如何為 WordPress 優化圖像
已發表: 2021-11-09
WPMU Dev 20% 折扣
對於本文,我們將使用 WPMU DEV 託管和工具。 您可以在此處獲得所有 WPMU DEV 計劃的 20% 折扣。 獲取 Smush Pro 會員資格。
速度對任何網站都有很大的影響。 話雖如此,您不想錯過如何為 WordPress 優化圖像的技巧。 事實證明,擁有一個快速的網站將增強用戶體驗,從而促進業務增長。 您可能已經意識到速度是 Google 排名因素之一。
大多數新手將原始圖像直接上傳到他們的網站是很常見的。 結果,大大降低了網站的速度。 當他們意識到這一點時為時已晚,而且如果一個人有多篇帶有圖片的文章,就很難回去重新優化和上傳這些文章。 很多工作,不是嗎?
不用擔心,如果您是新手,本文將幫助您在上傳圖片之前優化圖片,讓您的網站加載更快。 我將通過 WordPress 插件引導您完成“手動方法”和“自動”方法。
讓我們跳進去看看如何讓圖像優化更好地提高網絡性能。

什麼是圖像優化
如果您一無所知,那根本是什麼圖像優化。 嗯,這是在不降低圖像質量的情況下減小圖像文件大小的過程。 簡而言之,較小的圖像文件將在網站上加載得更快。 該過程對於整體 Web 性能至關重要。
圖像優化的好處
如果您正確優化圖像,您會發現一些好處。 不過,讓我帶您了解一些您會發現的主要好處。
- 少用資源,省錢
- 更快的備份
- 更好的用戶體驗 (UX)
- 高頁面瀏覽量
- 更高的轉化率和銷售額
- 提高您在搜索引擎上的排名
毫無疑問,除了視頻之外,圖像使網站更重。 因此,優化您網站上的圖片,肯定會改善網站的整體統計數據。 無論是排名,網頁瀏覽量和銷售量。 因此,從長遠來看,對於任何商業網站來說,圖像優化都是必須的。
是時候專注於網站速度以與穀歌一起提高您的排名,其他搜索引擎也將用戶體驗視為排名的最大因素之一。
圖片如何減慢網站速度
有幾個原因導致網站加載速度變慢以及圖像過重的程度如何。 讓我把它分成幾點。
圖像會減慢 WordPress 網站速度的三個主要原因是以及如何克服它。
- 如果您使用的圖片太大——當然,太大的圖片會增加頁面大小並降低網站速度。
- 如果您使用了太多圖像 – 每個圖像請求都會發出 HTTP 請求,而當一個頁面發出多個 HTTP 請求時,會導致頁面變慢。 儘管在這種情況下,合併內容交付網絡 (CDN) 是有意義的。
- 圖像有助於使用 HTML、CSS 和 JavaScript 同步加載元素,並增加頁面呈現時間。 總之,在加載頁面或網站時會產生很大的影響。 解決方案:另一種方法是通過延遲加載技術讓圖像顯示。 這意味著當用戶向下滾動時,圖像可以一張一張地加載,而不是一次加載所有圖像。 這種技術可以幫助帶有大量圖像的慢速頁面更快地加載,這從 UX 和 SEO 的角度來看顯然更好。
為了使站點更快,您應該擺脫這些東西並明智地監視和維護站點。
手動方式:在上傳到 WordPress 之前優化圖像
