如何使用 PowerPack 的顯示條件限制 Elementor 內容
已發表: 2020-10-19到目前為止,使用 Elementor 精細地限制內容並不是一件容易的事。 但是現在使用 PowerPack 的顯示條件功能,您可以定義小部件或部分何時出現在您網站的頁面上。 在本文中,我將展示如何使用 PowerPack 的顯示條件功能限制 Elementor 網站上的內容。
在很多情況下,您不想向查看者展示您網站的內容。 例如在特定日期運行優惠券、下載鏈接或向登錄用戶顯示我的帳戶。
在這種情況下,Elementor 並沒有提供很多選擇。 如果您想限制頁面或網站的某些內容,您將需要 PowerPack Addon for Elementor。 PowerPack 帶有一個巧妙的工具,允許您設置可以限制小部件或部分的規則。 我們將在本教程中使用此功能,並將研究可以使用此功能的不同場景。
在本博客結束時,您將能夠使用 PowerPack 的顯示條件功能輕鬆限制元素頁面上的內容。
如果您不知道如何使用此功能,可以按照本教程進行操作或查看此快速指南。 如果您想觀看視頻,可以在此處查看:
使用 Elementor 限制內容
在這裡,我們將看看您可以從限制用戶內容中受益的不同場景。 我們還將查看有關如何使用 PowerPack 的顯示條件功能限制內容的步驟。
讓我們潛入吧!
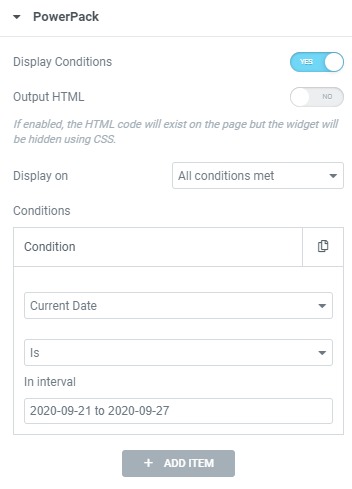
場景 1:運行限時特賣和優惠
如果您想在您的網站上運行優惠或折扣,您會希望它們在某些特定日期或持續時間運行,對嗎?

為此,您可以啟用優惠券代碼部分的顯示條件並將條件設置為“當前日期” ,並可以輸入您希望在您的網站上運行交易的日期的持續時間。
怎麼做?
打開您要在其上運行交易的頁面的部分或小部件設置,然後轉到高級> PowerPack 設置。 現在啟用顯示條件選項並通過從下拉列表中選擇第一個參數將其設置為“當前日期” 。

由於我們希望我們的報價在特定日期範圍內運行,因此請選擇您要運行交易的日期。
這樣做將使元素僅在滿足條件時出現,並且噹噹前日期超過設置日期時報價將自動隱藏。
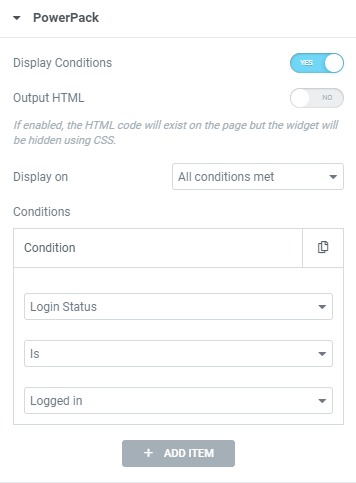
場景 2:限制註銷用戶的內容
如果您想對註銷的用戶隱藏您網站上的某些元素,例如標題按鈕或“個人資料”頁面上的“我的帳戶”按鈕,您也可以這樣做。 為此,我們將使用登錄狀態參數來限制按鈕或任何其他元素。
怎麼做?
就像我們之前所做的那樣,從您要限制的小部件/部分的高級設置中啟用顯示條件選項。
現在選擇參數為“登錄狀態”並將其他兩個參數設置為“是”和“登錄”

