如何將 PageSpeed Insights 與 WordPress 結合使用來提高頁面速度
已發表: 2023-08-16你喜歡堵車嗎? 你喜歡排長隊嗎?
你很可能會回答“不”。 這很正常。 沒有人喜歡浪費時間。 無論是在車裡、在超市還是在屏幕前。 一切都是為了把事情做好。
一個緩慢的網站就像夏季高速公路上的交通堵塞:這是災難性的。 它讓你想要離開,再也不會回來。

幸運的是,有一些工具可以檢查網站加載是否快速。 例如,您是否曾經在 Google PageSpeed Insights 上測試過您的 WordPress 頁面?
如果是這樣,您真的知道如何使用該工具並從中受益嗎? 如果沒有,您可能渴望學習如何使用它。
讀完本綜合指南後,PageSpeed Insights 將為您揭開所有秘密。 您將能夠像專業人士一樣掌握它,並為您的頁面帶來真正的提升。
準備好讓您的訪客高興了嗎? 讓我們開始吧!
概述
- 什麼是 PageSpeed Insights?
- Google PageSpeed Insights 如何運作?
- 為什麼應該使用 PageSpeed Insights 來評估 WordPress 網站的性能?
- 如何使用 PageSpeed Insights 測量 WordPress 頁面的加載速度?
- 如何分析 PageSpeed Insights 報告?
- 如何提高 WordPress 網站的 PageSpeed Insights 分數?
- 100/100 PageSpeed Insights 分數真的有必要嗎?
- PageSpeed Insights 的替代品有哪些?
- 結論
什麼是 PageSpeed Insights?
PageSpeed Insights (PSI) 是 Google 提供的一款免費工具,可分析移動和桌面設備上網頁的用戶體驗(性能、可訪問性、SEO 等)。
PSI 還提供優化機會並提供提高測試頁面加載速度的建議。
為了評估頁面,Google PageSpeed Insights 會分配 0 到 100 之間的分數。分數越接近 100,頁面的用戶體驗就越好,反之亦然。

該分數衡量各種因素(阻止渲染的未使用資源、圖像優化、初始服務器響應時間等),包括 Core Web Vitals。
Core Web Vitals 是 Google 創建的一組指標,用於評估網頁的實際用戶體驗 (UX)。 在博客上查看我們的 Core Web Vitals 完整指南。
Google PageSpeed Insights 不應與 Google Test My Site 混淆。 如今,該工具的價值已經不那麼高了,它使您能夠進行移動優化測試,以測量各個頁面和整個移動網站的速度。
Google PageSpeed Insights 如何運作?
為了計算 WordPress 網站上頁面的 PageSpeed Insights 分數, Google 的工具依賴於 Lighthouse 。
谷歌還免費提供“Lighthouse 是一種自動化網站審核工具,可以幫助開發人員診斷問題並發現改善網站用戶體驗的機會,”谷歌表示。 “它衡量實驗室環境中用戶體驗質量的多個維度,包括性能和可訪問性。”
您可能對“實驗室環境”這個詞很感興趣。 這句話乍一看很模糊,但請注意,它與製藥業或醫學研究無關。 ^^
但是,了解該術語的含義非常重要,因為它對 PageSpeed Insights 的工作方式有影響。
PageSpeed Insights 實驗室數據
為了計算您的總體分數,PageSpeed Insights 首先使用在實驗室環境中收集的數據(實驗室數據)。
谷歌指出,實驗室數據“對於調試問題很有用,因為它是在受控環境中收集的。”
基本上, Lighthouse 模擬基於單個設備和一組固定網絡條件(4G 網絡、中端設備等)的頁面加載。

鑑於這些特徵,這些數據並不能忠實地反映訪問者的用戶體驗。
現場數據
為了最好地反映現實,PageSpeed Insights 還依賴於現場數據。
據谷歌稱,過去 28 天收集的這些數據“對應於現實世界用戶在各種設備和網絡條件下的匿名性能數據”。
它們由 Chrome 用戶體驗報告 (CrUX) 數據集提供。

涉及的指標如下:
- Core Web Vitals 中考慮的 3 個指標(我稍後會詳細討論):最大內容繪製 (LCP)、首次輸入延遲 (FID) 和累積佈局偏移 (CLS)
- 首次內容繪製(FCP)
- 與下一個油漆的相互作用(INP)
- 第一個字節的時間 (TTFB) ,在撰寫本文時仍處於實驗階段的指標

簡而言之,同一被測頁面獲得不同的實驗室和現場數據是完全正常的。
原因很簡單:實驗室數據的測試變量比現場數據要有限得多。
實驗室測試使用從單個地理位置連接到單個網絡的單個設備。
相比之下,現場數據基於與真實用戶數據不同的網絡和設備。
為什麼應該使用 PageSpeed Insights 來評估 WordPress 網站的性能?
擁有一個高性能網站和快速加載的頁面對於增強訪問者的用戶體驗至關重要:
- 當頁面加載時間從一秒變為三秒時,其跳出率可能會增加 32%。
- 加載時間每增加一秒(加載時間在 0 到 5 秒之間),網站的轉化率就會降低 4.42%。
- 近 70% 的消費者認為頁面速度會影響他們從在線零售商處購買的意願。
無可否認的優勢
這就是為什麼定期測試頁面的性能以確保它們得到優化很重要。 Google Insights 成為首選工具有以下幾個原因:
- 它是免費的。
- 它很容易理解,適合初學者:它採用顏色編碼,因此您可以快速看到哪些效果很好,哪些效果不佳。
- 它提供與 Core Web Vitals 相關的結果,Google 的算法會考慮這些結果來索引頁面。 即使核心網絡生命力不是谷歌眼中最重要的因素,搜索引擎也可以使用它們來區分兩個提供對沖浪者同樣有用的內容的頁面。 針對 Core Web Vitals 進行最佳優化的頁面可以比競爭對手獲得更好的定位。
所以,事不宜遲,是時候開始工作了。 在下一部分中,了解如何使用 PageSpeed Insights 分析 WordPress 網站上頁面的性能。
如何使用 PageSpeed Insights 測量 WordPress 頁面的加載速度?
您應該使用 PSI 分析哪些頁面
在你一頭扎進分析頁面之前,最好先問自己一個問題:你應該測試哪個頁面?
從邏輯上講,您可能首先想到的是您的主頁。 當然,為什麼不呢,但這真的是您的 WordPress 網站最具戰略意義的選擇嗎?
為了正確地做事,我建議您首先關注網站上產生流量(甚至銷售)的頁面。
如果這些頁面上存在問題,您很有可能通過修復這些問題來提高轉化率。
要找出哪些頁面對您的業務最具戰略意義,請使用您最喜歡的統計分析工具(Google Analytics、Matomo、Plausible 等)。
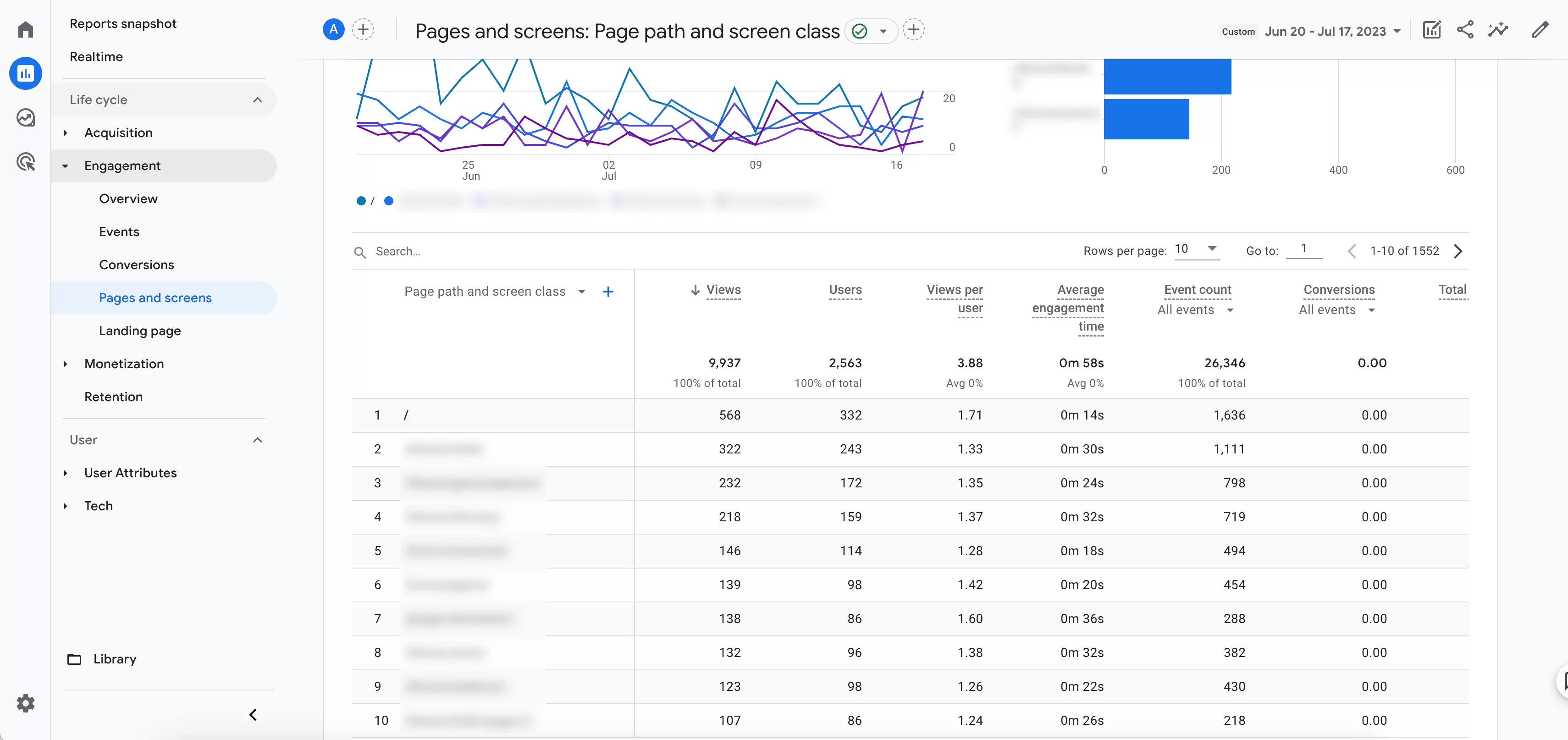
要找出用戶首先訪問的頁面,請使用 Google Analytics 4 中的“報告” > “生命週期” > “參與度”>“頁面和屏幕”菜單:

