如何在 WordPress 中添加隱私政策
已發表: 2019-12-06您想為您的 WordPress 網站添加隱私政策嗎?
隱私政策頁面是法律要求的文件,用於披露您收集的有關您網站訪問者的信息。
如果您是博主、自由職業者或企業主,建議在您的網站上添加隱私政策頁面。
在本文中,我們將向您展示如何輕鬆地將隱私政策添加到 WordPress。 我們還將解釋您必須在隱私政策頁面中包含的不同元素。
什麼是隱私政策,您需要在您的網站上使用它嗎?
所有網站都以不同的方式收集有關其訪問者的信息。
在世界上許多國家(包括美國),法律要求網站披露他們收集的關於訪問者的信息,以及他們將如何使用他們的信息。
以下是特定 WordPress 網站收集用戶信息的一些方式。
- 評論表單中的姓名和電子郵件地址。
- 可記住用戶姓名或電子郵件地址的評論表單 cookie。
- 用戶使用聯繫表格提交的姓名和電子郵件地址。
- 提交以註冊電子郵件列表的姓名和電子郵件地址。
- 用戶在網站上註冊時收集的信息。
- 谷歌分析跟踪。
- Facebook 頁面插件和點贊按鈕 cookie。
- 其他跟踪用戶的社交媒體平台小部件。
- 跟踪用戶的 Google Adsense 等廣告程序。
互聯網上的所有網站都應該有一個隱私政策頁面。 它使您的企業免於法律問題,還有助於建立消費者信任。
您還需要添加隱私政策頁面以遵守通用數據保護條例(GDPR)。
對於那些不知道的人,GDPR 是一項歐盟 (EU) 法律,賦予其公民對其個人數據的控制權。
該法律適用於世界各地的所有企業(包括 WordPress 博客),即使您不是來自歐盟國家。
您應該在隱私政策中包含哪些內容?
隱私政策的基本要求非常簡單。 您需要列出您通過網站收集用戶信息的所有預期方式。
一個非常簡單的隱私政策頁面應該包含以下信息:
- 您收集的有關訪問您網站的用戶的信息。
- 用於收集信息的方法,例如 Cookie 和網絡信標、註冊、註冊、評論表格等。
- 提及在您的網站上收集用戶信息的所有第三方廣告商,例如 Google Adsense。
- 包括指向您參與的每個廣告計劃的隱私政策的鏈接。
- 用戶如何停止 cookie 並選擇退出第三方廣告。
- 您的聯繫信息,以便用戶在有問題時可以訪問它們。
- 互聯網上有更多的網站允許您為您的隱私政策或服務條款頁面自動生成文本。
WordPress 本身帶有一個您可以使用的基本隱私策略生成器。
在 WordPress 中添加隱私政策頁面
WordPress 為您的網站生成隱私政策頁面變得簡單易行。它還為您提供了一個通用的隱私政策模板,以及如何添加內容的說明。
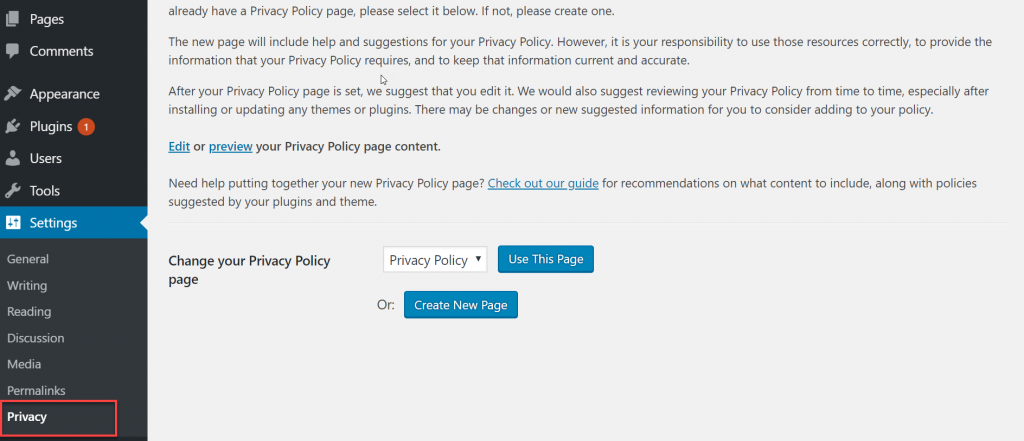
首先,您需要轉到設置»隱私頁面。 您會看到 WordPress 已經為您起草了隱私政策頁面。

