氧氣與元素:終極比較
已發表: 2021-12-21請允許我們介紹我們的下一個頁面構建器比較指南,在這裡您將發現 WordPress Oxygen 與 Elementor的頁面構建器插件之間的主要區別!
Oxygen Builder 是一個具有頁面構建功能的站點構建器插件。 它禁用了 WordPress 中的主題部分,因此您只能使用插件自帶的主題。
Elementor 是一個專用的頁面構建器插件,具有可選的主題編輯功能。
這意味著您幾乎可以將它與任何第三方主題一起使用,因為它不會影響關鍵主題組件,除非您使用高級版本附帶的主題編輯器。
🛠️ 在此處查看 WordPress 頁面構建器的完整列表➡️
主要功能比較:氧氣與 Elementor
在本節中,我們將比較 Elementor 和 Oxygen 的主要功能。
用戶界面和易用性
在決定使用哪種頁面構建器時,用戶界面和易用性是用戶的首要因素。 下面讓我們看看 Elementor 和 Oxygen 在這方面是如何相互對抗的。
氧氣用戶界面和易用性
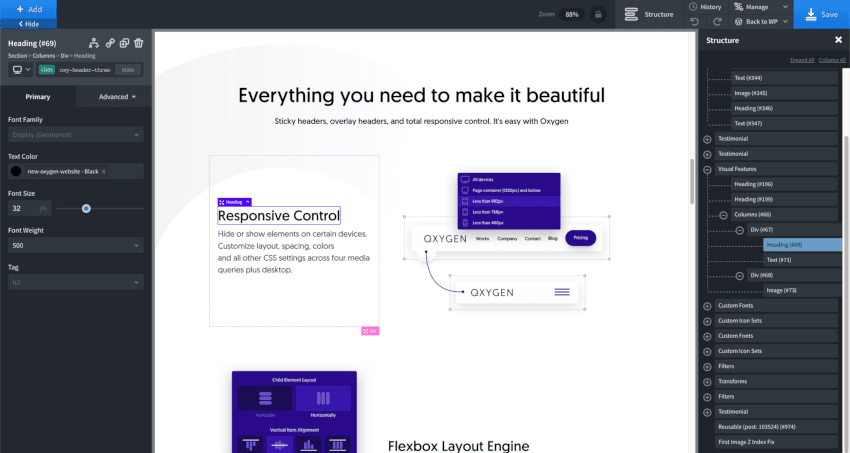
Oxygen Builder在雜亂的佈局中使用乾淨的 UI 。 雖然很容易找到您需要的內容,但您頁面的視口最多可以縮小三個欄。

主欄在左側,而且很寬。 您可以在其中配置元素、部分和列的設置。
較短的條橫跨構建器頂部的寬度。 該欄具有元素的“添加”按鈕以及其他一些快速使用按鈕。
⚡ 還要檢查: Divi vs Elementor
您可以暫時隱藏這些欄以在沒有構建器的情況下查看您的頁面,但當左側邊欄存在時,頂部欄始終可見。
第三個側邊欄有時會暫時出現在右側,例如當您單擊結構按鈕以顯示頁面結構時。
Elementor 用戶界面和易用性
⚡在此處了解有關 Elementor WordPress 編輯器的更多信息➜
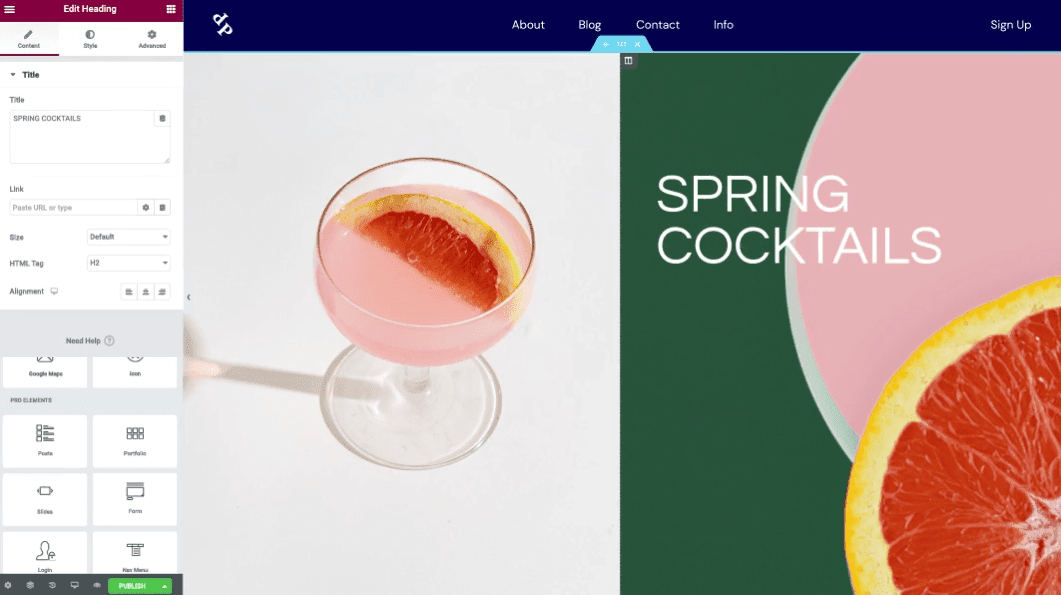
Elementor 的 UI 更簡潔,因此更易於使用。

