Powder:一款讓世界著迷的 WordPress 主題?
已發表: 2024-03-06你聞到火藥味了嗎? 還是……其他種類的粉末?
請放心,目前沒有衝突,也沒有火需要撲滅。 Powder 是與網站編輯器相容的基於區塊的 WordPress 主題的名稱。

我們在這次測試中非常仔細地研究了這個主題,並深入研究了所有細節。
Powder 會贏得您的青睞並點燃一點火花,讓您在下一個網頁設計專案中採用它嗎? 打個比方來說,這個主題會讓你著火嗎?
請仔細閱讀,找出答案。
- 粉末主題是什麼?
- WordPress 上的 Powder 主題有哪些特色?
- 粉末主題是什麼樣子的?
- 如何在 WordPress 上自訂 Powder?
- 粉兒主題
- 性能、SEO、響應式設計:仔細研究 3 個主要方面
- Powder WordPress 主題定價與使用者支持
- 我們對 WordPress 上 Powder 主題的最終評論
粉末主題是什麼?

Powder 是一個免費增值、基於區塊的 WordPress 主題。 它旨在與 WordPress 網站編輯器協同工作。 它具有現成的模板、塊圖案和顏色變化,可幫助您建立 WordPress 網站,而無需從白紙開始。
它有兩個版本:
- 可從您的儀表板(外掛程式選單> 新增外掛程式)或官方 WordPress 目錄存取免費版本
- 高級版本還提供(取決於所選的許可證):支援、子主題和 Figma 設計文件。 我們將在定價部分詳細討論這一點。
WordPress 網站編輯器(最初稱為完整網站編輯或 FSE)可讓您使用古騰堡區塊建立和編輯網站的所有部分(頁首、頁尾、404 頁面、貼文檔案、小工具區域等)。 您可以透過「外觀」>「編輯器」選單存取它,前提是您已啟動基於區塊的主題(例如 Powder)並且您的網站運行的 WP 版本大於或等於 5.9。 不要將它與 WordPress CMS 內容編輯器混淆,後者允許您編輯頁面和貼文。
「力量」和「靈活性」都在菜單上
正如其官方網站主頁上所述,Powder 的目標是“通過擁抱基於塊的設計的強大功能和靈活性,徹底改變美麗 WordPress 網站的創建方式。”
目前,用戶對它的採用仍然相當小眾。 截至撰寫本文時,Powder 僅有 300 個活躍安裝。
這可以部分地透過主題的年輕化來解釋: 1.0 版本於 2024 年 1 月推出。
順便說一句,如果您密切關注 WordPress 新聞,您可能聽說過該主題的分支——另一個由 Powder 原始程式碼創建的主題,稱為 Powder Studio。
根據記錄,自 2023 年底以來,後者一直無法從官方目錄下載。
布萊恩·加德納的觸摸
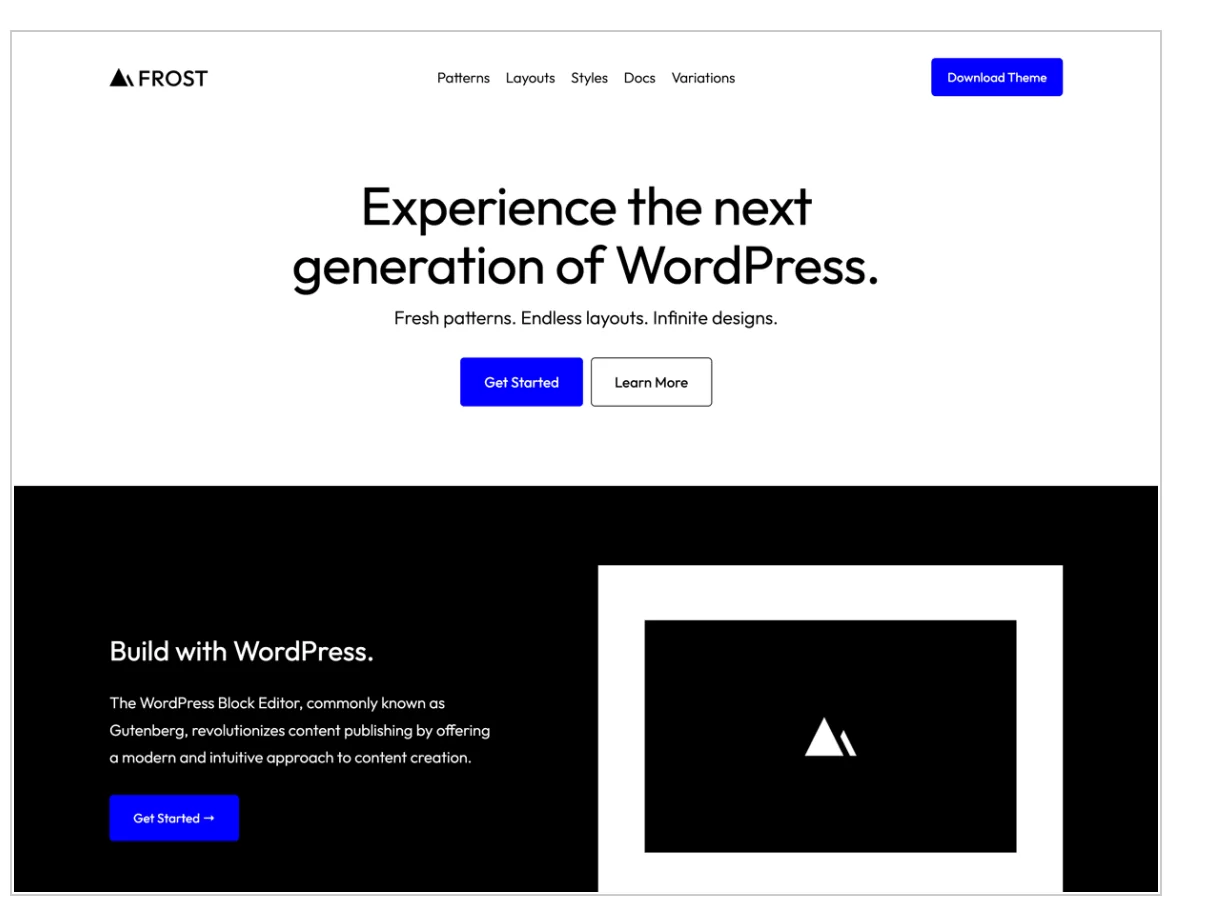
Powder 的背後是美國網頁設計師和 WordPress 專家Brian Gardner 。
Gardner 在 2000 年代末在 WP 生態系統中成名。 他推出了 StudioPress 主題商店,該商店因其 Genesis 框架而聞名。
加德納是極簡主義專家,也是“簡單的信徒”,正如他在個人網站上所說的那樣,他現在負責託管公司 WP Engine 的開發者關係。
他創建了多個 WordPress 主題,包括 Powder、Frost 和 Sedona。

WordPress 上的 Powder 主題有哪些特色?
如果您決定使用 Powder,它能為您帶來什麼? 以下是其官方網站上重點介紹的一些主要功能:
- “現代設計“
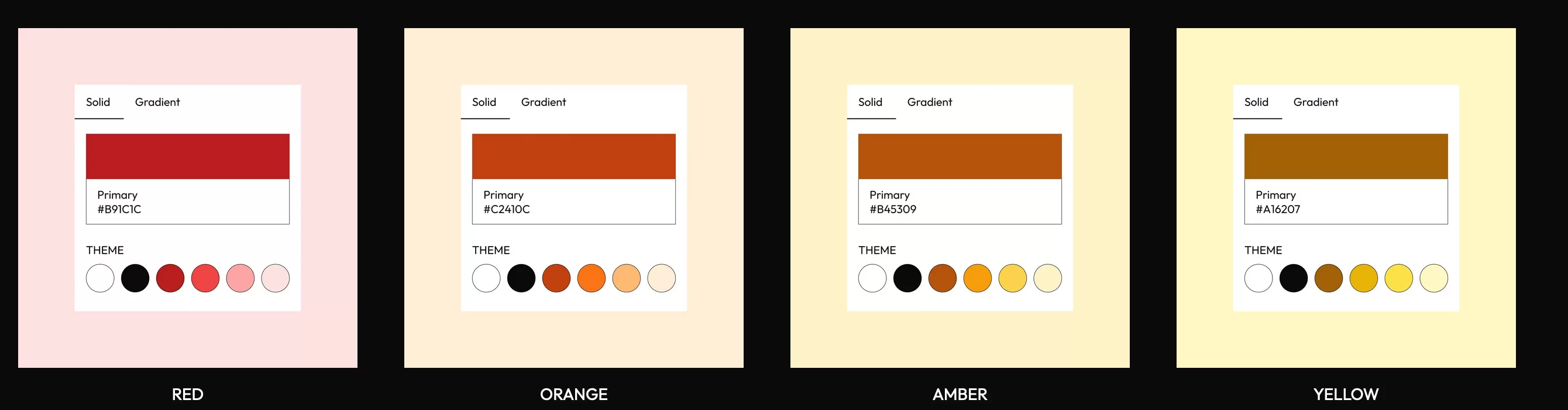
- 由於22 種風格變化(調色板),所有這些都可以定制,可適應您的風格指南和品牌形象
- 包含近一百個區塊模式的庫,用於將現成的部分直接新增到頁面中
- 頁面模板
- 3 個不同領域(新聞、社交網路和商業)的 3 個子主題(具有「終身」或「專業」許可證)
- Powder 將自己定位為效能優化的 WordPress 主題,聲稱 PageSpeed Insights 得分為 100/100
- 響應式設計,主題針對行動瀏覽進行了最佳化

