如何刪除由 WordPress 提供支持的頁腳鍊接
已發表: 2023-02-17默認情況下,許多 WordPress 主題會在您網站每個頁面的底部顯示免責聲明。 此免責聲明通常包含諸如“自豪地由 WordPress 提供支持”或“由 XYZ 提供主題”之類的語言,並帶有指向主題創建者或 WordPress.org 網站的鏈接。
雖然此免責聲明看似無害,但實際上會降低您網站的專業性。 您網站的訪問者可能會看到免責聲明並認為您的網站是業餘的或未完全開發。 它還會給人一種印象,即您正在使用免費的基本模板,而不是投資定制設計。
除了可能損害您網站的形像外,默認免責聲明還會佔用每個頁面底部的寶貴空間。 此空間可用於顯示其他信息,例如相關內容的鏈接、號召性用語或您自己的版權聲明。 通過刪除默認免責聲明,您可以充分利用網站頁腳中的可用空間,並用它來展示您自己的內容。
WordPress 頁腳學分:為什麼要刪除它們?
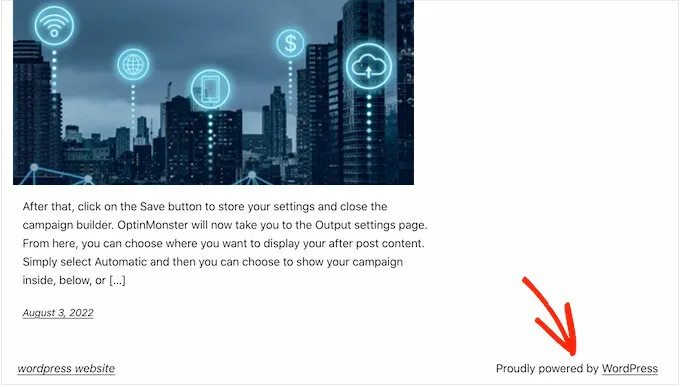
“自豪地由 WordPress 提供支持”免責聲明和指向官方 WordPress.org 網站的鏈接顯示在基本 WordPress 主題的頁腳區域。

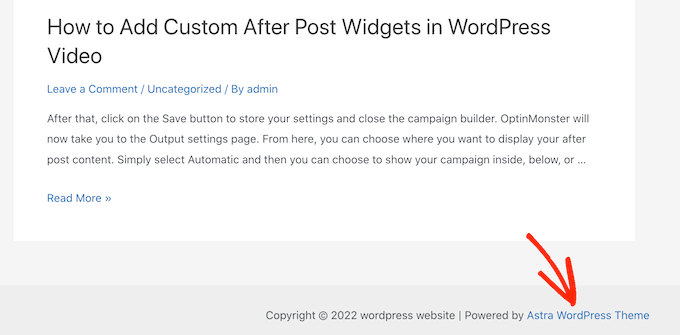
許多主題創作者更進一步,在頁腳中加入了他們自己的致謝名單。 包含 Astra WordPress 主題的免責聲明如下圖所示。

