重新創建 Onia:使用 WordPress 塊構建筆觸背景
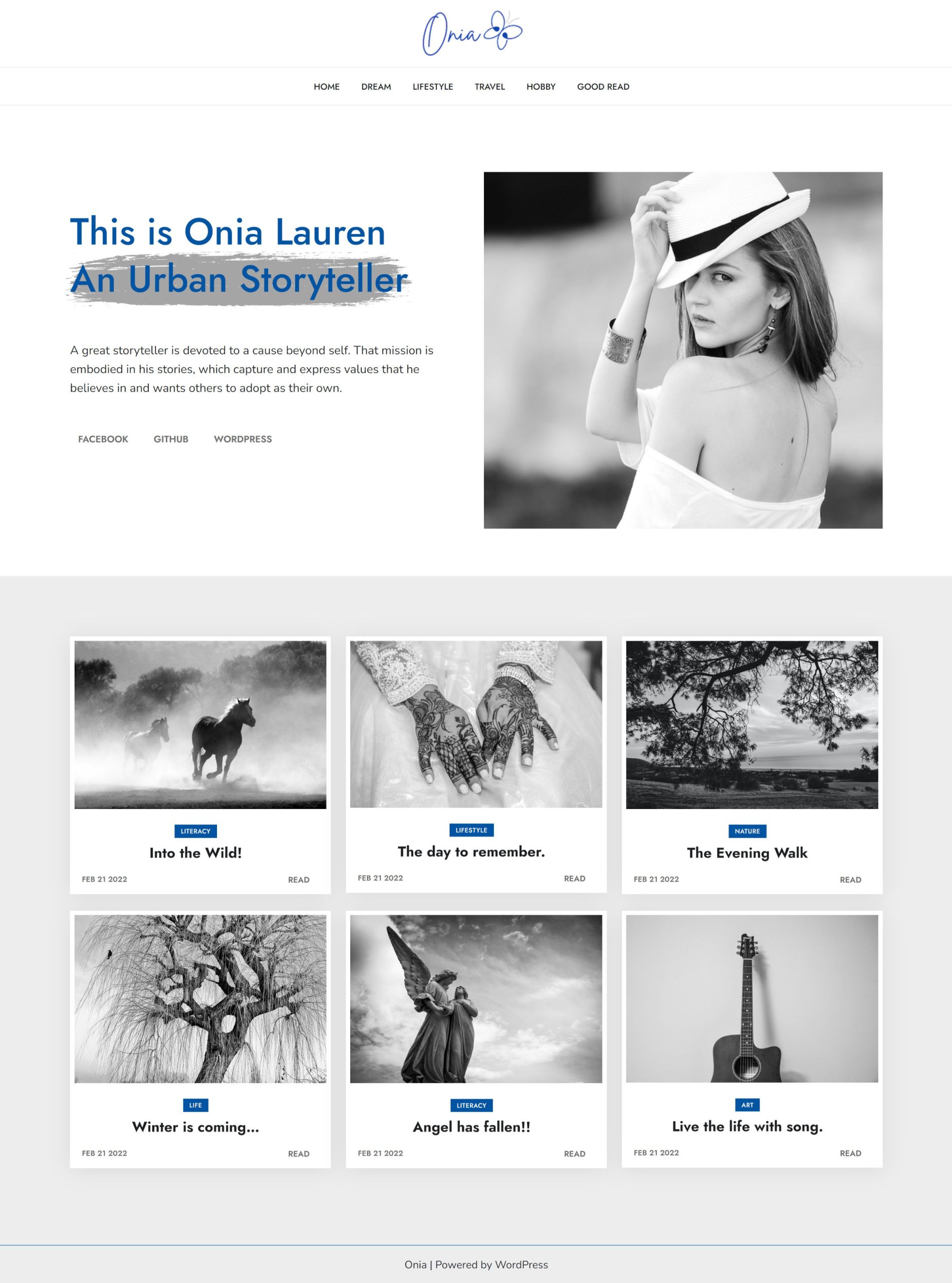
已發表: 2022-02-25當我本週查看 WordPress 主題目錄中的最新版本時,我遇到了一個引起我注意的版本。 Onia 簡潔而簡約,同時保留了它的繁華以將注意力集中在頁面上的幾個元素上。
這可能是我一直在免費主題目錄中尋找的那些未加工的鑽石之一嗎?
