可縮放矢量圖形——更好的 Unity 遊戲圖形解決方案
已發表: 2023-03-02如果您希望提高 Unity 遊戲的圖形質量,一種可能的解決方案是使用可縮放矢量圖形(SVG) 而不是 PNG 文件。 SVG 文件通常比 PNG 文件小,並且可以在不損失任何質量的情況下進行縮放。 此外,可以在矢量圖形編輯器中編輯 SVG 文件,如果您需要更改遊戲的圖形,這會很有幫助。
PNG 文件類型是光柵文件,SVG 文件類型是矢量文件類型。 儘管 PNG 可以處理非常高的分辨率,但它們並不是無限適應的。 SVG 是一種數學實體,其數學組件包括線、點、形狀和算法。 無論分辨率如何,它們都可以增長到任何大小,而不會失去擴展的能力。 SVG 不是代碼,而是用文本編寫的。 因此,屏幕閱讀器和搜索引擎可以評估這些設備的可訪問性,以提高它們的搜索排名。 PNG 是標準的在線格式,由於支持各種網絡瀏覽器和操作系統,因此擁有龐大的用戶群。 儘管 SVG 支持動畫,但它們不像 GIF 和其他文件類型那樣常用。
Adobe Photoshop 可用於將 SVG 圖像轉換為 PNG 圖像。 將 .SVG 轉換為 .PNG 以獲得高質量圖像,結果文件大小會更小。 Photoshop 工具可用於將大型文件格式快速轉換為更小、更易於使用的圖形類型。
我可以在 Unity 中使用 Svg 嗎?

Unity 編輯器也處理其他文件的導入。 從菜單欄中選擇 Assets 或從 Projects 窗口中選擇 Add New Assets。 一旦您導入生成的資產,它們就會出現在層次結構視圖或場景視圖中。
由於 SVG 的發展,這是目前 Web 開發中最激動人心的趨勢之一。 儘管存在一些初期問題,SVG 現在已在所有主要瀏覽器和設備上廣泛使用。 這些文件是可搜索的、可編碼的和可擴展的,因為它們很小、可搜索和可修改。 這些項目可以內嵌在您的 HTML 中(創建網站但不想編寫代碼)或以任何大小使用。 什麼對sva有好處? 有圖形資源。 圖像包是獲取遊戲圖像的好方法; 一旦您在客戶端上設置了它們,您就可以將它們用於位圖以進行渲染。 很高興知道您可以獲得具有低縮放比例和小尺寸的高分辨率圖像。 遊戲圖形特別適合 SVG,因為它們需要在不犧牲質量的情況下使用各種分辨率和位圖格式。 高分辨率的屏幕截圖可以轉換為 SVG 圖片用作遊戲背景,而低分辨率的屏幕截圖可以轉換為 SVG 圖片。 它是一款功能強大的圖形設計工具,可用於為您的網站或遊戲創建精美的圖形。 立即開始使用 SVG。
Unity可以使用向量嗎?