這將使元素僅在用戶登錄網站時出現。 否則,將不會顯示受限元素。
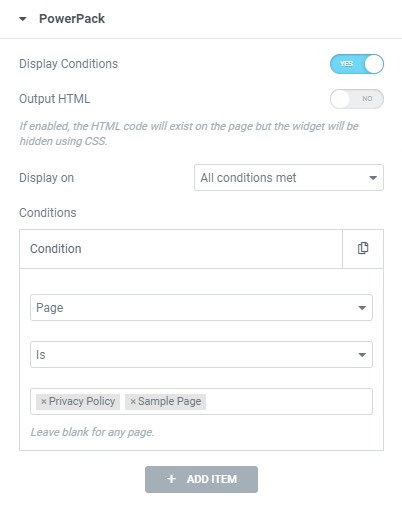
場景 3:限制單個頁面上的內容
您是否希望在特定博客頁面的頁腳或彈出窗口中顯示不顯示元素? 您可以使用單頁條件來做到這一點。
您可以使用此參數使 en 元素/部分出現或不出現在特定頁面上。
怎麼做?
為此,啟用顯示條件以顯示您希望顯示或隱藏的功能。 現在將條件設置為任何單數子類別。 您可以選擇帖子、頁面、帖子類型或靜態帖子。

完成後,搜索並選擇要排除或專門包含的單個頁面。 這將使元素在特定頁面上顯示/隱藏。
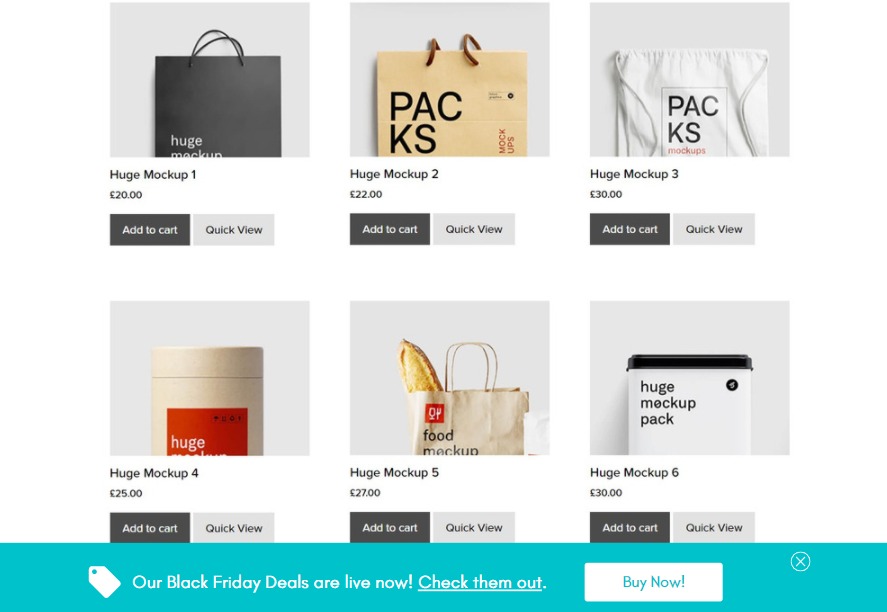
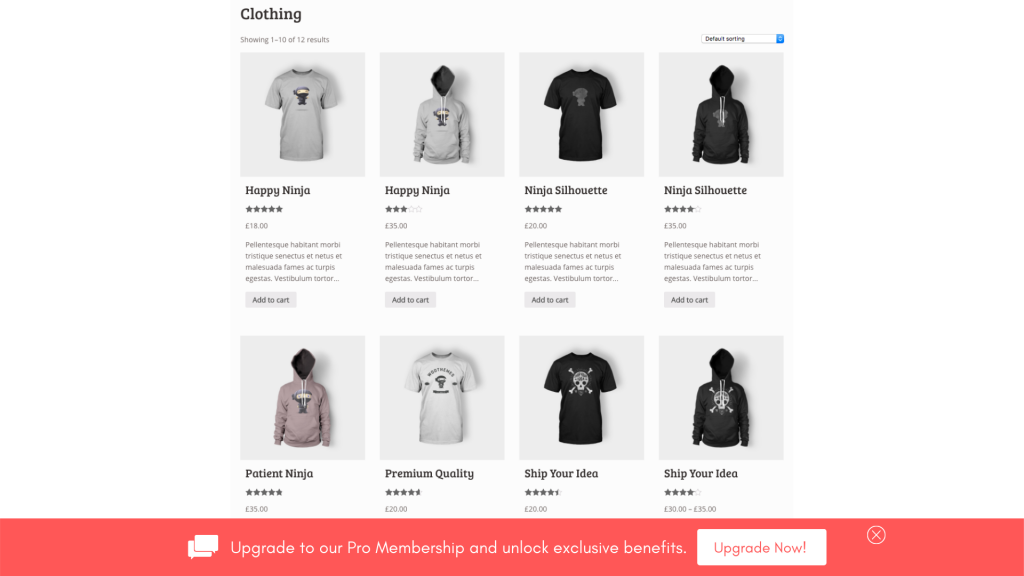
場景 4:向現有 WooCommerce 客戶追加銷售或顯示特別優惠
是的,即使這是可能的。 如果您想對您的電子商務商店客戶進行追加銷售,您也可以使用用戶角色參數來執行此操作。