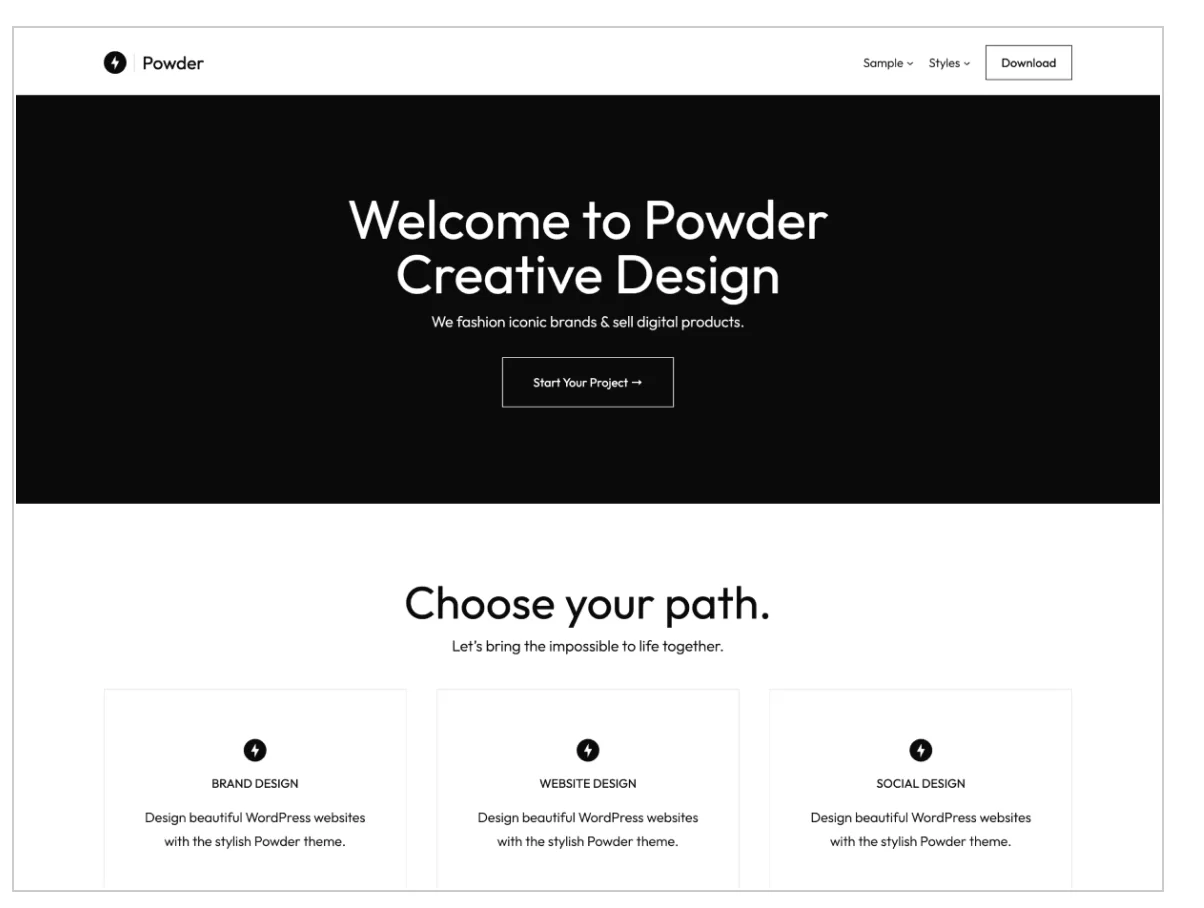
粉末主題是什麼樣子的?
在對 Powder 主題及其技術功能進行了總體介紹之後,我現在想向您展示它激活後的樣子。
根據其演示演示,當您在前端介面上導航 Powder 時,以下是突出的內容(訪客所看到的內容):
- 乾淨、冷靜的外觀,有兩種中心顏色:黑色和白色
- 頁腳左側包含版權,右側包含指向您的社交網絡個人資料的鏈接
- 多個空白空間給您呼吸的空間並強調通風的感覺
- 沒有側邊欄
- 使用“Outfit”排版、幾何和無襯線字體

目前,這一切都是非常基礎的,需要客製化。 該演示可以為您提供主題的完整視覺預覽,但在您的網站上啟動它後,您可以修改其基本特徵(顏色、排版、區塊類型等)。
這正是我們下一節要重點討論的內容。
如何在 WordPress 上自訂 Powder?
出於本次測試的目的,我將首先詳細介紹免費版本主題提供的自訂選項。 最後,我特別用一節介紹了高級版本的兩個許可證中提供的子主題可以為您做什麼。
WordPress Powder主題頁面模板
若要開始自訂主題,請前往“外觀”>“編輯器”。 預設情況下,您將進入名為“索引”的主頁。
另外兩個頁面也可作為標準配置:
- 隱私權政策
- 範例頁面
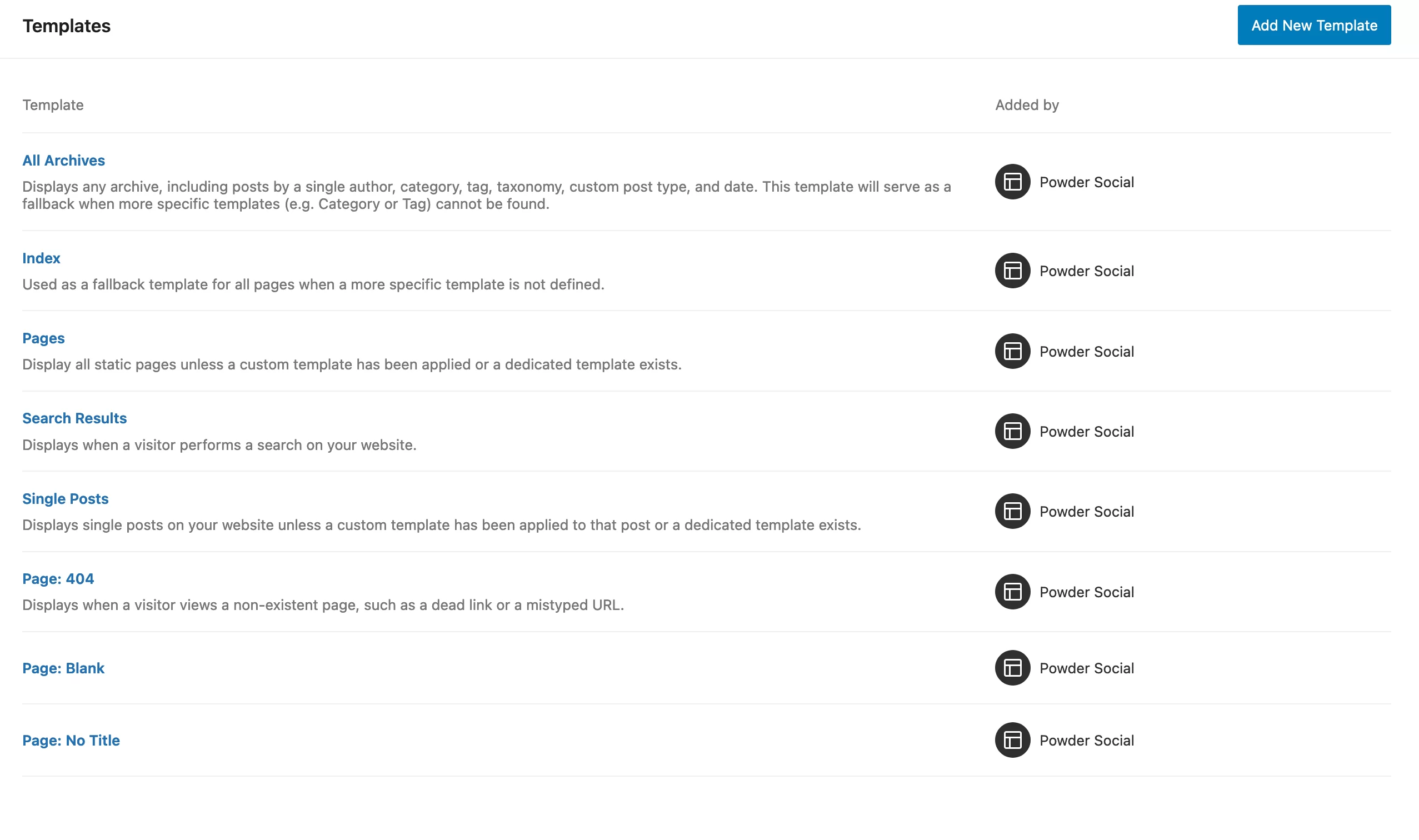
要建立一個完整的網站,您需要向訪客展示其他「經典」頁面。 為了幫助您創建這些,Powder 提供了8 個即用型頁面模板。
您可以透過選單模板 > 管理所有模板來存取它們。 可以使用以下模板:
- 僅出版物:設計部落格頁面的結構和顯示。 例如,您可以控制要使用的元標記(例如日期、作者姓名、類別等)。
- 頁:空白:用於從頭開始的空白範本。
- 頁面:顯示網站上的所有靜態頁面。
- Index :預設主頁模板。
- 404頁面:建立自訂404頁面。
- 頁面:無標題:此範本顯示沒有標題的頁面,例如,您可以將其用作設計登陸頁面的基礎。
- 搜尋結果:訪客搜尋您的網站時顯示的範本。
- 所有檔案:正如該頁面範本的描述所示,它“顯示任何檔案,包括單一作者的貼文、類別、標籤、分類、自訂貼文類型和日期。”

