Qubely Gutenberg Block Editor & Page Builder Plugin Review & Installation
已發表: 2019-11-22隨著時間的流逝,人們開始看中古騰堡編輯器。 這個基於塊的 WordPress 編輯器不僅帶來了新的頁面構建系統,還為 WordPress 用戶提供了許多新功能。 使用默認的 Gutenberg 塊,您可以創建比以前更好的網站。 但是您會感到迫切需要高級模塊和功能來設計專業的網頁。
這就是 Qubely - 一個 Visual Gutenberg Block Toolkit,它最大限度地減少了 Gutenberg 編輯器的限制,並為在 WordPress 網站上創建任何簡單到復雜的佈局提供了無限的可能性。
Qubely 擁有大量專用的自定義 Gutenberg 塊、內置部分、現成的頁面佈局和各種樣式選項,不僅是 Gutenberg 塊插件,而且是 Gutenberg 塊編輯器上的設計工具包,您可以使用它來設計任何您想要的佈局可以想像。
為什麼需要 Gutenberg Block 插件?
好問題。 如果古騰堡編輯器可以幫助我們輕鬆創建網頁,我為什麼需要第三方插件,對吧? 答案是雖然 Gutenberg 可以減輕您的工作量並讓您巧妙地構建網頁,但它有一些限制,並且默認塊可能無法涵蓋您要發布的內容類型。
在提供基本塊的同時,像 Qubely 這樣的 Gutenberg 塊插件提供了更多選項來執行您需要在 WordPress 網站上執行的操作。 因此,如果您想將您的 Gutenberg 編輯器提升到一個新的水平,您只需要一個擴展其功能並提供自定義塊的插件。
Qubely 使用默認編輯器中缺少的許多自定義塊擴展了 Gutenberg,並且您可以控制 WordPress 塊編輯器,並能夠應用許多樣式選項。 此外,您可以獲得大量現成的部分和佈局,這意味著您甚至不必從頭開始設計東西。 Qubely 的自定義 Gutenberg 模塊可讓您創建令人驚嘆且針對移動設備進行優化的網頁。
Qubely Gutenberg Block 插件為您提供了什麼?
如果您確信並想在您的 WordPress 網站上安裝 Gutenberg 塊插件,我們的推薦,不要感到驚訝,是 Qubely。 讓我們深入挖掘 Qubely Gutenberg 工具包,看看它為您提供了什麼。
Qubely Gutenberg 塊工具包功能
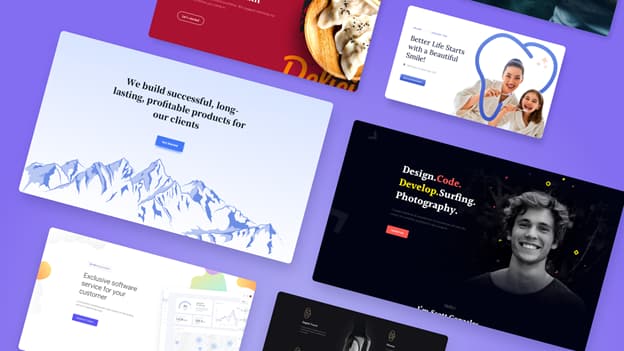
就緒頁面佈局包

Qubely 首先提供大量頁面佈局包,您可以導入頁面佈局並自定義其外觀。 頁面佈局包有不同的類別,因此您可以輕鬆地瀏覽它們並選擇您需要的那個。 每個捆綁包都包含所有必要的頁面,具體取決於類型。
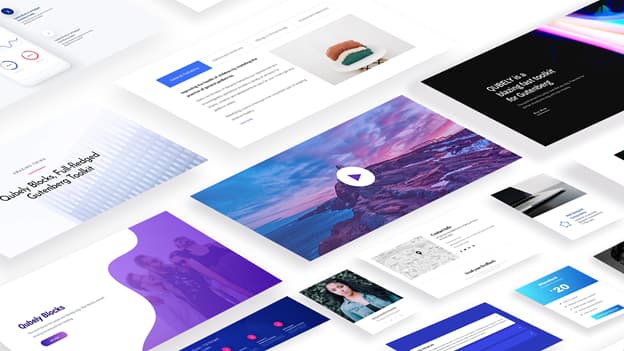
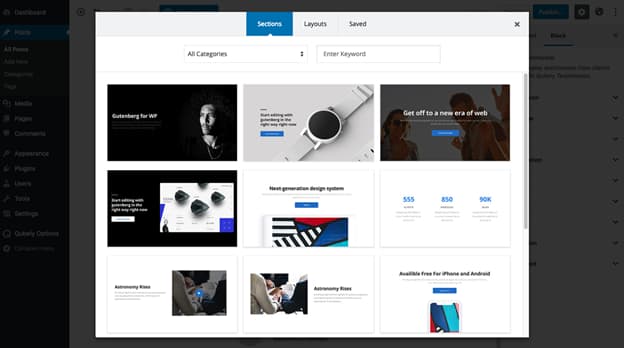
內置部分

