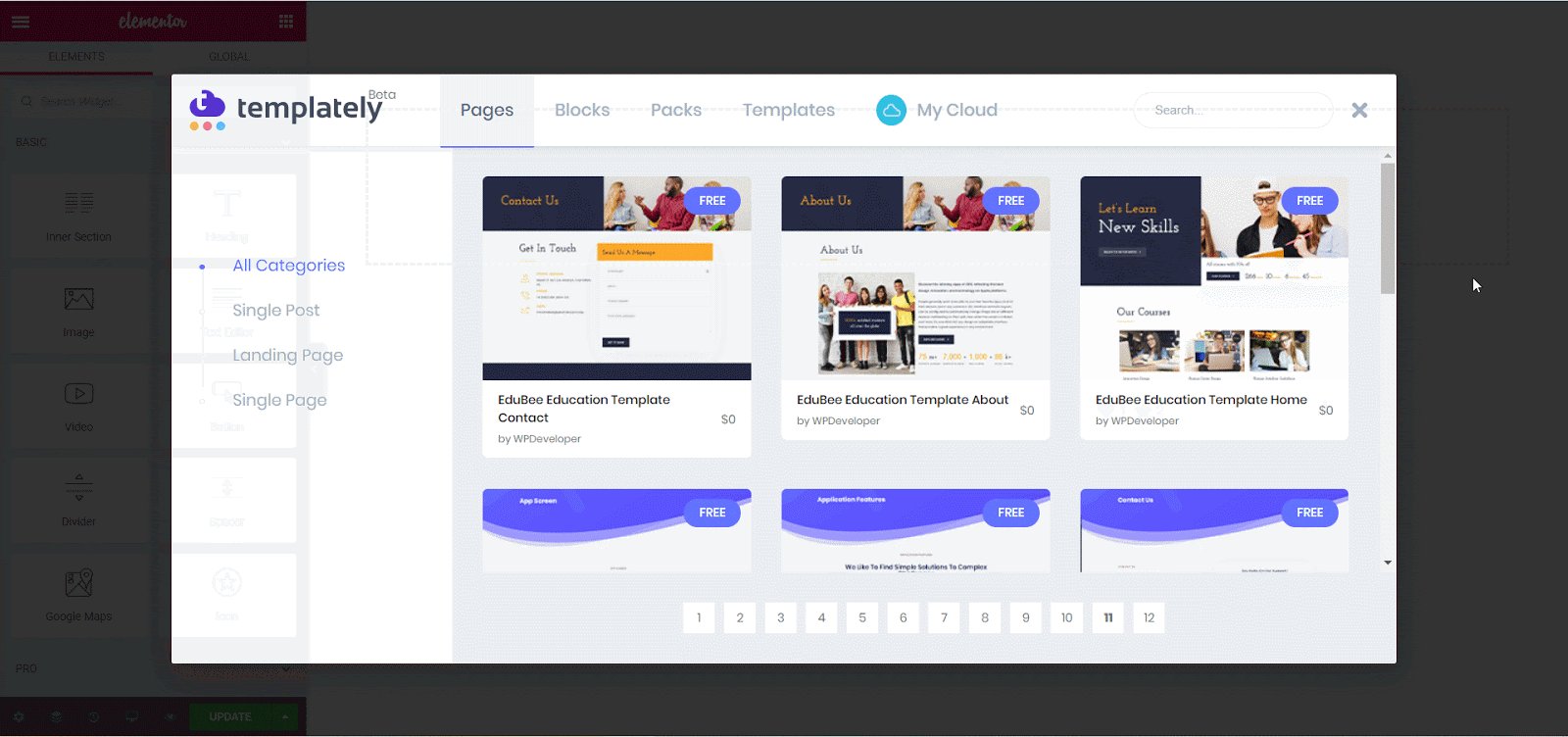
這將為您打開 Elementor 編輯器。 您現在要做的就是單擊藍色的模板圖標並蒐索 EduBee 模板。 在本教程中,我們將使用 EduBee 主頁模板。
找到所需頁面後,只需將其插入 WordPress 網站即可。

