Oxygen Builder:令人嘆為觀止的頁面構建器?
已發表: 2022-11-16喬治承認他不能再“沒有它生活”。 對於 David 來說,這簡直就是“開發者的夢想”。
馬克說這有助於改變他的職業生涯。 沒什麼。
Giorgio、David 和 Mark 不是我的追星族,他們也不是熱門新男團的成員。
Giorgio、David 和 Mark 是忠實用戶——狂熱分子? — Oxygen Builder,一個讓他們瘋狂的頁面構建器。
瀏覽相關產品的官方網站,給人一種發現稀有寶石的感覺,一種似乎比市場上最強大的兩個頁面構建器 Elementor 或 Divi Builder 更強大的炸彈。

當然,你可以想像我們想要近距離觀察。
那麼,Oxygen 值得那麼多讚美嗎? 一旦你刮過表面,它的外殼下面到底是什麼?
如果您要採用它,它適合您嗎?
這就是您將在這篇新文章中了解到的內容。
概述
- 什麼是製氧機?
- 使用起來有多容易?
- 使用中的製氧機:主要功能概述
- 它如何與主題和插件一起使用?
- 性能、SEO、響應能力:仔細研究三個主要方面
- 物有所值?
- 我們對氧氣生成器的最終意見
什麼是製氧機?
頁面構建器……那不是真正的頁面構建器
Oxygen 於 2016 年 7 月推出,是同類產品中的頁面構建器。
像它的一些競爭對手(Elementor Pro、Divi Builder、Beaver Builder)一樣,它更應該被稱為網站構建器,因為它允許您修改內容的所有元素,從頁眉到頁面正文,包括頁腳。
但它與競爭對手的真正不同之處在於它不需要主題即可工作。 是的,你沒有看錯。
好吧,從技術上講,您仍然需要在後台啟用主題,因為 WordPress 需要它才能工作。
但簡單地說,這個主題不會影響您網站的設計:Oxygen 會處理這個問題。
除此之外,與通常對頁面構建器的批評形成鮮明對比的是,Oxygen builder 享有非常輕巧和強大的聲譽。

在我們當天的豚鼠的其他功能中,我還應該提到由於使用了 Flexbox(Elementor 也允許這樣做,以供參考),對佈局(對齊、間距)的非常高級的控制。
Flexbox 是一種 CSS3 標準,允許您控製網頁元素的佈局,並使它們具有響應性(適用於計算機、平板電腦和智能手機)。
雖然其他頁面構建器通常“只是”使用列來組織您的內容,但 Oxygen Builder 會生成更短、更清晰的代碼來做同樣的事情。
制氧機如何工作?
Oxygen 可能是獨一無二的,但它也具有您期望從頁面構建器獲得的大部分功能:
- 它可以與拖放一起使用。
- 您可以實時預覽對內容所做的更改/添加。
- 如果您不想從頭開始,可以使用現成的頁面模板。
- 有許多模塊(標題、按鈕、圖像、號召性用語等)可將內容添加到您的頁面。
- 它允許您精細自定義 WooCommerce 商店的所有部分(少數其他頁面構建器,包括市場上一些最大的參與者,也允許您這樣做)。
- 多虧了 Oxygen,您可以通過全局顏色功能通過點擊幾下來自定義和更改您網站的所有顏色。
- 您可以使用條件邏輯僅顯示站點的某些元素。
- Oxygen 與 WordPress 內容編輯器 (Gutenberg) 集成。 您可以在 Oxygen 界面中創建您的 Gutenberg 塊而無需編碼,然後在 Gutenberg 界面上單擊幾下即可添加它們。
在這些美好的承諾之後,我建議您通過研究其界面來掌握該工具。
使用起來有多容易?
Oxygen 只是一個高級插件:您不會在官方 WordPress 目錄中找到它。
一旦您購買了三個許可證中的一個以供選擇——稍後我將詳細介紹——您只需在 WordPress 儀表板上的“插件”菜單中激活該插件。
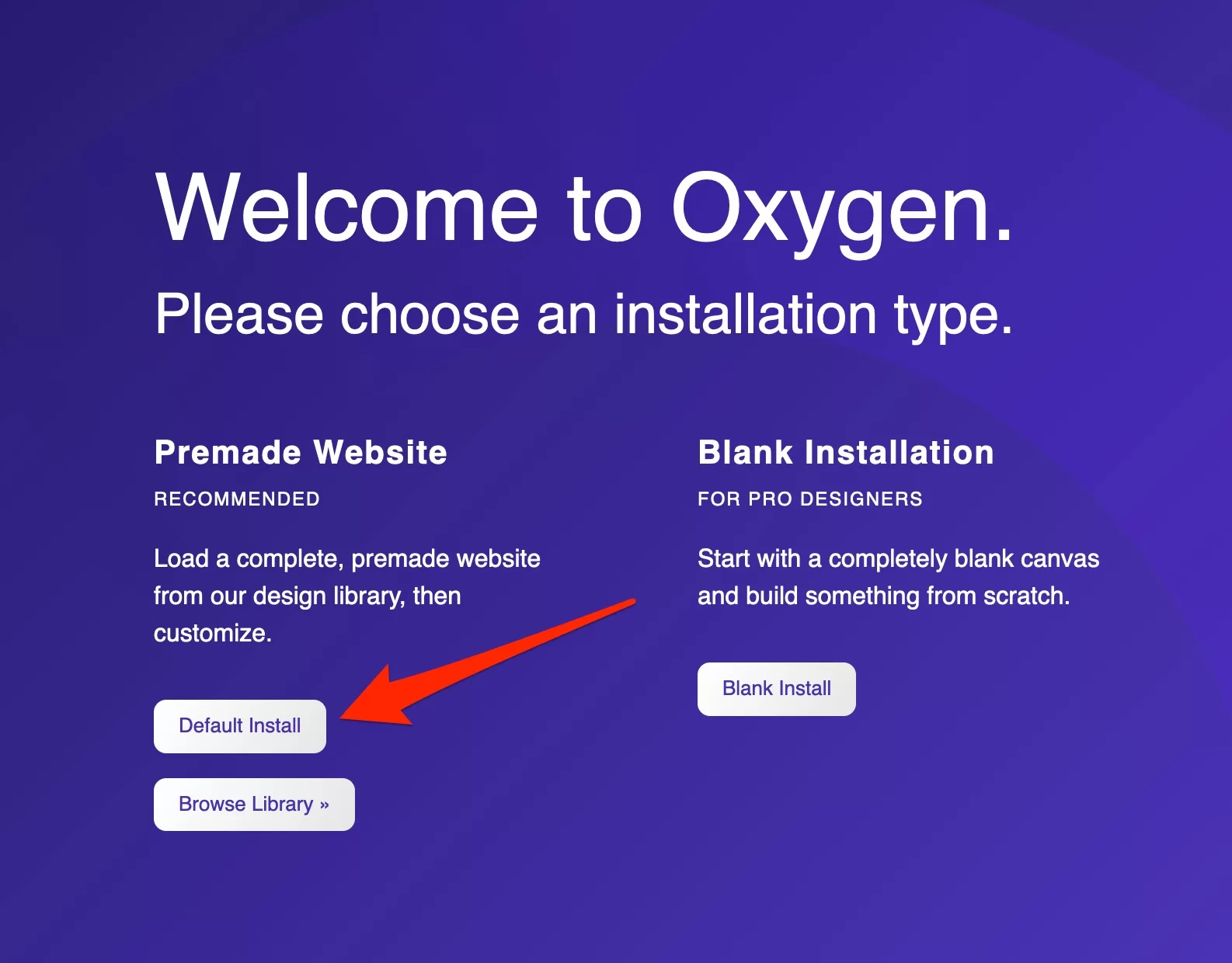
然後,您將有兩個選擇:
- 使用“預製網站”,這意味著您可以根據需要自定義的現成模板。
- 選擇“空白安裝”從頭開始構建您的站點。

該插件的開發人員建議使用“預製網站”。 所以讓我們聽從他們的建議。
點擊“默認安裝”。 默認情況下,Oxygen Builder 將安裝一個名為 Atomic 的演示。
一個有點受限的界面……
第一個觀察:該插件不會用儀表板上的推薦操作和其他不需要的消息讓您失望。
這是 Oxygen Builder 的一個優點!
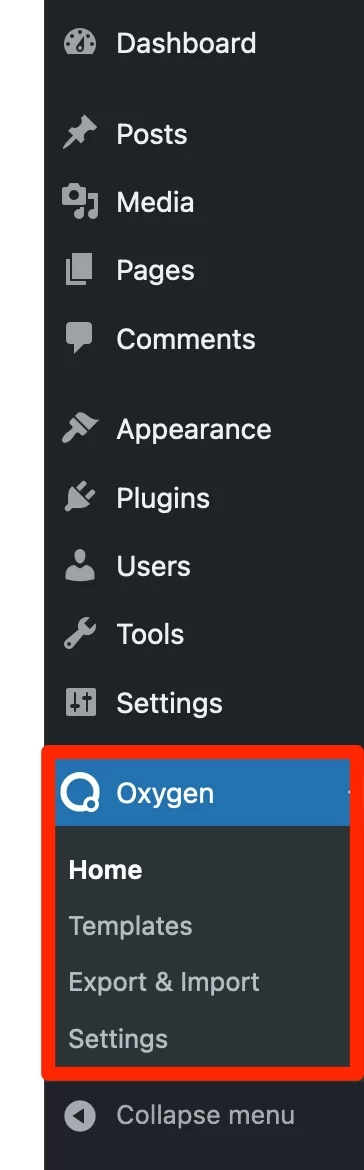
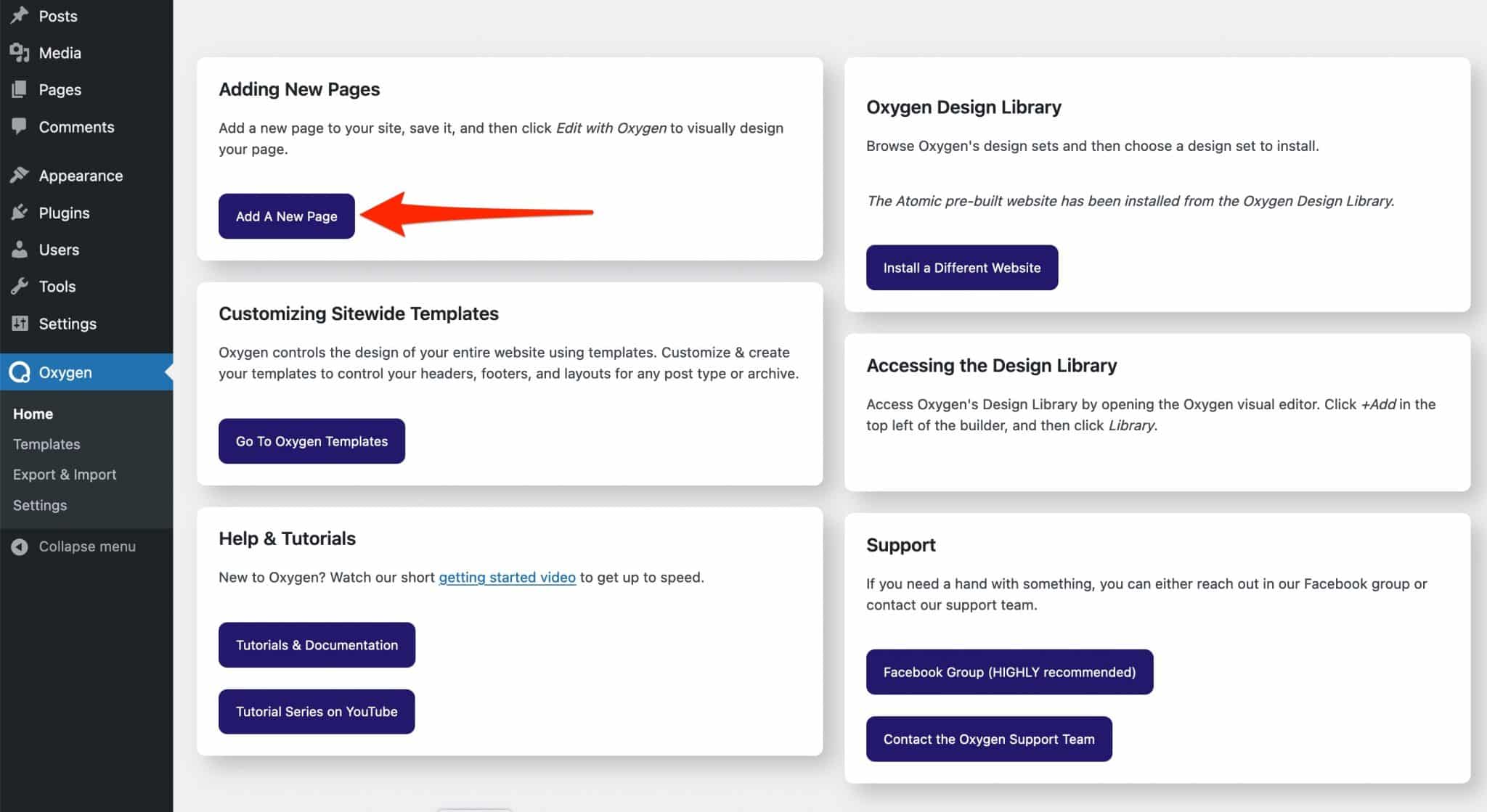
您會看到它在儀表板的左欄中添加了一個專用菜單:

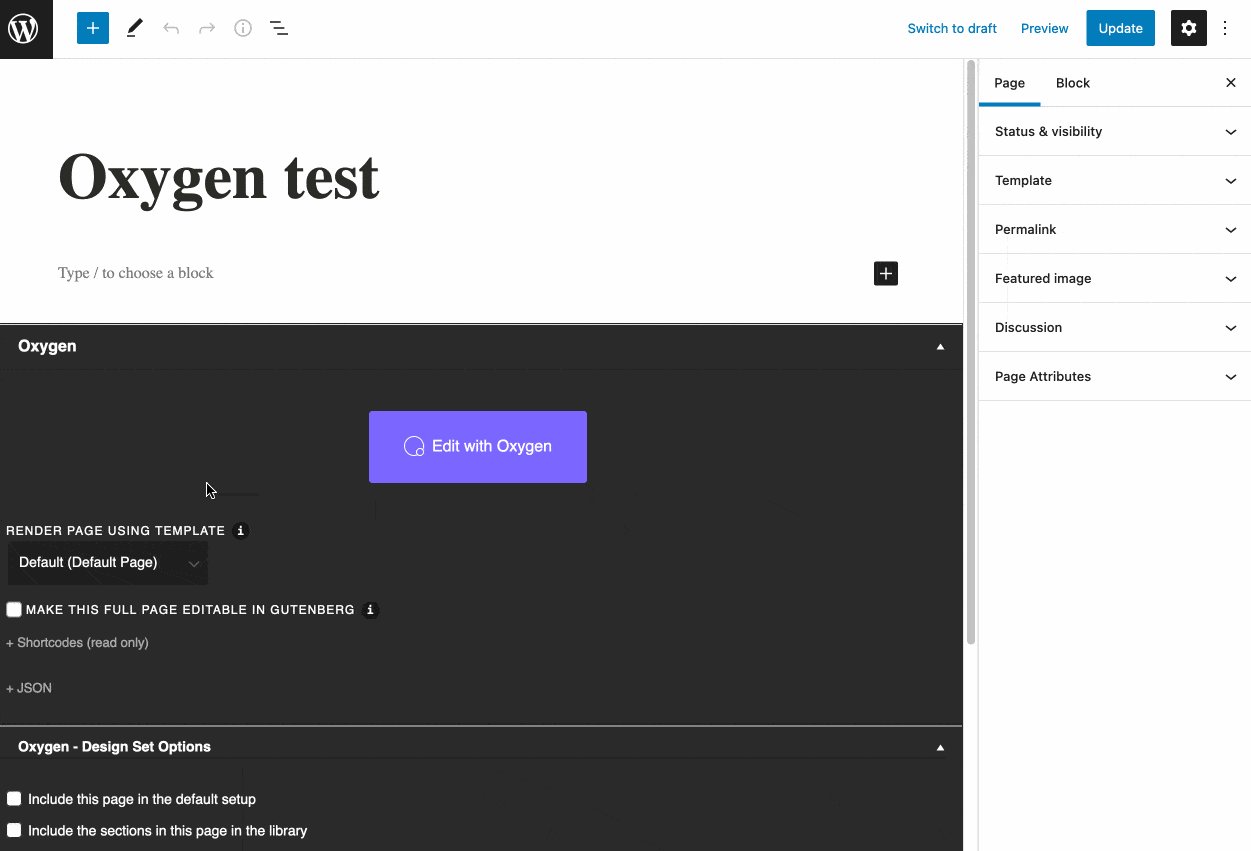
要了解問題的核心並開始使用該工具,請單擊“添加新頁面”:

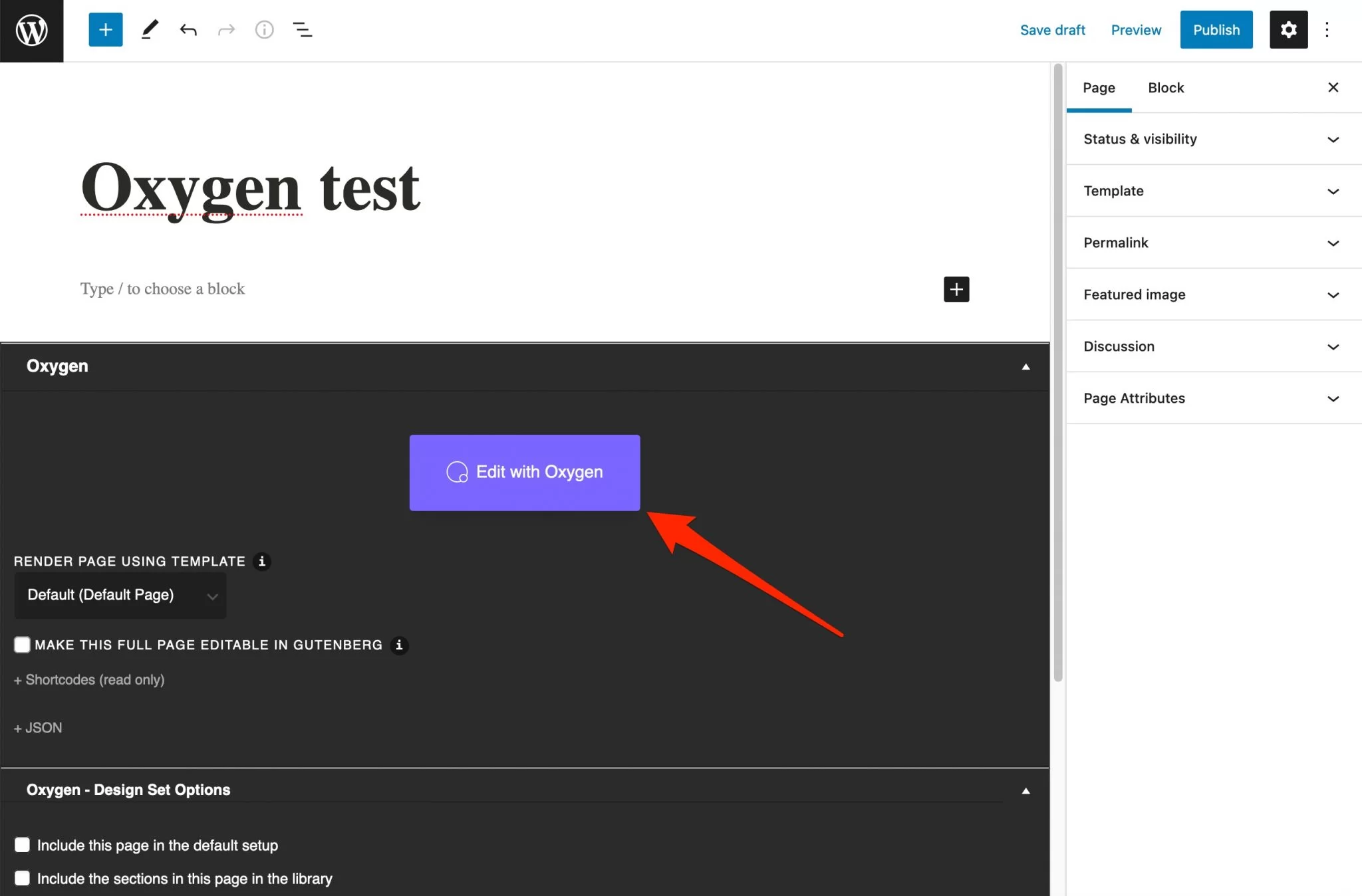
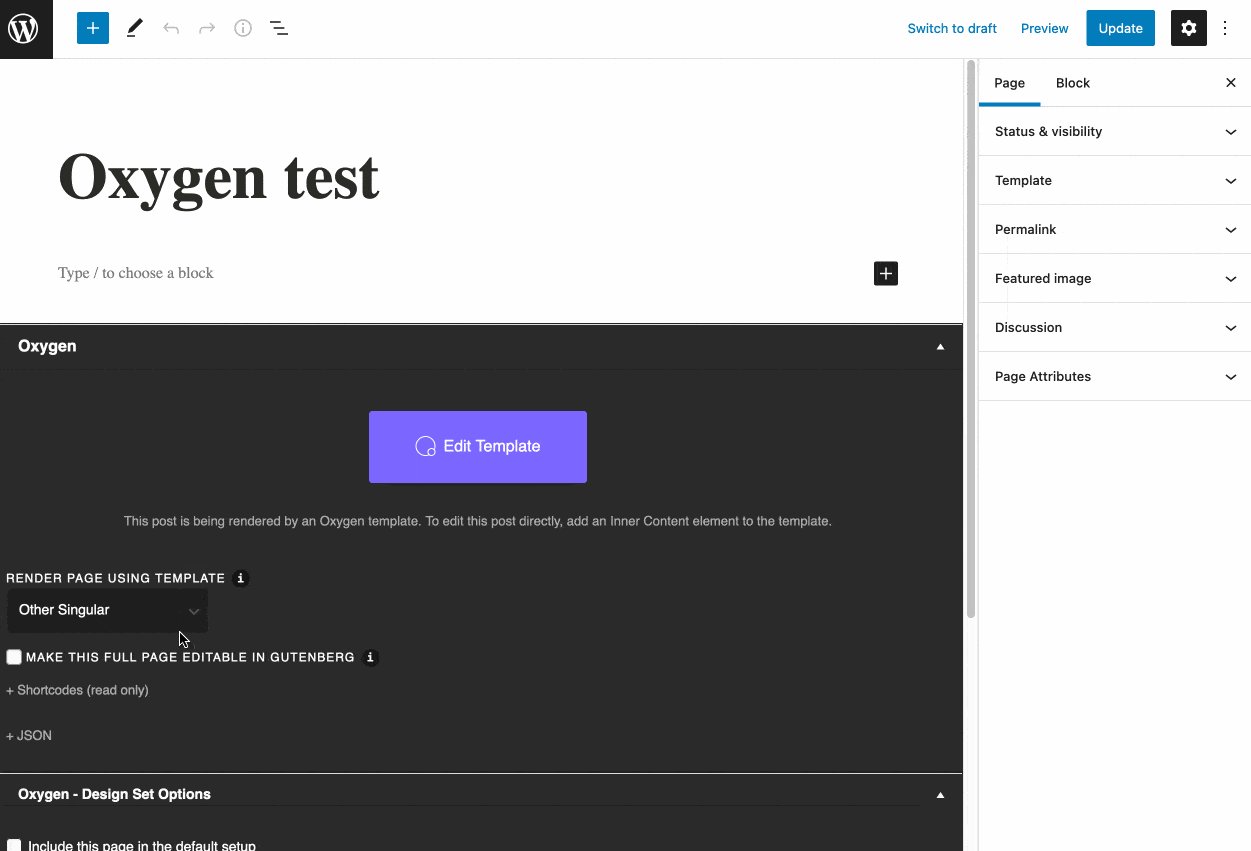
您現在位於 WordPress 內容編輯器界面上。 繼續為您的頁面命名(例如“Oxygen test”),然後單擊“Save draft”保存它。
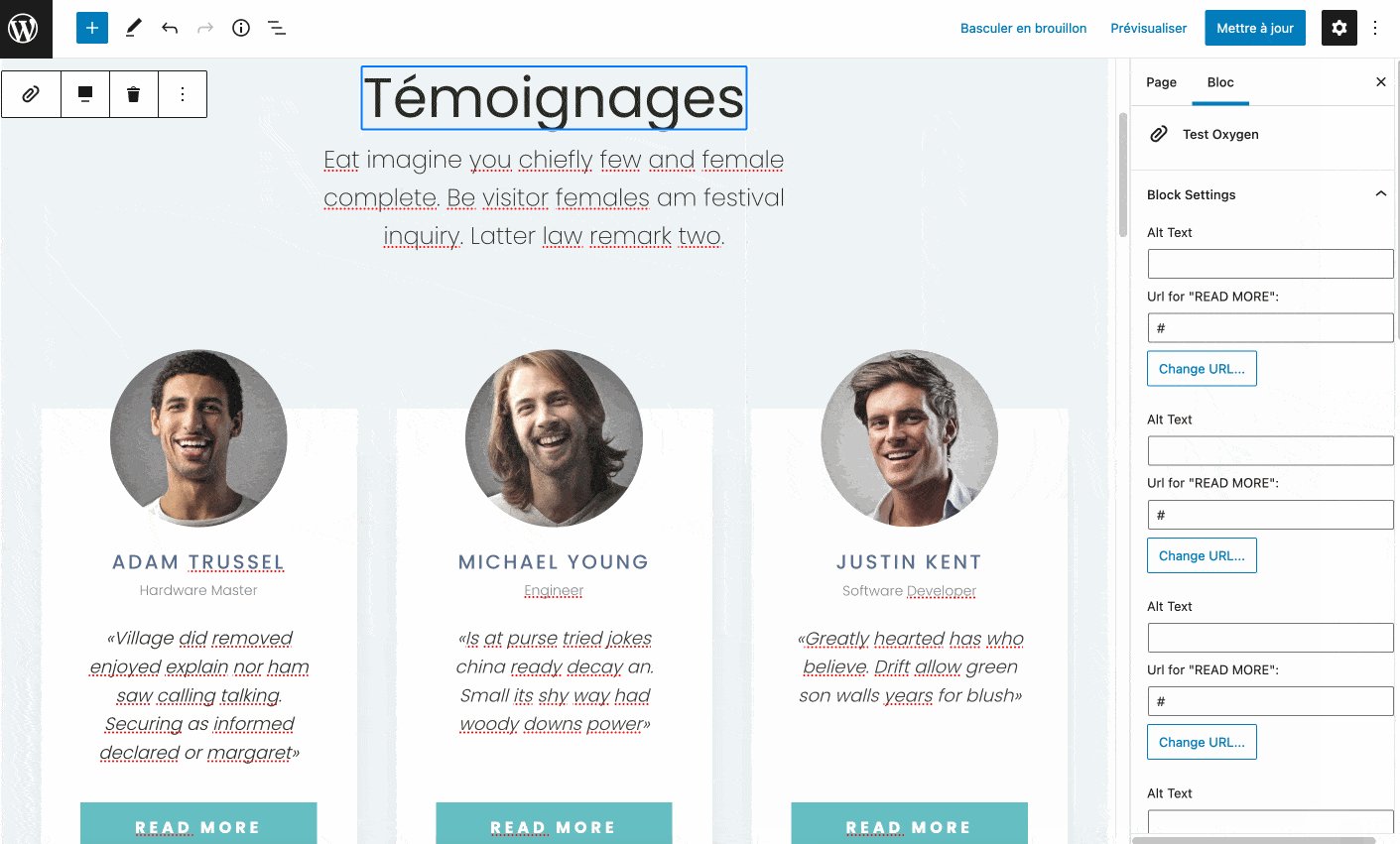
點擊“Edit with Oxygen”完成:

