應該使用 Elementor 插件的 5 大理由
已發表: 2020-10-21Elementor 是迄今為止最好的頁面構建器之一。 它提供的功能和定制的數量在其他頁面構建器中很難找到。
如果您一直在使用 Elementor,我相信您一定看過很多 Elementor 的插件和插件,它們可以增強頁面構建器的功能。
我發現很多人對 Elementor 插件的使用感到困惑和懷疑。 我經常在 Quora 和 Facebook 群組上看到諸如“第三方 Elementor 插件值得購買嗎?”之類的問題。 或“插件真的為設計過程增加價值嗎?” 或“我應該試用 Elementor 的插件嗎?”。
對於任何新手來說,所有這些疑問都可能有點嚇人。 如果您也有類似的疑問,請放心,本文將解答您的所有疑問。
為什麼使用 Elementor 插件?
Elementor 包含許多功能,但這並不意味著它具有可以為您的設計過程提供最大可能效率的所有功能。 讓我們了解為什麼 Elementor 插件值得一試。
1. 附加組件使設計過程更容易
假設您想添加公司的時間線,或者想以使用 elementor 構建的時間線格式顯示您的網頁內容。 您確實可以通過對齊各種小部件使其看起來像一個時間線來解決您的問題,但這需要您付出大量不必要的努力。
現在,如果我告訴您可以通過一個小部件消除所有進程怎麼辦? 聽起來好多了,對吧?
要創建時間線,您可以使用 PowerPack 插件的時間線小部件,這將幫助您創建具有驚人效果和設計的令人印象深刻的時間線。 您可以簡單地拖放一個小部件並開始輸入您希望在時間軸上顯示的數據。 PowerPack 的 Timeline Widget 包含大量高級特性和功能,可讓您在網站上創建漂亮的時間線,而無需觸及任何一行代碼!
擁有一個好的插件的好處是您可以獲得可以大大減少工作量的功能。 例如,以時間線小部件為例。 如果您希望在時間軸中顯示您的博客文章,您可以通過從列表中選擇相應的選項輕鬆地做到這一點,並且所有帖子都將以時間軸格式顯示。 您只需單擊幾下即可顯示水平或垂直時間線。
這只是一個例子。 在許多其他情況下,使用 elementor 插件可以將您的設計過程加速很多倍。
2. 使用 Elementor 插件加快設計速度
我們討論了插件如何借助功能強大的小部件讓您的設計更輕鬆。 你有沒有想過他們如何讓設計過程更快?
擁有有用的小部件,如時間線小部件,可以通過減少設計時間為您的工作流程增加很多價值,因為現在您只需要一個小部件來創建時間線,而不是之前使用 elementor 找到自己的方式小部件。 例如,您可以消除數小時的工作並將您的設計縮短到幾分鐘。 這不是插件加速您的設計過程的唯一地方。

在加速設計過程方面,AnalogWP 等其他功能性附加插件提供了很多功能。 AnalogWP 帶有優秀且設計精美的高級模板,您可以使用這些模板來創建您的頁面,最重要的是,AnalogWP 具有稱為 StyleKits 的獨特功能。 此功能允許用戶一次更改相同的元素,例如 H1、H2、段落。 無需一次又一次地對每個元素進行更改。
使用好的小部件絕對可以將您的設計過程加速很多倍。
3. 附加組件帶來更多集成
誰不喜歡更多的集成,對吧?
將您在網站上使用的現有工具和服務與 Elementor 連接的能力只會幫助您進行網站設計。 Elementor 提供了許多集成,可能比您需要的更多,但是有一些特定於使用的集成需要與 Elementor 集成。
好的插件插件也會帶來更多的集成。 例如,讓我們以 PowerPack Addon 的聯繫表單小部件為例。 它不僅僅是另一個聯繫表單生成器。 它與流行的表單插件完全兼容和集成,如 Gravity Forms、Caldera Forms、Contact Form 7、WP Forms、Formidable、WP Fluent,甚至 Ninja Forms。


