今年使用的響應式網頁設計技巧和竅門
已發表: 2018-05-29這是我們生活的移動時代,人們移動設備正在成為訪問全世界萬維網的首選方式。 在這種情況下,響應式網頁設計的概念是為訪問者提供連貫的移動體驗的關鍵。
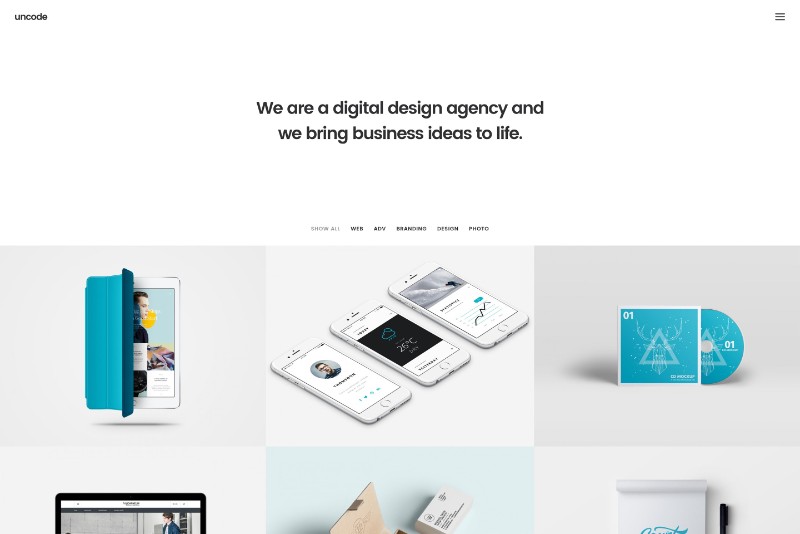
響應式設計不僅僅需要一致的移動體驗; 響應式設計影響一般的屏幕設計,促進簡單的佈局和高效的體驗。 本文介紹了一組提示和技巧,以幫助構建響應式網站。
導航:保持簡單

如果您想知道如何設計一個在較小屏幕上訪問時響應的網站,請回到十年前並查看當時的網站。 立即,您會感到被堆積在左側導航中的數量驚人的類別所包圍。
響應式網頁設計正在使您的設計適應較小屏幕的尺寸限制,這對於移動設備來說是典型的。 通過頁面內鏈接、圖標和可折疊菜單將導航減少到最基本的內容,使訪問者更容易找到他們想要的內容。
對於設計響應式網站來說,使用隱藏的導航元素並不是一個好主意。 這樣的選擇很難發現並且需要更多的時間來執行任務。 響應式網頁設計使導航選擇在視覺上可識別。
使您的網站設計響應較小的屏幕涉及將鏈接數量限制為 4 個,最多 5 個,這意味著您必須確保為訪問者提供最相關的 4-5 個鏈接,以將他們帶到您網站上最相關的內容網站。
大多數響應式網站都取消了側邊欄,因為較小的屏幕不允許使用那麼多水平空間,這會影響網站尺寸。 隨著側邊欄的消失,您可以在響應式網站上為訪問者提供無干擾的導航。
在傳統網站中,垂直設計曾經是一個糟糕的選擇。 移動化改變了這一點,長滾動網頁是響應式網站設計不可或缺的一部分。
要使您的響應式網頁設計始終適合移動設備,請使用返回頂部按鈕或粘性導航欄,您可以將其放置在頁面的頂部或底部。 底部導航是使您的網站對單手導航友好的理想選擇。
CTA 按鈕:手指友好