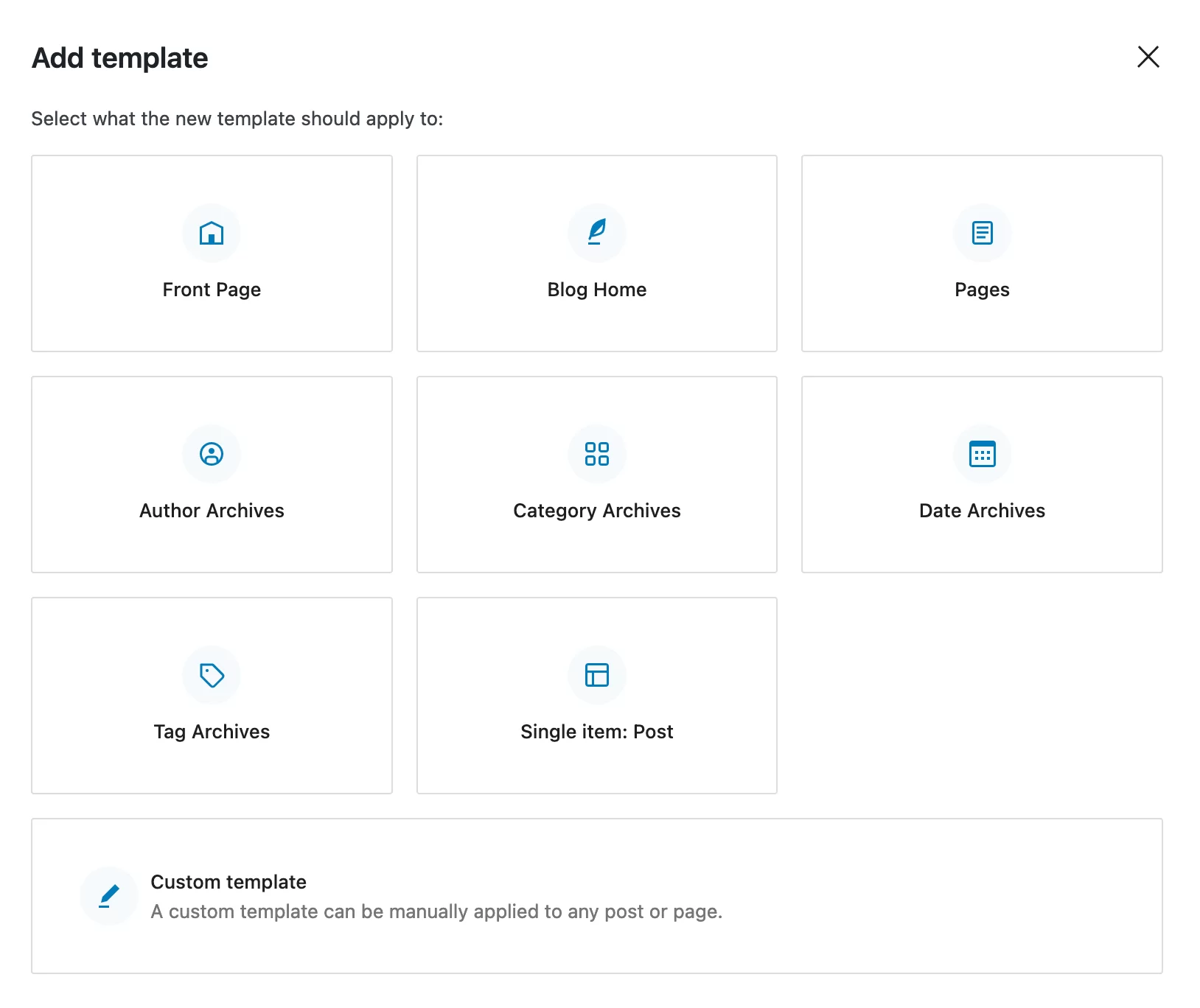
您也可以透過點擊頁面右上角的「新增範本」按鈕來建立自己的自訂範本:

塊圖案
設定各種頁面模板後,您可以修改它們的設計。
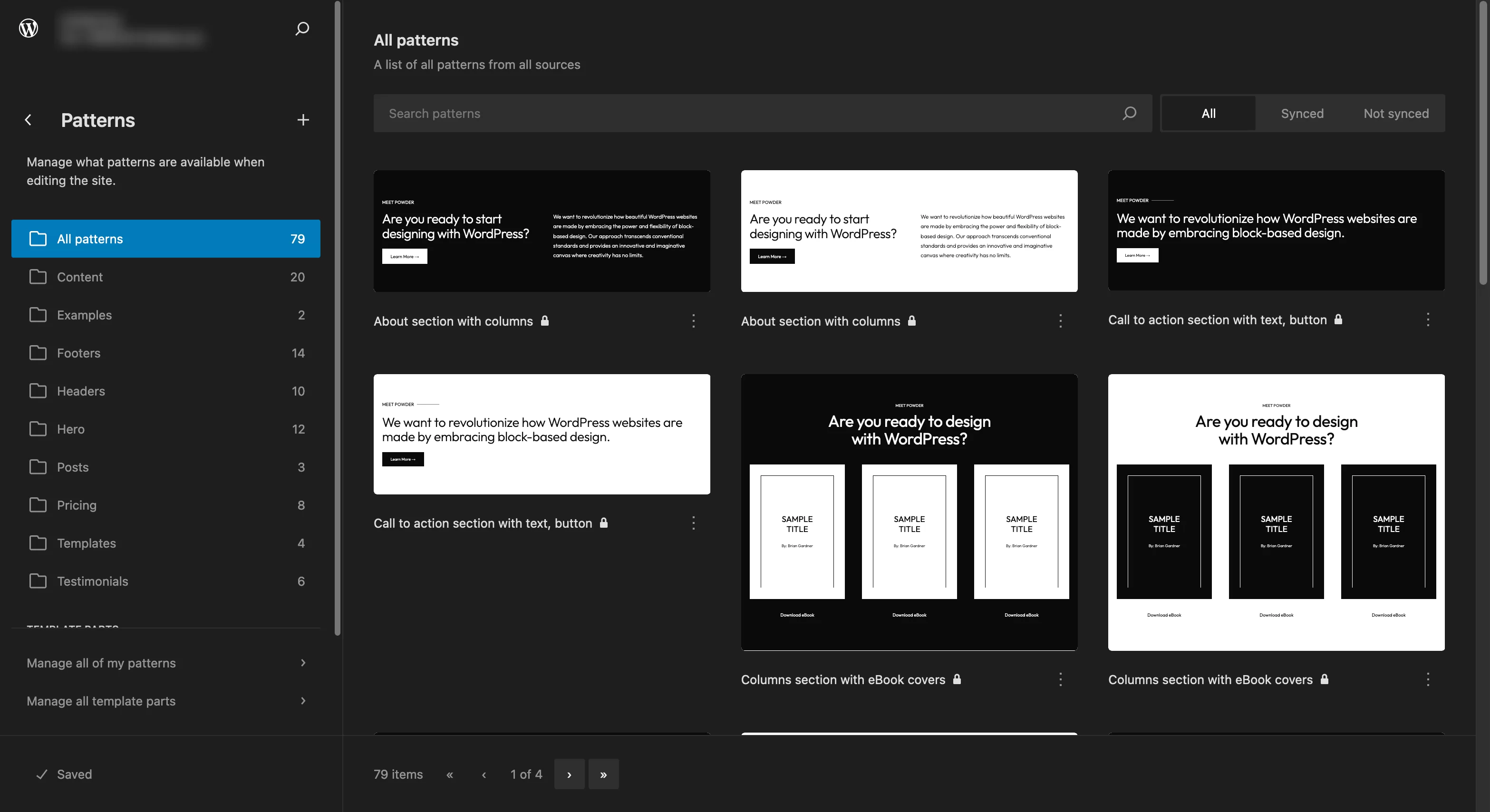
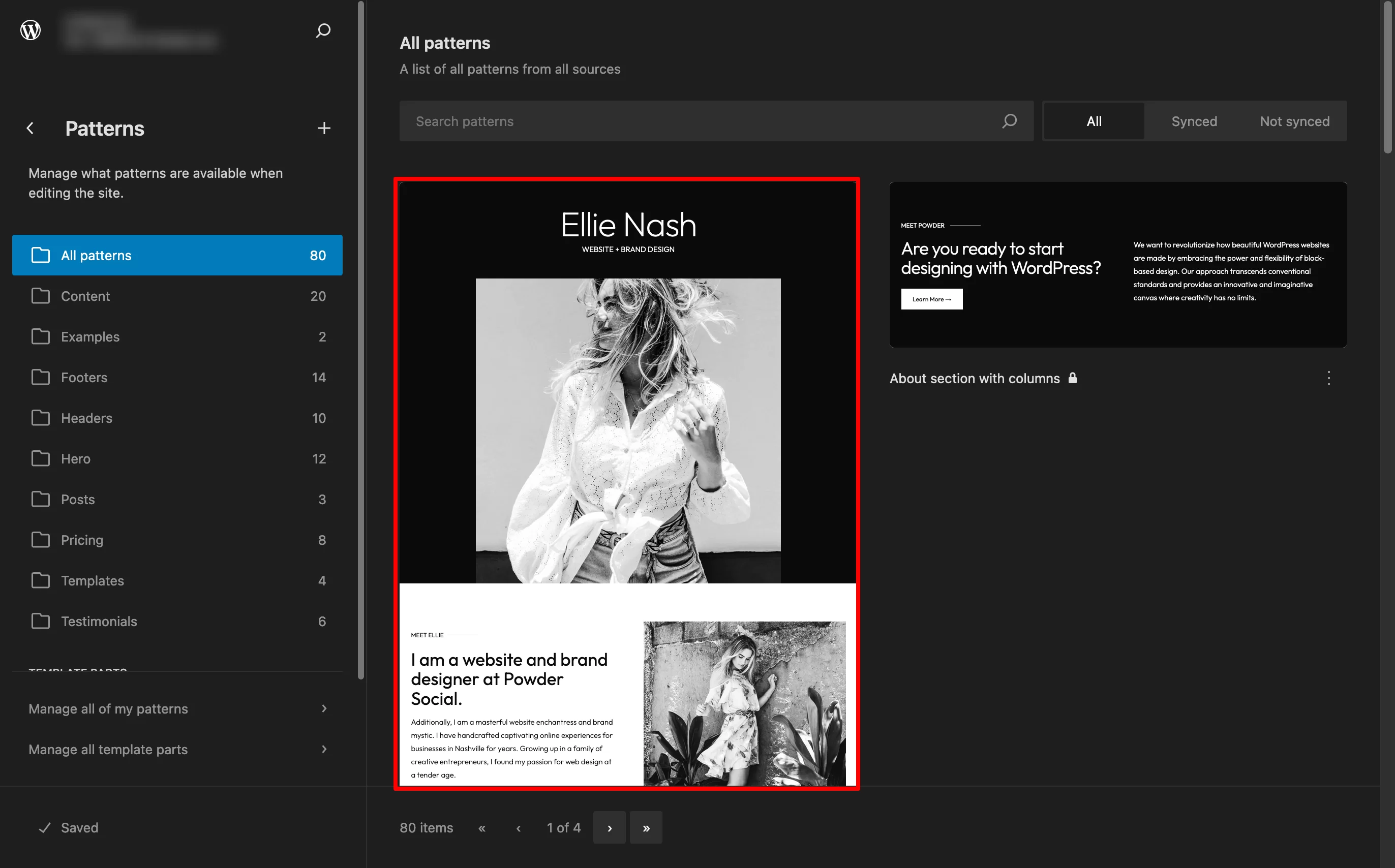
為了節省時間,您可以使用 Powder 的眾多塊圖案之一(有近 80 種可供選擇!)。
這些是由多個古騰堡區塊組成的即用型內容部分。 您會在兩個不同的地方找到它們:
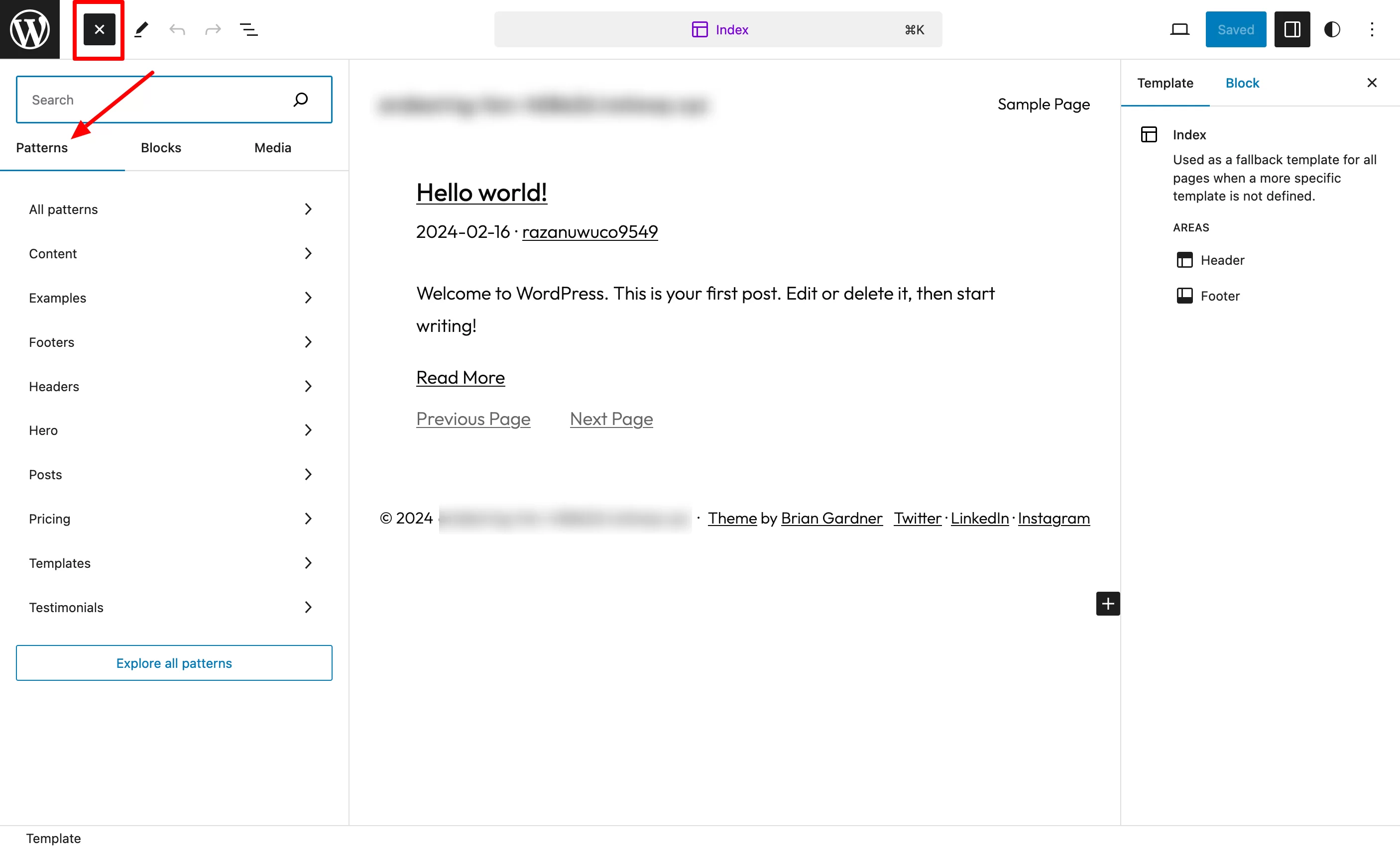
- 在網站編輯器的「模式」功能表中。

- 當您編輯頁面時,在區塊插入工具的「模式」標籤中。

這些模式分為9 類:
- 內容
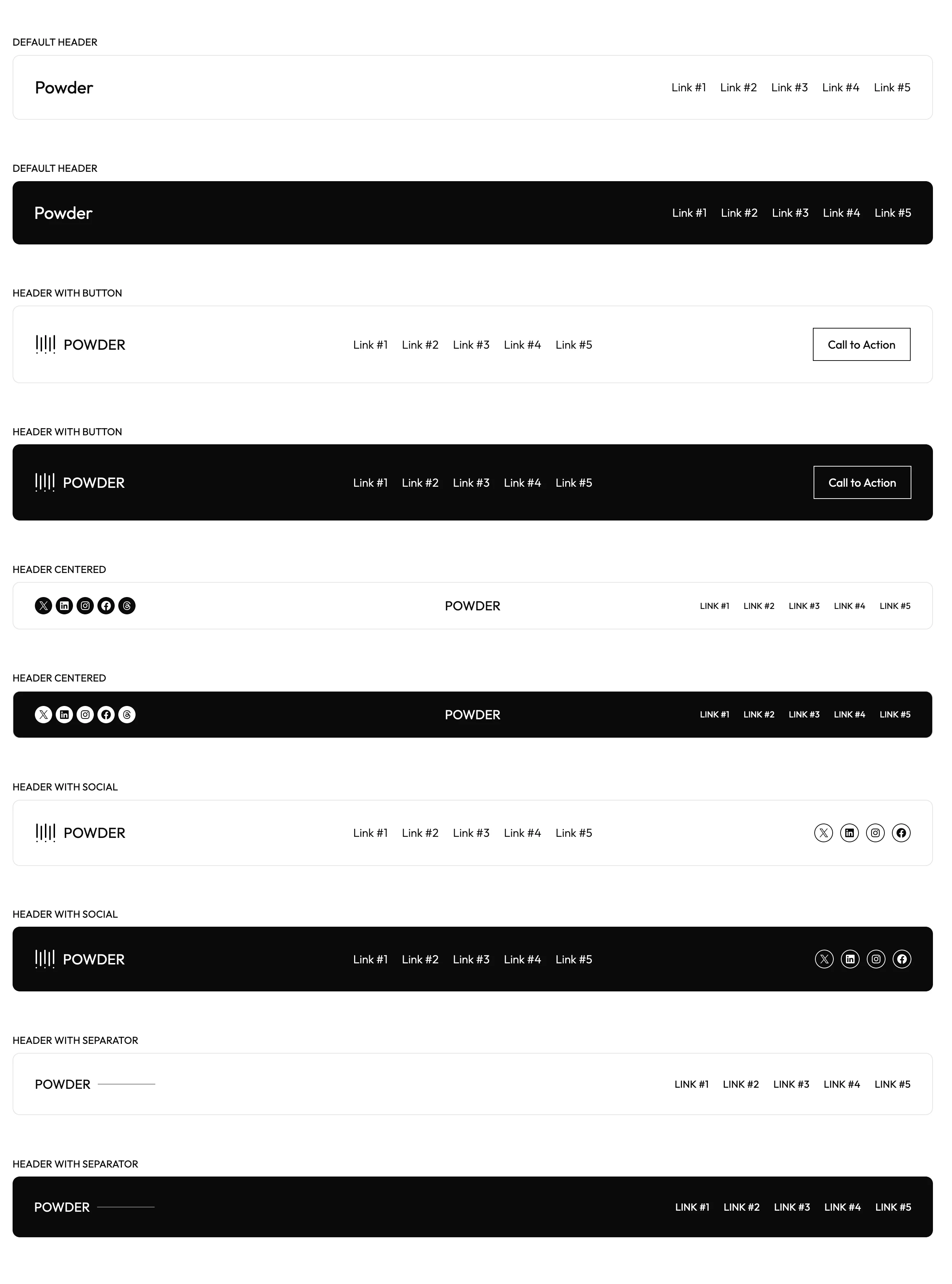
- 標頭
- 例子
- 英雄
- 頁尾
- 價錢
- 貼文
- 範本
- 感言