這是一個很好的起點。 當然,也沒有什麼可以阻止您測試主頁。 PageSpeed Insights 不施加任何限制,因此您可以自由地放縱自己。
但是,如果您的網站有數百個頁面,您可能會發現這需要很長時間。 這就是為什麼您應該專注於值得您花時間的頁面。
您還可以使用 Google 提供的另一個免費工具:Search Console。
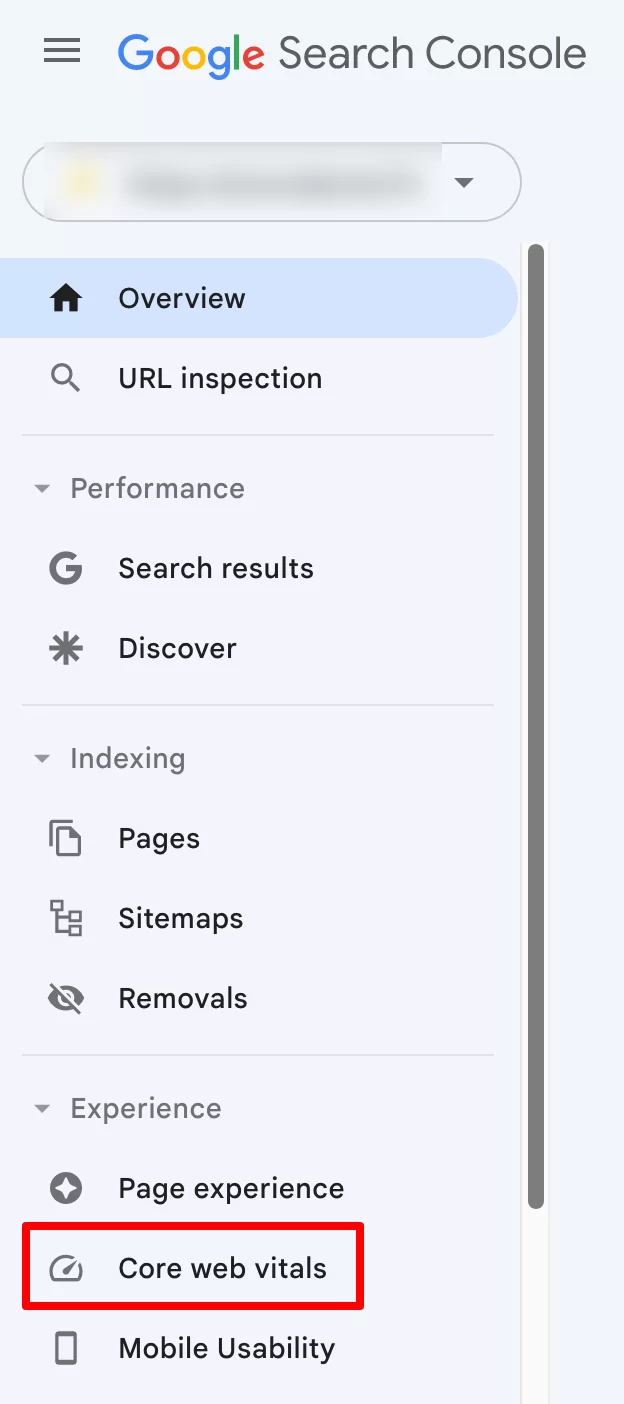
該工具有一個名為“Core Web Vitals”的菜單。 此菜單將向您顯示哪些 URL 速度較慢以及哪些 URL 需要改進以優化您的 Core Web Vitals :

要利用 Google Search Console,您需要擁有 Google 帳戶並將其鏈接到您的 WordPress 網站。
為了使您的工作更輕鬆,您可以使用 Google Sheets 或 Google Docs 等文字處理工具將要分析的 URL 編譯到電子表格中。
頁面測試流程
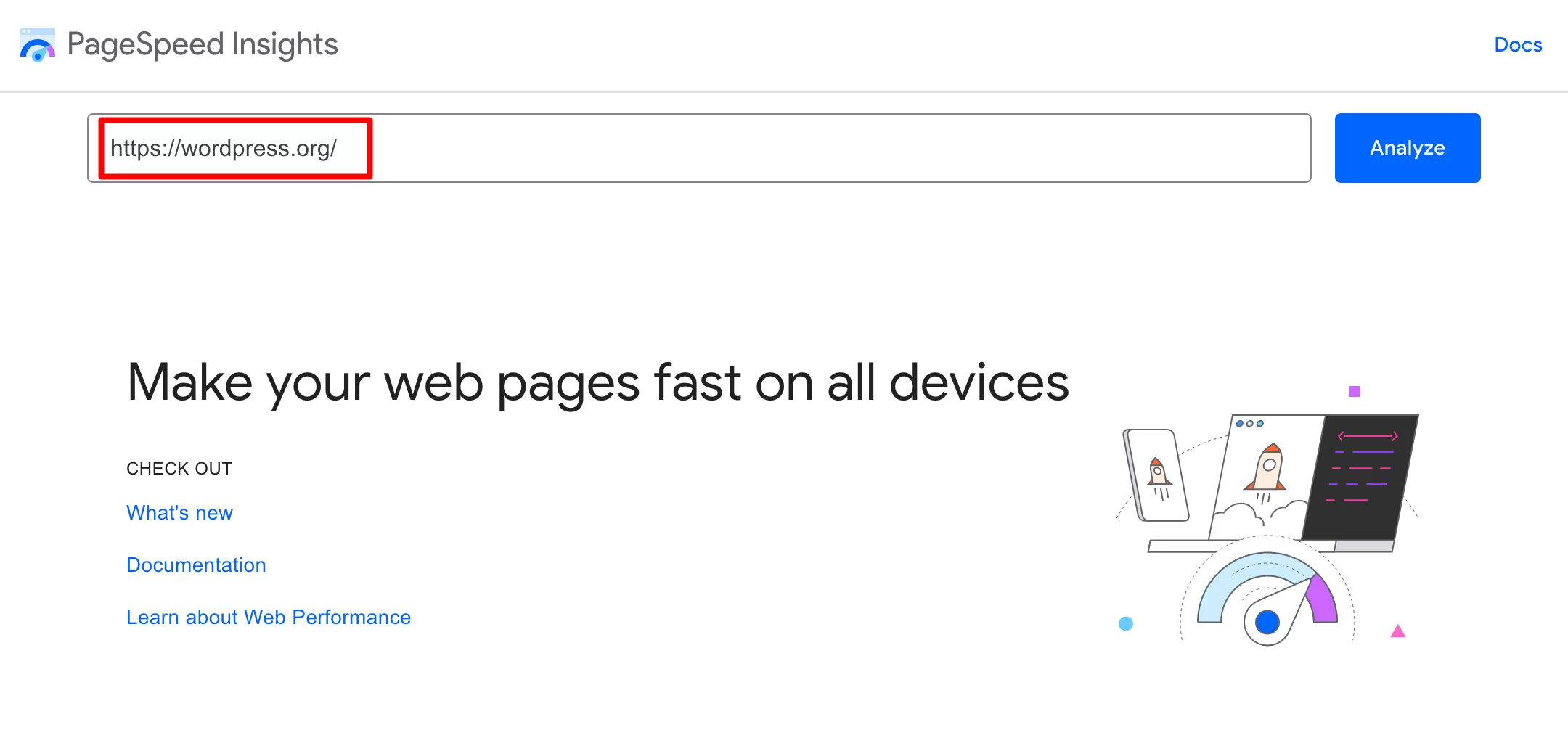
一旦確定了有問題的頁面,下一步就非常簡單了。 訪問 PageSpeed Insights 官方網站。
在提供的字段中輸入您選擇的 URL 。 然後單擊藍色的“分析”按鈕:

幾秒鐘後,PSI 將為您提供一份分析報告,我將在下一節中對其進行解釋。
如何分析 PageSpeed Insights 報告?
核心網絡生命力評估
PageSpeed Insights 考慮的主要指標
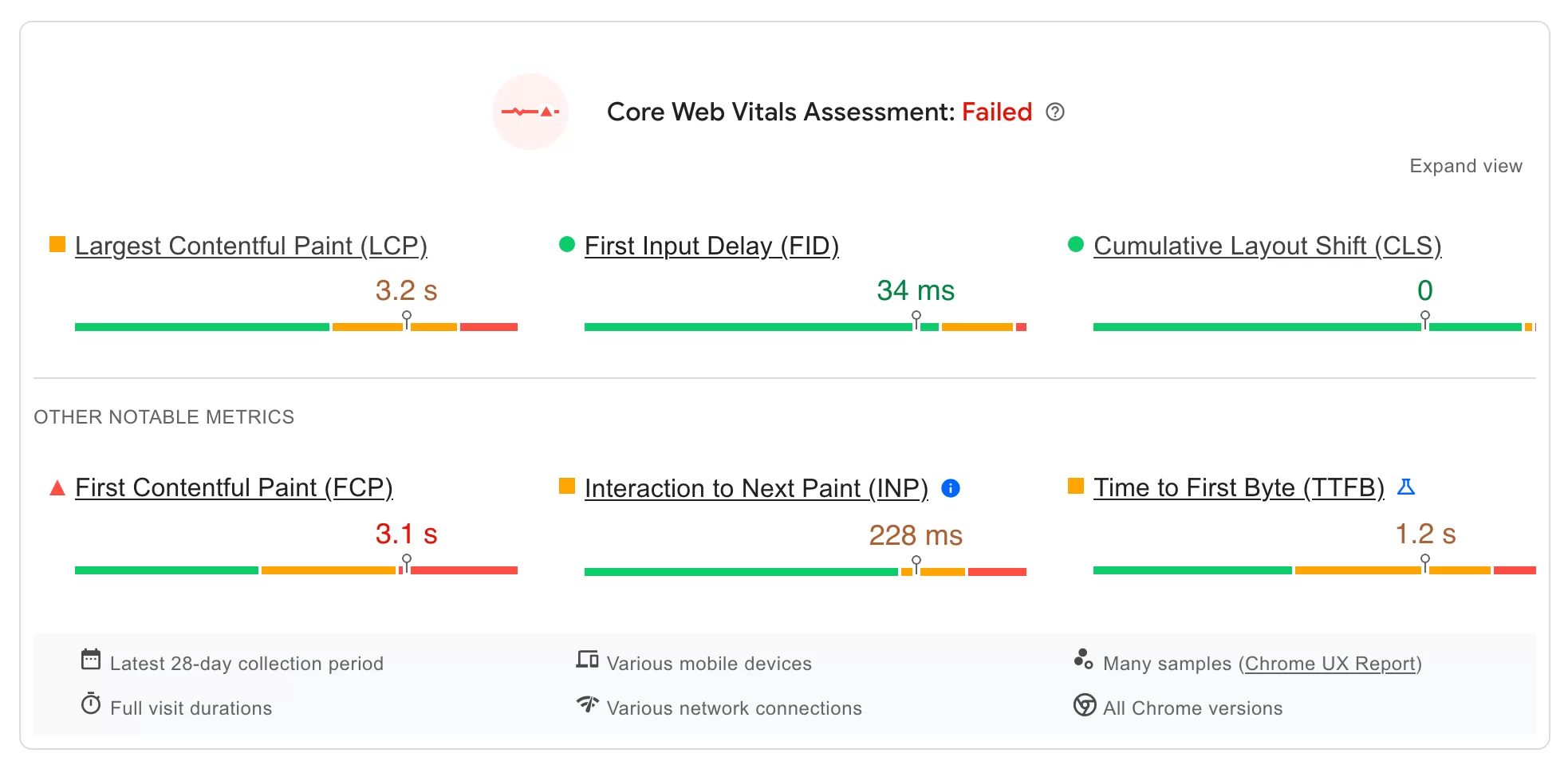
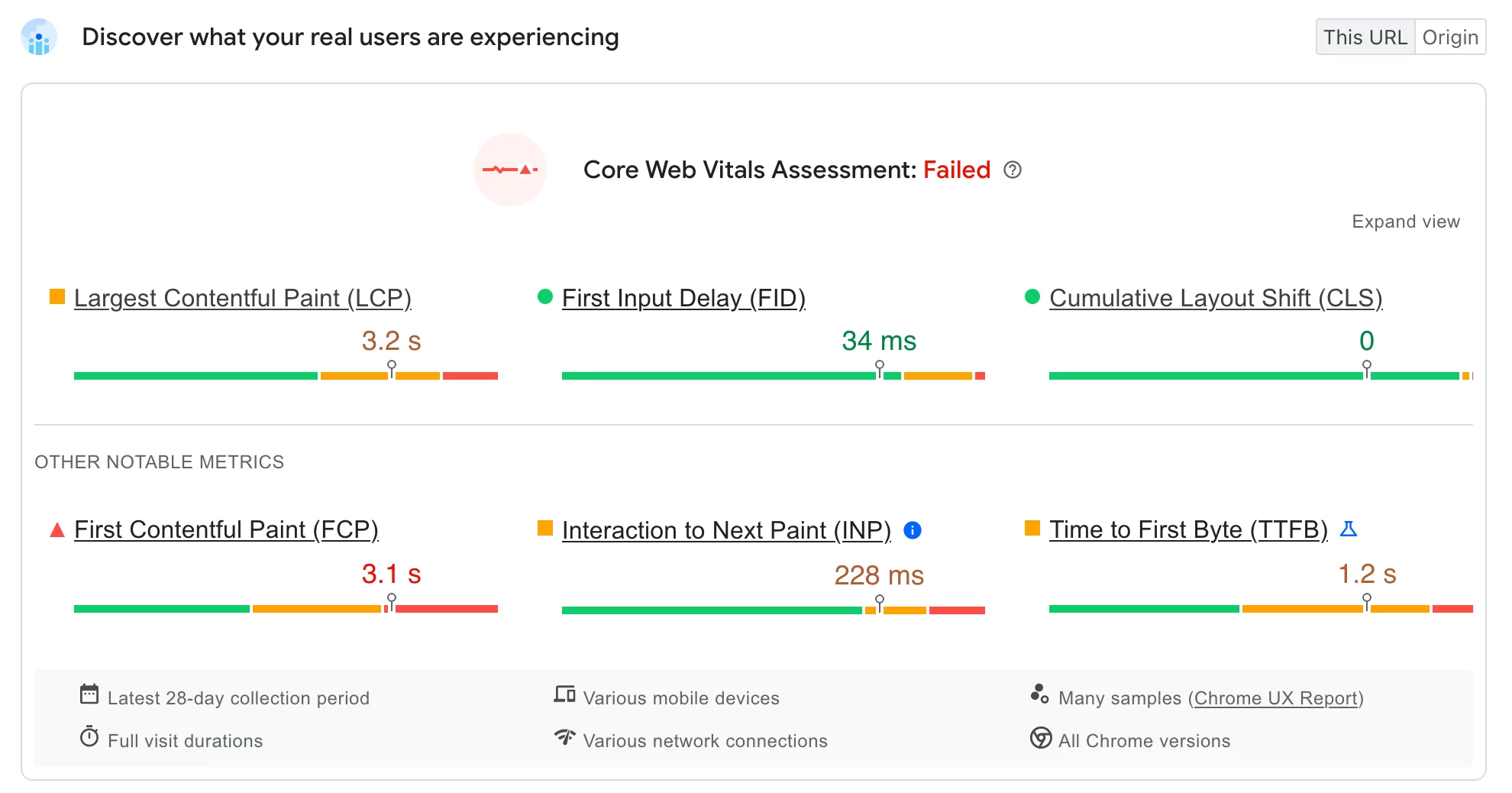
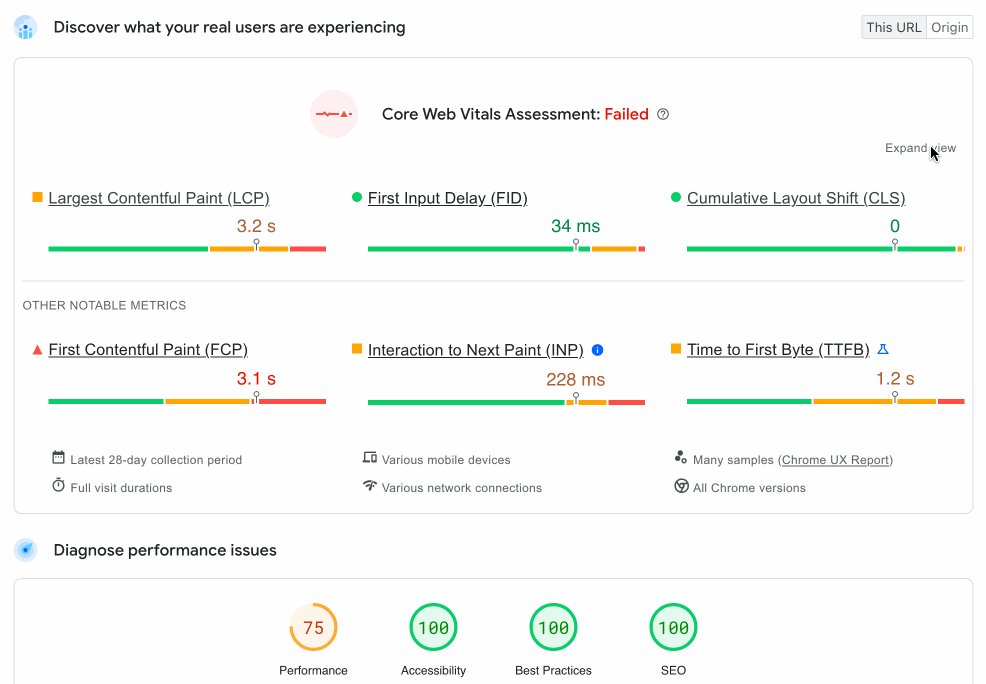
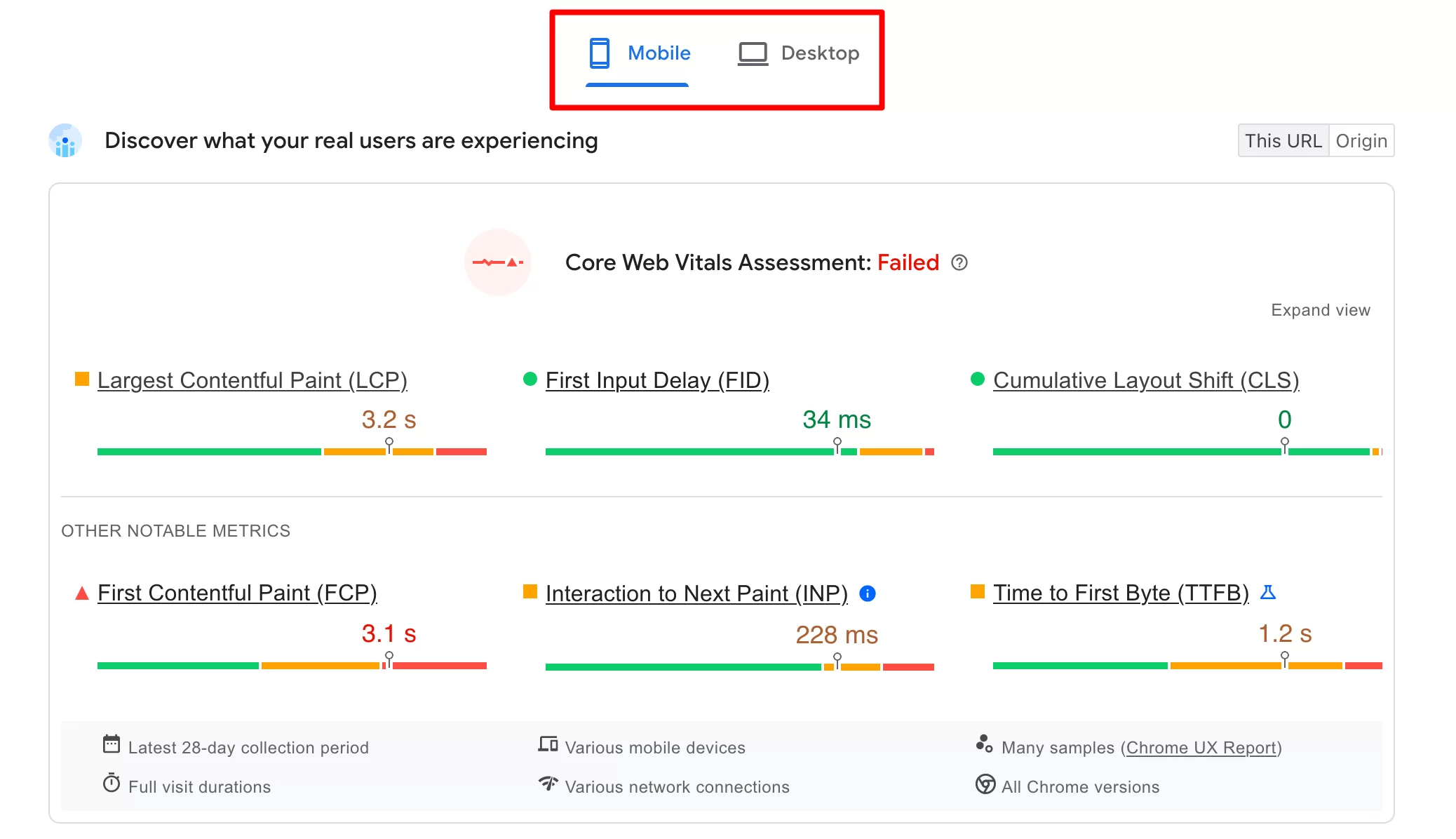
首先,Google PageSpeed Insights 通過向您提供所謂的現場數據(標記為通過(綠色)或失敗(紅色))來評估您的核心網絡生命力。
在第一部分中,您將找到以下核心指標的結果:
- 最大內容繪製(LCP),它評估從頁面開始加載那一刻起,頁面最大可見元素在瀏覽器窗口中的顯示時間。
- 首次輸入延遲(FID),測量互聯網用戶首次與頁面交互(單擊鏈接、按下按鈕等)的時刻與瀏覽器響應此交互的時刻之間的延遲。
- 累積佈局偏移(CLS),通過評估佈局中的每個意外偏移來測量視覺穩定性,例如,當可見元素在頁面加載期間突然改變位置時。
其他值得注意的指標
下面,該報告提出了“其他值得注意的指標” (在評估核心網絡生命力時未考慮):
- 首次內容繪製(FCP),測量頁面加載開始到部分頁面內容顯示在屏幕上之間所經過的時間。
- 與下一個繪製的交互(INP),它通過觀察用戶訪問頁面的生命週期中發生的所有單擊、敲擊和鍵盤交互的延遲來評估頁面對用戶交互的整體響應能力。 請注意,INP 將從 2024 年 3 月起取代 FID。
- 第一個字節的時間(TTFB) 測量從 Web 瀏覽器發出請求到服務器響應的第一個字節開始到達之間所經過的時間。

顏色代碼分析
對於每個指標,結果通常以秒 (s) 或毫秒 (ms) 表示。
唯一的例外是 CLS 指標,它顯示零到正數之間的分數。 數字越高,佈局偏移量越大。
PSI 使用條形形式的顏色類別來呈現其結果:
- 綠色表示優化良好。
- 橙色表示“需要改進”。
- 紅色對應於較差的分數。

