Prosper Architect Evaluation (2022) – 最佳 WordPress 登陸網站插件
已發表: 2021-12-13您想為您的 WordPress 網站製作令人驚嘆、有用的網頁,但您不是開發人員……
這是一個與時間一樣古老的困境(或至少與 WordPress 一樣古老!)。 製作網站頁面構建器插件來解決這個問題是正確的。
幾個月前,Thrive Content Builder 就是其中之一。 現在,Thrive Content material Builder 消失了,取而代之的是新的 Prosper Architect。
與 Prosper Material Builder 一樣,Thrive Architect 可幫助您在 WordPress 中建立精緻的網頁,而無需了解任何代碼。 但它通過全新的界面和更多的樣式選擇來做到這一點。
通常,我認為這是對 Thrive Written 內容生成器的重大升級。 閱讀我的 Prosper Architect 評估,以更深入地了解我為什麼認為……
Thrive Architect 評論摘要:新插件的作用
Prosper Architect 是第一個 Thrive Information Builder 插件的完全重新發布。 儘管兩者在提供的組件和登陸網站模板方面有很多相似之處,但主要的不同之處在於:
- Prosper Architect 與所有主題更加兼容,而在 Prosper Information Builder 中的某些特性之前專門為 Thrive Themes 自己的主題保留。
- 你有更多的樣式選擇,特別是當涉及到你的模式的細胞響應變化時。
- 它的製作速度更快- 該插件經過優化,可以避免使用 Thrive Written content Builder 遇到的一些呆滯的人。
- UI 更乾淨——新界面更加現代(並且顯然被 Elementor 所打動——你會發現很多相似之處)。
最重要的是,Prosper Themes 改進了我之前對 Thrive Material Builder 的最大批評:
沒有更多的短代碼鎖定。
現在,如果您在任何時候決定停用插件,它將離開清晰代碼的後面,而不是以前仍然由 Thrive Articles Builder 留下的亂七八糟的短代碼。 這是一個巨大的進步,它與 Elementor 和 Beaver Builder 這樣的網頁構建器相提並論,因為它仍然會留在代碼的後面。
當然,您將繼續擁有 WordPress 頁面構建器所需的所有主要特徵。 這表明:
- 拖放網頁生成器
- 184+ 種用於登陸互聯網頁面的模板
- 內嵌文本修改
- 有用的最先進的東西,如推薦和倒數計時器
- 全寬佈局——這些現在甚至可以使用所有主題,或者只是 Prosper Themes 的主題。
- 懸停結果
- 詳細的造型解決方案
- 移動響應式設計和样式替代品
讓我們武裝起來,更詳細地檢查幾乎所有內容……
使用 Thrive Architect 構建網站
設置並激活 Prosper Architect 後,您就可以開始創建適當的缺席了。
值得注意的是,與其他 Thrive Themes 項目一樣,Thrive Architect 並不遵循普通的 WordPress GPL 許可計劃。
在這種情況下,您必須先輸入您的許可證,然後才能使用插件的任何部分,這與相當多的 WordPress 插件相反,其中許可證關鍵僅與更新相關聯。
就個人而言,這並不主要困擾我,但它不符合 WordPress GPL 精神,一些純粹主義者可能會受到挑戰。
說完這些,讓我們進入 Prosper Architect 界面!
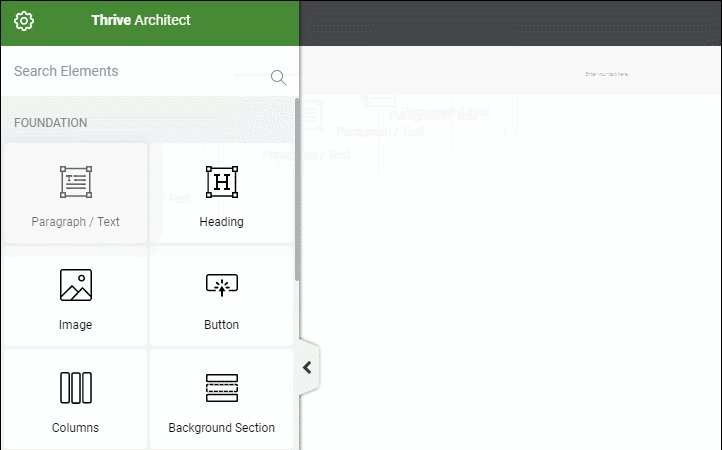
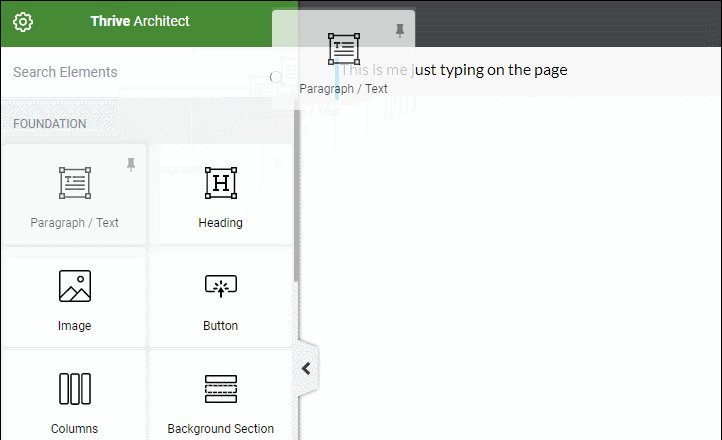
這是你第一次打開界面時的樣子(我正在使用一個空白的網站模板,這就是為什麼你真的看不到我的 WordPress 主題):

