高級 WordPress 主題 - 購買前要考慮的 10 件事
已發表: 2020-01-23以下是購買高級 WordPress 主題之前要考慮的 10 件事。 您是否想購買優質的 WordPress 主題? 您是否對購買哪個主題感到困惑? 或者更糟糕的是,您想知道如何知道主題和市場是否足夠好? 我們理解您的擔憂。 我們知道購買 WordPress 主題比看起來更難。
我們都希望所有的博客都是完美的,看起來最好的。 作為博主,可能發生在您身上的最糟糕的事情之一就是下載和安裝一個主題,只是為了發現它是一個無用的主題。 這令人心碎,令人沮喪和痛苦。
這就是我們寫這篇文章的原因。 我們想記下在購買高級 WordPress 主題之前應考慮的所有重要因素。 您也可以將大部分標準應用於免費主題。 讓我們一一討論這些因素。
1. WordPress 主題速度
網站速度變得越來越重要。 快速加載主題對於您博客的成功至關重要。 Web Performance Today 的一項調查顯示,隨著頁面加載時間從 1 秒增加到 4 秒,網站轉化率急劇下降。 Google 已確認加載時間會影響您的排名,並且最近再次確認移動加載時間將很快成為移動排名因素。 因此,未能解決頁面速度問題對您的業務來說可能是一個巨大的問題。
在為您的博客選擇高級主題時,速度至關重要。 快速的主題將確保您的用戶對您的博客體驗感到滿意。 這就是為什麼你應該總是檢查你的主題的速度。 有很多方法可以檢查您的高級主題以獲得理想的加載時間,讓我們來探索其中的一些。
安裝演示和評估
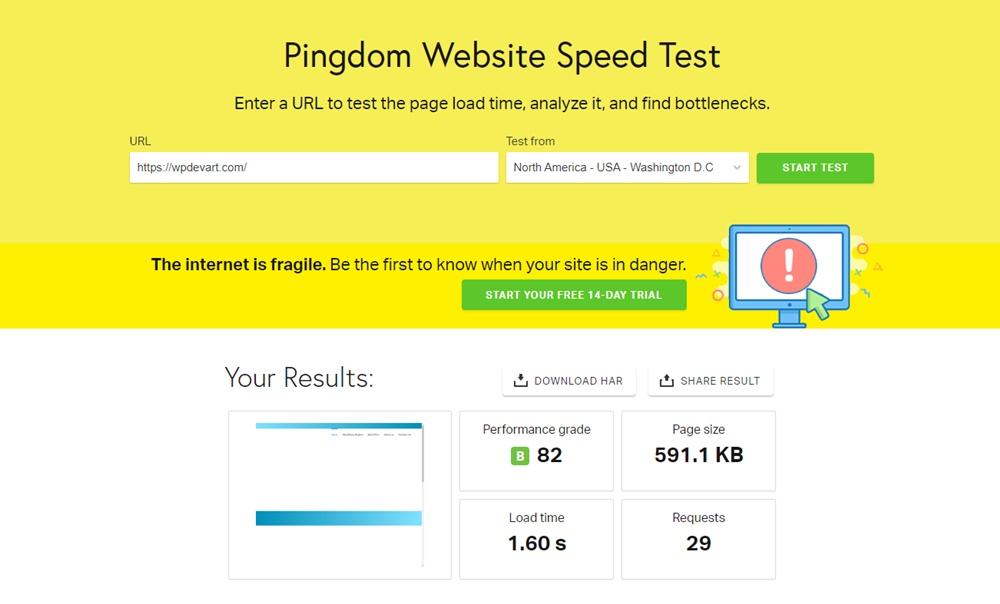
如果您的高級主題提供商允許您訪問主題以進行評估,那麼您可以通過多種方式檢查網站速度。 在您選擇的主機上安裝演示主題後,轉到 Pingdom 並輸入主題的演示 url。 Pingdom 提供了一個免費的網站測試實用程序,它將嘗試模擬大量訪問您網站的訪問者。 測試完成後,您將獲得有關 Pingdom 所經歷的加載時間的詳細統計信息。

您會注意到,這些統計數據中的大部分都與您的主機相關,而不是您的主題本身。 這意味著該數據不能作為主題表現的絕對衡量標準。 要使這些數據具有可操作性,您可以做的是在 Pingdom 上使用您正在考慮的替代主題進行另一次測試。 使用您選擇的幾個主題完成此測試後,您可以比較所有主題的加載時間。 由於您選擇託管主題的主機是相同的,因此您可以放心地忽略僅與您的託管相關的統計數據,並查看與您的主題相關的數據。
留意這些常見問題
- 如果在正文之前加載了很多 Javascript
- 主題代碼執行所需的時間
- 如果未指定圖像尺寸
- 如果未啟用壓縮
- 如果主題資產太大
建議您使用多種工具來進行這些測試,因為每種工具都有其優點和缺點。 通過使用多種工具,您可以消除主題加載速度的任何重要問題被忽略的可能性。
推薦的一些替代工具是 Google Page Speed、GTMetrix 等。
或者,如果您的高級主題提供商不提供主題的演示設置,您仍然可以檢查主題的大部分速度問題。 大多數時候,主題提供者會自己設置一個主題演示。 這是為了讓潛在買家深入了解主題在使用後的外觀。 要檢查主題速度,請將上面的測試直接應用於主題的演示 url。
您可以獲取此 URL 並使用上述工具來檢查主題的性能。 您還可以在 Chrome 瀏覽器內部進行簡單的測試。 通過使用瀏覽器內置的控制台,您可以輕鬆識別頂級問題。