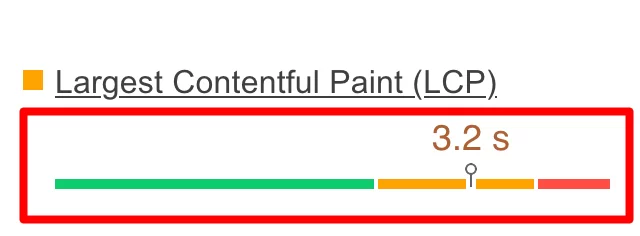
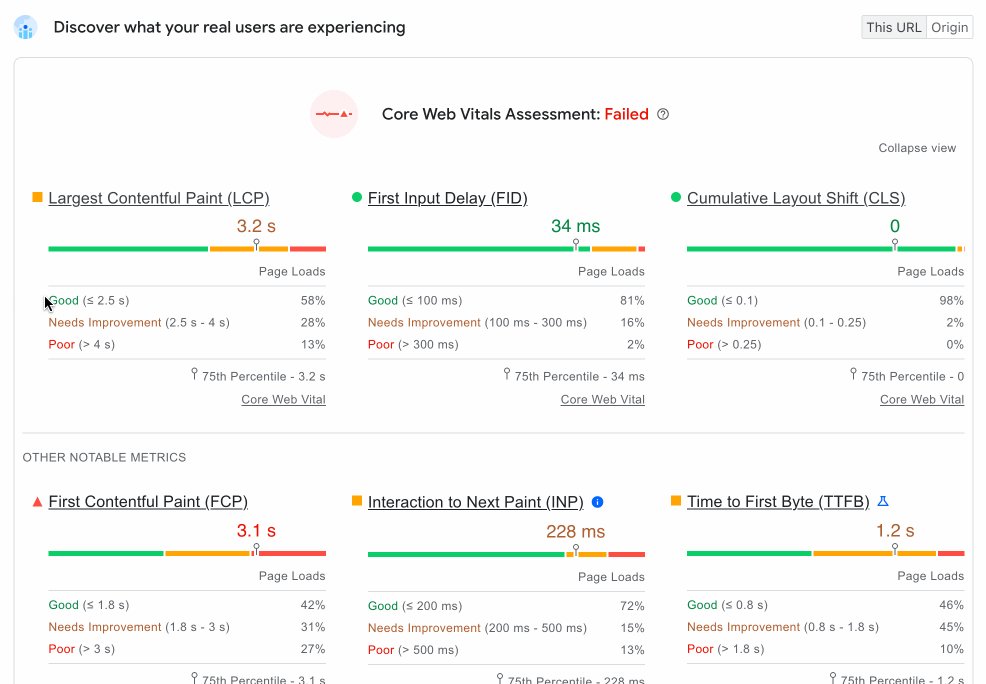
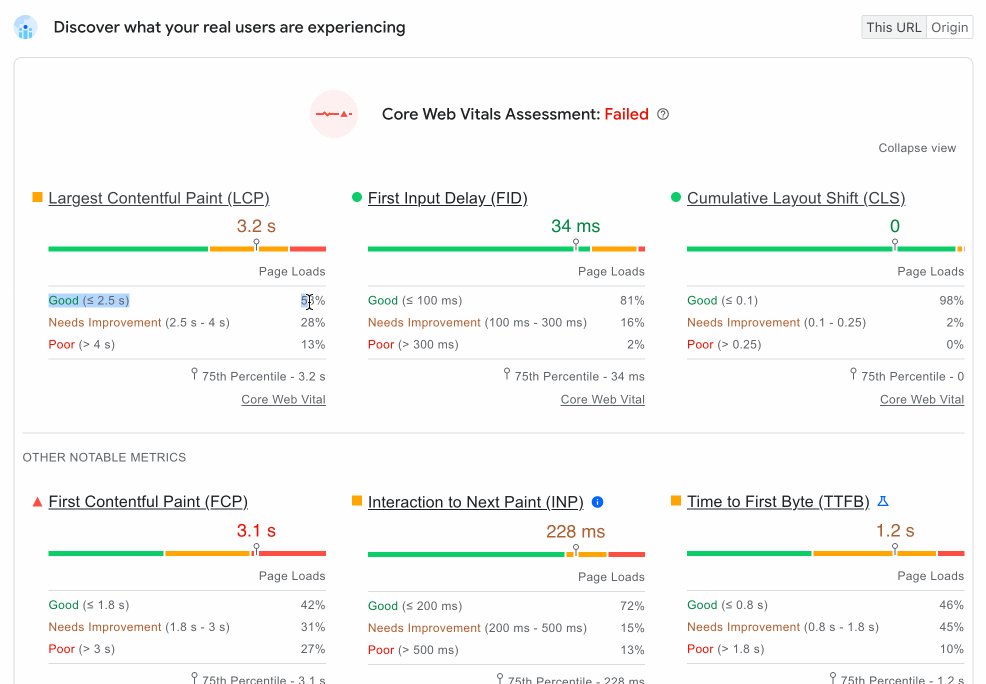
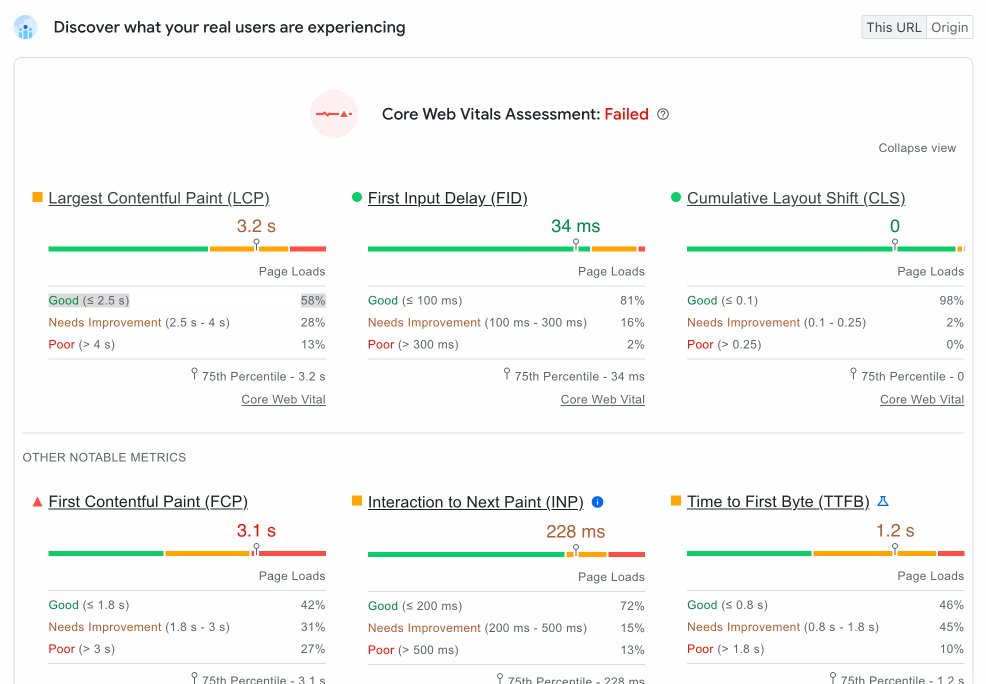
如果單擊“展開視圖”,您將找到每個類別的百分比指示器(“好”、“需要改進”或“差”)。
例如,在下面的屏幕截圖中,綠色條中的 58% 指示器表示 PSI 觀測到的所有 LCP 值中有 58% 低於(或等於)2.5 秒。

為了提供這些排名, Google PageSpeed Insights 使用第 75 個百分位數值。
這意味著,如果網站的頁面瀏覽量至少有 75% 滿足“良好”閾值,則該網站將被歸類為在此指標上表現“良好”。
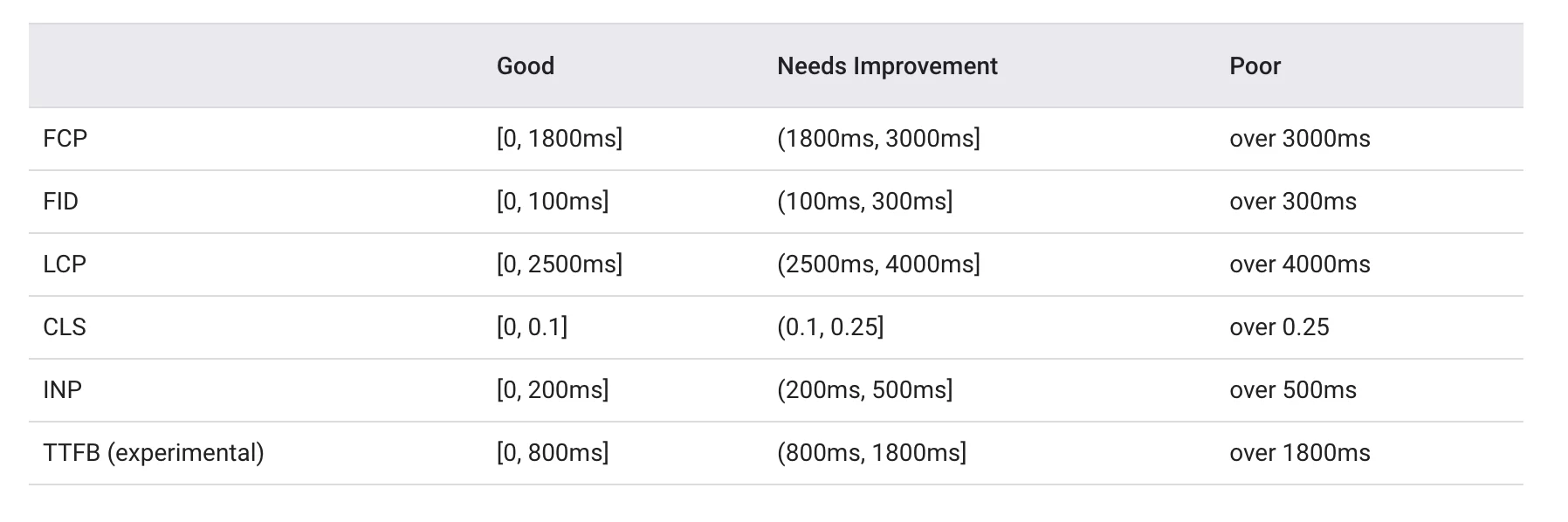
如果您希望有一些東西可以作為自己的基準,PSI 定義了以下用於對用戶體驗質量進行分類的閾值:

最後,您還可以一鍵從移動報告切換到桌面報告(兩種設備之間的分數會有所不同)。
因此,您可能已經通過了頁面移動版本的 Core Web Vitals 測試,而同一頁面的桌面版本則未通過:

分析性能問題
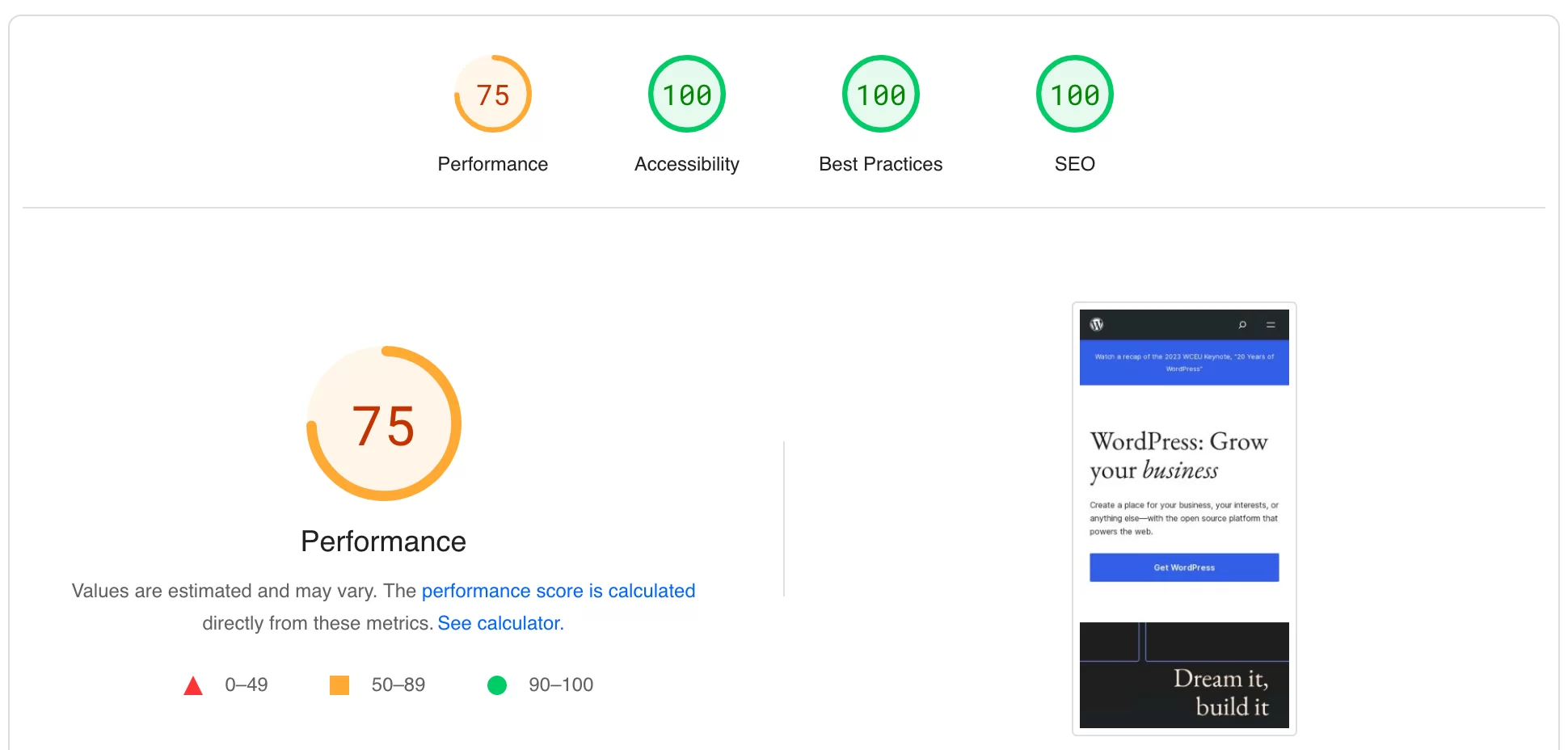
如果您稍微向下滾動頁面,您將看到性能問題分析。
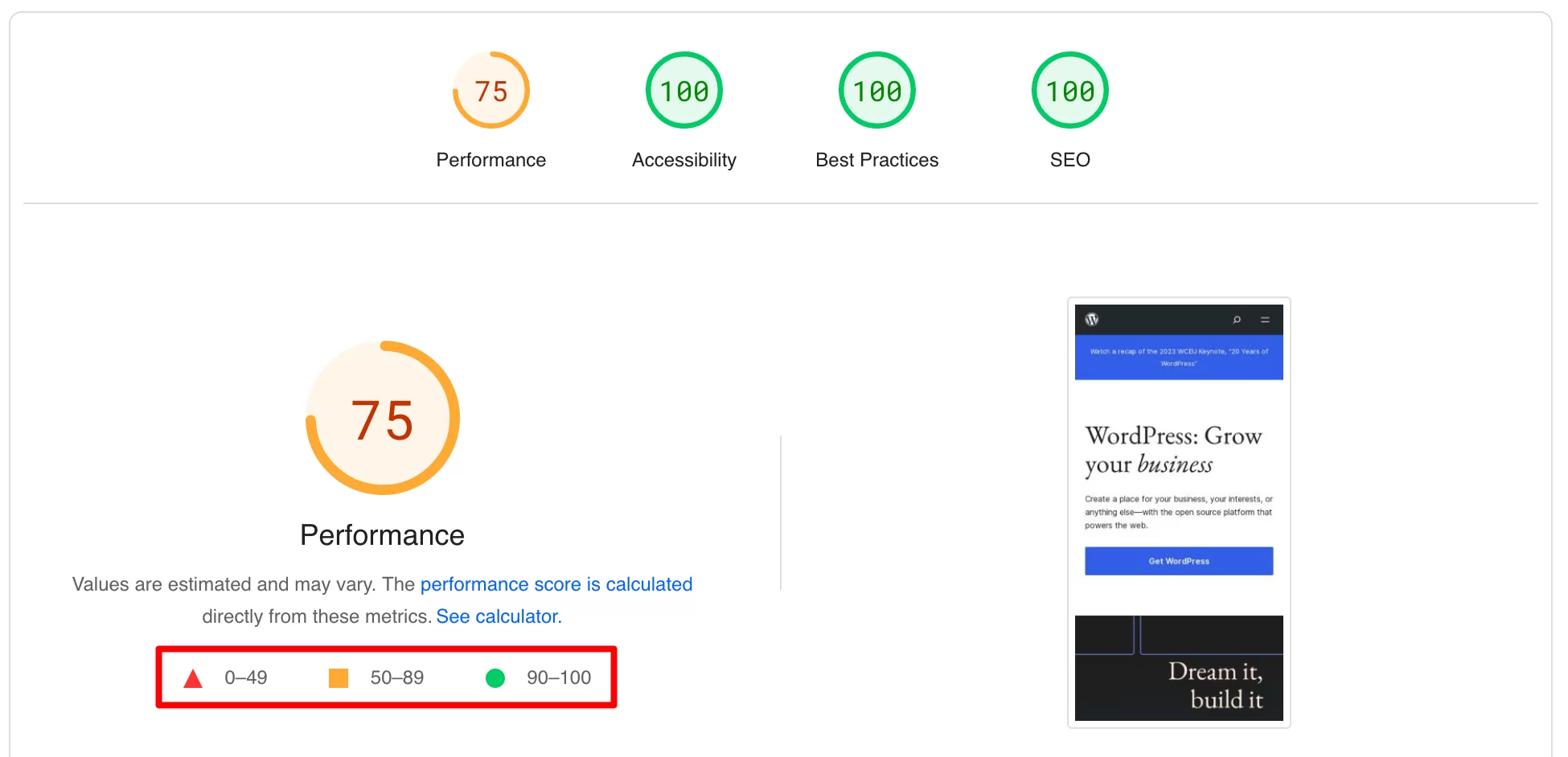
這與我們之前討論的實驗室數據相對應。 在這裡, PageSpeed Insights 首先向您展示 4 個類別的分數:
- 表現
- 無障礙
- 最佳實踐
- 搜索引擎優化
這些分數解釋如下:
- 如果您的得分為 90 或以上,則該分數被視為令人滿意(綠色圓圈)。
- 如果您的得分在 50 到 89 之間,則該分數需要提高(橙色方塊)。
- 如果您的分數低於 50 ,則分數被視為較差(紅色三角形)。

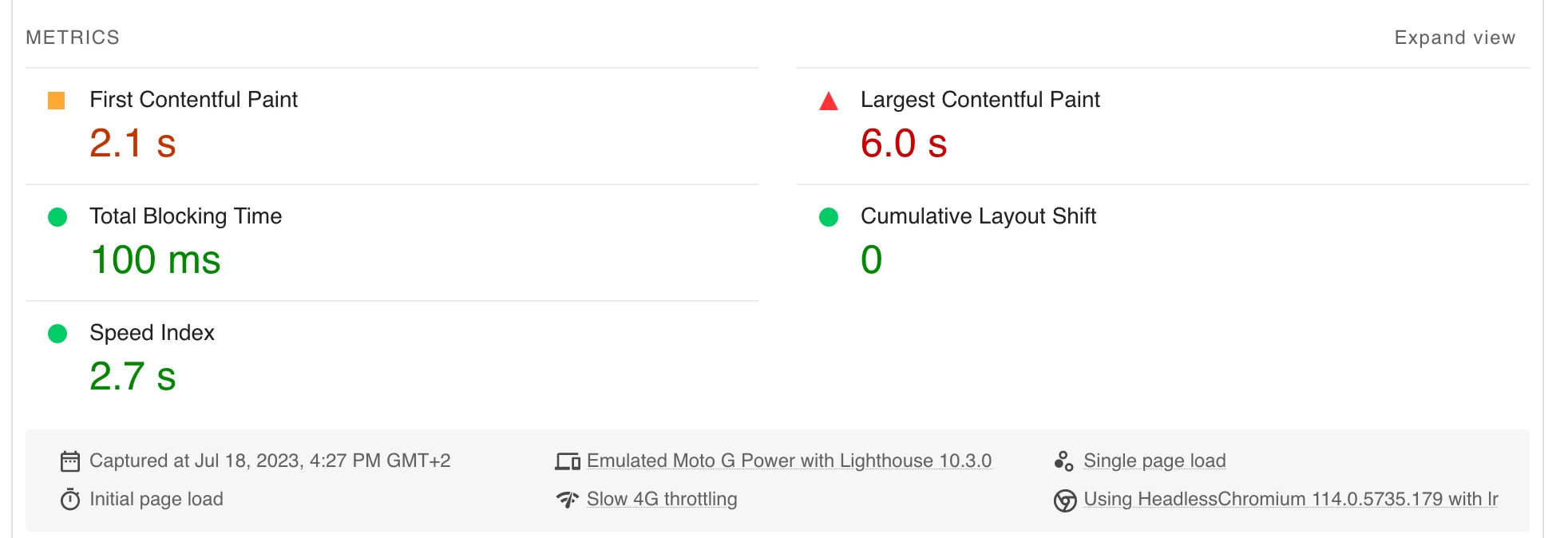
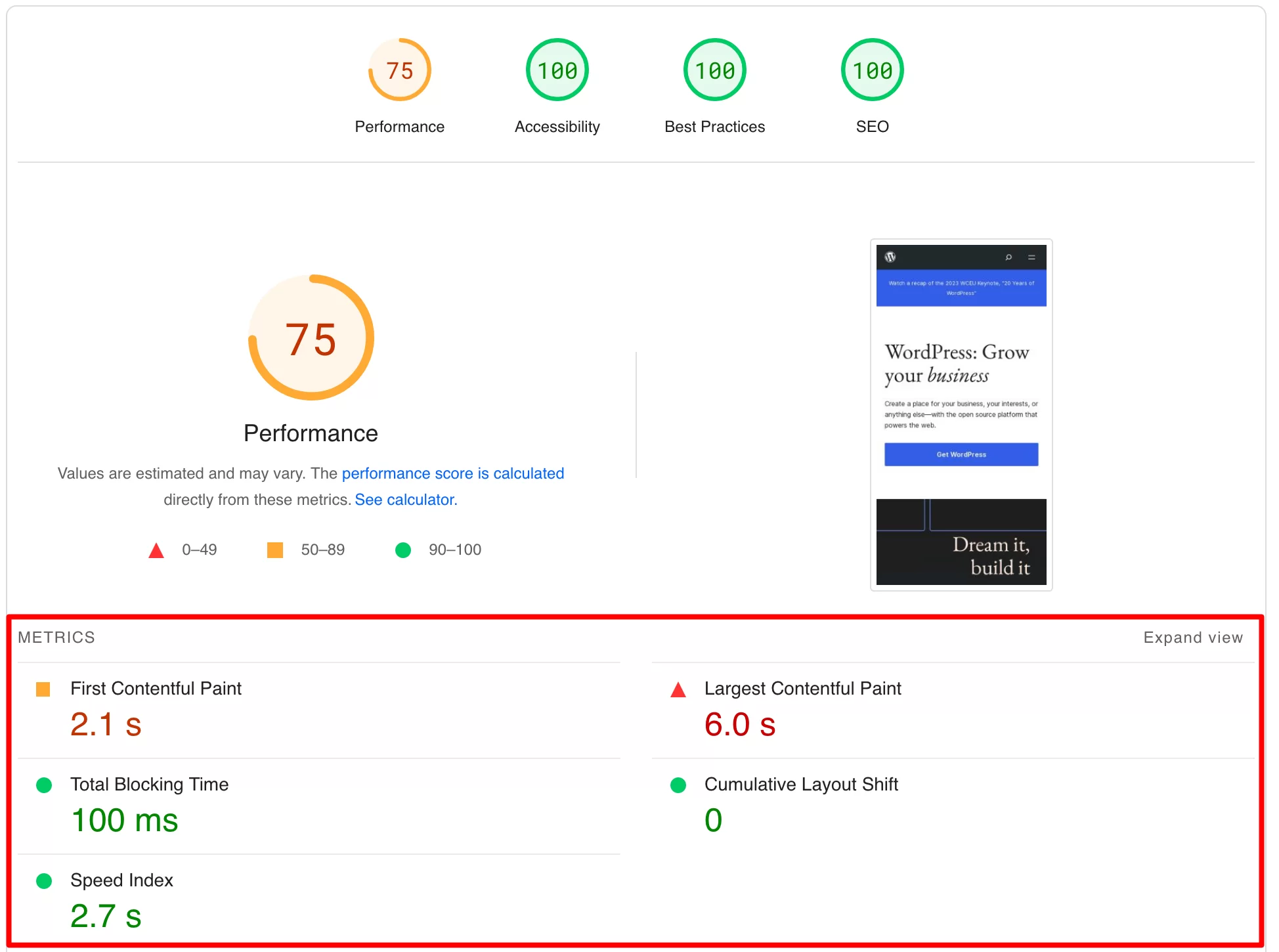
在下面,您會看到五項統計數據。 其中包括三個核心 Web 生命體中的兩個(最大內容繪製和累積佈局轉變),而且還:
- 第一次內容豐富的繪畫
- 總阻塞時間,測量當任務持續時間超過 50 毫秒時 FCP 與交互之前的延遲之間經過的時間
- 速度指數,衡量加載頁面時內容視覺顯示的速度