這種添加的集成允許您使用現有表單,然後使用 PowerPack 的表單小部件在 Elementor 編輯器上對其進行自定義。 使用這些表單樣式器,您可以在您的網站上輸入和輸出聯繫表單的樣式。 從排版到顏色選項,您可以完全靈活地按照自己的方式設計表格。
另請檢查:如何使用 Elementor 設置 WPForms 樣式
這種增加的集成確實增加了您使用 Elementor 獲得的集成能力。
4. 附加組件增強整體設計
現在,我們都知道第三方插件小部件在易用性和速度方面的作用。 借助所有設計精美的小部件和頁面,您可以創建和自定義視覺上無可挑剔的網頁,從而將您的設計和佈局提升到一個新的水平。
PowerPack Elementor Addon 提供專業設計的部分塊,您可以輕鬆導入和進一步定制以創建時尚的網站
AnalogWP 等附加插件提供專業設計的模板,您可以立即使用和開始使用。 在使用戶的流程更快、更容易的同時,它們也改善了設計的外觀。 如果您是初學者並且對網頁設計過程知之甚少,那麼第三方插件可能是一個很好的加分項。
5. Elementor 附加組件增加了功能
毫無疑問,Elementor 小部件很棒,但在某些情況下,您可能希望使用小部件執行特定任務,但您不能,因為該 elementor 小部件中沒有該功能的功能。
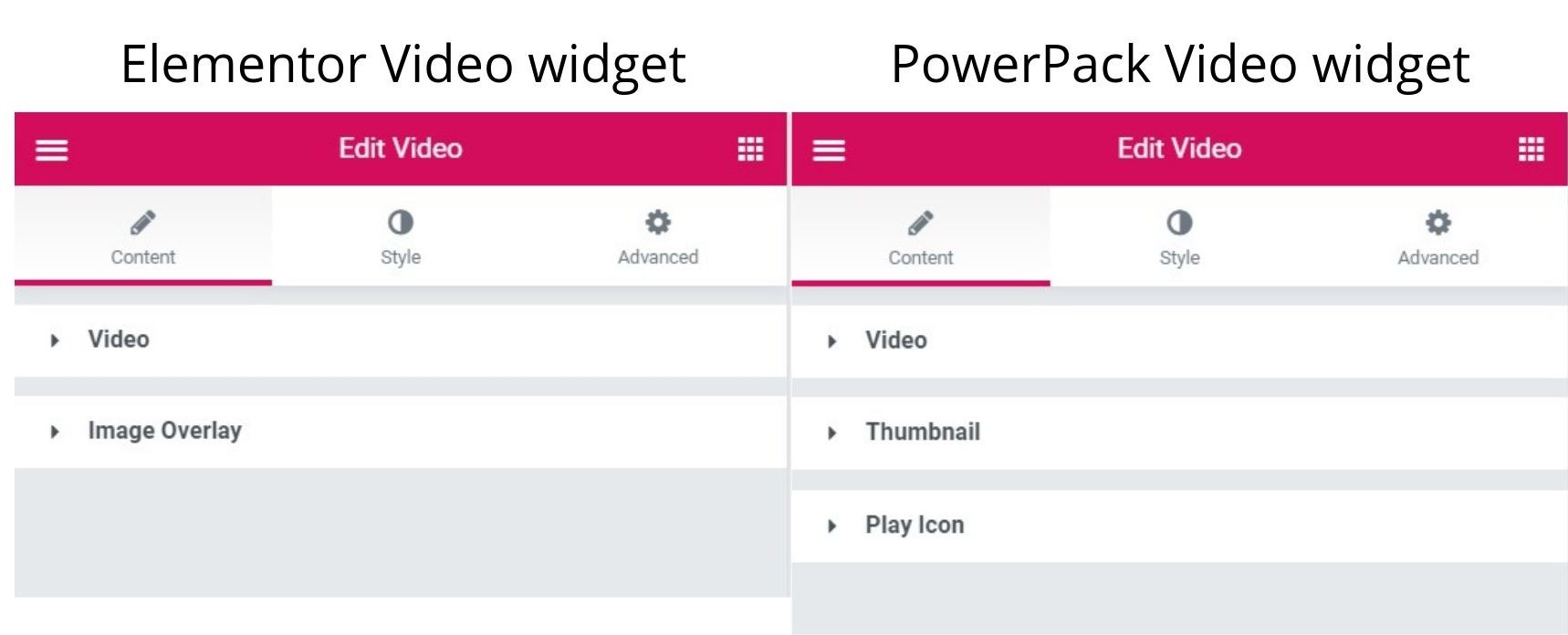
讓我用一個例子來解釋這一點。 假設您想將視頻添加到您的網站。 為此,您可以使用 Elementor 的視頻小部件並將視頻鏈接到您的網頁上,僅此而已! 這根本不是什麼大問題。 現在,讓我們更進一步。 如果您想自定義視頻上的播放按鈕怎麼辦? 您目前無法使用 elementor 的視頻小部件執行此操作,沒有相同的選項。 那麼,然後呢?
這是第三方小部件發揮作用的地方。 對於這種情況,您可以使用 PowerPack 的視頻小部件並使用設置以您想要的方式自定義播放按鈕。 這是第三方插件可以產生巨大影響的部分。

這不僅限於一兩個小部件。 大多數情況下,當第三方插件插件創建的小部件已經在 Elementor 插件中可用時,它們會提供比用戶已經可用的選項和功能更多的選項和功能。 我們確保我們在 PowerPack 做到這一點,因此我們的用戶可以充分利用我們提供的小部件。
除了小部件之外,您還可以使用 PowerPack Addon 獲得高級擴展,讓您的網站煥然一新。 它的顯示條件功能允許您限製網站上的內容。 使用魔杖功能,您可以輕鬆地將 Elementor 內容從一個網站複製到另一個網站。 最後但同樣重要的是,使用 PowerPack 背景動畫功能,您可以在您的網站上添加時尚的動畫背景。
另請閱讀:如何使用 PowerPack 的顯示條件限制 Elementor 內容
交給你了!
我敢肯定,到目前為止,您一定已經找到了“Elementor 插件值得購買嗎?”的答案。 如果您嘗試使用插件,您可以使用我們自己的 Elementor PowerPack 插件輕鬆完成。 它帶有 70 多個創意小部件,可以幫助您使用 Elementor 增強您的網頁設計過程。
如果您想先試用 PowerPack Lite,可以直接從 WordPress.org 存儲庫下載。
讓我知道您對使用第三方 elementor 插件的看法是什麼? 在下方評論您的想法!