您可以單擊“使用此草稿”按鈕將此頁面保存為您的隱私政策。
您也可以單擊創建新頁面按鈕來創建新的隱私政策頁面。WordPress 會自動創建一個新頁面並打開它供您進行更改。
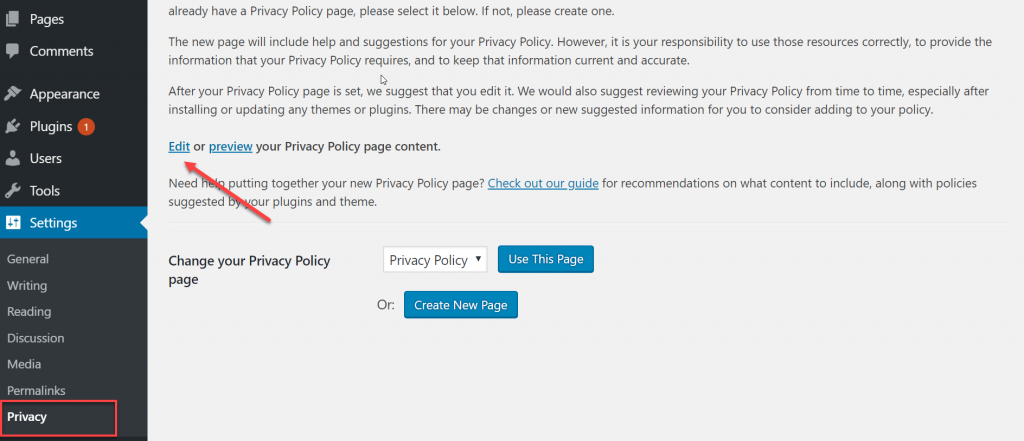
如果您使用的是默認草稿,則需要單擊編輯鏈接進行更改並發布。

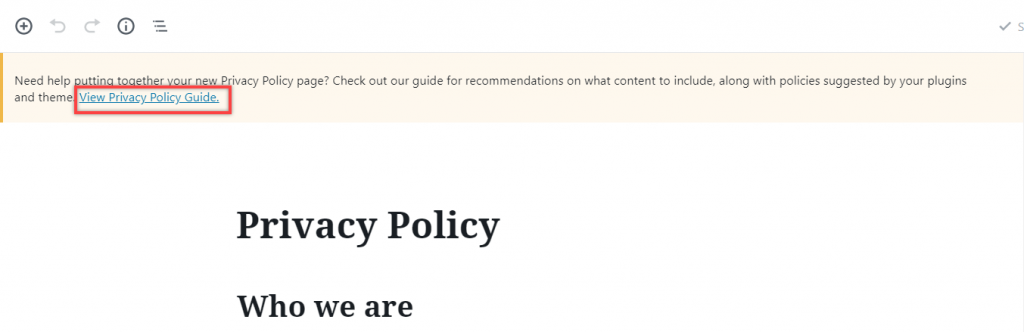
打開隱私政策頁面進行編輯後,您將在頂部看到一條通知,其中包含指向默認 WordPress 隱私政策頁面指南的鏈接。


