分頁 vs 延遲加載 vs 加載更多:詳細解釋
已發表: 2022-11-23用戶訪問您的網站是為了尋找信息,而您為他們提供的服務質量決定了他們會在您的網站上花費多少時間,從而決定他們是否會轉化。
提供一大堆信息而不給他們一個正確的方式來瀏覽內容是你能做的最糟糕的事情。 原因是它可能會破壞您為建立網站和獲得訪問量所做的所有努力。
幸運的是,現在您可以輕鬆地以更有條理和更易於管理的方式展示您的內容。 流行的方法是添加分頁、延遲加載/無限滾動,或在您的網站上加載更多內容。
但是你想知道這三者之間有什麼區別嗎? 好吧,如果你這樣做了,你會在這篇文章中得到所有的答案。 在這裡,我們討論了分頁、延遲加載和加載更多之間的區別。 所以,繼續閱讀……
什麼是分頁?
分頁是將多個頁面分成較小部分的過程,通常由不同的符號或編號表示,您可以單擊這些部分或編號以轉到特定的分段頁面。 分頁廣泛應用於幾乎所有類型的網站,如博客網站、商業網站、電子商務網站等。
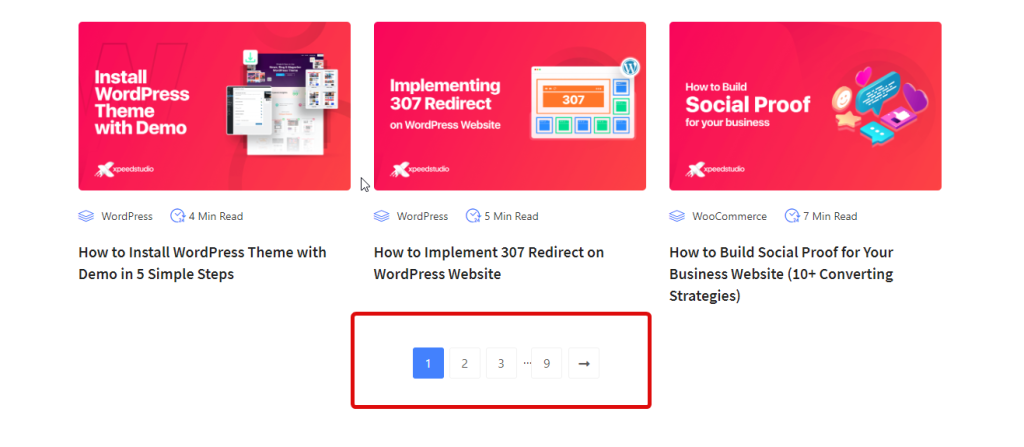
分頁示例:
下面是 Xpeedstudio 的博客頁面中使用的傳統分頁示例。 正如您在圖片中看到的,它按順序提供數字以轉到結果的不同頁面。 您也可以直接點擊進入最後一頁。 此外,您也可以點擊 → 符號直接進入下一頁。

有時,您還可以看到帶有數字的下一個和上一個按鈕,如下例所示:
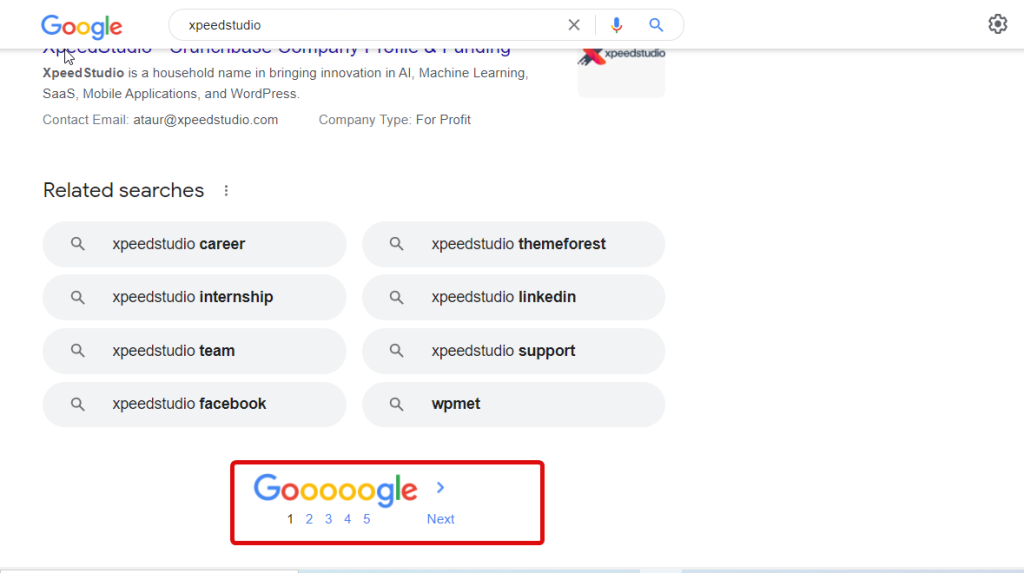
另一個例子是谷歌。

