Lili Blog Plus – 大膽、美麗、現代和專業的博客主題 2021
已發表: 2021-06-24現代、專業的博客主題 2021
目錄
尋找簡單而專業的 wordpress 主題。 市場和網絡上有數百萬個免費的 wordpress 博客主題。 選擇最佳主題確實是一個令人興奮的部分,但有時這確實是一項乏味的任務。 每個主題都有自己的各種功能、設計和自定義。 今天我們將在其中了解Lili Blog Plus WordPress 博客主題,該主題專為博客而開發,最新關注博客。 它在博客愛好者中擁有自己的位置和重要性。
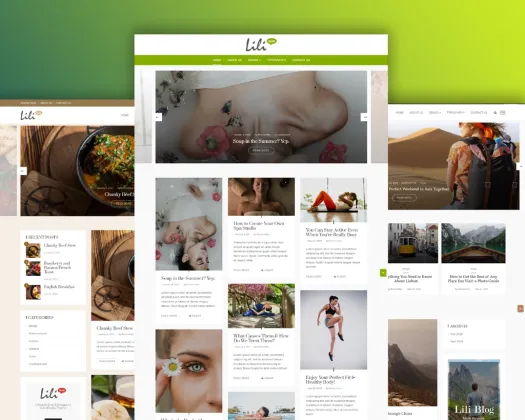
Lili Blog Plus是針對現代功能開發的免費 wordpress 主題之一,它適合所有人。 Lili Blog Plus 包含Life Style、Travel、Personal、Fashion、Health、Food、Sports 等10 個不同的佈局主題。LILI Blog Plus 自帶自定義小部件、快速安裝、一鍵演示導入、多個演示選項、字體和顏色選項等等。
Lili Blog Plus是一個快速安裝和即用型、設備兼容的 wordpress 主題,支持整體網絡瀏覽器,支持引導網格和列等最新設計趨勢。 免費版本中提供了所有必需的功能,內置小部件、多帖子格式、多種主頁佈局,以及吸引人的功能,如粘性標題、不同的博客佈局和 Instagram 訂閱源,但是,您將在專業版中獲得專門的支持和定期更新。
即使您不熟悉 wordpress 和代碼,您也可以創建一個博客網站。 它非常簡單且易於設置。 它有詳細的文檔,包括視頻。 每當您遇到問題時,您都可以直接與他們聯繫。 他們有專門的支持團隊來解決您的問題。

Lili Blog Plus 主題的主要特點
即使在 LILI blog Plus 的免費版本中也有許多可用的功能。 您現在可以下載此主題並開始構建您自己的博客。 如果有問題,有關於設置、自定義和一鍵演示導入的文檔
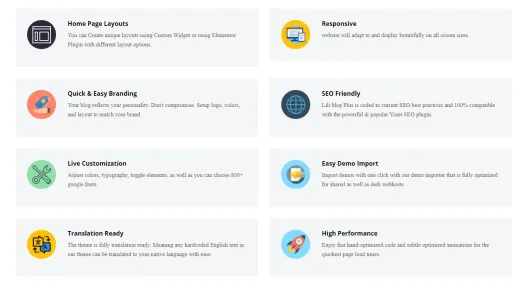
一些關鍵特性如下:
一鍵式演示導入– 10 個精美且精心設計的主頁讓您為您的博客選擇完美的佈局。 只需單擊鼠標即可將它們全部導入,並立即開始發布您的帖子。
響應式——所有設備兼容性響應式設計
翻譯就緒——無論您將在網站上使用哪種類型的語言。 它是完全兼容的。
SEO 友好– Lili Blog plus 編碼為當前的 SEO 最佳實踐,並與強大且流行的 Yoast SEO 插件 100% 兼容
基於定制器的主題選項:提供實時編輯設置。 調整顏色、排版、切換元素,以及您可以選擇 800 多種穀歌字體。
高性能——享受快速手動優化的代碼和微妙的優化動畫,以實現最快的頁面加載時間。
除此之外,還有更多選項可讓您的網站變得完美和有吸引力。

