為您的 WordPress 網站使用 Elementor 網站構建器的 5 個理由
已發表: 2021-10-07設計一個漂亮的、轉換的 WordPress 網站對於獲得優質客戶和飆升的銷售額至關重要——但如果沒有可靠的網站構建器,你就無法創建它。
如果您正在尋找一個,Elementor 是 WordPress 網站所有者中的一個重要工具。
為了縮短您對#Elementor(和其他#WordPress 網站建設者)的搜索和研究,這裡是該工具主要功能的指南。
點擊推文
1.您可以快速自定義頁面設計,無需任何編碼
Elementor 對初學者很友好。 它使創建專業網頁和完整網站變得簡單方便——無需編寫任何代碼。
Elementor 為創建頁面的結構和部分提供了很大的靈活性。 它還提供小部件和其他組件的選項。 這些包括標題、文本編輯器、圖像、列、按鈕、視頻等等。
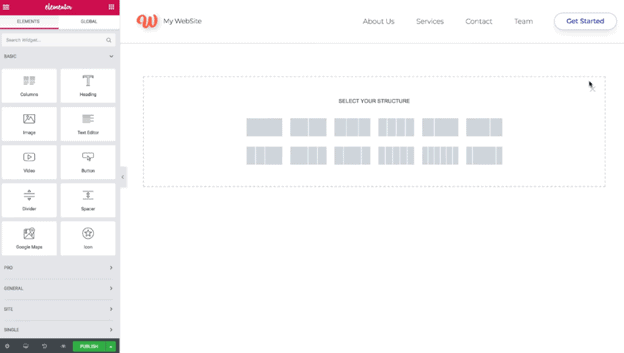
Elementor 甚至有一個整潔的構建器和預覽面板,以簡化您的導航並使設計變得容易。
例如,左側的站點元素面板和右側的預覽面板。 這使您可以輕鬆管理數字畫布,尤其是從頭開始時。 這些選項可以快速訪問,您的預覽窗格可讓您輕鬆地從廣泛和微觀的角度查看您的設計。

此外,您可以訪問塊部分模板以插入到您的頁面上。 這些可以是常見問題解答、倒計時、電子郵件訂閱、帶有 CTA 的橫幅等等。
插入這些元素後,您可以將它們放置在頁面上所需的部分和位置,並通過拖放界面移動它們。
您可以對部分或其中的任何組件進行刪除、複製、複製、粘貼、重置和執行其他操作。
在自定義其中的元素部分(例如,列、文本編輯器、圖像、標題等)時,您可以找到幾個設計選項。
根據元素,您可以根據您的品牌個性和營銷活動目標自由調整大小、顏色、背景、對齊方式等。
Elementor 的網站構建器還可以立即保存您的工作,並可以向您顯示以前應用於您的設計的操作和修訂。
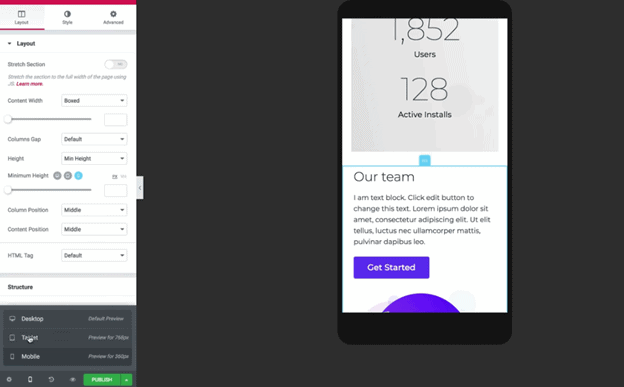
此外,您可以查看您的網頁在台式電腦、平板電腦和智能手機上的顯示方式。 這是檢查移動視圖時的示例:

借助 Elementor 的實時前端編輯功能,您可以快速個性化和修改您的網頁並獲得實時結果。
您還可以完全控制佈局,繁瑣的相關任務不會讓您陷入困境。 這使網站建設者為您的業務節省了時間和精力。
2. 您的頁面立即對 SEO 友好且可響應移動設備
Elementor 的網站構建器可優化您的網頁以提高搜索引擎排名。 它確保其元素不會減慢您的加載速度並破壞網站的用戶體驗。
您甚至可以利用該工具的分析和受眾洞察來提高您網站的轉化率和性能。
Elementor 還提供強大的產品內優化工具以及與著名 SEO 工具(例如 Rankmath 和 Yoast)的平滑集成。
該網站構建器還在開發階段使您的網頁適合移動設備。 當您創建頁面時,Elementor 會立即調整結構、佈局、設計元素和其他方面,以完美地適應任何設備的屏幕。
這樣,您就可以專注於定制,而不必擔心為現代手持設備正確調整它們的大小。
如前所述,您可以立即在平板電腦和智能手機的屏幕上查看您的網頁外觀。 這顯示了您的頁面在 Elementor 上構建時的移動就緒程度。
憑藉移動響應能力、網站速度和優化,以及 Elementor 的卓越美學,您可以使用設計來提高網站的參與度和業務績效。
3. 您可以提高 WordPress 網站的性能

2021 年初,Elementor 發布了版本來優化您的網站和頁面。 其中包括有條件的資產加載、減少的額外 DOM 元素、更小的資產文件、有條件加載的燈箱、改進的資產加載和可訪問性等等。
然後最近,Elementor 發布了基於當前改進的最新更新。 這個新的增強功能是Elementor 3.4 ,它進一步增強了您網站的性能。
首先,Elementor 3.4 提供以下功能:
- 通過放棄對加載較少代碼的舊瀏覽器的支持來縮減 JavaScript 資產文件的大小。
結合起來,這將服務器響應時間提高了 23%,並將內存使用量減少了約 5%。 Elementor 還為編輯器負載節省了大約 30% 的數據流量。 換句話說,它讓一切運行得更快更順暢。