它有潛力,但它失敗了。 當我探索這個主題時,感覺作者花了 90% 的時間來設計一個引人注目的首頁。 深入內頁並沒有註意到排版,因為每行的字符數達到了 150 甚至更多,是舒適閱讀的兩倍多。
這是很容易解決的問題。 我更失望的是 Onia 不是塊主題。 所有的元素都在那裡。 它沒有做任何特別複雜的事情,也沒有明顯的理由讓它成為經典主題。
昨天晚上,我坐下來將 Onia 重新創建為塊主題。 從技術上講,我是在我手頭已有的基本主題項目之上直接從編輯器構建它的主頁。 有幾個挑戰,但我在大約一個小時內完成了大部分工作。 當我瀏覽可能的解決方案時,其他部分花了一點時間。
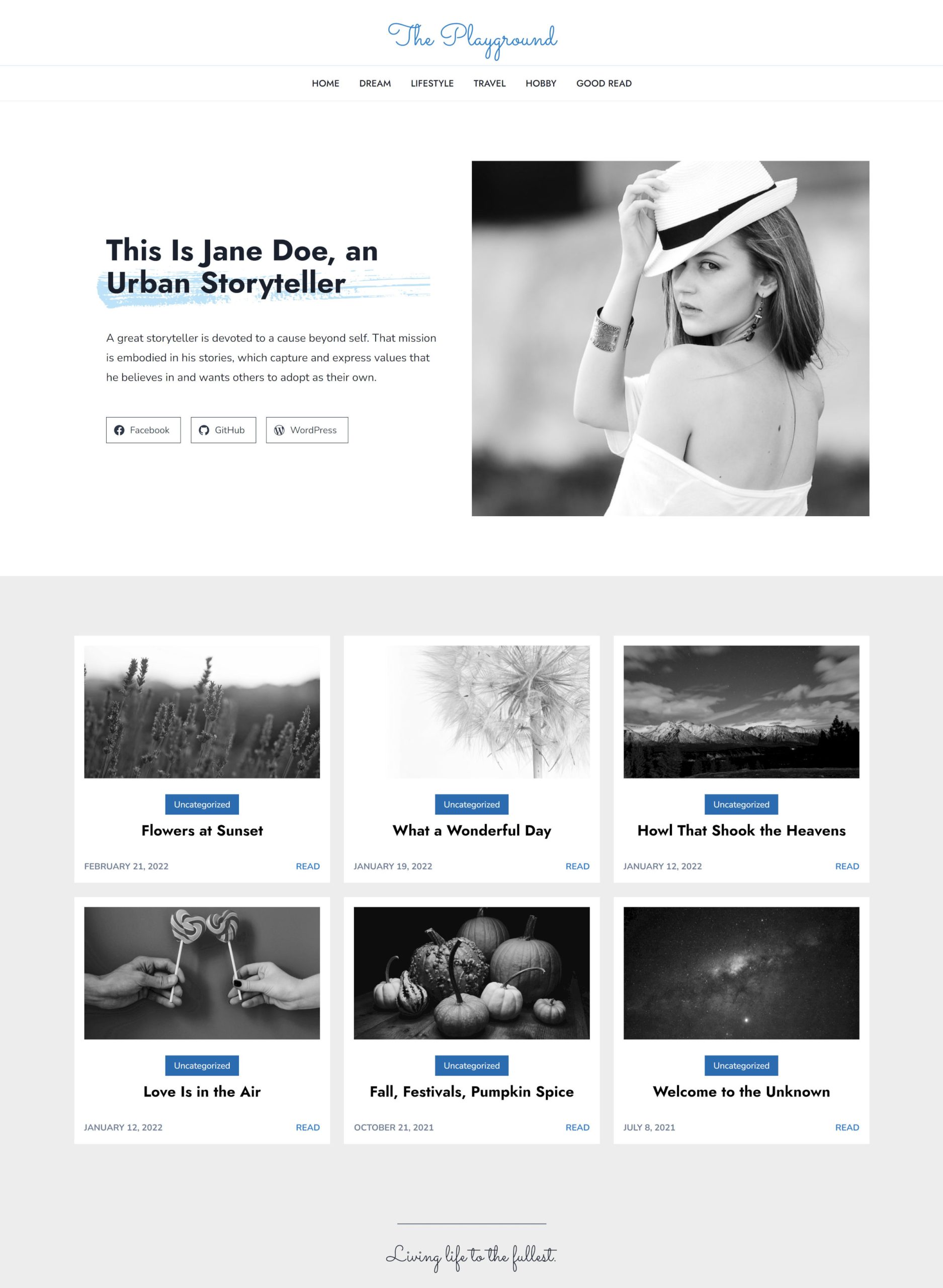
下面是兩個頭版的對比(先是奧尼亞,後是我的娛樂):


顯然,我在間距、尺寸和顏色方面採取了一些自由。 我沒有嘗試精確的複製品。 取而代之的是,在原版上進行了幾次旋轉,有點重新啟動。
一些快速筆記
主題經常讓我感到沮喪的一件事是,它們在演示中展示了這些漂亮的徽標,但無法讓用戶使用相同的字體。 我不確定徽標中使用的原始字體系列,但我添加了 Sacramento 作為草書手寫選項:

這些功能可以對普通用戶產生影響。 不是每個人都可以加載 Photoshop 並創建自己的專業徽標。 但是,他們可以鍵入其站點的名稱並為純文本版本選擇字體選項。
從技術上講,Gutenberg 目前有兩個功能,但我使用的 WordPress 5.9 中沒有。 第一個是閱讀更多塊。 Onia 在它的帖子網格中有這個。 作為主題作者,如果它是一個劫持,我會簡單地等待這個功能。 考慮到特色圖片和帖子標題都鏈接到單個帖子頁面,它不是一個成敗的元素。