從現在開始,您知道網站圖像優化的重要性。 讓我們跳進去看看有哪些手動優化圖像以使其加載更輕的方法。
1.選擇正確的圖像文件格式
現在您知道圖像文件格式與圖像的文件大小也有很大關係。 例如,如果以 jpg、png 或 WebP 等多種格式保存同一圖像,則會產生不同的文件大小。 是的,它確實。
現在,您可能想知道使用哪種圖像格式來保持頁面尺寸更小並幫助其獲得最佳壓縮效果。 戲劇性地,答案不能特定於特定格式。 讓我描述一下您可以根據您的內容類型使用特定格式的場景。
JPG(聯合攝影專家組)
這是全球最常用的文件格式。 大多數像攝影師甚至博客作者這樣的人都將這種格式用於他們的內容。 因為這種格式非常有損並且使用壓縮技術可以使文件大小減小很多。 可能這就是它非常受歡迎的原因,因為它使用了數百萬種顏色並且適合照片。 不利的一面是,如果壓縮不正確,您將失去圖像質量。
PNG(便攜式網絡圖形)
當然,根據我的內容,這是我最喜歡的之一。 由於我作為網頁設計師使用了很多矢量圖形、插圖和圖標。 它是無損圖像格式。 這意味著在壓縮圖像(.png 格式)後,您可能不會發現文件大小發生巨大變化。 您可能在想,那為什麼要使用 PNG。 那是因為它可以讓您保持透明背景,這些背景用於大量不需要背景的場景、文本、徽標、圖標和矢量。
WebP(網絡圖片)
與 jpg 和 PNG 相比,WebP 是一種非常新的圖像格式。 事實上,這種圖像格式變得太流行了,因為它在文件大小上帶來了很多不同,而完全不損失圖像質量。 雖然,由於它很新,所以除了流行的瀏覽器之外,可能仍然很少有瀏覽器不支持它。 順便說一句,到 2021 年為止,94% 的瀏覽器都支持 webP 並由 google 引入。 谷歌聲稱,與 jpg 相比,它將減少 34% 的文件大小,比 PNG 圖像格式小 26%。 WebP 圖像格式允許有損和無損。
您是否處於應該使用哪種圖像格式的困境中。 好吧,這取決於要求。 您可以在不同情況下在網頁上使用多種格式。 但未來肯定是 WebP,因為一旦您將其他格式轉換為它,它有助於顯著減少圖像大小。
2.使用正確的圖像尺寸
您需要提供縮放後的圖像,以便進一步優化 WordPress 中的圖像。 您可能會想,對於您的內容或博客佈局,正確的圖像大小文件是多少。 以及如何確定它。
根據您的內容寬度考慮和重新調整圖像的重要點之一。 因為,如果您將較大分辨率的圖像放置在較小的佈局中,那麼當用戶加載相同的圖像時,瀏覽器需要縮放圖像以顯示像素完美。 這肯定需要額外的時間來加載,導致頁面加載緩慢。
有幾種在線和離線可用的圖像大小調整工具。 這些可用於在上傳到 WordPress 之前調整圖像大小。
- 在線工具 - 減少圖像
- 離線工具——Adobe Photoshop、GIMP 等。
我一般用photoshop,過程很簡單。
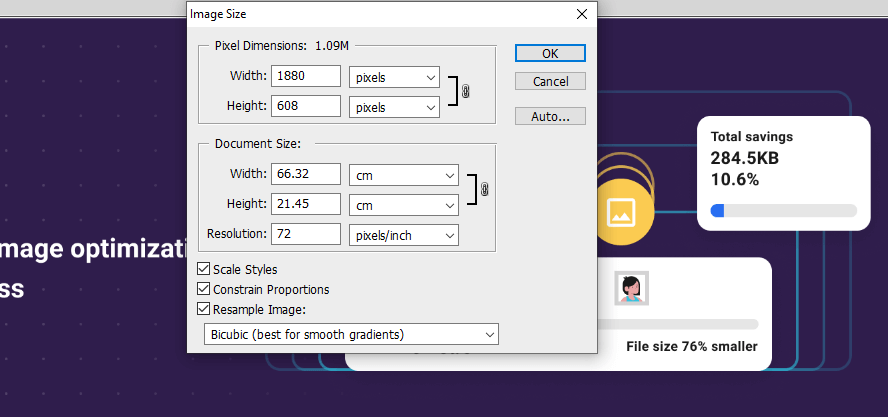
在 Photoshop 中打開照片。 按鍵盤上的 Ctrl+Shift+I 。 將彈出圖像大小對話框。