如何安裝 Lili Blog Plus
通過簡單的步驟,您可以安裝 Lili Blog plus。 讓我們從一個簡單的步驟開始:
- 登錄到 wordpress 管理面板
- 轉到外觀 > 主題
- 點擊新增
- 上傳 LILI Blog Plus 的 Zip 文件
- 安裝主題後點擊激活按鈕
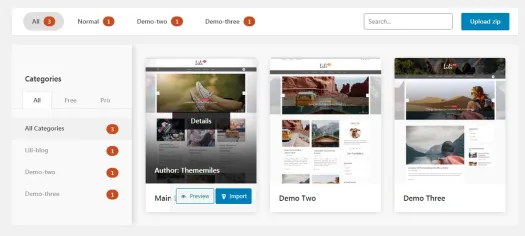
演示導入
主題激活後,為了使我們的主題正常運行,它建議安裝某些插件。 單擊開始安裝插件,它將自動安裝所有必要的插件。
- 一鍵式演示導入可讓您導入所有必要的虛擬數據。
- 轉到外觀 > 導入演示數據。
- 選擇要導入的演示。
- 點擊導入
- 完成導入過程可能需要一些時間

設置主頁和博客頁面
安裝演示內容後,您將看到一個頁面主頁。 此頁面將用作網站的主頁。 要將其設置為主頁,請轉到設置>閱讀,在首頁顯示下,請選擇靜態頁面(選擇下方)並為字體頁面選擇主頁,為帖子頁面選擇博客頁面。

設置主頁
如果您想創建一個與演示類似但不導入演示內容的主頁,您可以按照以下步驟操作。
- 安裝主題 Lili 博客
- 轉到管理面板 > 外觀 > 主題 > 添加新主題並蒐索主題 Lili 博客
- 點擊安裝,然後激活
- 為主頁創建頁面
- 轉到管理面板 > 頁面 > 添加新的
- 給出頁面的標題(例如:主頁)
- 在右側的頁面屬性面板中,選擇主頁作為頁面模板。
- 單擊發布以發布頁面。
- 創建博客頁面
遵循與上述相同的頁面創建方法。
- 在右側的頁面屬性面板中,選擇默認模板作為頁面模板。
- 單擊發布以發布頁面。
- 設置主頁和博客頁面
- 請按照以下步驟設置主頁和博客頁面。
- 轉到管理面板 > 設置 > 閱讀
- 單擊“靜態頁面(在下面選擇)”
- 設置首頁:(上面最近創建的首頁)
- 帖子頁面:(您最近創建的博客)
定制
現在您已經安裝了主題,是時候進行一些自定義了。
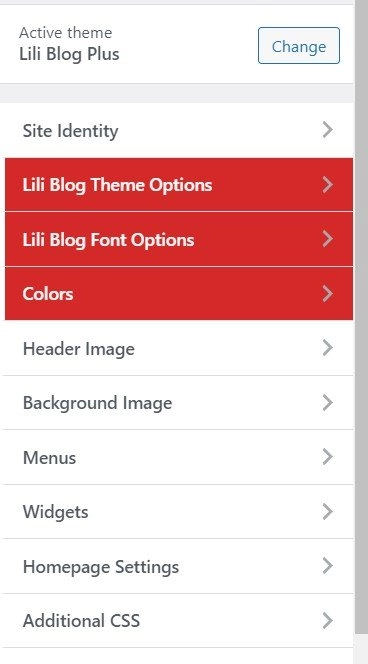
- 轉到管理面板 > 外觀 > 自定義,您可以在其中找到各種可用選項。 只需逐個嘗試這些選項,您就可以了解主題的工作原理並可以創建任何類型的網站。

主題選項
不同的博客有不同的佈局風格。 您可以選擇使用哪個以及最適合您的。

- 轉到管理面板 > 外觀 > 自定義 > 主題選項,您可以在其中找到各種可用選項。 根據您的要求檢查所有可用選項來管理您的網站。

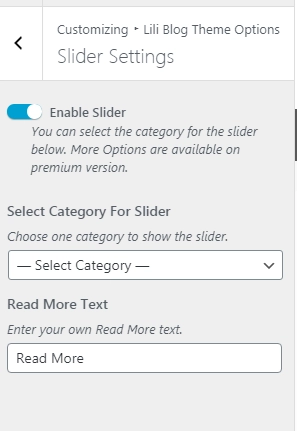
滑塊
- 轉到外觀 > 自定義 > 主題選項 > 菜單
- 您將獲得啟用/禁用橫幅滑塊的選項。
- 選擇首選的橫幅滑塊並檢查橫幅滑塊的設置。
- 如果預覽正常,請單擊“發布”以保存更改。