如果您希望以這種方式工作,也可以將側邊欄更改為右側。
正如我所指出的,如果您在任何時候都使用過 Elementor,您將立即發現一些相似之處。 以下是基本 Elementor 界面的對比:

利用 Thrive Architect 組件製作網頁
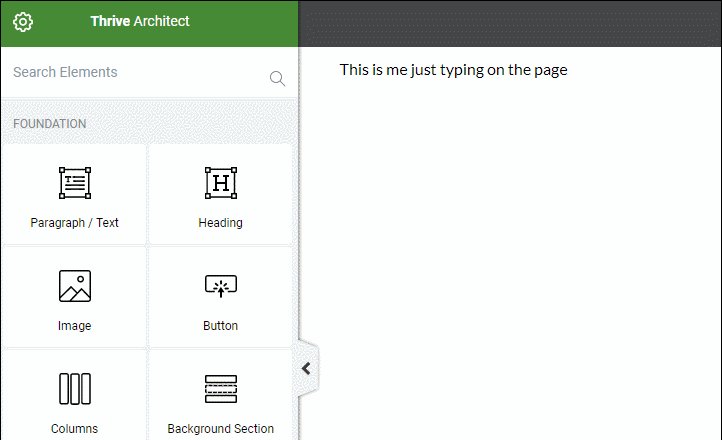
Thrive Architect 將其功能分為兩個部分:
- 基礎——正如標題所暗示的,這些是任何網頁的主要因素,也可能是您最常使用的因素。 他們總是對網頁的專業有幫助,這真是太棒了。
- 設置塊——這些功能更精確,可以做一些事情,比如增加推薦、倒計時等等。 它們很方便,但您不一定會為您開發的每個網頁使用幾乎所有元素。
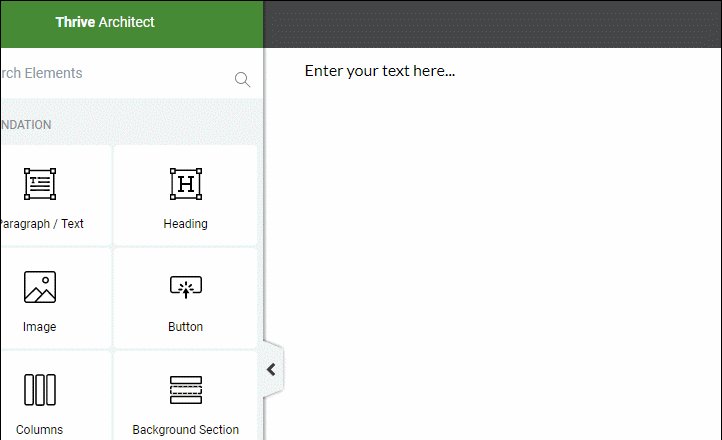
要開始製作網頁,您只需將一個組件從仍然左側的邊欄拖到適當的邊欄:

與許多頁面構建器不同,Prosper Architect 不會驅動您在插入內容之前生成部分或列佈局。 相反,您可以直接進行拖放(在這方面與 Beaver Builder 相當)。
不過,這並不表示您不能在容器內設置元素以獲取更多命令。 Thrive Architect 為您提供了幾個不同的部分,您可以使用這些部分來保存(和時尚)功能團隊:
- 資格區域- 允許您開發一個整潔的全寬和/或“填充屏幕”背景
- 信息框- 可以維護幾件事情或引起對單個元素的考慮
- 色譜柱–傾向於輕鬆生成預先開發的色譜柱組合,但進行多色譜柱設計並不重要
Thrive Architect 中我最喜歡的兩個屬性
在這篇文章中,我很喜歡 Prosper Architect 的兩個問題。 據我所知,沒有其他網頁構建器提供這兩個屬性的混合。 他們是:
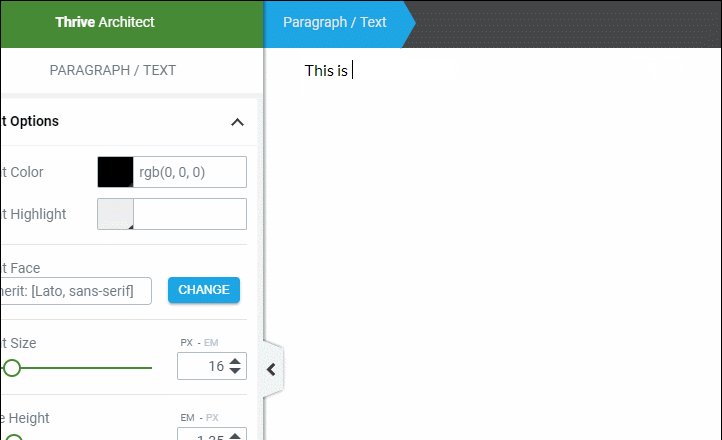
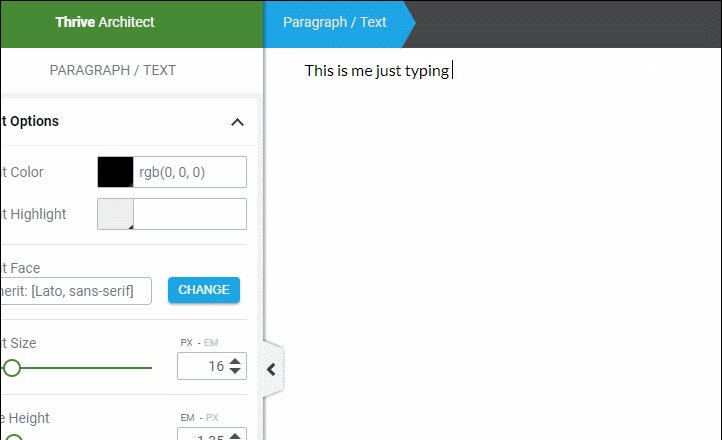
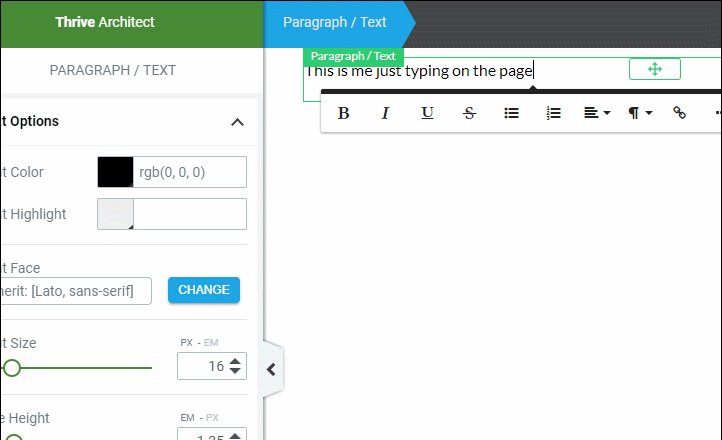
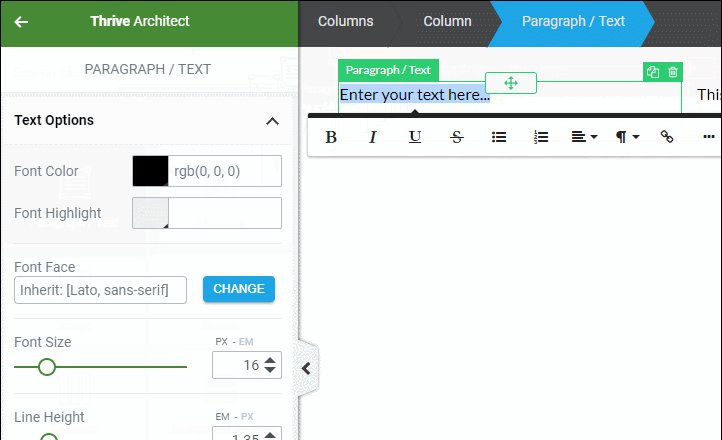
- 內嵌文本增強。 您可以直接在網站頁面上編輯文本內容——不需要側邊欄(如 Elementor)或彈出窗口(如 Beaver Builder)。
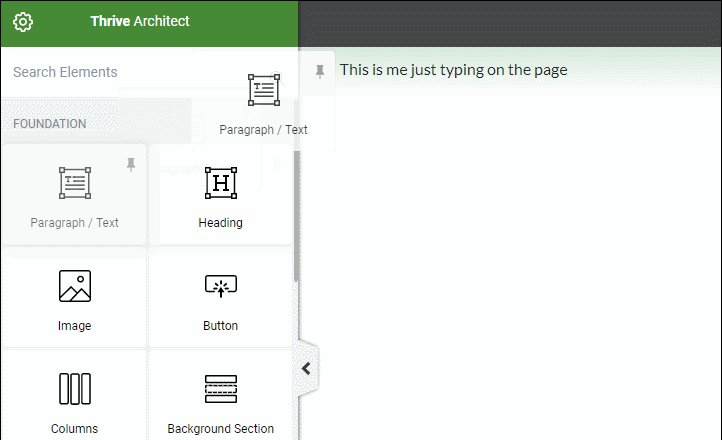
- 拖放列創建。 您只需將即將到來的元素拖動到另一個因素即可構建一個新列。
以下是 Thrive Architect 中的內嵌文本編輯:

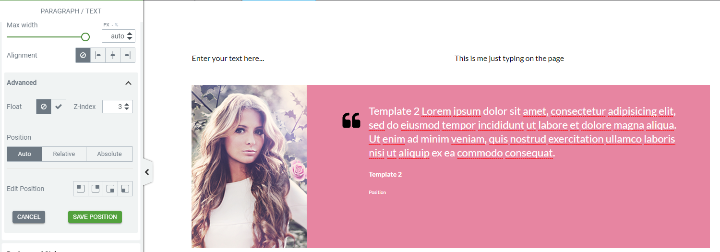
這就是我所說的直接列生成的意思:

我知道這些似乎是微小的屬性——但不僅僅是時間,每一個都將幫助你節省大量的時間。

Divi Builder 具有內嵌文本編輯功能,但不容易生成列。 Beaver Builder 具有快速的列生成,但沒有內嵌文本內容增強功能。
因此,通過在類似的捆綁包中提供兩者,我覺得 Prosper Architect 做一個出色的職業,單獨區分。
搜索一些 Thrive Architect 最有用的方面
我無法向您展示 Prosper Architect 提出的每個單獨的組件,但在本文中是一些我認為最有價值的類型。
推薦組件允許您輕鬆添加社會證據:

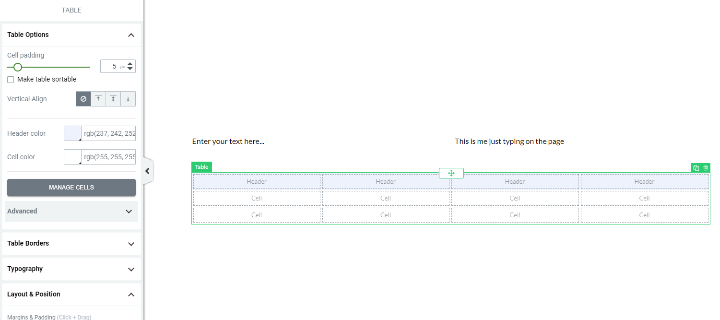
表格組件特別高效,可以擺脫大多數用途對獨立表格插件的需求。 它可以讓您製作和塑造整個桌子結構:

然後,您可以將其他 Prosper Architect 東西拖到表格中以發展您的風格。 這有助於使製作定價表、比較表等變得非常容易。
它對於大型數據集並不是特別有用 - 但它非常適合 Internet 站點使用的大多數小型表。
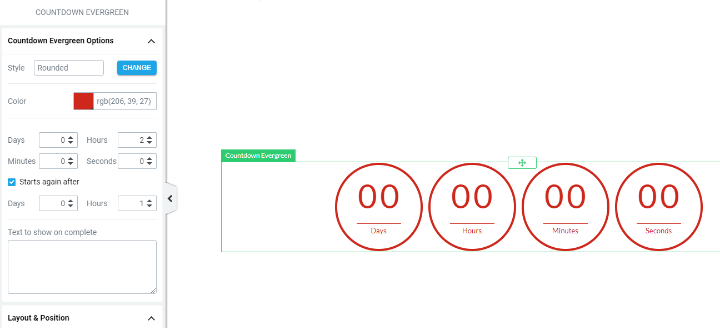
您還可以獲得兩個不同的倒計時方面——只有一個用於典型的倒計時計時器,另一個用於常綠倒計時:

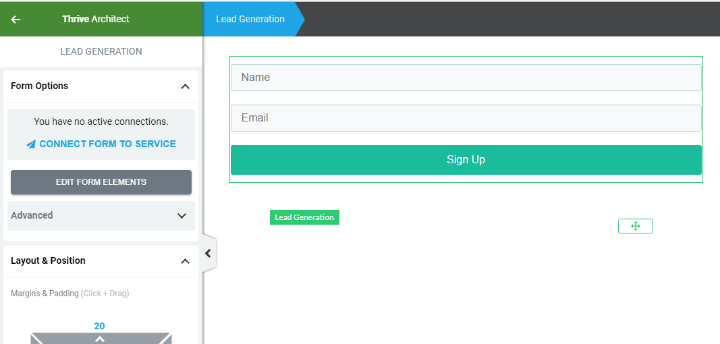
您還可以獲得Direct Era元素,以幫助您創建電子郵件列表並連接精選的知名電子郵件,以推廣專家服務:

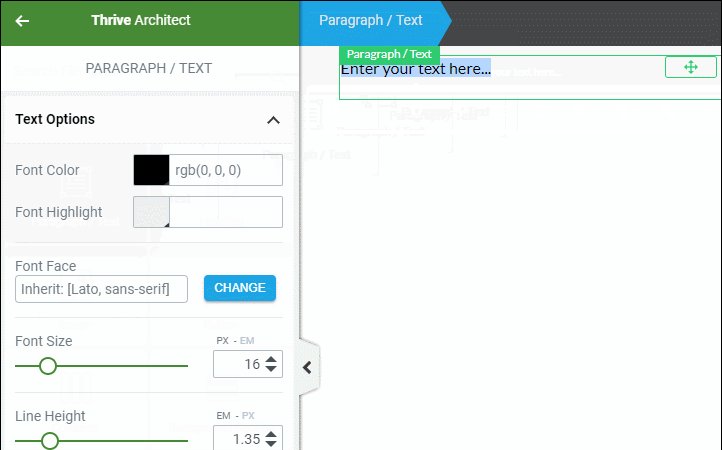
設計所有 Prosper Architect 元素的樣式
正如我所提到的,與 Prosper Articles Builder 相比,Thrive Architect 為您提供的控制比您在網站上使用的每個組件都多。
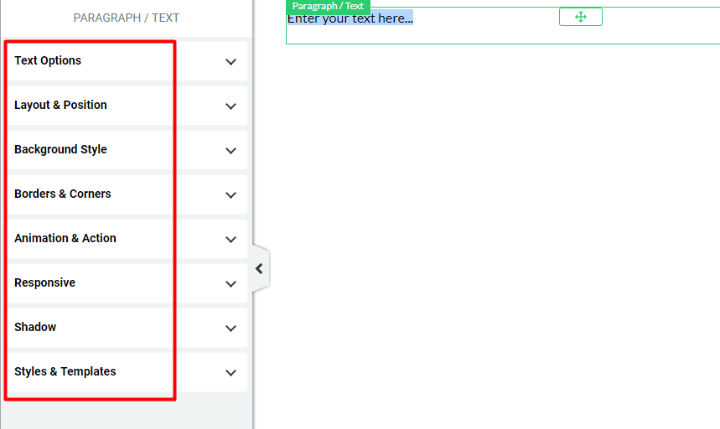
與許多網頁構建器不同,Prosper Architect 將所有這些可能性放在一個列中,而不是使用許多選項卡:

我真的很想要這種策略,因為我發現它可以更快地使用。
你現在肯定有很多處理。 列出每個單獨的樣式選項只需要一點時間,但這裡有一些亮點:
- 全面管理顏色/排版
- 快速包含量身定制的邊距/填充以實現元素
- 更改浮動和 z-index 以進行額外定位
- 調整背景
- 合併邊界和角落
- 包括動畫
- 為不同的產品打開/關閉因素,以實現響應式結構
- 添加個性化的 CSS 課程/ID
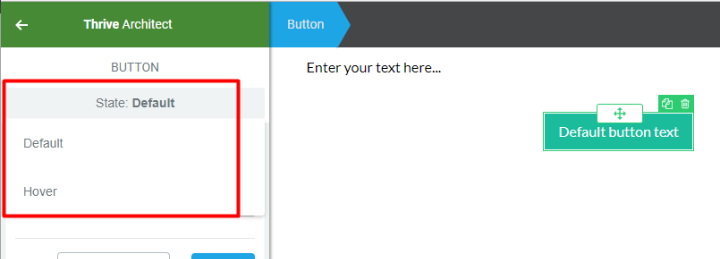
對於某些元素,您可以為獨特的懸停狀態重複類似的類型。 這為您提供了當用戶懸停超過一個組件時發生的事情的全部管理:

現在,如果您只是想快速構建一種格式,您可能不一定每次都能從所有這些樣式選項中受益。
但是 - 如果你想要它們,它們是可以訪問的,這真是太棒了。
使用 Prosper Architect 應用預製模板
Thrive Information Builder 的主要吸引力之一就是其種類繁多的登錄頁面模板。
這些並沒有消失很長時間 - 您仍然可以根據需要使用 Thrive Architect 導入它們:

老實說,即使是現在,一些登陸網頁模板也有點過時了,特別是當你看到 Elementor 小組推出的令人驚嘆的模板時。
但是你有很多選擇,通常可以遇到至少作為基線的東西。
Prosper Architect 的收費有多高?
您可以通過兩種不同的方法獲得對 Thrive Architect 的訪問權限。
首先,您可以以67 美元的價格購買單個網頁許可和無限更新的獨立插件。
其次,您可以獲得每月 19 美元的 Thrive Themes 會員資格(每年收費)。 這使您可以訪問幾乎每一個Thrive Themes 解決方案。 如果您是一位重要的營銷人員,這筆交易可能會有效地為您帶來更好的價值。
您需要使用 Prosper Architect 嗎?
我通常更喜歡 Prosper Articles Builder——這是我在我的投資組合網站上使用的。 但儘管我非常喜歡它,但不可否認它的經歷變成了過時的。
自首次推出以來,Classy Themes 發布了視覺 Divi Builder,Elementor 迅速佔據了市場份額。 此外,您仍然體驗到 Beaver Builder 的出色表現。
Prosper Architect 是一個重大升級,它讓 Thrive Themes 再次與所有其他網站建設者進行討論。
新的樣式選擇非常棒,因為沒有額外的短代碼鎖定,我對使用它感到更加自信。 雖然它可能沒有 Divi Builder、Elementor 或 Beaver Builder那樣龐大的社區,但我認為它是一個非常出色的網站頁面構建器,可以完全幫助您盡快建立以轉換為中心的互聯網頁面。
因此,如果您在市場上尋找新的 WordPress 網頁構建器 - 毫無疑問,請看看 Thrive Architect。
獲取 Thrive Architect 插件