響應式網頁設計的組件包括:簡單的導航和彈出的 CTA 按鈕。 就樣式和顏色而言,分配給您的號召性用語的按鈕非常重要。 顏色和样式對於響應式網頁設計同樣重要。
- 形狀:堅持熟悉的 CTA 按鈕形狀,例如矩形或圓形。 創意是好的,但不要在按鈕形狀方面強推。
- 尺寸:為您的 CTA 按鈕選擇適合手指使用的尺寸,確保殘障人士也能輕鬆點擊它們。 建議:按鈕高度為 36dp,可觸摸目標高度為 48dp。
- Dimension:為您的 CTA 按鈕添加漸變、陰影和其他風格特徵,以防止誤點擊,這對訪問者來說可能非常煩人和令人沮喪。
響應式網頁設計提示:如果您想知道如何製作響應式網站,請在文本和按鈕之間留出足夠的空間以消除誤點擊!
響應式網頁設計:首先考慮移動設備

說到響應式網頁設計,少即是多。 如果您想學習如何製作響應式網站,則必須堅持簡單。 在設計時考慮到移動友好性,您的工作將在此過程中變得更加高效。
響應式設計的一個顯著優勢是,如果它在智能手機上看起來很棒,那麼在大屏幕設備上看起來也一樣好。 如果您想知道如何使網站具有響應性,請專注於創建在智能手機上有意義的導航、內容和圖形。

在開始設計時考慮到移動設備會迫使您將內容和功能減少到必要的程度,僅此而已。 同樣,少即是多。 這種做法極大地改善了用戶體驗,以至於它已成為響應式網頁設計背後的理念。
如果您採用移動優先的方法,即首先設計網站的移動版本,您將能夠快速使您的設計適應桌面或平板電腦屏幕。 只要您的設計在智能手機上顯示良好,換成大屏幕就是小菜一碟!
圖片:優化移動設備友好性

您應該充分理解圖像在與觀眾建立情感紐帶方面的重要性。 此外,圖片是尺寸借出設計元素,可讓訪問者更好地可視化您的產品/服務。 響應式設計的一條規則是優化您的圖像。
為網絡優化您的圖像意味著您應該以正確的格式保存它們,即徽標和圖標應該保存為 PNG 和風景,而攝影圖像應該保存為 JPG。
您需要注意的另一個與圖像相關的方面是使圖像大小適應移動設備。 您可以使用 TinyJPG,這是一種可以縮小圖像的專用工具。 您還可以針對手機斷點優化圖像,以減少帶寬和縮放問題。
媒體查詢:響應式設計最好的朋友

作為響應式網頁設計的重要組成部分,媒體查詢允許您根據設備應用指定的 CSS,以及它是否符合媒體查詢條件。
從本質上講,使用媒體查詢將使您的內容能夠響應不同設備上的特定條件。 它是響應式 CSS。 媒體查詢檢查任何特定設備的寬度、分辨率和方向,並顯示正確的 CSS 規則。
表單:使用鍵盤觸發器獲得終極移動體驗

響應式網頁設計需要根據屏幕大小調整表單等。 為了使表單更加適合移動設備,您可以在表單字段中包含輸入元素,這將確保輸入字段激活適當類型的鍵盤。
簡而言之,用戶應在其中輸入文本(例如地址)的輸入字段應觸發/激活其移動設備上的 ABC 鍵盤。 另一方面,訪問者應輸入數字的輸入字段應觸發數字鍵盤。
響應式網頁設計技巧:
- 更新在響應式網頁設計中是必不可少的。 如果您不是將來要處理更新的人,請確保您留下所有必要的信息,以便那些追隨您的人能夠進行更新。
- 文本很重要,但對於較小的屏幕,請僅使用相關文本,而不是在桌面版本上複製文本內容。 過多的文本會導致網頁長時間滾動,而這些可能會將用戶趕走。
- 如果您選擇在主題上生成響應式設計,主題(例如 Thesis 或 Genesis)可以為您節省大量時間。 這是創建響應式網頁設計的快速方法。
結束對響應式網頁設計的思考
響應式網頁設計的使命是提供性能。 作為設計師,您必須專注於測試模板元素、創建準確的編碼和優化圖像,以提高網站的整體性能,包括加載時間。