- 增強的 Font Awesome SVG 圖標機制
此外,Elementor 3.4 為七種設備提供了自定義斷點:台式機、筆記本電腦、寬屏、移動設備、移動設備、平板電腦和平板電腦。
Elementor 提高了其底層性能,並允許您添加自定義斷點,而不會危及您的代碼、速度、性能和可靠性。
這使您可以針對各種設備完全控制您的網站設計。 您甚至可以為訪問者提供完美的視口和完全響應的網站設計和用戶界面。
最後,期待 Elementor 全年發布更多性能提升版本,例如:
- “僅加載您需要的”功能,越來越簡化您的頁面加載
- 減少使用 JavaScript/CSS 庫和原生瀏覽器支持,以及
- 當前內部 JavaScript 和 CSS 的超強優化和增強。
獲得這些升級後,您可以極大地提升您的網頁,進而提升您的流量、銷售額和轉化率。
4. 你可以完全控制你的主題
經驗豐富的 WP 網站設計師知道,一些具有預先設計頁面佈局的 WP 主題聲稱可以與您創建的任何網站完美配合。
但是,無法快速編輯這些主題以匹配您的偏好。 結果,對於使用它們的成長中的企業來說,它們很快變得無關緊要和過時了。
但是,有了 Elementor,情況就不同了。
您不僅要選擇一個主題來適應您的 WP 網站,還要根據您的品牌和業務需求實際設計和定制它。
您可以完全控制您的網站設計。 這意味著您可以完全按照您想要的方式來實現您想要的外觀。
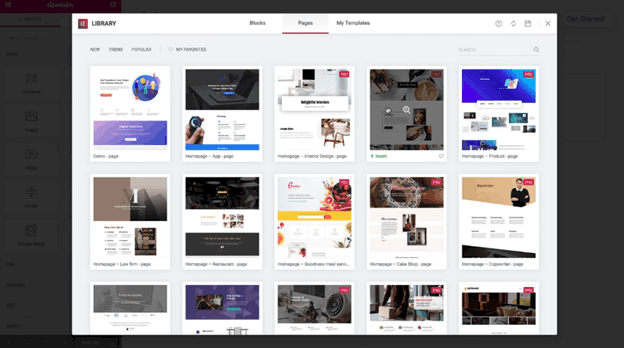
例如,Elementor 有數百個可以自定義的專業設計模板。
根據您的業務的各種主題(例如餐廳、水療中心、室內設計等)與您希望創建的特定網頁一起使用。

一旦您選擇了任何模板,您就可以下載並開始重新排列元素、更改顏色以及做其他事情(如我們的第一點所示)。
此外,隨著公司的發展,您可以輕鬆地修改和擴展您的網站設計、佈局甚至功能。
這為網站重新設計項目節省了時間、精力和資源。 Elementor 的網站構建器可確保您獲得適合您公司網站的確切類型和外觀。
5. 您可以使用多個 WordPress 插件

在 WP 插件庫中搜索,您將看到數百個可以與 Elementor 集成的精心編寫的插件。 它們擴展了 Elementor 的頁面構建器功能,以進一步滿足您所需的站點要求。
除了前面提到的 SEO 插件之外,您還可以獲得用於各種目的的免費和高級插件。
Crocoblock(用於 Elementor 的 JetPlugins)就是一個例子。 它允許您添加動態站點內容並在相關頁面上創建重複部分(例如服務和推薦)。
Zoho CRM 和 Zoho Desk 集成允許您創建線索、聯繫人和 Zoho CRM 案例,以及 Zoho Desk 支持工單。
如果您希望網站具有時尚的雜誌式外觀,您可以安裝 Magazinify。 它使您能夠通過其拖放功能輕鬆創建引人入勝的、適合品牌的新聞塊。
另一方面,Coder 是 Elementor 的代碼語法高亮工具。 它支持 200 多種語言以及 GitHub 和 BitBucket 存儲庫,並包含許多其他直觀的功能。
使用 Visibility Logic 根據不同的條件(登錄名、用戶元、特定角色、特定瀏覽器上的訪問日期和時間)向客戶顯示或隱藏某些 Elementor 小部件或部分。
對於幻燈片,您可以使用名為 Prime Slider 的獨特插件。 它帶有 20 多種時尚的設計小部件和样式,並輔以拖放功能。
Elementor 還可以與其他插件無縫協作,提供更多主題模板、擴展、實用的網站功能、創意元素等等。
所有這些都增加了您的網頁設計機會,並最大限度地發揮您構建功能強大的商業網站的潛力。
使用 Elementor 讓設計卓越的網頁變得更簡單
這就是為什麼使用 Elementor 的網站構建器是一個很好的商業決策。 它極大地簡化了網頁設計,以至於這項任務可以變成在公園裡散步——即使對於初學者來說也是如此。
使用這個強大的工具,您可以獲得易於轉換的頁面設計和卓越的網站性能——所有這些都可以實現最大的業務盈利能力。
花點時間探索 Elementor 的網站構建器,並考慮將其添加到您的工具集中。 請記住,您越早獲得改變遊戲規則的優勢並推動您的業務向前發展的速度越快——讓競爭對手落後於您的塵埃。
