5+ 提高轉化率的訂單確認頁面設計
已發表: 2023-07-27訂單確認頁面顧名思義。 客戶在完成結帳頁面上的信息請求後將被帶到此頁面。 當訪問訂單確認頁面時,客戶有機會查看和跟踪他們的訂單。 他們至少需要確認他們的訂單已成功訂購。
話雖這麼說,除了訂單確認之外,您還應該包含一些其他元素,以使頁面滿負荷工作。 除了主頁或產品頁面之外,如果您有效利用訂單確認頁面,也可以產生轉化並提高品牌知名度。
讓我們進一步探討訂單確認頁面的潛力,以便您可以有效地將其用於未來的營銷活動。 此外,我們還展示了出色的訂單確認頁面設計,可以激髮店主的靈感。
- 什麼是訂單確認頁面?
- 為什麼優化電子商務網站的頁面很重要?
- 5+ 促進轉化的訂單確認頁面設計
- 1.亞馬遜
- 2. 哈利的
- 3.沃爾瑪
- 4.瑪莎百貨
- 5. 美國之鷹
- 如何使用 WooBuilder 和 Elementor 創建訂單確認頁面設計
- 設計訂單確認頁面的 5+ 最佳實踐
- 1. 突出的感謝信息
- 2. 清除訂單信息
- 3.社交分享按鈕
- 4.追加銷售和交叉銷售機會
- 5.尋求反饋
- 6. 其他要素
- 立即構建您自己的訂單確認頁面,
什麼是訂單確認頁面?
