如何使用 Ready Elementor 模板構建您的在線雜貨店網站
已發表: 2021-10-08如今,隨著人們喜歡在線購買任何類型的必需品,電子商務解決方案變得非常流行。 著名的研究或營銷諮詢來源也認識到並表明電子商務從過去幾年到最近的巨大增長。 在線雜貨店網站可能是一項非常有利可圖的業務,有趣的是,您只需點擊幾下即可創建網站,並且根本不需要編碼知識。

因此,無論您現在處於什麼階段,例如已經在經營一家在線雜貨店或計劃這樣做,無論如何,一個功能齊全、最新設計和用戶友好的在線雜貨店網站都是您需要的。 因為如果您無法提供流暢的客戶體驗,您的電子商務業務將無法維持。
出於這個原因,您必須建立一個用戶友好的在線雜貨店網站,以確保您的消費者可以獲得最佳的購物體驗。 如果您使用WordPress和 Elementor構建它,那將非常容易。
WordPress 是最受歡迎的開源平台之一,它配備了獨家主題、超酷的插件、現成的模板,可以在線構建任何類型的網站。 你猜怎麼著? 無需編碼!
興奮地了解所有詳細信息以創建您的在線雜貨店網站,而無需添加任何代碼,請查看以下內容以獲取所有詳細信息。
在設計您的在線雜貨店之前檢查所有最新趨勢
在做任何事情之前,您必須首先了解在 WordPress 或任何其他平台上設計在線雜貨網站的最新趨勢。 查看所有精確點:
設計一個漂亮的用戶友好界面
您應該以一種客戶可以輕鬆導航到他們想要的地方並立即做出購買決定的方式製作您的在線雜貨店網站。 當他們第一次訪問您的電子商務網站時,他們會感到被吸引並且看起來很容易導航。 這適用於您的整個網站設計,菜單,CTA,內容每個都應該易於您的目標客戶群理解。
交互式顯示所有雜貨產品
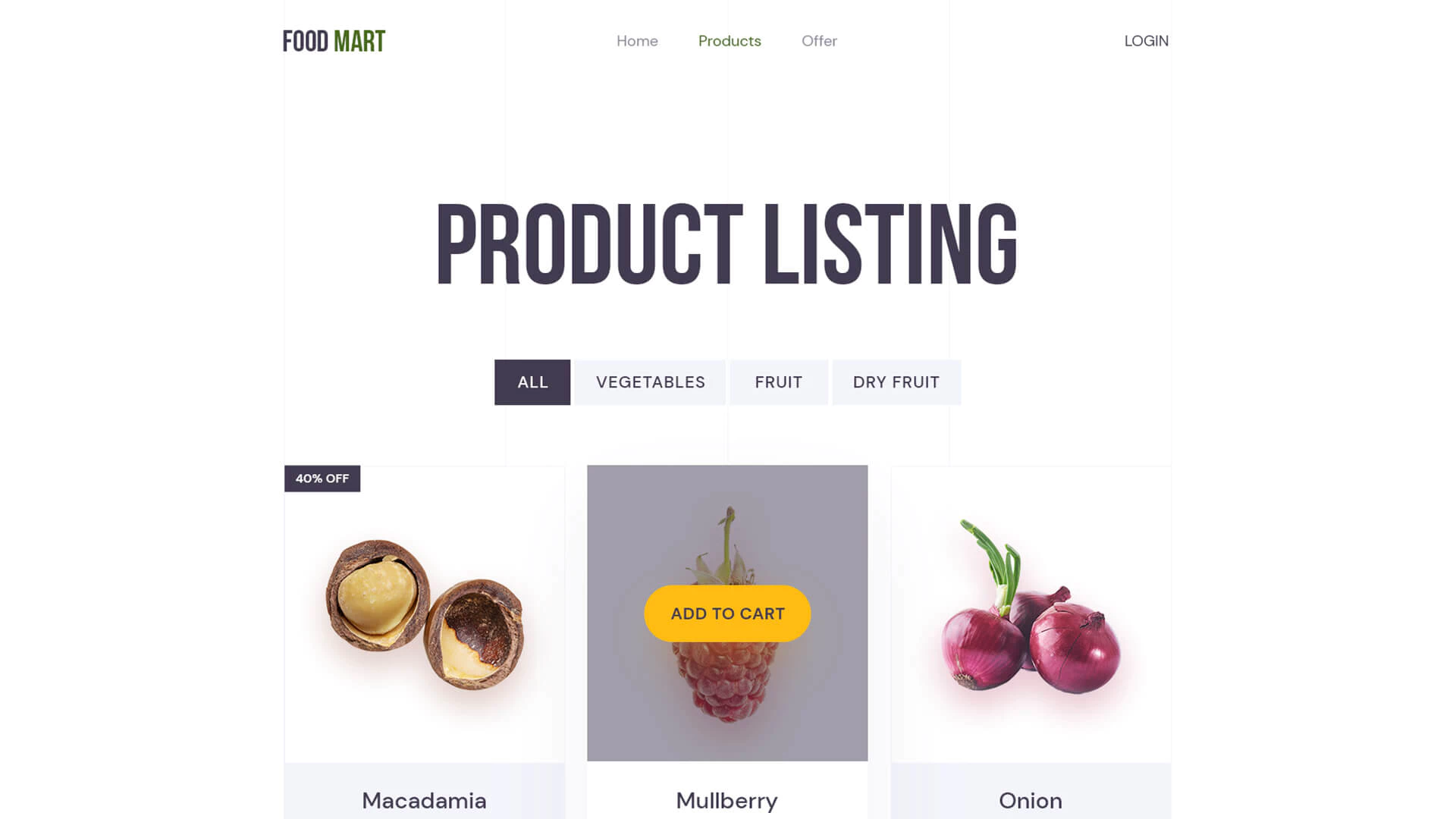
設計在線雜貨網站的第二個最重要的事情是您必須在登錄頁面上精美地展示您的熱門產品。 您的客戶知道哪些是最新的、有特色的或最受歡迎的,接下來會發生什麼等。所以他們知道他們的需求,並相應地從您的網站上購買。

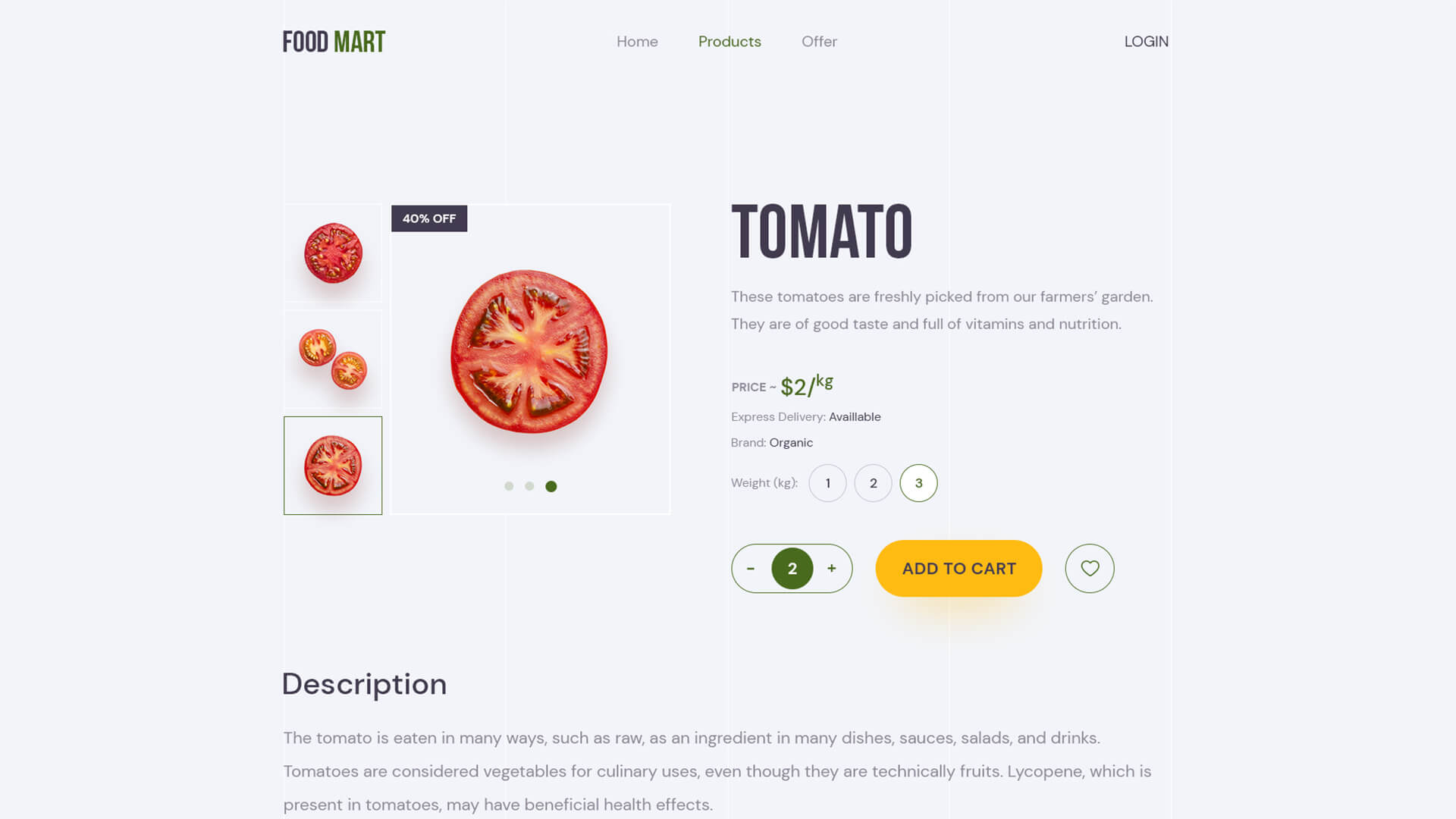
組織精美的產品詳細信息頁面