儘管它對軟件開發人員非常有用,但“Powered by WordPress”頁腳可能會降低您網站的專業性,尤其是如果它是商業網站。 此外,它會通知黑客您使用 WordPress,這可以幫助他們訪問您的網站。
例如,如果您不使用自定義登錄 URL,黑客可以通過將 /wp-admin 添加到您網站的 url 來訪問您的登錄頁面。 此外,此免責聲明連接到另一個域,鼓勵訪問者放棄您的網站。 您的跳出率和綜合瀏覽量可能會因此受到影響。
允許刪除 WordPress 頁腳信用鏈接嗎?
由於 WordPress 是免費的並根據 GPL 許可分發,因此從您的網站中刪除頁腳學分鏈接是完全合法的。 本質上,您可以在此許可下使用、修改甚至與其他人共享 WordPress。 當您從官方 WordPress 目錄下載 WordPress 插件或主題時,它是在相同的 GPL 許可下分發的。
大多數商業插件和主題實際上都是 GPL 許可的。 這意味著您可以完全自由地以您認為合適的方式自定義 WordPress,包括從您的公司網站、在線商店或博客中刪除頁腳。
鑑於此,讓我們看看如何擺脫由 WordPress 提供支持的頁腳鍊接。
1.使用主題設置,去掉“Powered by”鏈接
頁腳和信用鏈接經常包含在主題選項中,因為大多數有能力的主題作者都知道用戶希望能夠更改和刪除它們。
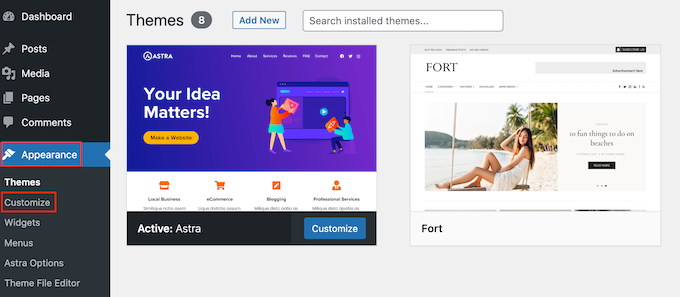
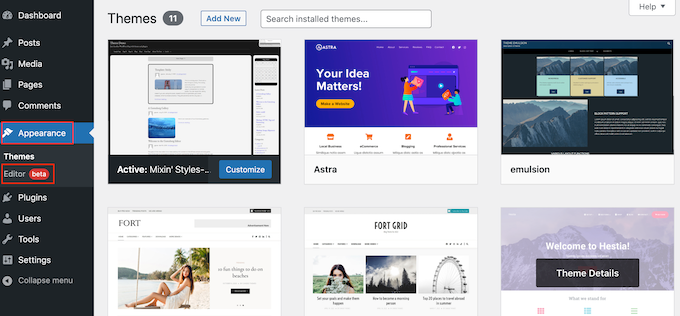
在您的 WordPress 管理面板中,導航至外觀 » 自定義以查看您的主題是否具有此功能。

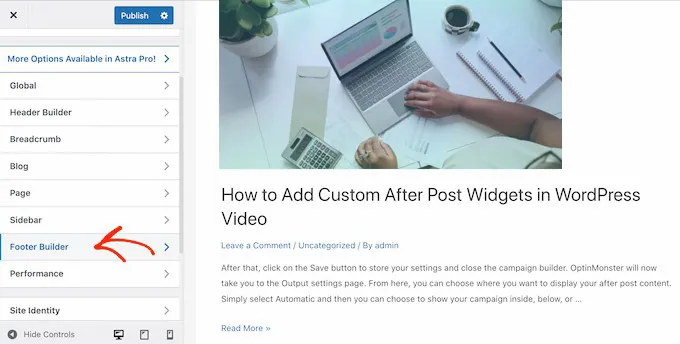
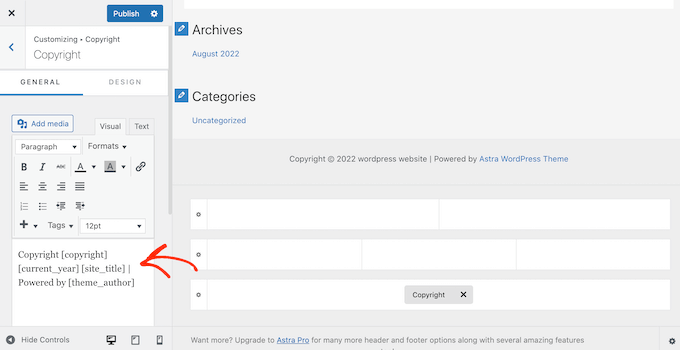
現在您可以檢查任何允許您編輯網站頁腳的選項,然後選擇該選項。 例如,Astra 主題的“Footer Builder”組件。

如果您使用此主題,只需從“頁腳”部分選擇“版權”。 通過這樣做,將出現一個小編輯器,您可以在其中修改甚至刪除頁腳內容。

無論您使用什麼方法從底部刪除免責聲明,都不要忘記點擊“發布”以使調整在您的網站上可見。
2. 使用完整的站點編輯,刪除“Powered by”信用
如果您使用塊主題,則可以通過使用全站點編輯 (FSE) 和塊編輯器來擺脫頁腳免責聲明。 雖然它不適用於所有主題,但這是一個快速簡單的解決方案,可以從您的整個站點中刪除“Powered by”信用。