您可以在購物車頁面或產品頁面的底部放置一個部分。 然後它將僅對現有客戶顯示。
怎麼做?
啟用加售部分的顯示條件。 您可以使用 WooCommerce 產品小部件創建此部分。 然後,您可以根據要推廣的產品數量將產品數量限制為 2-3 個。

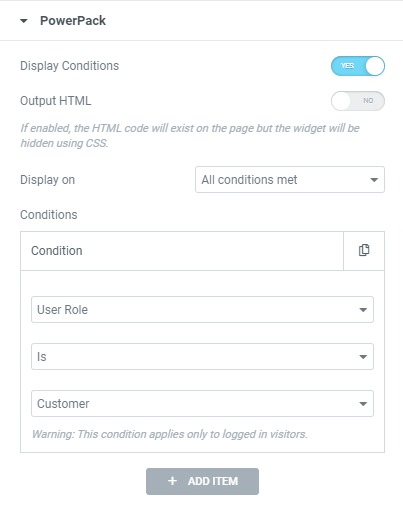
現在選擇條件為“用戶角色”並將參數設置為“是”和“客戶” 。 這將使加售部分僅對現有客戶顯示。
場景 5:顯示相應操作系統的“下載 iOS/Android”圖標
如果您正在自定義移動應用登陸頁面並希望根據用戶使用的設備向用戶顯示圖標,則可以使用“操作設備”條件來完成。

操作系統條件限制基於操作系統(如 Android、Windows、MAC、OpenBSD 或 Linux)的內容。
怎麼做?
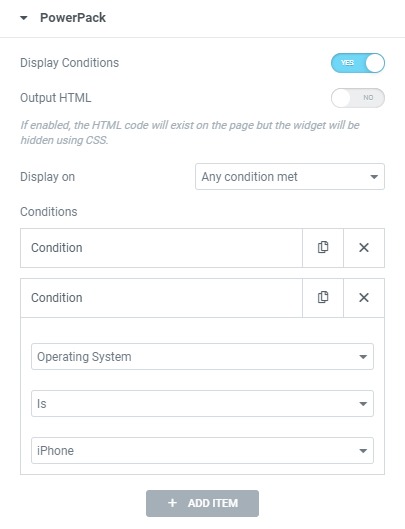
從下載鏈接部分的高級選項卡中啟用顯示條件。 現在將條件添加為“操作系統” ,將其他參數添加為“is”和“android” 。


如果您想在 iPhone OS 上也顯示相同的部分,您可以添加另一個操作系統條件並將參數設置為“iPhone” 。 確保將“顯示開啟”參數更改為“滿足任何條件”以使該部分在滿足任何條件時顯示。
場景六:根據瀏覽器類型限制內容
如果您想根據瀏覽器類型限制某些內容怎麼辦。 嗯,這也是可能的。 當您想要顯示一些針對該特定瀏覽器的內容時,這可能很有用。
如果您為 Chrome 插件或 Firefox 插件創建了登錄頁面,您可以自動限制下載按鈕並使其出現在相關瀏覽器中。
怎麼做?
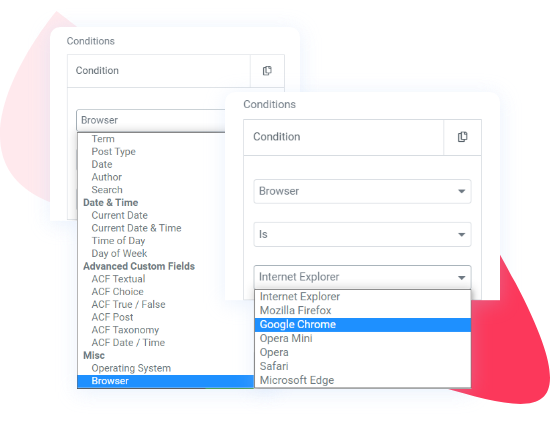
要根據瀏覽器類型限制 Elementor 的內容,請為該特定小部件或部分啟用 PowerPack 的顯示條件。

