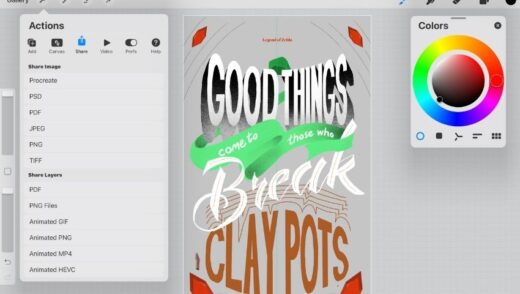
在 Procreate 中將繪圖保存為 SVG 文件
已發表: 2023-01-11無論您是哪種類型的藝術家,您一生中都可能至少使用過一次 procreate。 對於那些不知道的人,procreate 是一款允許用戶創作數字藝術的應用程序。 此應用程序的最佳功能之一是它允許您將繪圖保存為svg 文件。 對於希望能夠打印其作品或將其用於其他目的的藝術家來說,這是個好消息。 但是,在開始使用此功能之前,您需要了解一些事項。 在本文中,我們將介紹您需要了解的有關在 procreate 中將繪圖保存為 svg 文件的所有信息。
這個循序漸進的指南將教您如何將光柵文件從 Procreate 轉換為網絡友好的矢量,以用於交互和動畫。 您將學到關於設計和導出 SVG 所需的一切知識,以及如何使用代碼編輯器清理導出的圖像。 D3 和 SVG 支持交互性和動畫,允許創建具有很大靈活性的獨特交互應用程序。 它帶有類似於 Illustrator 的位圖描摹工具。 這是為了確保最小的文件大小仍能反映原始作品。 我為不同類型的繪圖提出了一些指南,但在某些情況下您幾乎肯定需要修改它們。 如果您不想使用圖像跟踪設置來刪除白色背景,請使用直接選擇工具來執行此操作。
通過四處移動形狀,您可以在它們自己的圖層上修改它們。 如果使用選擇或方向選擇工具發現路徑是障礙物,則可以將其刪除。 需要對圖形中需要修改的部分進行組織。 我們仍然可以通過幾種方式調整文件大小。 事實上,這一步將使將 SVG 集成到 D3 中比其他方式更容易。 為避免 CSS 衝突,請養成將要保留的 ID(很可能是您在 Illustrator 中創建的圖層)轉換為類並刪除不重要的 ID 的習慣。
您可以將繪圖另存為 Svg 嗎?

是的,您可以將繪圖保存為 svg。 為此,只需在您喜歡的矢量編輯程序中打開文件並將其導出為 svg。 這將保持繪圖的質量,並允許您在不丟失任何細節的情況下調整它的大小。
將圖像保存為 Svgs
如果將圖像保存為 SVG,則可以使它看起來清晰,同時還可以為 Web 使用提供可擴展的資源。 Adobe Photoshop 是創建 SVG 文件的絕佳工具。
Procreate 是否保存為矢量?

導航至主菜單“文件”,然後選擇“另存為”以保存文件。 確保您的圖稿採用您選擇的格式並且有名稱。 此方法可用於將文件另存為矢量。 我們已經進入了最後階段。
製作 Svg 文件
沒有一種確定的方法可以製作 SVG 文件。 一些常見的方法包括使用矢量圖形編輯器,如 Adobe Illustrator、Inkscape 或 Sketch,或使用繪圖程序,如 Microsoft Paint。 如果您可以使用矢量圖形編輯器,那麼它通常是創建 SVG 文件的最簡單和最通用的方法。 然而,即使像 Microsoft Paint 這樣的程序也可以用來創建簡單的 SVG 文件。

XML 是可縮放矢量圖形(SVG) 的基礎。 通過使用 JavaScript 工具創建 SVG 文件,您可以直接編輯或以編程方式創建和修改它們。 如果您無法訪問 Illustrator 或 Sketch,Inkscape 是一個可行的選擇。 有關使用 Adobe Illustrator 創建 svg 文件的更多信息,請參閱下面的部分。 SVG 代碼按鈕將生成 SVG 文件的文本。 一旦它被選為默認文本編輯器,您就可以打開它。 使用此工具,您可以修改最終文件的外觀,甚至可以將文本複制並粘貼到其中。
這就是應該刪除文件頂部的 XML 聲明和註釋的原因。 CSS 或 JavaScript 可用於設置形狀的樣式或動畫,但最好組織它們以便一起設置樣式或動畫。 您的圖像很可能不會填滿 Illustrator 中的整個畫板(白色背景)。 在保存圖形之前,請確保它的大小適合藝術品。
Inkscape 和 Inkpad 支持原生 SVG 格式,使其成為創建矢量圖形的理想工具。 圖層和矢量圖形只是 SVG 文件格式中可用的部分功能。 這套圖形程序非常適合為您的網站或項目創建圖形。 排版也由 Inkpad 提供,其中包括各種字體以及導出功能。
如何將 Svg 文件導入 Procreate
要將 JPG、PNG 或 SVG 文件添加到 Procreate,只需點擊扳手圖標 > 添加 > 然後插入一個文件(*如果文件安裝在你的文件應用程序中)。 如果它們在您的相機膠卷上,您可以通過單擊插入照片。 第二頁有一個下載按鈕。
如何在 Ipad 上創建 Svg 文件
有多種方法可以在 iPad 上創建 svg 文件。 一種方法是使用矢量繪圖應用程序,例如Adobe Illustrator Draw或 Affinity Designer。 另一種方法是使用光柵繪圖應用程序,例如 Procreate 或 Sketchbook,並將文件導出為 svg。
可縮放矢量圖形 (SVG) 文件是一種適用於 Web 的矢量文件格式。 網格用於生成存儲基於點和線的圖像的數學公式。 結果是可以在不損失質量的情況下顯著調整圖像的大小。 XML 代碼定義了用於構造 SVG 的 XML 代碼,這意味著任何文本信息都是字面的,而不是無形的。 大多數主要瀏覽器,包括 Chrome、Edge、Safari 和 Firefox,都允許您打開 .veiw 文件。 您還可以使用計算機上的內置程序打開圖像。 了解可用於將移動元素引入 Web 圖形的各種在線工具。
SVG 是矢量文件,而 PNG 是光柵文件。 因為 SVG 中沒有像素,所以它們將始終保持其分辨率。 當您將PNG 文件拉伸或擠壓得太遠或太小時,它會變得模糊和像素化。 例如,具有復雜路線和錨點的圖形將需要更多存儲空間。
Apple Pencil——創建手寫 Svg 文件的最佳方式
Apple Pencil 是一種可以在 iPad 上繪圖的手寫筆,如果您想創建具有不同筆劃粗細的手寫 SVG 文件,則需要使用它。 Apple Pencil 對壓力敏感,這意味著如果你用力按壓,筆劃的重量就會增加。 此外,您可以通過簡單地打開文本編輯器並選擇它們來創建和編輯 SVG 文件。 在svg 元素之間,您可以使用其他 svg 形狀和路徑,例如圓形、矩形、橢圓形或路徑。 您還可以使用各種 JavaScript 庫在網頁上繪製和操作 svg 文件。