第二個缺失的功能是社交圖標塊的“顯示標籤”選項。 原始設計的解決方法是使用導航塊,因為鏈接只是純文本。 另一種選擇是社交圖標的自定義塊樣式。 無論哪種方式,這都不是這個主題作為塊主題發布的障礙。
主題的所有其他設計元素都可以通過塊系統實現。
筆觸塊樣式
我說有挑戰,但我用這個詞來表示“有趣的東西”。 這些是設計師和開發人員可以深入研究問題並嘗試創新的部分,它們是我想分享的解決方案。
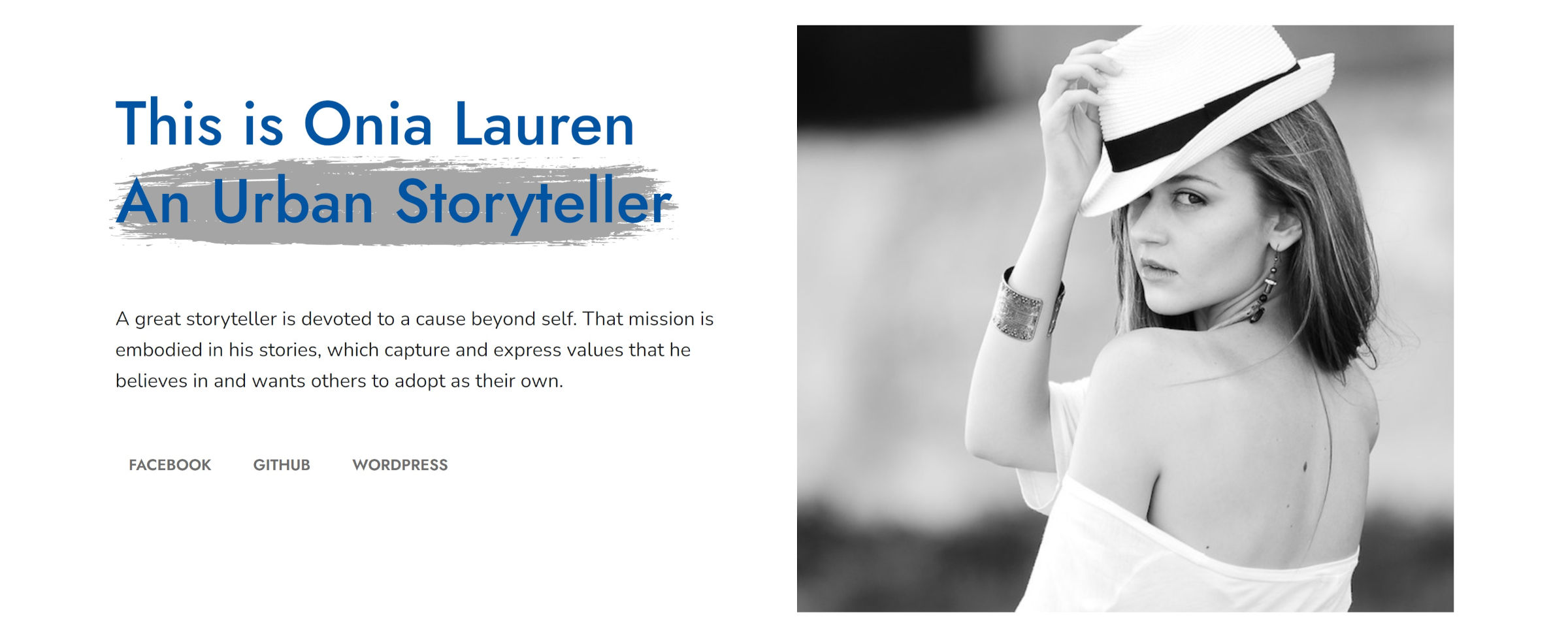
我最喜歡的主題設計元素之一是它使用 SVG 在介紹標題後面創建筆觸:

該主題使用了一種將<span>元素包裝在<h1>中的老式方法。 這會將畫筆背景應用於文本的最後幾個單詞。 然而,這種實現對於較小的設備是有問題的,不能跟上屏幕變化時文本中斷的自然流動。 用戶也無法控製筆觸或文本的顏色。
我想知道是否有更好的方法來做到這一點,同時為用戶提供最大的靈活性。
幸運的是,WordPress 新聞最近重新推出了一種全新的設計,該設計嚴重依賴筆觸。 此外,該主題是在 GPL 下獲得許可的,因此其資產可以免費使用。
老實說,我希望在閱讀各種 CSS 幫助和支持網站之前查看它的源代碼。 我們社區的設計師已經解決了我遇到的問題。 我所要做的就是調整他們的解決方案以滿足我的需求。
經過一番爭論,我設法為標題創建了一個可自定義的筆觸背景:


用戶可以像往常一樣調整文本顏色。 但是,修改背景顏色會更改筆觸顏色。 筆劃始終與最後一行文本對齊,因此無論屏幕大小如何,它都可以工作。 這可能並不總是可取的。 但是,對於用例,例如突出顯示特定文本,存在其他解決方案。

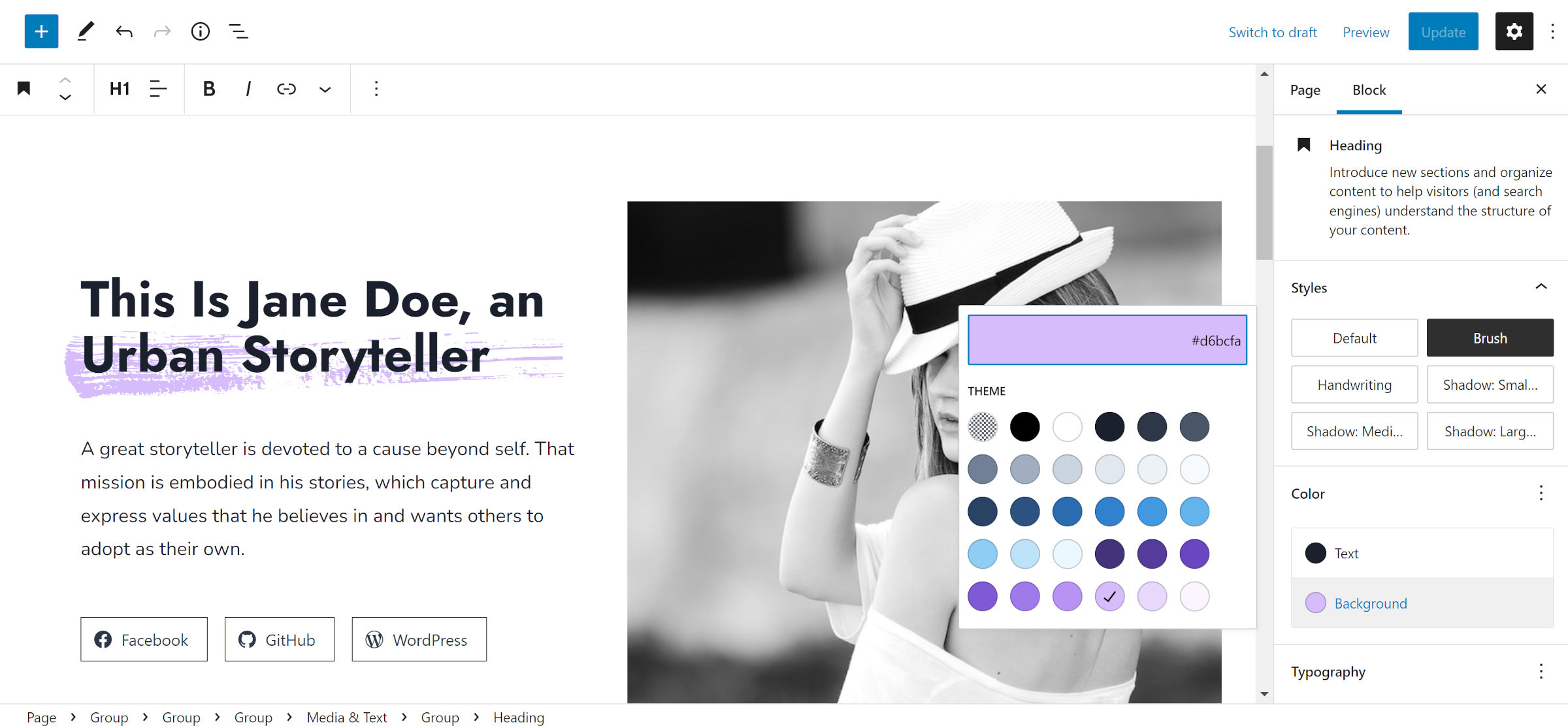
以下屏幕截圖是我更改顏色時的編輯器視圖:

要為標題塊創建筆觸背景,我將以下代碼添加到主題的functions.php文件中:
add_action( 'init', 'tavern_register_block_styles' ); function tavern_register_block_styles() { register_block_style( 'core/heading', [ 'name' => 'brush', 'label' => __( 'Brush', 'tavern' ) ] ); } 然後,我從 WordPress 新聞存儲庫下載了brush-stroke-big.svg文件,並將其添加到我主題中的/assets/svg文件夾中。
最後一步是將自定義 CSS 添加到我的主題樣式表中。 我在之前的 Building with Blocks 教程中更深入地介紹瞭如何為那些需要復習的人添加樣式。
/* Cancel out WP's padding on headings with backgrounds. */ :is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background { padding: 0; } /* Add default background to headings. Clip it to the text. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush { position: relative; z-index: 1; background-color: #b5b5b5; background-clip: text !important; -webkit-background-clip: text !important; } /* Adds the brushstroke to ::before. Using ::after can conflict with editor. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before { content: ""; position: absolute; z-index: -1; bottom: -1rem; left: -1rem; height: calc( 1.25em + 1rem ); width: 100%; background-color: inherit; -webkit-mask-image: url('assets/svg/brush-stroke-big.svg'); mask-image: url('assets/svg/brush-stroke-big.svg'); -webkit-mask-position: left bottom; mask-position: left bottom; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-size: 100% 100%; mask-size: 100% 100%; }這些規則中的大多數都可以根據具體情況進行調整。 根據主題的不同,有些人可能需要一些捏造。
該解決方案適用於其他塊。 我鼓勵主題作者嘗試並使用其他 SVG 來看看他們想出什麼。
注意: Onia 主題鏈接到其 SVG 背景圖像的 CDN,這在 WordPress.org 上是不允許的。 我也找不到任何許可信息。 由於不確定它是否與 GPL 兼容,我沒有使用主題中的資產。