現在選擇條件為“瀏覽器”並將下一個參數設置為“是” 。 現在選擇要顯示內容的瀏覽器。 如果您有一個 chrome 擴展登陸頁面,並且希望下載鏈接僅出現在 Chrome 瀏覽器上,您可以通過將第三個字段設置為“Google Chrome”來實現。 這樣,小部件/部分將僅出現在 chrome 瀏覽器上。
場景 7:隱藏/顯示特定帖子類型的內容
如果您的網站上有自定義帖子類型,您可以使用帖子類型條件使元素或部分出現/消失。 這將刪除或顯示該特定帖子類型的所有頁面上的小部件/部分。
怎麼做?
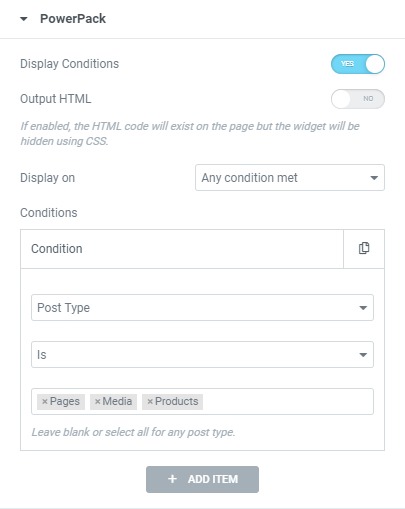
為此,請啟用小部件/部分的顯示條件。 現在選擇條件為“帖子類型” ,然後將下一個參數設置為“是” ,然後選擇您想要元素顯示的帖子類型。

這樣做只會在該帖子類型上顯示元素。 這對於僅在產品頁面上顯示銷售橫幅或任何其他彈出窗口非常有用。
場景 8:僅在產品存檔頁面上顯示彈出窗口
就像帖子類型一樣,您也可以限制內容以設置存檔頁面。 如果您想顯示折扣通知或“最近購買”彈出窗口以促進產品銷售,您可以通過僅在存檔頁面上顯示彈出窗口來實現。
怎麼做?
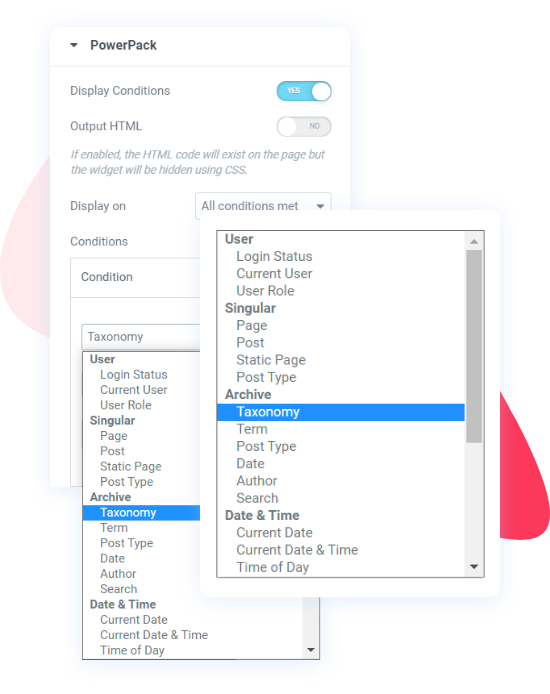
這可以通過首先啟用該部分的顯示條件功能來完成。 現在從存檔類別中選擇任何條件。 您可以使用分類法、術語、帖子類型、日期、作者或搜索。