根據需要輸入寬度參數。 圖像的高度也會成比例。

如果我們在上傳前優化圖像,調整大小至關重要。 為了使網站更輕、更優化,還有其他幾件事要做。
3. 壓縮你的圖片
在不影響質量的情況下,將圖像文件的大小(無論是分辨率還是像素)最小化的過程稱為圖像壓縮。
優化後的圖像比未優化的圖像輕 40%。 上傳之前或之後都沒有關係,需要強制執行圖像壓縮以使網站加載更快和最佳。
現在,它完全取決於您想要使用鬆散或無損的壓縮類型,如 JPG 和 PNG 中所述。
4.想想特色圖片
WordPress 帖子不包含特色圖片,但這些圖片在整個主題中結構性地使用。 例如,在查看特定帖子時,它可能會顯示為標題旁邊的縮略圖。
您不能忽視優化特色圖像,因為許多主題和小部件都依賴於它們。 雖然,特色圖像看起來不錯,並且可以使用特色圖像在特定帖子和頁面上設置自定義標題圖像或顯示縮略圖。 但是,它會在一定程度上影響您的網站速度。
根據您的佈局確定一次特色圖像的大小,此尺寸將應用於所有未來的特色圖像。 我不喜歡為我的少數博客顯示單個帖子的特色圖片,這有助於加快加載速度。
5.應用延遲加載圖像
通常,每當您訪問網頁時,所有內容以及圖像都會開始加載。 這當然需要時間。 此外,如果您有一個包含大量圖像的沉重頁面,那可能看起來像是一場災難。
這是延遲加載圖像功能將成為最終救援的地方。 只有當用戶向下滾動時,激活此功能才會讓圖像一張一張地加載。
6.緩存圖片
最多每個網站都遵循為其網站緩存圖像的過程。 該過程有助於最終用戶更快地加載網站或網頁,因為圖像是在本地或附近服務器的瀏覽器的幫助下保存的。
該過程可以通過複製或安裝任何一個流行的緩存插件或任何圖像壓縮插件(如 WP Smush)來完成。
7. 需要避免圖片 URL 重定向
另一個可能導致頁面變慢的因素是圖像創建的重定向。 當圖像鏈接到其他地方時,通常會發生重定向。
不建議將外部來源的圖像嵌入您的網站。 作為替代,將每個圖像和媒體片段直接保存到您的站點。 確保您的圖片沒有鏈接到任何內容,例如單獨的媒體頁面。
8. EXIF 數據需要刪除
圖像的 EXIF 數據包含有關拍攝照片的位置和方法的信息。 對於網絡文件,通常不需要,因為它是由相機自動添加的。
因此,從圖像中消除這些數據可以提高頁面的性能,儘管它不會產生重大影響。 WordPress 存儲庫中有一些插件可以幫助您擺脫它。 如果您在網站上使用大量照片,建議您使用。
9. 內容交付網絡 (CDN)
雖然,它不是優化技術,但肯定會幫助您的網站更快地加載給用戶。 當我們在全球多個區域擁有一組服務器並且可以將內容從更近的位置交付給用戶時,稱為內容交付網絡(CDN)。
使用 CDN 是盡可能快地為用戶提供內容的更快方法之一。 市場上有幾種 CDN 服務免費和付費兩種。
如何使用圖像壓縮插件優化您的網站 - 自動化方式
由於您已經看到了通過手動方式優化圖像的過程。 可以理解,這對於內容營銷人員和博主甚至商業網站來說是耗時且不可行的。
讓我帶您了解一個解決方案,根據要求自動壓縮和優化所有圖像。 簡單的設置就可以完成這項工作。

- 安裝插件 Smush Pro ,單擊此折扣鏈接以獲得 WPMU Dev 會員資格 20% 的折扣。 免費版本也提供有限的功能。

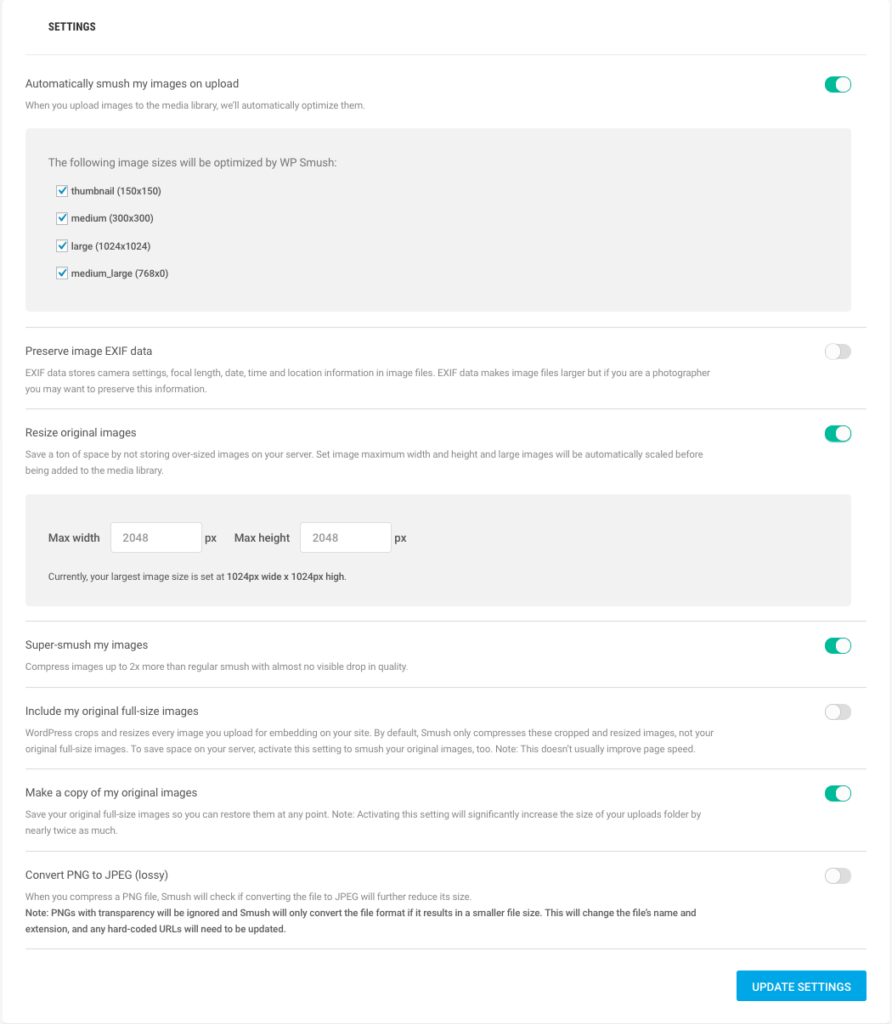
以下是您可以在 Smush pro 中進行的一些推薦設置。 這將使您的網站在幾分鐘內變得更輕、更快。
幸運的是,您還可以使用批量 Smush 選項以及 Smushing 單個圖像。 這將節省您的大量時間。 但是您需要注意設置。