隱私政策的內容還包含編輯和更改每個部分的說明。
您會注意到它包含 WordPress 網站可能收集個人信息的不同方式的部分。 例如,評論、登錄 cookie、嵌入等。
如果您使用 WpForms 插件創建聯繫表單,那麼您還可以創建符合 GDPR 的表單。
查看您網站的隱私政策後,您可以單擊“發布”按鈕保存所做的更改。
在 WordPress 中添加指向隱私政策頁面的鏈接
許多網站在頁腳區域顯示其條款和條件的鏈接。 其背後的原因是他們不想在導航菜單中顯示鏈接,但鏈接仍然出現在頁腳區域的每個頁面上。
有多種方法可以做到這一點。
讓我們從最簡單的開始。
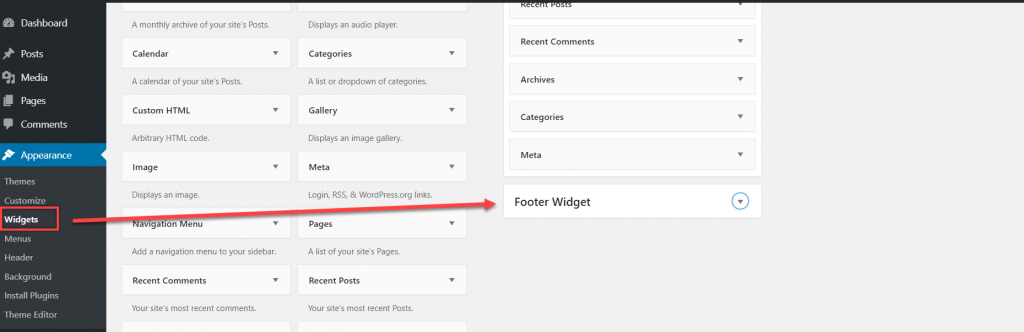
許多 WordPress 主題在頁腳中都帶有小部件就緒區域,也稱為頁腳側邊欄。 如果您的主題有頁腳小部件區域,您可以轉到外觀»小部件頁面進行確認。

如果您想查看指向您的信息頁面的鏈接列表,包括主題中的隱私政策,您可以使用導航菜單小部件。
首先,您需要創建一個新的自定義導航菜單。
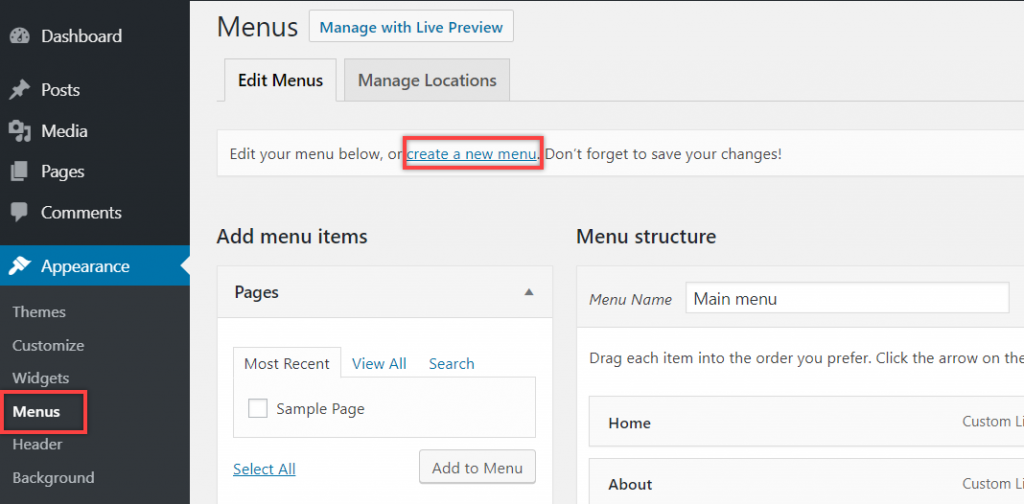
只需訪問外觀»菜單頁面即可創建新的自定義菜單。 您必須單擊頂部的“創建新菜單”鏈接。

