React UI 組件:15 個流行的庫
已發表: 2022-01-30- 你應該使用 React UI 組件庫嗎?
- 什麼是設計系統?
- 簡單的標準
- 曼汀
- 脈輪
- 材質界面
- 格式塔
- PrimeReact
- 引導程序
- 常綠
- 阿科設計
- 精神
- 流暢的用戶界面
- 基數
- 重新啟動
- 半
- 螞蟻設計
- 反應套件
- 光譜
- 基礎網絡
- 電路用戶界面
- NextUI
- 小巧的用戶界面
- 組件驅動的Web開發
React 已經存在了十多年了。 想想這很瘋狂。 但是,儘管年代久遠,React 庫每週下載量超過 1400 萬次。 還有超過 80,000 個其他依賴React 運行的開源項目。
很多這些項目都廣泛地擴展了 React。 具體來說,開發人員創建可以在應用程序開發期間重用的自定義元素和組件。 事實上,使用 React 幾乎完全是關於組件的。 如果您想快速組合 MVP 或創建應用程序佈局 - 組件使該過程快速且易於訪問。
如果你想刷新你對 React 的理解,請查看 Linton Ye 的這篇文章。
你應該使用 React UI 組件庫嗎?
React 本質上是一個用於構建用戶界面的庫。 此上下文中的組件是您可以在開發過程中重用的預構建 UI 元素。 React 組件(或任何其他框架)旨在加快您構建應用程序的速度。
但是,使用組件庫也有一些實質性的好處:
- 發展步伐。 由於這些組件是預先構建的,因此您可以快速將您計劃的應用程序最終外觀的工作原型組合在一起。
- 生產率。 每個單獨的組件庫都涵蓋了表單、按鈕和部分等設計元素。 因此,您可以跳過自己設計這些元素。
- 設計熟悉度。 創造力有它的位置,但如果你想提供無摩擦的體驗,為你的用戶提供熟悉的設計體驗是必不可少的。
- 最新標準。 特別是,大多數現代庫都被開發為使組件符合最新的可訪問性標準。
至於潛在的不利因素,在大多數情況下,您將依賴開發人員/社區的支持。 而且,掌握一個新庫也是一個學習曲線,但在大局中絕對是一個小問題。
什麼是設計系統?
React 組件分為多種類別。 您可以從“單個”組件或成熟的 UI 組件庫中進行選擇。 而且,在許多情況下,這些成熟的庫包括一個完整的設計系統。
簡單來說,設計系統是一套完整的組件,可用於大規模構建應用程序。 您可能聽說過 Google 的 Material UI、Shopify 的 Polaris 設計系統等等。
如果有的話,設計系統可以通過重用相同的 UI 組件來幫助創建一致的用戶體驗。 幸運的是,每個圖書館都提出了獨特的設計理念。
簡單的標準
在整理這份綜述時——我遵循簡單的標準來確保這份清單保持相關性並且是最新的:
- 完全的。 同樣,每個庫都得到了充分擴展,涵蓋了大量的 UI 元素。
- 可訪問性。 這是特定於開發經驗的。 我主要關心的是,從開發人員的角度來看,給定的組件庫應該易於使用。
- 積極的。 如在,圖書館既有活躍的追隨者,也經常更新。
我還考慮了 GitHub 的受歡迎程度,以及 Web 開發教程中的普遍吸引力等。如果彈出一個新的 React 組件庫並顯示出前景,我會盡我所能最終將它包含在這個列表中。
讓我們仔細看看。
曼汀

Mantine 是一個廣泛的 UI 組件庫,它涵蓋了各種元素並包含每個元素的鉤子。 該庫由 Vitaly Rtishchev 創建,自 2021 年首次發布以來吸引了大批追隨者。Mantine 包含一個原生的深色主題,所有組件均提供淺色和深色兩種樣式。
總共有 120 多個自定義組件。
該文檔涵蓋了廣泛的使用案例,包括如何將 Mantine 與 Next.js 和 Gatsby 一起使用。 該項目正在積極開發中。 而且,正如一些開發人員所說, “文檔是無與倫比的。” .
脈輪

