如何刪除“自豪地由 WordPress 提供支持”頁腳鍊接
已發表: 2020-01-13您正在網站上建立品牌,而“自豪地由 WordPress 提供支持”的頁腳鍊接正在限制您的風格。 如何刪除由 WordPress 提供支持的頁腳? 刪除該頁腳是否合法?
在本文中,我們將回答所有這些問題,並向您展示刪除由 WordPress 提供支持的頁腳鍊接的不同方法。
使此頁腳鍊接更糟糕的是,當您使用主題時,該主題決定添加另一個頁腳。 現在您的頁腳也說明了您正在使用的主題。 因此,現在您的頁腳將歸功於 WordPress 和創建您主題的任何公司。
我們也解決了這個問題!
如果您尚未創建 WordPress 網站,請考慮查看這篇關於如何創建 WordPress 博客的文章!
刪除 WordPress 頁腳鍊接是否合法?
這是在您從 WordPress 驅動的東西中刪除品牌之前要問的一個重要問題。
答案是,是的,刪除此頁腳是合法的!
WordPress 遵循 GPL(通用公共許可證),這對於許多免費軟件來說都是典型的。 您可以毫無後顧之憂地更改甚至重新分發 WordPress。
當談到 WordPress 的主題時,您需要確保它們也是在 GPL 許可下發布的。 雖然大約 90% 的 WordPress 主題在此許可下發布,但有些則沒有。 所以,一定要檢查一下。
只要兩者都在 GPL 許可下,這意味著您可以合法地從您的頁腳中刪除他們的信用。
好的,關於刪除頁腳的合法性已經足夠了。 讓我們刪除這個東西!

如何從頁腳中刪除 Proudly Powered by WordPress
有幾種方法可以刪除由 WordPress 提供支持的頁腳。 許多主題允許您刪除和更改頁腳。 如果您正在使用 WordPress 的商業計劃,您還將解鎖從任何 WP 主題中刪除此頁腳的能力。
如果第一種方法對您不起作用,請不要擔心,第二種或第三種方法很有效。
1.自定義主題設置
任何值得他們鹽分的主題提供者都包括一些讓您更改頁腳,特別是頁腳信用的方法。 通過“主題設置”頁面執行此操作更加自然和直接,而不必對其進行編碼。
首先,您需要轉到 WordPress 主題定制器,它位於Appearance > Customize下。
一旦你在那裡,它可以在一系列不同的選項下。 查找站點標識、頁腳、頁腳底部,甚至可能是版權區域。

如果它在“站點標識”下,它應該在最底部看起來像這樣:

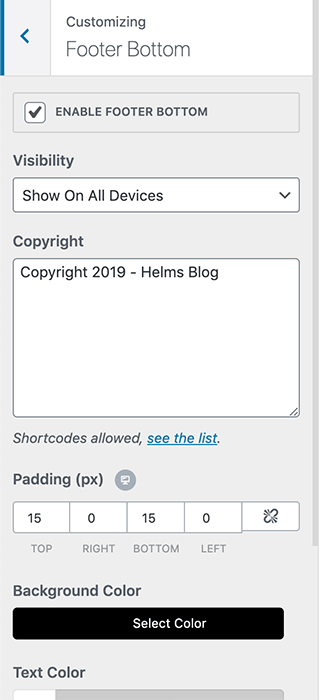
另一方面,如果它位於“頁腳底部”之類的其他之一之下,您將可以訪問更多自定義項。 這些可以是簡單的自定義,例如頁腳在哪些設備上可見。 它也可以是一個自定義頁腳,允許您刪除由 WordPress 提供支持的頁腳並將其替換為您的品牌頁腳。
這些有時具有一些非常令人印象深刻的功能,所以不要害怕嘗試一下。
這是“頁腳底部”選項卡中的示例。 如您所見,我用自己的替換了版權文本,並且可以自定義更多功能。

請記住,您的特定主題中的選項可能在其他地方,因此請花一些時間環顧您的主題並了解它,然後再進行下一步。 我建議這樣做,因為其他兩個選項比這個更複雜。
2. 刪除 Powered by WordPress with PHP
不要讓這種方法嚇倒你。 它完全在您的駕駛室中,您無需擔心。
編碼對於許多人來說可能是陌生的,對於熟悉它的人來說甚至是棘手的,但對於這一點來說,這還不算太糟糕。
我們的目標是訪問我們的 footer.php 文件,這樣我們就可以改變由頁腳驅動的討厭的東西。 我們首先訪問我們的 WP 管理儀表板。
您可以通過輸入您的 WordPress URL,然後輸入“/wp-admin”,然後再按 Enter 來到達此處。