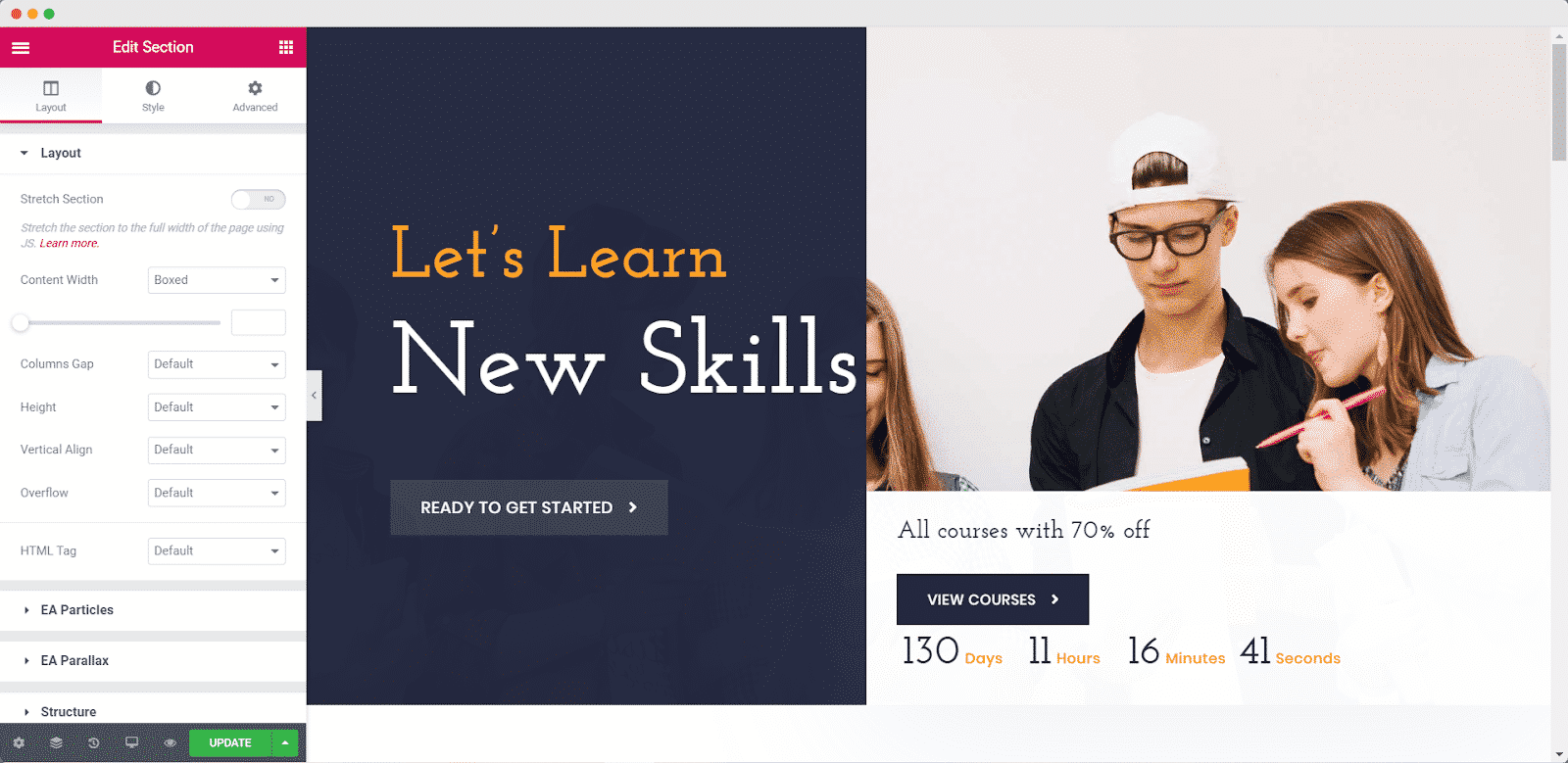
如果您已成功完成此步驟,您應該能夠看到您在網站上插入的頁面。

就像這樣,您已經為您的教育網站創建了一個頁面。 以相同的方式繼續添加盡可能多的頁面,您將很快在 WordPress 上創建自己的在線教育網站。