組織您的產品詳細信息頁面,這樣當客戶單擊您的任何產品時,就可以知道那裡有哪些特色或其他類型的詳細信息。 它必須設計精美,裝飾精美。

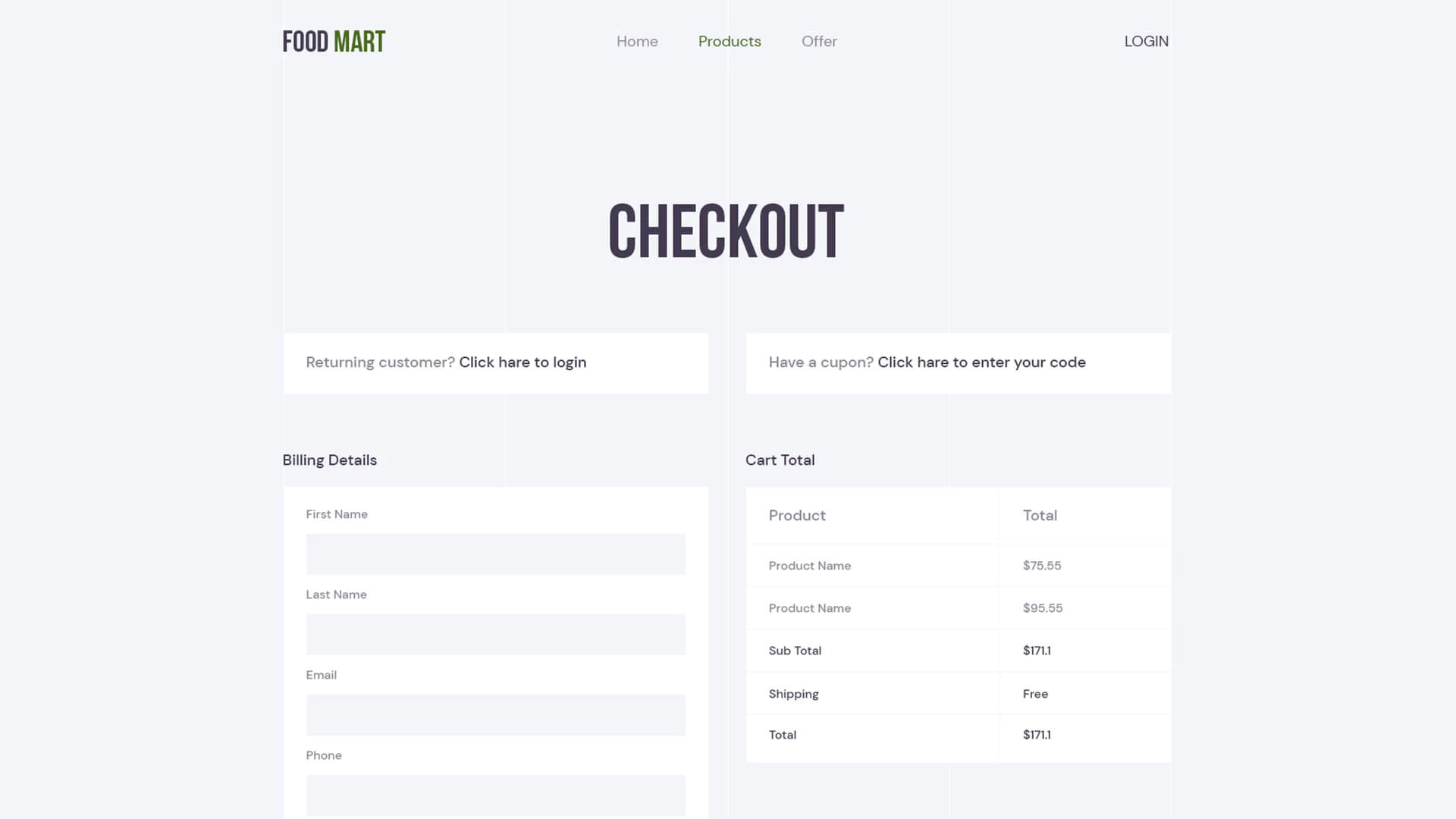
添加功能齊全的購物車頁面和結帳頁面
在任何電子商務網站上,客戶的購物車體驗都必須順暢。 當他們一鍵將多個產品添加到購物車時,它必須能夠正常工作,並相應地製作一個包含全額付款的詳細清單。 您必須確保設計和表單功能對客戶有效且無錯誤。 因為這是您的客戶下一步購買他們想要的產品的地方。
包括多種付款方式以提高靈活性
您應該在付款方式方面提供靈活性。 應包括多種支付方式,如卡支付、銀行交易、貨到付款等。 對於買賣雙方的資金交易,在線網關應該是順暢的。

指南:如何在 WordPress 上建立您的在線雜貨店網站
如果您打算在WordPress中創建在線雜貨網站,最好的方法是使用最流行的 Elementor 頁面構建器及其現成的模板。