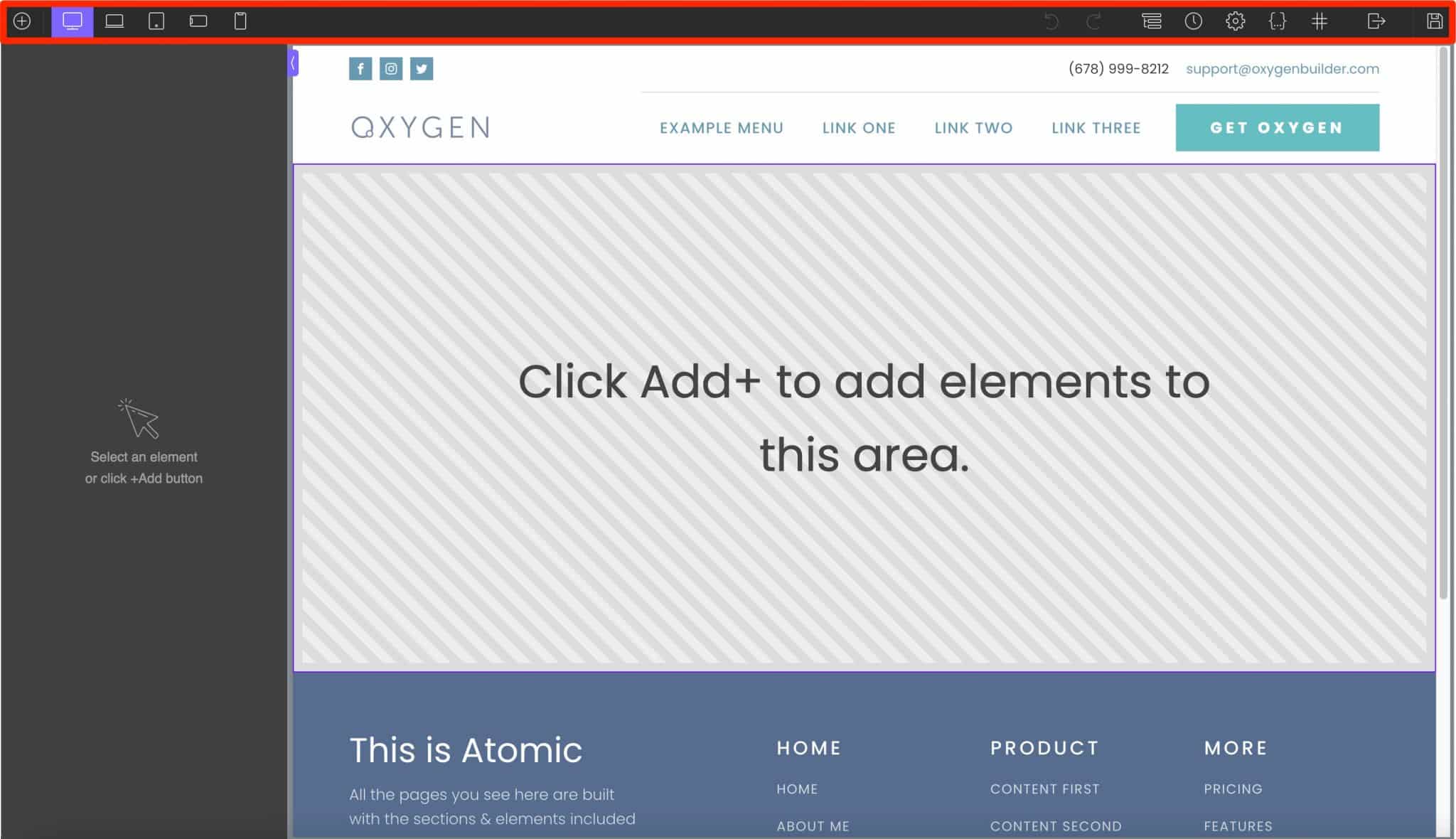
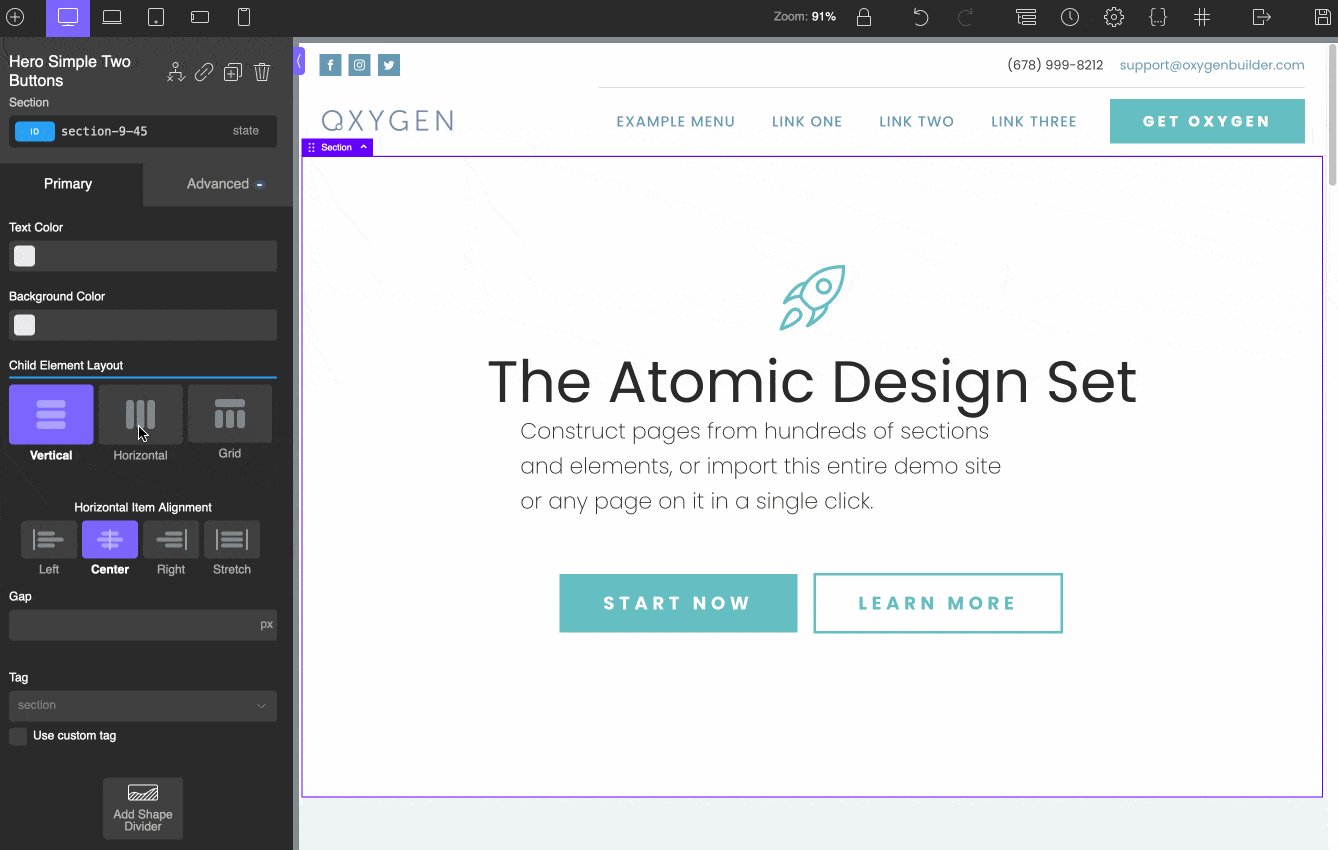
在視覺呈現方面,這就是網頁設計師所熟知的那種工具:bare。 不是我們習慣於使用頁面構建器看到的東西。
坦率地說,這有點令人困惑,尤其是乍一看,這些選項非常基本。 您可以在窗口的 3/4 處預覽頁面,並在頁面頂部的水平工具欄中看到大約十個選項:
特別是,您可以:
- 訪問設置、樣式表和選擇器。
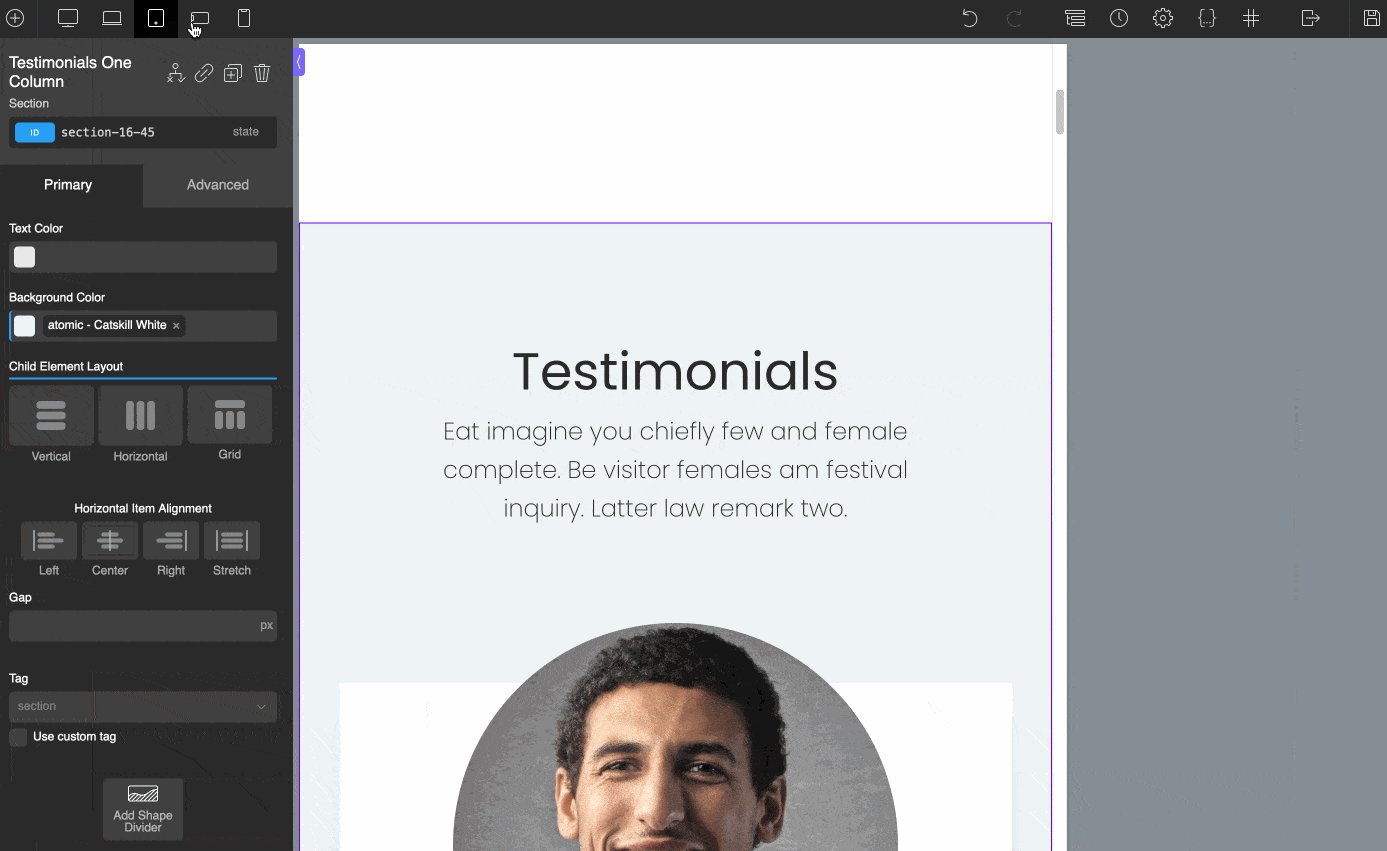
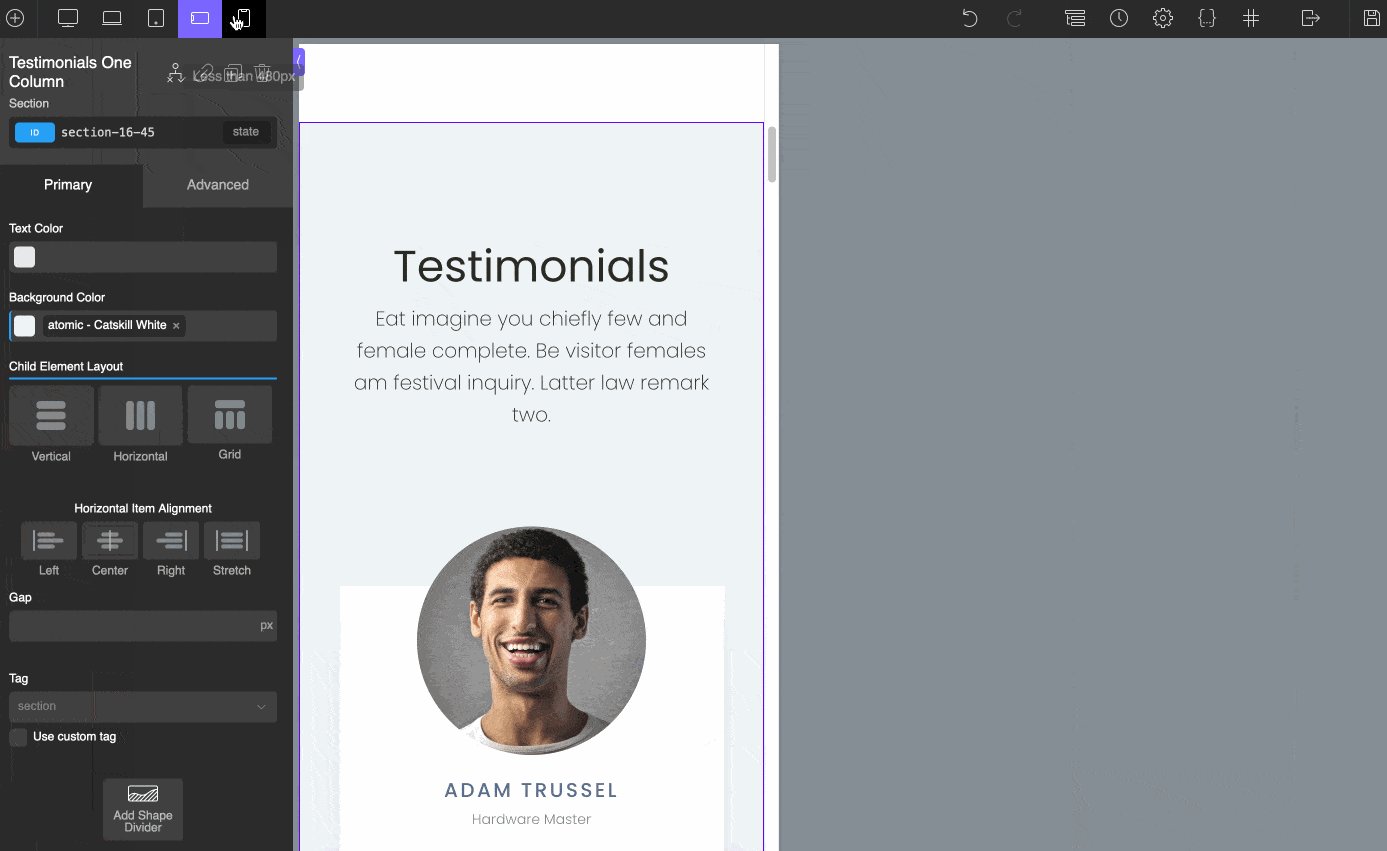
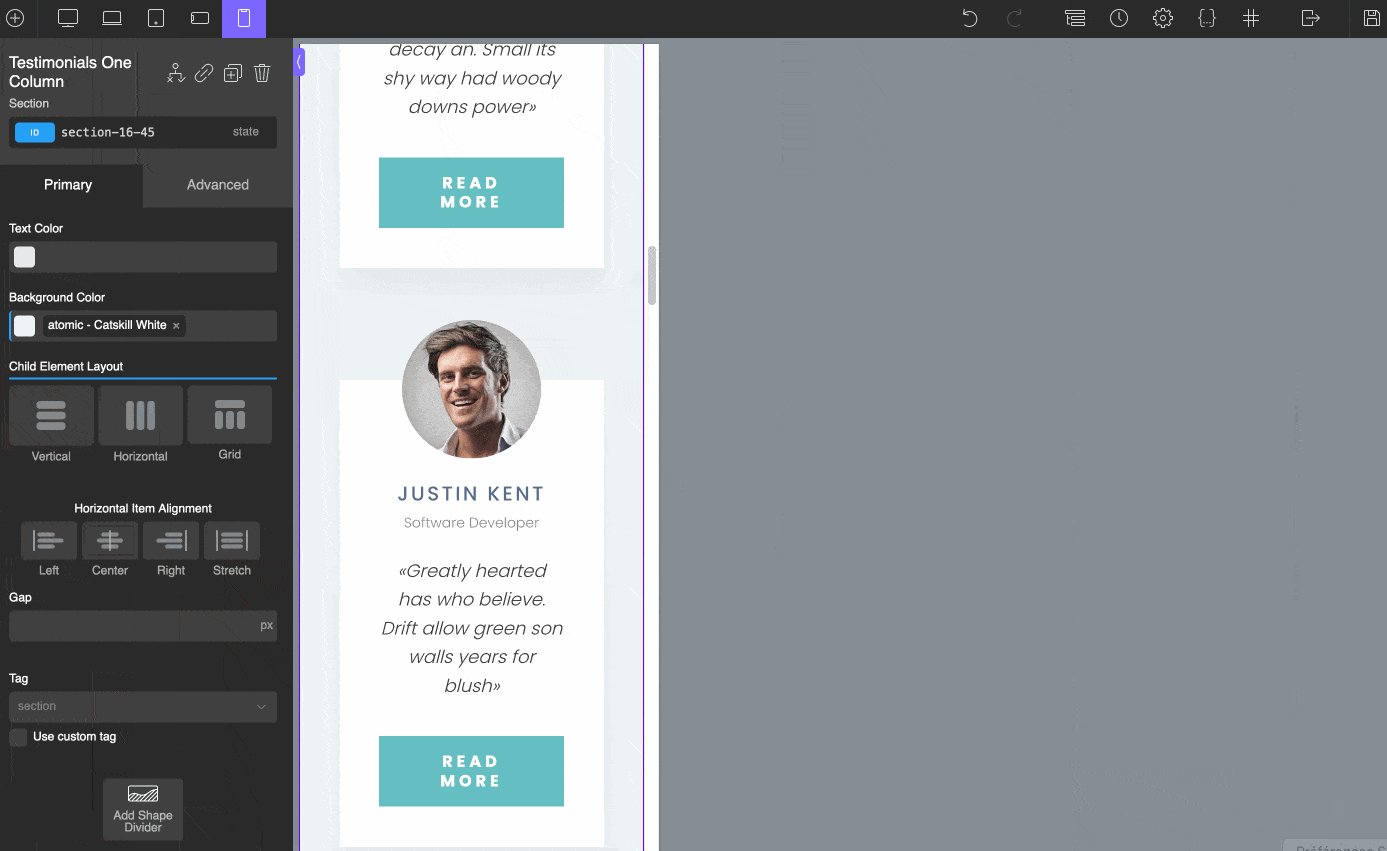
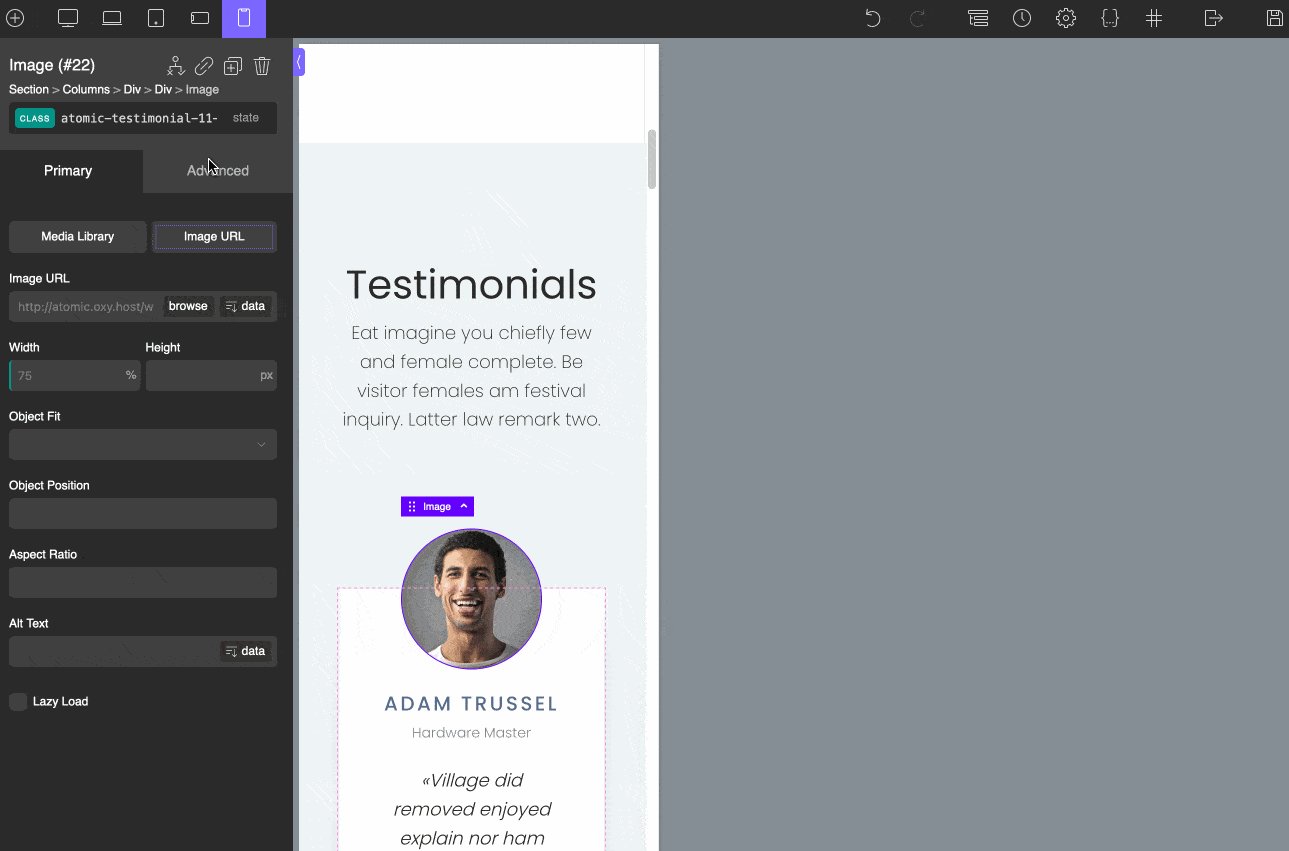
- 檢查頁面在不同設備(台式機、平板電腦和智能手機)上的響應式顯示。
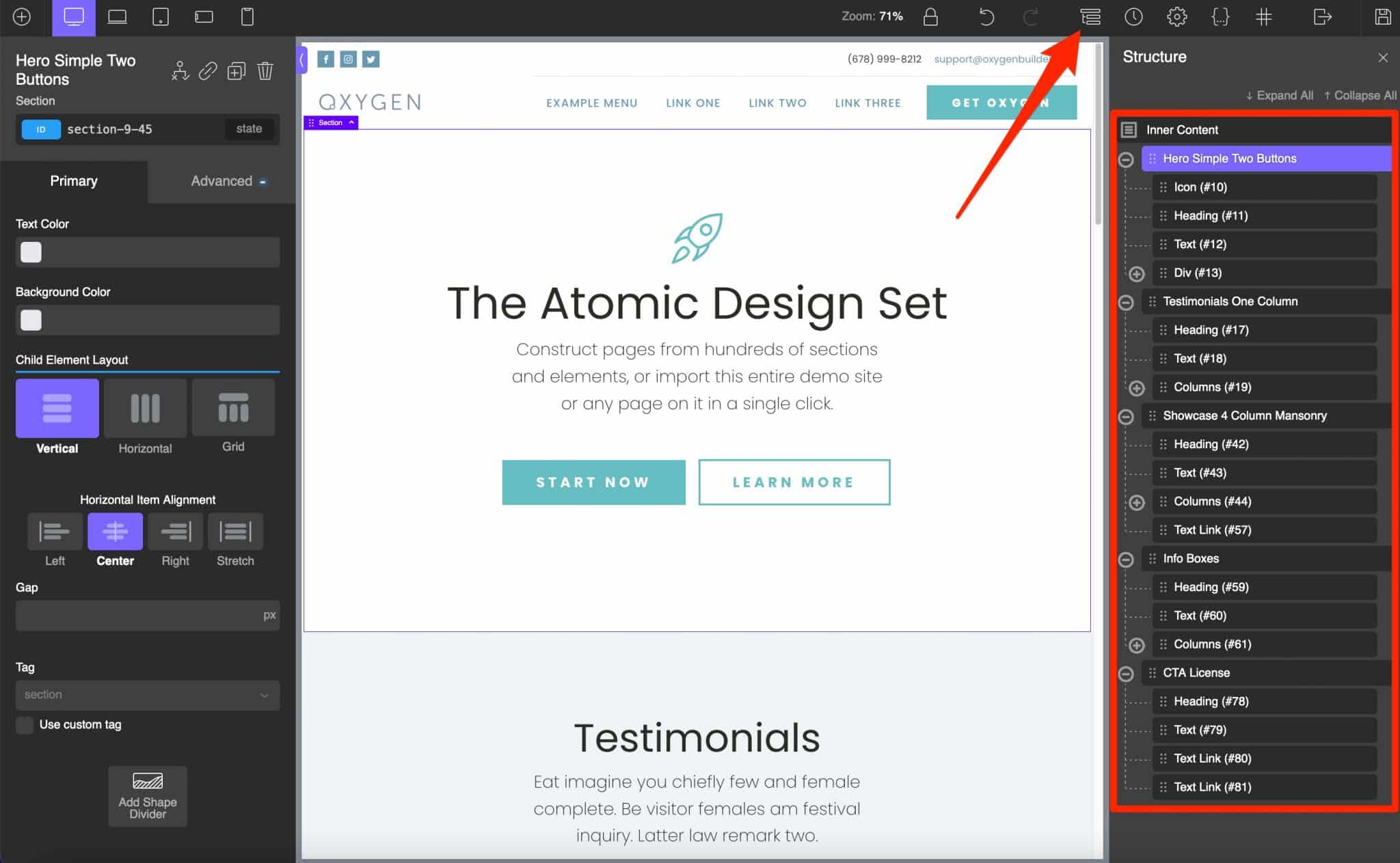
- 查看您頁面的結構,即組成它的不同部分。
- 添加現成的模塊,它們包含在左欄中。