例如,對我來說,這看起來像“wp-testsite.com/wp-admin”。
您可能需要登錄,但一旦完成,您就進入了您的指揮中心。
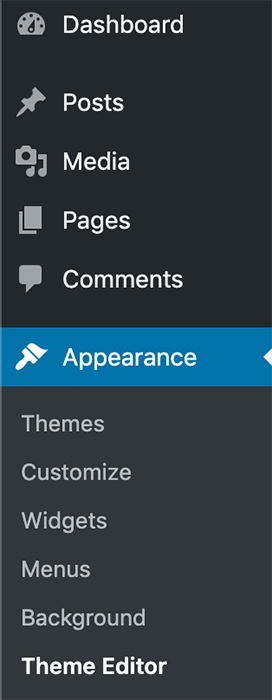
從這裡,您將轉到Appearance然後Theme Editor 。

請記住,我們的目標是僅查找和更改 footer.php 文件,因此請確保您沒有更改任何其他內容。 如果這樣做,它可能會破壞某些東西並體驗 WordPress 白屏死機。
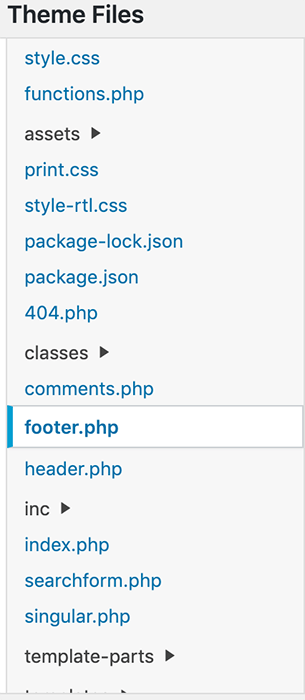
在屏幕的右側,您應該會在此標題下方看到站點的主題文件,您可以在其中選擇可以更改的文件。

找到footer.php 並點擊它。

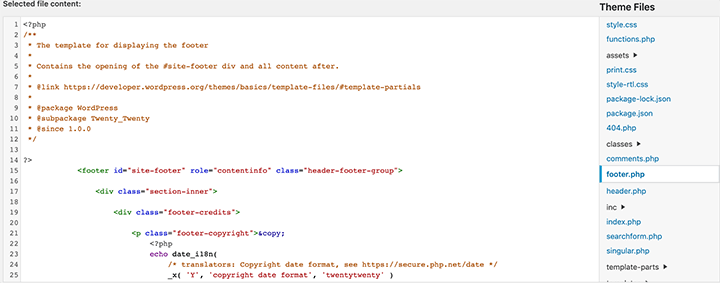
找到“由 WordPress 提供支持”部分。 您可以通過向下滾動直到看到它或使用瀏覽器搜索來搜索它。
在 Mac 上使用 Command + F 或在 PC 上使用 CTRL + F 執行此操作。 然後開始輸入“WordPress”,它應該會顯示該詞的所有用法。
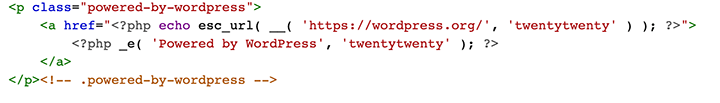
我們正在尋找一個看起來像這樣的代碼塊。

找到此代碼塊後,您可以將其刪除。 只需確保您刪除了從 <p class=”powered-by-wordpress”> 到 </p><!– .powered-by-wordpress –> 的所有內容,僅此而已。
然後,按下底部顯示“更新文件”的按鈕。
在此之後,唯一要做的就是訪問您的網站並親自查看。 頁腳的“由 WordPress 提供支持”部分應該消失了。
3. 由 WordPress 和 CSS 提供支持的更改(不推薦)
儘管這是一個選項,但我們建議不惜一切代價避免使用此解決方案。
使用這種方法幾乎肯定會扼殺您的 WordPress 網站或博客的 SEO。
你們中的一些人過去曾這樣做過,我建議使用我們上面介紹的其他兩種方法之一來修復它。
這就是 CSS 方法的樣子:
#site-info {display:none}
很簡單,對吧? 是的,但是,它會產生你不想惹惱的影響。
這是希望讓他們的網站在 Google 搜索結果中排名更高的人們使用的一種策略,因此他們會在這個“網站信息”部分中添加鏈接。 結果,谷歌將他們的網站排名更高。 然而,谷歌最終抓住了這一點,如果它看到這種行為,它現在會懲罰這種形式的行為。
如果你這樣做,你的網站的搜索引擎優化很有可能會受到影響。
包起來
你有它! 您現在知道如何從 WordPress 的頁腳部分中刪除“由 WordPress 提供支持”部分。
作為首選,使用您的主題更改由 WordPress 提供支持的頁腳始終是一個好主意。 如果您的主題不支持它,那麼是時候深入研究 PHP 代碼了。 請記住,盡量避免使用 CSS 來改變您的網站。
如果您是那種根本不想要頁腳的人,請考慮查看本教程,了解如何向 WordPress 添加無限滾動。 如果您正在尋找合適的主題,請查看這篇關於 10 個漂亮的 WordPress Divi 主題示例的文章。
您是否曾經從您網站的頁腳部分中刪除了“由 WordPress 提供支持”部分? 如果是這樣,您使用了哪種方法? 我們很樂意在下面的評論中聽到所有關於它的信息!