若要將您選擇的模式新增至內容中,請從區塊插入工具中選擇它。 然後只需單擊它即可。
然後您可以即時修改:
- 圖案的整體風格(版式、顏色和佈局),然後將反映在網站上使用該圖案的所有位置
- 每個區塊單獨

最後,Powder 允許您透過點擊在網站編輯器和區塊插入工具中停用您選擇的模式。
如果您稍後將網站移交給客戶,並且不希望他們隨意添加內容,這會很有用。
此選項的另一個有趣的方面是,透過停用某些模式,您可以提高頁面的載入速度。
要手動管理所有這些,請前往 WordPress 管理員側邊欄中的「Powder」功能表:

若要了解如何建立、管理和自訂您的模式(包括著名的同步模式),請閱讀我們有關該主題的教學課程。 我們會告訴你一切!
風格變化
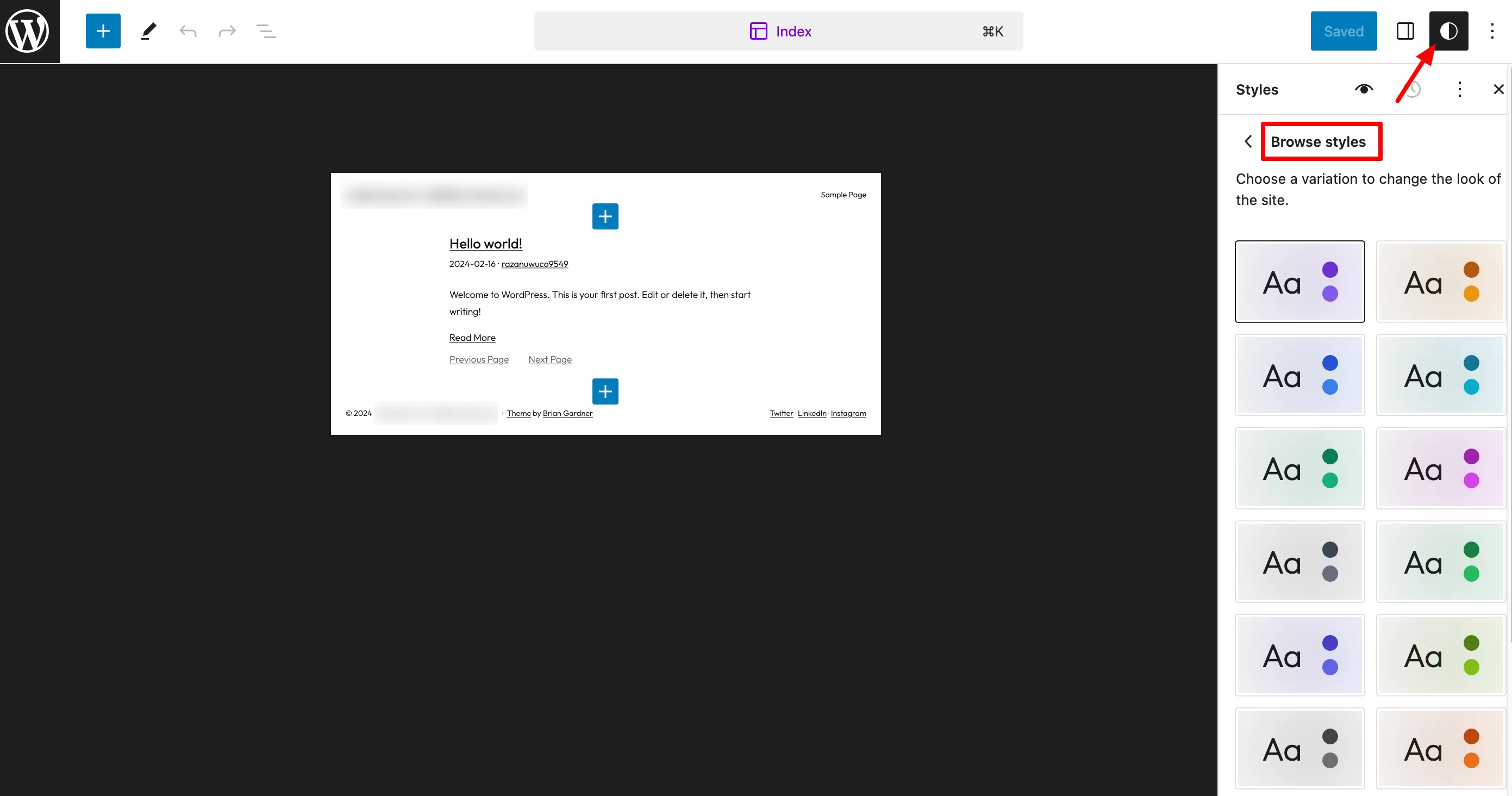
為了為您的頁面添加一點顏色,最重要的是讓它們符合您的風格指南, Powder 為您提供了 22 種風格變化。
這些是提供不同組合的調色板。 優勢? 它們基於 WordPress 的全域樣式功能。
這些可讓您從相同介面在整個網站上設定和套用主題和區塊樣式(顏色、排版、佈局等)。
這意味著您不必一一自訂每個區塊,從而節省了寶貴的時間。 您會在兩個不同的地方找到這些樣式變化:
- 在網站編輯器介面的「樣式」選單中。 選擇您感興趣的,然後點擊“儲存”將其應用到您的網站。
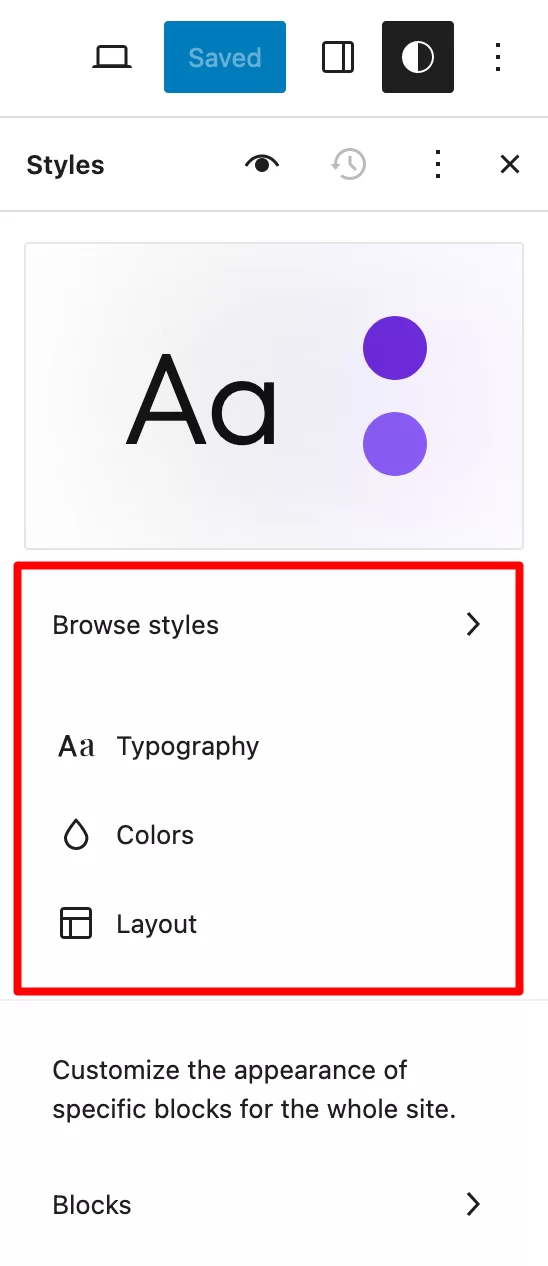
- 編輯頁面時,點擊右上角的小「樣式」圖示。 然後點選「瀏覽樣式」:

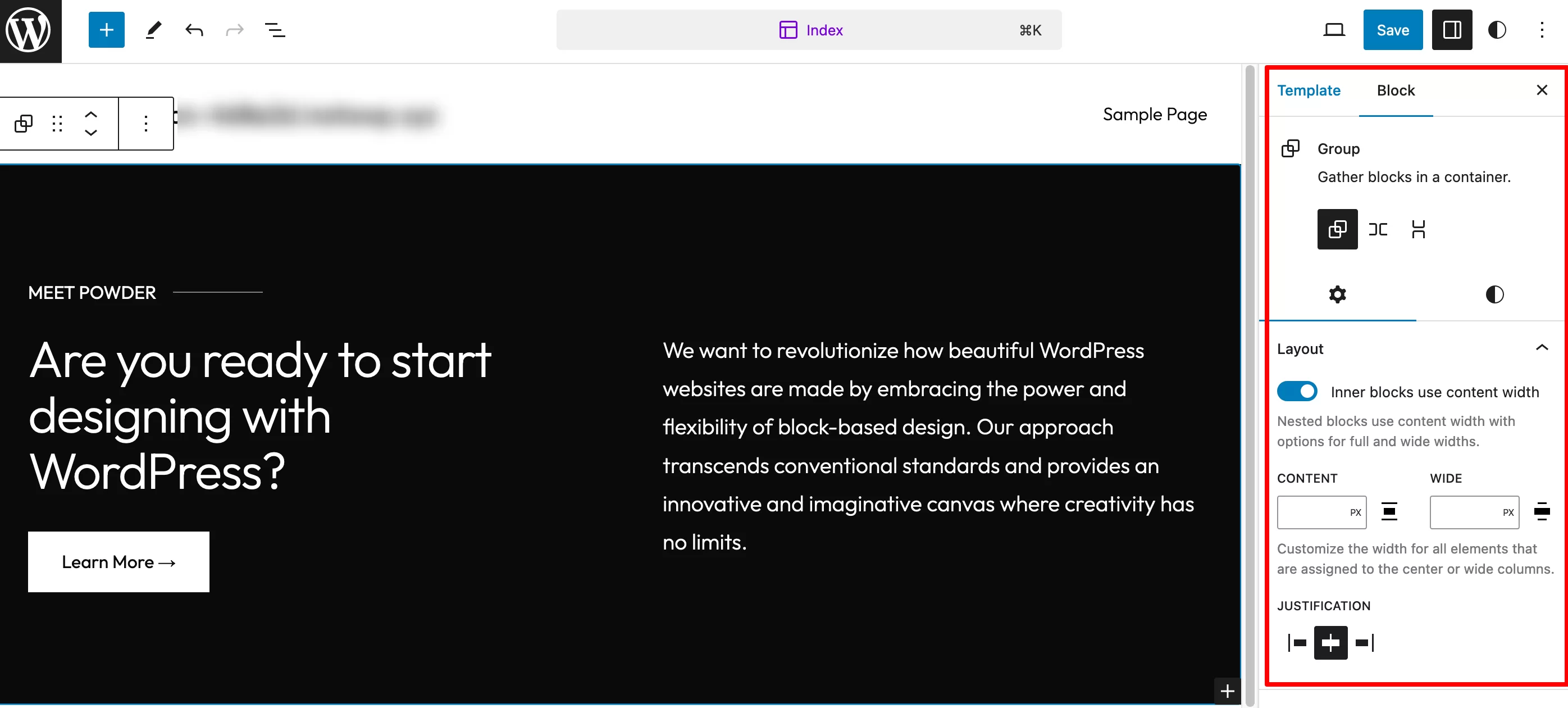
此外,您還可以微調影響整個網站的三個方面:
- 版式:文字、連結、標題、說明文字和按鈕的設定(字體、大小、外觀和行距)。
- 顏色:每個調色板中的每種顏色(風格變體)都可以根據您的喜好進行客製化。 您還可以管理文字、背景、連結、標題、按鈕和標題的顏色。
- 佈局:定義主要內容區域的寬度。

您現在已經熟悉了 Powder 免費版本中提供的主要自訂選項。
如果您購買主題的「終身」或「專業」許可證,您也可以存取 Powder 兒童主題。 在下一節中了解有關它們的更多資訊。
子主題繼承網站上安裝的主題(成為父主題)的功能、設計和佈局,並允許您對其進行深度自訂,而不會在更新時遺失任何修改。
粉兒主題
介紹 Powder 的兒童主題
Powder 提供三個子主題,因此您不必從頭開始。 然後,您可以根據需要自訂它們的外觀,並重寫內容。
這些主題針對 3 個特定領域量身訂做:
- Powder Social適合想要在社群網路上突出自己的存在的人。
- Powder News適合定期發布文章或新聞並希望開發電子郵件清單的內容作者和其他媒體創作者。
- Powder Business致力於為希望在線上展示其活動的企業(自由工作者或機構)提供服務。



與免費版本相比,兒童主題有哪些優勢?
啟動子主題時,不要期望有過多的附加選項。 與免費版本相比,有以下不同:

- 必須特定於每個子主題的佈局。 例如,社交子主題在啟動後如下所示:

- 只需單擊即可啟動的即用型主頁模板:

除此之外,它與免費主題完全相同。 您可以存取相同的選項:
- 塊圖案(包括兩個或三個附加圖案,取決於子主題)
- 頁面模板
- 風格變化
子主題的主要好處是它可以節省您設計網站的時間。 如果它的設計和外觀接近您想要創建的內容,那麼您將比主題的免費版本更快地實現目標。
例如,您所需要做的就是一鍵添加主頁模板,然後就可以使用了(當然,您可以根據需要自由自訂它)。
主題客製化:勾選。 現在讓我們來看看 Powder 對 3 個關鍵領域的影響:效能、SEO 和響應式設計。
性能、SEO、響應式設計:仔細研究 3 個主要方面
表現
WordPress 網站的頁面載入速度在兩個層面上至關重要:
- 使用者體驗(UX)
- 轉換
換句話說,您的網站載入速度越慢,對兩者產生負面影響的可能性就越大。
您面臨著趕走訪客的風險,他們不會執行您希望他們執行的操作:購買產品、下載 PDF、要求報價、註冊電子報等。
當然,高效能網站需要實施最佳實踐,正如我們在本文中詳細介紹的那樣。
即使您的主題不起主要作用,它仍然可以產生影響。
它越輕、編碼越好,您就越有可能擁有一個快速的網站。
在這方面, Powder 標榜自己「速度極快」。 在其官方網站上,它甚至表示該主題已獲得「行動和桌面平台100/100的出色效能評級」。
極簡主義的缺點,粉末確實很輕。 與 WordPress 網站編輯器協同工作使主題保持簡單,沒有多餘的元素。
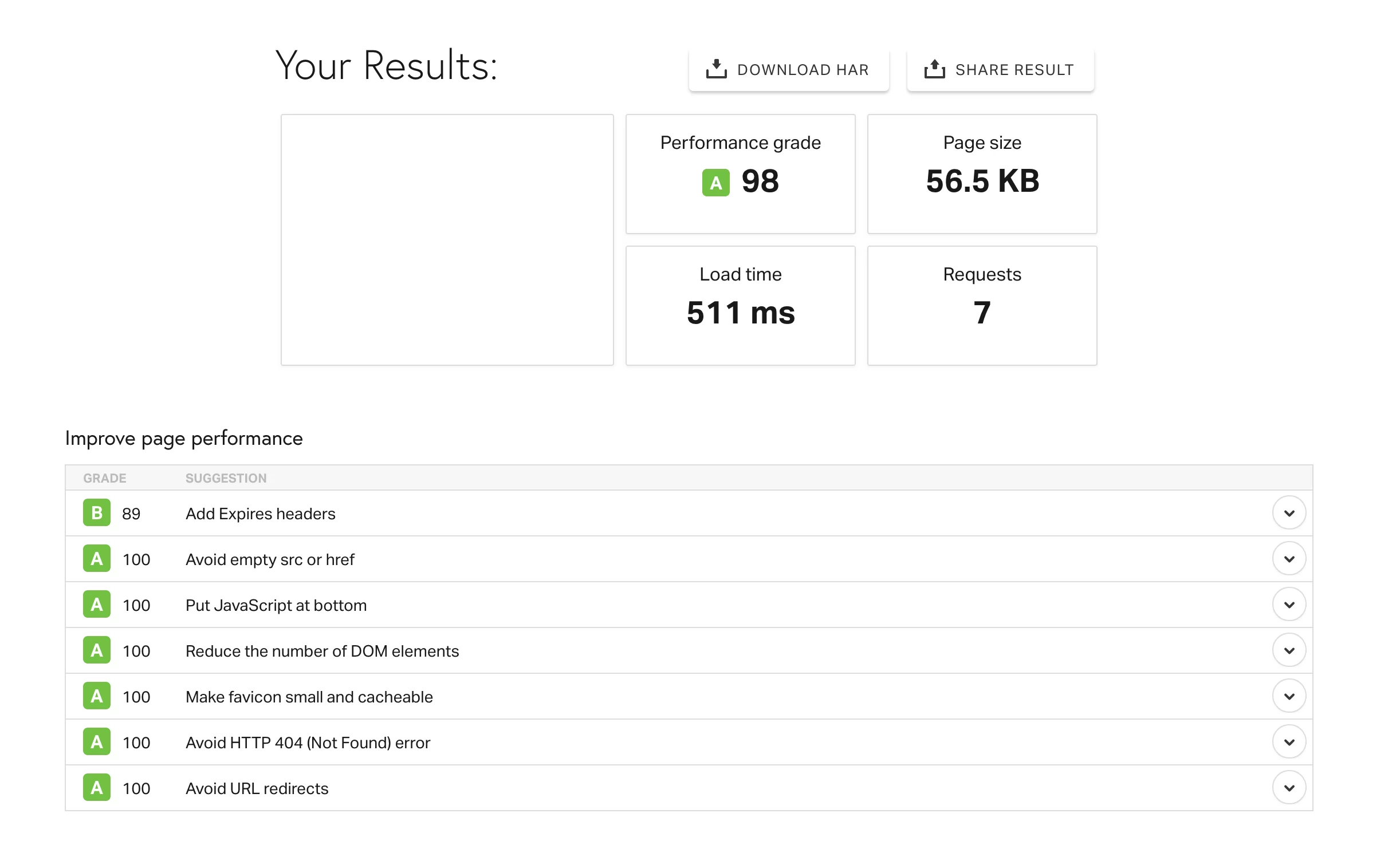
為了給您一個更具體的想法,我在評級服務上進行了測試: Pingdom Tools 。 在我的測試網站上,我只安裝了免費主題,沒有任何外掛程式。
結果:進展非常快。