Chakra 是增長最快的 React UI 庫之一。 簡單且易於訪問的組件的前提意味著您可以立即開始引導您的應用程序。 最重要的是,Chakra 遵循嚴格的設計原則。 每個組件都帶有一個獨特的樣式道具,這意味著您可以單獨自定義組件樣式。
如果將 Chakra 與更嚴格的組件庫進行比較,很明顯 Chakra 在無主見的環境中發揮作用。 因此,擴展應用程序和界面變得更容易,因為您不需要依賴嚴格的屬性規範。
其他值得注意的功能包括 TypeScript 支持、可通過 WAI-ARIA 和 a11y 訪問,以及用於道具樣式的 Styled System。
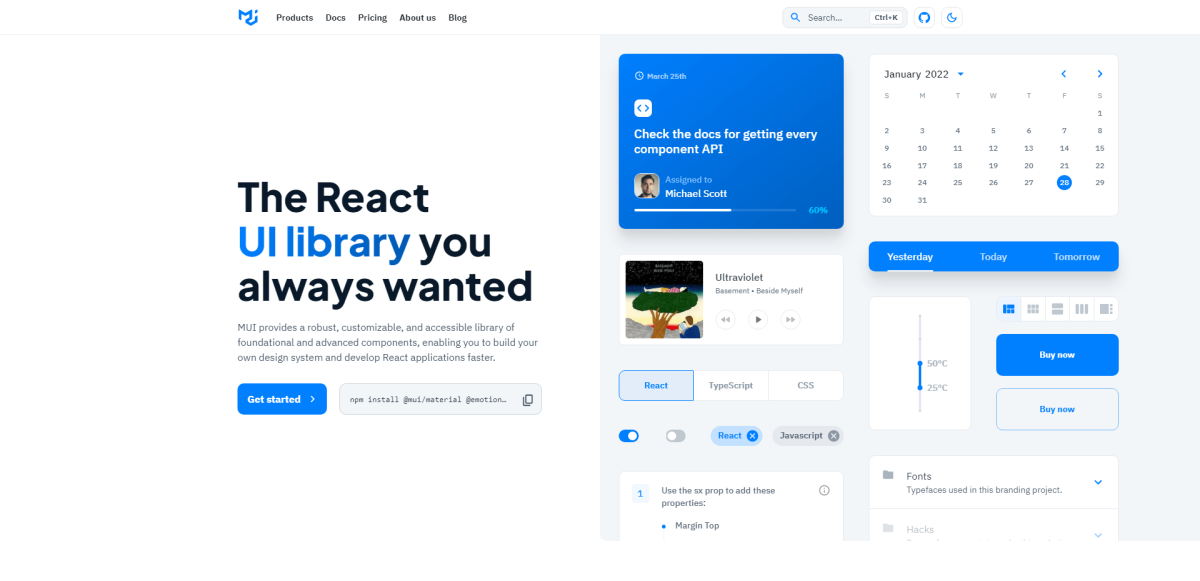
材質界面

Material Design 還需要介紹嗎? MUI 庫將整個 Google 設計系統實現為一個擴展的 React 庫。 MUI 也是該分支中最受歡迎的庫之一。 在 GitHub 上有近 75k 的 star,MUI 的受歡迎程度相當明顯。 那麼,是什麼讓它如此成功呢?
首先,MUI 是作為一個品牌運行的,而不僅僅是一個開源項目。 這意味著為了保護他們的品牌完整性 - 組件的樣式完美。 文檔也是如此,這不是您的平均“這裡是一個示例”類型。
不過,最好的部分是有多少人依賴 MUI。 由於該項目如此受歡迎,因此有無數免費資源可以幫助您入門。 登陸頁面模板、博客設計模型和投資組合樣式。 想想一個項目,很可能有人已經發布了類似的樣板。
格式塔

Gestalt 是“一組支持 Pinterest 設計語言的 React UI 組件” 。 換句話說,它是 Pinterest 開發人員和設計師團隊使用的設計系統。
仔細觀察,Gestalt 與其他設計系統的不同之處在於它提供了基於現代 Web 標準的強大基礎。 這些標準包括可訪問性、持久的顏色選項和深入的變量優化。
而且由於 Pinterest 自己在生產環境中使用 React,所以這個庫中的每個組件都有一個現成的預製 React 組件。
PrimeReact

PrimeReact 可能沒有巨頭的營銷預算,但它仍然是一個出色的庫。 由於其不可知論的性質,PrimeReact 與樣式無關。
因此,您可以將它與 Tailwind、Material、Bootstrap、Arya 等流行的風格指南一起使用。 您可以使用他們的設計器功能選擇基本主題。
組件本身涵蓋了您對一個廣泛的庫所期望的一切。 菜單、各種面板、數據表等等。 PrimeReact 是 PrimeFaces 項目的一部分。 這使您可以快速利用他們的其他資源,例如主題和塊。
引導程序