這是如何做到的。
- 打開主題的演示頁面
- 右鍵單擊頁面,然後單擊“檢查元素”。 您也可以在 Windows 上按“Ctrl + Shift + I”或在 Mac 上按“Cmd + Shift + I”
- 將出現一個工具欄
- 單擊名為“審核”的最後一個選項卡
- 選擇下圖中提到的選項,然後單擊運行
- 分析資料
需要注意的常見主題速度問題
正如上面在常見問題中提到的,您應該尋找 JavaScript 問題、緩存問題等等。 您無需記住這些內容,因為您使用的工具會自動突出顯示問題。
2. WordPress 主題與插件的兼容性
插件是您博客的應用程序。 通過在您的博客上使用適當的插件,您可以創建一個轉化率高、功能豐富、賺錢和取悅觀眾的博客。 由於有數以千計的免費插件可用,選擇正確的插件很重要。 同樣重要的是,要選擇的高級主題與您要使用的所有插件兼容。

研究一個好的主題然後發現它不支持您決定選擇的少數插件可能會浪費時間。 一旦您選擇了要使用的插件,就該評估您的高級主題是否兼容。 這是你如何做到的。
檢查主題文檔
主題開發人員已經了解插件兼容性的需求,並在開發主題時考慮到這一點。 如果他們使用的方法與高級主題不兼容,那麼他們很可能已經記錄了它。
如果您選擇高級主題,請花一些時間閱讀該主題的文檔。 您將在此處找到有關插件兼容性的信息。
詢問開發商
如果文檔不廣泛或沒有詳細介紹哪些插件兼容或不兼容,那麼詢問開發人員自己是一個明智的決定。 為此,請在開發人員網站上查找支持或聯繫信息並通過電子郵件發送給他們(另外,請查看我們的 WordPress 會員插件列表)。
在給他們發電子郵件時,最好做到準確和具體。 諸如“您的主題是否支持 SEO 插件?”之類的問題很模糊。 更具體的問題是,“您的主題是否支持 Yoast SEO 增強的麵包屑功能?”。 如果您對各種插件有疑問,請將所有問題彙編成格式良好的電子郵件,然後發送給他們。 大多數開發人員都很樂於助人,並且會迅速做出反應。
3.定制
好的高級主題很多,但與世界各地的博客數量相比,它們微不足道。 除非您希望您的博客看起來與其他博客完全一樣,否則您應該選擇一個提供某種程度自定義的主題。
當然,如果您打開它們並手動編輯代碼,所有主題都是可定制的,但並不是每個人都足夠精明地做到這一點。 您的高級主題應包含一些內置的基本自定義功能。
主題可能具有的一些基本自定義功能是:
- 自定義基本調色板
- 自定義徽標放置
- 多個菜單位置
- 編輯頁腳元素
- 編輯主頁佈局
- 添加頁眉和頁腳腳本
還有很多。
這些自定義功能將幫助您生成針對您的博客自定義的主題。 除了基礎知識,自定義還可以擴展到為您的主題創建自定義功能。 這可以包括自定義小部件、側邊欄或任何其他對您的博客整體有用的功能。
4. SEO友好
您可能已經知道為什麼 SEO 很重要。 SEO,如果做得正確,可以為您的博客帶來大量有針對性的流量。 大多數博主關注兩種類型的 SEO。
- 頁面搜索引擎優化
- 離頁搜索引擎優化
頁面上的 SEO 意味著優化您網站上影響您的 SEO 的元素。 這通常意味著您博客上的內容、使用適當的關鍵字、內部鏈接、內容長度和其他 Google 沒有告訴您的因素(查看最佳 WordPress SEO 插件列表)。
站外搜索引擎優化意味著進入您的博客的鏈接、為您的鏈接使用適當的錨文本以及 Google 未明確提及的其他神秘事物。 然而,大多數博主都忽略了 SEO 的第三個也許是最重要的分類。 它被稱為技術搜索引擎優化。