第 2 步:自定義您的 WordPress 教育網站
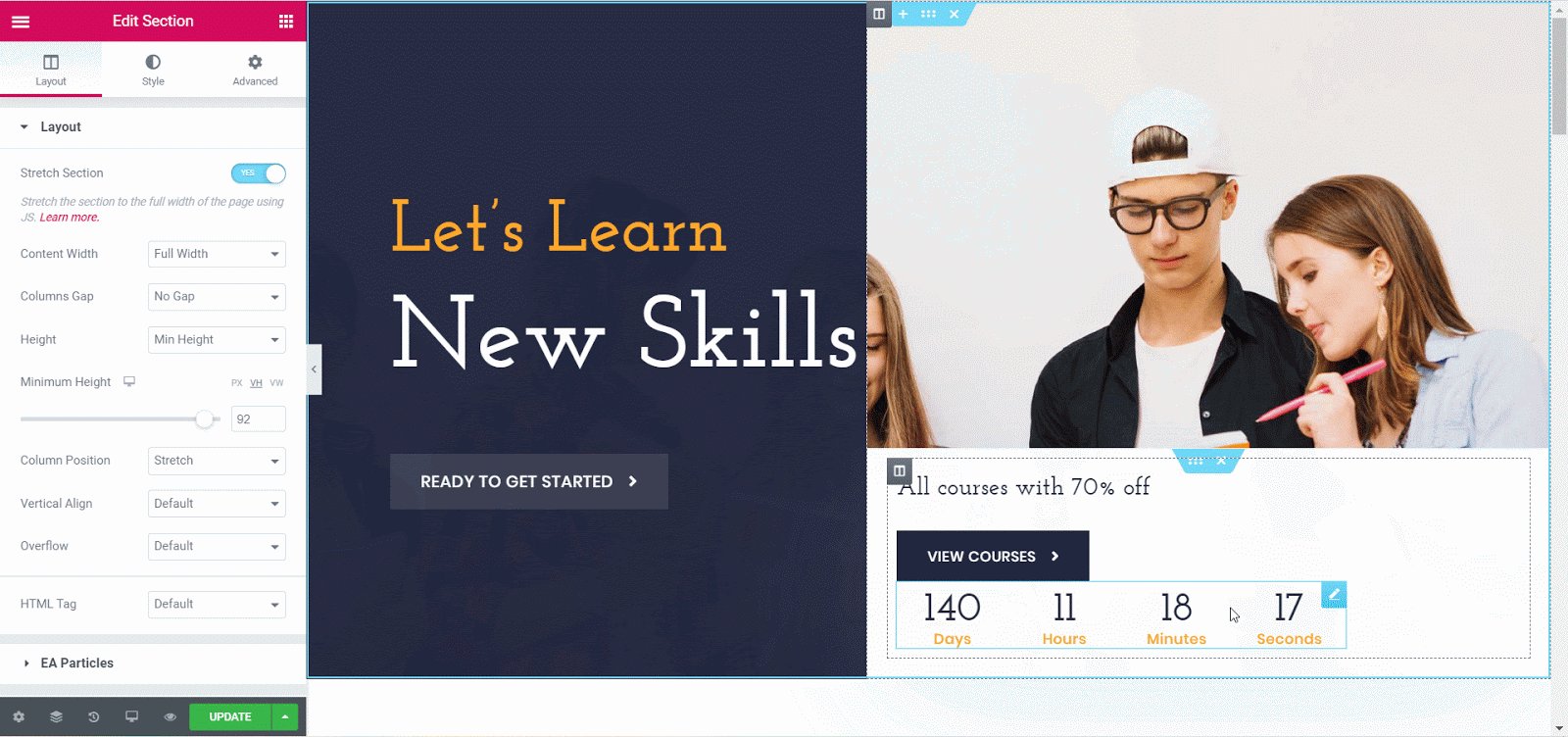
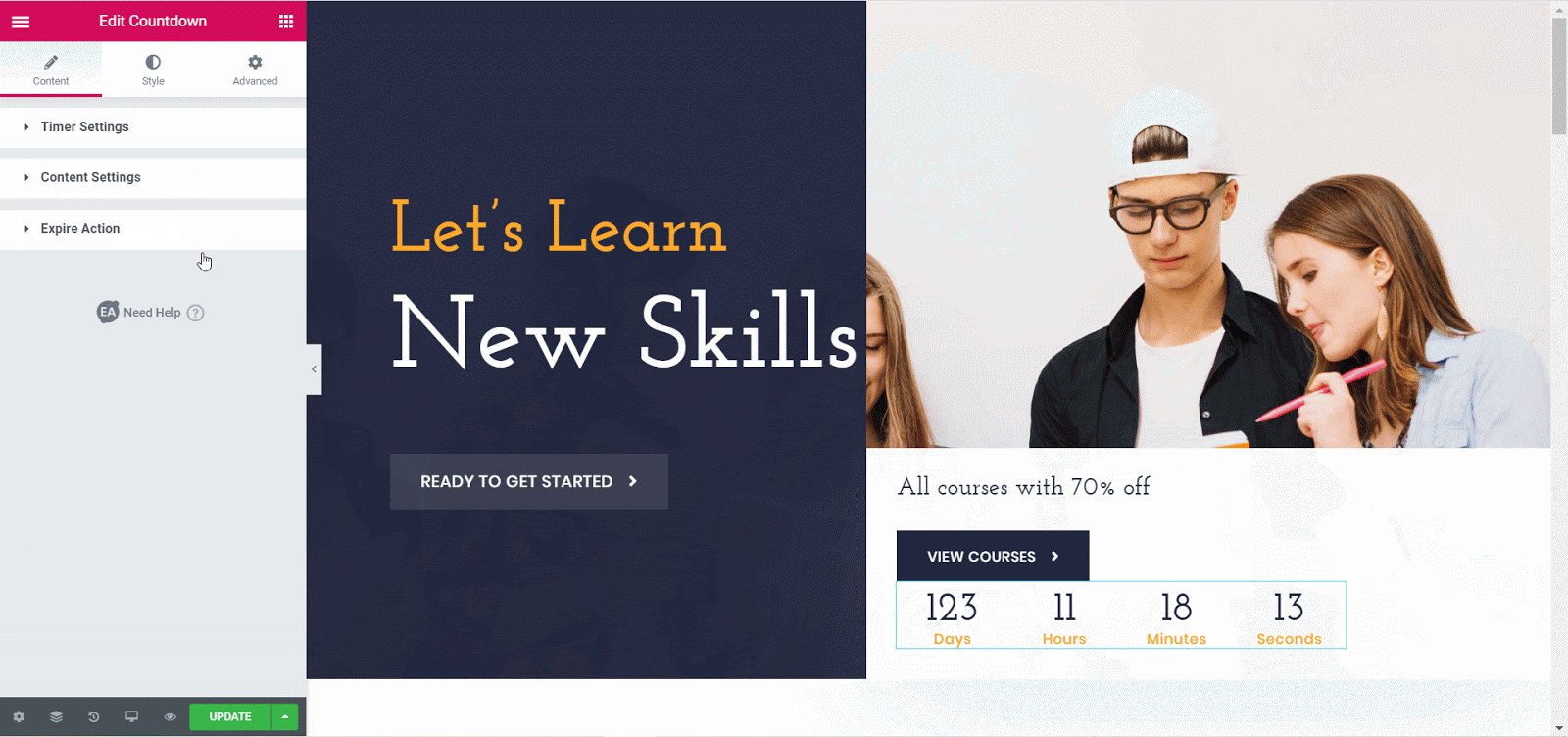