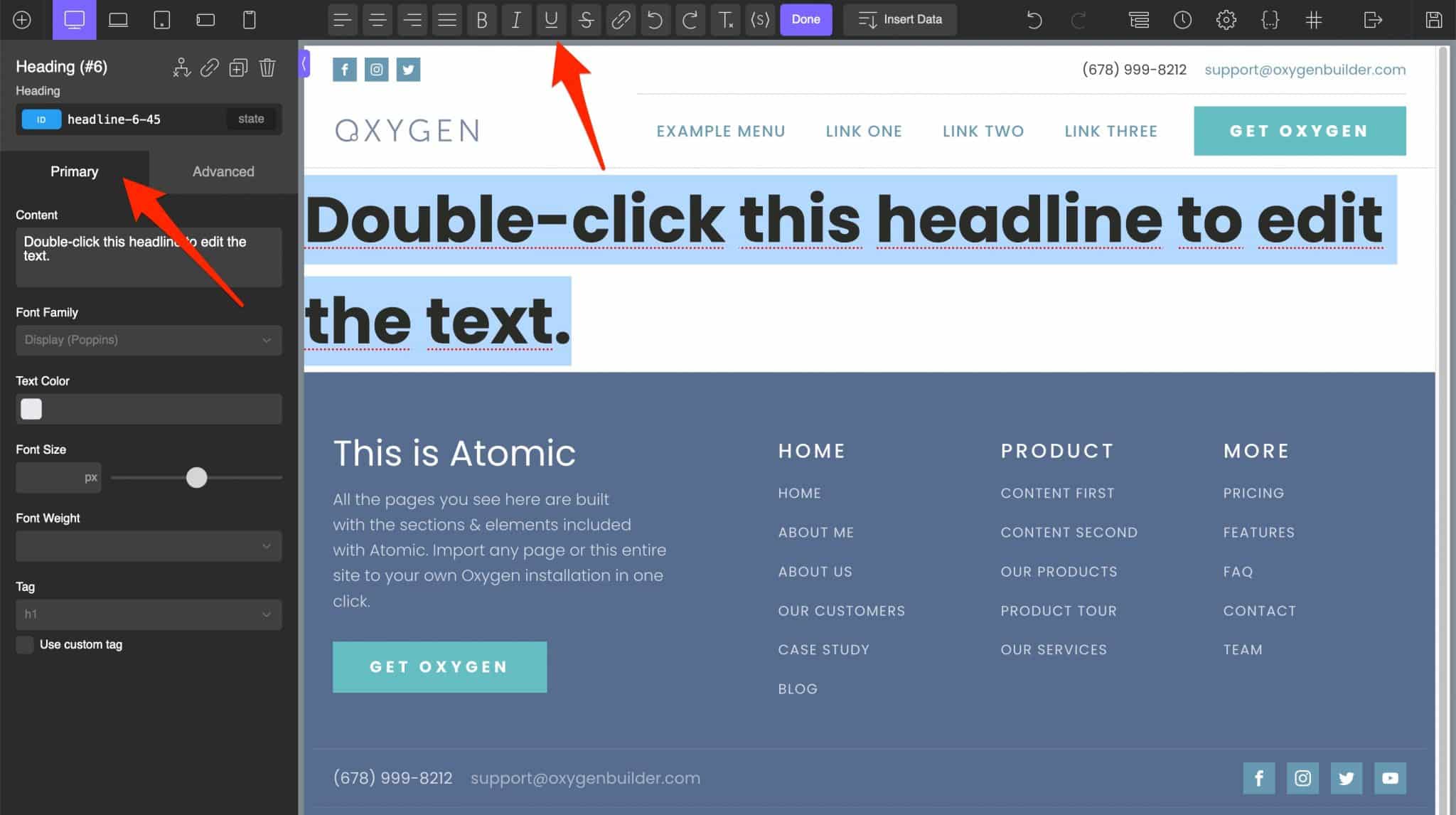
啊,“添加”按鈕。 讓我們來談談它。 雖然它列出了大約三十個基本元素(例如標題、文本、按鈕、圖像、視頻),但它們都是非常基本的。
例如,除非我弄錯了,否則沒有用於創建聯繫表單的元素。
您將不得不依靠您最喜歡的表單插件。
最後,與其他頁面構建器(例如 Elementor 或 Divi Builder)相比,元素數量要少得多,僅舉幾例。
簡而言之,我們不太滿意。
......而且不是很容易使用
為了最佳地使用 Oxygen Builder,您將需要(很多)時間,尤其是如果您是 WordPress 新手。
就個人而言,我不時使用頁面構建器,我可能已經養成了一些習慣。
但就目前而言,當我接觸到 Oxygen Builder 時,我有點迷茫,我發現它不像 Elementor 或 Divi Builder 那樣容易學習。
我使用可視化編輯器的第一步令人沮喪,尤其是因為我必須適應新界面。
我選擇黑白界面的事實並沒有真正幫助我看清事物。
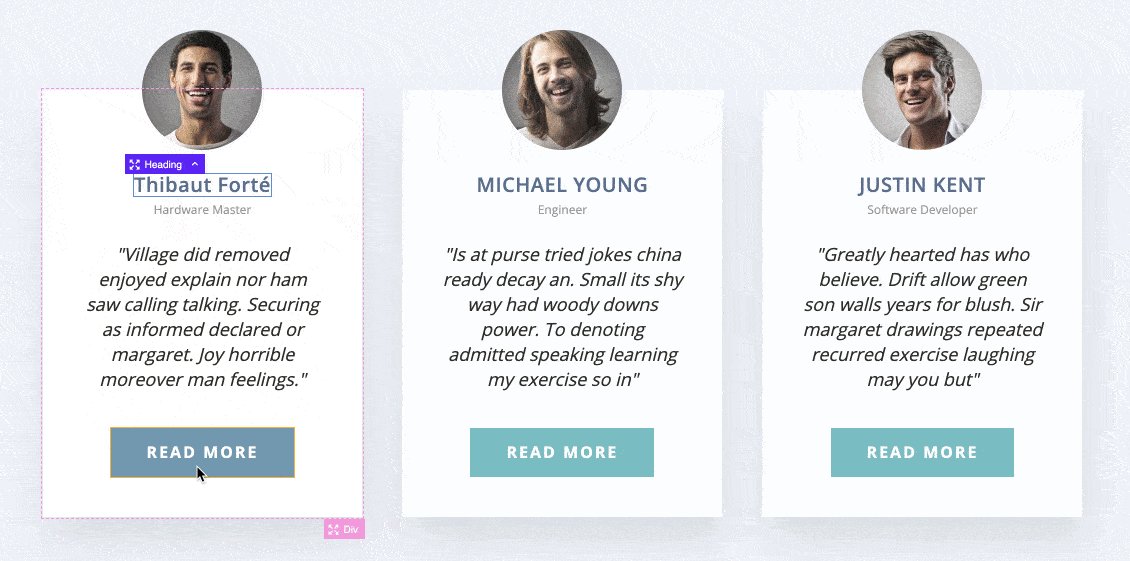
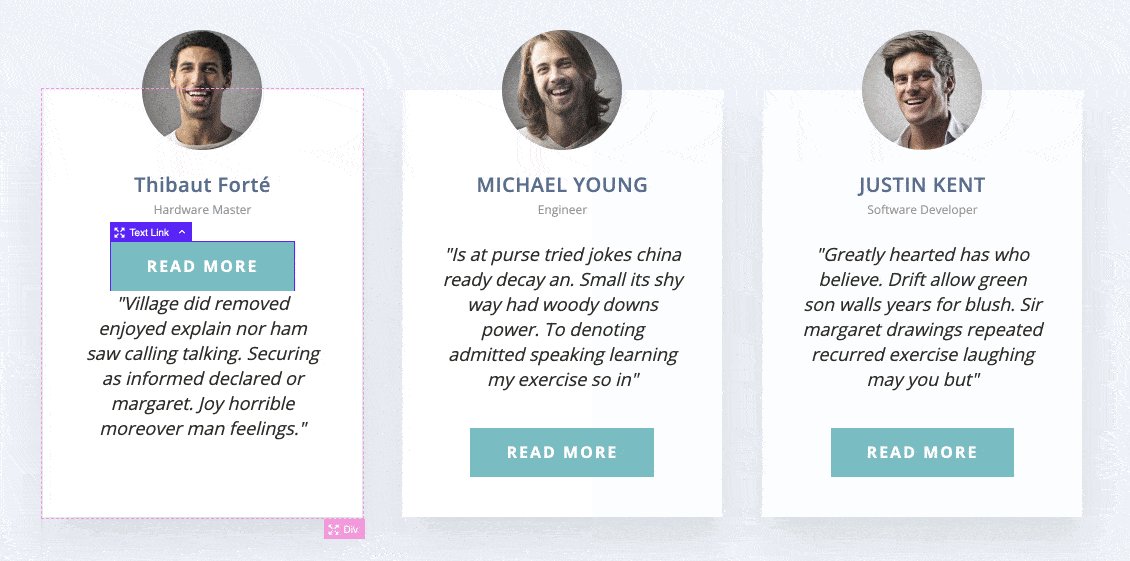
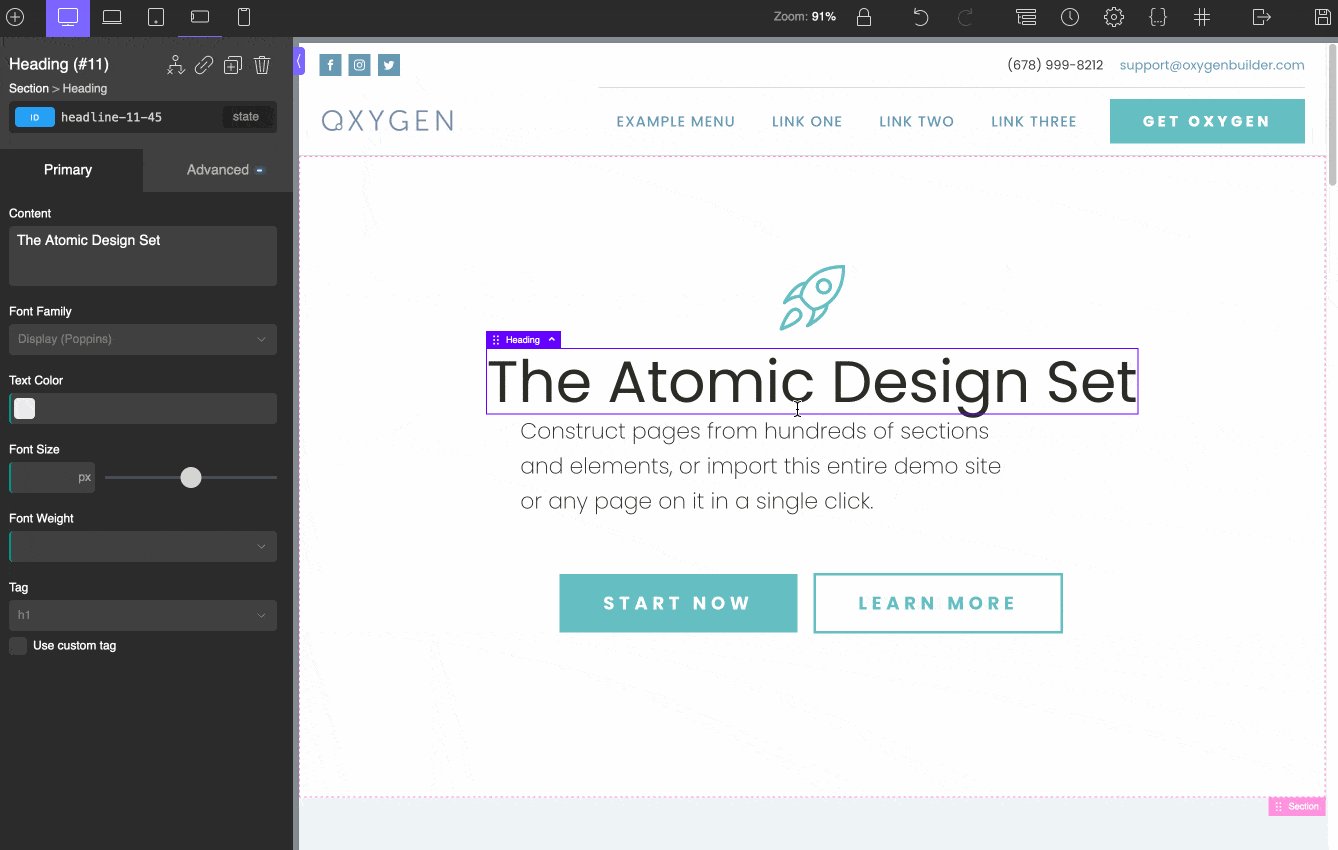
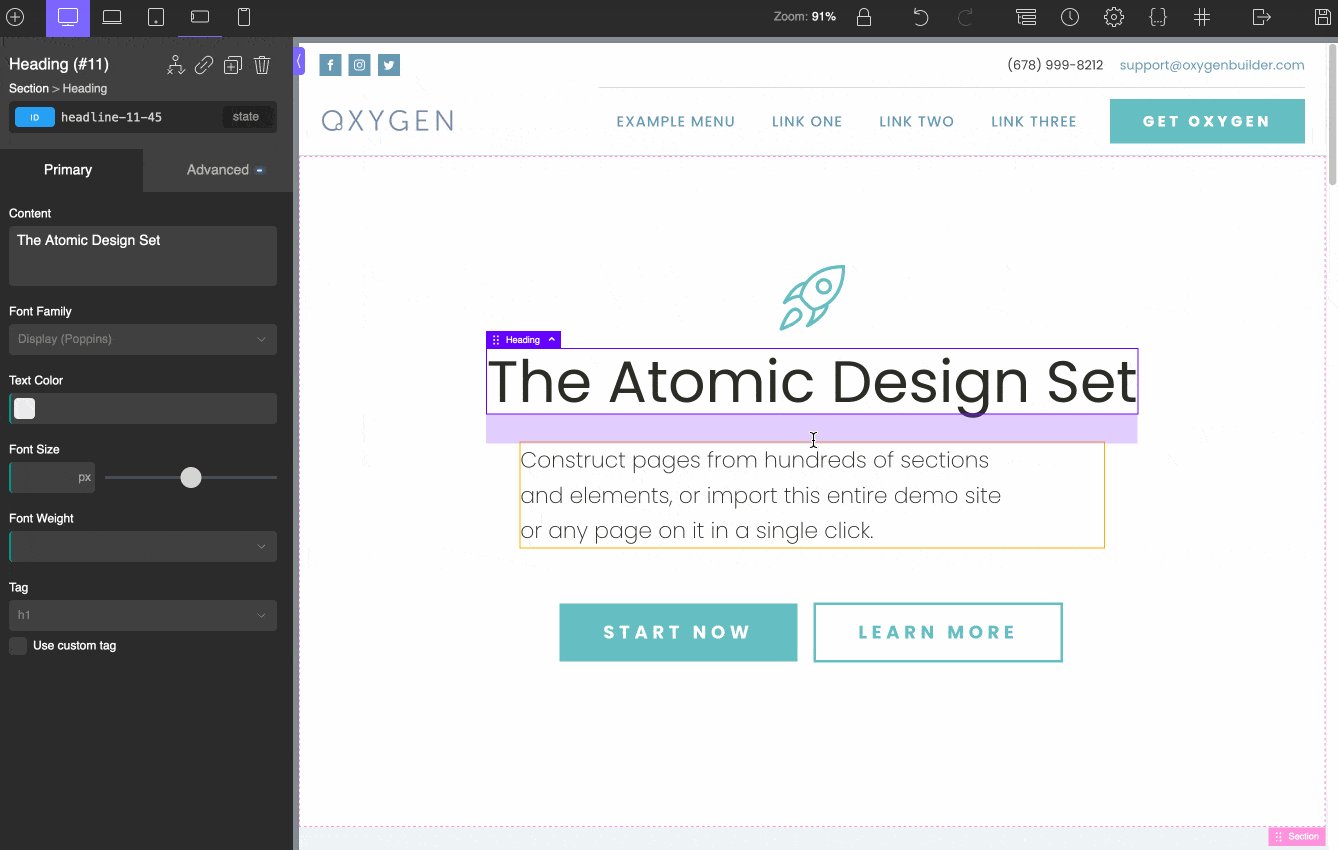
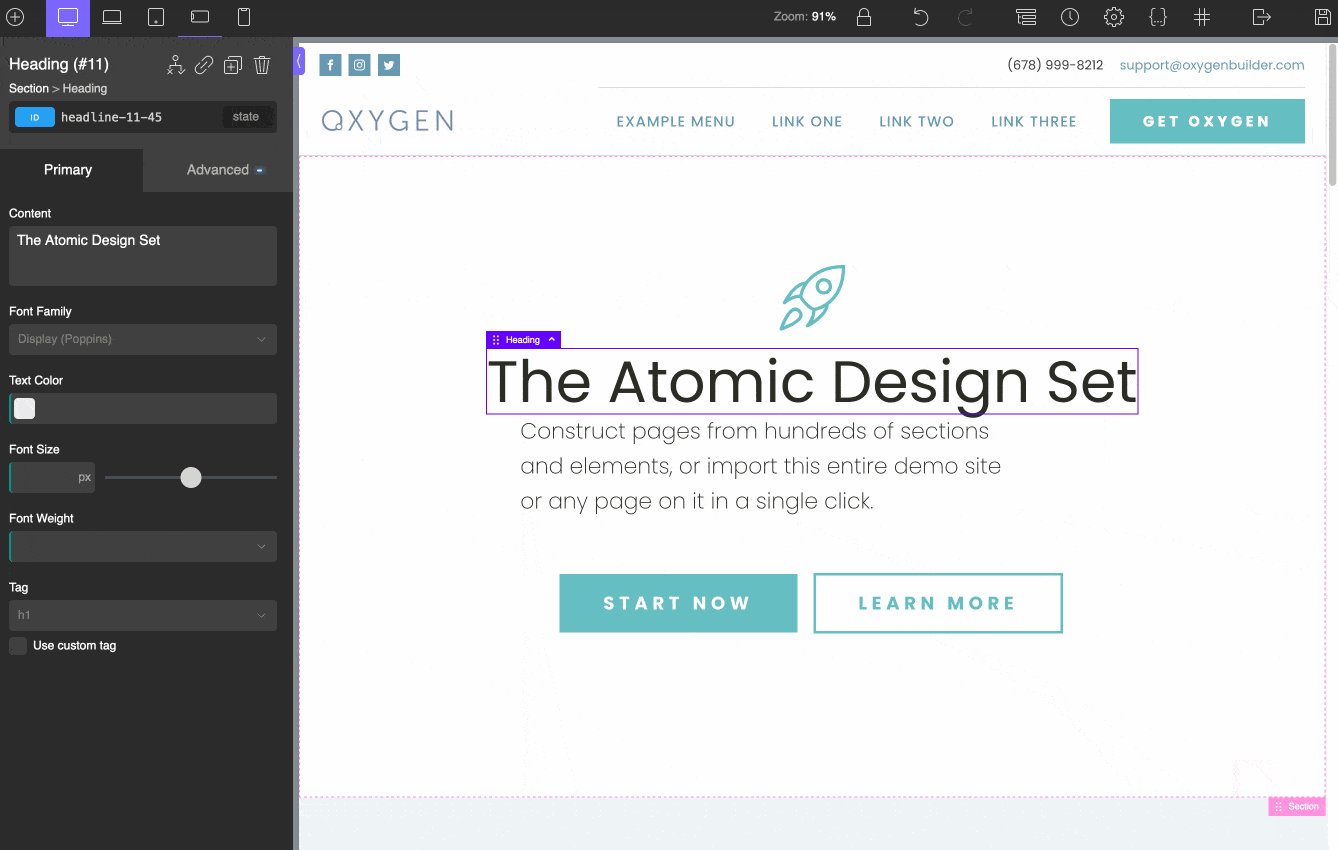
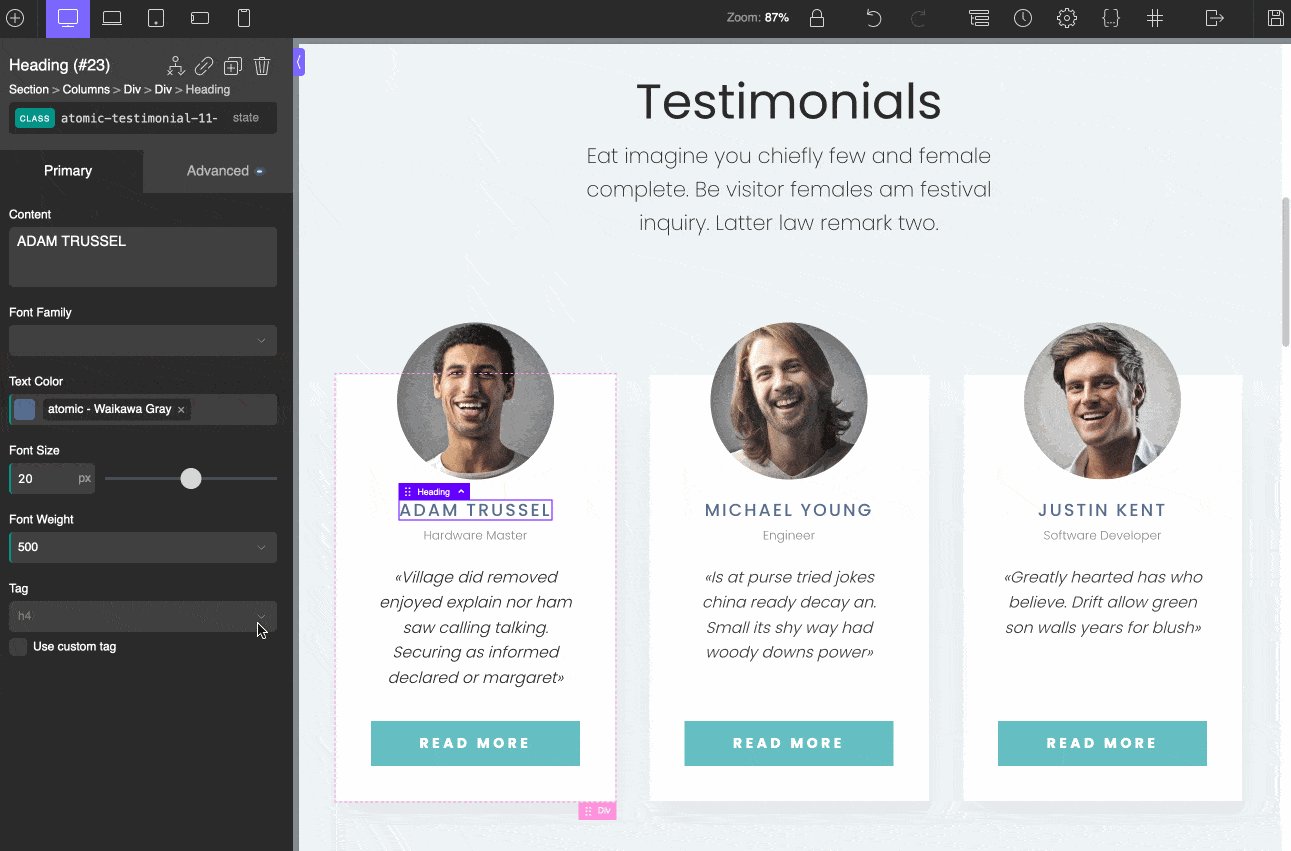
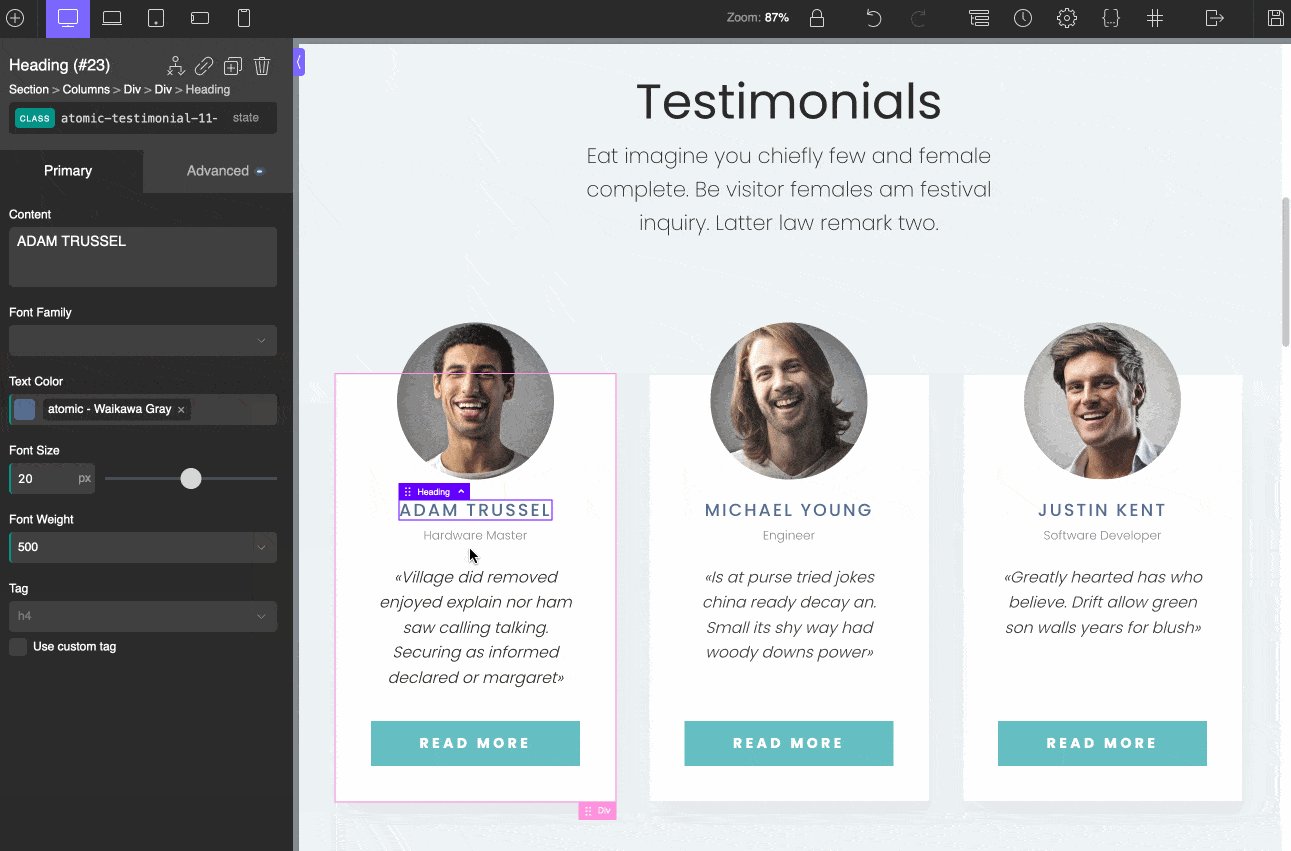
我還認為某些設置可以更好地突出顯示。 例如,一些模塊(例如添加標題的“標題”模塊)的外觀調整按鈕很小,隱藏在頁面頂部。
因此,您必須將頭向右、向左和頂部轉動才能找到所需的設置。 遺憾的是,一切都沒有中心化。

