使用 Ready Elementor 模板設計一個令人驚嘆的餐廳網站
已發表: 2020-07-20
在當今的數字世界中,如果您正在經營一家餐廳業務,那麼您還必須擁有一個餐廳網站來促進您的業務增長。 值得慶幸的是,如果您使用現成的Elementor模板,在WordPress上創建餐廳網站並不難。 事實上,您可以自己完成所有工作,無需接觸任何一行代碼或聘請專業的網站設計師。
不相信我們? 繼續閱讀,因為在這篇博文中,我們將向您展示如何在不到 5 分鐘的時間內使用現成的 Elementor 模板設計一個令人驚嘆的餐廳網站。
目錄
使用 WordPress 網站促進您的餐廳業務的增長
由於當今幾乎每個人都活躍在互聯網上,因此創建餐廳網站將幫助您以多種方式促進業務增長。 因此,為您的餐廳業務創建網站應該是您數字營銷策略的重要組成部分。 以下是您可以從擁有餐廳網站中受益的方法列表:
吸引更多客戶:通過為您的餐廳業務建立在線形象,您將能夠定位並吸引大量潛在客戶。 這是因為今天幾乎每個人都活躍在數字世界中。
提高品牌知名度:您的在線形象越強,人們就會越多地了解和了解您的餐廳。 因此,創建餐廳網站將幫助您提高品牌知名度。
提升品牌形象:餐廳網站可讓您與潛在客戶建立聯繫,並允許您通過分享客戶推薦、評論等來提升您的品牌形象。
獲取在線訂單和預訂:在餐廳網站的幫助下,您可以通過客戶可以在您的餐廳網站上進行的在線訂單和預訂來增加收入。
開始使用 Foodiecious,餐廳網站的最佳 Elementor 模板
創建餐廳網站的最佳平台是在 WordPress 上,因為它很容易設置所有內容並且需要很短的時間。 您所要做的就是註冊一個 WordPress 帳戶並獲得您自己的域名。
完成後,您可以使用Elementor創建和設計您的餐廳網站 - Elementor 是最適合沒有編碼經驗的人的頁面構建器。 它具有“拖放”功能,可讓您在幾分鐘內立即創建令人驚嘆的網站。 