一切都包含在左側邊欄中,不會造成混亂。 您甚至可以隱藏此欄以完整查看您的頁面。
元素的添加按鈕和編輯器其他部分的菜單按鈕包含在側邊欄頂部的洋紅色“Elementor”欄中。
側邊欄底部還有一排快速使用按鈕。 在比較 Oxygen 與 Elementor 時,這確實是 Elementor 的亮點。
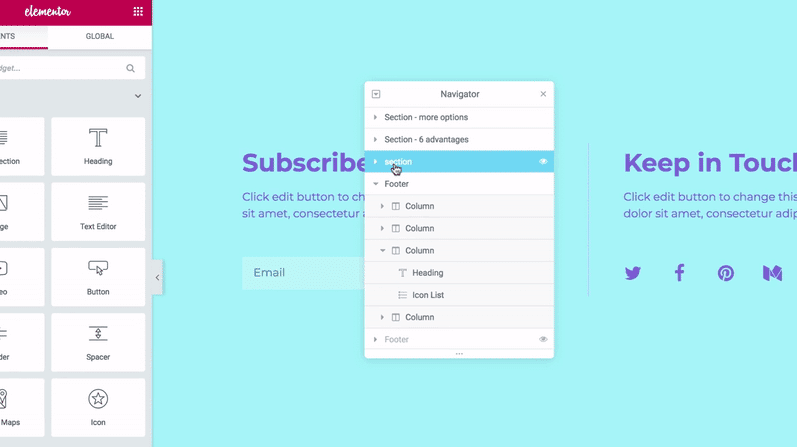
例如,Elementor 自己的 Oxygen 結構菜單版本被稱為“導航器”。

它顯示為一個小的、可移動的彈出窗口,您也可以臨時將其附加為右側邊欄。
模板
預製模板是用戶喜歡頁面構建器的另一個重要元素。 它們節省了很多時間,並且在構建新的 WordPress 網站時非常有用。
讓我們看看 Elementor 和 Oxygen 在模板方面可以為用戶提供什麼。
氧氣模板
氧氣模板都源於建造者的設計集。 Oxygen 設計集是完全設計的網頁,分為 15 個以上的集合,稱為“集合”。
一組中的所有模板都可以組合形成整個網站的核心頁面。