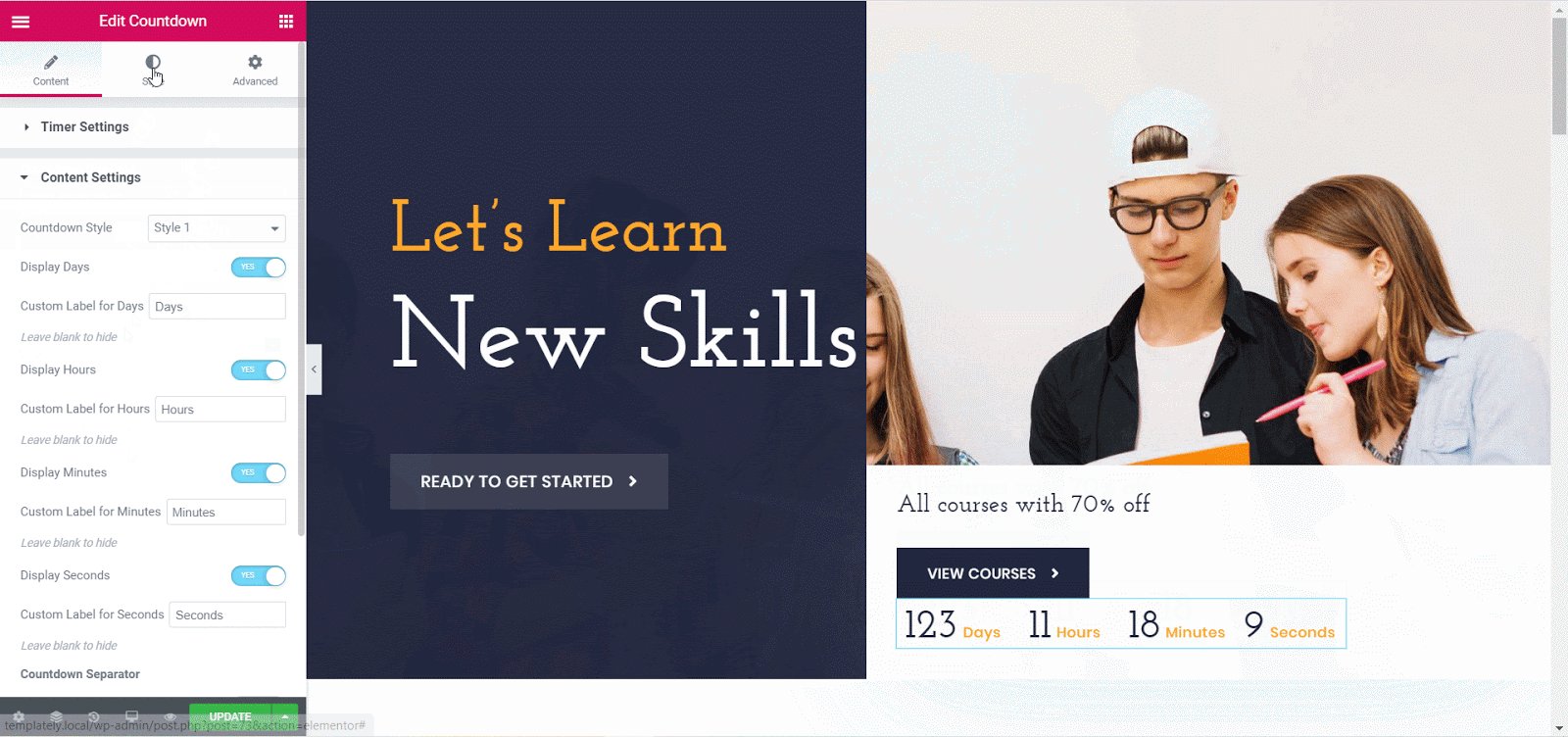
在 WordPress 上擁有在線教育網站所需的所有頁面後,您所要做的就是添加自己的內容並自定義頁面以適合您的風格。 您可以通過單擊要自定義的任何部分並使用左側的 Elementor 編輯器來設置您的網站的樣式來輕鬆完成此操作。