緩慢而穩定地贏得氧氣比賽
另一個需要注意的重點:氧氣是一個更面向技術人員的網站建設者。 它不太適合業餘愛好者。
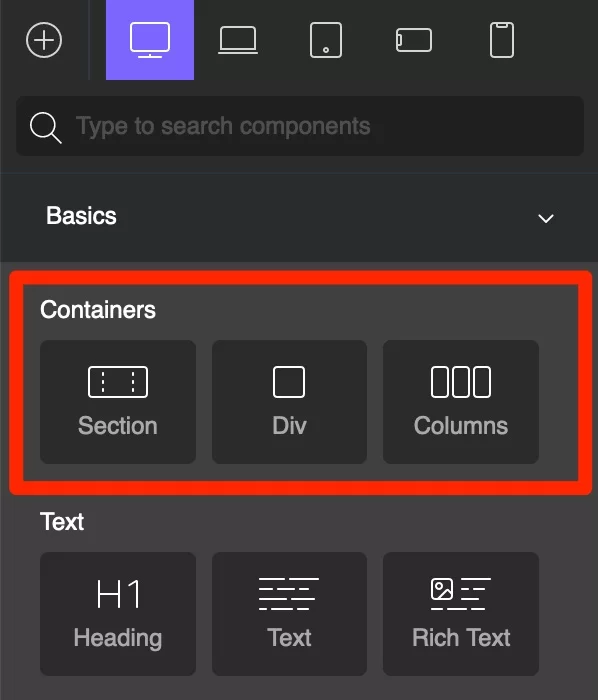
為了構建您的自定義佈局,Oxygen Builder 使用三個主要元素,如果您了解一點 HTML 語言,這對您來說很有意義:
- 部分:這些是包含頁面內容的一般容器。
- 列:創建列。
- Divs :這些是用於對部分或列中的元素進行分組的容器。 然後您可以修改它們的格式,而不會影響您的部分或列中的其他元素。

當您第一次進入構建器界面時,有那麼一會兒您會感到非常孤獨。 但是一旦你了解它是如何工作的,你就會習慣它。
老實說,在經歷了一些挫折之後,我花了一點時間閱讀文檔並觀看了一些視頻教程,以開始了解該工具的工作原理。
但是,全球用戶幫助做得很好。 您會在以下方面找到許多問題的答案:
- 插件文檔
- 插件的 Youtube 頻道
- 官方臉書群
- 特雷洛
挫折,但優點都是一樣的
總而言之,最好對 Oxygen 保持耐心,並接受要正確掌握它需要很長的學習曲線。
除此之外,並非所有事情都令人沮喪。 離得很遠。 一旦您開始稍微了解該工具,您就會逐漸注意到它的一些優點。
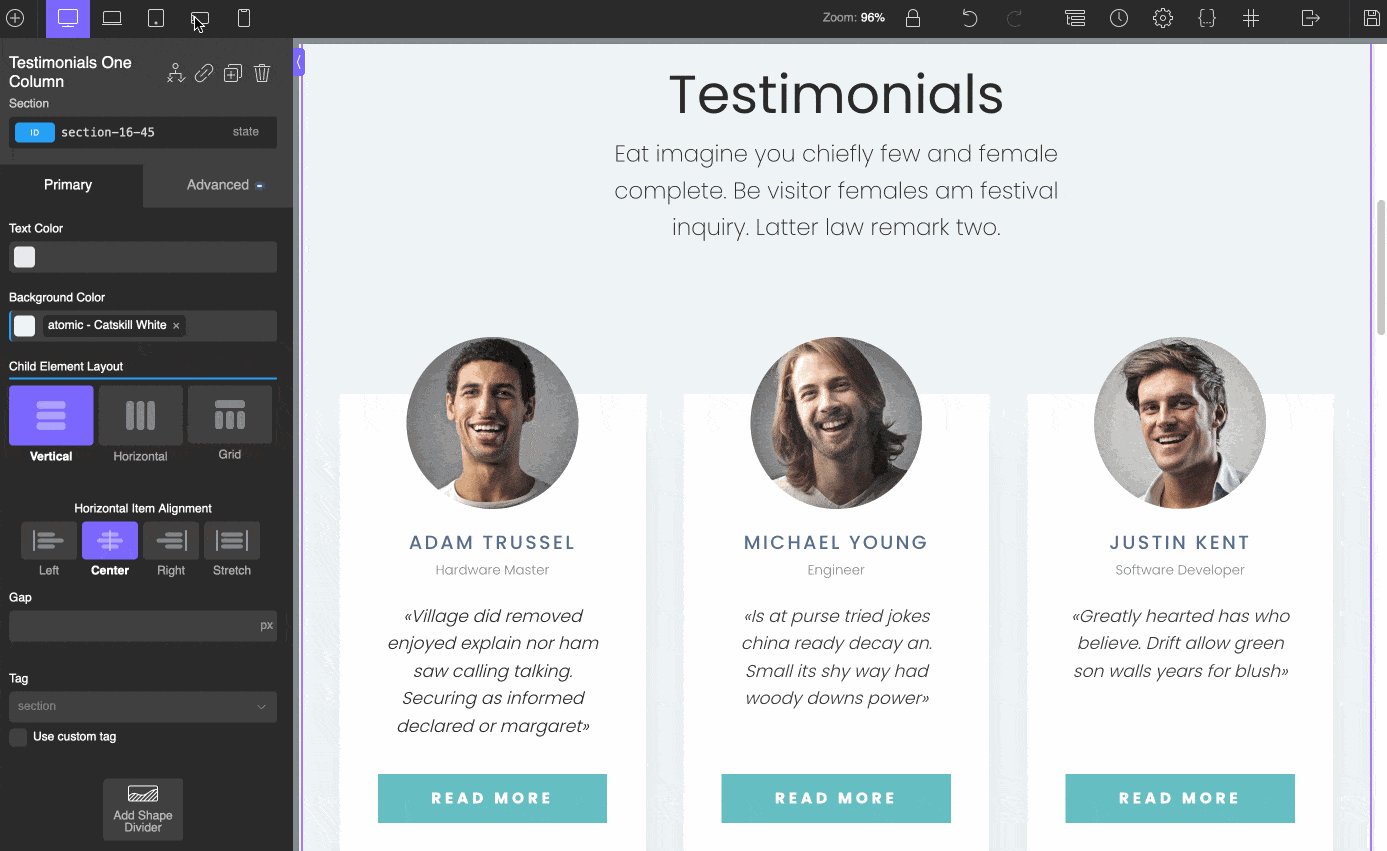
就個人而言,我發現“結構”面板非常有用且實用。

它是您頁面的一種骨架,其中列出了所有內容並讓您快速概覽其外觀。
例如,您可以一鍵複製、重命名或刪除元素。
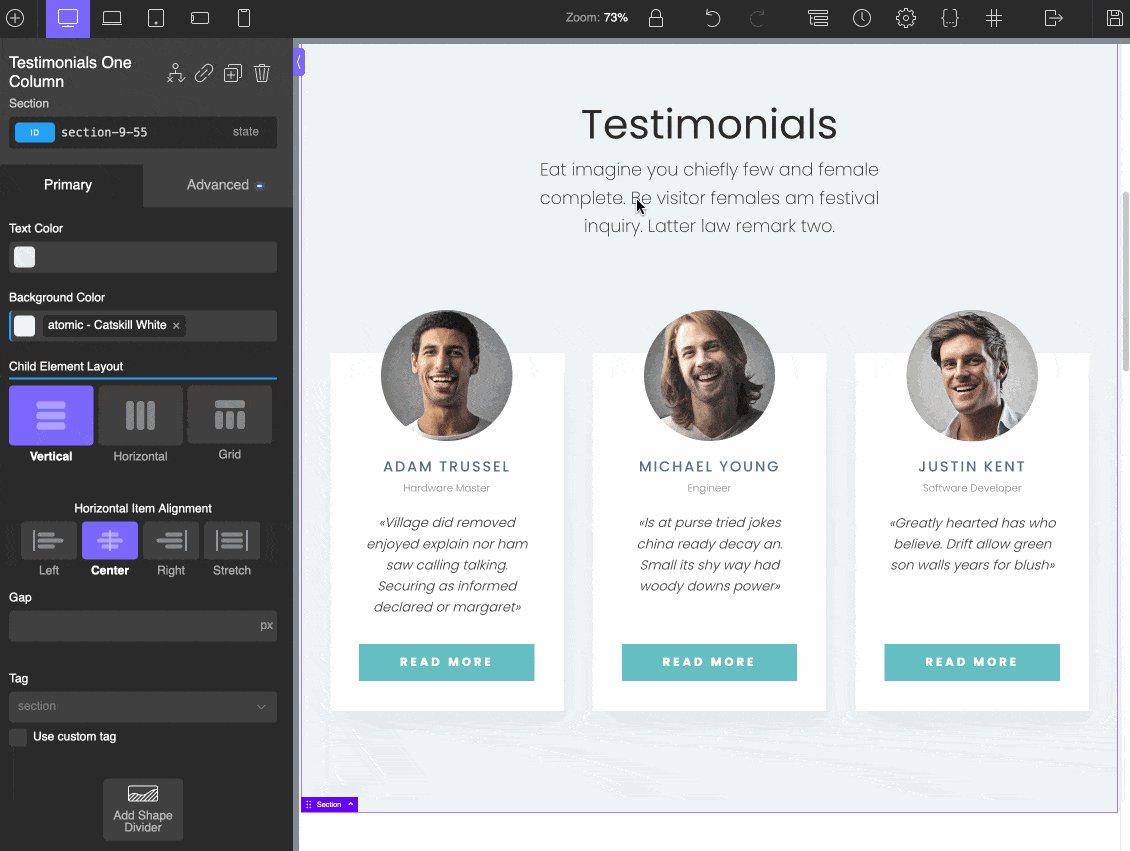
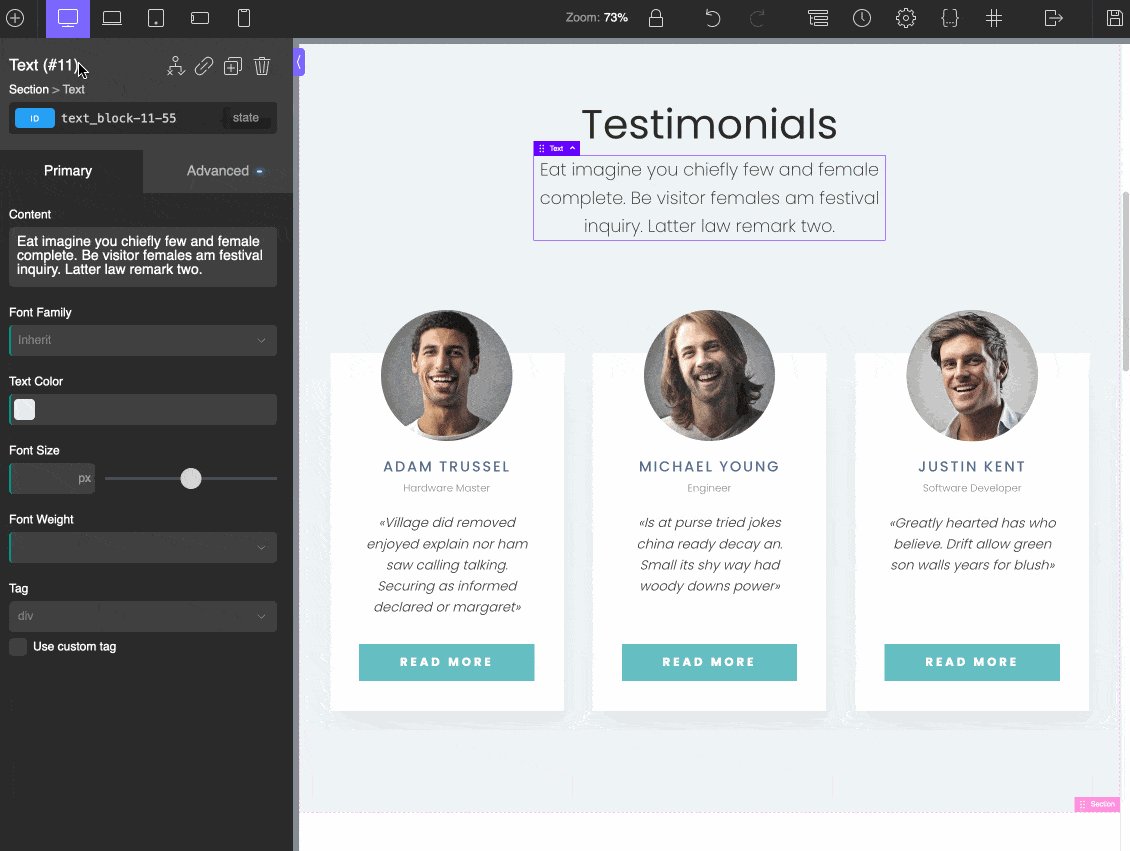
然後,您可以通過單擊修改頁面的任何元素。 當然,您會有更多或更少的選項,具體取決於您要自定義的元素。
例如,對於文本塊,您可以更改其大小、顏色和字體,還可以應用更高級的效果(投影、鼠標懸停時的動畫等)。
此外,自 2022 年 5 月發布 Oxygen 4.0 以來,您甚至可以直接從控制面板通過單擊元素來重命名它們。

為了更快,鍵盤快捷鍵(複製、粘貼、複製、刪除、撤消等)無需單擊按鈕即可節省時間。
最後,您的模塊的實時編輯工作完美:我沒有註意到延遲。

使用中的製氧機:主要功能概述
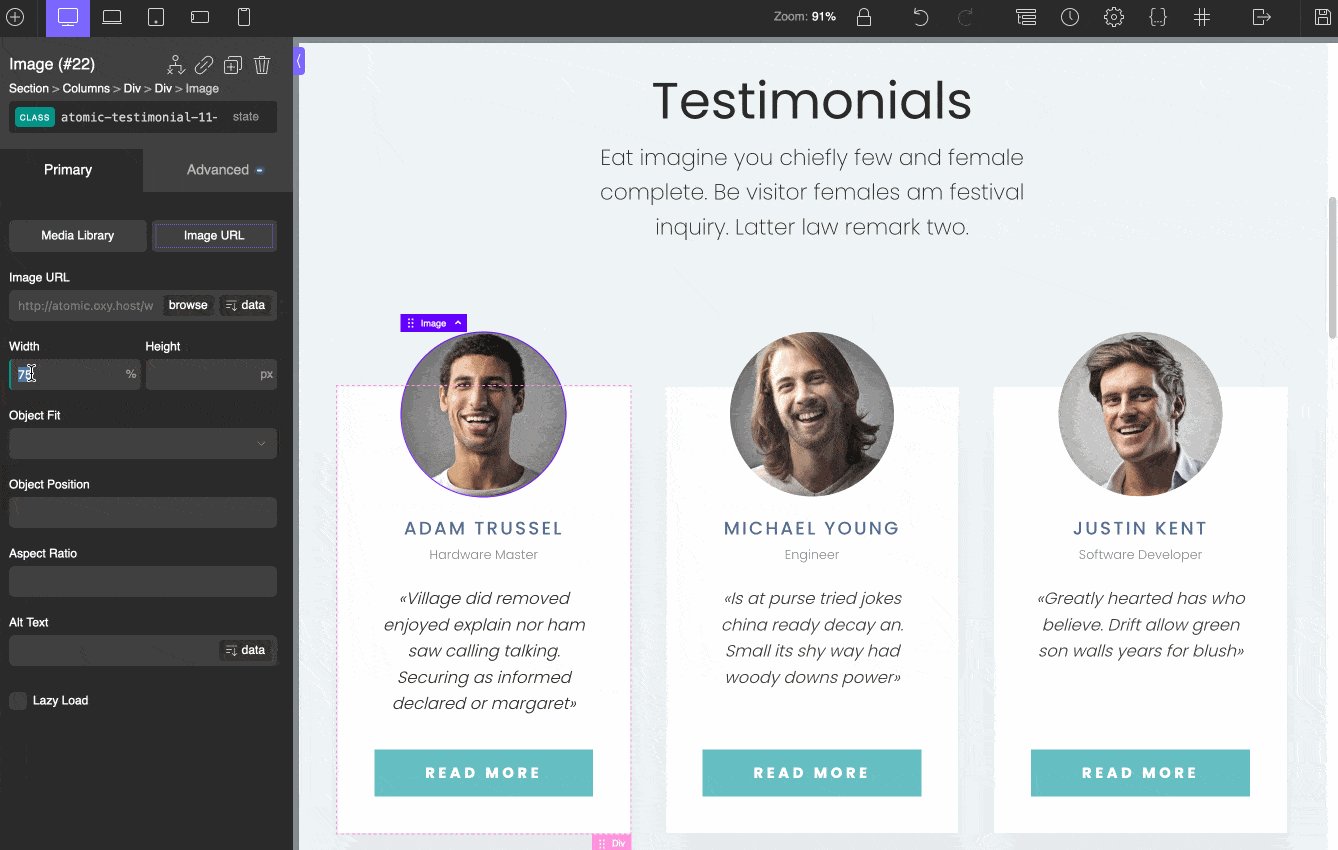
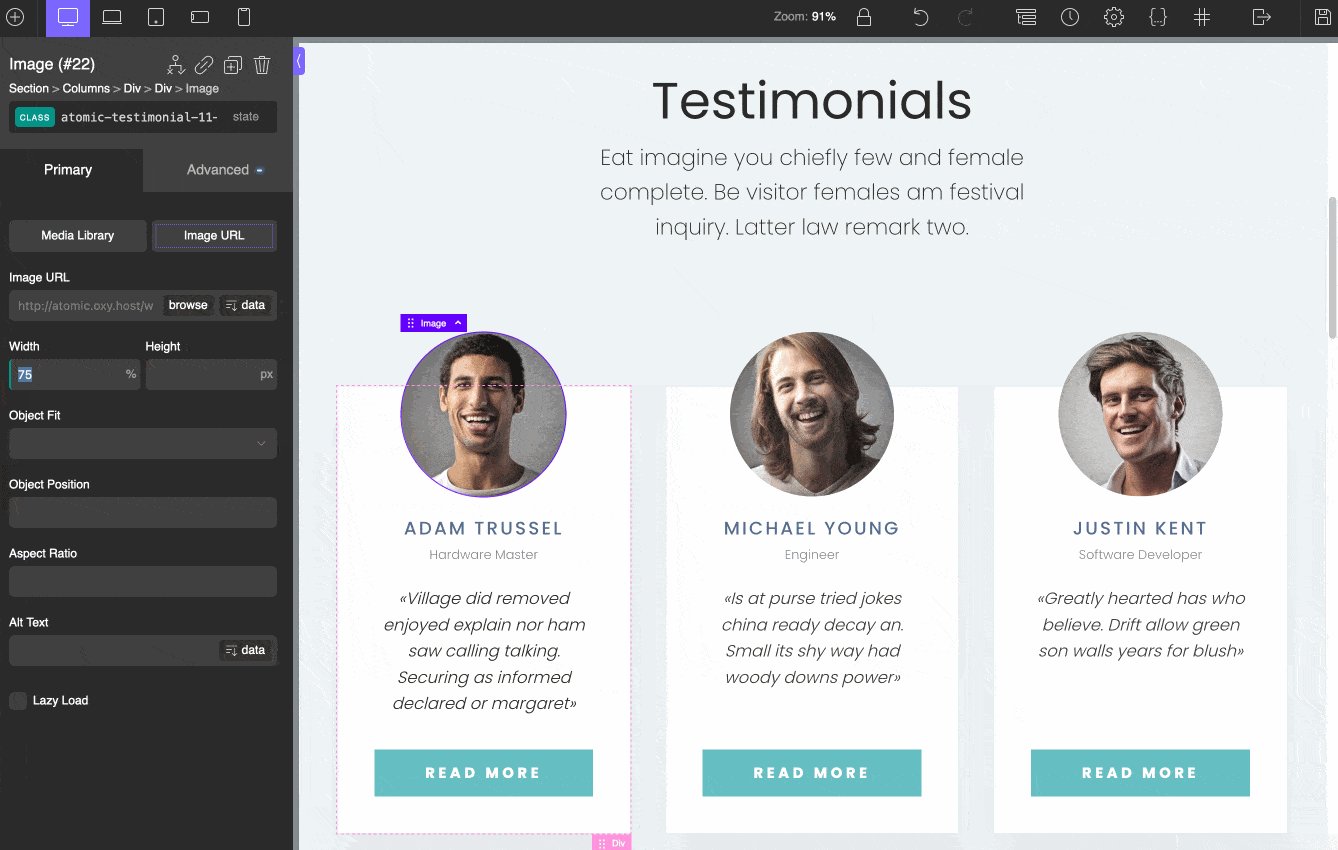
佈局設計定制
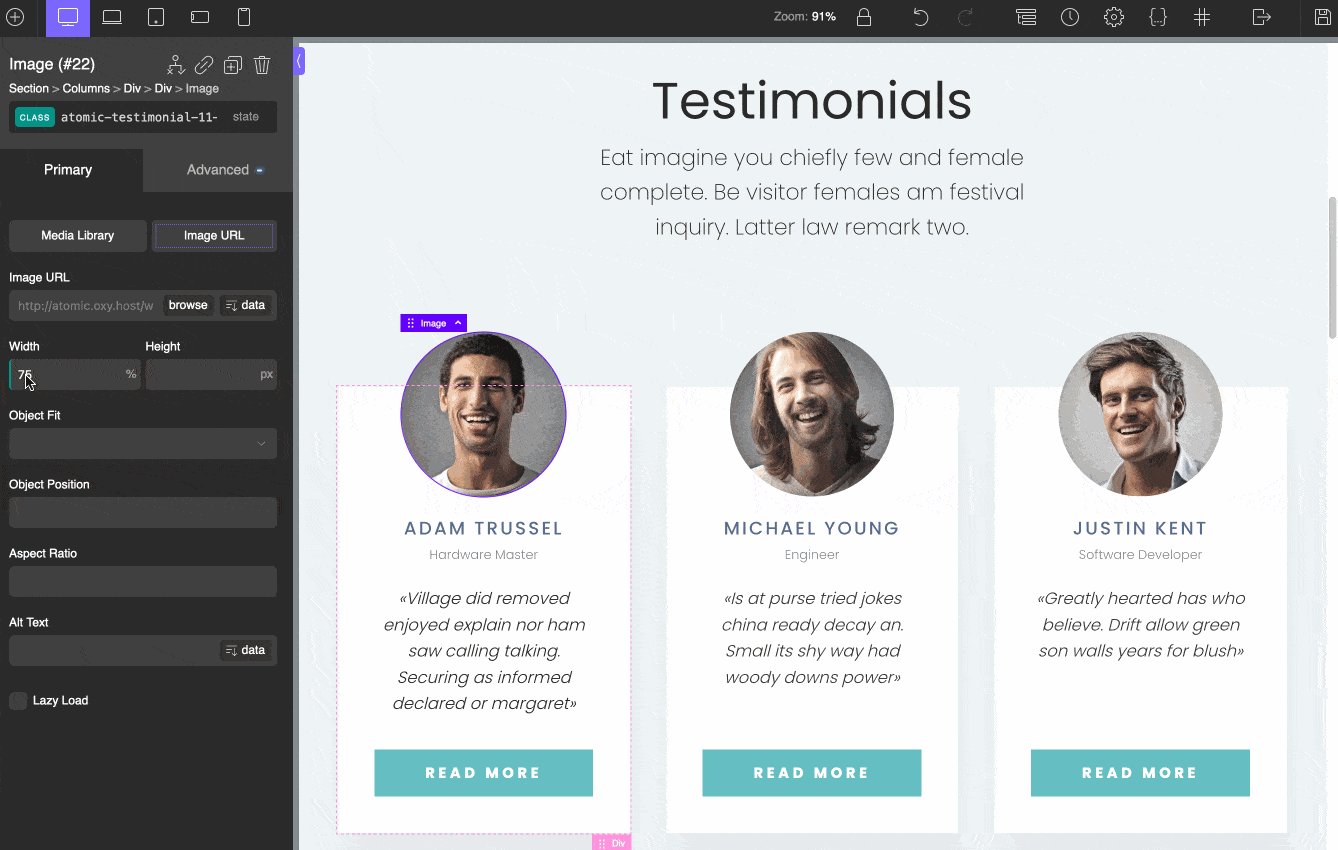
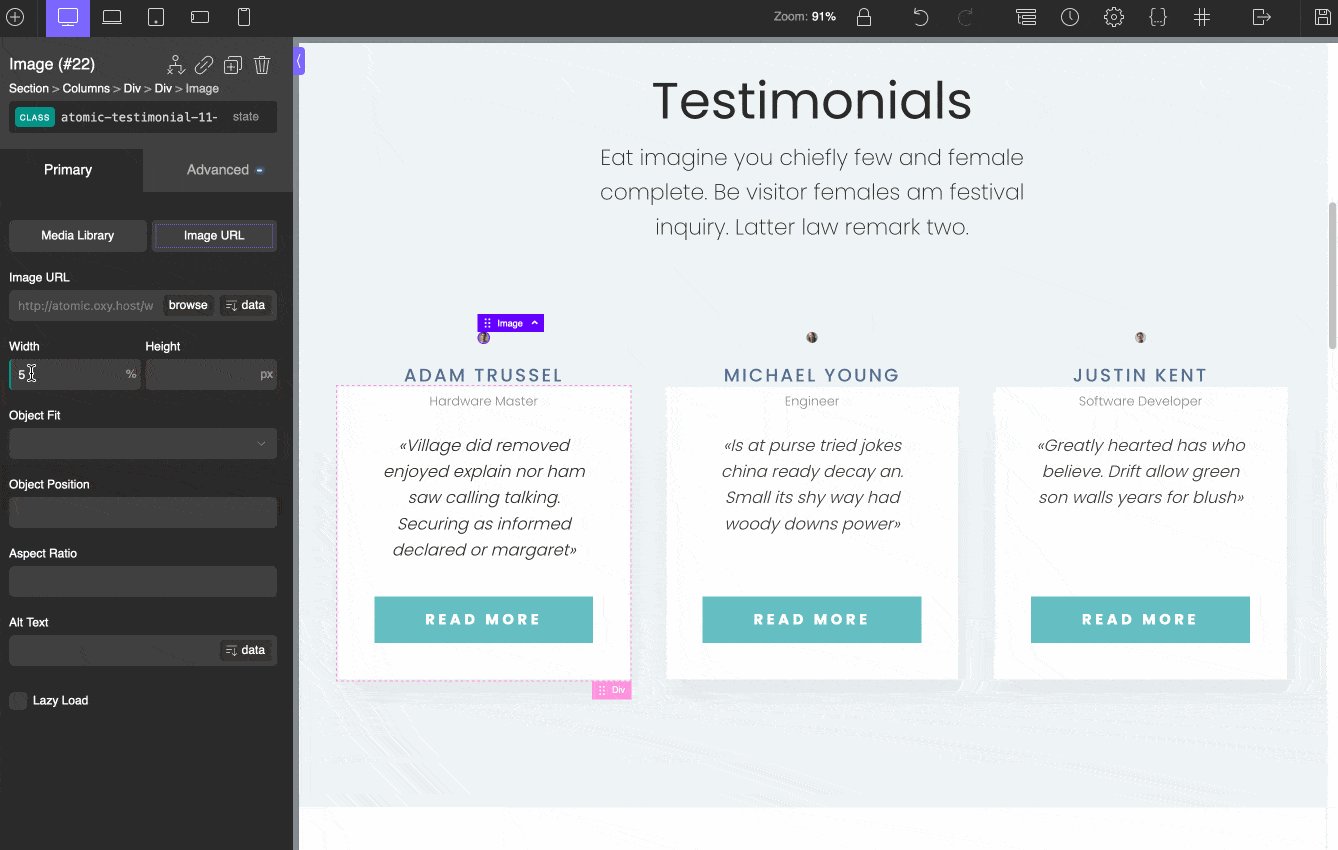
非常精確地管理元素的外觀
在佈局方面,Oxygen 在兩個層面上從競爭對手中脫穎而出:
- 首先,您不需要創建列來水平對齊容器內的元素(例如,一個部分)。
- 其次,您可以通過拉伸它們來手動更改容器中元素之間的間距,而無需輸入邊距和填充值。 這是非常好的。