雖然績效評級服務很有用,但您不應該過度關注它們; 正如 WP Rocket 的專家所建議的那樣,要更多地關注「網站的實際加載時間」和「流暢性的印象」。
搜尋引擎優化
在 SEO 方面,沒有太多可報告的。 Powder 聲稱「為最佳 SEO 結構提供了堅實的基礎」。
這已經是一個很好的開端,可以讓 Google 等搜尋引擎抓取您的 WP 網站的 URL。
對於其餘的,您可以選擇您選擇的 hn 標籤(h1、h2、h3、h4 和 h5) ,並直接在 WordPress 網站或內容編輯器中將它們整齊地應用到您的各種標題。
然後,就像 SEO 經常發生的情況一樣,這取決於您。 與性能一樣,您必須先應用良好的技術實踐。
我建議使用通用 SEO 插件,例如 Yoast SEO。
它不會自動為您贏得搜尋結果頁面上的位置,但如果您正確使用它,它將確保您的自然引用的某些關鍵方面得到正確配置。
然後,您需要圍繞符合目標受眾的需求及其搜尋意圖的關鍵字創建優化的內容,更不用說獲得一些不錯的反向鏈接,以提高您在搜尋結果頁面中的存在。
所有這些都需要堅實的基礎和最低限度的專業知識。 如果您想增強 SEO 知識,請查看 WPMarmite 的專用指南。
WordPress Powder 主題的反應能力
“設計一個在任何設備上看起來都令人驚嘆的響應式網站。” 這是 Powder 向未來用戶做出的承諾之一——就像市場上絕大多數主題一樣。
如今,行動裝置(智慧型手機和平板電腦)上完美的顯示是必須的。
Powder兌現了這項承諾。 顯示效果無可挑剔。 要親自找出答案,只需縮小網頁瀏覽器視窗即可。
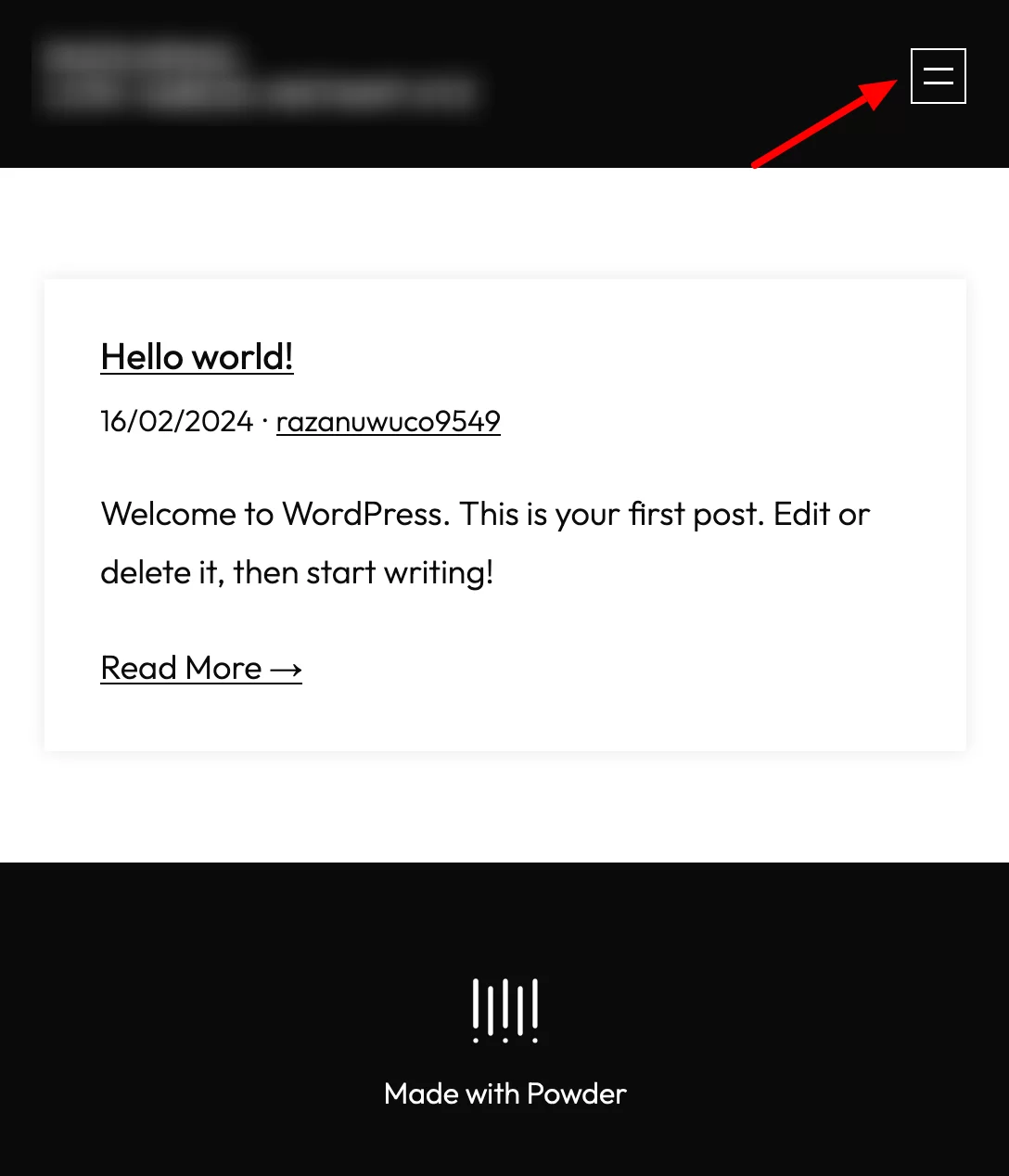
你會在家裡注意到和我一樣的事:隨著窗戶的縮小,裡面的東西整齊地排列在一起,一個在另一個下面。
您可能還會注意到漢堡選單的外觀,這是行動優化網站的典型特徵:

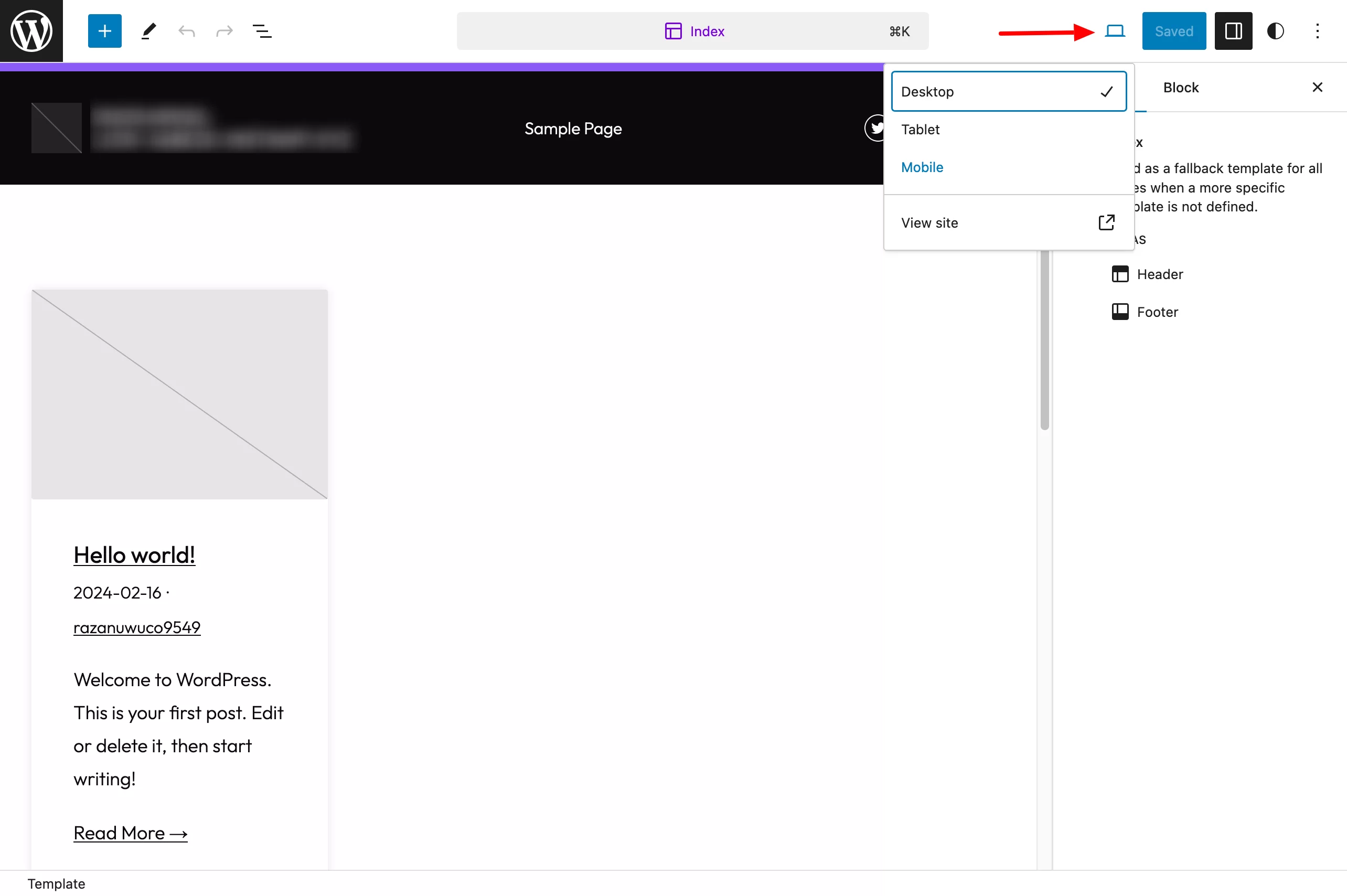
請注意,借助 WordPress 編輯器右上角的小圖標,您還可以在編輯頁面時控制頁面的響應式顯示。

Powder WordPress 主題定價與使用者支持
粉的價格是多少?
Powder 可從 WordPress 管理介面或官方目錄免費存取。
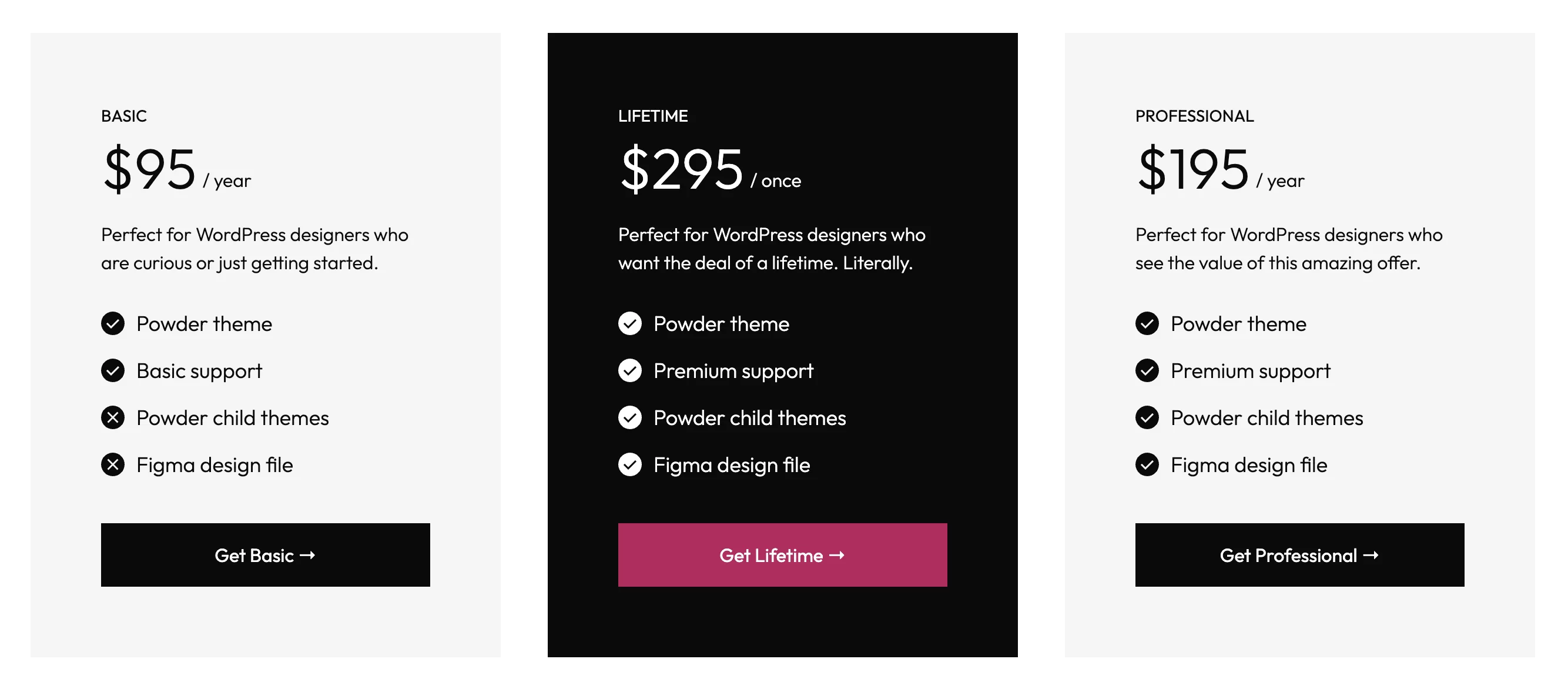
為了走得更遠,Powder 提供了包含 3 個許可證的高級套餐:
- 「基本」 :95 美元/年。 該版本與免費主題之間的唯一區別是獲得個人化支援。
- 「專業」 :195 美元/年。 與「Basic」版本相比,此授權還允許存取 3 個子主題(社交、新聞和商業)和 Figma 設計文件。
- 「終生」 :295 美元。 在這裡,您只需支付一次即可終身使用該主題。 當然,您可以獲得“專業”許可證中已包含的所有選項。

Powder 提供14 天退款保證。 這個主題及其子主題可以在無限數量的網站上使用。
選擇哪個版本?
如果您想知道選擇哪個選項,這裡有一些提示:
- 如果您不想利用子主題並且不需要支援(您準備好自行管理),那麼免費主題就足夠了。 另一方面,請注意,文檔非常非常少。 在撰寫本文時,只有 2 篇文章。
- 如果您需要支援並解答使用主題時可能遇到的任何問題,請選擇 3 個進階授權之一。
- 如果您想啟動 3 個子主題之一,您至少需要一個「專業」許可證。
- 如果您打算在所有客戶(或個人)專案上使用該主題,同時利用子主題,那麼「Lifetime」套件將是最合適的。
#WordPress 主題 Powder 值多少錢? 詳細了解該主題的功能以及如何基於#blocks 自訂該主題。
我們對 WordPress 上 Powder 主題的最終評論
是時候結束這篇文章了。 簡而言之,我們對 Powder 的看法是什麼? 首先,它總體上是一個有吸引力的主題。
我個人很欣賞它的簡約方法以及它與網站編輯器協同工作的事實。
這避免了處理各種選單所壓垮的龐大網站,同時優先考慮頁面載入速度。
另一個值得注意的有趣的方面是,由於該主題仍處於起步階段,因此它應該在未來幾週內發生重大變化。
在撰寫本文時,其創建者 Brian Gardner 在他的 X 帳戶上表示他即將整合WooCommerce支援(樣式和模板)。
評估粉末也意味著考慮到其獨特性。 值得注意的是,主題再次邁出了大膽的一步。
由於它是基於區塊的,因此只能透過 WordPress 網站編輯器來使用和自訂。
目前,許多用戶仍然不願意單獨使用這個工具來塑造他們的網站(像 Elementor 這樣的頁面建立器仍然很受歡迎)。
這導致我們提出以下問題:
Powder 是為誰設計的?
就其本質而言(基於區塊的主題),Powder 在我看來主要針對經驗豐富的 WordPress 使用者。 我所說的經驗豐富是指在網頁設計和模板方面具有良好基礎的人
不要忘記,雖然網站編輯器允許您控制頁面的所有編輯區域,但您也必須從頭開始建立所有內容。
儘管您可以依賴 Powder 的塊模式,但您仍然需要掌握良好的技術來設計一個既美觀又連貫的網站。
這就是為什麼我不會向初學者推薦這個主題。 如果您屬於這一類,您可能會更習慣使用 Astra、Kadence 或 Blocksy 等一體化主題。
或者您甚至可能需要像 Elementor 這樣的頁面建立器。 但請注意:這裡也需要陡峭的學習曲線才能掌握所有基本知識!
這就是我今天為您帶來的全部內容。 現在輪到你了。 你覺得這個主題怎麼樣? 您打算在下一個網頁設計專案中給它一個機會嗎? 請在評論中告訴我們您的想法。