您可以獲得Templately – Elementor 的終極模板雲,具有1300 多個現成模板和高級雲支持。 為了製作一個滿足您所有最新需求的完整電子商務網站,您可以擁有許多現成的單個模板、模板包或塊。
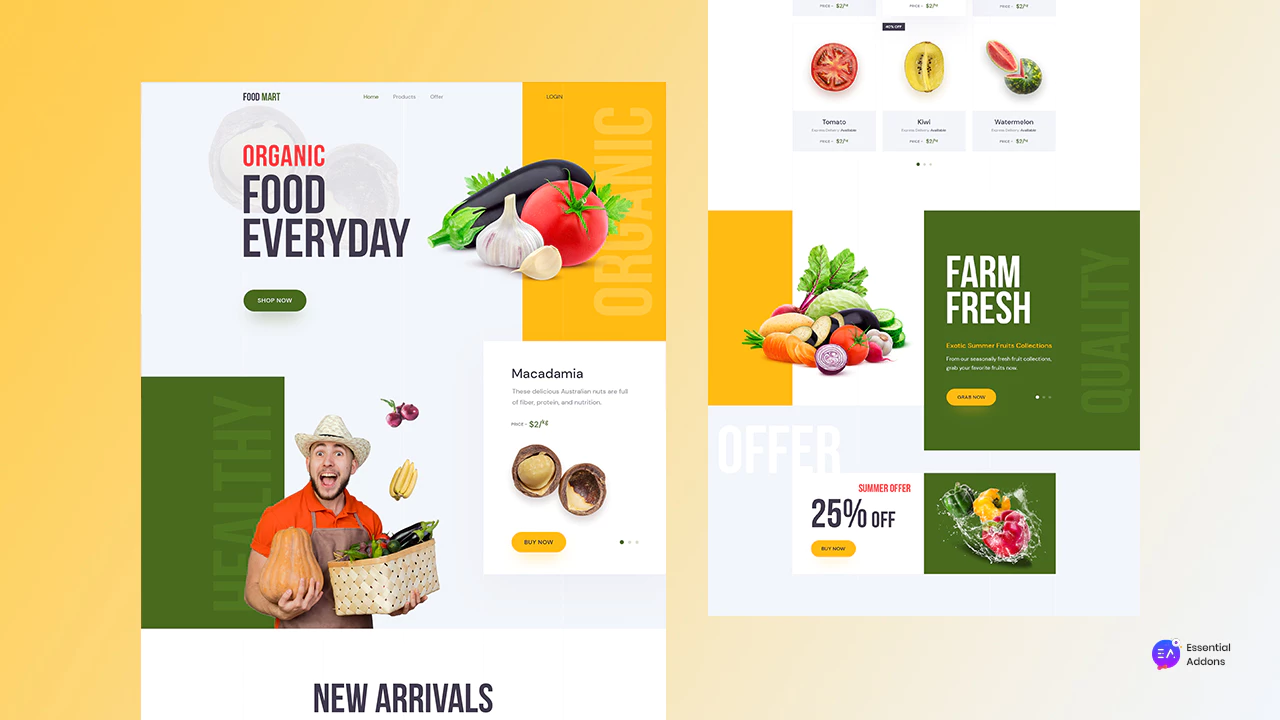
Templately 正在引入Food Mart ,無需編碼即可創建您的在線雜貨店網站。 這個高級模板包帶有 5 個準備好的頁面和四個塊,用於在 WordPress 中設計一個令人驚嘆的網站。
使用 Food Mart 雜貨店網站模板包的清單
在使用Templately中的這個“Food Mart”Elementor 模板包之前,讓我們先做一些事情。 讓我們看看使用這個雜貨店網站模板包必須具備的必要插件:
Elementor :安裝最好的頁面構建器Elementor以使用 Templately 提供的這個雜貨店網站模板包。
基本插件:激活Elementor 的基本插件。 這被認為是 Elementor 的最佳元素庫,擁有超過 100 萬快樂用戶和 70 多個令人驚嘆的小部件。