客戶完成購買後,將顯示訂單確認頁面,作為訂單詳細信息的確認和匯總。 它也被稱為專門為電子商務網站設計的感謝頁面。
該頁面為客戶提供有關其購買的重要信息,例如購買的商品、數量、價格、運輸信息和訂單號。 其主要目的是向客戶保證他們的訂單已成功下達。
如果主頁和產品頁面是客戶探索您的產品或服務的地方,那麼訂單確認頁面就是通知客戶訂單狀態並在購買後與他們進行更多互動的地方。
為什麼優化電子商務網站的頁面很重要?
如果您有良好的訂單確認頁面設計,您可以獲得很多好處。
- 增強的客戶體驗:經過充分優化的訂單確認頁面可確保為客戶提供無縫且用戶友好的體驗。 它可以幫助他們輕鬆理解和查看訂單詳細信息,減少任何困惑或沮喪。 流暢直觀的體驗可以提高客戶滿意度並改善他們對您品牌的看法。
- 購買後互動:您可以利用訂單確認頁面進一步吸引客戶。 特別是,您可以添加社交按鈕、產品推薦、為未來購買提供激勵或徵求客戶反饋。
- 交叉銷售和追加銷售:訂單確認頁面是鼓勵人們購買更多產品的最佳場所。 您可以使用任何支持工具將相關項目或產品包添加到頁面。 這將是交叉銷售或追加銷售的寶貴機會。
5+ 促進轉化的訂單確認頁面設計
以下是一些訂單確認頁面示例,相信會對您有所啟發:
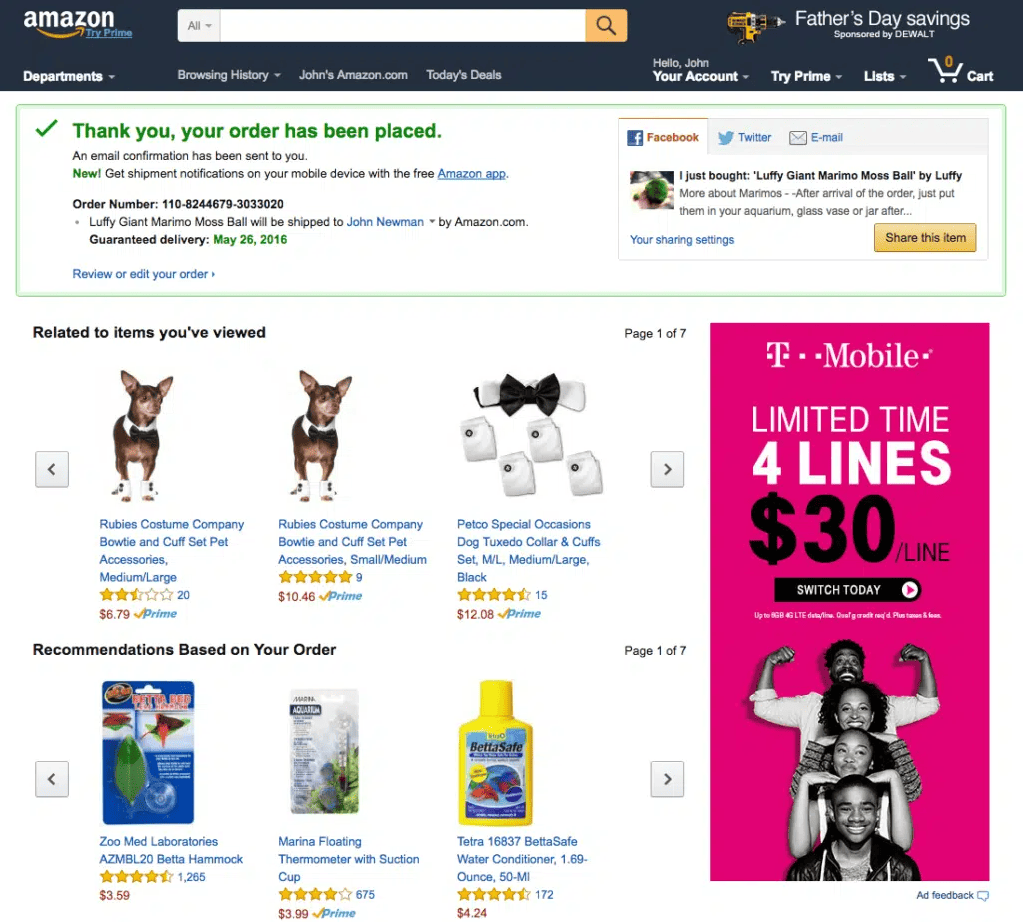