您甚至不需要使用 Elementor 從頭開始設計所有東西; 您可以通過簡單地使用任何現成的 Elementor 模板來節省時間和精力,然後按照自己的方式對其進行自定義,以創建自己的獨特餐廳網站。
獲取 Elementor 的免費餐廳網站模板
介紹來自Templately的Foodiecious模板包。 這個即用型 Elementor 模板包為您提供了創建一個有吸引力的餐廳網站所需的所有基本功能,並保證吸引您的訪問者的眼球。
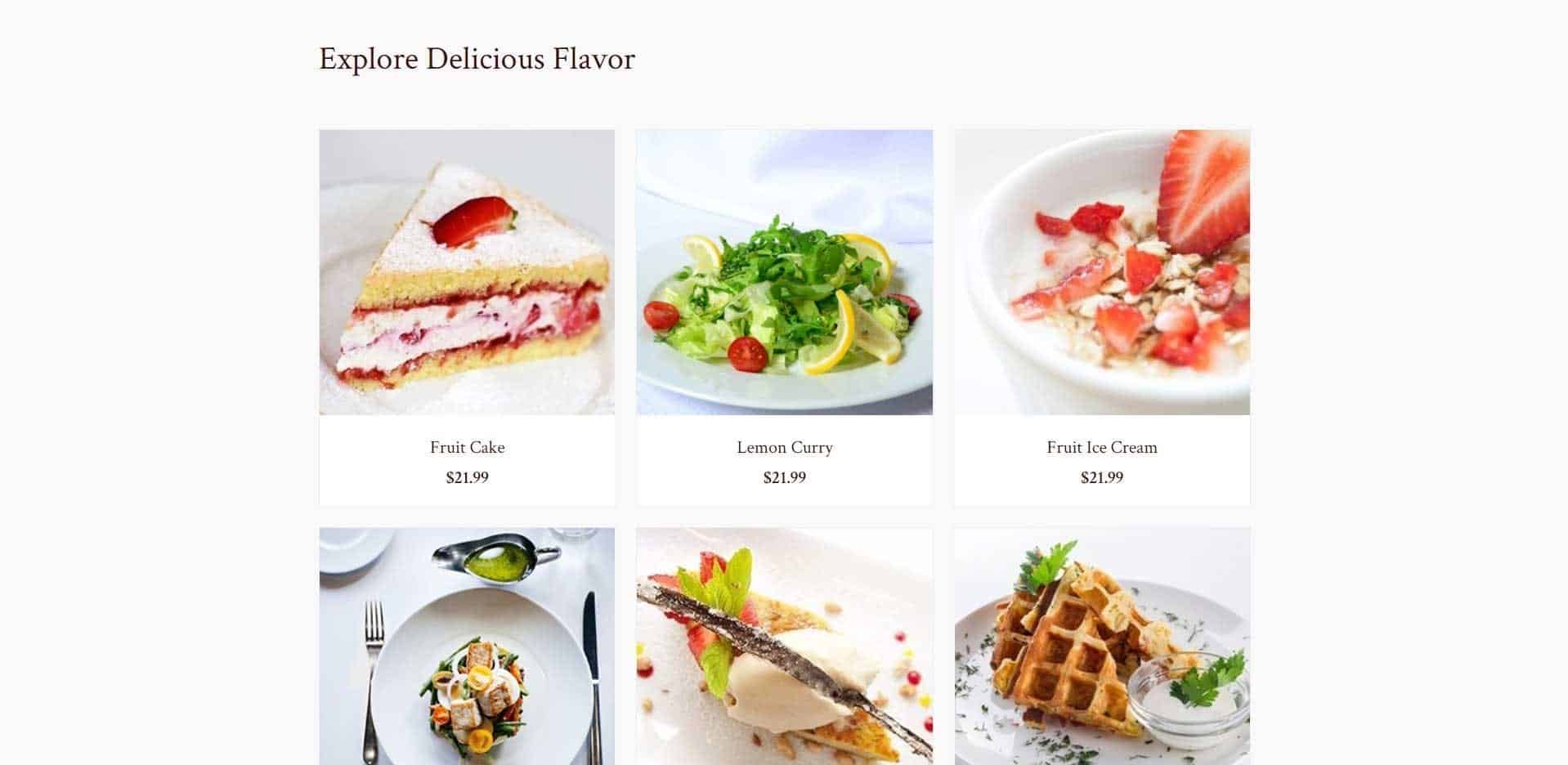
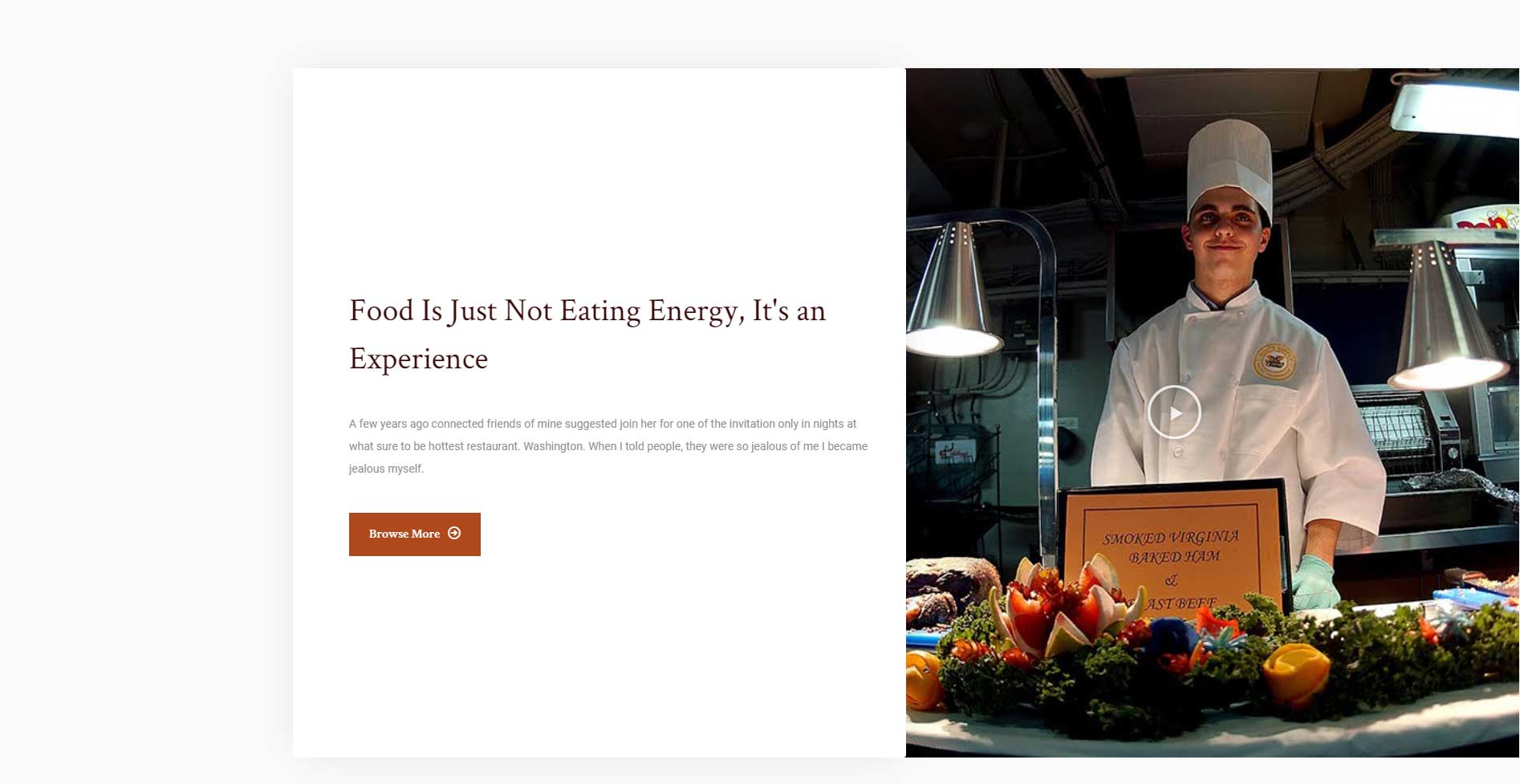
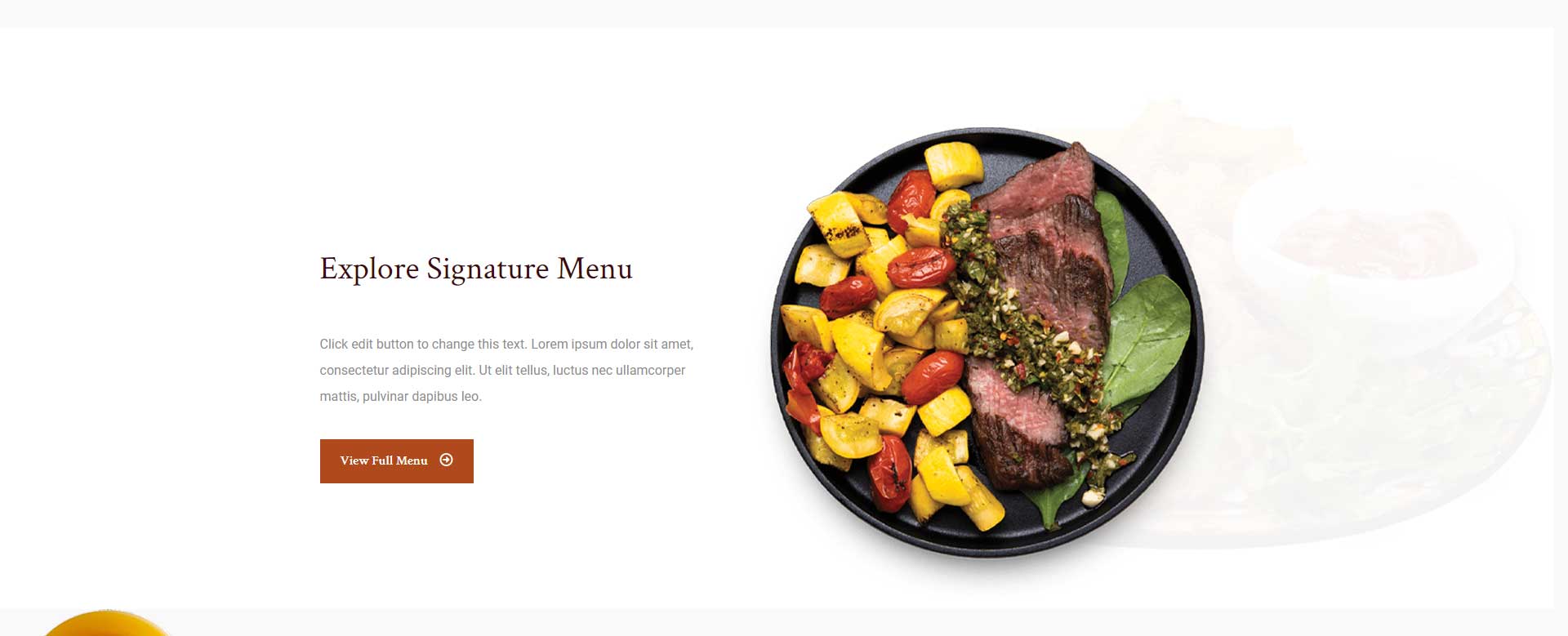