用最簡單的話來說,技術 SEO 意味著 Google 能夠正確訪問和理解您的網站。 Google 不會像人類一樣看待您的網站。
網站不再以純 HTML 創建。 有一些技術,如 Javascript、服務器端腳本、Ajax 和許多其他 Google 無法完全理解的技術。 谷歌非常複雜,但仍然不能完全理解複雜的信息。 除此之外,高級主題還應考慮許多其他技術 SEO 考慮因素。
這些考慮的一些例子是:
- JavaScript 在內容之前加載
- 未指定圖像尺寸
- 通過ajax加載內容
- 不正確的分頁技術
- 無限滾動的不當實現
- 在本地加載 Jquery 和其他資產
- 網站架構不當
還有很多。
如果您的高級主題不考慮技術 SEO 並且不使用最佳實踐來實施技術 SEO,那麼 Google 可能很難理解甚至瀏覽您的網站。
如果發生這種情況,那麼您將能夠在 Google 中排名的可能性很小。 始終確保您計劃購買的任何高級主題實施適當的架構並保持技術 SEO 最佳實踐。 有幾種方法可以確定您正在考慮的高級主題是否遵循技術 SEO 最佳實踐(另外,請查看這篇有用的帖子——如何將豐富的片段添加到 WordPress)。
詢問開發人員
這是簡單的方法。 創建主題的開發人員應該能夠回答您關於技術 SEO 實施的問題。
閱讀文檔
如果 WordPress Premium 主題有文檔,您可能能夠獲得有關您需要的實現的信息。

自己測試
這是一個技術性很強的解決方案,但它可以很好地工作。 有許多工具可以模擬 Google 並自己測試這些實現。 您可以嘗試像 Searchbot Simulator 這樣的在線工具來測試您的主題。
流行的瀏覽器也有擴展,可以模擬瀏覽器的行為。 對於基於桌面的解決方案,您可以使用 Screaming Frog 之類的工具來測試您的主題是否存在問題。
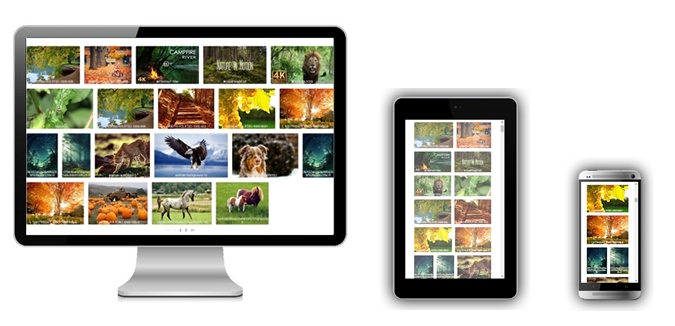
5. 響應式設計
我什至不應該告訴你為什麼響應式設計在你的高級主題中很重要。 已經是 2020 年了,移動流量已經高於桌面流量。

未針對所有設備進行優化的主題不僅會惹惱您的用戶,還會讓您在使用 Google 時遇到麻煩。 谷歌目前在搜索結果中標記了無響應的網站,這很可能導致點擊率下降。 您可以做出一個合理的假設,即不適合移動設備的網站將在其搜索結果中被下推,因為慢速網站已經存在。 因此,選擇一個能夠響應的高級主題非常重要。
此外,您還可以查看我們的一些響應式插件——WordPress 預訂日曆、WordPress 照片和視頻庫、WordPress 倒計時、WordPress 聯繫表。
僅僅響應並不意味著它是用戶友好的。 響應式設計意味著您的網站可以根據不同的設備進行調整,但這並不意味著它也是用戶友好的(另外,您可以查看我們的響應式 WordPress Coming Soon 插件)。
但是您可以按照以下步驟輕鬆測試高級主題的響應能力和用戶友好性。
- 安裝演示主題或加載主題演示頁面
- 加載主題後,將瀏覽器調整為最小尺寸
- 以該模式訪問網站並嘗試判斷使用該主題的感覺。 設身處地為訪客著想,記下潛在的問題。
此方法效果很好,但它不會告訴您您的網站在特定設備上的外觀。 例如,如果您運行一個有關 iPhone 的網站,那麼您會想要測試該網站在 iPhone 上的外觀,對嗎?