Qubely 中有豐富的預定義部分庫,可幫助您快速構建網站。 這些準備好的部分可以導入並用作古騰堡編輯器上的塊,您無需從頭開始創建部分。 有不同類別的預定義部分,因此您可以輕鬆瀏覽它們並找到所需的部分。
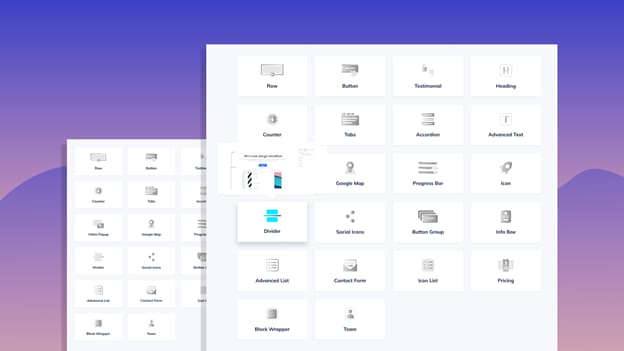
高級古騰堡積木

這就是 Qubely 變得更有趣的地方。 Qubely 中有許多 Gutenberg 自定義塊來創建您可以想像的任何佈局。 通過安裝 Qubely 插件,您可以向 Gutenberg 塊編輯器添加 22 多個自定義塊,並將 Gutenberg 的頁面構建體驗提升到一個新的水平。
Qubely 內部的高級 Gutenberg 塊
- 排
創建具有驚人功能的完全可定制的行和列佈局。 拖動以調整列的大小以獲得所需的佈局。 控制間距,將圖像、視頻、顏色、漸變或混合模式添加到行背景。
- 按鈕
在按鈕中設計任何可能的佈局、形狀或界面組合。 按鈕塊中具有可用選項的樣式按鈕。
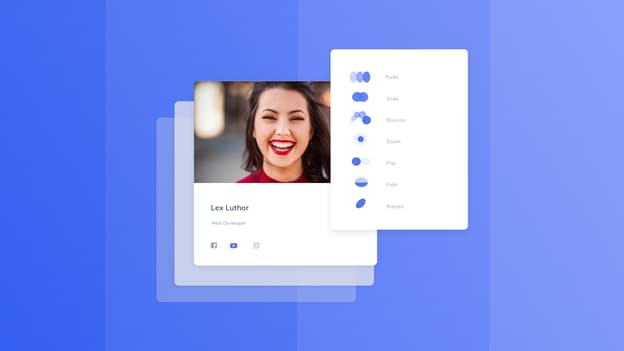
- 見證
創造性地展示帶有名稱、頭像、圖標等的推薦信。 從給定的選項中選擇推薦佈局。 決定是否顯示報價圖標、消息、名稱、名稱、頭像和評級。
- 圖標
使用 Font Awesome 圖標將圖標放置在任何地方,並按照自己的方式設置它們的樣式。 顯示帶或不帶背景和邊框的圖標。 通過定義圖標大小、對齊方式、鏈接、背景顏色和陰影來設置圖標樣式。
- 谷歌地圖
嵌入谷歌地圖並自定義地圖高度、縮放地圖和其他選項!
- 分頻器
漂亮的預先設計的分隔器,具有樣式設置和靈活地對齊分隔器。
- 高級文本
添加和設計文本。 應用邊框、框陰影和調整排版。
- 櫃檯
添加具有廣泛設置的計數器,例如限制和持續時間、設計、前綴和後綴等。
- 標籤
在選項卡中顯示內容、添加動畫、圖標等等!
- 手風琴
在下拉界面中顯示具有無限樣式設置的可折疊文本內容。
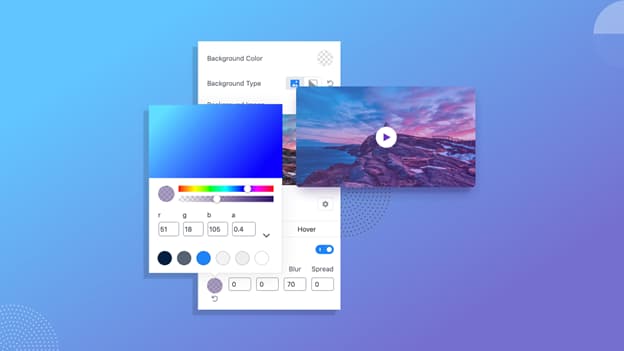
- 視頻彈出
彈出視頻並使用圖標、包裝、疊加來設計它們,以實現驚人的訪問者參與度。 應用覆蓋和框陰影並將動畫添加到您的視頻彈出窗口。
- 標題
帶有動畫、排版、邊框和許多其他高級選項的樣式標題。
- 進度條
使用條形背景、動畫等在進度條上顯示統計信息。