1.亞馬遜

一旦顧客來到感謝頁面,亞馬遜就會顯示一條顯眼的綠色感謝信息,以及電子郵件確認通知。 此外,它還可以輕鬆跟踪發貨情況。
亞馬遜的訂單確認頁面設計具有清晰的訂單信息,包括訂單號、商品名稱和送貨信息。 其中包含“查看或編輯訂單”按鈕,以便客戶可以在訂單摘要中出現任何錯誤時更改其信息。 然後,在右側看到的是社交分享按鈕的結合,允許客戶與朋友分享他們的購買體驗。
亞馬遜擅長交叉銷售和追加銷售策略。 正如您在上圖中所看到的,訂單確認頁面花費了大量的空間來展示基於客戶的購買和查看歷史記錄的相關產品推薦。 事實上,從主頁到訂單確認頁面,亞馬遜無縫地提供個性化推薦。 據悉,亞馬遜整體利潤的35%來自交叉銷售和追加銷售。
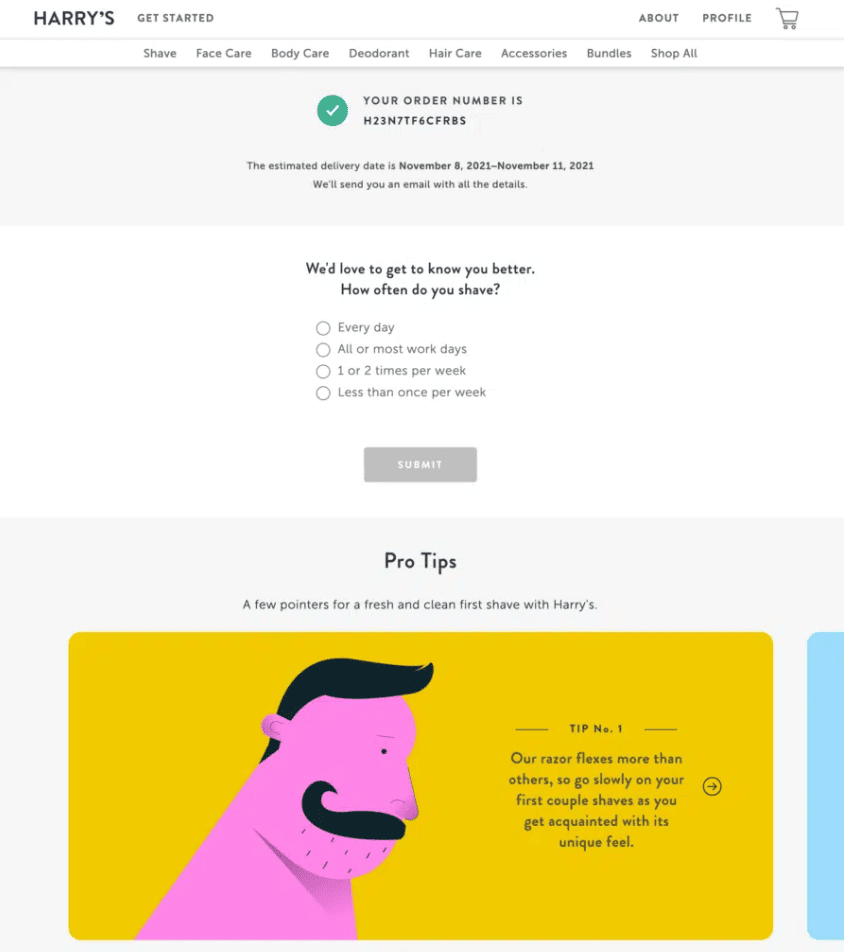
2. 哈利的

由於其調查和專業提示,哈利的訂單確認頁面設計與其他頁面設計相比變得與眾不同。 調查問題可幫助店主收集客戶的見解以進一步改進,而“專業提示”部分則向客戶介紹產品。
在客戶旅程中,訂單確認頁面被證明是進行調查的最佳位置,因為它不會中斷購買流程。 這樣顧客就不會感到惱火。 他們甚至會高度讚賞這項調查,並很高興完成它。 這被認為是改善購買後體驗的有效方法。