我從列表中選擇“分類法”並將第三個參數設置為“產品類別” 。 這將使該部分僅出現在網站上的產品類別頁面上。
場景 9:運行每週優惠和折扣
誰不喜歡週五的免費贈品或週末的優惠? 但是手動操作並每週更新網站以獲取優惠和免費贈品可能會增加大量工作。
使用顯示條件,您可以設置僅在一周中的特定日期顯示內容的規則。
在這種情況下,您可以使內容塊/部分僅在周末或一周中的任何其他日子出現。
怎麼做?
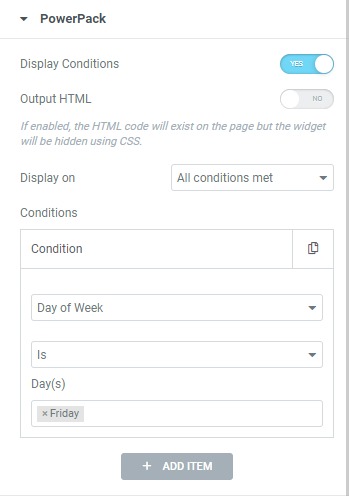
啟用贈品橫幅部分的顯示條件選項並將條件設置為“星期幾”。 然後將第三個參數設置為希望交易顯示的天數。

例如,如果您希望僅在星期五顯示交易,請從列表中選擇星期五,橫幅將僅在星期五出現。 您也可以選擇多天。
場景 10:顯示歡樂時光優惠
如果您在標準日的某個時間段內看到網站的流量和轉化率出現停機,您可以開始運行歡樂時光優惠以在一天中的這些時間提高轉化率。
為此,您可以使用時間參數來限制內容在這些時間每天顯示。
怎麼做?
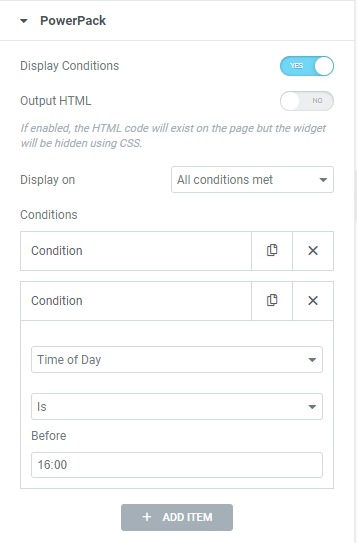
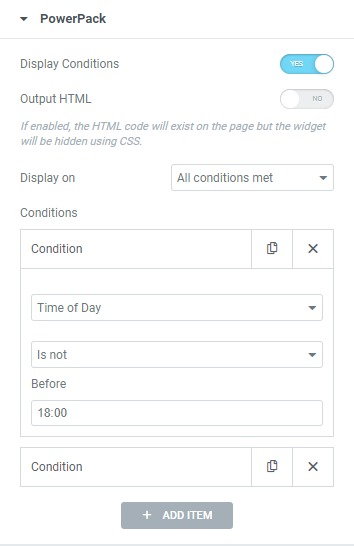
為此,請為歡樂時光的信息頁面/橫幅啟用顯示條件功能。 現在將條件設置為 Time of Day 並在第三個參數中設置交易的結束時間。


現在添加另一個條件並再次將條件設置為時間。 這次將第二個參數設置為“不是”,並在第三個字段中輸入交易的開始時間。
確保添加這兩個條件,以便將“顯示開啟”設置為“滿足所有條件”。 這樣,橫幅/信息頁面將僅在每天設定的時間出現。
使用 Elementor 限制內容的更多想法?
這些只是您如何使用 PowerPack 的顯示條件功能限製網站頁面上的內容的幾個示例。 您可以根據更多參數限制內容顯示。 您可以在此顯示條件列表中檢查這些參數。
同樣,如果您想查看顯示條件的視頻教程,可以在此處查看。
同時使用多個條件!
您甚至可以混合和匹配同一個元素的多個條件。 例如,如果您想在特定日期運行交易並希望僅向已註銷的用戶顯示交易,您可以通過為登錄狀態和日期參數添加 2 個不同的條件來實現。 您也可以混合和匹配其他條件!
除了顯示條件功能外,您還可以使用 Elementor 的 PowerPack 插件獲得更多。 您將獲得 70 多個小部件和一個加載的專業設計模板庫,可用於增強您的 elementor 工作流程。
如果您想了解有關 PowerPack 的更多信息,可以查看此處。
如果您發現這篇文章有用,請告訴我。 另外,請在下面的評論部分告訴我您最常使用的條件!