博客頁面
- 轉到外觀 > 自定義 > 主題選項 > 博客頁面
- 您將獲得側邊欄位置、博客佈局、圖像佈局的選項,
側邊欄
- 轉到外觀>自定義>主題選項>側邊欄
- 您將獲得更改側邊欄佈局的選項。
- 使用可用選項並檢查更改。
- 如果預覽正常,請單擊“發布”以保存更改。
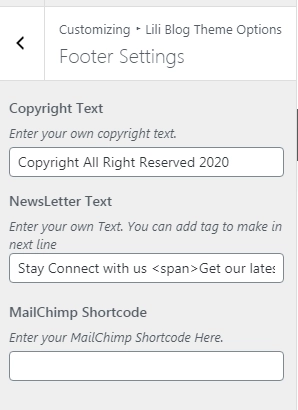
頁腳
- 轉到外觀>自定義>主題選項>頁腳
- 輸入 Instagram 簡碼、時事通訊文本、Mailchimp 簡碼、版權文本。
- 如果預覽正常,請單擊“發布”以保存更改。

字體選項
- 從外觀 > 自定義 > 字體選項。
- 使用此設置,您可以自定義網站的排版。
- 您可以更改字體系列、標題和正文字體的行高。
顏色
- 從外觀 > 自定義 > 顏色。
- 根據您的選擇更改網站不同部分的版式和背景顏色。
- 使用可用選項並檢查更改。 如果預覽正常,請單擊“發布”以保存更改。
背景圖片
- 從外觀 > 自定義 > 背景圖像,您可以更改網站正文部分的背景圖像。
社交鏈接
- 轉到外觀 > 自定義 > 菜單 > 社交鏈接
- 您可以更新社交菜單的標題和位置。
- 單擊保存並發布以保存更改。
小部件
- 小部件可讓您在網站上添加和更新一些額外的功能,如頁面、文本、圖像等。轉到外觀 > 自定義 > 小部件,它包括以下內容:
- 側邊欄
- 轉到外觀 > 自定義 > 小部件 > 側邊欄。
- 您可以更新側邊欄的小部件。
- 單擊發布以保存更改。

左側邊欄
- 轉到外觀 > 自定義 > 小部件 > 左側邊欄。
- 您可以在左側邊欄中更新小部件。
- 單擊發布以保存更改。
頁腳一
- 轉到外觀 > 自定義 > 小部件 > 頁腳一。
- 您可以更新頁腳第一列中的小部件。
- 單擊發布以保存更改。
頁腳二
- 轉到外觀 > 自定義 > 小部件 > 頁腳二。
- 您可以在頁腳的第二列中更新小部件。
- 單擊發布以保存更改。
頁腳三
- 轉到外觀 > 自定義 > 小部件 > 頁腳三。
- 您可以在頁腳的第三列中更新小部件。
- 單擊發布以保存更改。
頁腳四
- 轉到外觀 > 自定義 > 小部件 > 頁腳四。
- 您可以在頁腳的第四列中更新小部件。
- 單擊發布以保存更改。
頁腳四
- 轉到外觀 > 自定義 > 小部件 > Offcanvas。
- 您可以更新畫布側邊欄的小部件。
- 單擊發布以保存更改。
家庭設置
請按照以下步驟設置主頁和博客頁面。
- 轉到管理面板 > 設置 > 閱讀
- 單擊“靜態頁面(在下面選擇)”
- 設置首頁:(上面最近創建的首頁)
- 帖子頁面:(您最近創建的博客)

附加 CSS
- 轉到外觀 > 自定義 > 附加 CSS。 附加 CSS 讓您可以通過向主題添加更多 CSS 來更新網站的外觀。
從免費版升級到專業版時您將獲得的好處
| 主題特色 | 免費版 | 專業版 |
| 主題選項 | 是的 | 是的 |
| 響應式設計 | 是的 | 是的 |
| 翻譯就緒 | 是的 | 是的 |
| 側邊欄佈局選項 | 是的 | 是的 |
| 網站佈局 | 默認全寬 | 盒裝和全寬 |
| 標題類型 | 默認標題 | 3 種不同的標題類型 |
| 滑塊類型 | 默認 | 兩種類型 |
| 滑塊效果 | 默認 | 淡入淡出和垂直 |
| 博客佈局 | 2個佈局 | 4 種佈局 |
| 博客頁面圖片 | 2個佈局 | 3 種佈局 |
| 字體系列選項 | 有限的 | 800 多種穀歌字體用於多個部分 |
| 顏色方案 | 有限的 | 無限 |
| 分頁類型 | 2種 | 3種 |
| 自豪地供電的文本選項 | 不 | 是的,可編輯 |
| 作者簡介 | 不 | 是的 |
| 頁腳 Instagram | 不 | 是的 |
| 頁腳 MailChimp 訂閱 | 不 | 是的 |
最後的話
Lili blog plus 是最好和最新的主題設計和開發,涉及博客作者在其博客網站中需要的所有需求。 附加主題帶有盒裝佈局和深色版本,對 SEO 友好、響應迅速且完全實時定制,為您的下一個博客做出正確的決定。