- 社會圖標
使用標籤、圖標或兩者在一個地方添加社交媒體資料。
- 按鈕組
在一個地方擁有多個按鈕,具有靈活的設計選項和創意佈局。
- 信息框
使用必將引起用戶注意的信息框將信息精美地放置在網站上。 信息框塊帶有標題、前標題、動畫、分隔符和許多用於您網站中時尚信息框的自定義選項。
- 高級列表
具有高級列表以顯示準備好的佈局和自定義選項。
- 聯繫表
讓網站訪問者在聯繫表單上與有用的字段進行交互。 在聯繫表單中啟用/禁用佔位符和標籤。 設計具有所需字體大小、高度、間距等的標籤排版。 改進您的輸入樣式並啟用驗證碼。
- 圖標列表
放置帶有大量圖標的有吸引力的圖標列表並自定義其外觀。
- 價錢
使用多個預定義佈局分別製作具有不同計劃的定價表。 在計劃中顯示功能、徽章和發布按鈕文本。 實時設置計劃持續時間、排版、樣式徽章和編輯文本。
- 塊包裝器
使用 Block Wrapper 用您喜歡的顏色和更多背景包裹任何塊。
團隊:單獨招募每個團隊成員,並提供姓名、名稱和圖像等詳細信息。
- 圖片
使用 Qubely Image Block 插入圖像並美化它們。
- 時間線
使用 Qubely 的新時間線塊展示各種事件的時間線,例如產品發布、公司歷史和里程碑、即將到來的更新、成就等等。 展示詳細的時間表和路線圖,並使用大量自定義選項對其進行樣式設置。
詳細介紹一些最佳 Qubely 功能
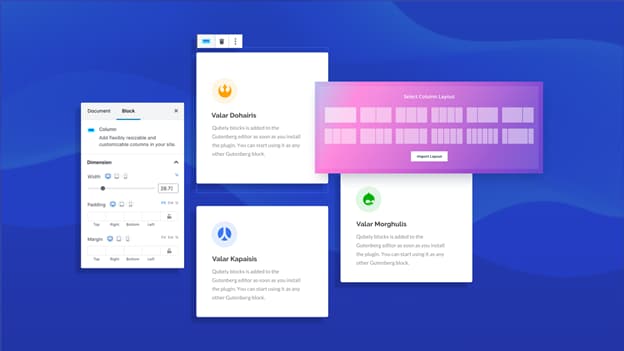
智能佈局生成器(行列結構)


您可以直接在 Gutenberg 編輯器中使用行列結構構建任何簡單到復雜的網頁佈局。 感謝 Qubely,主要頁面構建器廣泛使用的行列佈局構建概念在 Gutenberg 編輯器中。
多行列組合
有不同數量和大小的列的多種組合。 Qubely 的 Row 塊允許您一次在一行中取 1 到多達 6 列。 你只需要選擇你需要的東西。
可調列
簡單地拖動和調整列的大小。 在選擇了一定數量的列組合的行後,您只需通過拖動它們來調整列大小。 使用可調節的立柱系統製作您想要的佈局。
高級行列設置
除了對列應用填充和邊距外,您還可以使用單一顏色、圖像和漸變設置列背景和懸停背景。 給列邊框,應用邊框半徑,並分別為每列設置動畫。 此外,通過向列添加自定義 CSS 來超越這些列樣式選項。
經典和漸變背景顏色