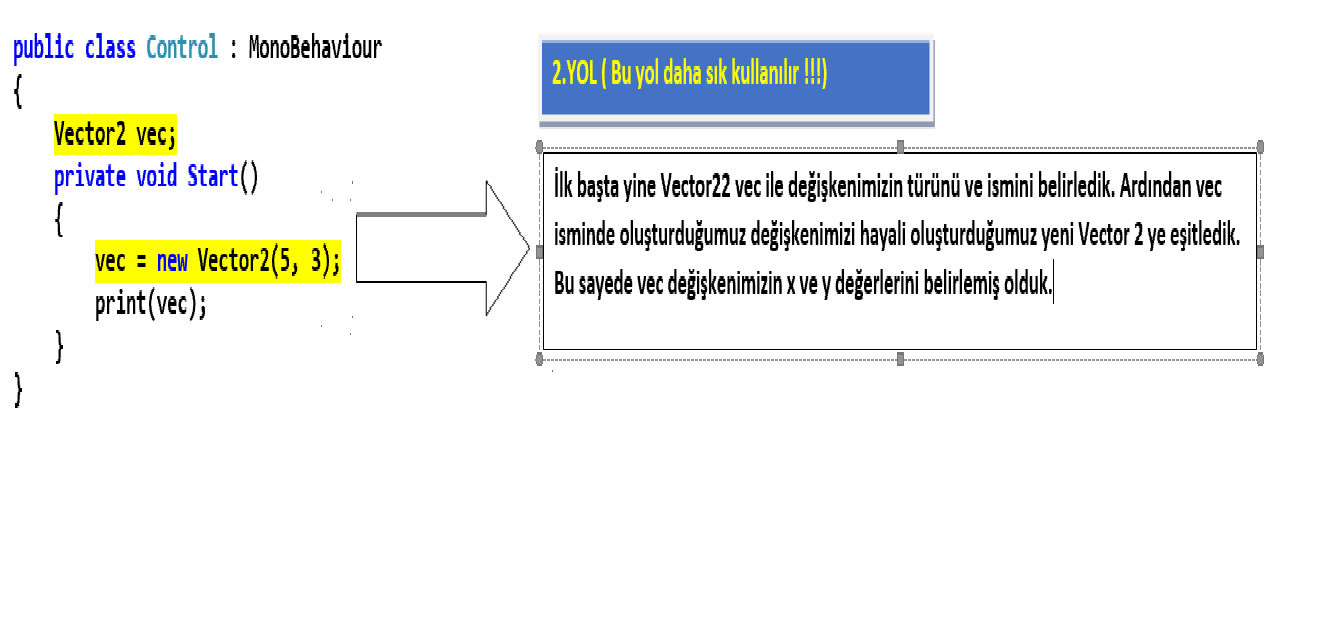
除了用於 2D、3D 和 4D 圖形的 Vector2、Vector3 和 Vector4 類之外,Unity 還允許您使用矢量圖形創建多個維度。 可以使用 4D 矢量。
Svg 文件可以用來做什麼?
可以使用 SVG 文件製作Web 圖形,例如徽標、插圖和圖表。 儘管如此,由於它們缺乏必要的處理能力,因此無法顯示高質量的數碼照片。 詳細照片應拍成.JPG文件。 可縮放矢量圖形 (SVG) 圖像僅受現代瀏覽器支持。
你能在 Unity 中使用向量嗎?

是的,您可以在 Unity 中使用向量。 矢量是一種同時具有大小和方向的數學結構。 在 Unity 中,您可以使用向量來表示位置、方向和速度。
Unity 包括用於渲染 2D、3D 和 HTML5 數據的類。 具有 4D 屬性的向量。 矢量概念是一個基本的數學概念,使您能夠描述方向和大小。 Vector2 和 Vector3 是 2D 和 3D 遊戲最常用的代碼庫。 矢量的大小可用於確定遊戲對象的速度。 當您調用矢量變量的幅度時,您將獲得該變量的幅度。 兩個向量之間的距離可以使用每個向量的大小來計算。
此函數用於 Vector3.Distance 函數。 當我們使用 normalized 或 normalizedize 時,我們可以確定給定向量指向哪個方向。 如果向量被歸一化,它將返回一個新版本,允許我們將向量存儲在一個新變量中。 Unity的坐標系顯示如下:X為右正左負,Y為上正下負,Z為前正後正等。 當 magnitude 返回一個浮點數時,它是一個表示向量長度的一維值,它是一個向量浮點數。 歸一化運算是逆運算,這意味著它返回矢量坐標。 使用大小,我們可以計算兩個向量之間的距離。

因此,我們可以使用此信息將游戲對象沿所需方向移動。 我們還可以使用矢量的大小來確定其長度,從而允許我們計算與速度相關的任何事物。 除了控制遊戲對象的速度外,還可以使用此方法計算兩個遊戲對象之間的距離。 我們可以使用這些信息來移動遊戲對象,以及生成敵人 AI。
你能將向量相乘嗎?
一個矩陣可以相乘產生一個新的向量。
什麼是 Png 與 Svg?