WooCommerce :確保從 WordPress安裝 WooCommerce 插件並將您的雜貨產品添加到其中。
模板化:現在您必須註冊一個帳戶並在您的 WordPress 網站上安裝“模板化” ,才能為 Elementor 使用這個現成的模板。

第 1 步:選擇 Food Mart 主頁模板
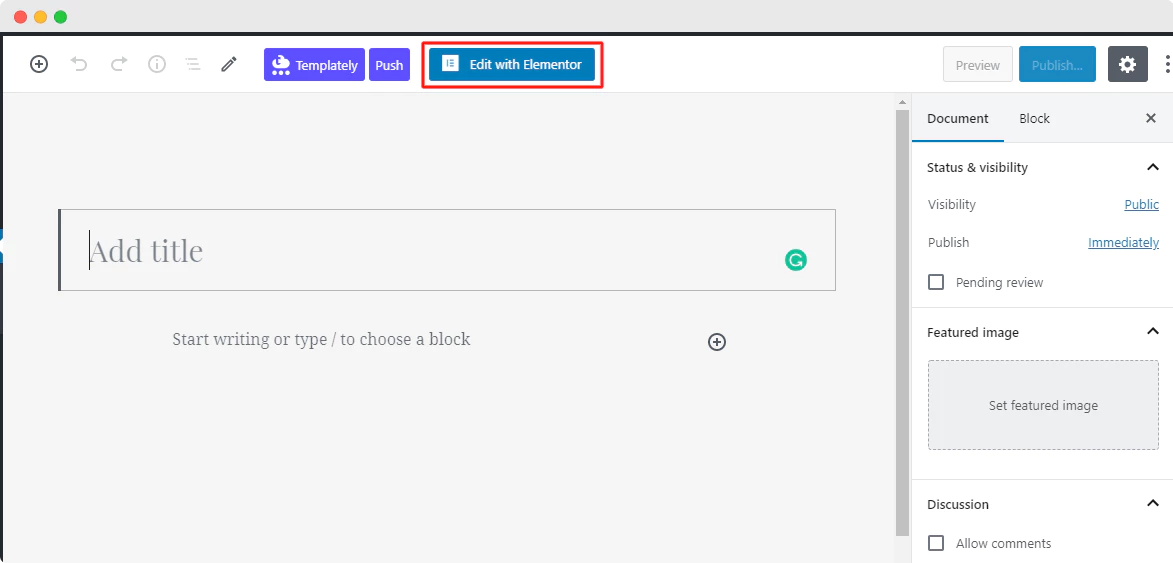
讓我們通過 Templately開始使用這個Food Mart 主頁模板,然後單擊Edit with Elementor。 在 WordPress 儀表板上創建一個新頁面。 只需幾分鐘,它就會在 Elementor 編輯器中為您提供一個新頁面。

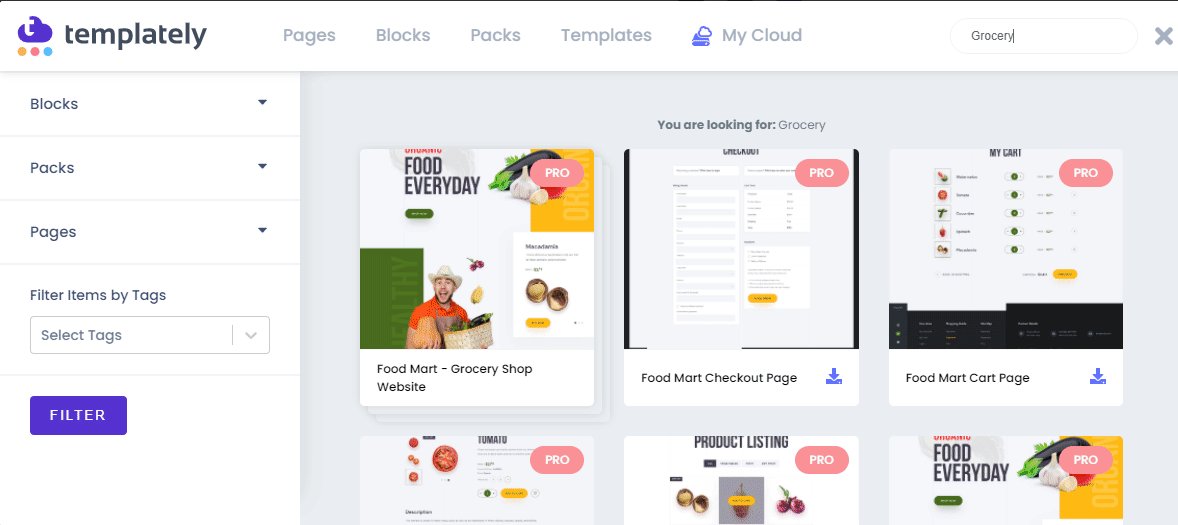
第 2 步:單擊模板藍色圖標
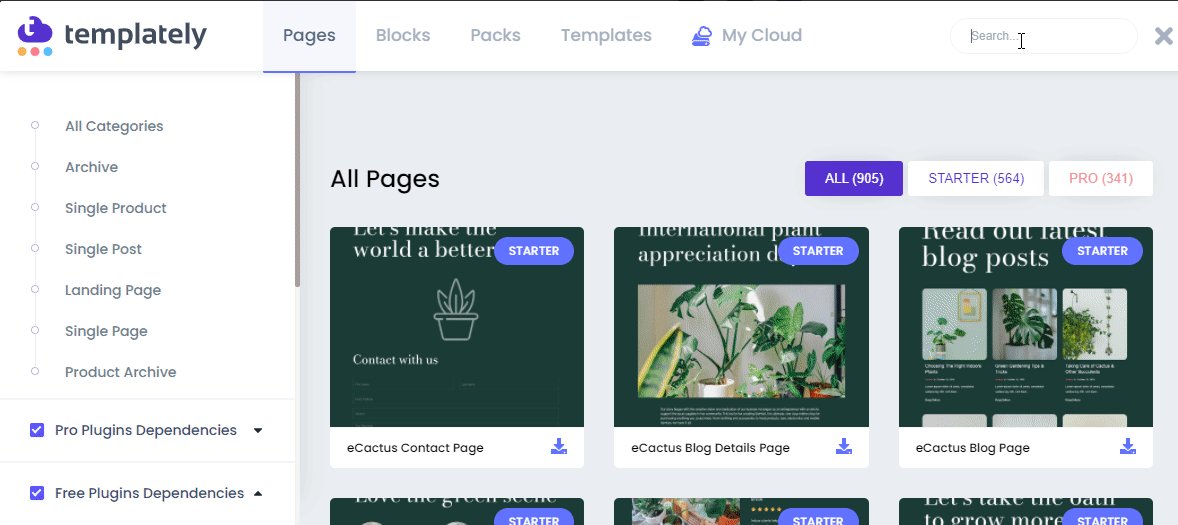
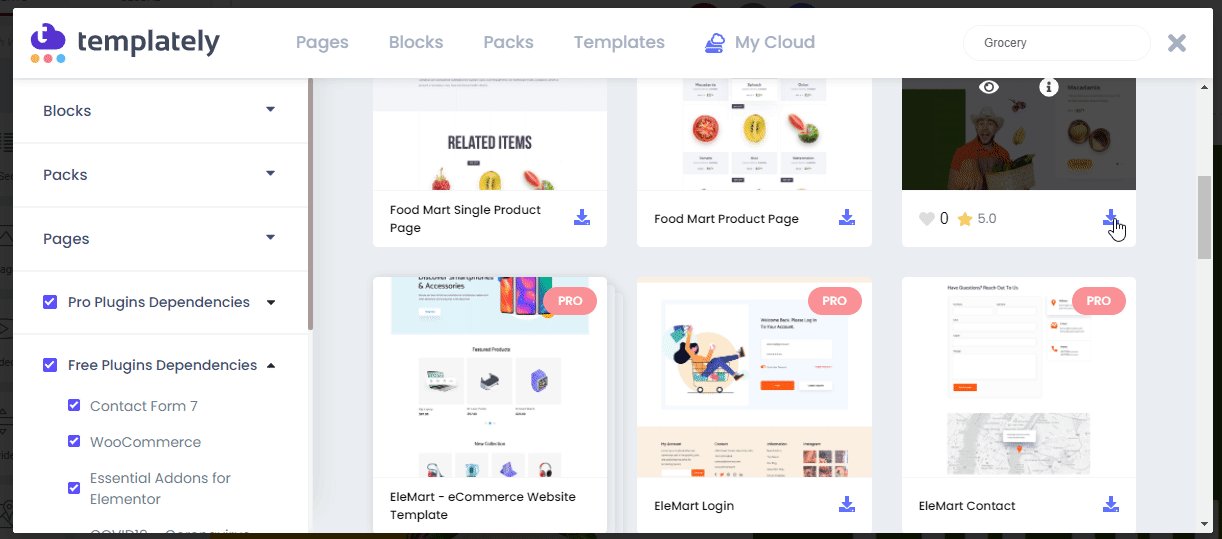