這被認為是Harry’s在為購買的商品提供專業建議時的獨特之處。 這是一個值得學習的售後技巧,可以幫助店主增強客戶體驗並建立客戶關係。
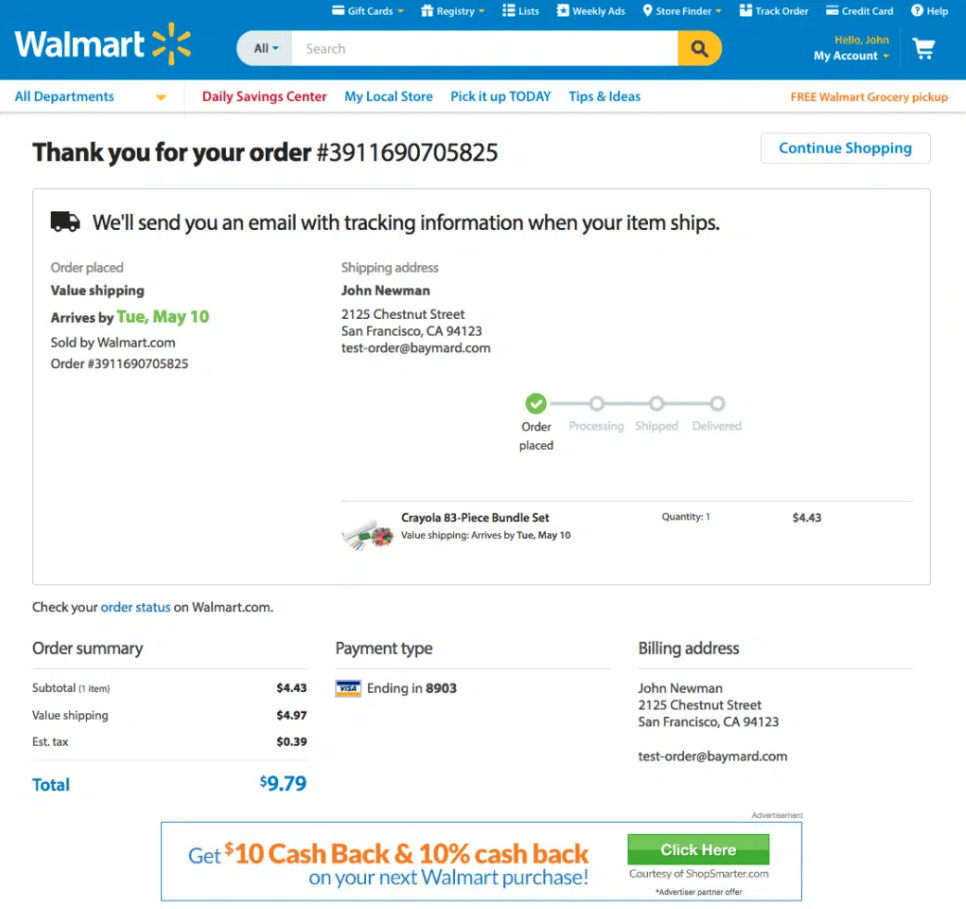
3.沃爾瑪

沃爾瑪是美國最大的電子商務零售商之一。 與亞馬遜一樣,這家超市也在訂單確認頁面設計上進行了投資。
乍一看,您可以看到這是一個組織良好的頁面,可以讓客戶輕鬆獲取訂單信息並跟踪交貨情況。 除了顯示商品名稱、價格、付款方式和客戶詳細信息等訂單詳細信息外,沃爾瑪的感謝頁面還突出顯示了預計交貨日期並建立了運輸進度條。 它還顯示一個鏈接,讓客戶可以檢查他們在沃爾瑪上的當前訂單狀態。 清楚地顯示每個與訂單相關的細節將有助於建立客戶的信任和信心。
帶有藍色文本的“繼續購物”按鈕位於頁面頂部,與感謝信息相對。 優先考慮此按鈕證明了激勵顧客返回商店購買更多商品的願望。
該頁面最突出的部分是位於底部的 10% 現金返還優惠。 獲得現金返還的流程並未明確說明,提示客戶點擊按鈕了解更多信息。 由於您的產品已經吸引了顧客的興趣,因此提供這種激勵措施可能會讓他們繼續瀏覽您的商店並鼓勵重複購買。
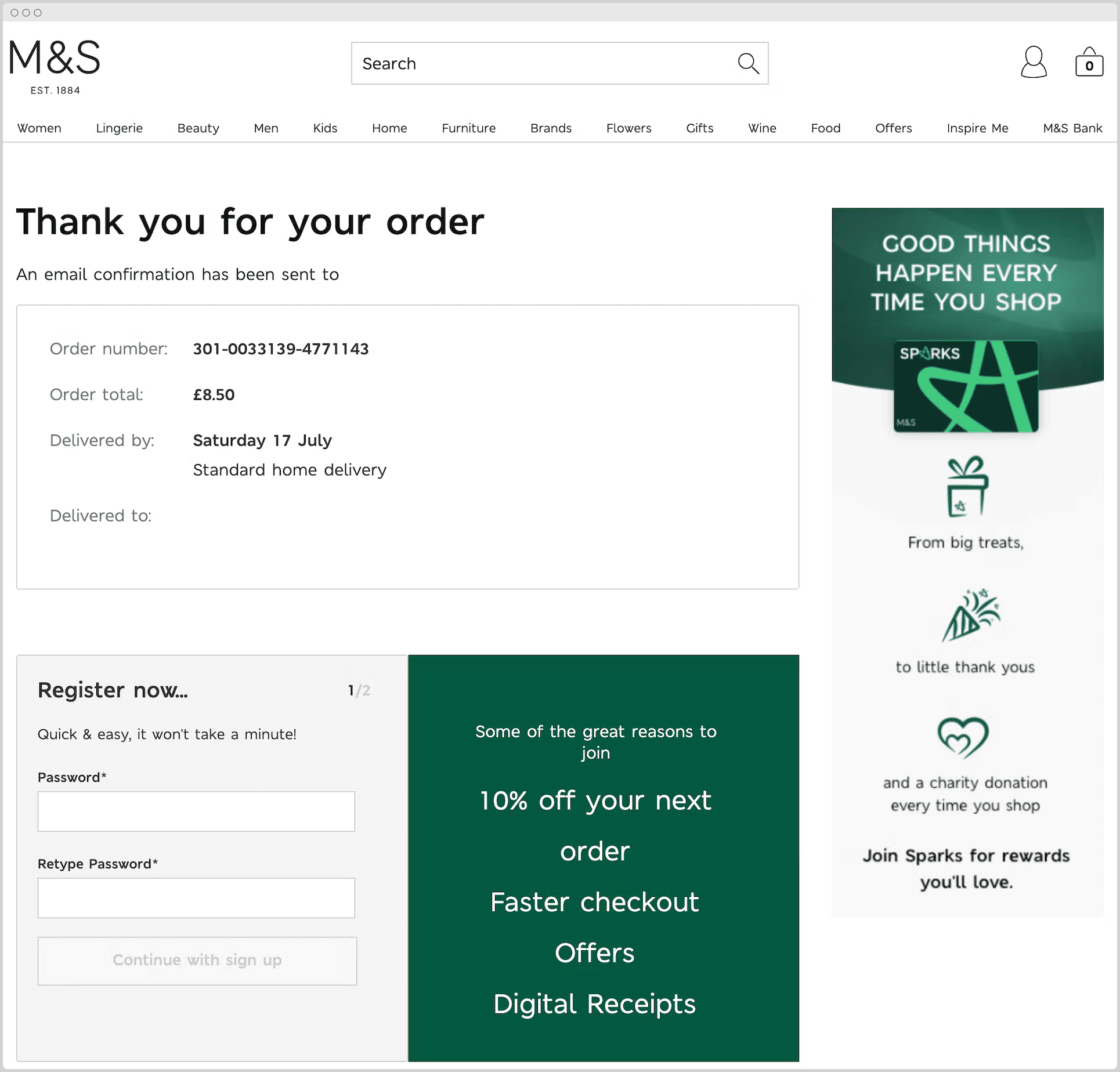