如果您從未嘗試過 Bootstrap,您甚至可以稱自己為前端開發人員嗎? 一直以來最受歡迎的前端工具包(主觀)也有一個 React 庫。 而且,它是從頭開始構建為 React-first 的。 每個組件都經過定制設計以包含 Bootstrap 功能,但獨立於 jQuery。
這個庫的一個顯著特點是它專門使用 Bootstrap 樣式指南。
因此,可以將 React Bootstrap 與基於原始樣式表的設計一起使用。 例如,您可以採用基於 Bootstrap 的 WordPress 主題,并快速將其重組為基於 React 的設計。
常綠

Evergreen 是此列表中第一個也是設計系統的庫。 而且,它是由 Segment 慷慨提供的。 因此,如果您查看 Segment 的網站及其產品,您就會知道它是建立在 Evergreen 的基礎上的。 也就是說,這個庫不會將您鎖定在特定的配置中或需要非正統的集成。
用他們自己的話來說,“Evergreen 沒有創建適用於今天的固定配置,而是促進了能夠預測新的和不斷變化的設計要求的建築系統。”。
所有組件也可以作為 Figma 文件使用。
該庫附帶 2 個自定義主題: classic和default 。 您可以選擇為每個主題定義自定義樣式,或者只是從頭開始創建一個新樣式。
阿科設計

中國開發者社區對開源做出了無可挑剔的貢獻。 而且,阿科也不例外。 這個企業級組件庫將改變構建現代界面的過程。 它也是一個設計系統,可確保您的整個設計基礎遵循嚴格的程序。

Arco 因其精緻的設計理念而脫穎而出。 他們的設計系統強調可訪問性,但也強調用戶體驗。 這方面的一個例子是他們的表單設計方法。
這些表單主要嘗試同步完成一個動作。 Arco 不提供外部模式,而是專注於基於用戶輸入的實時反饋。 它們的組件也可以下載,分別在 Figma 和 Sketch 中使用。
精神

Geist UI 是通過 fork Vercel 提供的設計系統創建的。 我對 Geist 的第一印像是它相當簡約。 這使其非常適合構建登錄頁面和投資組合網站。
不過,很明顯,它已經在 Web 應用程序和更複雜的項目部署中看到了用途。 在最近的更新中,Geist 實現了添加主題的功能。
所以,如果你喜歡結構和組件的多樣性——實現自定義樣式很簡單。 您還可以為單個組件調用自定義樣式。
流暢的用戶界面

React 是一項突破性的技術,整個 Microsoft 365 套件都基於它。
當然,通過 Fluent UI。
Fluent 是微軟對 React 組件庫應該是什麼樣子的看法。
而且,老實說,儘管它確實提供了 UI 組件,但它做的更多。
Fluent UI Utilities 包包括許多類、函數和接口。 這些將幫助您創建豐富的交互式用戶體驗。 除了構建應用程序之外,Fluent 還可以幫助您構建真正的企業體驗。
它也由微軟管理。 因此,諸如可靠性問題之類的事情是不可能的。
基數

任何類型的組件庫的主要吸引力之一就是樣式。 它是整潔的、極客的還是專業的? 它是否複製了流行的網絡應用程序? 這些都是有效的問題。
不過,Radix UI 專注於不同的方法。
Radix 是一個低級組件庫,強調可訪問性和自定義樣式的潛力。 它通過將組件作為準系統基礎引入來做到這一點。
由於組件是原始發貨的,因此您可以深入挖掘創意自由來自己設計它們。 作為回報,Radix 提供了本機可訪問性實現。 此外,組件被設計成細粒度的,支持自定義樣式指南集成。
重新啟動

Reakit 是一個廣泛的工具包,用於維護豐富的 Web 應用程序。 它可以通過設計訪問並實現捆綁式結構。 這意味著您可以使用單個組件,並禁用其他組件。 結果,包裹尺寸可以被極大地聚合。
重要的是要注意 Reakit 沒有默認樣式。 這也使其成為“低級”組件庫。 Welcome UI - 使用 Reakit - 是您如何創建自定義樣式的一個示例。 不過,使用 Tailwind 之類的東西應該不難。
半