轉到外觀»編輯器以啟動編輯器。

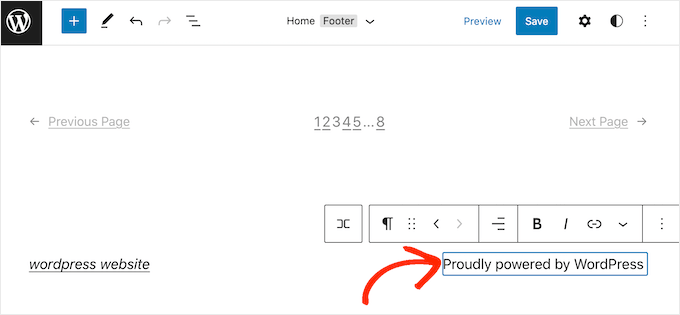
之後,瀏覽到您網站的頁腳,然後單擊以選擇“技術支持”免責聲明。 您現在可以用自己的材料替換掉免責聲明,甚至可以將其完全刪除。

當您對頁腳的顯示方式感到滿意時,請單擊“保存”。 您現在可以通過訪問您的網站看到正在運行的更新。
3.使用代碼刪除WordPress免責聲明
如果您無法通過 WordPress 定制器找到刪除或調整頁腳信用的方法,另一種方法是更新 footer.php 代碼。 使用這種方法可以從任何 WordPress 主題中刪除功勞,這對於初學者來說並不是最容易使用的。
我們建議在進行更改之前備份您網站的代碼,以便在出現問題時可以恢復它。 請記住,如果升級主題,您直接對 WordPress 主題文件所做的任何修改都將丟失。 鑑於上述情況,我們建議開發一個子主題,因為這樣做可以讓您在不失去個性化的情況下升級您的 WordPress 主題。
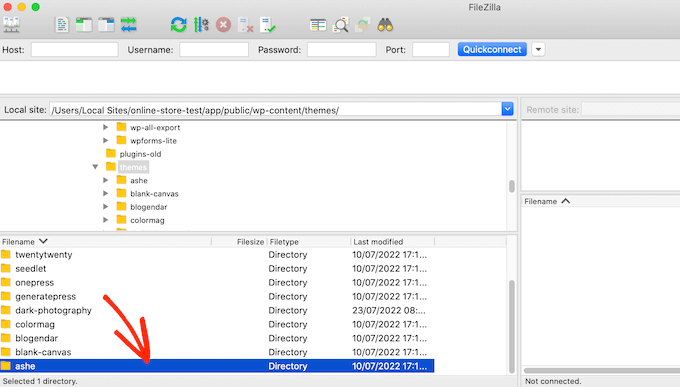
首先,您必須使用 FTP 客戶端(例如 FileZilla)連接到您的 WordPress 站點。 或者,您可以使用 WordPress 託管服務提供商提供的文件管理器。 如果您以前從未使用過 FTP,您可以查看我們關於使用 FTP 連接到您的站點的詳細說明。
連接到您的站點後,轉到 /wp-content/themes/ 打開當前主題或子主題的文件夾。

找到此文件夾中的 footer.php 文件,然後使用記事本等文本編輯器查看它。
在文本編輯器中找到帶有“powered by”文本的代碼區域。 例如,代碼在 WordPress 主題二十二十一中顯示如下:
<div class="powered-by"> <?php printf( /* translators: %s: WordPress. */ esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ), '<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>' ); ?> </div><!-- .powered-by -->您可以完全刪除此代碼或更改它以滿足您的需要。 例如,您可能希望用自己的版權聲明代替“自豪地提供動力……”免責聲明。

修改後保存文件,然後將其上傳到您的服務器。 如果您檢查您的網站,您會注意到頁腳信用不再存在。
警告! 無論如何,避免使用 CSS 方法!
您可以在某些 WordPress 教程網站上看到一個 CSS 技巧,用於使用 display: none 隱藏頁腳信用鏈接。 雖然它看起來很簡單,但它對你的 WordPress SEO 來說很糟糕。 為了獲得更高的排名,許多垃圾郵件發送者採用這種精確的策略來向用戶隱藏鏈接,同時仍向 Google 顯示這些鏈接。
如果您使用 CSS 隱藏頁腳信用,Google 會認為您是垃圾郵件發送者,並且您的網站將出現在搜索結果中。 在最壞的情況下,谷歌甚至可能將您從其索引中刪除,使您永遠無法出現在搜索結果中。
相反,我們強烈建議採用我們上面說明的任何技術。 如果這些方法都不適合您,您的其他選擇包括切換 WordPress 主題或支付 WordPress 開發人員為您做這件事。