此外,當然可以通過調整背景、排版和邊框以及應用效果(例如滾動動畫、投影等)來微調容器的視覺外觀。
除此之外,管理 CSS 類是一件輕而易舉的事(類允許您將樣式應用於 HTML 標記)。
使用 Oxygen,無需逐一編輯每個元素,即使它們具有相同的類。
頁面構建器知道如何識別它們,並且所做的所有更改(例如,圖標顏色的修改、排版的修改等)都將反映在每個元素上。 這絕對可以節省時間。

方便的“全球”選項
同樣,其他五個功能也非常有用,可讓您應用常規設置以節省時間。
- “全局顏色” :“全局顏色”功能允許您指定一種顏色,然後將其應用於您選擇的整個站點的元素(例如,所有標題為藍色,所有按鈕為紅色)。
- “全局字體”:與“全局顏色”的工作原理相同,但這次使用的是字體。 請注意,Oxygen 允許您訪問所有 Google 字體。
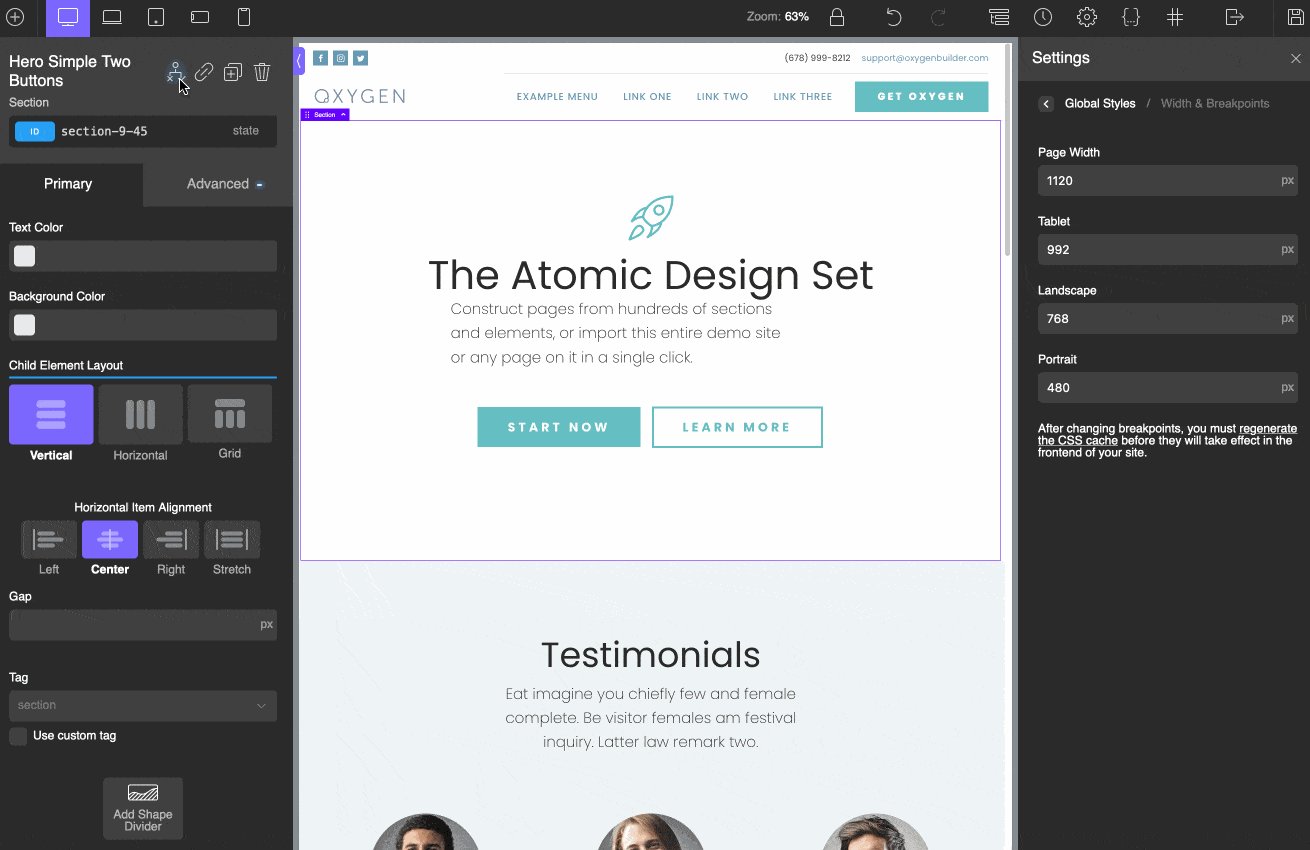
- “頁面寬度”:為確保您的內容以全寬顯示,您可以通過“設置”>“頁面設置”>“頁面寬度”菜單(針對每個頁面)指定其大小(以像素為單位)。 要對整個站點進行全局更改,請轉至設置 > 全局樣式 > 寬度和斷點。 默認情況下,該值設置為 1120 像素。
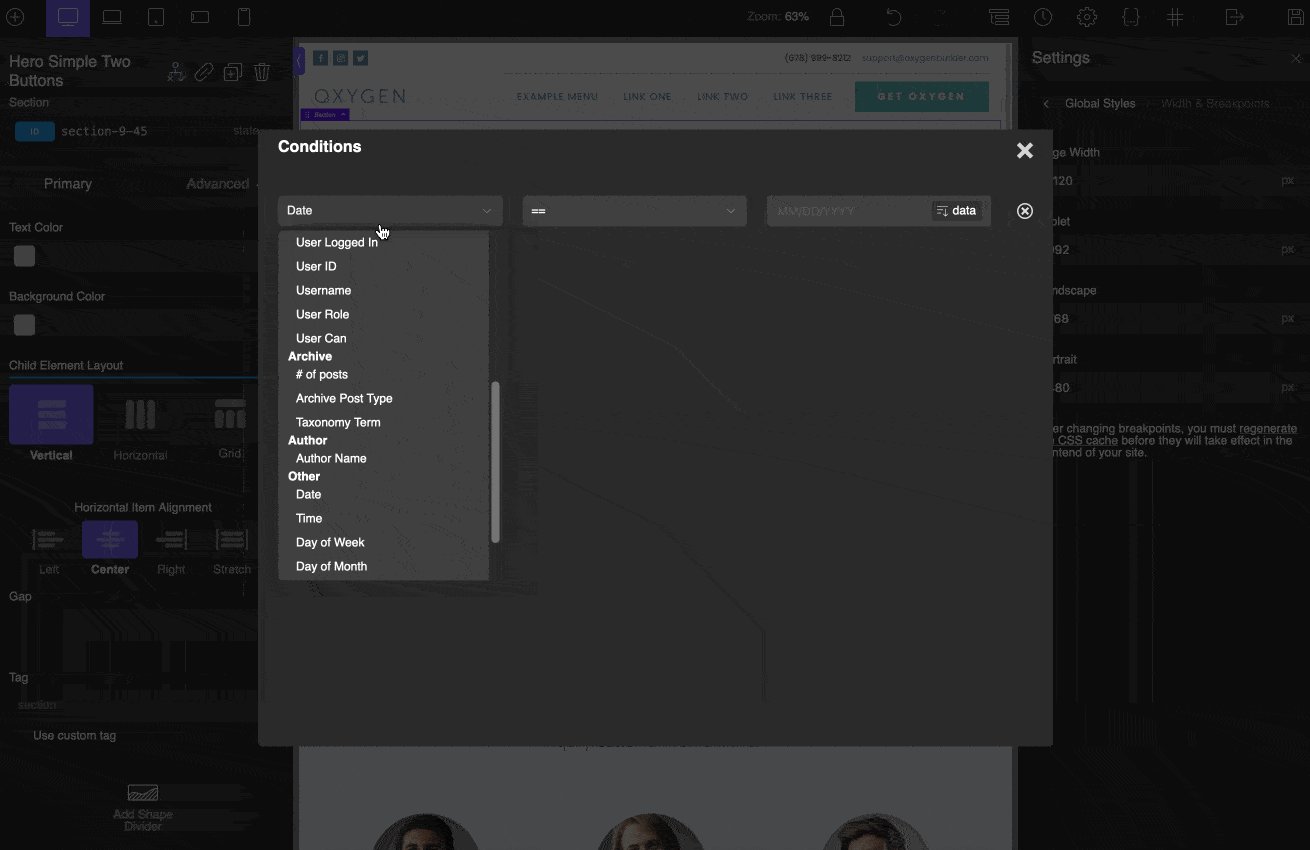
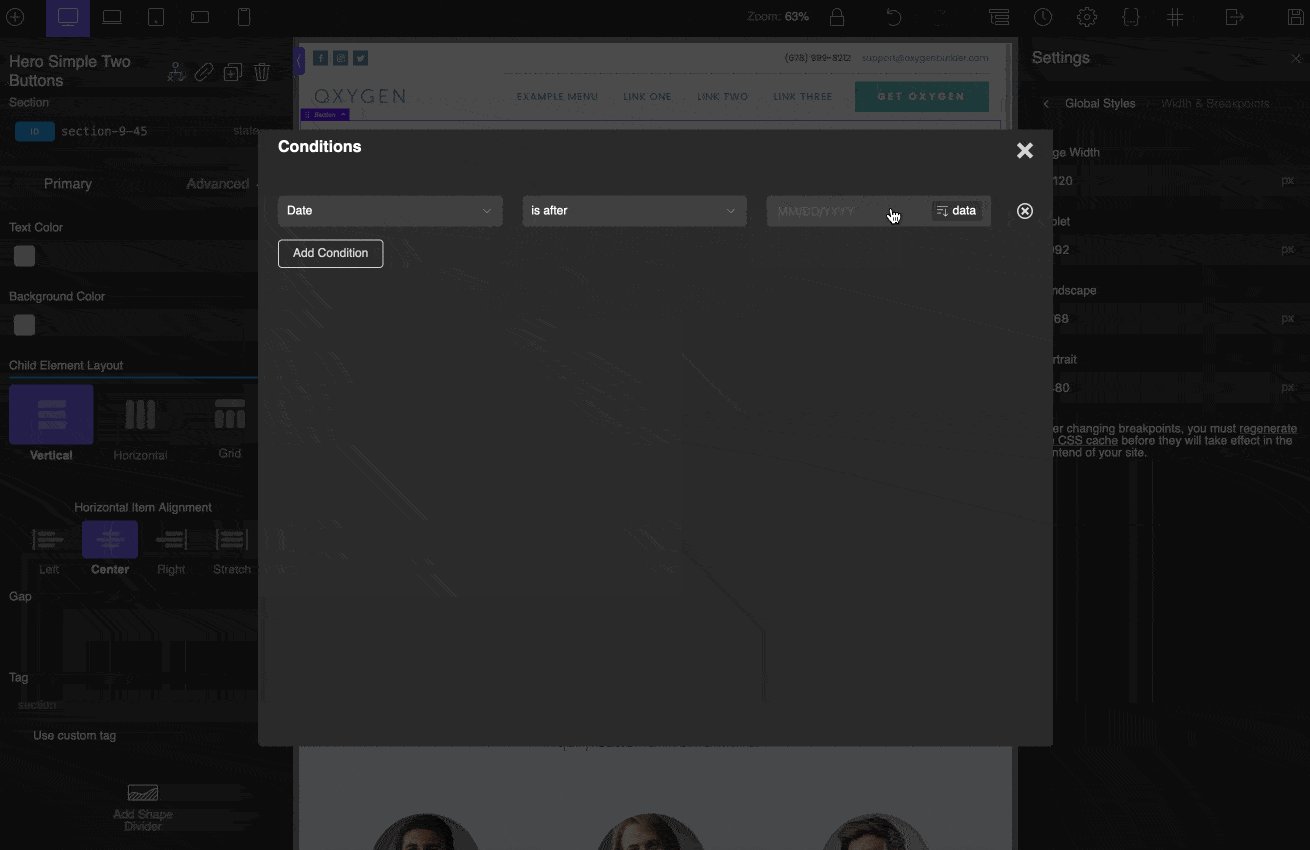
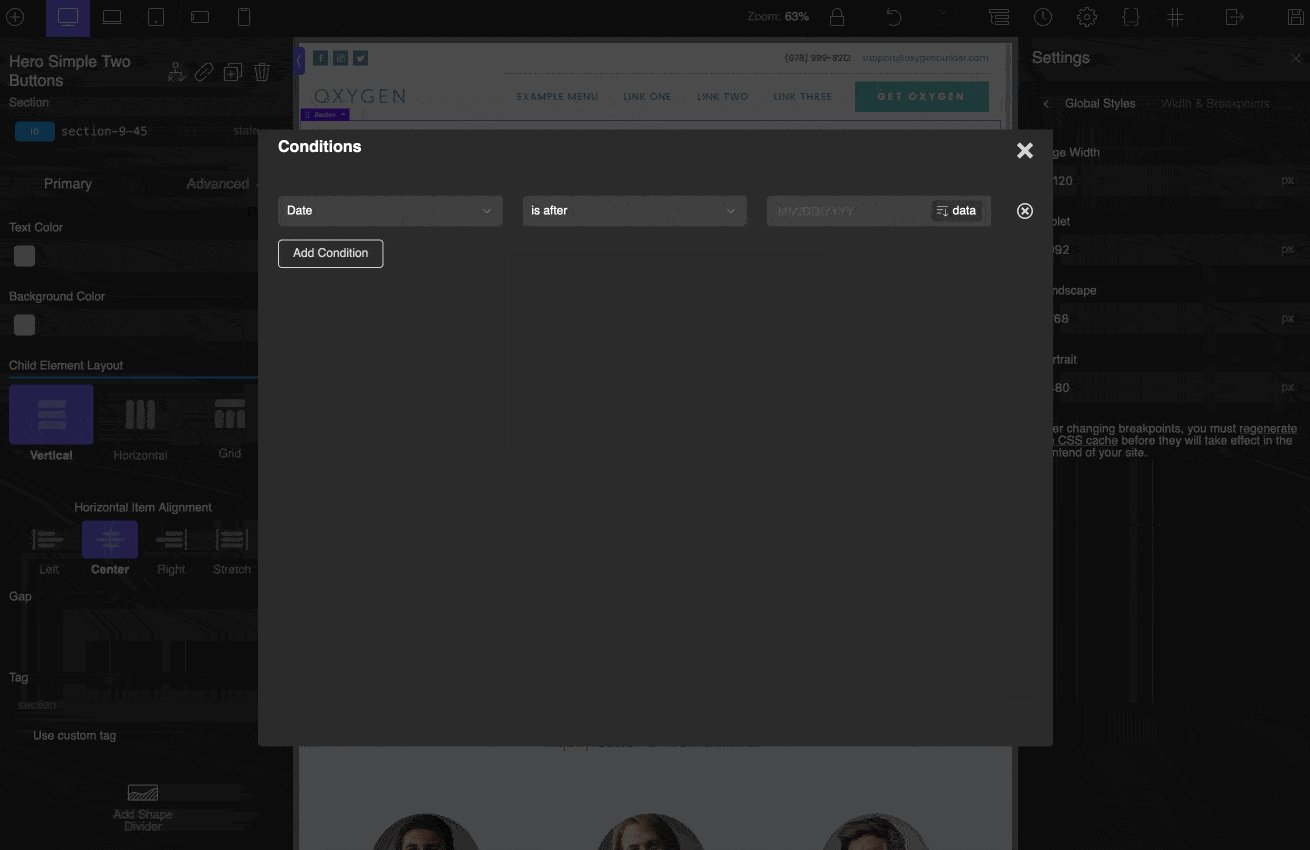
- “顯示/隱藏元素”:允許您根據特定條件(例如日期、時間、文章標題等)顯示或隱藏元素。

- “ Header Builder” :使用此元素,您可以創建自定義標題並將其顯示在您網站的所有頁面上。 您還可以為特定頁面設計您選擇的頁眉,並單擊一下即可將其固定(固定在滾動條上)。 最後,您還可以將其設置為透明,以使其完全適合您的背景圖像。
即用型模板庫
頁面構建器的優點之一,除了不需要任何代碼知識即可使用之外,還可以節省您設計網站的時間。
為了讓您能夠滿足最緊迫的需求,市場上的所有頁面構建器都提供各種利基(電子商務、博客、自由職業、餐飲、體育、健康、時尚等)的網站或頁面模板。
這些模板非常受初學者歡迎,只需單擊幾下,您就可以擁有一個隨時可用的網站,而無需從一張白紙開始。
當然,您以後仍然可以根據需要修改它們。
相比之下,Elementor 和 Divi Builder 提供了數百個,因此有很多選擇。
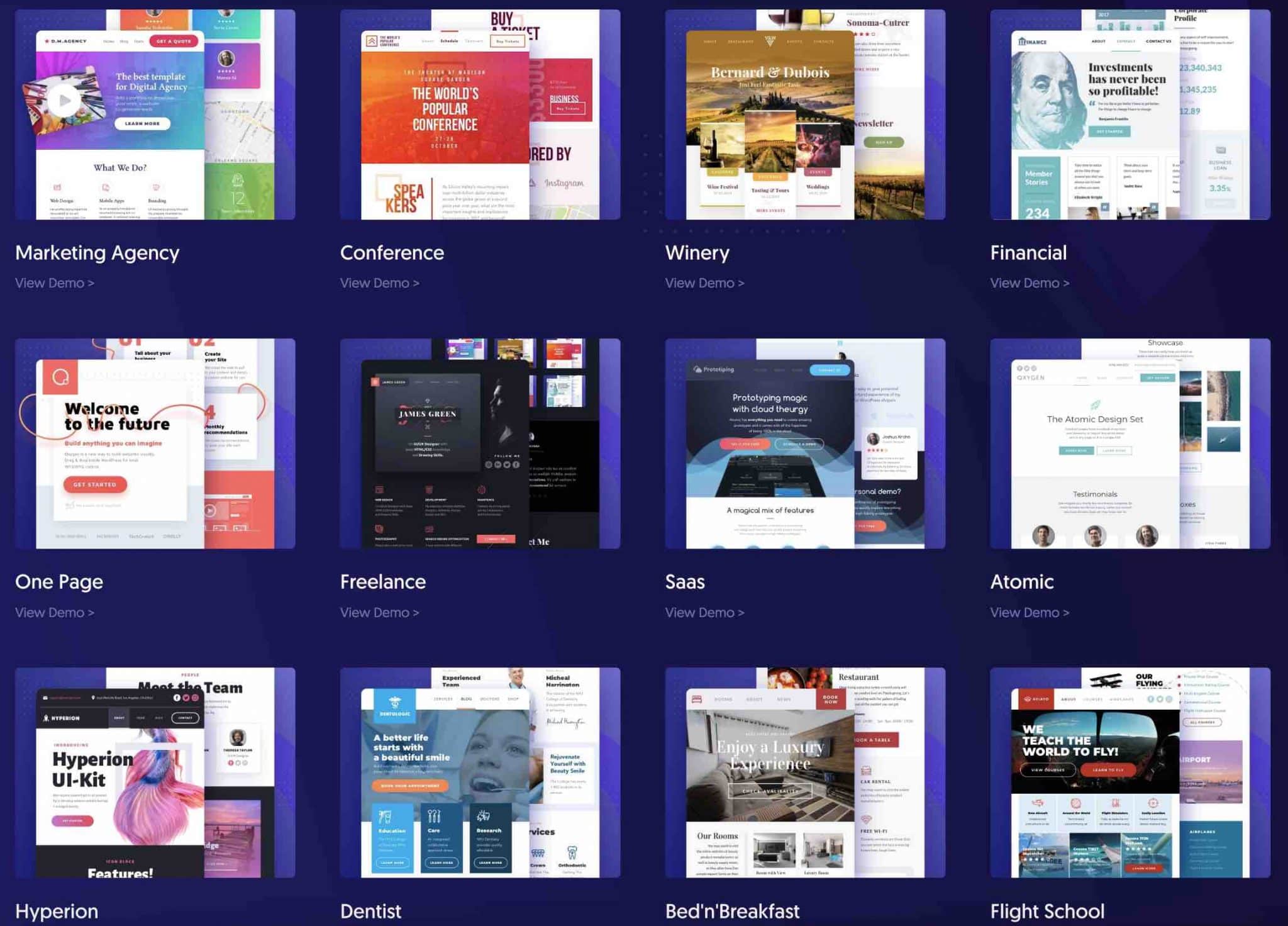
氧氣在這方面要稀疏得多。 您會在“氧氣生成器庫”中“僅”找到其中的 18 個。
這些模型涵蓋了廣泛的行業,可以適應多種活動:市場營銷、葡萄酒、金融、牙醫、住宿加早餐等。