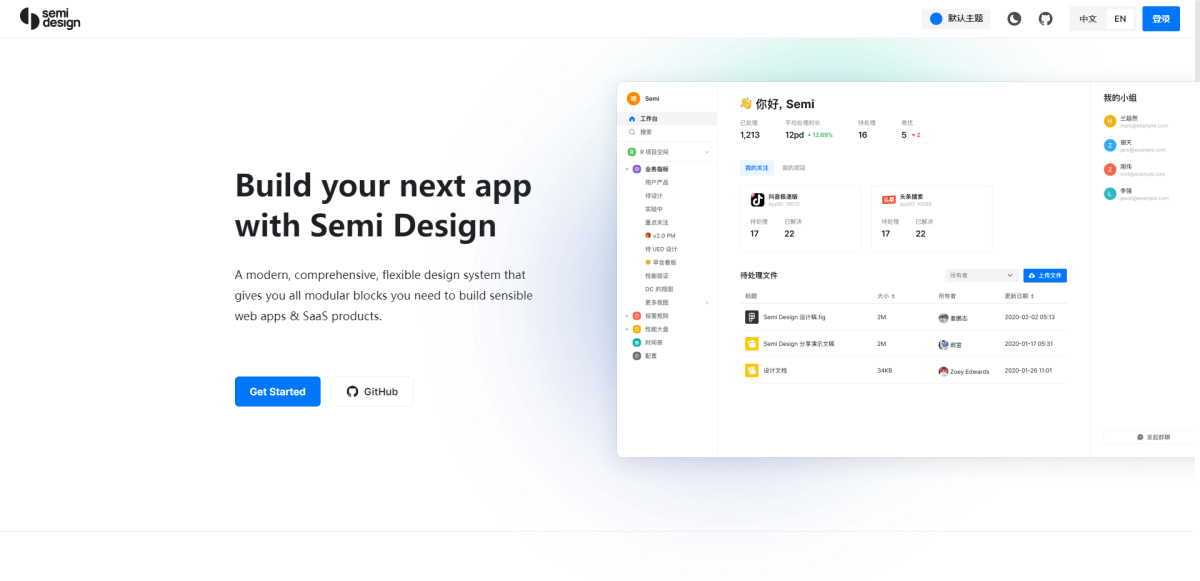
Semi Design 系統為整個 TikTok 前端提供動力。 它被構建為企業優先的綜合 UI 庫。 最值得注意的是,除了模塊化組件外,Semi 還在 Figma 上發布了其 UI 套件。 這有助於加快應用程序的設計過程並讓開發人員參與進來。
至於主題,Semi 有一個為此目的而構建的自定義“自己動手”平台。 目標是加快定義系統並將其投入生產的速度。
螞蟻設計

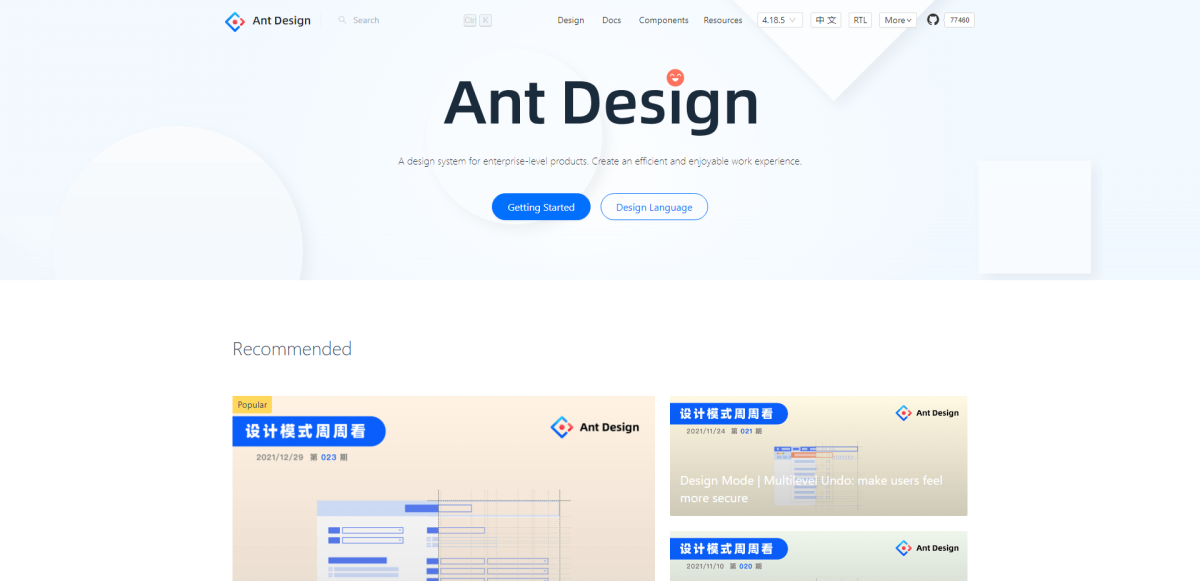
來自遠東的現代和便利的影響是不容忽視的。 Ant Design 是 GitHub 上最受歡迎的組件庫。 至少對於 React 來說。 它不僅提供 UI 組件,而且還是一種設計語言。 在此處查看詳細信息。
使 Ant 如此受歡迎的原因之一是可用資源。 維護 Ant 的核心團隊在這方面做了出色的工作。 您可以從預先構建的模板、自定義移動體驗中進行選擇,或者深入了解文檔。
此外,為了盡量減少臃腫——Ant實現了第三方結構。 雖然他們的庫涵蓋了許多 UI 元素和佈局,但最好通過外部庫來添加其他功能。 許多這樣的庫已經遵循 Ant 設計規範。
反應套件