機會和診斷
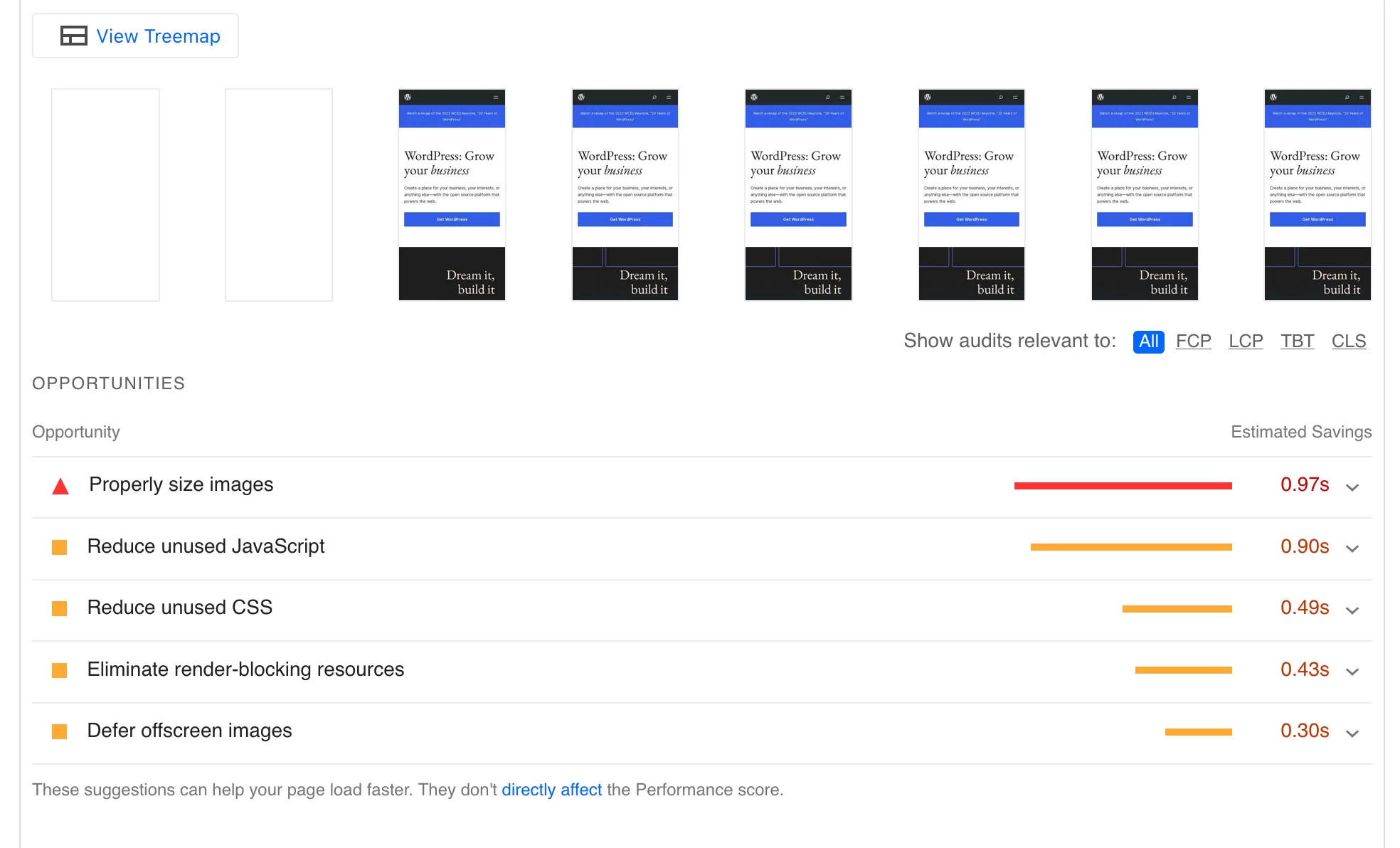
分析報告的第三部分涉及機會和診斷。 您可以在這裡找到有關提高網站加載速度和用戶體驗的建議。

具體來說,PageSpeed Insights 會建議您可以採取哪些措施來幫助優化您的網站。

例如,在上面的屏幕截圖中,您可以看到該工具建議:
- 適當調整圖像大小
- 減少未使用的 JavaScript 資源
- 減少未使用的 CSS 資源
- 消除阻礙渲染的資源
- 延遲加載離屏圖像
對於每項建議,都會提供節省的估計值(就加載時間而言)。 例如,通過減少未使用的 JavaScript 資源,我的 LCP 分數將提高 0.90 秒。
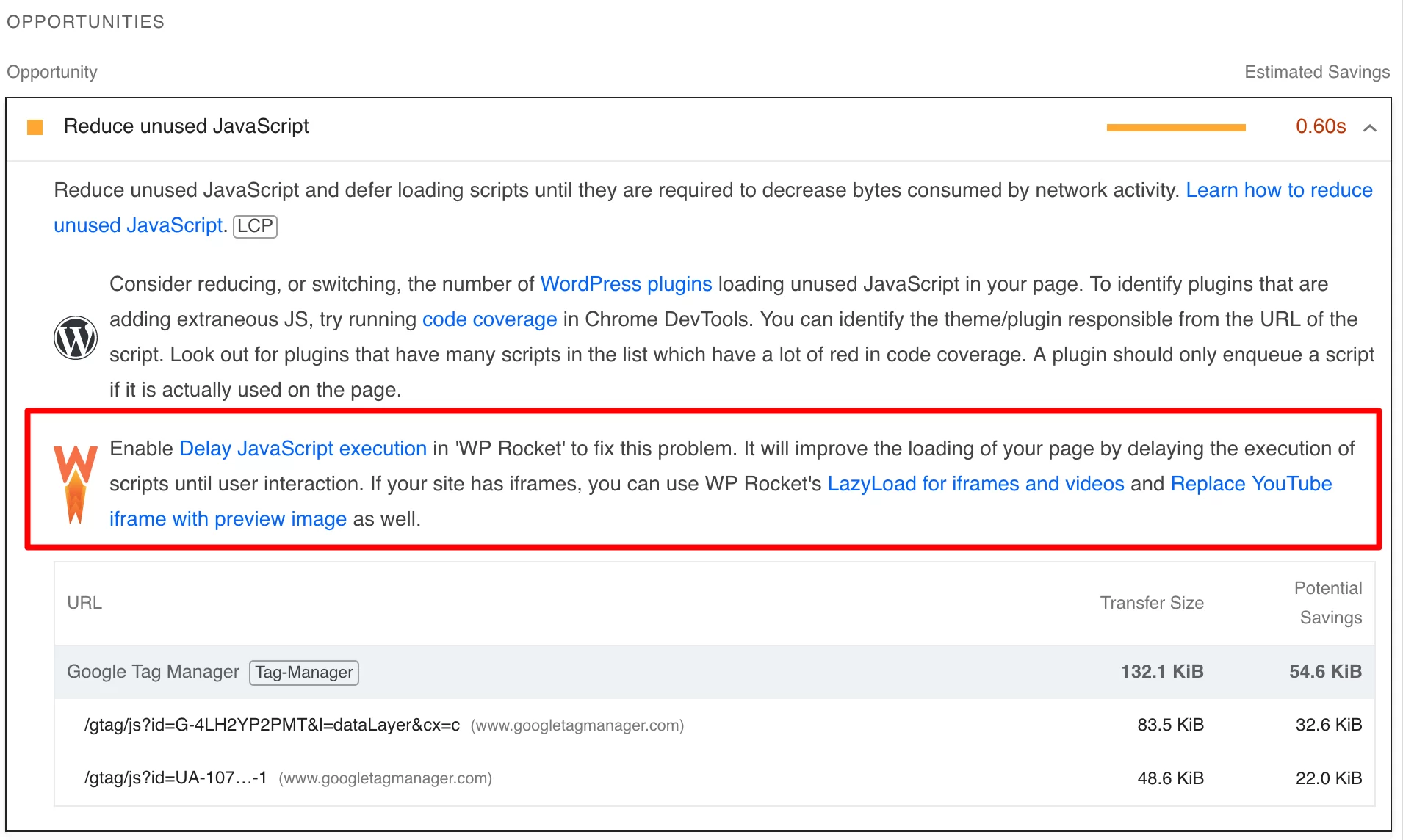
這個工具如此有用的原因在於它不僅告訴您要做什麼,還告訴您如何做。
例如,它可以檢測 WordPress CMS 並提出插件建議來解決問題。
如果您單擊向下的小箭頭,您可以看到我被特別要求激活 WP Rocket 插件中的一項功能,以減少未使用的 JavaScript 資源:

成功審核
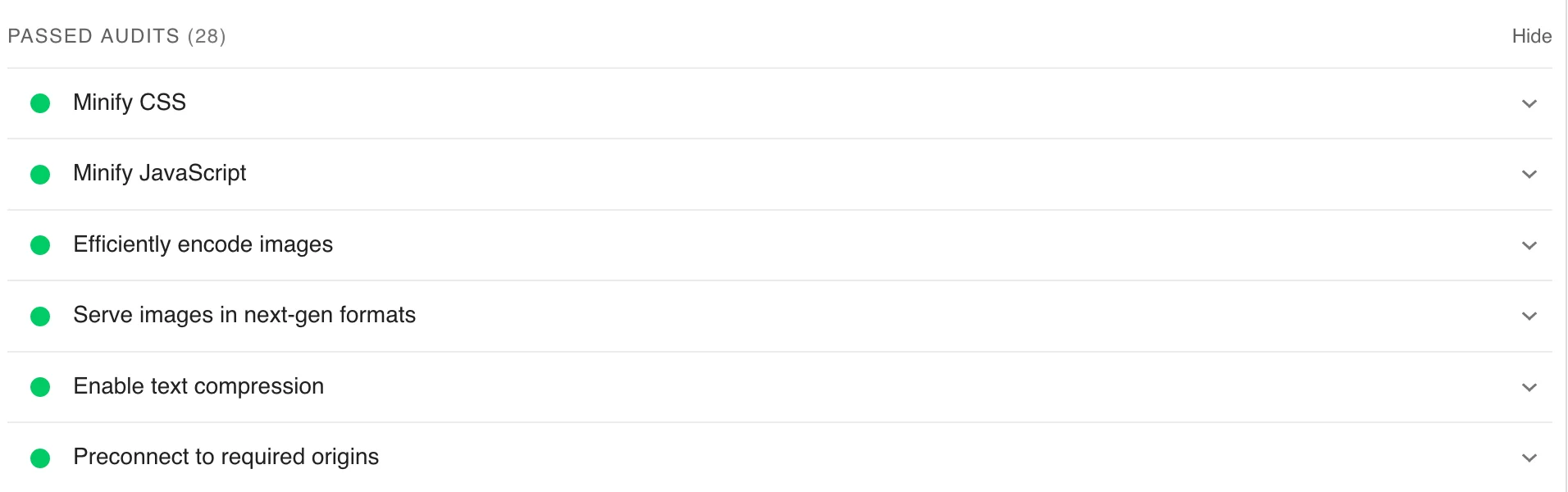
最後,PageSpeed Insights 分析報告包括標題為“通過審核”的部分。
該工具會驗證您的頁面是否遵循三個方面的基本建議:
- 無障礙
- 最佳實踐
- 搜索引擎優化
您的分數越接近 100,您收到的改進頁面的指導就越少(這是一個好兆頭)。
成功的審核由綠色圓圈表示:

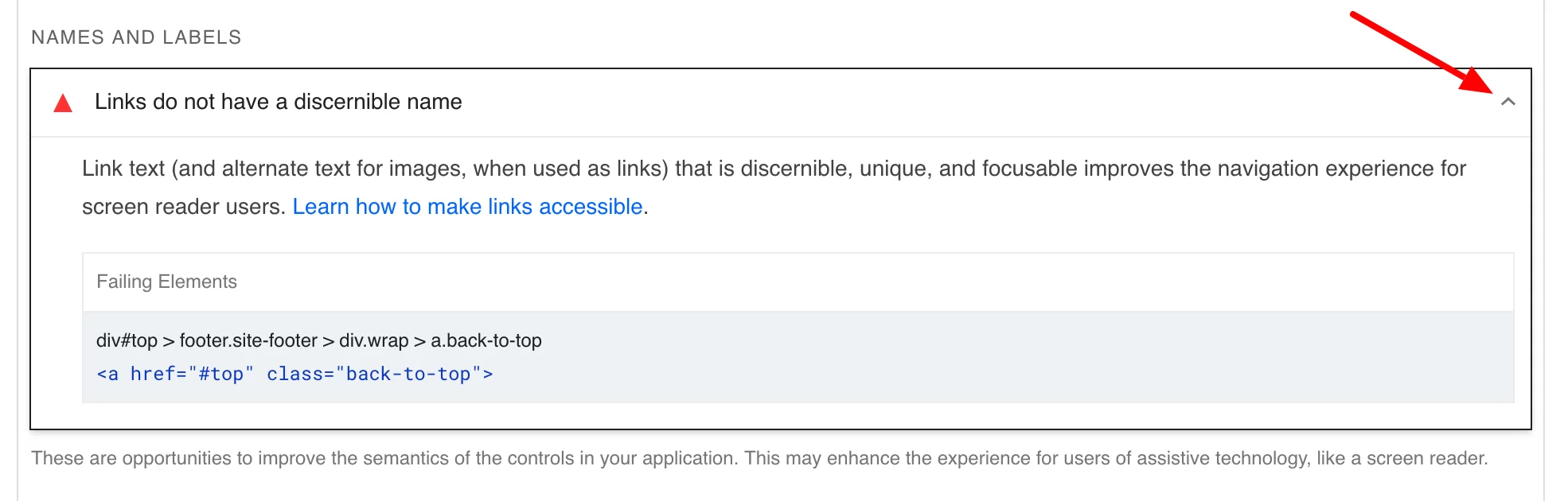
一旦檢測到問題,PSI 就會向您發出警報,並解釋為什麼該特定點可能存在問題,並提出幫助您解決問題的建議。
要了解更多信息,請再次單擊與問題相關的小向下箭頭:

目前為止就這樣了。 您現在了解了 PageSpeed Insights 的工作原理,以及如何使用它來分析您的 WordPress 頁面。
在下一節中,我將重點關注有助於您提高 WordPress 網站 PageSpeed Insights 分數的幾點。
官方 WordPress 插件目錄提供了一個插件Insights from Google PageSpeed ,可以從儀表板進行 PSI 測試。 你可以自由地使用或不使用它。 就我個人而言,我更喜歡使用在線工具,以免額外的插件使我的網站超載。
如何提高 WordPress 網站的 PageSpeed Insights 分數?
為了獲得盡可能高的分數,您需要關注可以幫助您減少頁面加載時間的機會。
當我在完全不同的網站(showcase、WooCommerce 等)的幾個頁面上運行測試時,我意識到PSI 經常強調相同的改進機會。
讓我們仔細看看。
減少未使用的 CSS 和 JavaScript 資源
CSS 和 JavaScript 資源在實際未使用時加載到頁面上的情況並不罕見。
通過將腳本執行推遲到用戶干預來減少它們以改善頁面加載非常重要。
順便說一句,正如 PSI 所解釋的那樣,這將“減少網絡活動消耗的字節數”。
要解決此問題,請激活WP Rocket高級插件(附屬鏈接)“文件優化”選項卡中的“延遲 JavaScript 執行”選項。
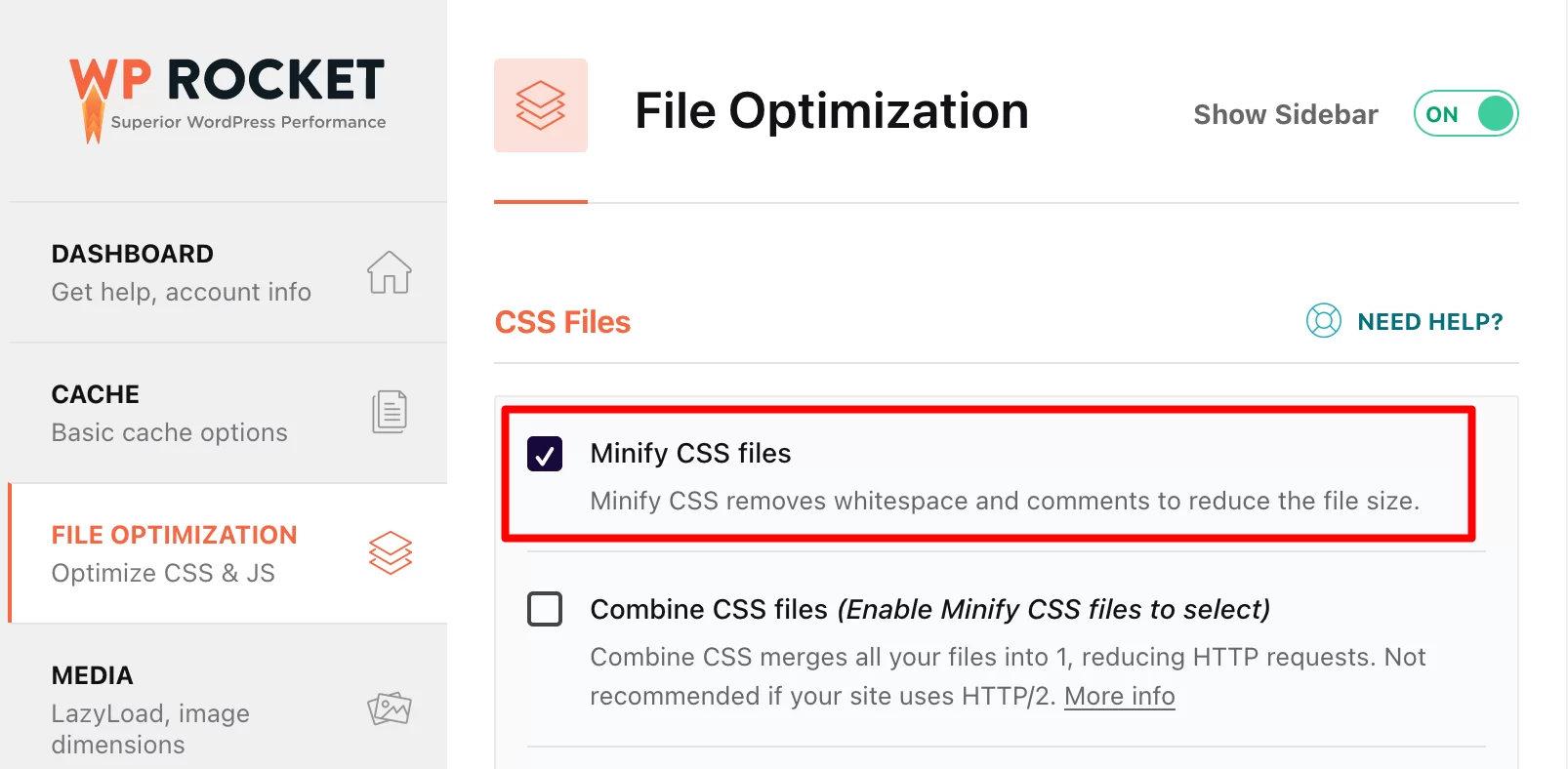
同時,抓住機會最小化 CSS 和 JavaScript 代碼(即減小其大小,同時保留其所有信息)。
您可以通過刪除空格和註釋,或者縮短某些 JavaScript 函數和變量的名稱來實現此目的。
在這裡,再次在“文件優化”選項卡中激活“縮小 CSS 文件”和“縮小 JS 文件”選項,以利用 WP Rocket:

如果您更喜歡使用免費插件來優化 CSS 和 JavaScript 代碼,請考慮 Autoptimize 或 Asset CleanUp 。 然而,這些管理起來比 WP Rocket 更複雜。
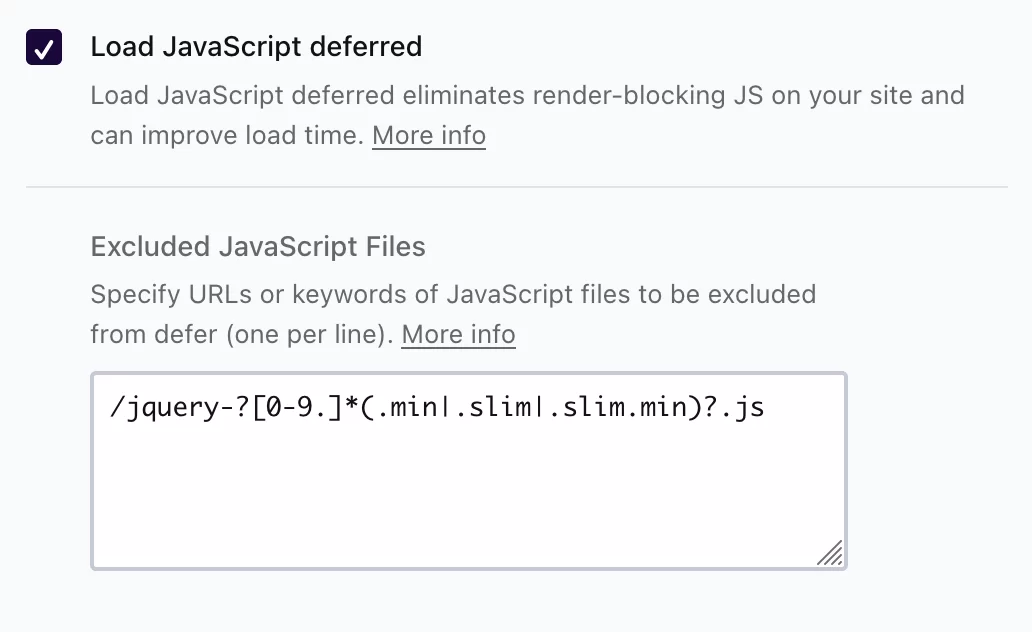
消除阻礙渲染的資源
阻止渲染的資源(CSS 和 JavaScript 腳本)是那些阻止頁面被查看(首次繪製)的資源。 因此,加載時間會受到負面影響。
為了解決這個問題,您可以稍後加載 JavaScript 。 如果您使用 WP Rocket,請選中“文件優化”選項卡中的下面的框:

減少初始服務器響應時間
服務器響應瀏覽器請求所需的時間(即所謂的 TTFB)越長,頁面加載速度就越慢。
以下是減少初始服務器響應時間的一些建議:
- 選擇高性能網絡主機,例如bluehost (附屬鏈接)
- 選擇一個輕量級、編碼良好的主題,例如 Astra、Kadence 或 Blocksy
- 從 WordPress 網站中刪除未使用的插件
- 在您的網站上激活最新版本的 PHP (如果您在撰寫本文時使用的是最新主要版本的 WordPress,則至少為 PHP 8.1)
- 優化您的數據庫(例如,WP Rocket 允許您安排其自動清理)
- 激活 gzip 壓縮(或 Brotli 壓縮)。 您的託管提供商可能已經為您激活了它。 聯繫他們以了解更多信息。 如果沒有,WP Rocket 將自動處理。
緩存您的頁面
接下來,確保您的頁面使用緩存系統。 緩存是一種技術,涉及存儲給定資源(網頁、圖像等)的副本,以便可以更快地將其傳達給網絡訪問者。
WP Rocket 再次成為實現這一目標的理想工具。 該插件將自動緩存您的頁面(同時優化瀏覽器的緩存)。
使用 WP Rocket,您無需做任何事情。 作為免費替代方案,我推薦 WP Fastest Cache。
優化圖像並調整其大小
在優化用戶體驗時,不要將圖像排除在外!
它們通常是頁面高權重的罪魁禍首,因此最好正面解決這個問題。
首先減輕它們的重量並調整它們的大小(寬度和高度)。 為此,請使用 Imagify 插件,本文詳細介紹了該插件。
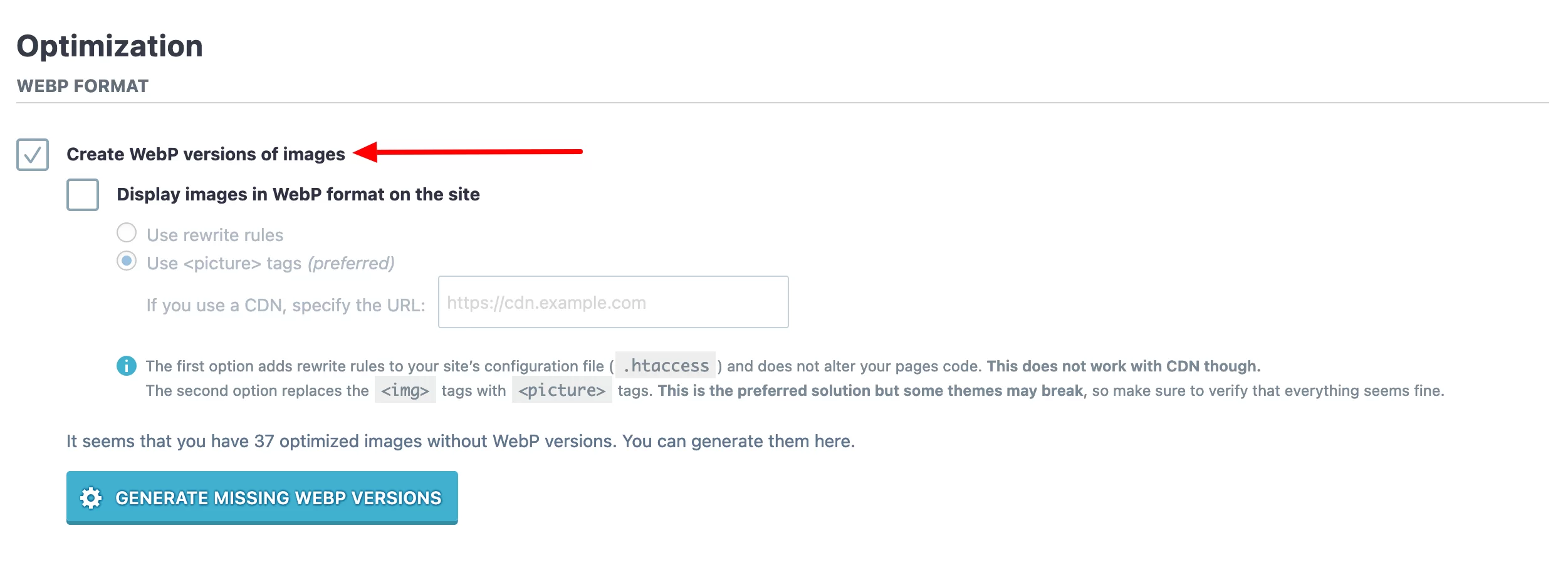
其次,抓住機會以新一代格式分發您的圖像。 這是 WordPress 上的 PageSpeed Insights 經常發現的機會。
正如 PSI 指出的那樣: “WebP 和 AVIF 等圖像格式通常比 PNG 和 JPEG 提供更好的壓縮效果。 因此,下載速度更快,數據消耗也減少。”
在這裡,像 Imagify 這樣的插件將再次成為您的盟友。 它允許您將媒體庫中的圖像轉換為 WebP 格式。 為此,請選中“優化”菜單中的“創建圖像的 WebP 版本”框:

如果您實施這些基本優化,您的 WordPress 頁面的 PageSpeed Insights 分數應該會隨著時間的推移而提高。
說到這裡,100/100真的是聖杯嗎? 在下一節中回答。
100/100 PageSpeed Insights 分數真的有必要嗎?
那麼,您願意付出 100% 的努力來實現 100/100 嗎? 雖然這可能會滿足您的自我意識,但這樣的分數將很難實現,尤其是在 WordPress 網站的移動版本上。
最重要的是獲得“良好”分數(綠色)並應用 PSI 提出的建議。
如果您同時勾選這兩個框,那麼您確實做得很好。 請放心,如果您沒有獲得 100/100 分,Google 不會懲罰您。
更重要的是,平均分數不會妨礙網站正常運行!
更進一步,本文的作者解釋說,例如,他已經看到“平均加載時間低於 500 毫秒(速度非常快!)的網站,但其評分卻不是 100/100”。 PageSpeed 見解” 。
事實上,正如文章所補充的,您需要關注的點仍然是您網站的感知性能。
基本上,如果您的訪問者認為您的網站加載速度很快,那麼您就做對了(最終,您的 PSI 分數有多差並不重要)。
這基本上也是 WP Rocket 的專家所建議的,他們指出:雖然性能評級服務很有用,但您不應該過多關注它們,而應該關注“網站的實際加載時間”和“印象”。的流動性。 ”
最後,儘管自 2018 年以來頁面加載速度一直是 Google 上定位頁面的排名標準,但其影響仍然很低。
結論:測試和優化您的網站,盡量讓用戶體驗盡可能愉快:是的! 竭盡全力這樣做:這是一個很大的不!
PageSpeed Insights 的替代品有哪些?
不相信 PageSpeed Insights? 以下是一些用於測試頁面加載速度的免費或免費增值替代方案:
- 平多姆
- 網頁測試
- GTmetrix
有關如何使用性能測量服務的具體說明,我推薦 WP Rocket 博客上的教程。
按照本指南,使用 #PageSpeed Insights 工具提高 #WordPress 頁面的加載速度。
結論
通過在 WordPress 網站上使用 Google PageSpeed Insights,您可以評估訪問者的用戶體驗。
借助 Google 的免費工具,您有機會提高網站的加載速度和可訪問性,同時照顧您的核心網絡生命。
通過這些內容,您特別了解了以下幾點:
- PageSpeed Insights 的工作原理
- 如何使用 PSI 測量頁面加載速度
- 如何提高 WordPress 網站的 Google PageSpeed Insights 分數
每當發生重大變化(例如添加插件、主題或任何其他功能)時,請立即定期檢查並測試網站的速度。
如果檢測到速度減慢,您將能夠糾正這種情況。 同時,優化網站的整體性能。 為此,請查看我們的指南:如何在不花太多錢的情況下優化 WordPress 網站。
您使用 PageSpeed Insights 嗎? 如果是這樣,請發表評論讓我們知道。