Foodiecious 帶有 6 個預製的、令人驚嘆的網頁和 2 個現成的塊,您可以使用Elementor Editor以任何您想要的方式快速輕鬆地設置樣式。 在開始我們的教程之前,讓我們快速瀏覽一下您可以使用此模板包獲得的一些功能,以及它們如何幫助您在 WordPress 上創建功能齊全的餐廳網站。




使用 Elementor 創建餐廳網站所需的東西:
既然您知道在為餐廳業務選擇 Elementor 模板時是什麼讓 Foodiecious 成為最佳選擇,那麼讓我們開始設計您的網站。 確保您有以下列出的內容:

- Elementor:如果您還沒有此頁面構建器,那麼您應該在擁有自己的 WordPress 網站域後立即安裝並激活 Elementor。
- Essential Addons:您通過 Foodiecious 模板包獲得的許多很酷的功能都是使用 Essential Addons 設計的,這是 Elementor 最受歡迎的元素庫,擁有超過 600,000 名用戶。 您需要安裝並激活此插件才能使用 Foodiecious 模板
- Templately:由於 Foodiecious 是來自Templately的 Elementor 模板包,因此要使用此模板包,您需要註冊一個帳戶,然後為 WordPress安裝 Templately 插件。
- 聯繫表格 7:要使用 Foodiecious 的聯繫我們頁面和預訂頁面,您需要安裝並激活WordPress 的聯繫表格 7 插件。
在此處觀看視頻教程
如何在 5 分鐘內使用 Elementor 設計餐廳網站
如果您已經成功安裝了上述插件,那麼您就可以開始在 WordPress 上創建自己的餐廳網站了。 只需按照下面的分步說明進行操作,您應該可以在 5 分鐘內使用 Elementor 設置所有內容。
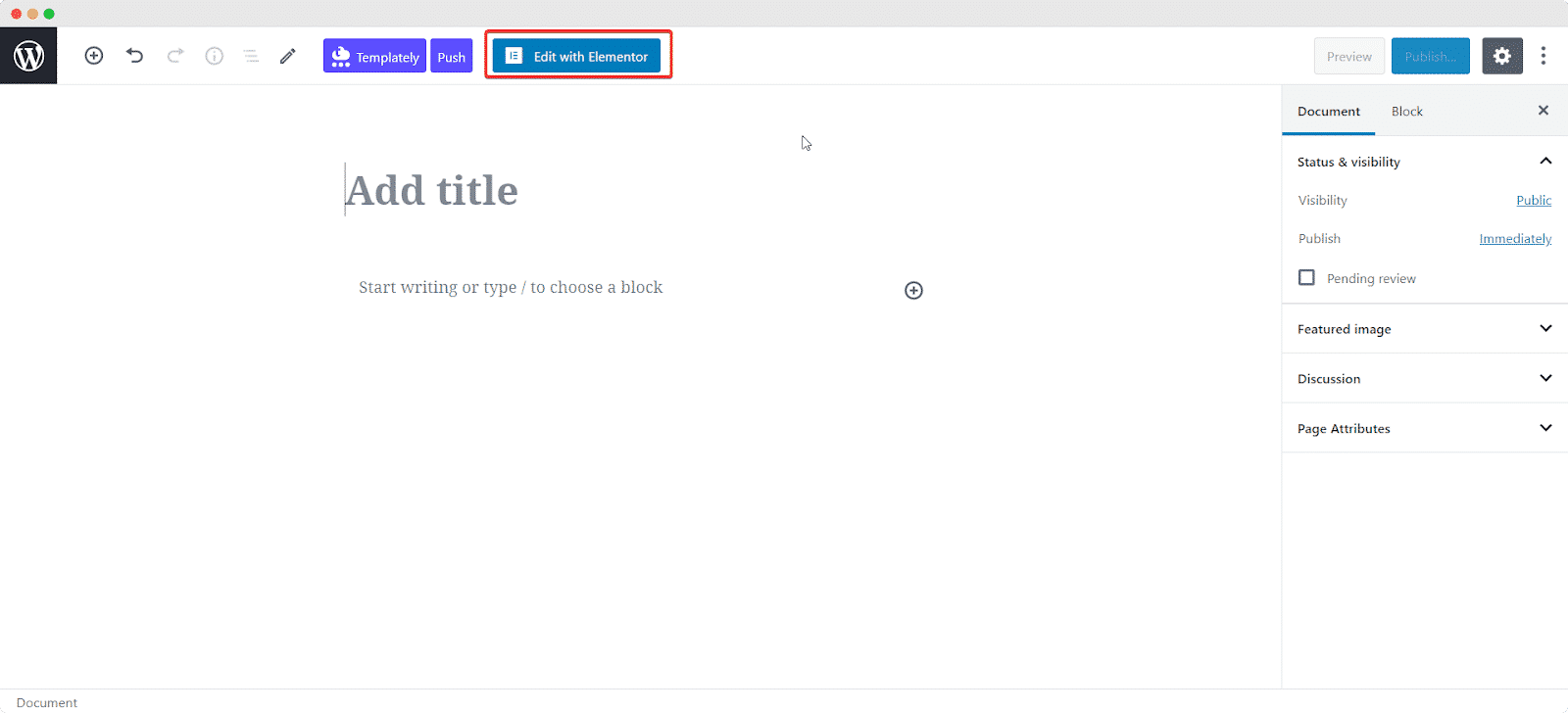
第 1 步:在 WordPress 中添加一個新頁面並選擇使用 Elementor 編輯