有幾種方法可以測試它。
獲取實際設備進行測試
這是測試您的高級主題最昂貴的方式。 但是,如果您已經擁有要測試的設備,則非常容易。
從朋友或家人那裡進行測試通常是個好主意。 很多時候,他們會指出你不會想到的問題。
使用 Chrome 設備模擬器
很多博主不知道谷歌瀏覽器內置了測試設備特定功能的功能。 要使用 Google Chrome,請打開主題演示頁面並右鍵單擊該頁面,然後單擊“檢查元素”。 您也可以在 Windows 上按“Ctrl + Shift + I”。 工具欄打開後,單擊左側的小設備圖標。
現在專注於頂部菜單。 您可以選擇多個設備,並且您的顯示將根據您選擇的設備進行調整。 您的鼠標光標也將變為基於觸摸的圖標,這對於理解觸摸友好功能也很有用(另外,請查看這篇有用的帖子——WordPress 默認的 .htaccess 文件)。
默認情況下還存在許多設備預設,您可以從下拉菜單中進行選擇。 屏幕將立即調整以反映新的屏幕尺寸。 如果您從下拉菜單中選擇“編輯”,您可以選擇更多設備預設,甚至定義您自己的設備。
6.多種頁面樣式
當你寫博客時,你可能需要寫許多不同類型的博客文章。 有些可能是文字很重,有些可能是圖形很重。 不同類型的帖子可能有不同的目標。
你寫的一些帖子可能很長,以展示你的權威。
有些帖子可能很短,更像是登陸頁面。
有些帖子可能被用作鉛磁鐵並用於收集電子郵件地址。
例如,查看 Copyblogger 上的常規博客文章的圖像。
https://copyblogger.com/headline-hacks-report/
現在再次查看 Copyblogger 上的另一篇文章。 請注意它與其他帖子的外觀有何不同。
https://copyblogger.com/magnetic-headlines/
您的高級 WordPress 主題應包含一些自定義帖子類型,以便您輕鬆創建不同類型的頁面。 您在主題中獲得的自定義類型越多越好。
7.頻繁升級
互聯網可能是一個危險的地方。 每天都有惡意用戶和黑客試圖訪問不屬於他們的網站。 這些惡意用戶漏洞在您的主題、WordPress 版本或您的插件中發現。
通常,WordPress 和優秀的插件會頻繁更新,為它們提供新功能並關閉安全漏洞。 一個好的主題也應該遵循類似的路徑。 優秀的開發人員和高級主題提供商會不斷檢查他們的主題是否存在錯誤、安全問題和其他問題。
讓我們以 WooCommerce 在 Theme Forest 上的暢銷主題為例:Flatsome。
查看更改日誌,您可以看到主題幾乎每個月都會獲得新的更新,開發人員會在其中修復錯誤、添加功能並添加其他改進。 一個好的高級主題通常還附帶有限時間的高級支持和更新。 更新時間取決於高級主題提供商。
8. 小部件
WordPress 小部件是為您的博客添加附加功能的小段代碼。 小部件可以插入博客上的小部件就緒區域,例如側邊欄。
小部件可以為您的博客提供很多功能。 他們可以提供地圖、電子郵件訂閱或您選擇的任何其他功能。 高級主題還應提供可在主題中使用的其他小部件。
9. 跨瀏覽器兼容性
作為博主,您可能擁有自己喜歡的瀏覽器。 最受歡迎的瀏覽器是谷歌 Chrome 和 Firefox,它們的市場份額合計為 68.97%。 大多數主題都與這些瀏覽器兼容,但剩下的 31.03% 呢?