4.瑪莎百貨

Marks & Spencer的訂單確認頁面設計並沒有太多東西。 一條簡單的感謝信息、訂單摘要的基本信息、帶有註冊框的折扣優惠以及側邊欄上的品牌信息。 不管怎樣,把店鋪想送的東西送給顧客就夠了。
Marks & Spencer 在感謝信息中使用了更大的字體,以便顧客更清晰地閱讀。 同時,綠色與白色文本一起用於突出顯示 10% 折扣和品牌信息等重要部分。 還包括一些圖像和圖標,以使品牌信息部分對客戶更具吸引力。
折扣框旁邊是一個登記框,允許顧客加入折扣計劃。 顧客在購物時往往會在完成購買後非常滿意地採取行動,因此產生轉化的可能性很高。
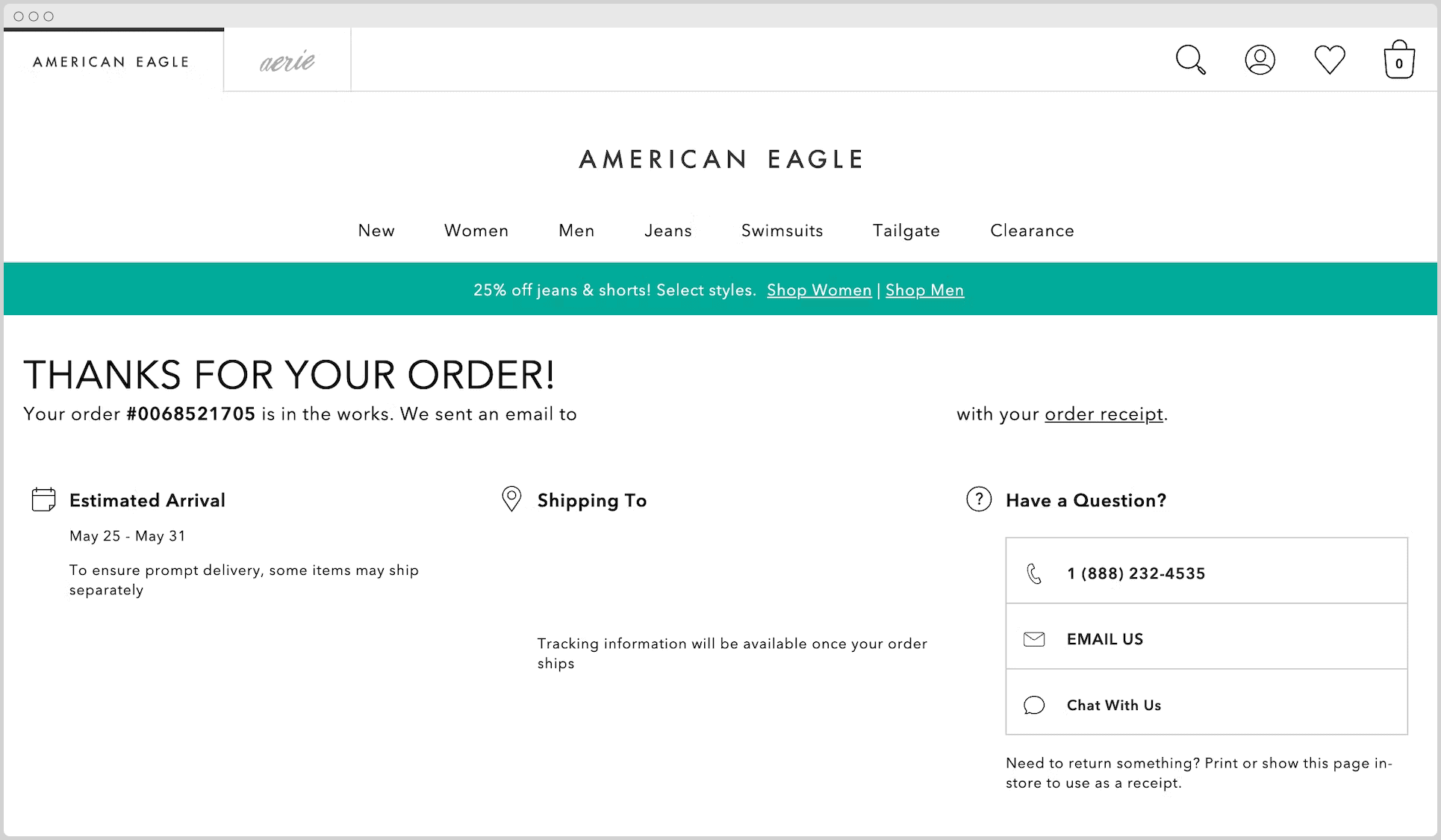
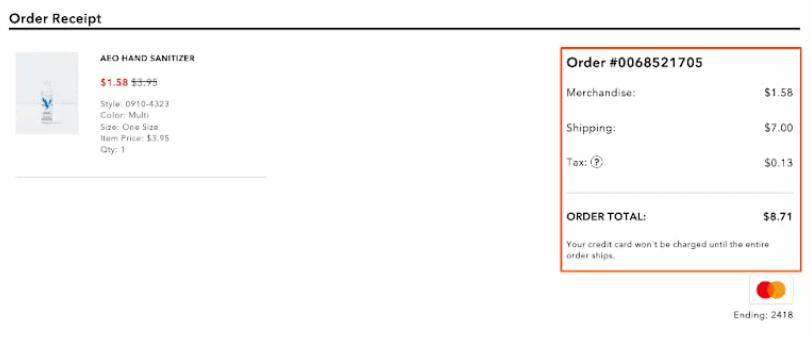
5. 美國之鷹

儘管設置了訂單跟踪,但由於在訂單確認頁面上提供了支持聯繫信息,American Eagle 的得分超過了其他電子商務商店。
購買您的產品後,客戶可能會擔心處理一些問題,例如送貨到錯誤的送貨地址、送貨延遲和產品缺陷。 抓住這一消費者心理,美鷹為顧客提供了不同的店鋪聯繫方式。 此外,確認“需要退回某些東西嗎? 在店內打印或出示此頁作為收據”讓顧客感覺更安全。 這確實是防止買家後悔的有效方法。