使用 Elementor 設計餐廳網站的第一步是創建一個新頁面。 您可以通過打開 WordPress 儀表板並轉到Pages -> Add New 來執行此操作。 這將在您的 WordPress 網站中創建一個新頁面。
接下來,您必須使用 Elementor 編輯您的頁面。 為此,只需單擊頂部的“使用 Elementor 編輯”按鈕。 這將自動為您打開 Elementor Editor。

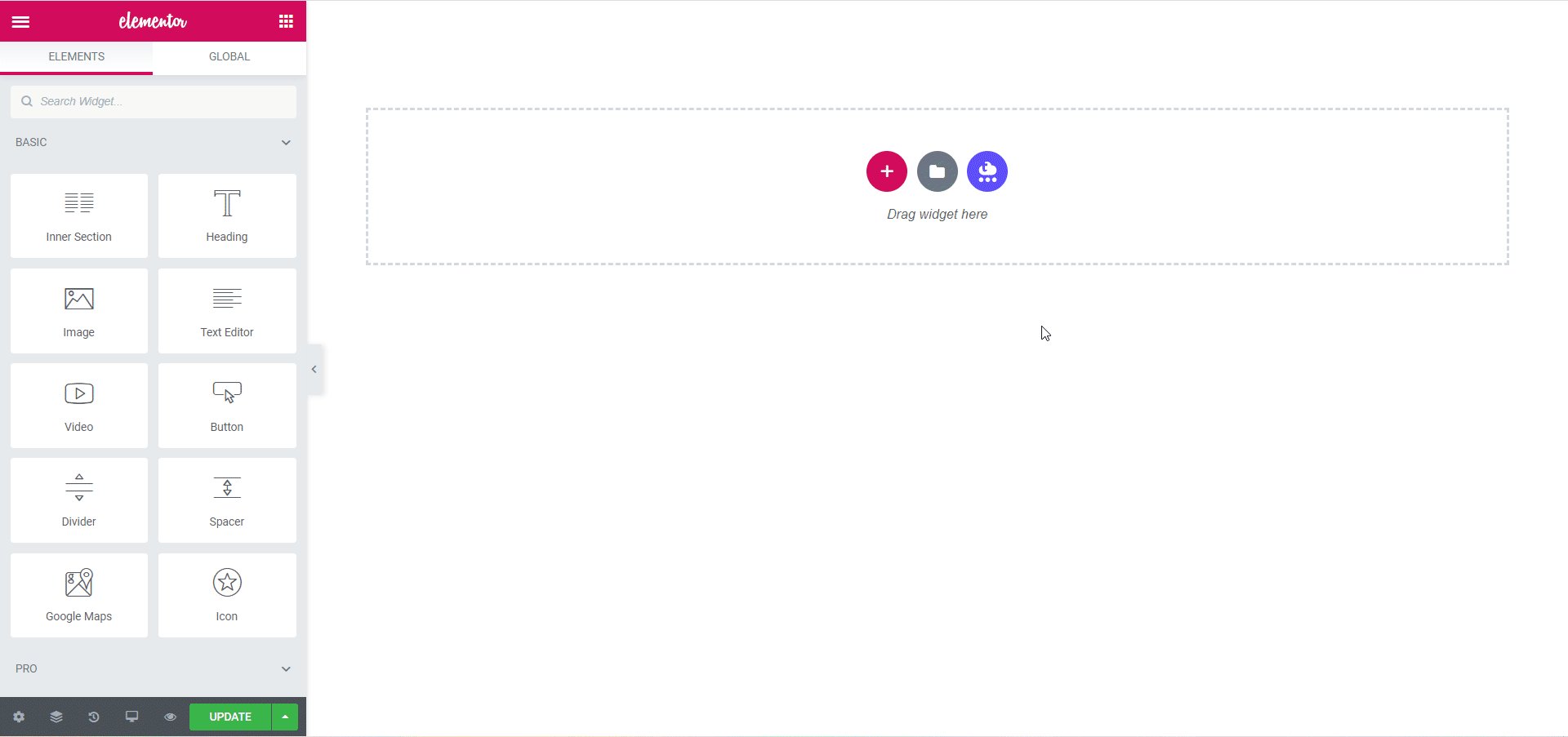
第 2 步:將 Foodiecious 主頁加載到您的網站
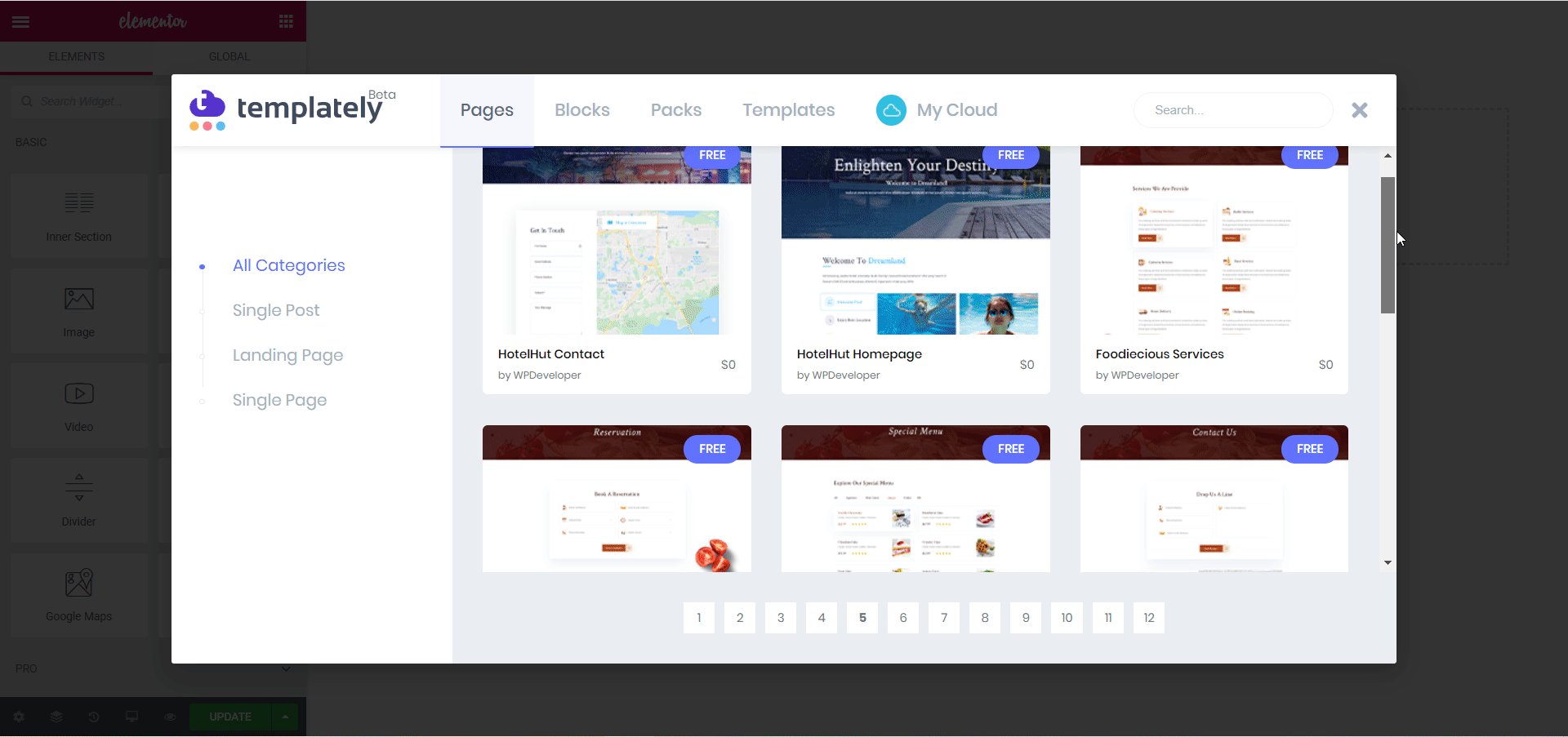
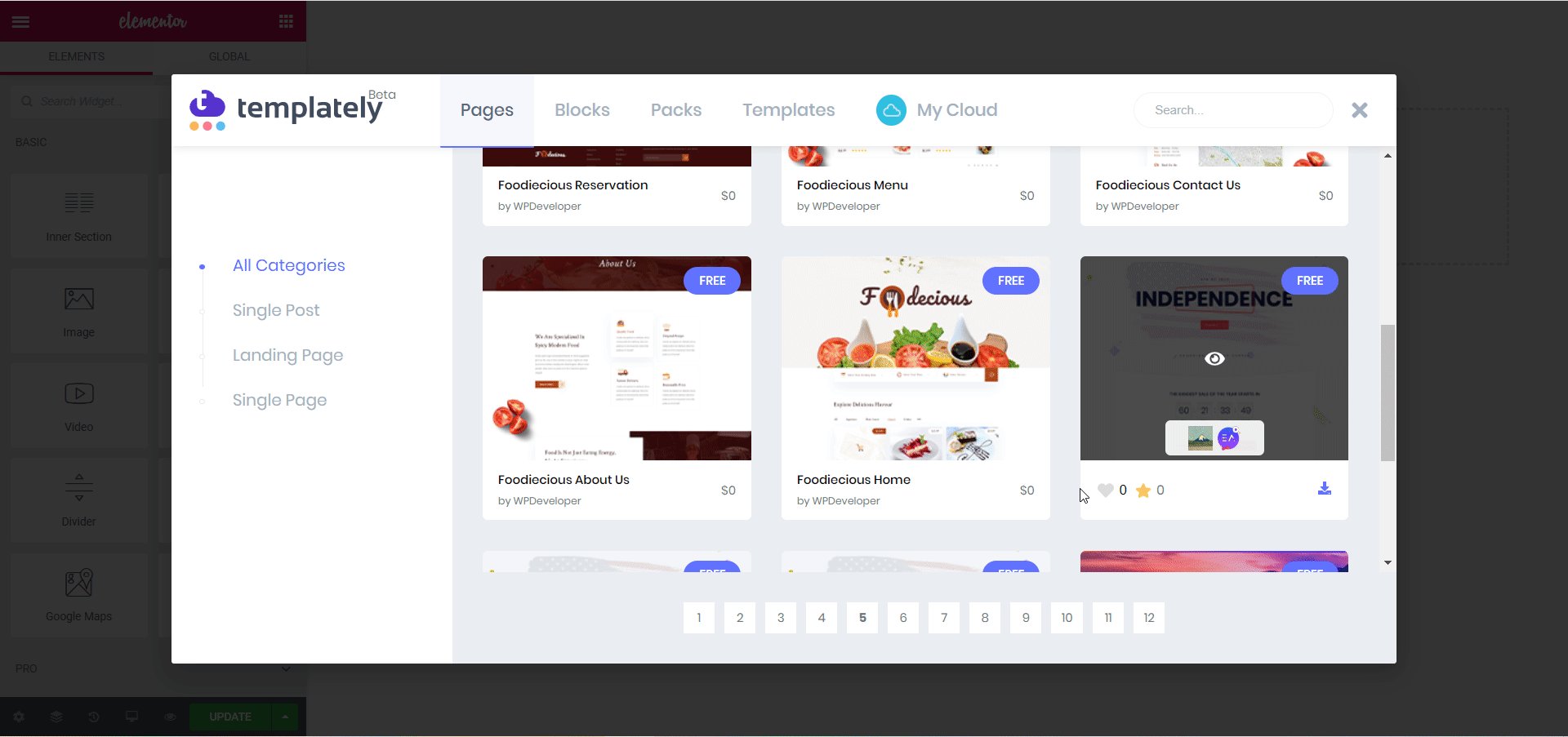
一旦 Elementor Editor 完成加載,您應該能夠看到一個藍色的Templately 圖標。 單擊它,它將打開一個彈出窗口,顯示不同的模板設計。 搜索“Foodiecious” ,您應該能夠看到模板包。