使用分頁的一些原因:
- 分頁使導航更容易,因為信息是分段顯示的,用戶可以輕鬆獲取信息
- 改善用戶體驗,因為它讓用戶更容易找到他們正在尋找的東西,也讓他們有一種控制感
使用分頁的負面影響:
- 由於它需要額外的操作才能轉到下一頁,有些人可能會覺得這很煩人。
- 這有時可能會在添加導航操作時引發可訪問性問題
您還可以查看我們的博客Best UI Trends to Follow
什麼是延遲加載或無限滾動?
延遲加載或無限滾動是在用戶向下滾動網站時加載內容的過程。 這創造了一種頁面永無止境的體驗。 但是,用戶可以向下滾動以獲得新結果,直到所有結果都加載完畢。
延遲加載示例:
在下面的示例中,您可以看到內容在用戶向下滾動時加載:

另一個例子是 Pinterest。

使用延遲加載的一些原因:
- 非常適合讓用戶長時間停留在您的網站上,因為無需太多操作即可轉到下一個結果
- 無限滾動最適合移動用戶,因為用戶可以輕鬆向下滾動
- 只需向上滾動即可輕鬆訪問以前的結果,而無需採取其他操作
使用無限滾動或延遲加載的負面影響:
- 隨著用戶繼續加載,顯示結果的過程可能會變慢。
- 在電子商務網站中,如果導航路徑在頂部不可見,用戶可能會覺得他們有點失去控制。
什麼是加載更多?
加載更多是一個顯示在頁面底部的按鈕,您可以向下滾動它,一旦您單擊加載更多按鈕,它就會顯示更多內容以及在按鈕處加載更多按鈕的選項。 這個過程一直持續到所有想要的結果都被顯示出來。
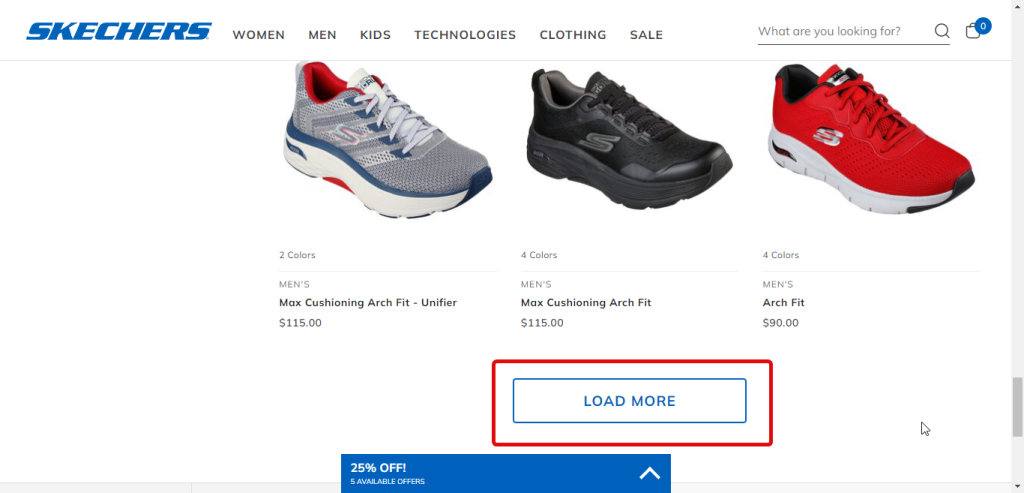
加載更多示例:
在此示例中,您可以看到加載更多按鈕在使用構建的 WooCommerce 存檔頁面中工作 商店引擎。

另一個例子是斯凱奇。

使用加載更多的一些原因:
- 加載更多會在保留舊結果的同時向您顯示新結果,這與替換以前結果的分頁不同。
- 此選項可確保在智能手機和小型設備上獲得良好的用戶體驗。
使用 Load More 的負面影響:
- 有些人可能不喜歡一次又一次單擊“加載更多”按鈕的要求
- 加載一長串結果後,用戶可能會忘記信息。
您還可以查看我們的博客創建一個 NFT 需要多少成本:解釋