顯然,忽略 30% 的潛在讀者並不是明智之舉。 這就是為什麼確保您的高級主題與所有瀏覽器兼容很重要的原因。 除了錯誤之外,許多瀏覽器可能無法正確顯示您的主題或存在問題。
這些問題中最糟糕的部分是,如果沒有適當的測試,您甚至不會知道您的博客有問題,因為如果您的博客有問題,大多數用戶不會與您聯繫。 因此,您應該測試您的高級主題在所有主要瀏覽器中的兼容性。 幸運的是,已經有許多可靠的工具可以幫助您測試您的高級主題是否存在兼容性問題。
他們之中有一些是:
- 功率映射器
- 瀏覽器截圖
根據您的要求,您決定的工具將推遲。 瀏覽器測試工具主要有以下 3 種類型:
- 基於截圖
- 基於現場測試
- 基於錯誤檢查
基於屏幕截圖的瀏覽器檢查工具將在多個瀏覽器中遠程呈現您的博客,並分享它們外觀的屏幕截圖。 這些工具有助於理解博客上的視覺錯誤。 眾所周知,舊版本的 Internet Explorer 不能很好地運行現代瀏覽器可以輕鬆完成的許多事情。
通過使用基於屏幕截圖的工具,您可以輕鬆地在您的博客上識別此類問題。 基於 Live Test 的瀏覽器工具模擬一個或多個瀏覽器的行為,並讓您與它們實時交互。 這種類型的測試在測試自定義或測試您網站上的重要頁面時很有用。
如果您有一個帶有表單的登錄頁面,您不希望在花費大量時間推廣它後發現它在某些瀏覽器上顯示不正確。 錯誤檢查工具為跨瀏覽器測試提供了不同類型的功能。 他們在各種瀏覽器中測試您的博客,並向您展示他們遇到的所有錯誤。
這些工具通常由開發人員在開發主題時使用,但它們也可用於測試您的自定義或您的博客可能存在的其他技術問題。
10. 支持和文檔
許多博主沒有意識到對您的主題的支持有多重要。 您購買的大多數主題都是簡單的主題。 這意味著主題不會配置圖像、菜單、小部件和需要執行的數百個其他小配置,以使您的博客看起來最好。 許多高級主題還具有可能需要配置的自定義帖子類型、自定義小部件和簡碼(另外,您可以查看我們的 WordPress 定價表插件)。
如果您只是在一個主題上花費了很多錢卻無法配置它,您會有什麼感覺?
肯定不開心。
無論您選擇購買高級主題的任何提供商,重要的是要確保他們提供良好的支持。 良好的支持是指快速、響應迅速和稱職的支持。
快速支持
如果您有發布截止日期,那麼您需要快速得到答案! 一個需要 48 小時做出響應的支持團隊幾乎就像沒有任何支持一樣。 當您購買高級主題時,請確保開發人員提供快速支持。 在 24 小時內做出第一反應幾乎是強制性的。
響應式
響應迅速的支持團隊意味著人們實際上對解決您的問題感興趣。 無論您以多快的速度收到“我們已確認您的查詢並將在 48 小時內回复”的電子郵件。 對您而言,重要的是您的問題得到解決的速度有多快。
響應迅速的支持團隊不僅會聽取您的投訴,還會採取適當的措施解決問題。 如果您有更多問題,支持團隊應該能夠解決所有問題。
勝任的
很明顯,您需要一個稱職的支持團隊。 沒有人喜歡發電子郵件或與只接電話的“支持代表”交談。 當您尋求支持時,與能夠真正解決您的問題的人交談很重要。 我們知道讓開發人員接聽您的支持電話是不切實際的,但如果需要,應該有一個稱職的人來回答您的問題。
結論
我們希望我們能夠闡明購買高級 WordPress 主題時要考慮的因素。 如果您仍然認為在購買 WordPress 主題時應該考慮其他因素,請在評論中告訴我們,我們將更新我們的帖子。