這些集合在構建器本身中被分解,以創建數十個單獨的頁面模板和數百個預製部分模板。
雖然這些模板使您可以輕鬆創建自己的設計,但沒有針對特定營銷需求的模板,例如書籍、應用程序和其他產品的登錄頁面、即將推出的頁面、維護頁面等。
幸運的是,您始終可以創建自己的並將它們保存到庫中。
元素模板
🔥在此處查看所有 Elementor 模板演示 ➜
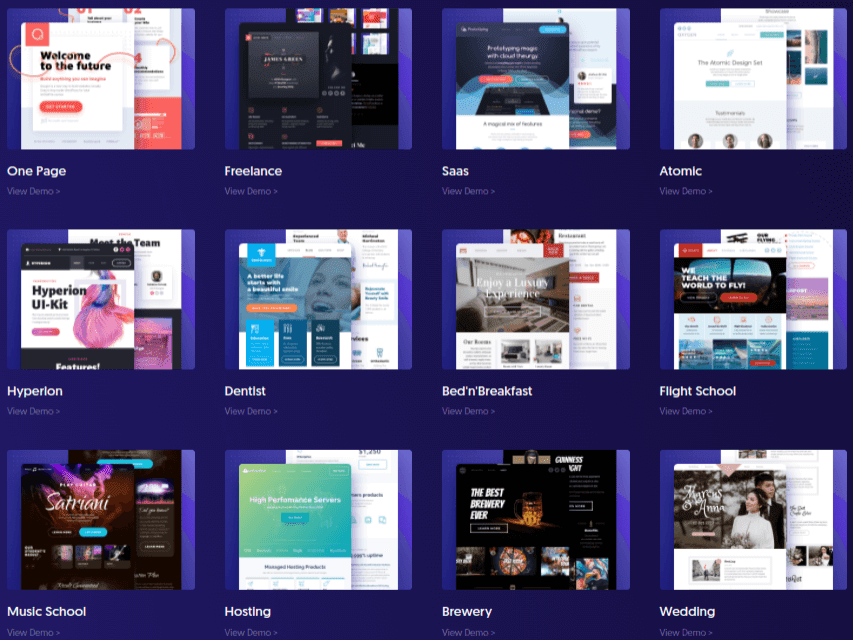
在比較 Oxygen 和 Elementor 時,Elementor 有一個更大的模板庫。 它從300 多個登陸頁面設計開始。 這個庫有很多種類,因為它很大。
您甚至可以找到針對萬聖節特賣等特定內容的著陸頁設計。
Elementor 也有自己的設計集版本,稱為“網站工具包”。
事實上,它有100 多個網站工具包,其種類繁多,與其模板一樣廣泛,這使得 Elementor 在本 Oxygen Builder 與 Elementor 比較指南的這一部分中成為明顯的贏家。
🔥🔥🔥查看我們最喜歡的 Elementor 模板 ➜ Elementor 設計會議工具包

構建器本身也有一個大型的預製部分模板庫(稱為“塊”)可供選擇,以及用於插件專有彈出構建器的彈出模板。
您還可以將自己的設計保存到庫中。
拖放生成器
拖放構建器是 WordPress 頁面構建器存在的主要原因。 讓我們在下面比較 Oxygen 和 Elementor 的拖放構建器。

氧氣拖放生成器
氧氣頁面被分成幾個部分。 您可以將列添加到這些部分中,並將模塊拖放到列或部分本身中。 這會在該列中創建一個 div。
您可以通過三種不同的方式在 Oxygen 中自動控制間距。
列佈局是最容易識別的,因為它們幾乎被所有頁面構建器插件使用。 氧氣有六個。
您還可以通過將特定屬性應用於單個部分中的所有子元素來控制間距。 選擇讓所有元素垂直或水平堆疊,然後選擇對齊方式。
您放入此部分的所有元素都將自動遵循這些規則。
最後,您可以在特定部分中構建自己的網格佈局,並控製網格中每個元素的大小。 所有其他元素將相應地調整大小。
Oxygen 的拖放式構建器的其他獨特功能包括:
- 通過在元素、列和部分周圍拖動(調整大小)容器來應用邊距和填充的能力。
- 控制整個登錄頁面中特定類的文本樣式等屬性,例如部分類、div 類等。
這是 Oxygen 在 Oxygen vs Elementor 方面具有優勢的一個領域。
Elementor 拖放生成器
Elementor 頁面分為多個部分。
您可以將模塊直接拖放到這些部分中,或對其應用列佈局。 Elementor 有 12 個。
您可以將列相互堆疊以創建行,甚至可以將列嵌套在其他列中。
最後,您可以左右拖動列的兩側以根據需要調整它們的大小。 您無需遵守您選擇的列佈局定義的寬度規則。
塊和模塊
塊和模塊是頁面構建者用來允許用戶設計他們的 WordPress 網站和頁面的內容元素。 塊庫越豐富,您可以創建的設計和功能選項就越多。
讓我們看看 Oxygen 和 Elementor 在這方面可以提供什麼。
氧氣塊和模塊
與其他頁面構建器插件相比,Oxygen 的內置模塊庫相當適中,尤其是在比較 Elementor 與 Oxygen 時。
您擁有所有您希望看到的基於文本和基於圖像的模塊,以及博客文章、WooCommerce、定價框、谷歌地圖、社交共享等模塊。
幾個獨特的模塊包括 Link Wrapper 和 Shortcode Wrapper:
- 鏈接包裝器- 放置在此包裝器中的所有模塊都將應用相同的鏈接。
- 簡碼包裝器- 此包裝器中的所有模塊都將應用於您插入此模塊的簡碼。 這個包裝器的一個常見用途是內容限制。
您還可以使用 Modal 模塊構建彈出窗口(沒有表單)。