分頁與延遲加載與加載更多之間的差異
使用和用戶參與

分頁
如果您正在處理諸如博客文章之類的內容,您的受眾很可能知道他們在尋找什麼,那麼分頁是最佳選擇。 這將為用戶提供一種方便的方式來找到他們想要的輸出,從而吸引他們訪問您的網站。
無限滾動
無限滾動適用於用戶對內容沒有任何特定方向或目標的心情的情況。 這種情況的一個很好的例子是社交媒體提要,人們通常會在其中滾動以查找隨機信息來打發時間。 無限滾動的概念正好適合這些情況,可以有效地吸引您的觀眾。
裝載更多
加載更多用於人們知道他們正在尋找什麼的情況。 此外,他們希望有多個選項可供選擇,但仍希望控制流程。 例如,類別或存檔頁面是使用“加載更多”按鈕的最佳位置,這樣用戶就可以看到多個選項,並且還可以選擇是否要查看更多選項。
評論:
除了內容類型之外,決定使用哪個內容的另一個重要因素是設備類型/大小。 通常,無限滾動或延遲加載更適用於較小的設備,例如智能手機,它們的空間太小而無法添加多個選項,例如用戶需要執行其他操作的分頁。
因此,您也可以根據設備大小選擇不同的選項。 例如,Google 在桌面上使用分頁,但在移動設備上使用無限滾動。
搜索引擎優化 (SEO)

分頁
除非您有超過 1000 頁的分頁(這種情況很少見),否則分頁對 SEO 沒有負面影響。 分頁不會對搜索引擎爬行造成問題的原因是它將每個分頁頁面視為一個單獨的頁面。 此外,每個頁面都需要有一個包含該頁面編號的唯一元標題。
幸運的是,所有 WordPress 插件都會創建不同的唯一 URL,其中包含每個分頁的頁碼,因此它不會妨礙您的 SEO 遊戲。 如果您在 WordPress 網站上使用分頁,那您就可以開始了!
無限滾動
Google 處理具有無限滾動索引的頁面的方式是將每個塊視為具有唯一 URL 和元標記的單獨網頁。 因此,當用戶看到一個無限滾動的頁面時,谷歌實際上看到的是多個頁面的組合。
只要您網站的 URL 隨滾動而變化,您的網站就不會面臨任何有關 SEO 的問題。 為了 100% 確定,請檢查您的 URL 是否隨著滾動而改變,例如
website.com/blog/?page-2
website.com/blog/?page-3
裝載更多
無限滾動或延遲加載的相同理論適用於加載更多。 雖然用戶將其視為點擊後加載更多內容的單個頁面,但搜索引擎將每個新加載的塊視為一個新頁面。 因此,SEO 沒有問題。
評論
現在的問題是哪個最適合 SEO,對嗎? 好吧,沒有答案,因為谷歌只關心用戶體驗。 只要用戶在您的網站上花費大量時間,它就會對您的網站進行排名。 哪一個適用於您的網站以長期吸引用戶取決於您。
您還可以閱讀7 Key UX Design Principles for Smooth User Journey
分頁 vs 延遲加載 vs 加載更多:快速查看
| 分頁 | 延遲加載/ 無限滾動 | 裝載更多 | |
|---|---|---|---|
| 它是什麼? | 將信息分解成多個頁面 | 內容在用戶向下滾動時加載 | 當用戶單擊更多按鈕時加載內容。 該按鈕出現在內容的末尾。 |
| 如何導航 | 點擊頁碼 | 向上或向下滾動 | 向上滾動以查看以前的內容,然後單擊“加載更多”按鈕以獲取新內容 |
| 對SEO不利嗎? | 不 | 不 | 不 |
| 使用的著名網站 | 谷歌(桌面版) | 平特雷斯特 | 斯凱奇 |
| 最適合 | 博客網站(桌面版) | 所有網站的手機版 | 電子商務網站 |
您還可以查看我們的博客11 個您不知道的頂級著名 WordPress 網站
經常問的問題
讓我們看一下有關分頁、延遲加載和加載更多的一些常見問題:
分頁有什麼用?
分頁用於將一長串信息分成較小的頁面,以便用戶可以輕鬆導航以找到他們正在尋找的信息。
為什麼分頁如此重要?
分頁有助於以一種可管理的方式顯示大量信息,而不會擁擠一個網頁,這也會降低您的網站速度。
分頁比無限滾動好嗎?
取決於內容的類型、上下文和相關設備。 通常,如果用戶在桌面上查找特定內容,則分頁優於無限滾動。 否則,無限滾動也是一個不錯的選擇。 所以,沒有明確的答案。
分頁和延遲加載哪個更好?
兩者都有不同的用途。 分頁提供了一種快速的解決方案,從而提供了良好的用戶體驗。 另一方面,延遲加載可以讓您的受眾更多地參與您的網站。
分頁如何提高性能?
分頁將大內容分成較小的部分,使用戶可以找到信息。 此外,它還減輕了數據庫的負載,因為一旦用戶使用導航導航到不同的頁面,內容就會按頁面加載。
最後的話
我們希望您現在清楚分頁、延遲加載和加載更多之間的區別。 正如您現在所讀到的,它們都有不同的用途,適用於不同的內容類型和設備類型。
因此,真正取決於您研究您的受眾並選擇可確保您的用戶在您的網站上度過愉快時光的導航類型。
如果您對博客有任何問題或意見,請將其留在評論框中。