之後,您必須單擊頁面中間的Templately 藍色圖標。 它將提供一個彈出窗口。 在那裡,您將看到 Templately 所有精美的模板設計。
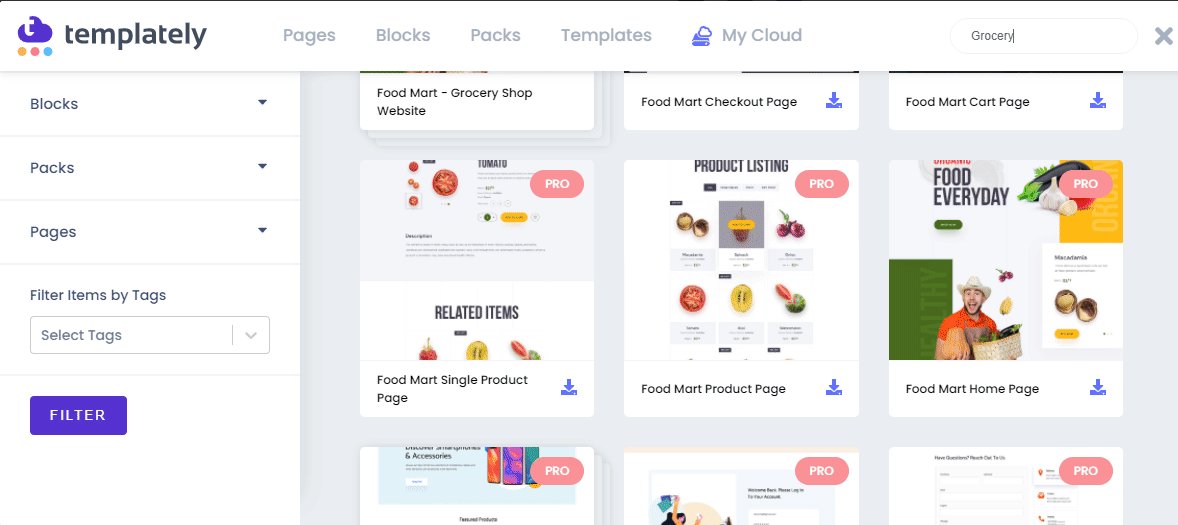
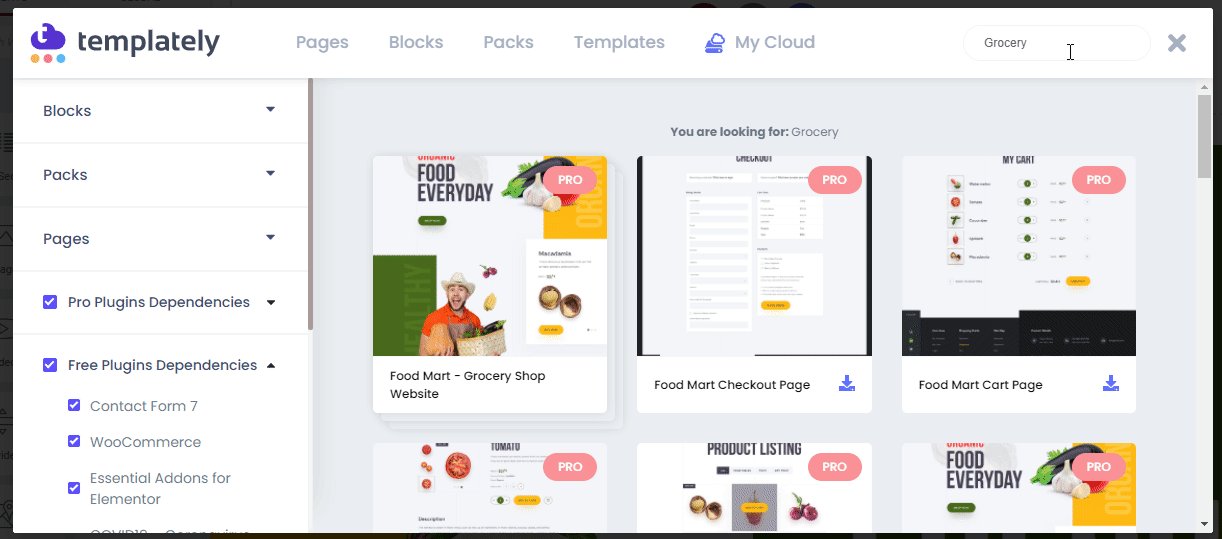
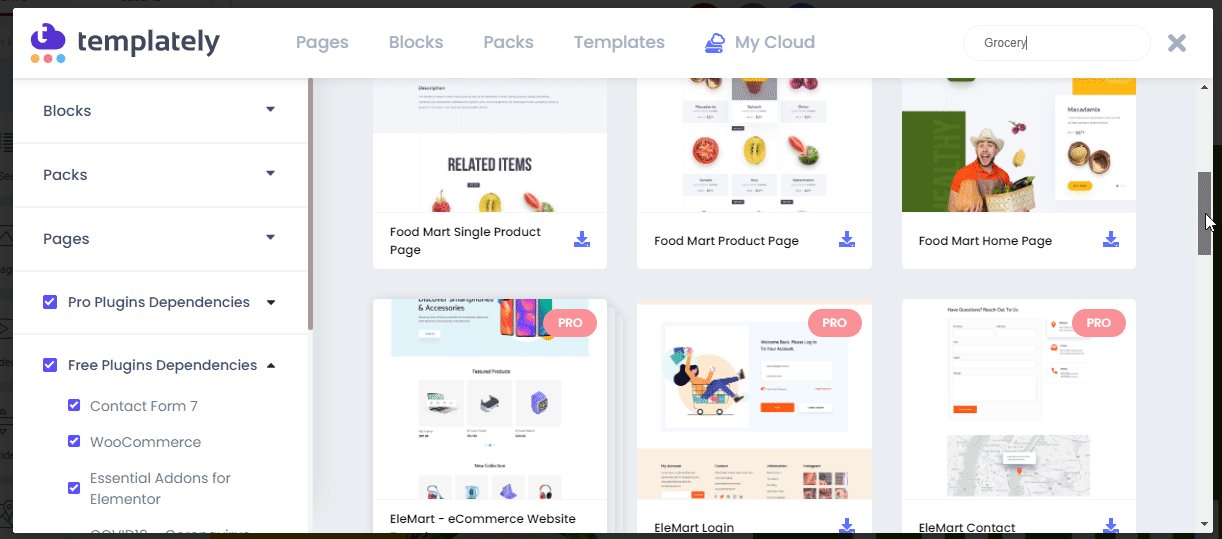
在搜索面板中搜索“Food Mart”或“Grocery”。 然後它將自動顯示此包的所有準備好的登錄頁面設計和塊。

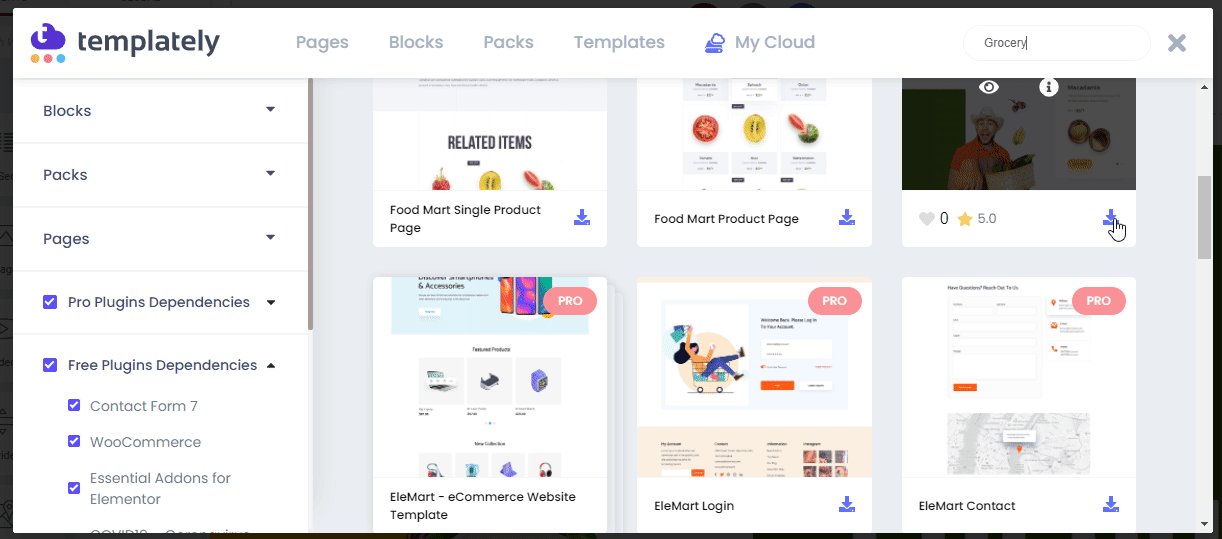
第 3 步:插入 Food Mart 主頁模板
現在點擊“插入”按鈕到 Food Mart 登陸頁面模板設計。 在 Elementor 編輯器上加載雜貨店網站登錄頁面模板需要一些時間。

第 4 步:自定義 Food Mart 主頁設計
您現在可以在 Food Mart 中添加自己的內容,為每個創意部分準備好模板設計,並使其看起來像您想要的那樣。 默認情況下,此模板內容經過 SEO 優化,因此如果您願意,可以根據它調整文本內容並對視覺效果進行一些更改。 就是這樣。