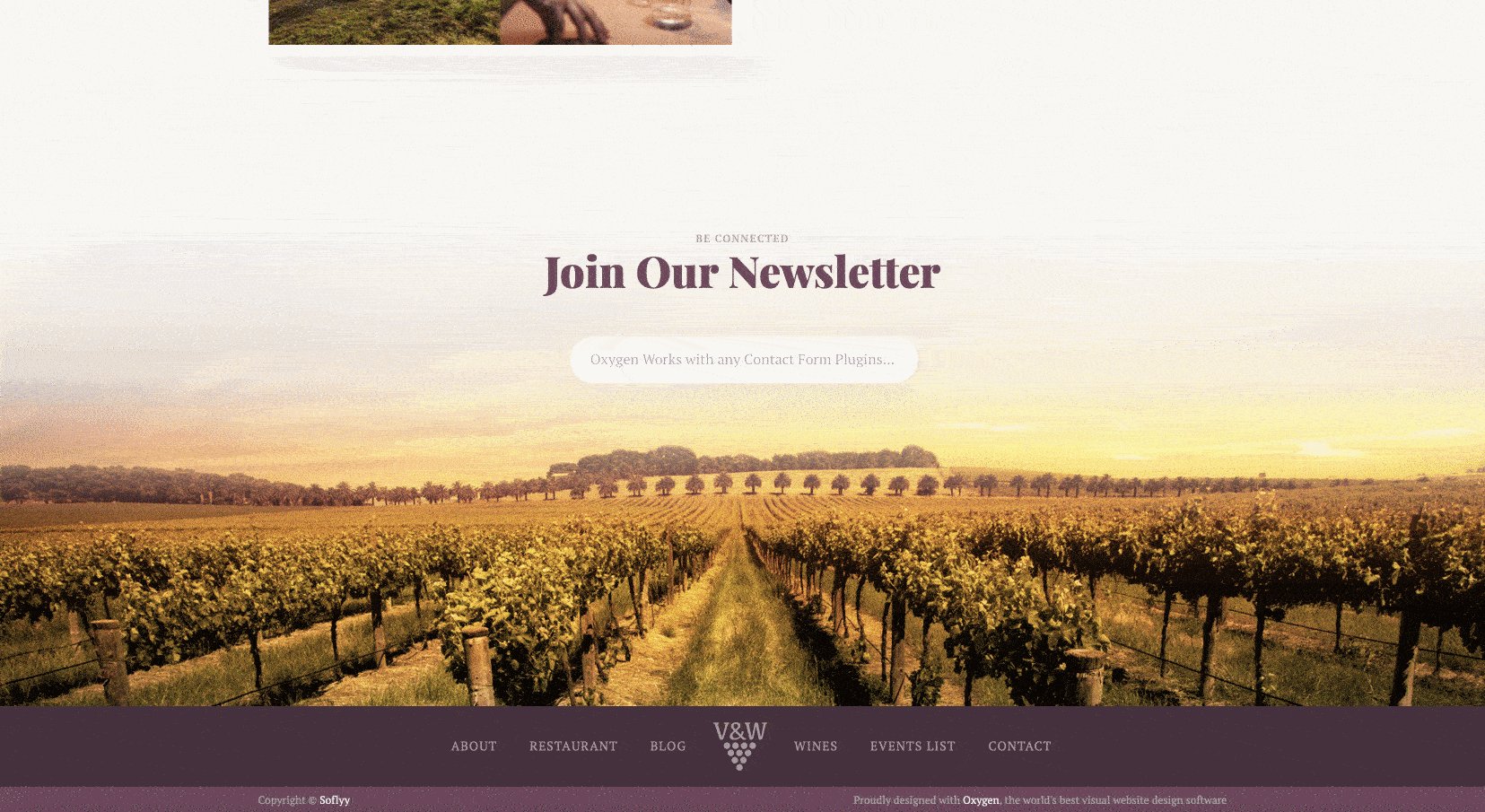
在設計方面,模板的特點是色彩鮮豔、乾淨、簡約。 重點是視覺效果。
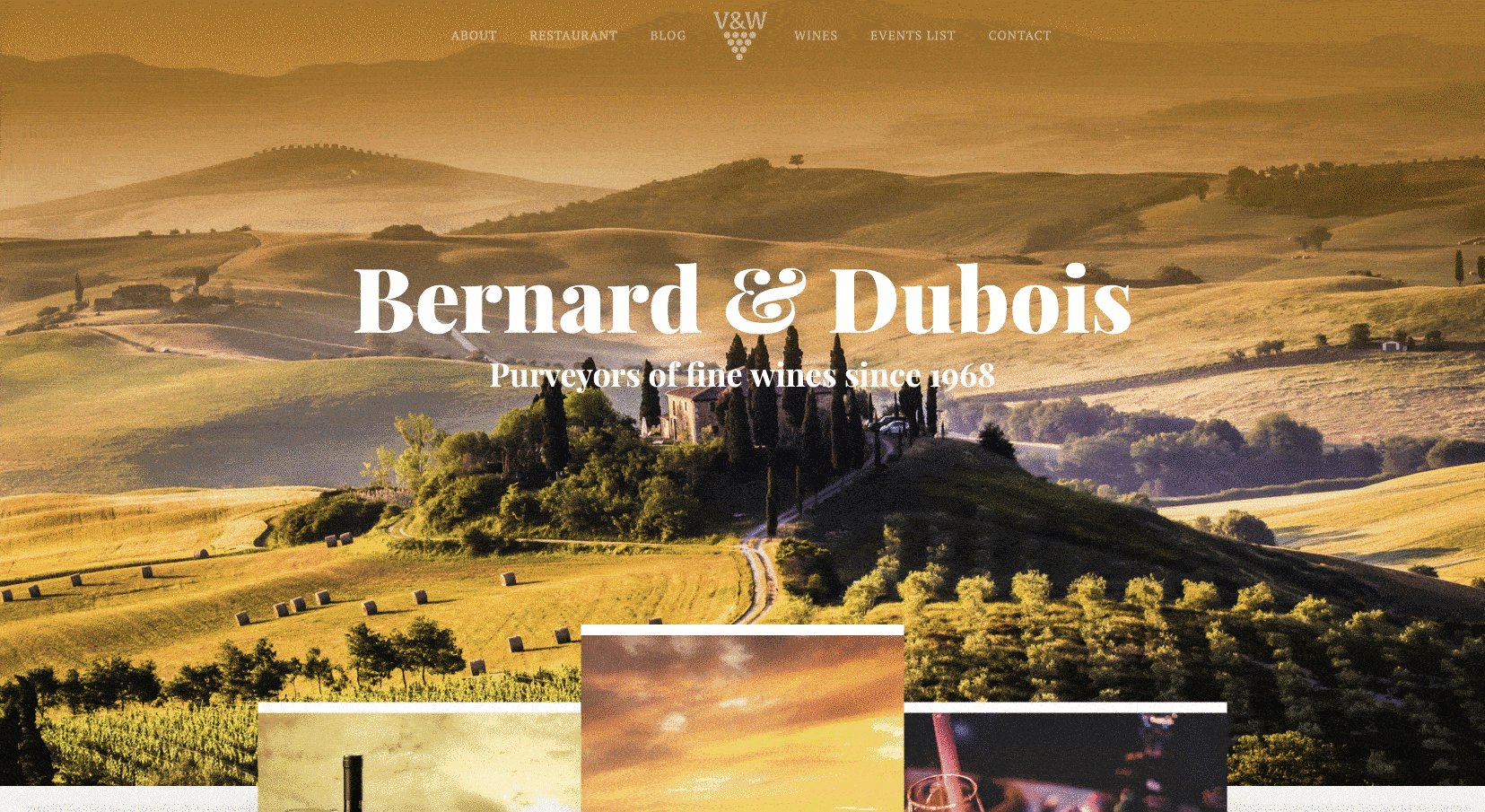
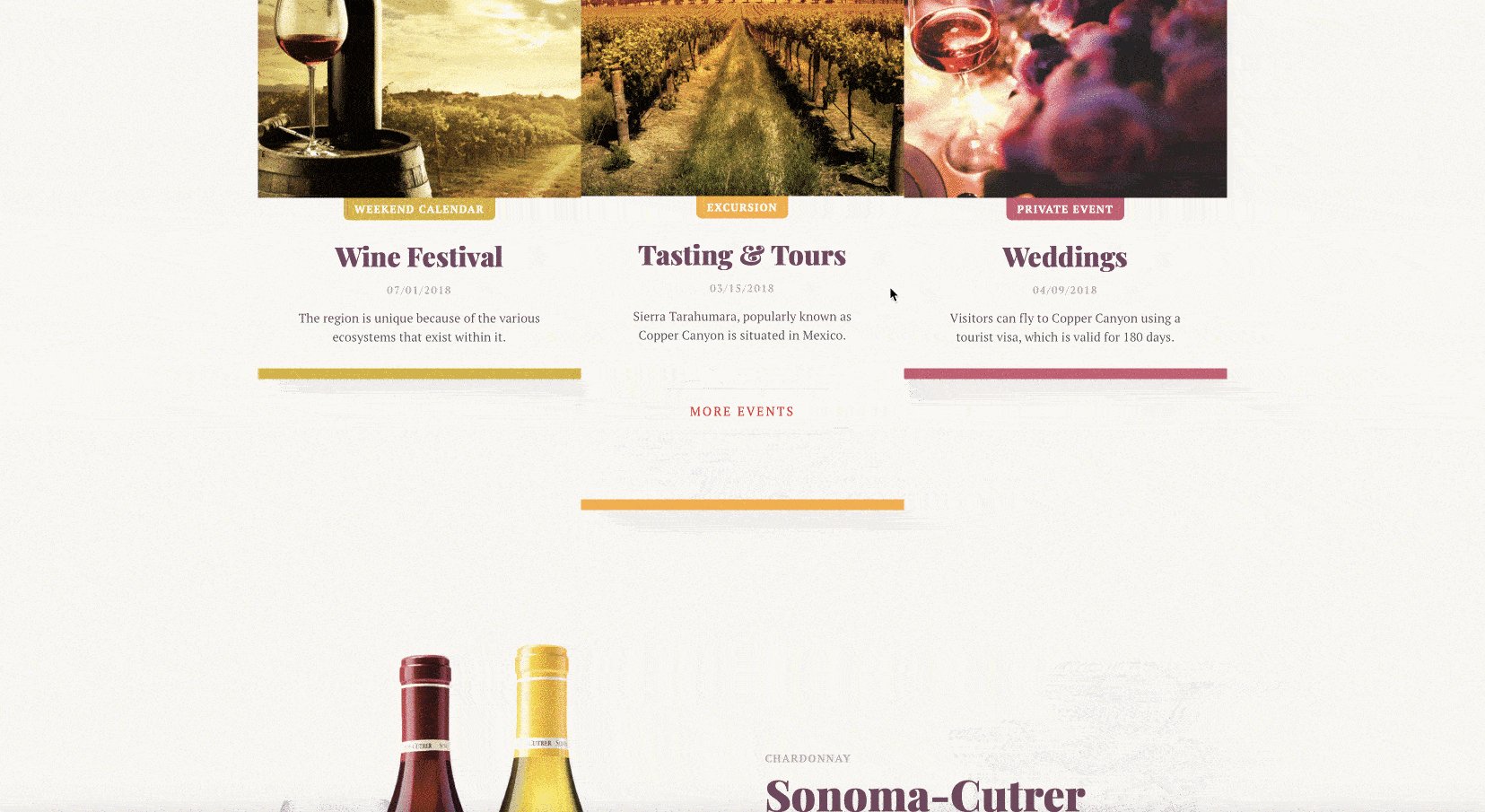
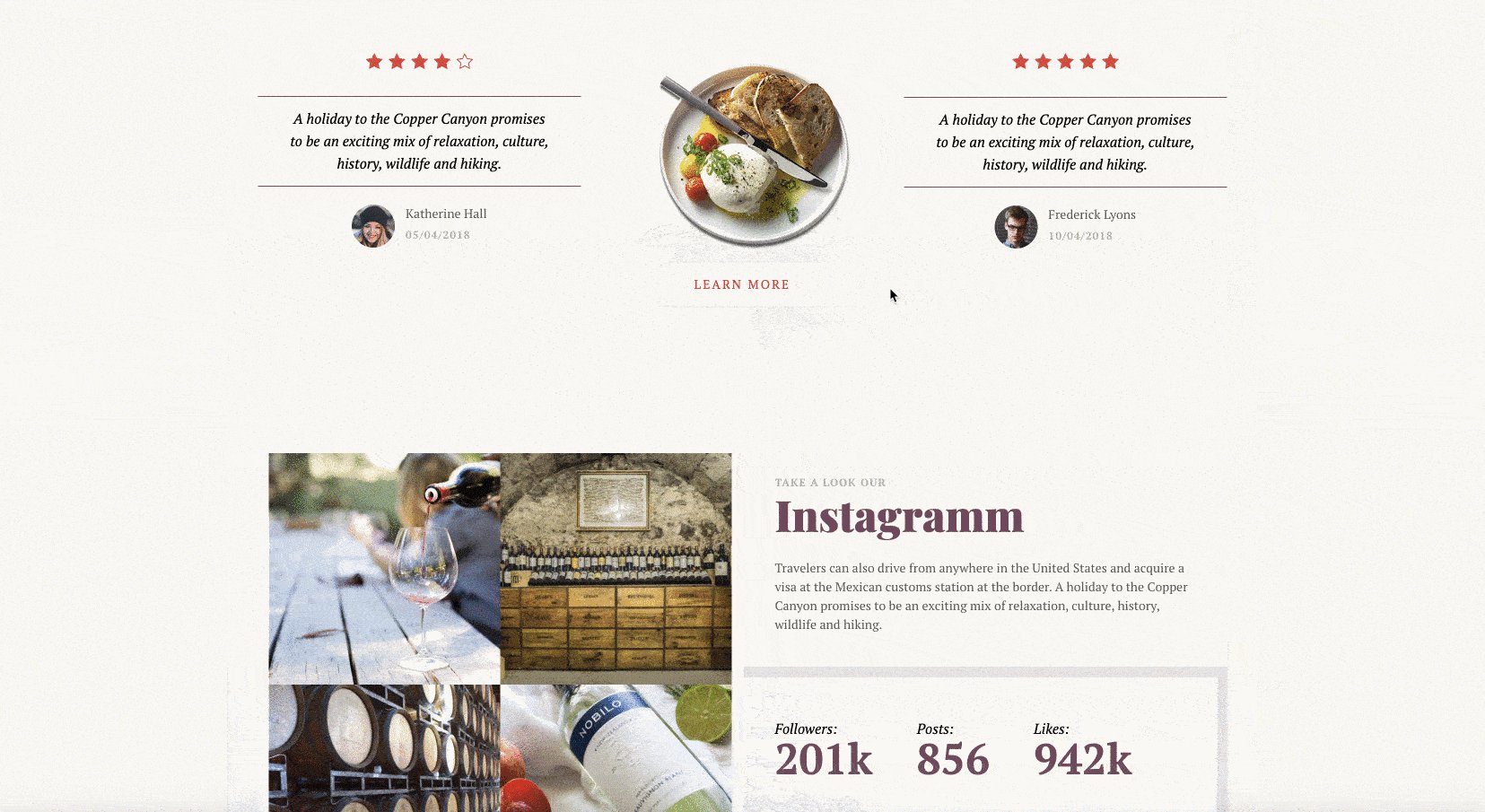
例如,看看它在 Winery 演示中提供了什麼。 適度消費:我依賴你。

這些景點很漂亮,給人以優雅的印象; 對此沒有評論。
遺憾的是選擇非常有限。
氧氣生成器模板
無需過多介紹,因為主題變得技術性,知道 Oxygen 允許您創建自己的模板。

您可以將這些自定義模板應用到站點的不同部分(例如在您的文章或頁面上),或應用到整個站點。
例如,您可以創建一個模板,其中包含專用於您的博客文章的特定標題,或者創建一個模板來自定義 404 頁面的外觀。
要創建它們,一切都在您的 WordPress 管理中通過Oxygen >模板菜單進行。
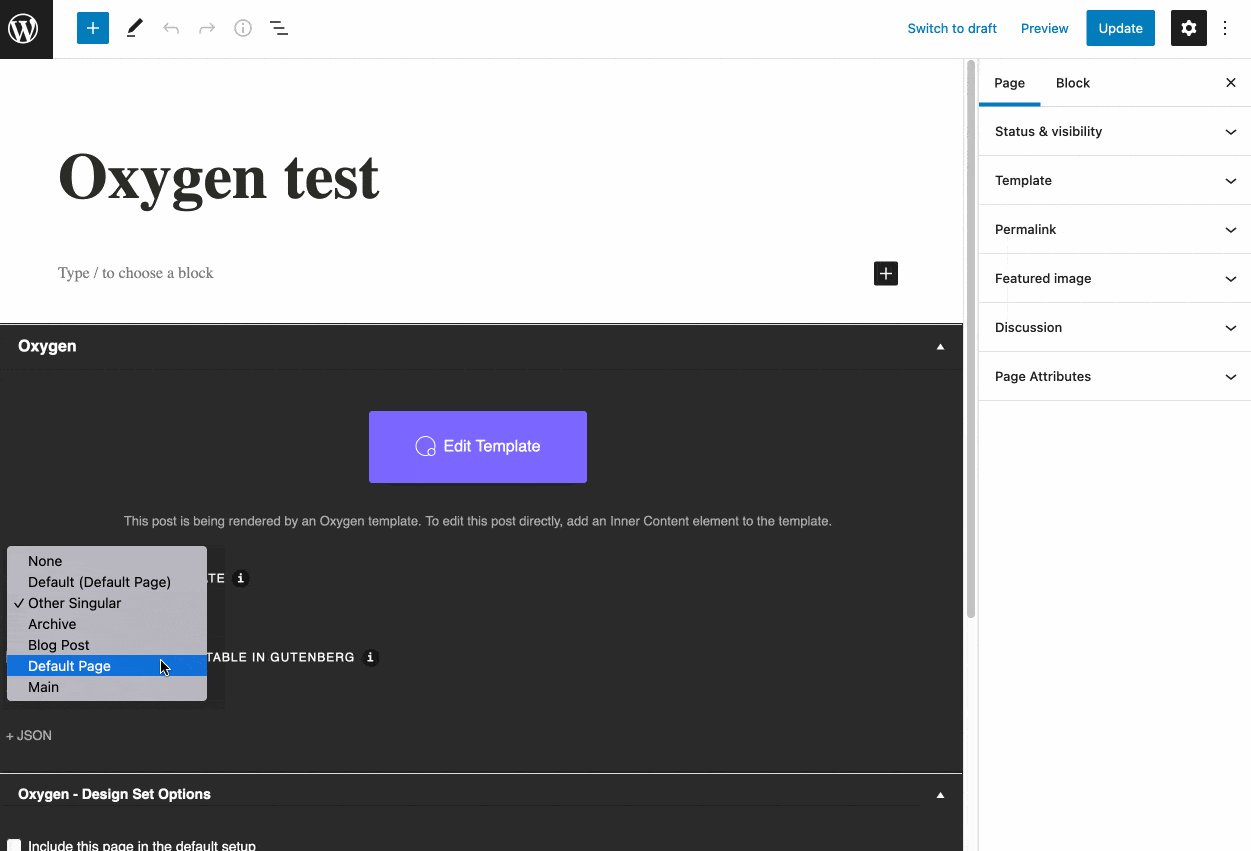
然後,要應用您選擇的模板,只需轉到所需的頁面並選擇您設計的模板之一。

與 WooCommerce 集成
您有 WooCommerce 商店,還是想盡快開始?
如果您回答“是”,請仔細閱讀以下內容,因為 Oxygen Builder 將成為您的好幫手。
網站構建器具有非常先進的 WooCommerce 集成。 它將允許您對在線商店做任何您想做的事情,並在每個角落對其進行自定義。
WooCommerce 集成僅適用於 Ultimate 和 Oxygen + Breakdance 軟件包,它們會自動激活 WooCommerce 插件的 Oxygen Elements。
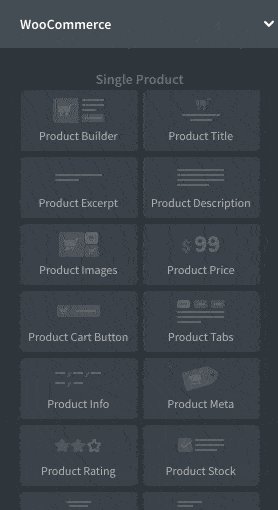
為此,Oxygen 提供了 20 多個模塊來自定義 WooCommerce 的默認頁面(我的帳戶、付款、購物車)和您的商店產品。

例如,在產品級別,您可以添加以下自定義元素:
- 圖片
- 價格
- 鈕扣
- 評分(星級)
- 關聯產品
- 等等。
當然,您可以設置顏色、版式、背景、邊框、按鈕、鏈接等,無論是在特定頁面上,還是同時在整個 WooCommerce 商店中。
古騰堡建設者
現在,讓我們來看看 WordPress 內容編輯器:Gutenberg。
在 Ultimate 和 Oxygen + Breakdance 版本中,Oxygen Builder 為您提供了一個名為“Oxygen Gutenberg Integration”的插件。
多虧了這個插件,你可以做兩件非常有趣的事情。
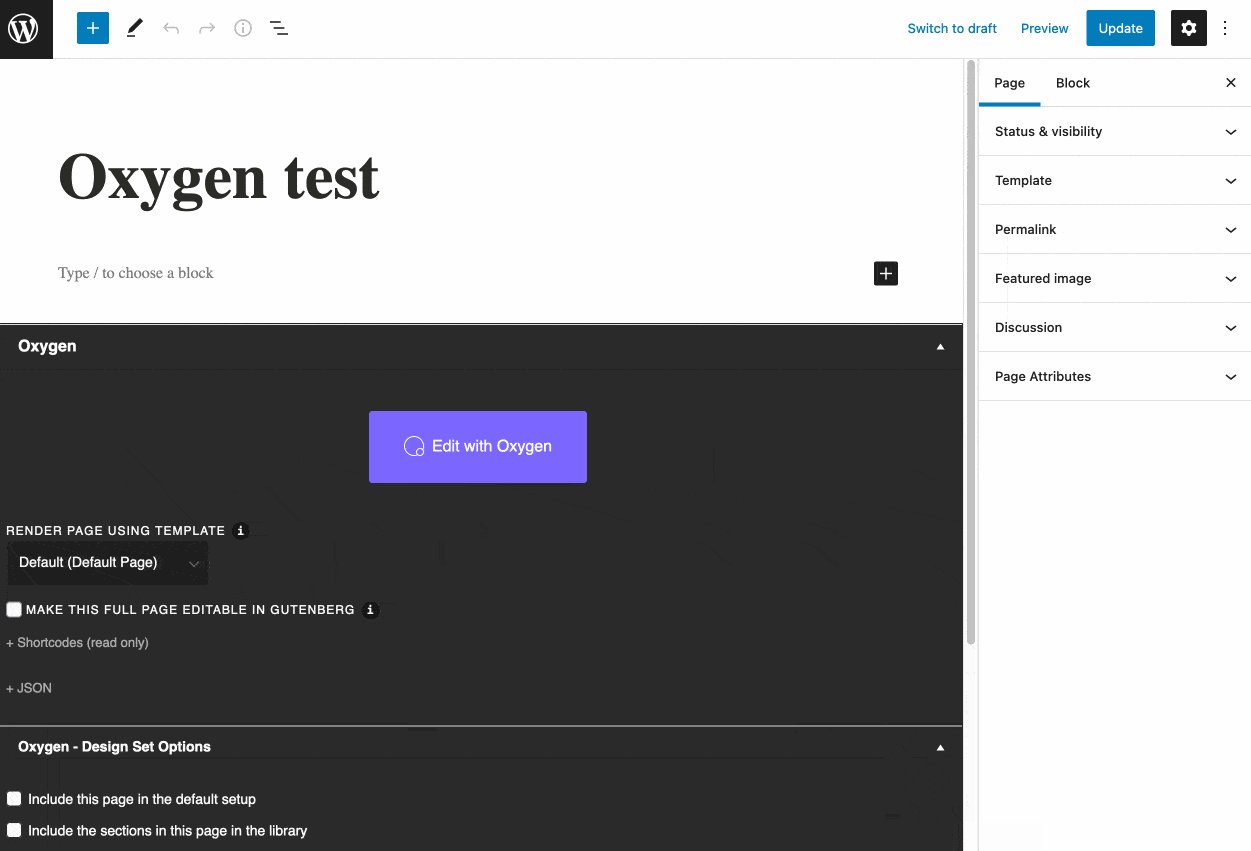
第一個? 使使用 Oxygen 創建的頁面在 Gutenberg 上可編輯。
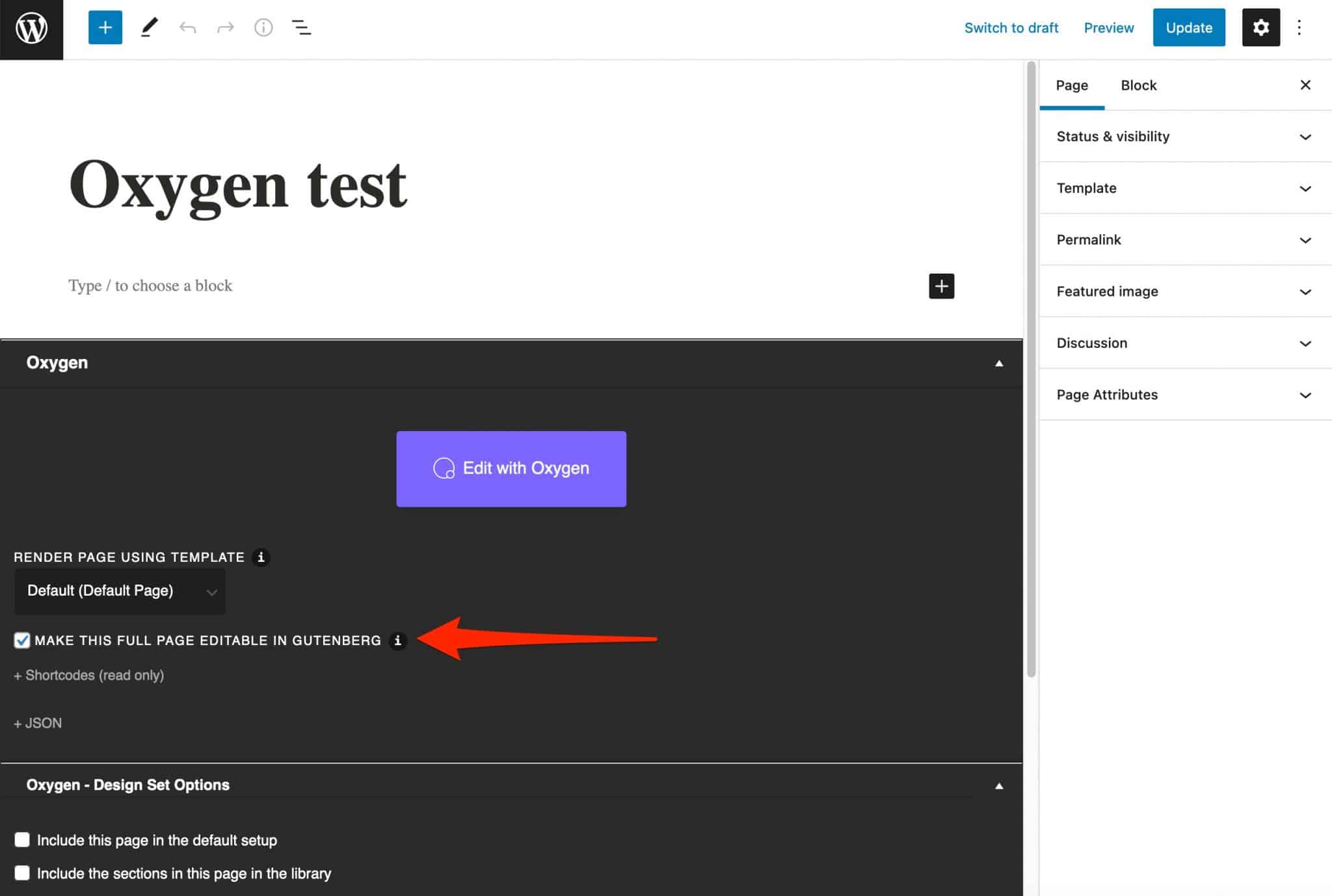
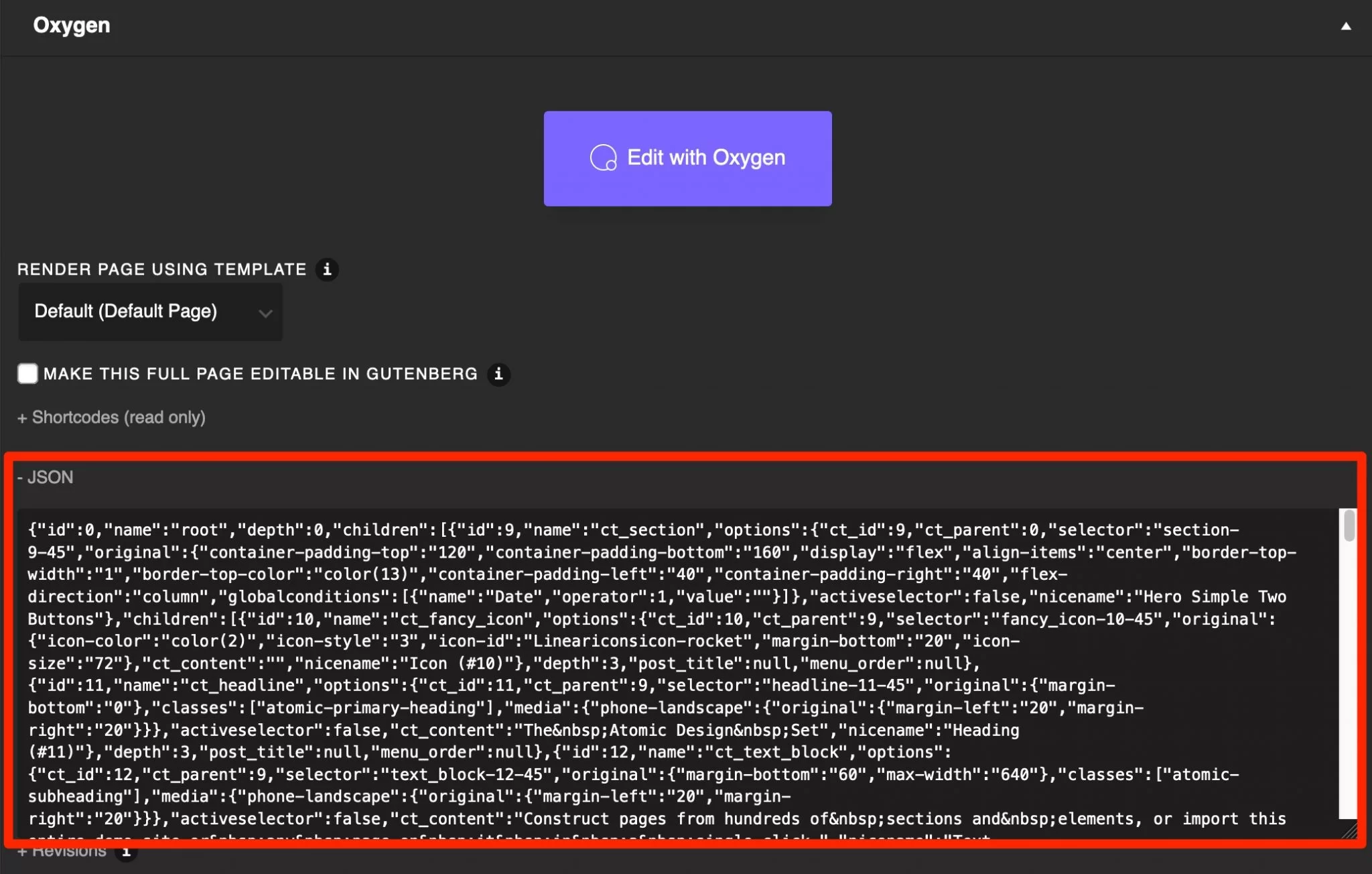
為此,您只需選中“使整個頁面在古騰堡中可編輯”複選框,如下圖所示:

第二個允許您將特定內容區域(例如一個部分)轉換為古騰堡塊。
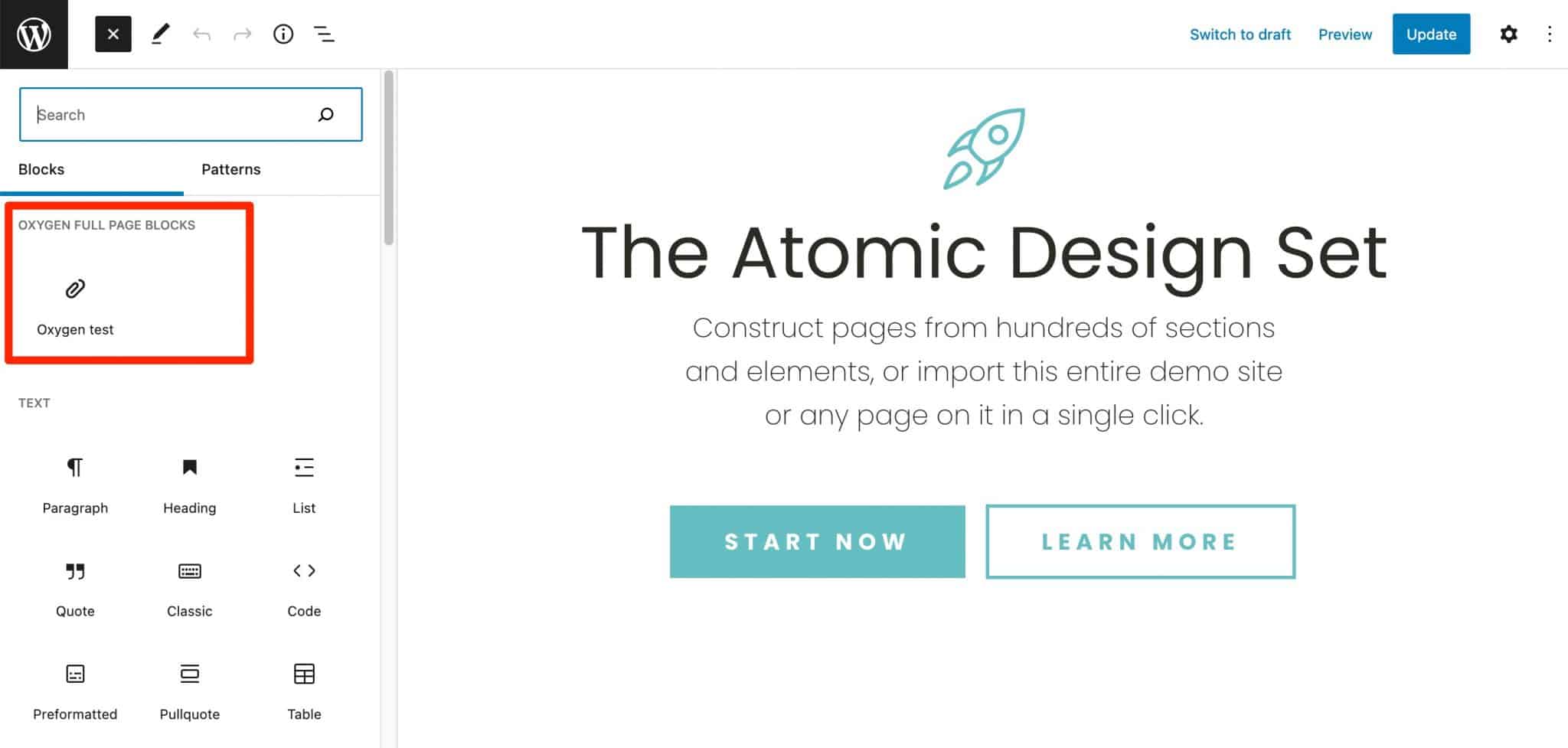
然後,您將在古騰堡圖書館中以“Oxygen Blocks”和“Oxygen Full Page Blocks”的名稱找到相關塊。

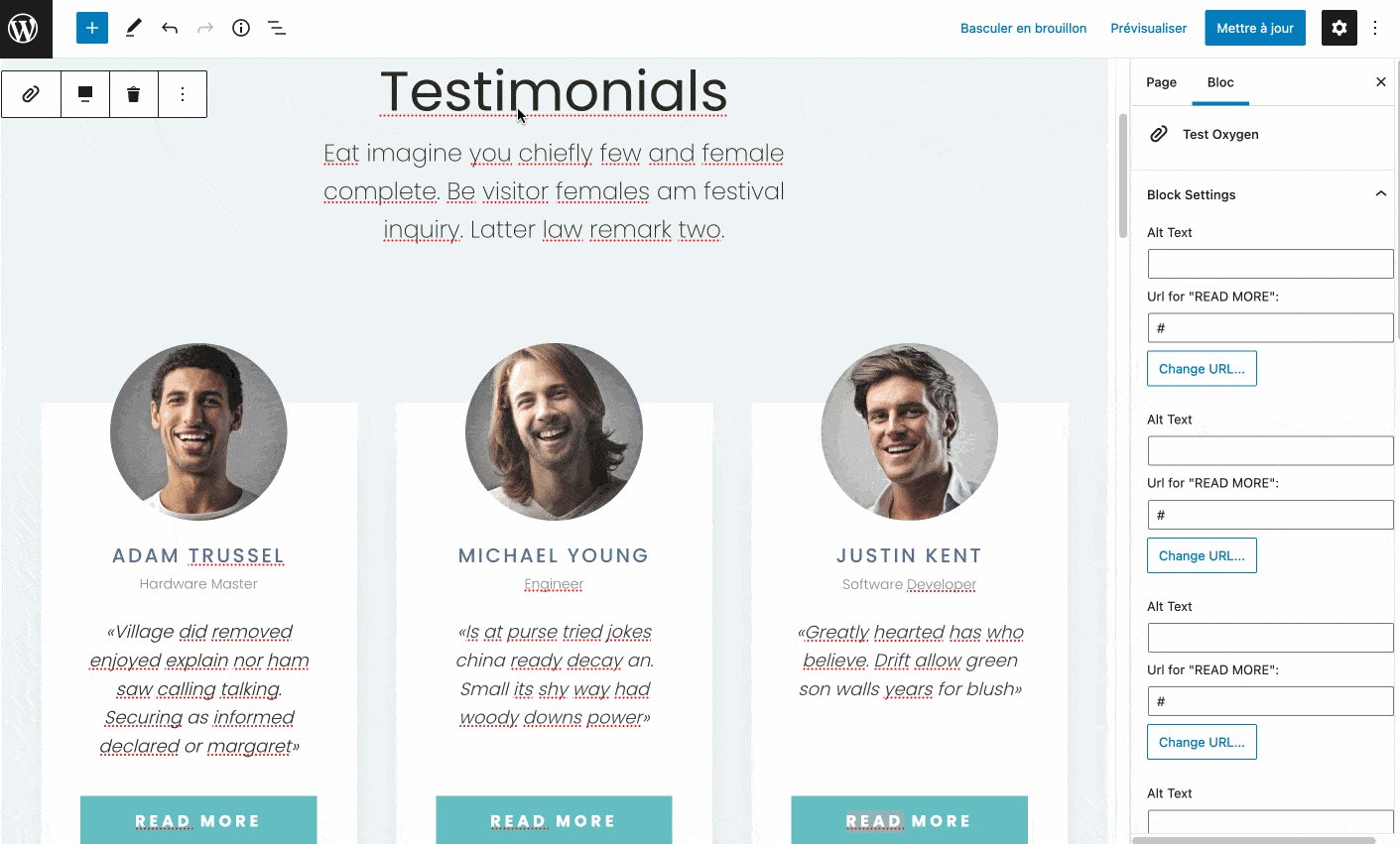
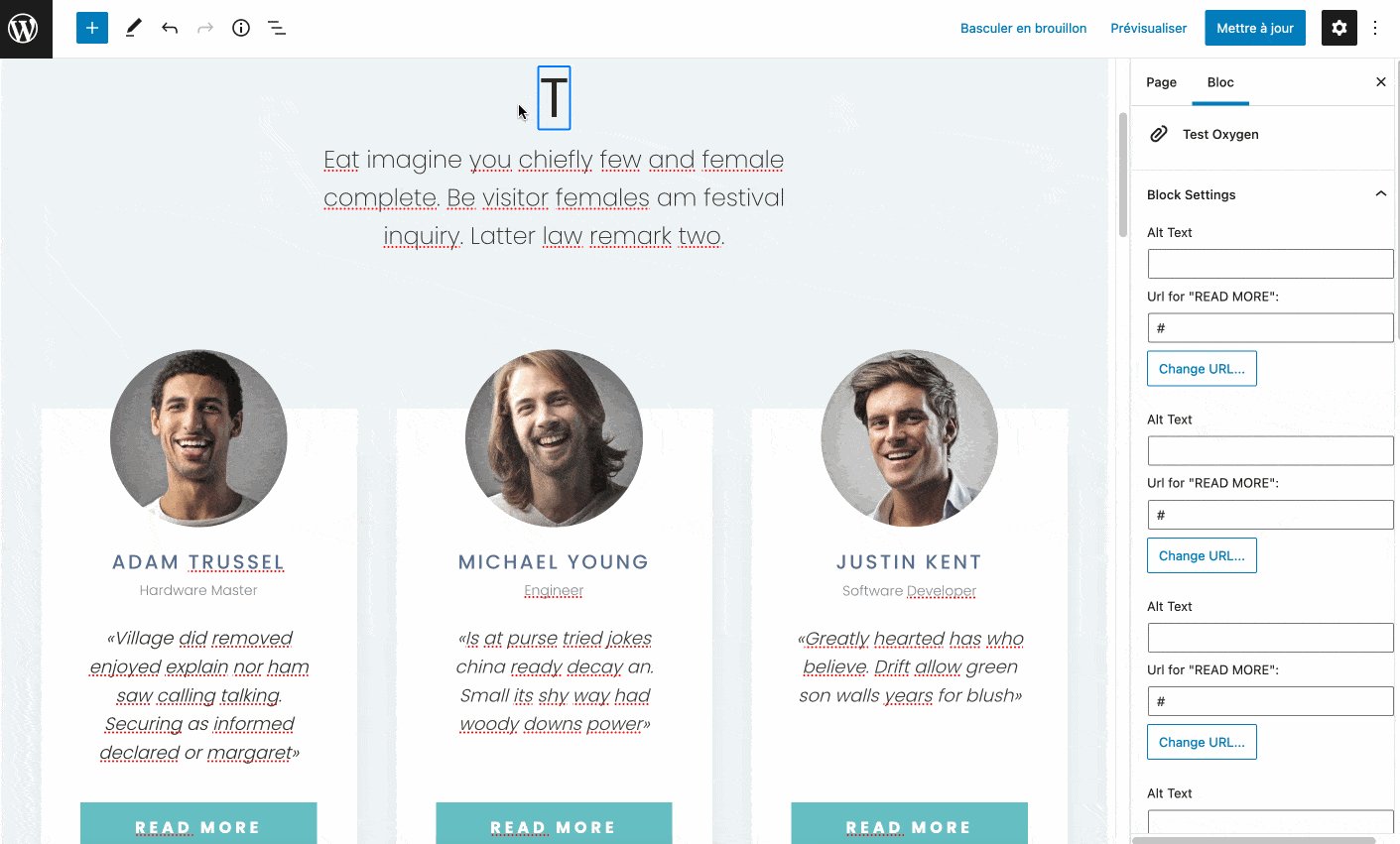
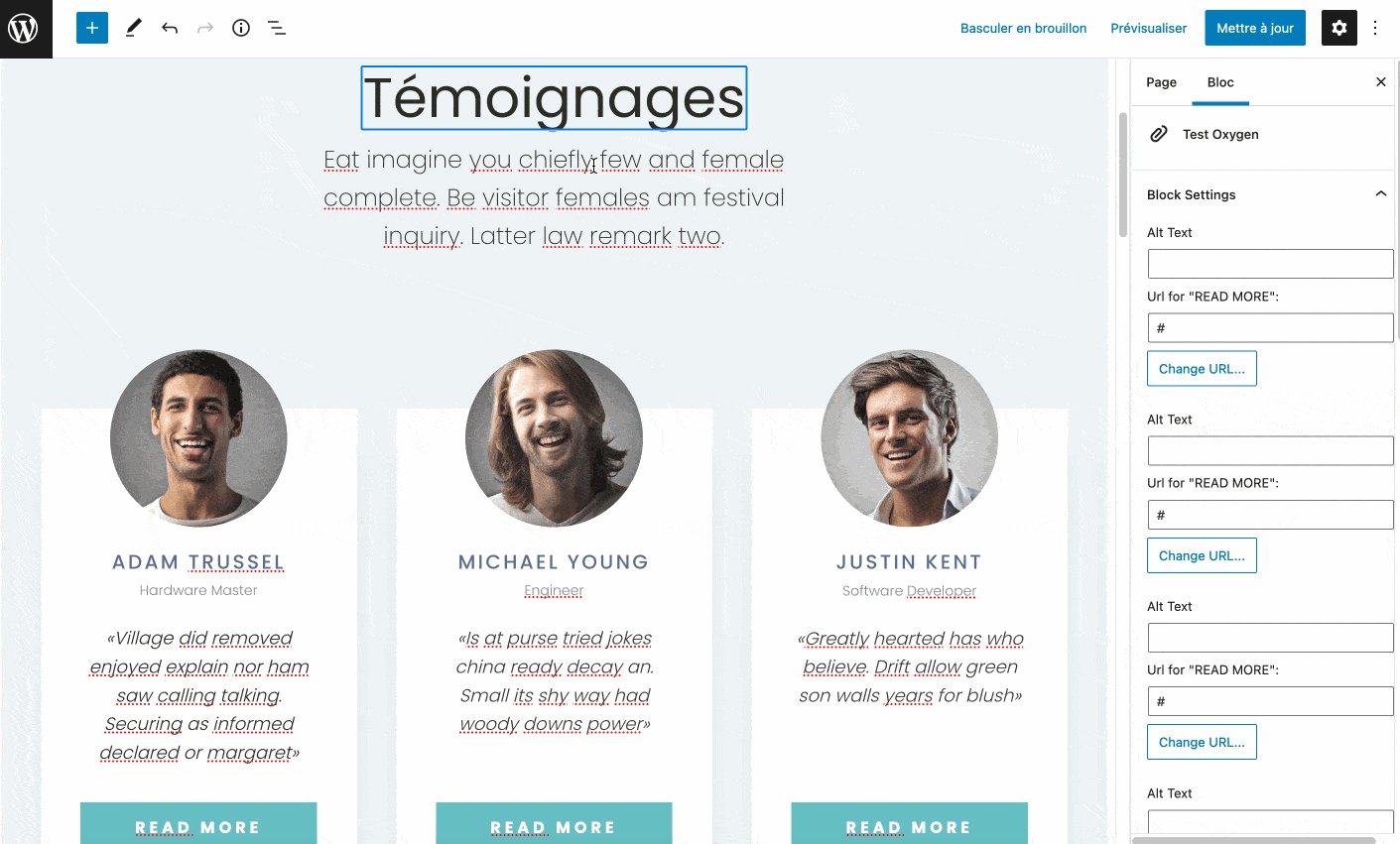
然後您可以根據需要修改文本。
在我看來,如果您想讓客戶控制您網站的內容,Oxygen 的 Gutenberg 插件非常有用。
客戶將能夠自己進行一些更改,而無需拜訪您並且……無需進入氧氣創建界面,這需要比古騰堡更長的學習曲線。

此外,如果您或您的客戶習慣於撰寫帖子,您可以想像使用 Oxygen 創建具有特定設計的古騰堡塊(例如號召性用語)。 然後,您可以一鍵將這些塊添加到您的內容中。
WPMarmite 使用 Elementor 來做到這一點。 例如,查看添加此插頁以宣傳我們的時事通訊的結果:
它如何與主題和插件一起使用?
與主題的兼容性
在這方面,你沒有什麼可擔心的。
記住文章的開頭:Oxygen Builder 不需要主題就可以工作。
正如插件常見問題解答中所述, “Oxygen 完全禁用了 WordPress 主題系統。 這意味著雖然您的主題不會與 Oxygen 衝突,但當 Oxygen 處於活動狀態時,其樣式和佈局也不會應用於您的網站。 “

最後,談談“經典”頁面構建器。 乍一看,如果您決定讓 Oxygen Builder 成為您的頭號工作工具,那麼使用它們毫無意義。
除非在非常特殊的情況下,插件的創建者解釋說:當您已經使用頁面構建器設計了一個站點,但您仍然想切換到 Oxygen 來替換您的主題並更好地控制頁眉、頁腳、和模板。
但如果您對此選項感興趣,請小心。 首先,許多頁面構建器還可以讓您修改整個站點(包括頁眉和頁腳)。 Divi Builder、Elementor 和 Beaver Builder 就是這種情況。
然後,激活頁面構建器將不可避免地對您網站的性能產生輕微影響,這對用戶體驗和 SEO(搜索引擎優化)不利。
與插件的兼容性
如果您打算測試或採用 Oxygen,您可能還會想知道它與插件的兼容性。
請放心,Oxygen 與 WordPress 生態系統中的大多數插件兼容。
但是,也有一些例外。 開發人員承認與多語言解決方案的集成並不總是最佳的。
根據他們的說法, “與WPML 、Polylang 和 Weglot 的集成是初步的。” 所以如果你使用這種插件要小心。
例如,您可以使用演示站點來測試它們的兼容性。
通常,由於 Oxygen Builder 的工作方式,可能存在與其他插件不兼容的風險。
由於它禁用了 WordPress 主題系統,因此使用它的插件在某些情況下將無法工作。
例如,在瀏覽某些論壇時,我發現用戶的反饋指出與 wpDiscuz 或登錄設計器不兼容。
性能、SEO、響應能力:仔細研究三個主要方面
增氧劑對現場性能的影響
Oxygen Builder 以其為性能而設計和優化的插件而著稱。
乾淨且編碼良好——頁麵包含基本的 HTML 元素,如section 、 div 、 hn 、 p 、 a 、 img等標籤——它聲稱僅加載“您的設計所需”的腳本和样式。
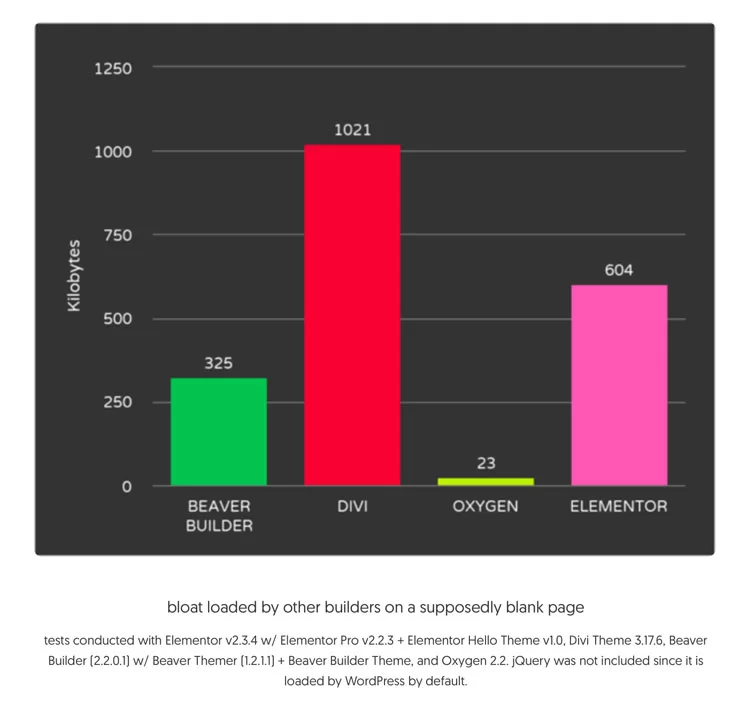
一直吹噓它以閃電般的速度加載,並聲稱“比 Divi 輕 50 倍,比 Elementor 輕 25 倍,比 Beaver Builder 輕 10 倍。”

為了結束自我滿足, Oxygen 開發人員聲稱在測試沒有緩存或優化插件的頁面時,加載時間達到了 349 毫秒。
我不了解你,但我認為值得一試。
為了分辨真假,我給了它一個小測試。
這是我的做法:
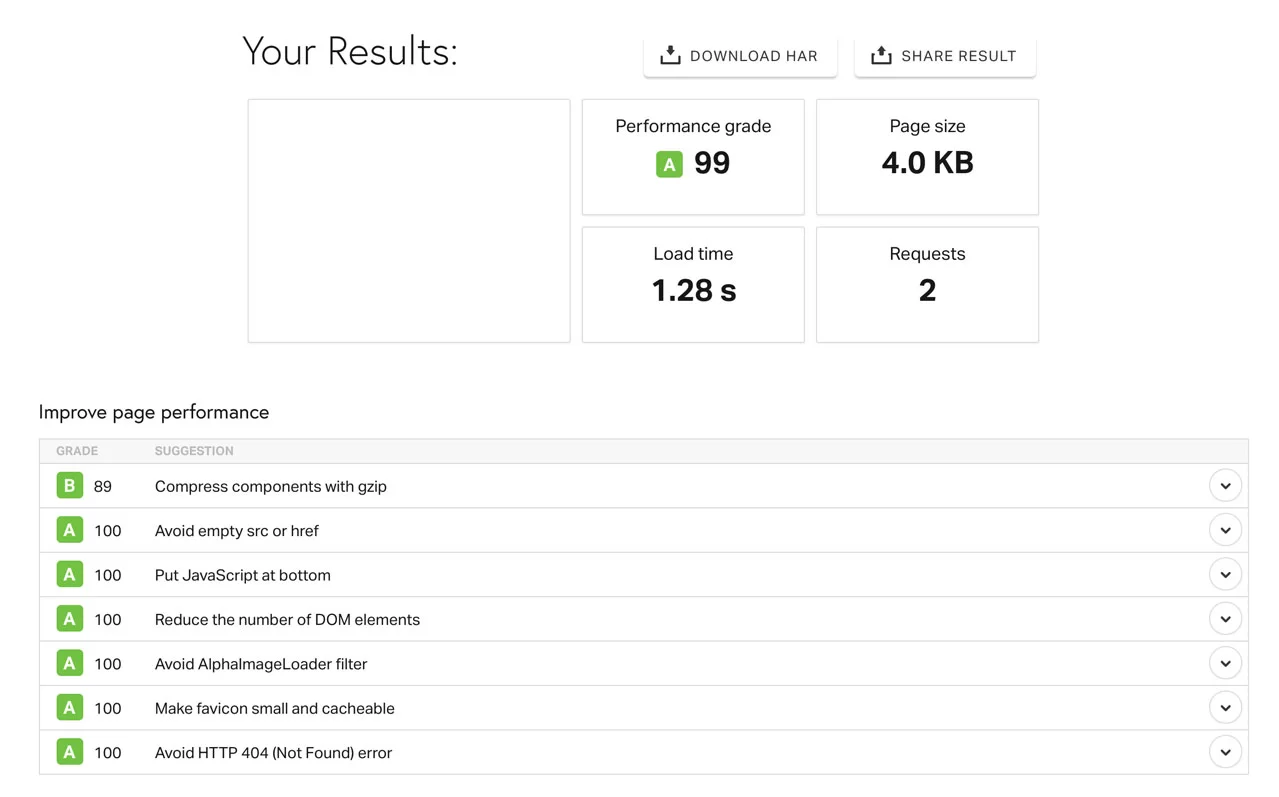
- 使用的測試服務:Pingdom Tools(以倫敦為地點)
- 測試激活了 Oxygen“Freelance”演示的頁面。