American Eagle 的另一個獨特之處是定價部分是單獨放置的。 如果其他電子商務商店經常提供總價,則 American Eagle 將總價分為商品、運費和稅金的不同價格部分。 通過這種明確的區分,American Eagle 展現了自己的誠實,顧客也會對這家商店更加信任。
如何使用 WooBuilder 和 Elementor 創建訂單確認頁面設計
免費的 Woostify 主題與 Elementor 集成,允許您在基礎級別上構建 WooCommerce 網站。 通過升級到 Woostify Pro,您將獲得一系列高級功能,包括 WooBuilder,這是一個強大的 WooCommerce 頁面構建器。
Woobuilder 與 Elementor 結合,幫助創建訂單確認頁面模板並為頁面構建多個元素。 在頁面編輯器上,您只需從 Elementor 菜單欄拖放小部件即可。
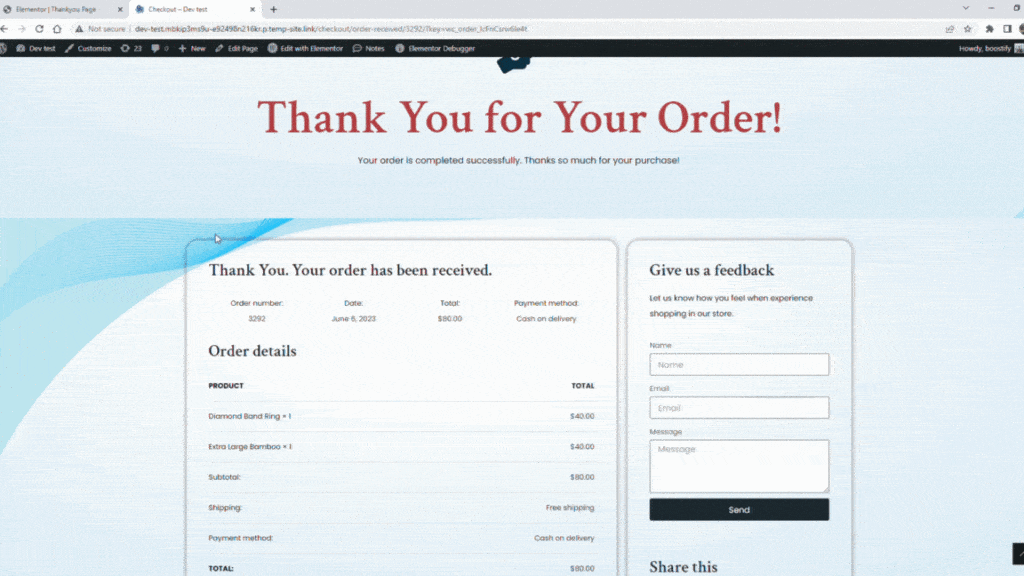
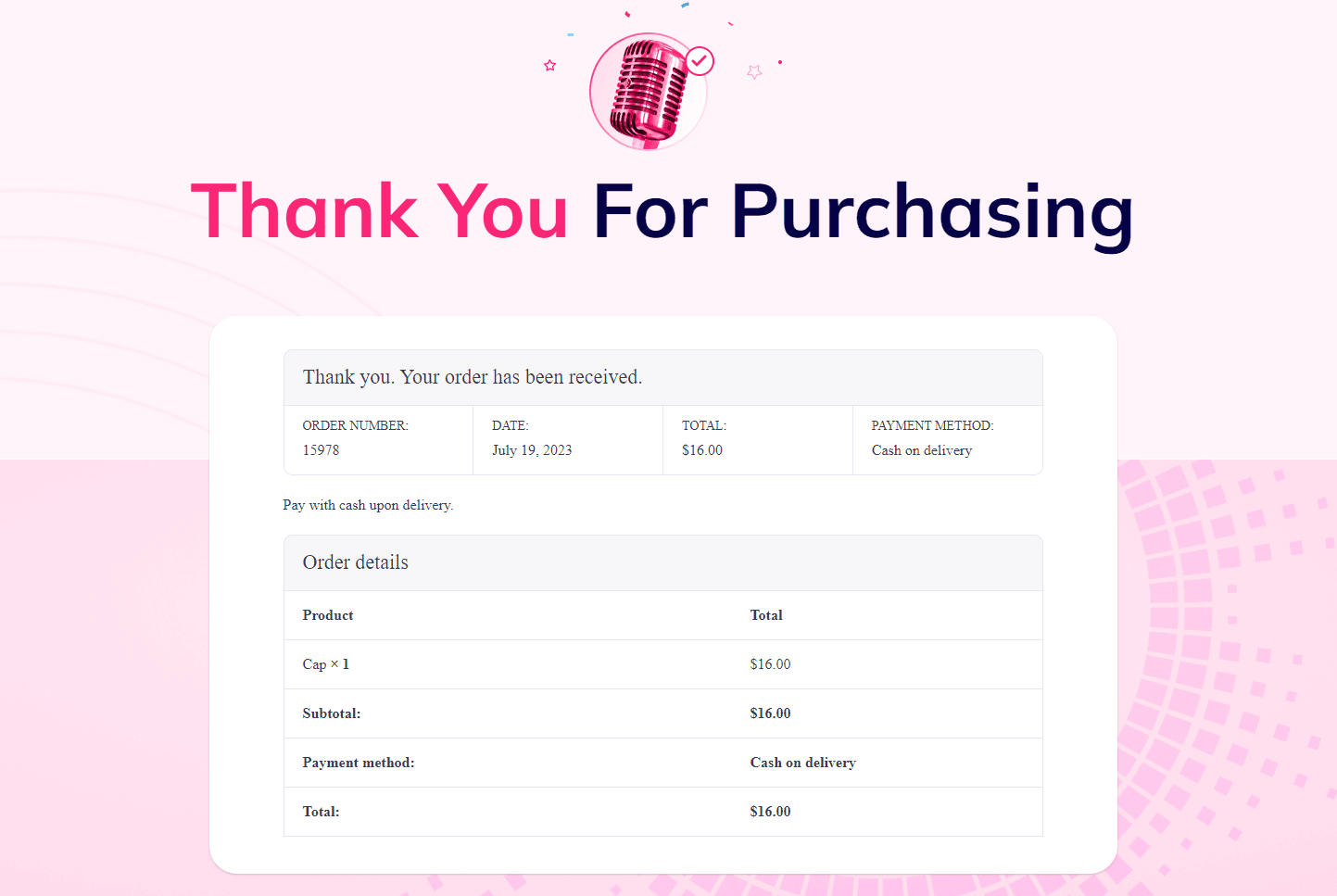
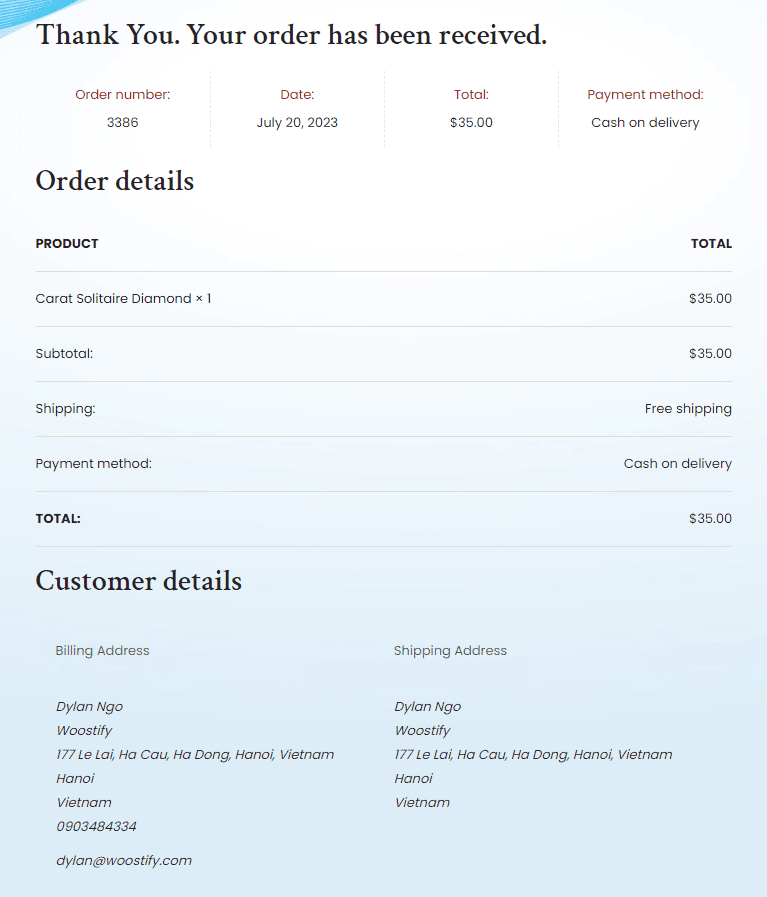