想要漸變色背景? 不用擔心。 你現在可以做。 Qubely 可讓您設置具有漸變色和經典色的塊背景。 調整背景設置並選擇任何顏色。 有一個調色板可供選擇顏色。
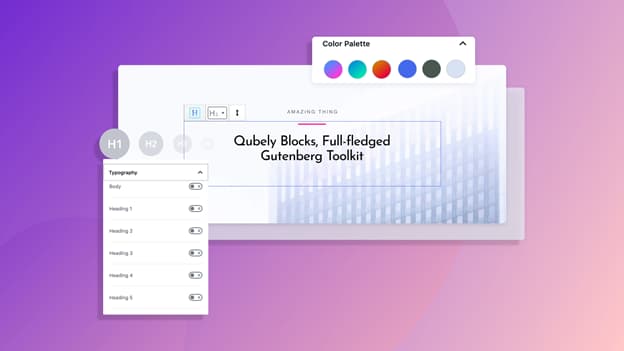
自定義排版控制
您可以完全照顧您的網站排版。 Qubely 為每個塊提供自定義排版控制選項,您可以在其中更輕鬆地定義字體系列、大小、重量等。 您還可以根據將要顯示的設備應用字體粗細、字體轉換、設置字體大小、字母間距、行高(以 px、em 和百分比為單位)。
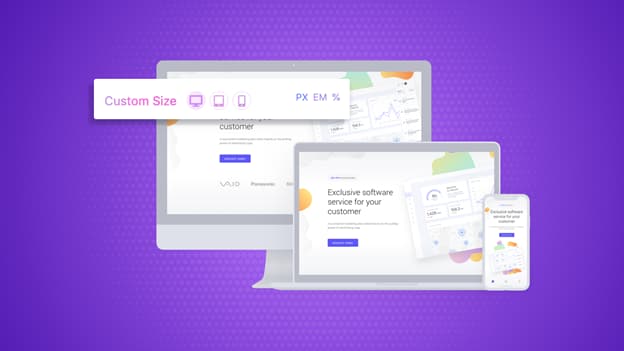
設備特定的響應控制

使用 Qubely 塊創建響應式佈局和頁面內容。 通過定義多個屏幕尺寸的斷點來控制您網站的整個響應能力。 因此,您使用 QUbely 創建的所有內容都會完全響應。 另外,您可以決定是否在特定設備上隱藏/顯示內容。
全局顏色和版式設置

使用 Qubely Gutenberg 工具包,您可以全局設置調色板和排版。 如果您更改全局調色板中的顏色,分配的部分將自動獲得顏色。 像顏色一樣,您還可以為不同的文本選擇排版,例如正文、標題和按鈕,以便在整個 WordPress 網站上全局應用。
內置動畫效果

通過應用淡入淡出、反彈、滑動、縮放、翻轉、折疊、旋轉等動畫效果為頁面部分設置動畫效果。在塊上設置動畫效果,使網頁更具吸引力。
開始使用 Qubely
使用 Qubely 創建漂亮的網頁非常簡單。 您不必離開 WordPress 默認編輯器。 Qubely 在 Gutenberg 編輯器中提供了它的自定義塊。 在您的網站上安裝此 WordPress 塊插件後,您將在 Gutenberg 編輯器中的 Qubely 類別中擁有所有 Qubely 塊。 下面我們來看看整個過程。
● 安裝 Qubely 插件
● 設置 Qubely
● 訪問 Qubely 塊
● 使用 Qubely 積木
● 導入部分/佈局
在 WordPress 網站上安裝 Qubely

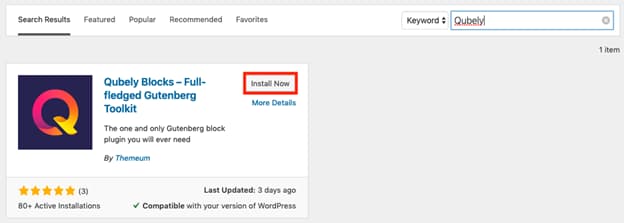
安裝 Qubely 就像安裝任何其他 WordPress 插件一樣。 您可以通過從儀表板搜索或從 WordPress 目錄下載然後上傳來安裝它。 選擇權在你。
- 設置 Qubely 插件