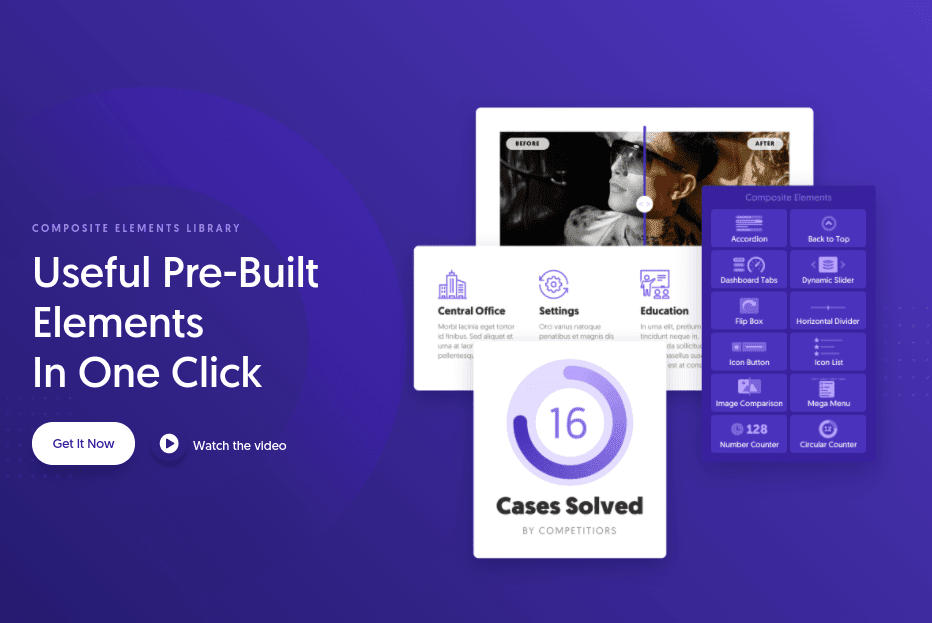
不幸的是,Oxygen 最好的模塊只能在附加組件中使用。 它們被稱為複合元素,包括翻轉框、圖像比較、手風琴、計數器、圖標模塊等。
Elementor 塊和模塊
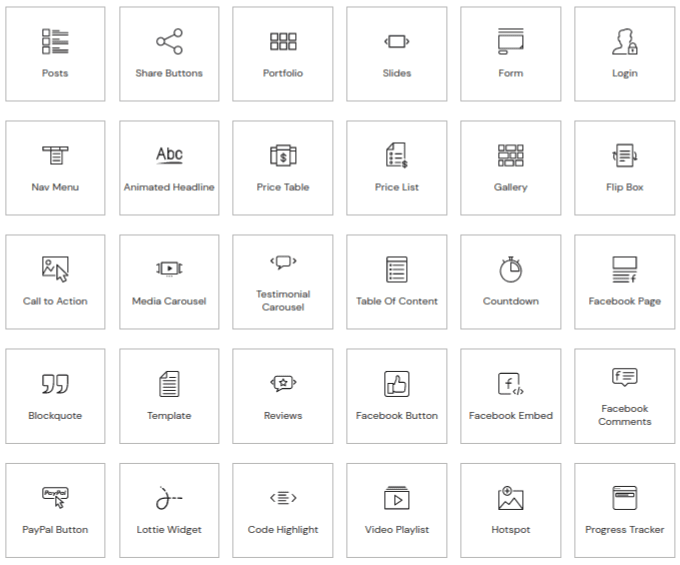
Elementor在其免費版本中提供了許多額外收費的 Oxygen 模塊。
它有超過 90 種免費版本、Elementor Pro 和 WooCommerce 模塊可供選擇。