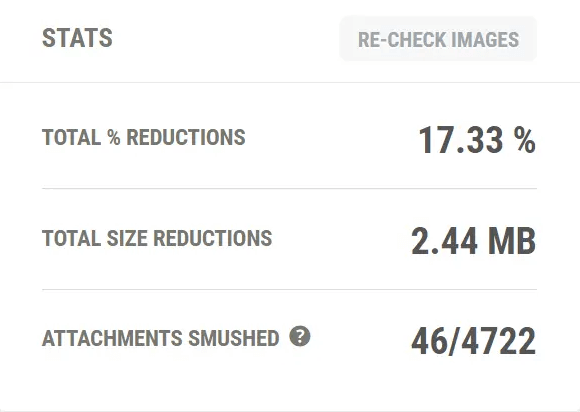
以下是僅對少數圖像進行的圖像壓縮統計。
使用 46 張圖片,它使網站的亮度為 2.44MB,即 17.33%。 假設您有數千張圖像並且插件會優化所有圖像。

如何測試您的 WordPress 網站速度
您可以通過多種方式測試網站。 是的,有幾種在線可用的自動化工具不僅可以讓您測試您的網站速度和提及成績,還可以讓您修復這些問題。

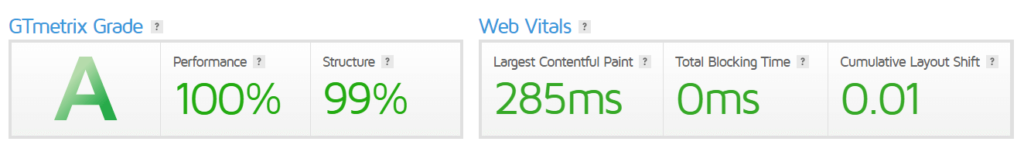
我確實經常使用 GTMetrix 和 Pingdom 來檢查網站速度並按照建議修復錯誤。 你也可以這樣做。

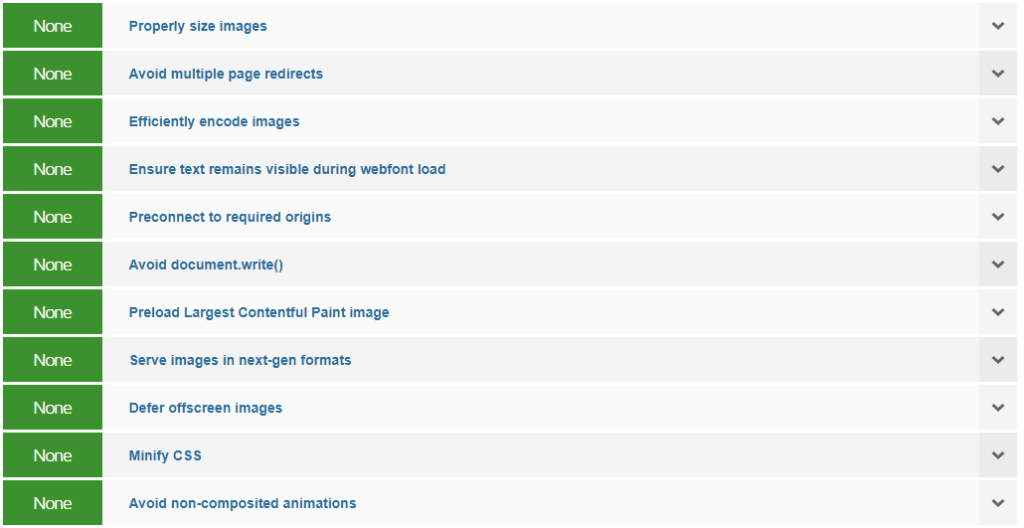
GTMetrix,在運行插件和優化圖像後,不會對以下類別顯示任何建議。
- 適當大小的圖像
- 避免多頁重定向
- 以下一代格式提供圖像
如果您不想手動執行操作,該插件是值得的並且可以節省大量時間。
博客讀者可享受 20% 的折扣
對於本文,我們將使用 WPMU DEV 託管和工具。 您可以在此處獲得所有 WPMU DEV 計劃的 20% 折扣。 獲取 Smush Pro 會員資格。