React Suite 專注於易於訪問的交互式設計組件。 它專門用於後端風格的項目。
但是,您可以在任何前端工作流程中實現它。
該庫提供了一系列不同的主題:淺色、深色和高對比度。 至於自定義樣式 - 您將使用 Less。
光譜

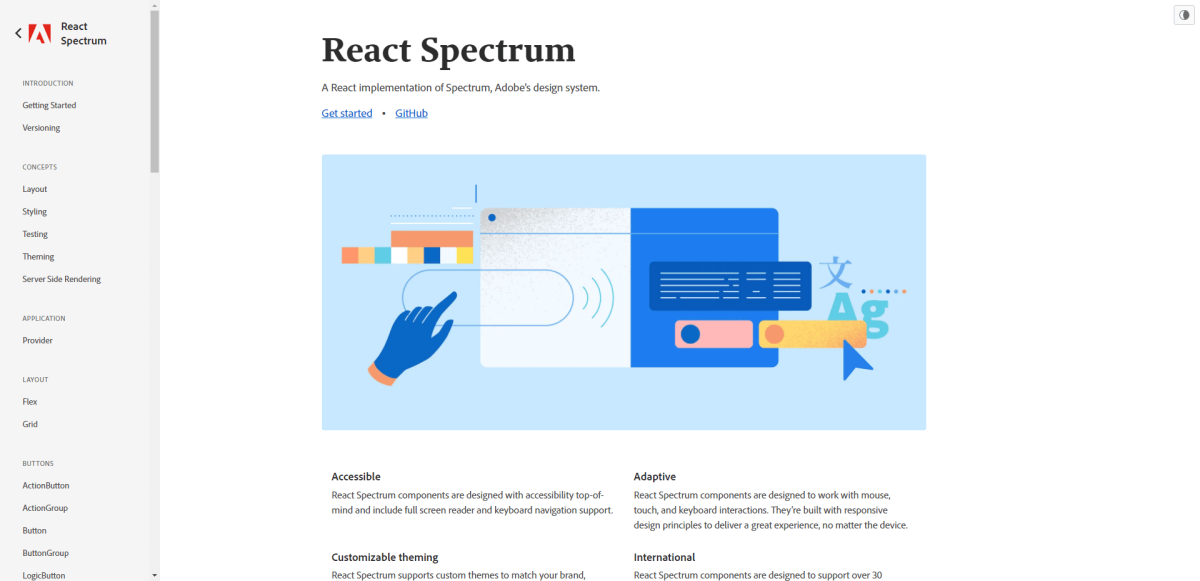
Adobe 將因其對設計的貢獻而入選名人堂。 他們將自己的設計系統 Spectrum 提供給開源社區也就不足為奇了。 這是 Adobe 自己使用的設計系統。
Spectrum 使用 Flex 和 Grid 來實現佈局。 而且,它們的許多組件都基於自定義插槽佈局。 這些“插槽”可讓您為單個佈局設置樣式並將特定元素分配給它們的嵌套組。
有趣的是,Adobe不鼓勵開發人員和設計師自定義他們的預建樣式。 這個想法是 Spectrum 在構建時已經考慮到了一致性。 而且,與其打亂風格——目標應該是建立無縫的用戶體驗。
在最近的新聞中,Adobe 也在研究 React Aria——一組 React Hooks ,作為可訪問性優先的 UI 原語。 最終,React Aria 的目標是通過從一開始就實施可訪問性最佳實踐,讓您可以自由地構建自己的組件庫。
基礎網絡