使用 Elementor Pro,您可以添加投資組合、表格、價目表(不僅僅是表格)、包含表格的彈出窗口、動畫標題、號召性用語、目錄、評論框、基於 Facebook 的元素和視頻播放列表。
這些都可以作為模塊使用,這意味著您無需在一個部分中使用多個模塊或依賴第三方插件自己設計它們。
定價:氧氣與 Elementor
氧氣定價
Oxygen 沒有免費版本,但您可以免費試用 Oxygen Builder 作為演示 7 天。
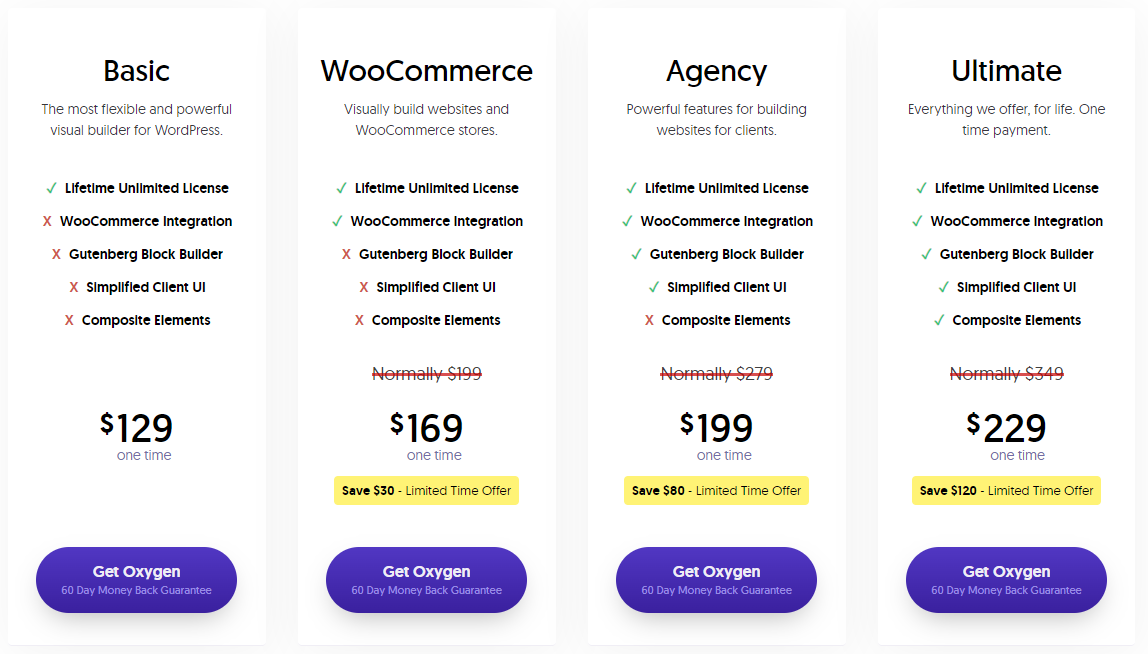
Oxygen 的所有計劃都包括終身更新、終身支持和無限網站。
所有計劃都是一次性許可費用,並有 60 天退款保證。

- 基本款——129 美元
- WooCommerce – 199 美元(WooCommerce 集成)
- 代理– 279 美元(Gutenberg 塊構建器 + 簡化的客戶端 UI)
- 終極版——349美元
複合元素可作為除 Ultimate 之外的所有計劃的單獨附加組件,每年 29 美元。 Ultimate 中包含對複合元素的終生訪問。
元素定價
Elementor 在 WordPress.org 上有一個有限的免費版本。 當您將頁面構建器與 Hello、Astra、GeneratePress 或 OceanWP 主題配對時,您可以單獨使用此版本構建整個網站。