以上結果給出第一印象,但不能視為最終判斷。 根據您的主機或您使用的插件,您在家中可能會得到不同的結果。
除了可觀的加載時間(1.28 秒)之外,最引人注目的是頁面的超輕重量(僅 4 KB),尤其是幾乎不存在的請求數量。
這意味著 Oxygen 不會因無用的腳本而超載。 它包含運行所需的最低限度,不會減慢加載時間。
如果您想在不花大錢的情況下優化 WordPress 網站,我建議您閱讀WPMarmite 博客上的這篇文章。
搜索引擎優化
在 SEO(搜索引擎優化)方面,Oxygen 也是一名好學生。
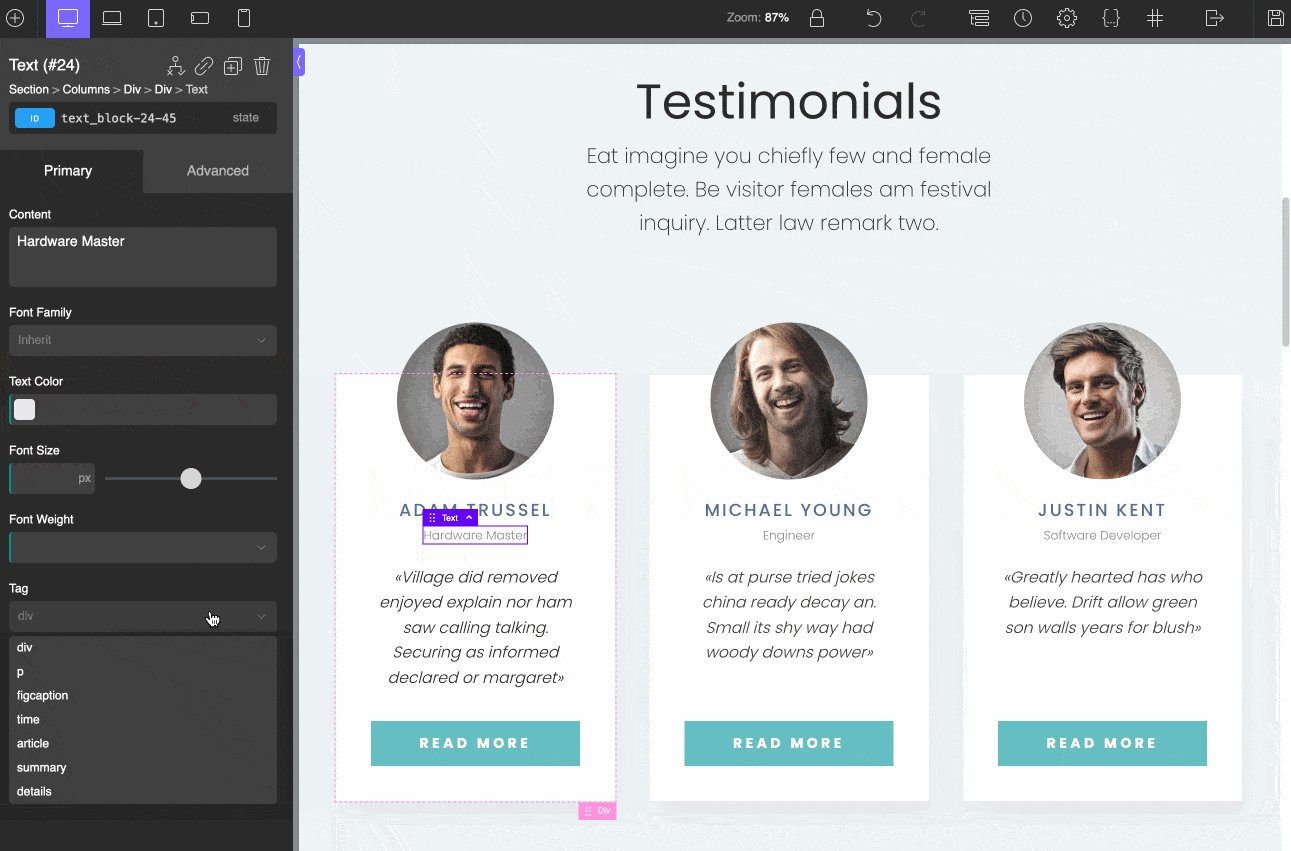
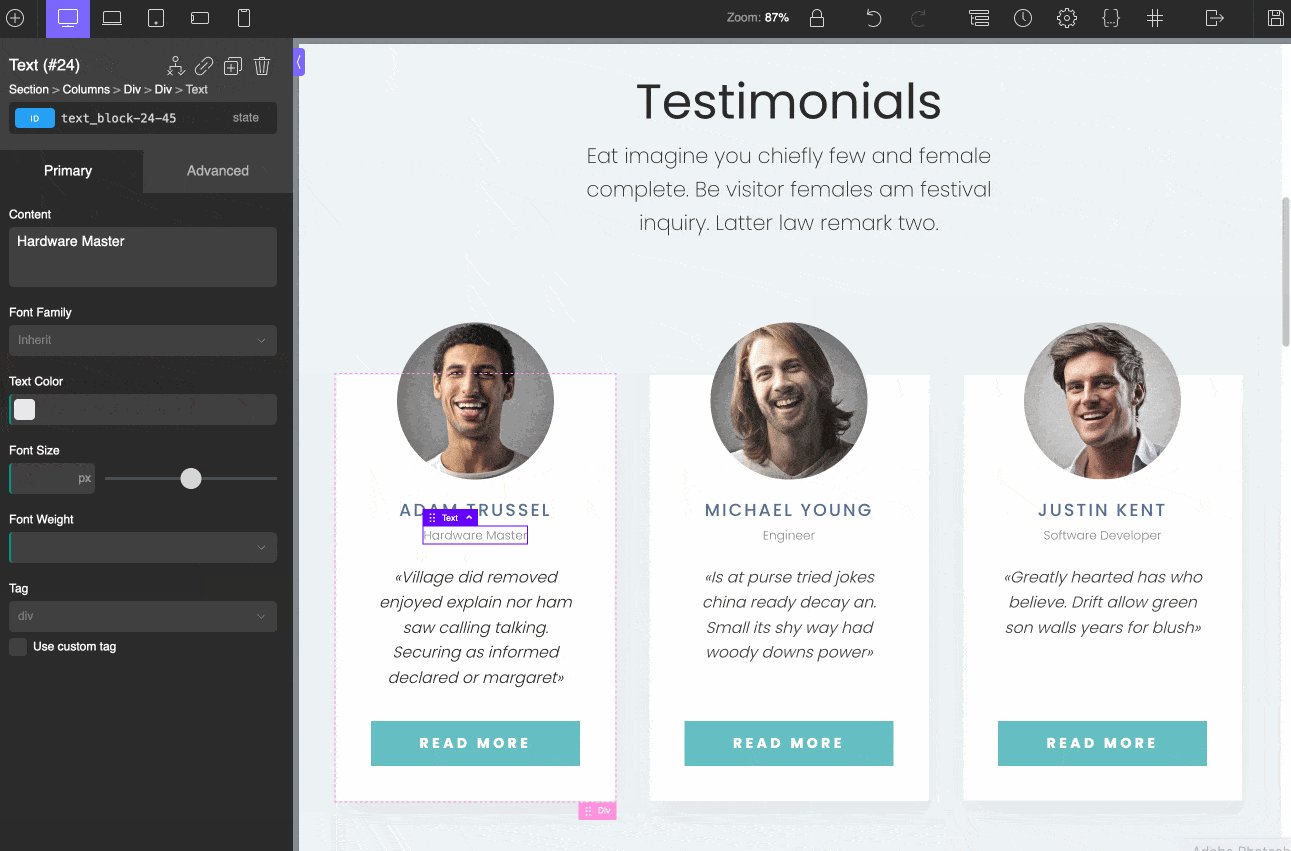
為確保將抓取您網站的搜索引擎機器人理解您的 HTML 結構,您可以在大多數模塊中選擇您選擇的標籤,無論是優化頁面引用的hn標籤還是div , header , footer , span或p標籤,讓您可以很好地組織內容。

此外,Oxygen Builder 聲稱“可以與任何 SEO 插件一起使用”,引用了 Yoast、SEOPress 和 Rank Math。
我用 WPMarmite 上使用的插件 Yoast 對其進行了測試,我可以確認一切正常。
要了解有關針對 SEO 優化網站的更多信息,請查看我們的指南。
響應能力
使用 Oxygen,無論訪問者使用何種媒體,您的網站都能正確顯示嗎?
答:是的,你可以盡你的一份力量。
首先,您可以根據設備和屏幕尺寸(以像素為單位)實時預覽渲染。

此外,您還可以根據訪問者使用的設備選擇顯示或隱藏這個或那個元素。
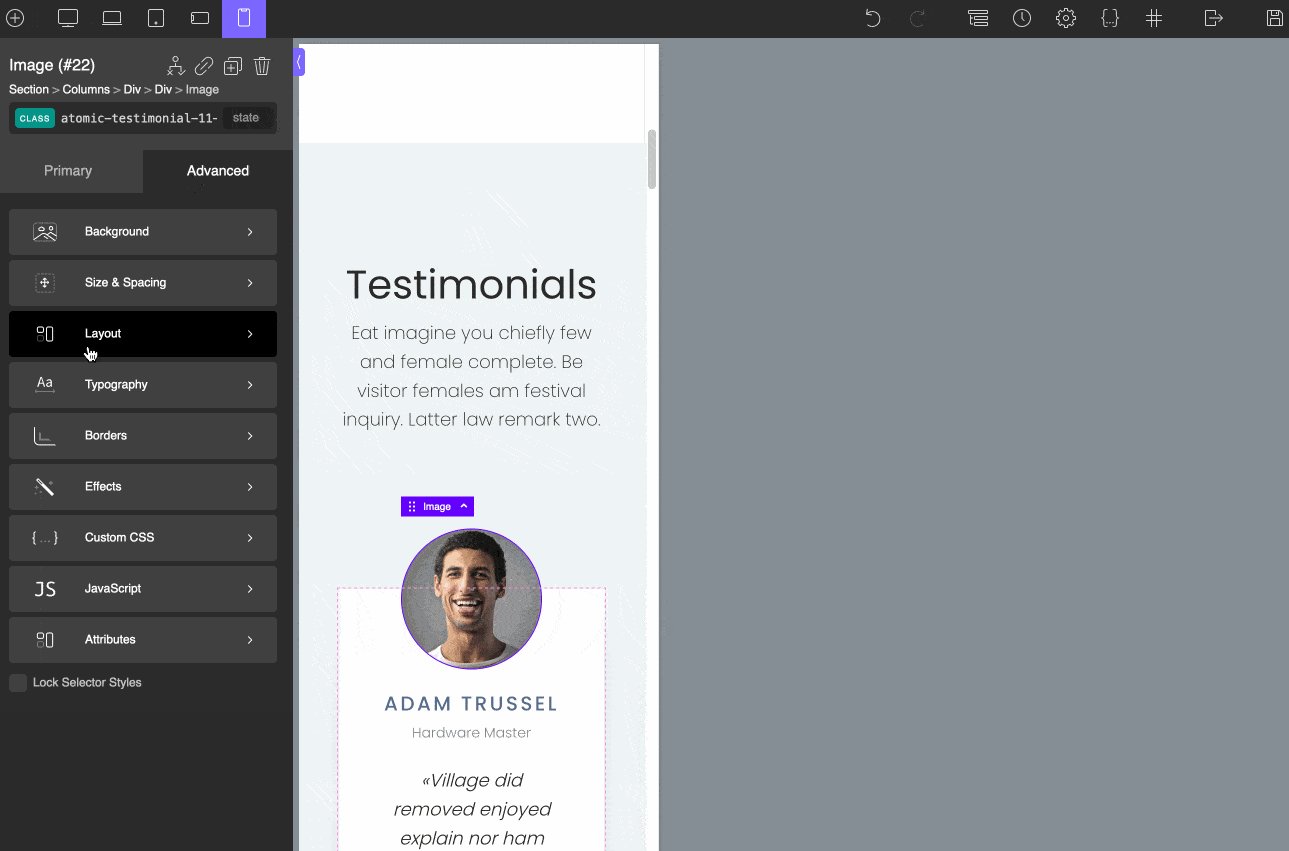
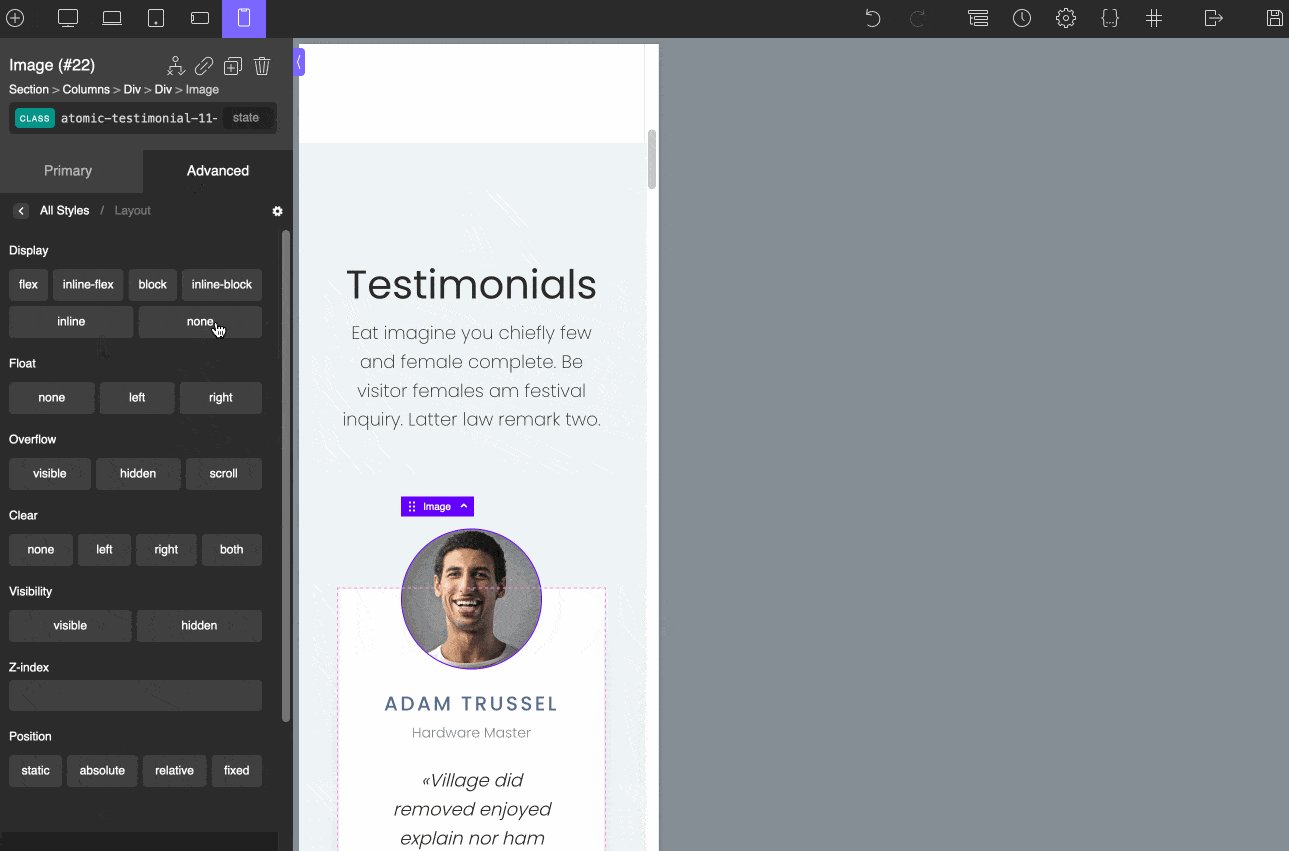
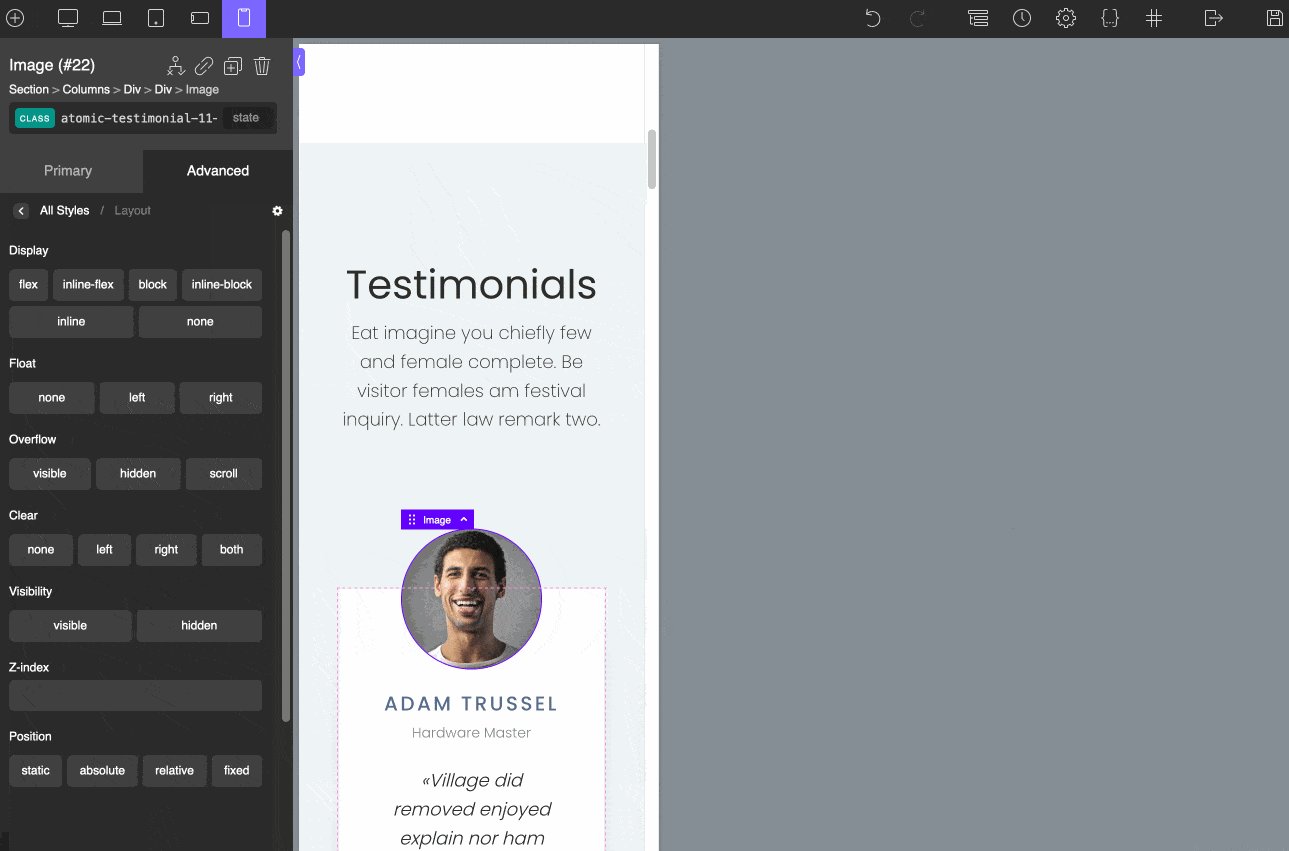
為此,只需選擇您選擇的媒體(例如,小於 480 像素),選擇您選擇的元素(例如,照片),然後在“高級”的“佈局”菜單中選中“無”標籤。

為確保您的網站具有響應能力,從 Google 的角度來看,您可以使用其內部工具,即移動優化測試。
物有所值?
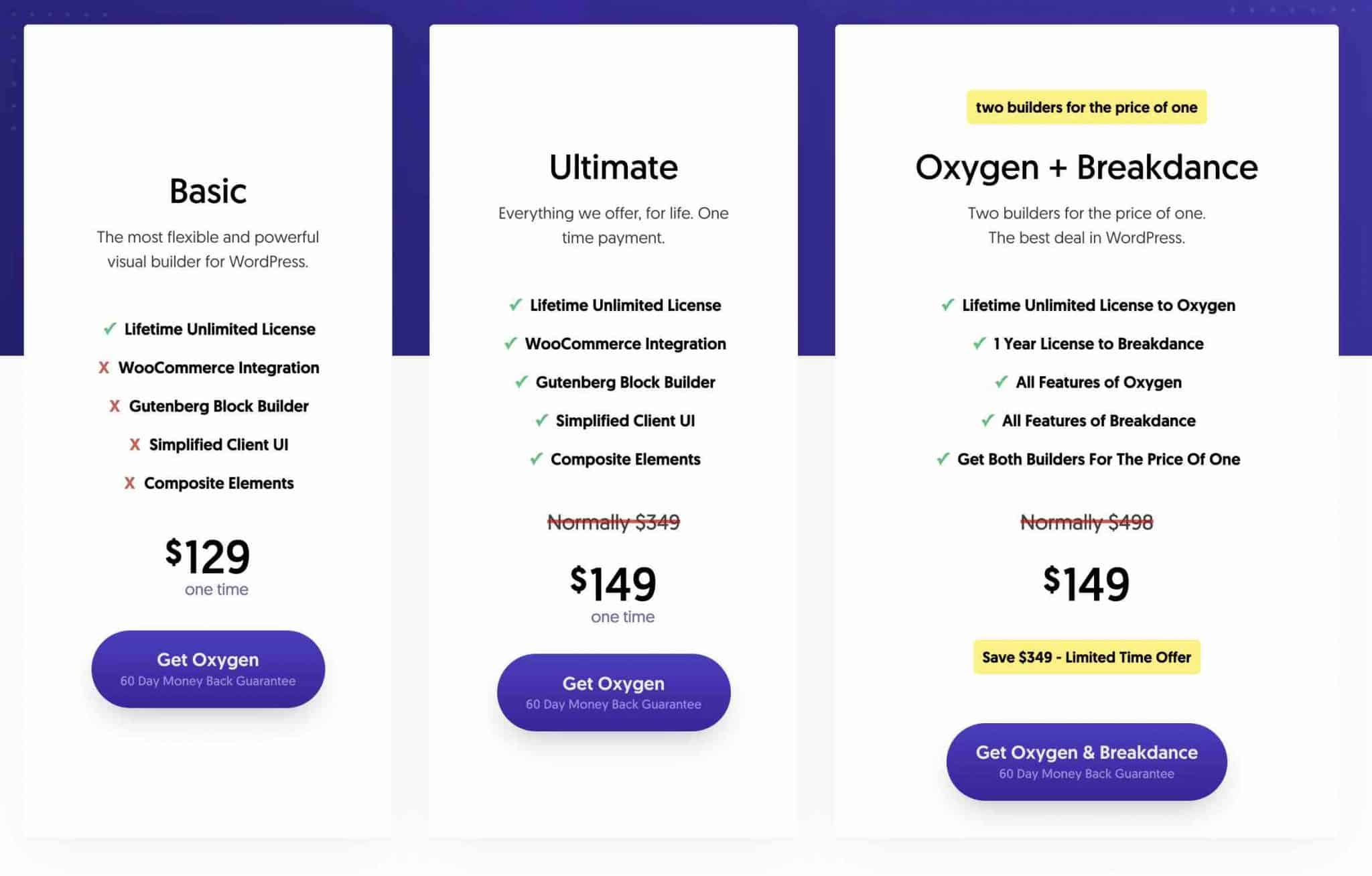
Oxygen 沒有免費版本,提供三個付費包:
- 基本款(129 美元)
- 終極版(149 美元)
- 氧氣 + 霹靂舞($149)

Basic 套餐是最實惠的,但也是最有限的,因為您無法從 WooCommerce 和 Gutenberg 集成中獲益,例如。
如果你不受 20 美元的限制,最好直接進入 Ultimate 許可證,其中包含 Oxygen Builder 提供的所有選項。
請注意,您還可以以相同的價格(149 美元)獲得由 Oxygen(Soflyy 公司)的創建者提供的另一個頁面構建器。 它被稱為 Breakdance,主要面向初學者。
Oxygen Builder 是一種便宜的工具嗎?
讓我們馬上消除懸念:氧氣非常划算。
在撰寫本文時,它的一大優勢是終身支付。 您只需支付一次,不必每年續訂(但請注意,這可能會隨著時間的推移而改變)。
此外,無論選擇何種優惠,您都可以在無限數量的網站上使用該插件,並終生受益於支持和更新。
對於那些猶豫不決的人,Oxygen Builder 提供 60 天退款保證。
與市場上的主要競爭對手相比,(真的)沒有可比性:
- Elementor Pro (附屬鏈接)不提供無限制的生命週期版本。 其最廣泛的產品稱為 Agency,允許在多達 1,000 個站點上使用頁面構建器,每年收費 999 美元。
- Divi (附屬鏈接)提供 Lifetime License,價格為 249 美元。
- Beaver Builder (附屬鏈接)不提供終身購買。 其最實惠的計劃(標準)可在無限數量的站點上使用,每年收費 99 美元。
在#WordPress 上發現#OxygenBuilder 頁面生成器。 您將全面了解它的可用性、定制化、性能和物有所值。
我們對氧氣生成器的最終意見
好吧,在我們得出結論之前,是時候考慮一下 Oxygen 的優缺點了。
優勢
- 使用此插件,您可以控制整個站點,包括頁眉和頁腳。
- 性能和加載時間。 從永久優化的角度來看,例如,Oxygen 4.0 決定使用 JSON 格式(而不是 PHP 短代碼)來存儲頁面數據。 您甚至可以在不重新加載構建器的情況下直接從 WordPress 管理員更改它們的外觀(前提是您知道如何編寫一些代碼):

- 乾淨輕便的代碼。
- 創建自己的模板的選項。
- WooCommerce 的頁面構建器。
- 古騰堡積木建造者。
- 為您的客戶創建自定義界面的能力,例如對某些選項或用戶的訪問權限有限,具體取決於您分配給他們的角色。
- 頁面構建器的價格非常低。
需要改進的方面
- 入門並不容易,需要很多時間,特別是如果您是初學者。
- 一些讓我們感到飢餓的模塊。 然而,這也是開發人員不讓他們的插件超載的一種偏見。
- 並不總是保證與某些插件的兼容性。
制氧機適合誰?
Oxygen Builder 是一個完整的插件,主要面向開發人員,或者至少是精通代碼(尤其是 CSS、HTML 和 JavaScript)的人員。
正如介紹頁面構建器不同許可證的頁面上的常見問題解答中所述, “Oxygen 是一種高級頁面構建器。 如果您想在可視化界面中使用 HTML 和 CSS 創建網站,您會喜歡 Oxygen。”
要獲得全部功能,您需要親自動手。 在這種情況下,您不會失望的。
另一方面,如果您是初學者或根本不想編寫代碼,我建議您轉向技術含量較低的頁面構建器,這些頁面構建器更易於使用且學習速度更快。 我在整篇文章中提到了其中一些。
如果您正在為客戶創建網站並打算讓他們稍後控制設計,情況也是如此。
如果你把 Oxygen 放到他們手裡,如果他們對此一無所知,他們可能會拔掉一些頭髮。 如果您發現自己處於這種情況,請仔細考慮這一點。
如果您願意測試這個野獸(請記住,有 60 天退款保證),請前往官方網站獲取它。
那麼,您打算用它來創建您的下一個網站嗎? 或者也許您已經在使用它?
無論如何,請在下面的評論中分享您的意見和/或反饋。