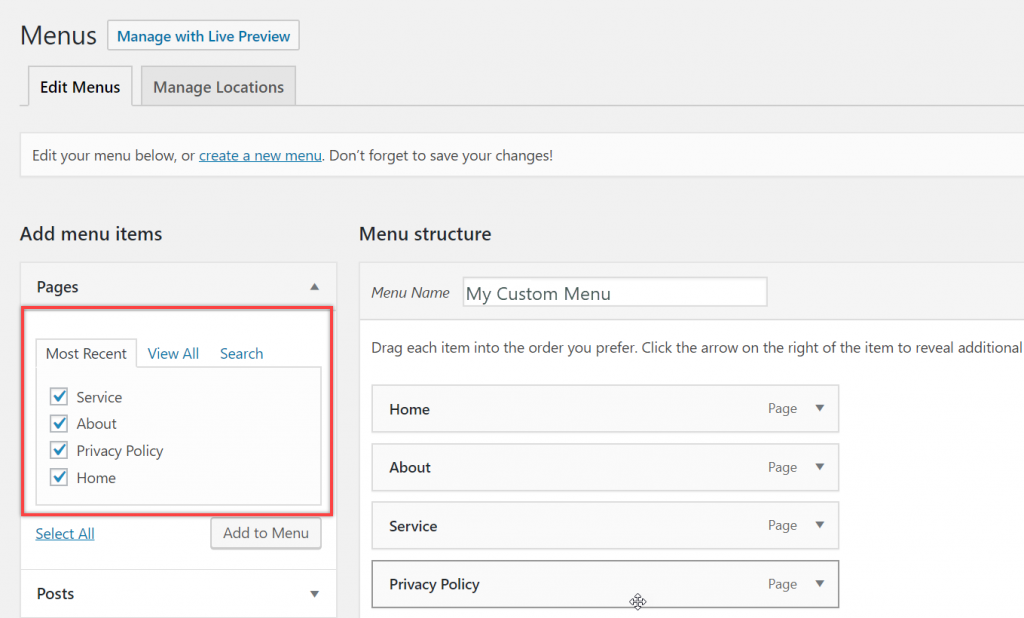
接下來,您必須為導航菜單提供名稱。 之後,從左欄中選擇頁面,然後單擊“添加到菜單”按鈕。

您將看到您選擇的頁面將出現在新創建的菜單下。 現在您可以通過僅向上或向下移動菜單項來排列它們。
完成所有商店更改後,請不要忘記單擊保存菜單按鈕。
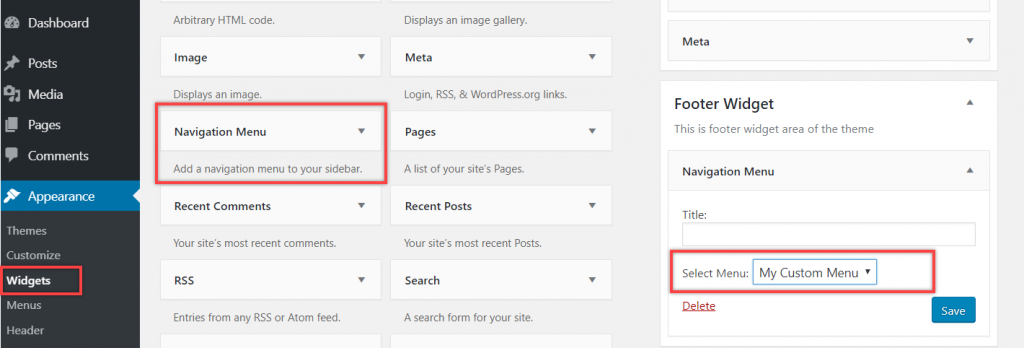
現在您可以進入外觀»小部件頁面並將“導航菜單”小部件添加到您的頁腳小部件區域。

現在在小部件設置中選擇您之前創建的自定義菜單,然後單擊保存按鈕以存儲您的更改。
您現在可以訪問您的網站以查看您網站頁腳區域中的隱私政策鏈接。
我們希望本文能幫助您了解如何在 WordPress 中添加隱私政策。 不要忘記訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