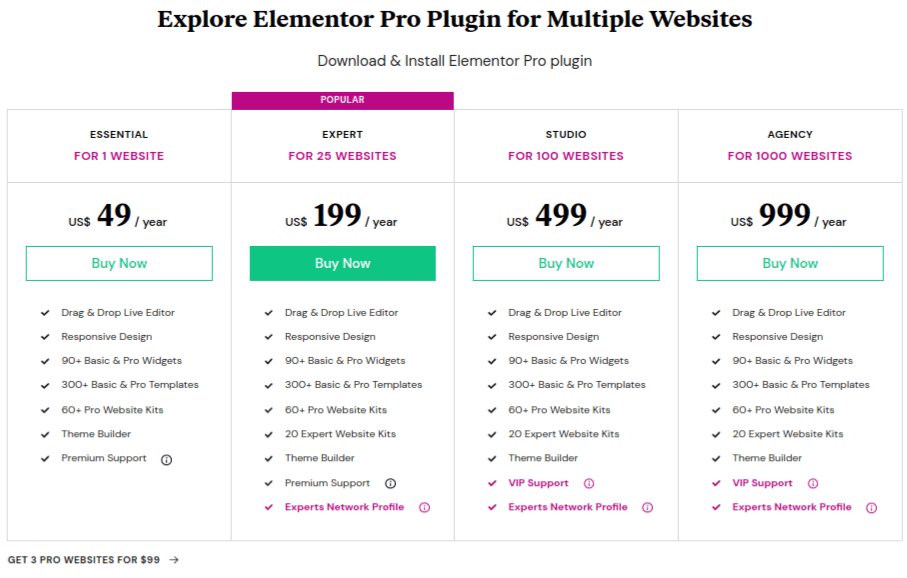
Elementor Pro 有五個計劃:
- 基本– 49 美元/年(1 個網站)
- 高級– 99 美元/年(3 個網站)
- 專家– 199 美元/年(25 個網站)
- 工作室——499 美元/年(100 個網站)
- 代理機構——999美元/年(1,000 個網站)
所有計劃均提供 30 天退款保證(在此處查看 Elementor 的退款政策),並提供高級或 VIP 支持。

Elementor Pro 展示櫃
查看使用 Elementor Pro 構建的真實網站
優點和缺點:Elementor vs Oxygen
Elementor 和 Oxygen 都是很棒的頁面構建器,但都有一些特定的優點和缺點。
他們來了:
氧氣的優點和缺點
優點
- 部分和列的自動間距可節省時間
- 網格生成器
- 設計集雖然數量不多,但使用了出色的現代風格
- 將樣式應用於類很有用
- 無限網站的終身許可
缺點
- 禁用主題系統,因此網站建設方面不是可選的
- 雜亂的UI佈局
- 登陸頁面設計的種類不多
- 與其他頁面構建器相比,模塊庫很小
- 最好的模塊需要額外付費
- 很少有第三方支持
元素的優點和缺點
優點
- 禁用主題系統
- 主題編輯器可以編輯第三方主題元素
- 乾淨的 UI 設計和佈局
- 免費版可以完成很多工作
- 300 多種令人驚嘆的著陸頁設計
- 100 多個網站工具包
- 90多個模塊
- 出色的第三方支持
缺點
- 構建器可以在列佈局/間距以及單個登錄頁面中的全局樣式中使用更多自動化
- 沒有終身許可證
⚡ 還要檢查:古騰堡 vs Elementor
最後的想法:Oxygen Builder vs Elementor Builder
在頁面構建方面,Oxygen 和 Elementor 是同一枚硬幣的兩個方面。
在比較 Elementor 與 Oxygen Builder 時,後者插件作為網站建設者蓬勃發展,特別是如果您需要建立一個新網站或重新設計自己的網站。 它允許您在沒有代碼的情況下設計自己的頁眉、頁腳、頁面模板等。
說到 Elementor,當你使用這個頁面構建器插件時,你仍然可以在沒有代碼的情況下創建關鍵主題組件。
但是,與 Oxygen 不同的是,它不會禁用 WordPress 的主題系統,因此您仍然可以依靠您的主題來進行網站設計和頁面佈局。
這就是 Elementor 作為頁面構建器大放異彩的原因。
它價格實惠,擁有任何頁面構建器中最大的模塊和模板庫之一,並且不會將您鎖定在一種形式的站點構建中。
它提供的靈活性是它成為 WordPress 最受歡迎的頁面構建器插件之一的原因。
🎨 在這裡查看最終的 Elementor 評論➡️
🔔還檢查:
- 海狸生成器 vs Elementor
- Divi vs Elementor
- Elementor 與 Visual Composer
- 古騰堡 vs Elementor
- SiteOrigin 與 Elementor
- 興旺建築師 vs Elementor
- Brizy vs Elementor
- 氧氣與海狸生成器