這是我們使用 Woostify Pro 構建的訂單確認頁面設計的示例。

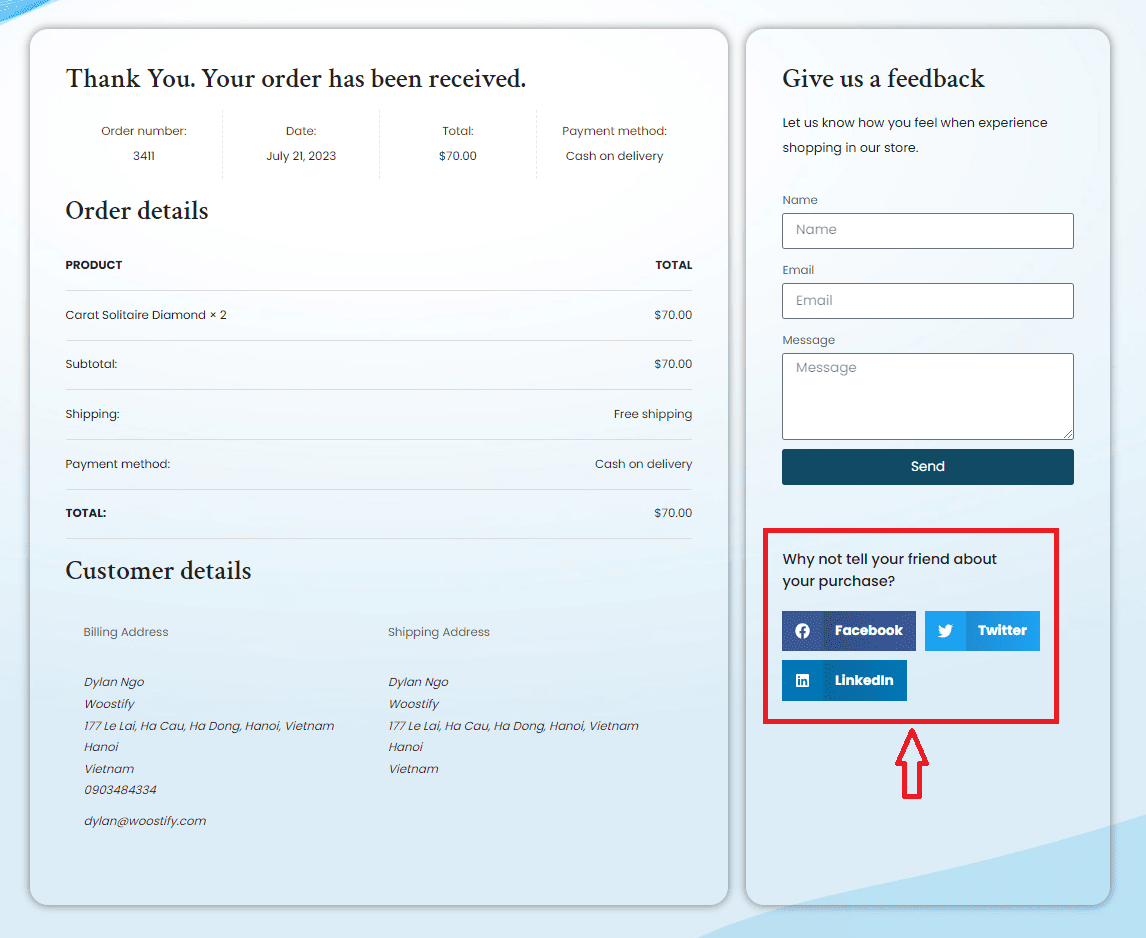
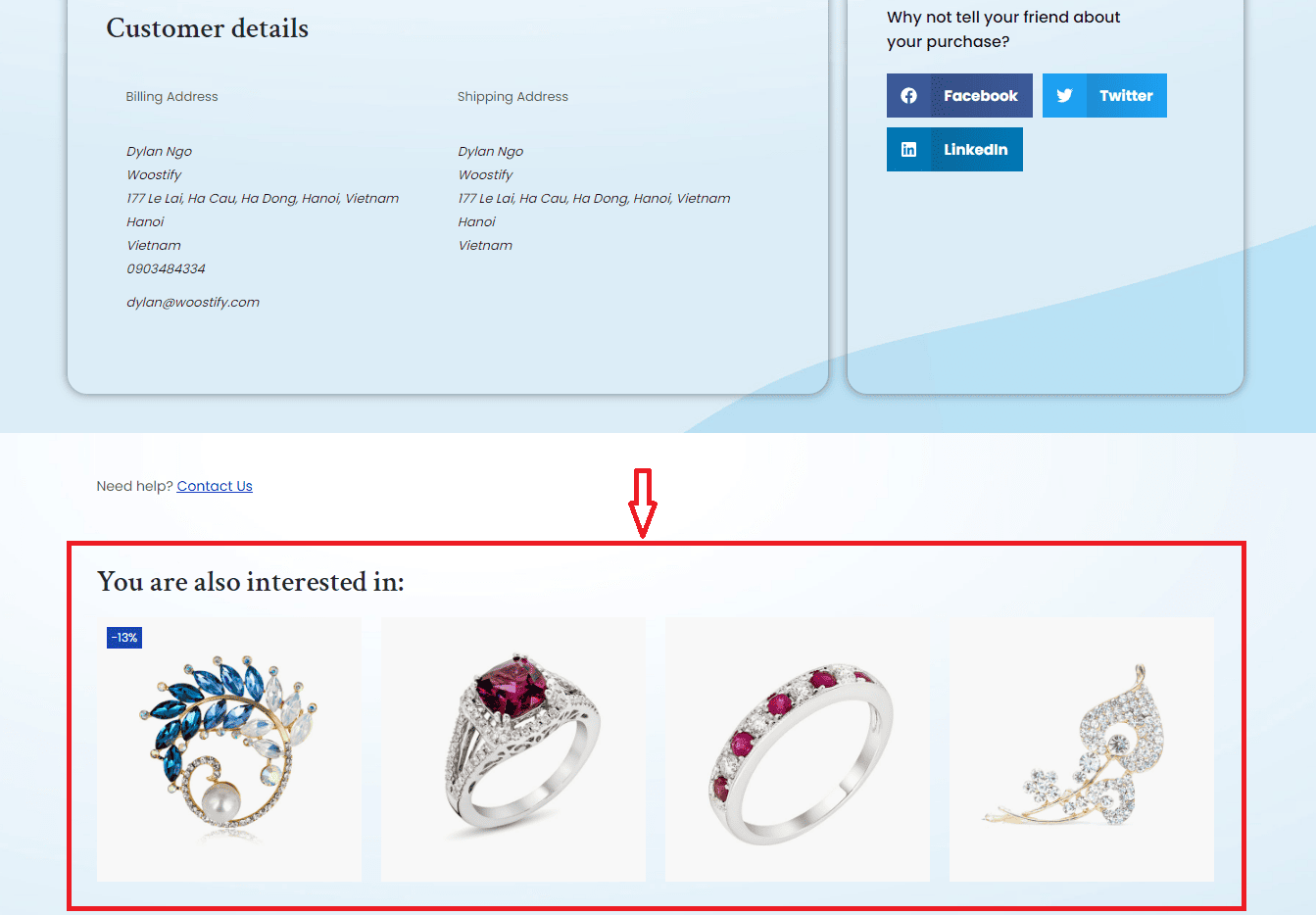
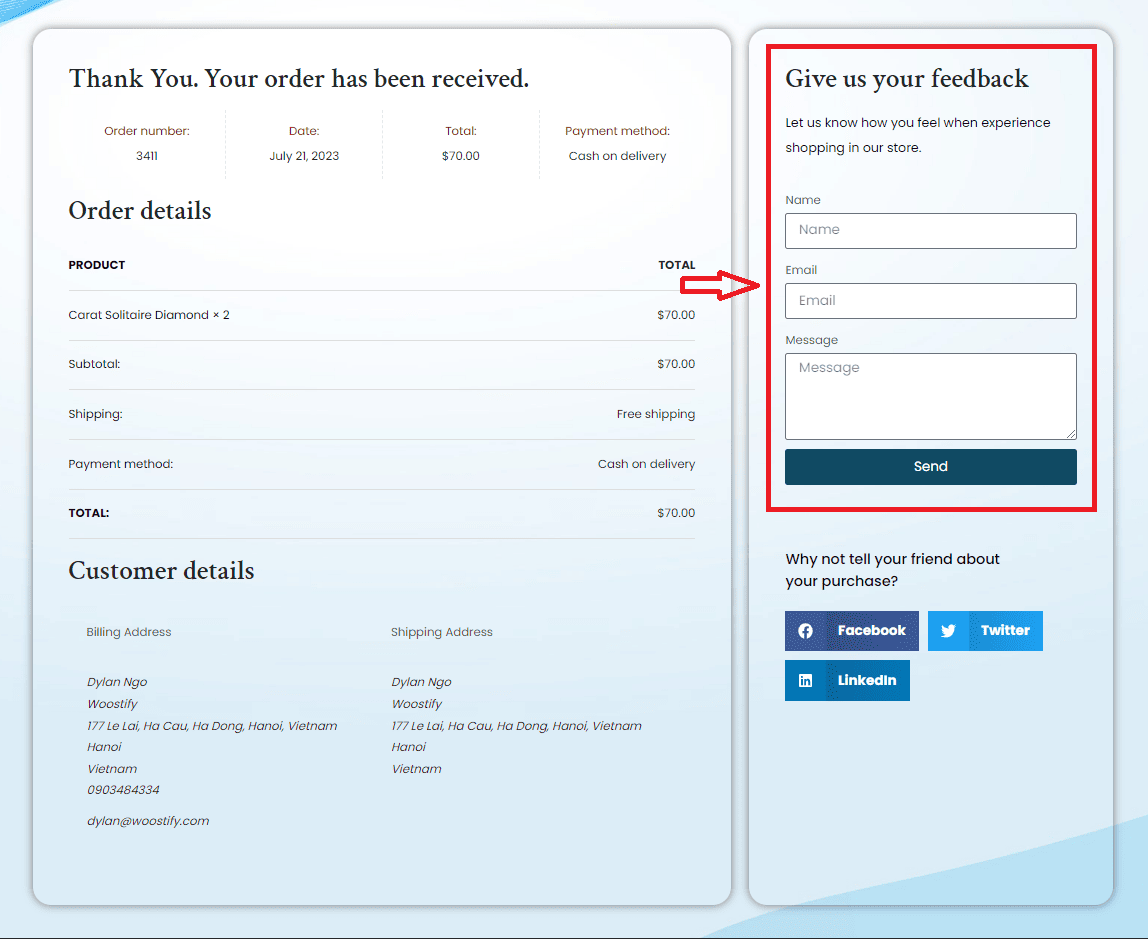
如圖所示,該訂單確認頁麵包括 5 個主要部分。 我們使用不同的 Woostify 小部件來創建每個元素:
- 感謝消息框包含感謝消息、附加文本和感謝圖標。
- 訂單信息部分位於左側、感謝信息下方。 在這裡,我們添加訂單概述、訂單詳細信息和客戶詳細信息。 我們還添加了一些標題以使每個部分脫穎而出。
- 反饋建立在訂單信息旁邊。 我們創建反饋表以與客戶進行更多互動並建立關係。
- 反饋框下方添加了社交分享按鈕。 它們允許您的客戶與他們的朋友分享產品。
- 相關產品使訂單確認成為促銷店內熱門商品的理想場所。 您還可以添加經常一起購買的產品以促進交叉銷售和追加銷售。
我們還拖動一些空白、填充、圖像和視頻小部件,為頁面創建平衡的佈局,使其更具吸引力。
實際上,我們只用了不到 10 分鐘就完成了這個訂單確認頁面的設計。 這裡不需要任何編碼技能!