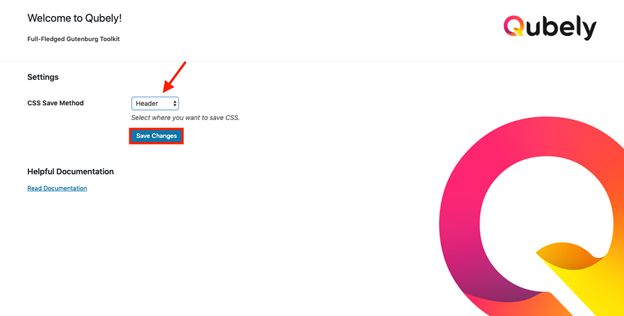
在 Qubely 內部沒有那麼多東西需要設置。 Qubely 無需修改設置即可開始工作。 在您的網站上安裝 Qubely 後,一個 Qubely 選項將被添加到您的 WordPress 儀表板中。 單擊 Qubely 選項將帶您進入 Qubely 設置頁面,您只需決定將 CSS 保存在哪裡。 在 CSS Save Method 下選擇 Header 或 File System,然後單擊下面的 Save Changes。
- 訪問 Qubely 塊
Qubely 現在有 14 個自定義塊。 我們將在即將到來的更新中逐漸增加區塊數量。 讓我們知道如何訪問它們。

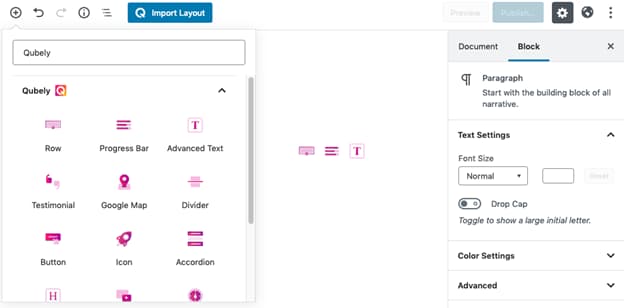
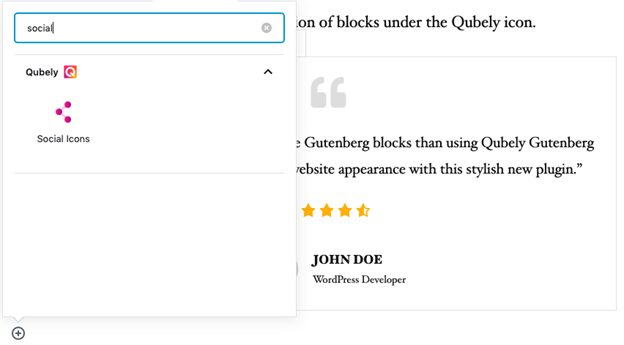
在您的網站上安裝 Qubely 後,您可以輕鬆訪問 Gutenberg 編輯器上的 Qubely 塊。 點擊加號,在 Qubely 的搜索類別中寫上“Qubely”。 也可以通過在搜索欄中寫入特定的塊名稱來訪問塊。

- 使用 Qubely 塊
使用 Qubely 塊就像使用古騰堡編輯器上的任何其他塊一樣。 通過搜索 Qubely 或塊名稱訪問塊,然後單擊要使用的塊。 選定的塊將獲得默認設計,可以使用 Qubely 的高級選項進行自定義和样式設置。
- 導入部分/佈局

想從一開始就做好準備嗎? Qubely 提供了大量可作為塊導入的現成佈局。 您還可以自定義和應用樣式選項以使其更好。 準備好的部分和佈局分為不同的類別,以便更輕鬆地瀏覽它們。
把它包起來
Qubely 正在變得更好,具有更多功能、現成的設計和每次更新的新塊。 因此,Qubely 有機會激發您使用 Gutenberg 並為您提供大量選擇來發布您希望與世界分享的東西。
那你還在等什麼? 立即獲取 Qubely 並開始構建令人驚嘆的網站。