當您在每個創建、時尚的部分中添加內容時,現在您可以通過更改顏色、使用首選字體、對齊等來自定義設計。您甚至可以將部分從一個地方拖放到另一個地方,進行一些修改,並且它已完全準備好上線。
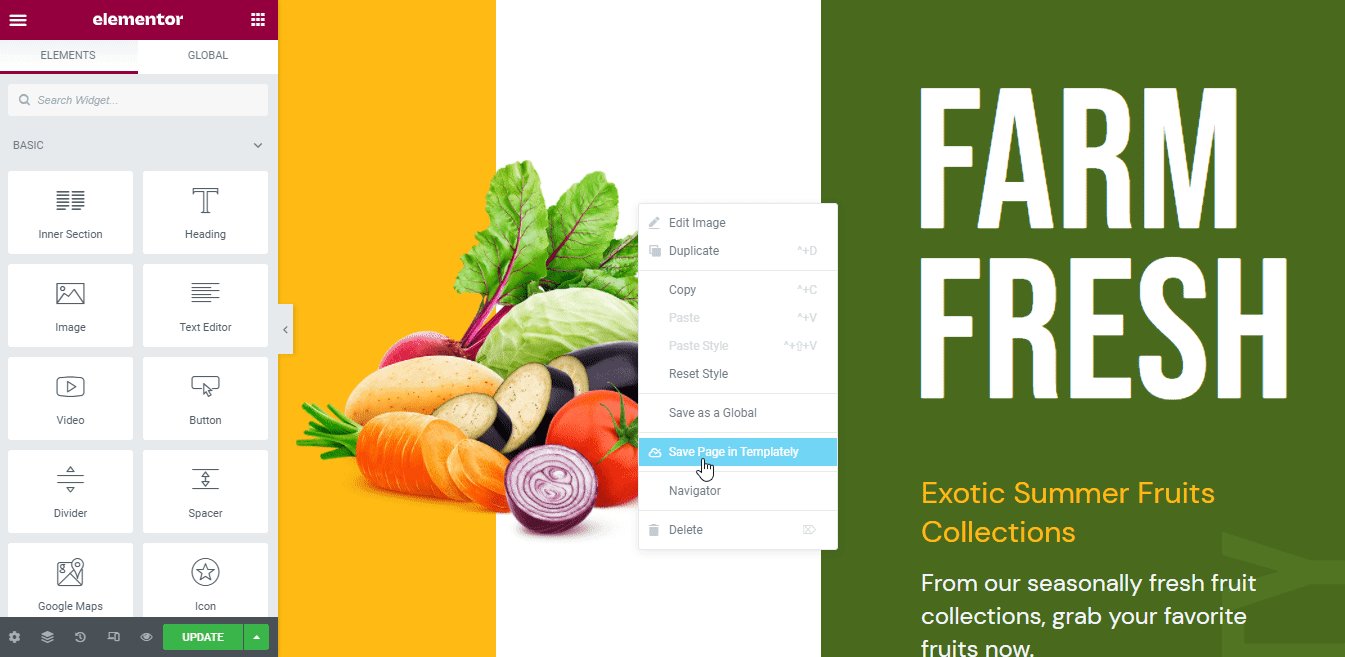
第 6 步:在 MyCloud 上保存您的設計
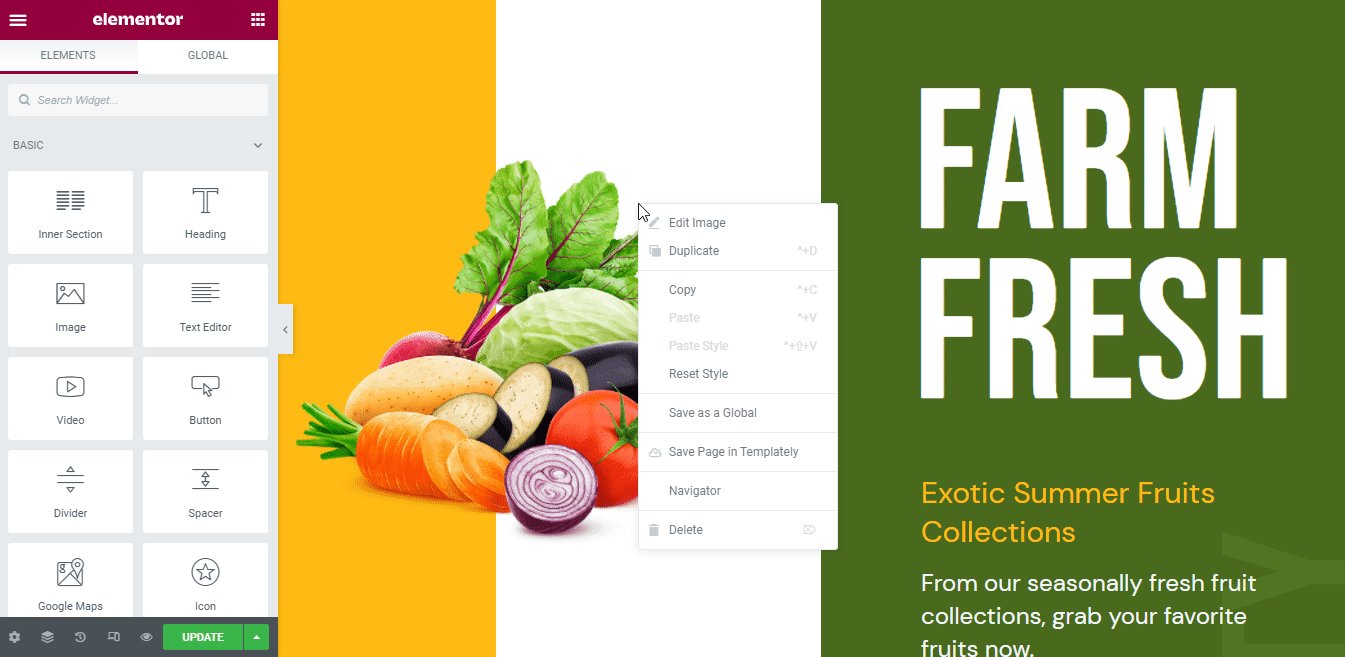
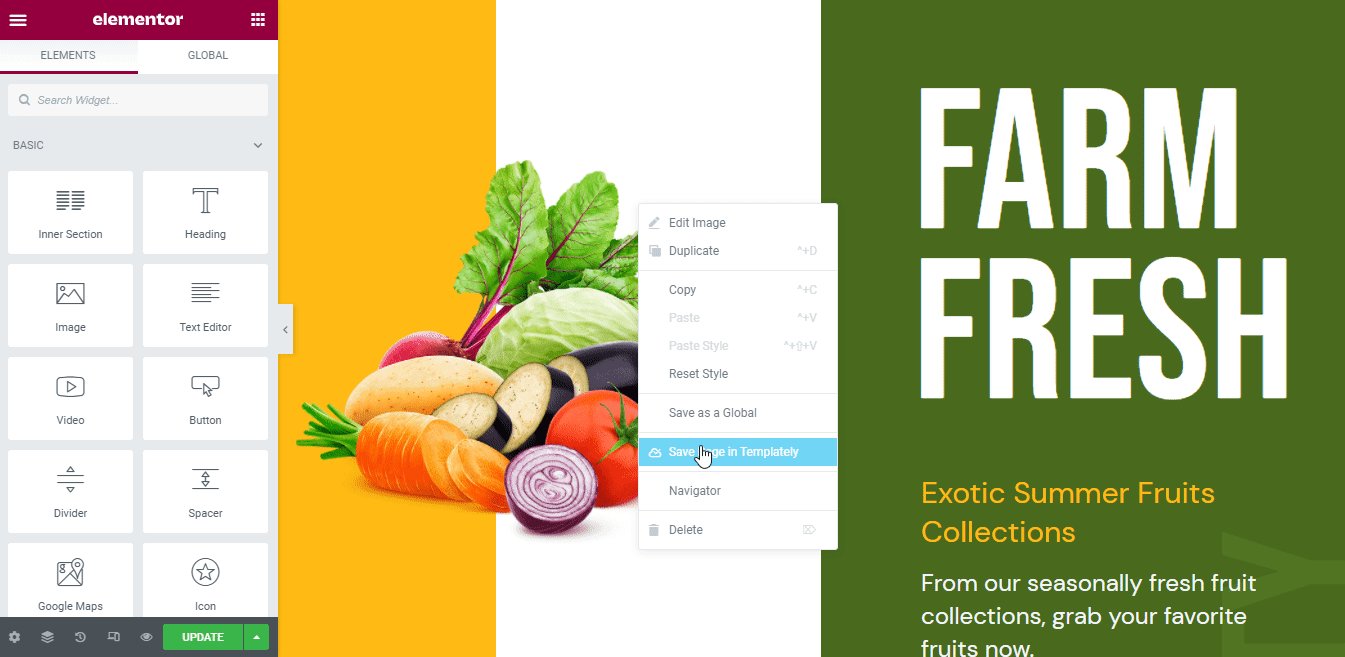
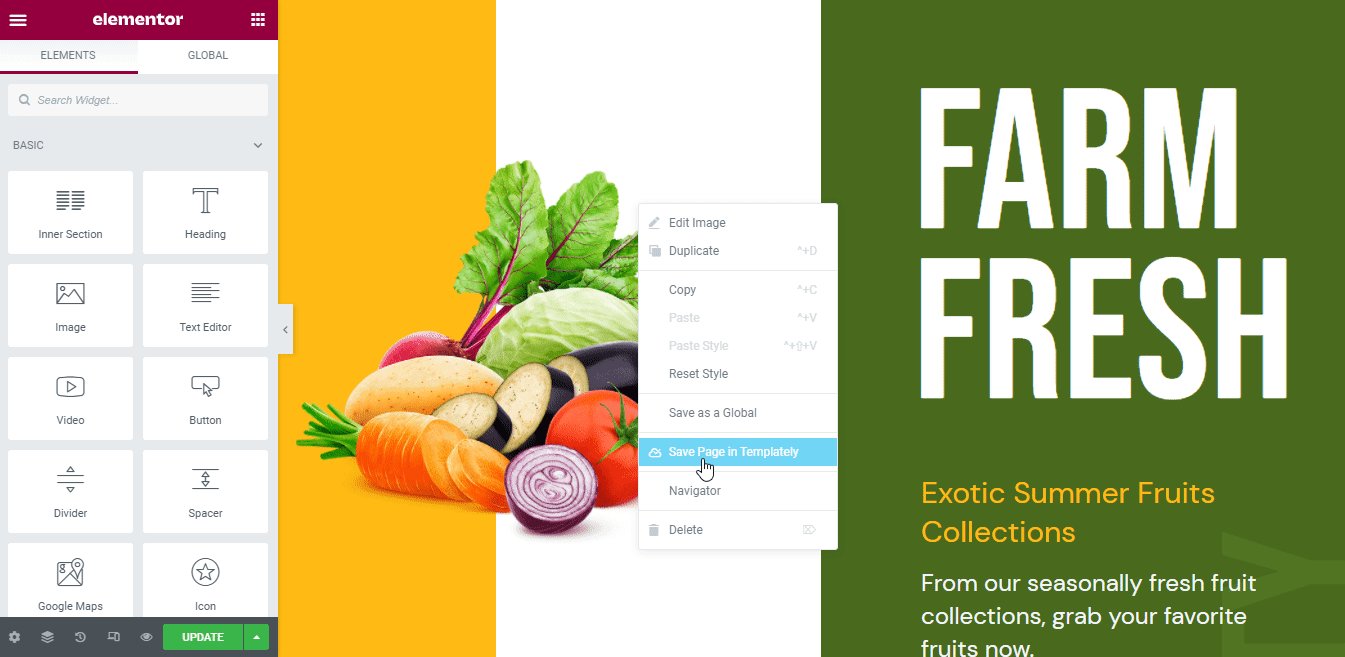
Templately 僅提供此獨家功能,可將您準備好的模板設計保存在Templately 的“MyCloud”存儲中。 只需右鍵單擊頁面上的任意位置,然後選擇“將頁面保存到模板”。 這會將您的雜貨店網站設計保存在 Templately 的雲存儲中。 您可以稍後重複使用此設計或將其保存為備份。

如果您願意,您可以隨時使用Templately WorkSpace創建無縫協作,讓您的團隊共享您準備好的設計。 您甚至可以邀請並訪問您的工作站以外的人在雲上進行協作。
在進行了相應的所有更改後,恭喜! 這是使用Templately 的 Food Mart為您的在線雜貨店網站設計的漂亮主頁。 按照此過程,您可以使用其餘的現成模板並製作一個完整的雜貨店網站,而無需在 Elementor 中編碼。

無需編碼即可製作令人驚嘆的在線雜貨店網站
希望您喜歡本指南,無需使用模板準備好的 Elementor 模板包 Food Mart 進行編碼,即可在 WordPress 中構建您的在線雜貨網站。 因此,現在通過註冊 Templately 來製定您的網站建設計劃,並訪問 Templately 令人驚嘆的現成模板集合。
EleMart:Elementor 無需編碼即可構建任何網站的最佳多用途模板

通過下面的評論讓我們知道您的經驗。 除此之外,如果您遇到任何問題或需要即時幫助,您可以隨時聯繫我們的支持團隊或加入我們友好的Facebook 社區。