PNG 可以處理非常高的分辨率,但它們不具備支持持續擴展的能力。 另一方面,SVG 文件是矢量文件,由線、點、形狀和算法的複雜數學網絡組成。 他們有能力在不失去分辨率的情況下擴展到任何尺寸。
創建具有二維和矢量光柵樣式的矢量和圖形元素的圖像文件格式。 要在 Vectornator 中導出文檔,您可以使用矢量格式 (SVG)。 幾乎所有人都使用矢量圖形編輯器來創建只能用代碼編寫的圖像。 由於其可擴展性和低質量退化,矢量圖形更適合響應式和視網膜就緒的網頁設計。 雖然 PNG 不支持動畫,但有一些光柵文件類型(例如 GIF 和 APNG)支持。 雖然可以將圖像轉換為 sva,但瀏覽器無法始終處理具有數百種顏色的大型矢量。 PNG 文件類型缺乏動畫支持,儘管它支持透明。
如果您想升級 PNG,請避免超出其預期分辨率。 PNG 的流行使其成為通用的有吸引力的候選者。 將 PNG 用於復雜的非動畫圖像通常是可以接受的,尤其是那些需要透明度的圖像。 儘管您的用戶群中有很大一部分一直在使用舊版本的瀏覽器或設備,但矢量通常是安全的。 文件類型之間的區別很重要; PNG 文件是不同於 SVG 文件的格式。 PNG 文件因其簡單、易於訪問和易於使用而更有可能被使用。 為什麼你團隊是 PNG 或 SVG? 如果您想了解更多關於我們的信息,請告訴我們。
使用 PNG 可以生成高質量的圖像。 如果您要使用高質量圖像,最好的選擇是使用 PNG。 儘管 PNG 包含數百萬種顏色並且文件大小比 JPG 小得多,但它們不適合沒有清晰線條或文本的照片。 如果您使用的是 PNG,請確保您使用了足夠多的顏色來為您的圖像提供清晰的線條或文本(例如,圖形)。 可以使用 SVG 而不是 PNG 創建簡單的線條圖、徽標和圖標。 SVG 優於其他圖像格式的優點是它可以縮放到任意大小並獲得高質量的圖像。 如果您需要透明度,最好使用 SVG 文件格式。 因為它是免費的並且可以縮放到任意大小,所以它是高質量圖像的最佳工具。 JPG 文件包含數百萬種顏色,並且比傳統的 JPG 文件小得多,但是當照片中沒有清晰的文本或線條時最好使用它。
PNG比。 Svg:哪種文件格式最適合您的項目?
使用 SVG 文件的最佳方式是創建徽標、圖標和簡單圖形。 使用這些文件,您將能夠創建一個更清晰、更小的網站版本,因此它根本不會減慢速度。 最好使用 PNG 文件在水滑梯、可打印乙烯基甚至卡片紙上進行打印。 這些文檔可用於不需要 SVG 提供的額外細節的低質量圖像。 如果你打算使用高質量的圖像、詳細的圖標,或者對透明度感興趣,PNG 是你最好的選擇。 它適用於可以縮放到任意大小的高質量圖像,也適用於較小的文件。
Svg轉PNG
當您從 svg 轉換為 png 時,您實際上是在獲取二維圖像並將其轉換為三維圖像。 兩者之間的主要區別在於 png 文件的大小可能比 svg 文件大得多。
在圖像質量方面,開源 sva 項目無疑勝出。 它比 PNG @1X 快近 50%,比 PNG @2X 快近兩倍。 因此,如果您想在提高網站速度的同時節省帶寬,請使用 SVG 而不是 PNG。
為什麼 Svg 是基本圖像的最佳文件格式
因為它基於矢量圖形,所以它是徽標、圖標和簡單圖形的理想格式。 PNG 和.JPG 文件比較大的文件小一點,但它們無法與透明度競爭。 儘管 JPEG 文件較小,但它們不會轉換為可編輯文件。 如果你只需要一個基本的圖像,最好使用 SVG。