您可以通過單擊“插入”圖標插入任何這些頁面或塊。 在這裡,我們將從插入“主頁”開始。

就是這樣! 您已成功為您的餐廳網站添加主頁。 這不是很容易嗎? 現在繼續為您的餐廳網站添加您想要的所有頁面,直到您滿意為止。
第 3 步:使用 Elementor 自定義您的餐廳網站
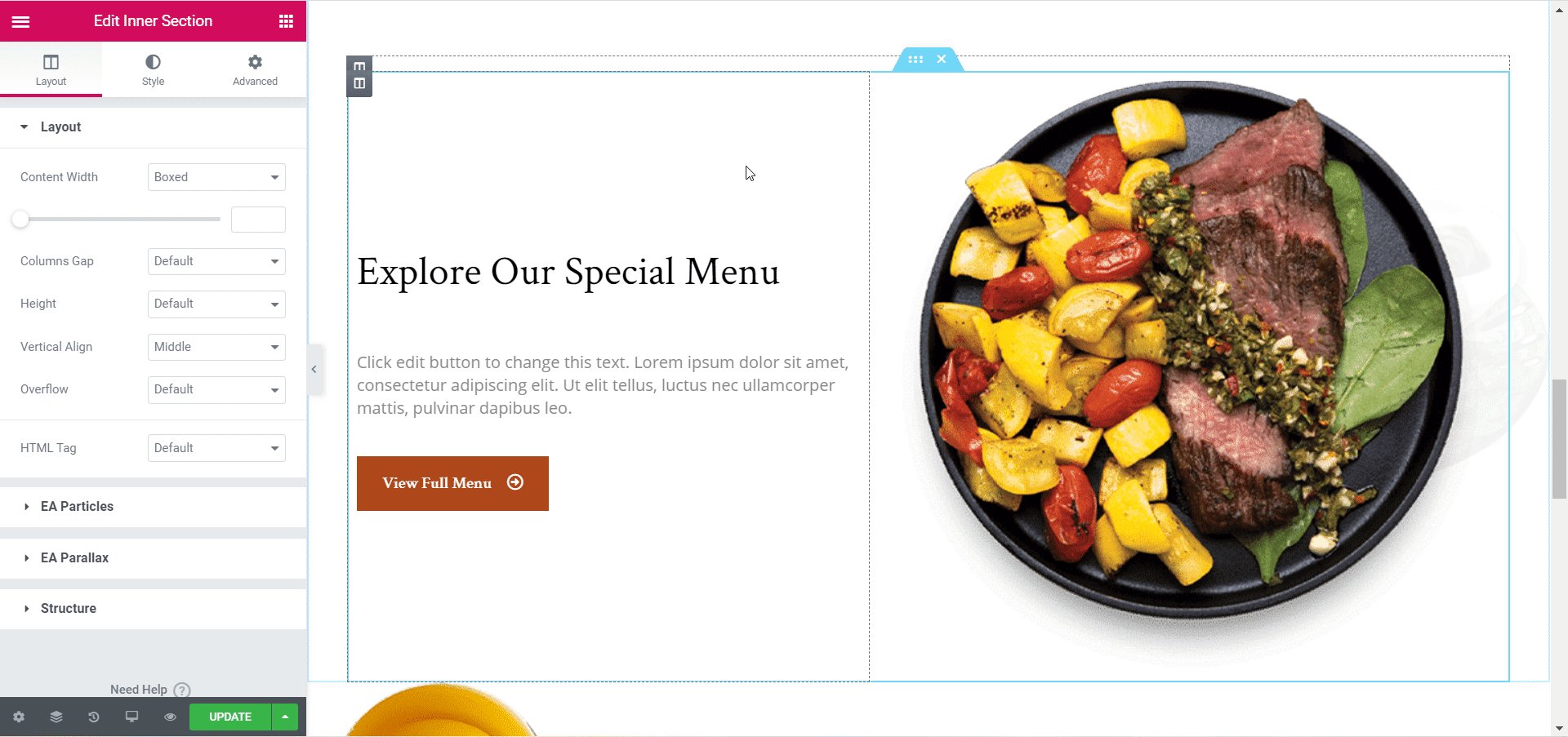
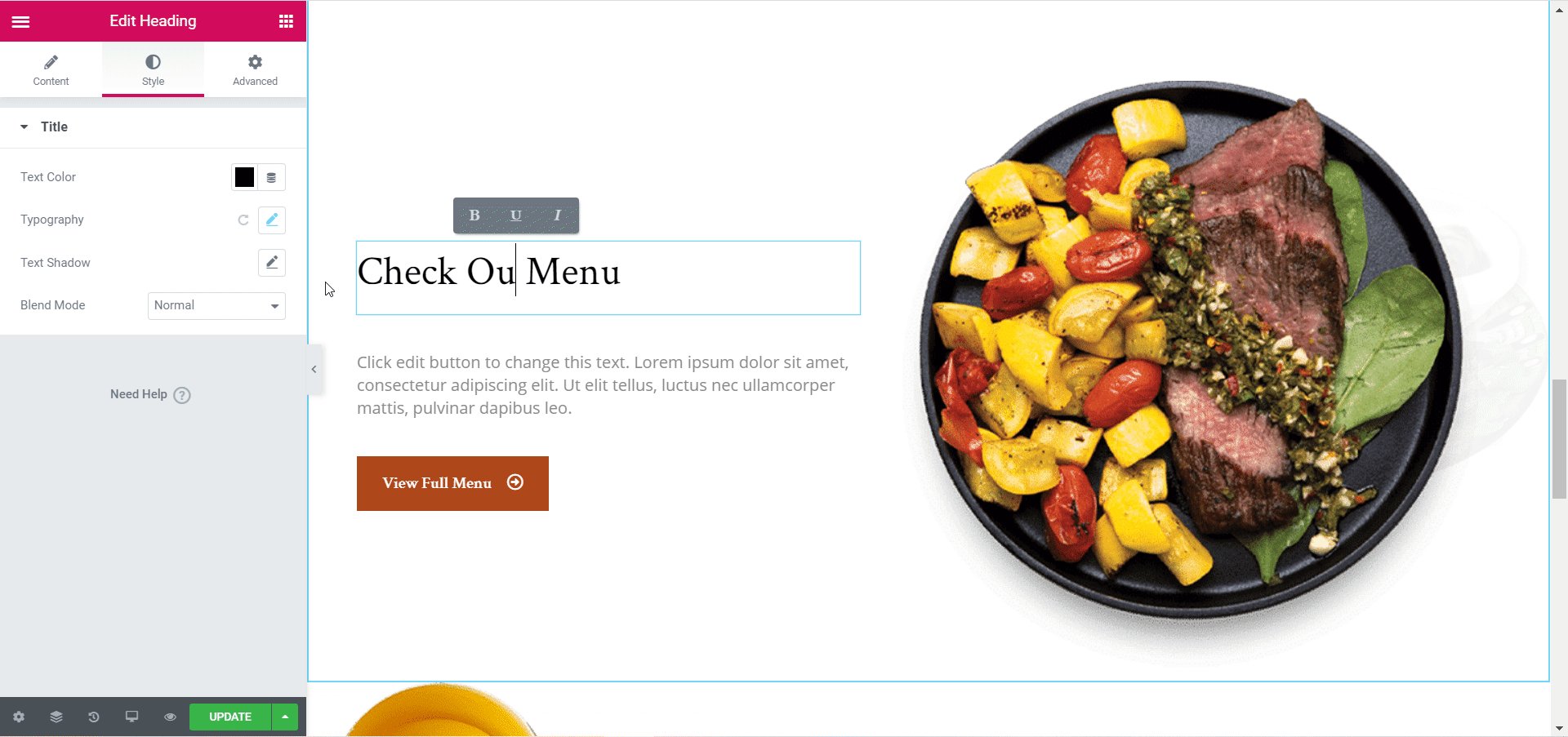
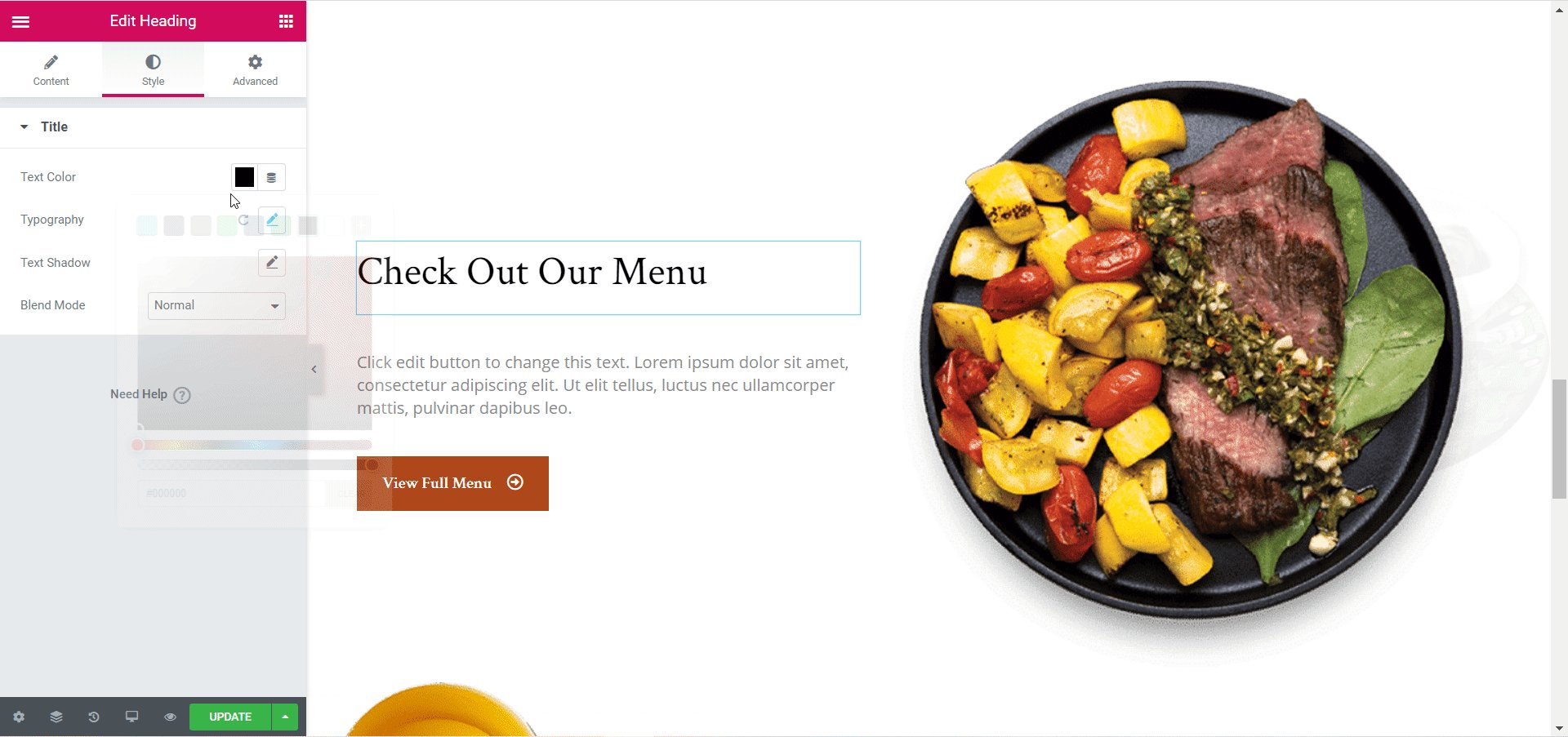
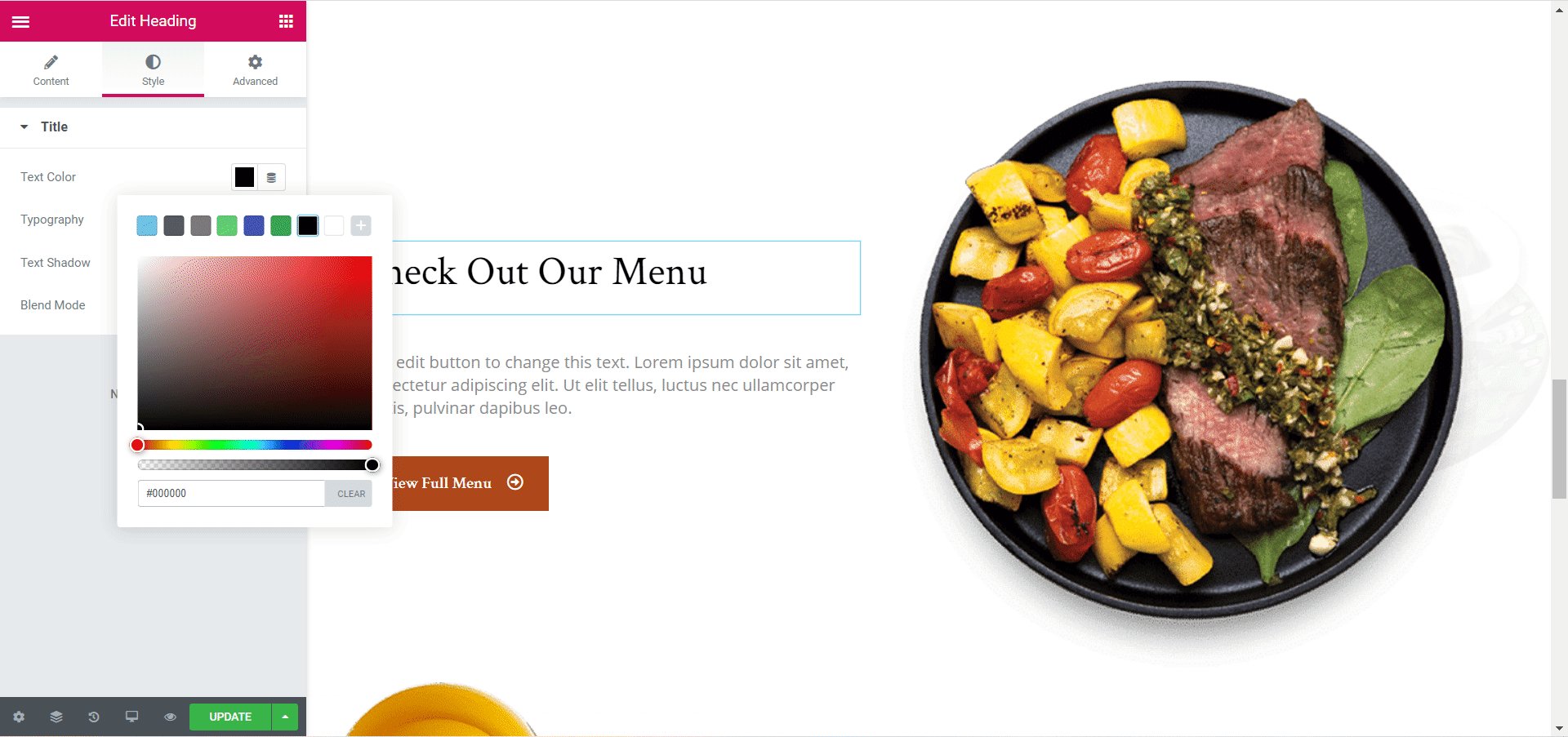
添加完所需的頁面和塊後,您可以使用 Elementor 的簡單拖放功能以您喜歡的任何方式快速自定義模板。 只需單擊要自定義的部分,然後使用左側的Elementor 編輯器來設置頁面樣式。

通過添加您自己的內容、圖像和視頻來編輯頁面,並使用顏色和排版來為您的餐廳網站賦予您自己的個人風格。 讓它變得獨一無二,讓您的網站訪問者在訪問您的網站時真正感到驚奇。
第 4 步:將您的餐廳網站設計保存在雲端
Templately 的主要功能之一是它為您喜歡的所有模板和設計提供雲存儲。 因此,如果您想重複使用您的餐廳網站設計或將其保存在安全的地方,您可以通過右鍵單擊您的頁面並選擇“將頁面保存到模板”選項輕鬆地將模板設計保存在 MyCloud上。

最終結果
就像這樣,您已經使用現成的 Elementor 模板創建了自己的餐廳網站。 你甚至不需要接觸一行代碼或聘請網站設計師為你做這件事。 這不是很神奇嗎?
請在下面的評論中告訴我們您對本教程的看法。 我們很想听到您的聲音。 如果您遇到任何問題,您可以聯繫我們的支持團隊以獲得進一步的幫助。