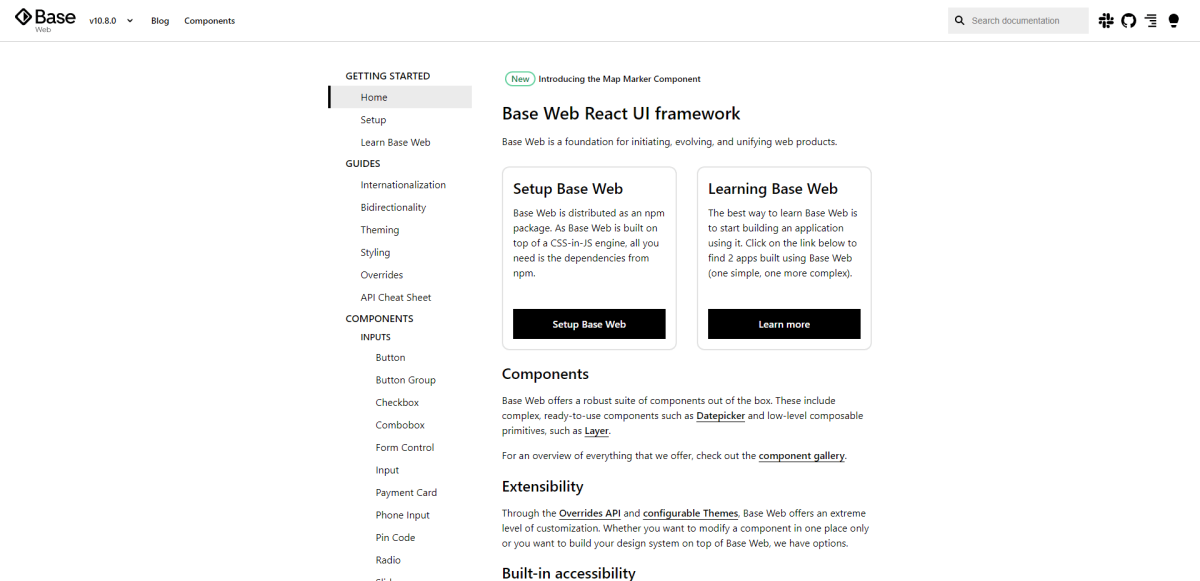
組件庫的主要吸引力之一是它們已經過現場測試。 就 Base Web 而言,它是 Uber 使用的設計系統。 是的,拼車應用。
Base 擅長同時跨多個應用程序進行定制。 目標是提供一個簡單的解決方案來跨不同的開發路徑重用組件。 因此,例如,當您開始進行新設計時,主題環境保持不變。
Base 的所有主題化都可以在 JavaScript、Flow 和 TypeScript 中完成。
電路用戶界面

很高興看到像 SumUp 這樣的私營部門公司做出如此重要的開源貢獻。 Circuit UI 是 SumUp 基礎架構上使用的設計系統。 它建立在確保最佳用戶體驗的幾個原則的基礎之上。
這些原則包括提交前的代碼測試、全面的可訪問性、標準化命名等。 除了主包之外,您還可以訪問他們的設計令牌(原語)和圖標包。
NextUI

NextUI 使用我們之前看過的庫之一——作為基礎——Geist。 NextUI 對細節的複雜處理使即使是經驗最少的設計師也能將漂亮的網站和應用程序組合在一起。 而且,大量的文檔在解釋如何部署您的第一個 NextUI 項目方面做得非常出色。
一些顯著的特點包括:
- 具有完全跨瀏覽器支持的服務器端渲染。
- 完全符合 WAI-ARIA 的集成輔助功能。
- 使用 Stitches 避免加載不必要的 CSS。 僅加載您需要的內容。
最後,它已成為 Next.js 用戶的極受歡迎的選擇。
小巧的用戶界面

Tiny UI 提供了用 TypeScript 編寫的 React Hook 組件。 這個組件庫的主要吸引力在於它的小尺寸,但可定制的特性。
具體來說,您可以在開始新項目之前預定義自定義主題。
組件範圍從小的佈局元素到更具體的東西,如反饋表單、模式和配置管理器。
組件驅動的Web開發
多虧了所有這些出色的庫,您現在可以不用再編寫 CSS 了! 除了所有的笑話,這個列表中有很多很棒的選擇。
如果您曾經對構建複雜的設計結構感到搖擺不定,這些庫將減輕一些不確定性。 除了大量的文檔之外,上述許多庫還擁有強大的社區支持。
因此,您始終可以找到其他擴展和實現。