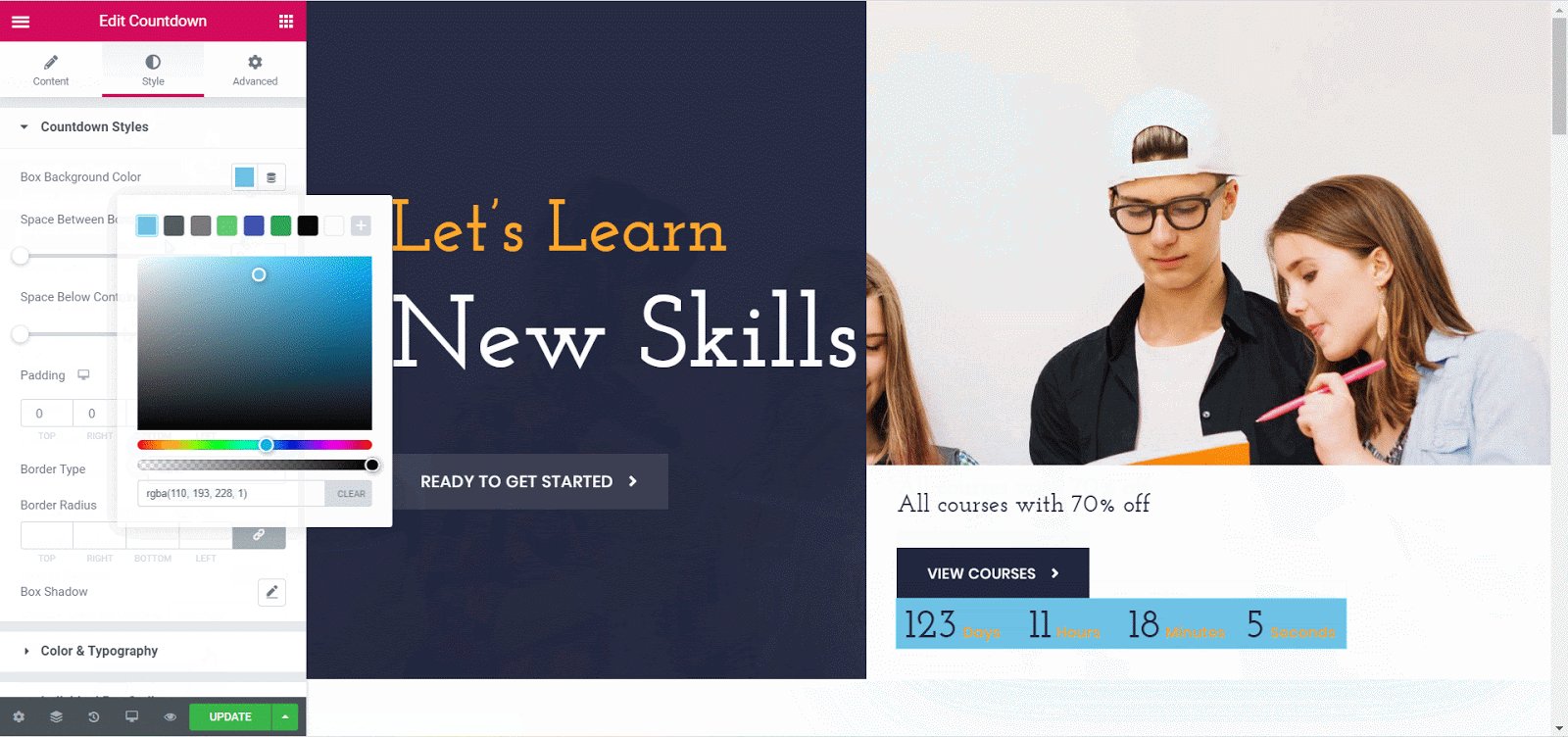
玩轉所有可用的不同選項。 更改背景顏色、排版和圖像,直到您擁有自己獨特的 WordPress 教育網站。
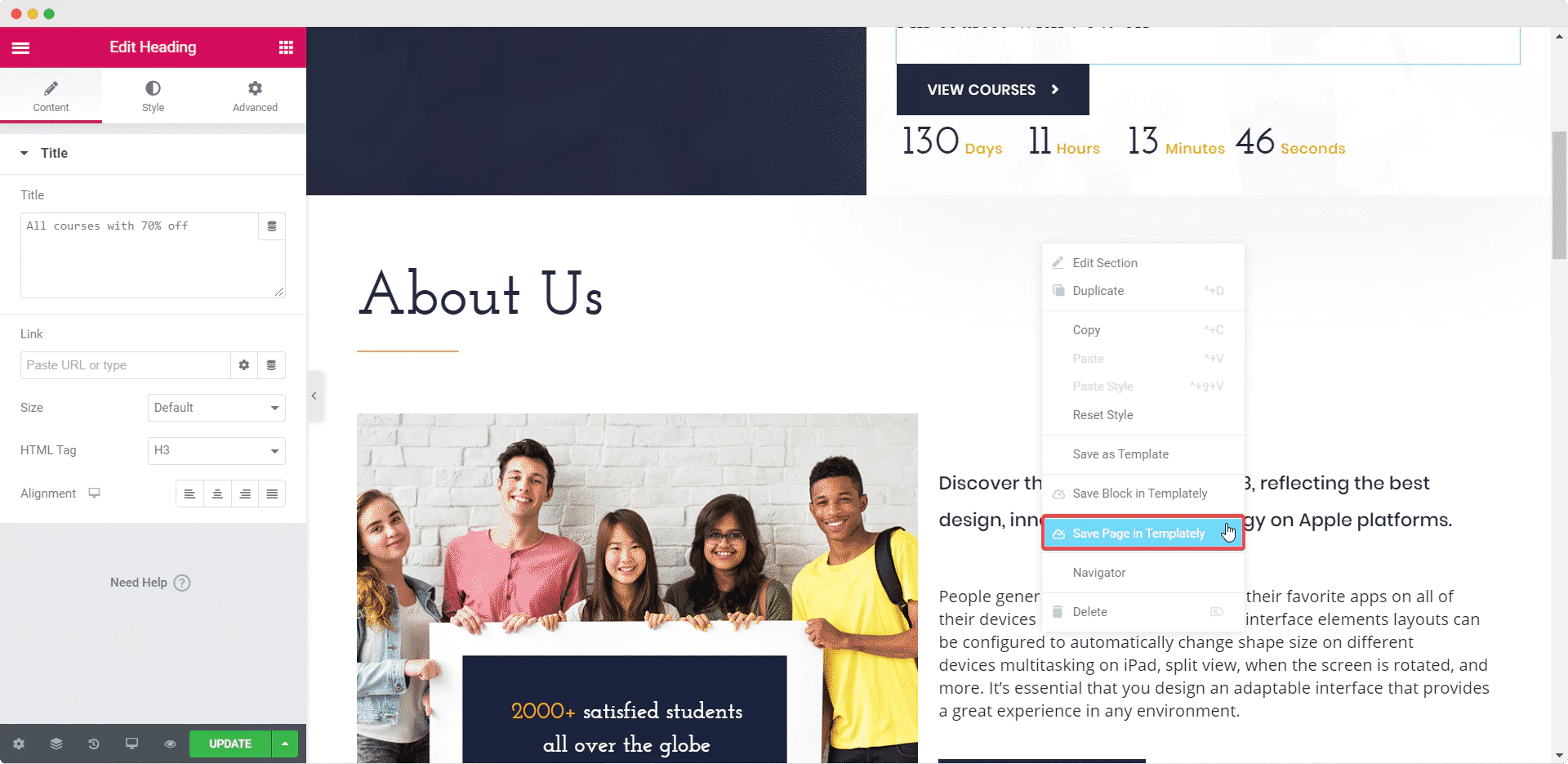
第 3 步:以模板方式將您的教育網站設計保存在 MyCloud 上
使用 Templately,您可以選擇將您的設計保存在 MyCloud 上,並可以在以後隨時隨地重複使用您的設計。 您所要做的就是右鍵單擊頁面上的任意位置,然後選擇“在模板中保存頁面”選項。

最終結果
恭喜! 使用 Templately 的EduBee模板包,您可以在 WordPress 上創建自己的在線教育網站,無需編寫任何代碼,也無需聘請專業的網頁設計師。

我們希望您發現本教程非常有幫助,尤其是在這些困難時期。 如果您有任何問題,請隨時聯繫我們的支持團隊以獲得進一步的幫助。