觀看我們的視頻,了解我們如何從頭到尾構建訂單確認頁面(電子商務感謝頁面)。並在此處查看更多訂單確認模板。
設計訂單確認頁面的 5+ 最佳實踐
1. 突出的感謝信息
客戶訪問訂單確認頁面後首先看到的感謝信息應該是該頁面最突出的部分。 店主用它們與顧客溝通並表達感激之情。 以下是一些感謝信息的示例:
- 謝謝你!
- 謝謝你,名字!
- 謝謝您的訂單!
- 感謝您的購物!
- 感謝您的購買!
- 謝謝你! 你已經準備好了
除了感謝信息之外,您還可以編寫其他文字以與客戶進行更多互動。 您應該給消息文本一個更大的尺寸,選擇最突出的顏色,並插入一個圖標以使該部分有吸引力。

2. 清除訂單信息
包含唯一訂單號、日期、總價和付款方式的訂單概覽將幫助客戶查看其訂單。 它還可以作為客戶的參考點,並促進跟踪和溝通。
除了概述部分之外,您還應該讓客戶查看訂單詳細信息,包括商品名稱、數量、價格、運費、帳單地址、送貨地址以及任何適用的折扣或促銷活動。 訂單確認頁面上必須包含此部分,特別是當客戶訂購多件商品時。
還應該設置清晰的佈局,以便客戶可以快速輕鬆地獲取訂單信息部分的每個部分。

3.社交分享按鈕
社交分享通常是任何口碑營銷策略的重要組成部分。 通過讓客戶在社交渠道上分享他們的購買行為,您將提高品牌知名度並帶來更多推薦流量,從而帶來更多轉化和銷售。
許多顧客在完成購買後傾向於向朋友介紹他們的商品。 因此,訂單確認頁面是添加社交分享按鈕的理想位置。 如果可能,您應該考慮提供獎勵或折扣來激勵客戶點擊社交分享按鈕。
您可以將這些按鈕放置在訂單詳細信息或感謝消息附近,以使客戶可以輕鬆看到和訪問這些按鈕。 然而,它們不是頁面的主要焦點,所以請保持它們簡單並符合您的品牌美學。

4.追加銷售和交叉銷售機會
訂單確認頁面為您提供了進行額外購買的絕佳機會。
根據客戶的訂單歷史記錄,您可以推薦經常與其訂單中的商品一起購買的相關產品。 還建議提供獨家捆綁包或套餐,與單獨購買單個商品相比,它們可以提供附加值。 另一個想法是展示受到其他客戶積極評價的流行產品。
為了鼓勵人們採取行動,您可以為他們設置限時特價。 如果您的產品符合他們的偏好和需求,您的收入肯定會增加。 即使顧客不購買任何其他產品,這仍然是您推銷流行產品或新產品的好機會。
根據客戶的購買情況提供相關的追加銷售或交叉銷售建議。 展示可增強他們的體驗或提供附加價值的互補產品或配件。 確保這些建議是非侵入性的並且真正對客戶有益。

5.尋求反饋
這是與客戶溝通並探索他們的見解以改善客戶體驗的另一種方式。 當您有興趣傾聽客戶的想法和意見時,客戶會感到感激。
您還應該明確說明反饋請求的目的。 例如,您想要改進產品和服務或為客戶提供更好的購物體驗。 要說服客戶提供反饋,您需要坦率、表現出熱情,並確保客戶信息的機密性。 此外,提供獎勵是激勵客戶分享反饋的一種有趣方式。
客戶反饋為每個店主提供了寶貴的見解。 定期分析收到的反饋並針對相關建議採取行動,以不斷改進您的產品和服務。

6. 其他要素
除了上述五種最佳實踐之外,您還可以考慮將以下元素添加到其訂單信息頁面,包括:
- 交貨信息:清楚地傳達預計交貨日期或預計的運輸時間。 如果適用,請提供跟踪信息或鏈接,以便客戶監控其發貨進度。 這種透明度有助於管理客戶的期望。
- 聯繫信息和支持:明確提供客戶支持聯繫信息,例如電話號碼、電子郵件地址或實時聊天選項。 如果客戶對訂單有任何疑問或問題,可以輕鬆聯繫他們。 考慮包括支持時間或響應時間範圍來管理期望。
- 退貨和退款政策:在訂單確認頁面上總結您的退貨和退款政策。 包括基本細節,例如時間範圍、條件以及有關發起退貨的任何具體說明。 這有助於客戶了解他們的選擇並培養信任。
立即構建您自己的訂單確認頁面,
訂單確認頁面或感謝頁面可以用作創造更多轉化和增加收入的強大工具。 此外,它還為您提供了與客戶建立售後關係的機會。
要創建一個具有無數創意的獨特訂單確認頁面設計,您需要一個像 WooBuilder 這樣的支持工具,它只有在您使用 Woostify Pro 時才可用。 此專業功能允許您向頁面添加大量元素並自定義它們。
另外,不要忘記查看本文中顯示的提示和示例。 他們將幫助您為感謝頁面提出創新的想法。
