可縮放矢量圖形:對象越少越好
已發表: 2023-02-01對於可縮放矢量圖形 (SVG) 文件,通常文件中的對象越少越好。 這是因為 SVG 文件中的每個對像都需要單獨渲染,並且每個對像都需要自己的一組計算才能在屏幕上繪製。 因此,SVG 文件中的對象越多,渲染文件所需的時間就越長。 此外,在 SVG 文件中包含更少的對像也會使文件大小更小,這在加載時間方面是有益的。
是否可以在一個頁面上顯示數千個圖標? 呈現內聯 SVG 圖標時,它們需要幾分之一秒的時間來呈現。 如果您的顯示器中只有幾百個圖標,則無需費力。 Vanilla HTML、CSS 和 JavaScript 都用於我的測試頁面。 生成了 X 個 HTML 字符串,創建了一個數組,附加了整個 HTML 塊,並報告了渲染所花費的時間。 我在 Samsung Internet (Android) 和 Google Chrome(Android、Mac)、Edge(Mac)、Safari(iOS、Mac)和 Apple Internet(Android)中每組測試了 1000 個圖標十次。 即使瀏覽器經過優化或代碼是用 Java 編寫的,內聯 SVG 仍被視為性能最高的技術之一。
這種技術一直用於優化圖標。 無論優化如何,外部符號 Sprite 在性能方面都優於所有其他方法。 與 Chrome 和 Edge 中的內部符號 Sprite 相比,外部符號 Sprite 的速度和不一致程度要低得多。 在演示中,Barrett Sonntag 使用一系列 CSS 過濾器為單色 img 元素著色。 首先,需要較少的唯一圖像或數據 URI 字符串。 這種技術被用於所有瀏覽器,並導致最快和最少的偏差。 該技術通常是最慢的,無論它是使用靜態圖像還是數據 URI。
SVG 講師 Sara Soueidan 解釋瞭如何為 Web 設計和導出更好的 SVG。 如果您想優化所有SVG 功能,請使用內聯 SVG。 圖像元素的性能最高,因為它們最常使用數據 URI(編碼為轉義 XML 而不是 Base64)。
如果您面臨在徽標、圖標或簡單圖形的 PNG 和 .VNG 之間進行選擇的任務,那麼毫無疑問,.VNG 獲勝。
縮放 Svg 圖像會降低圖像質量嗎?

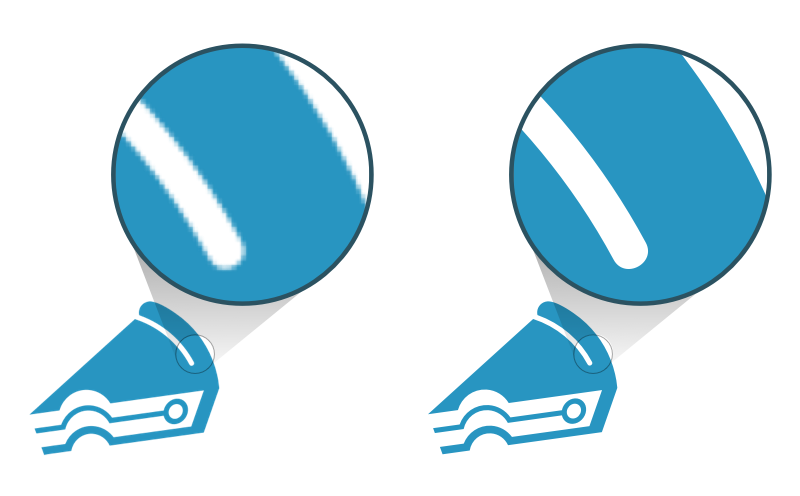
這個問題沒有明確的答案,因為它取決於許多因素,包括SVG 圖像的原始質量及其縮放方式。 然而,一般來說,縮放 SVG 圖像會降低其質量,尤其是當圖像被顯著放大時。
很少有人知道使用抗鋸齒生成圖形圖像的能力。 這也是為什麼我們在屏幕上看到平滑的矢量形狀以及清晰的文本的原因。 較小的屏幕會減少圖形上的像素數量,這意味著圖像質量較低(即使它仍然具有完美的質量)。 它是處理光柵形狀的絕佳工具,但前提是您知道如何正確使用它。 如果您想通過在過於清晰的圖標上輕推矢量點來超越,此技術很有用。
SVG 允許您創建幾乎任何比例的驚人形狀,但對於某些人來說,讓它按照您想要的方式運行可能很困難。 就內聯內容而言,例如,瀏覽器最近才對內聯內容採用標準大小調整方法,這可能會讓新用戶感到困惑。 PNG 是詳細圖形和圖標的最佳選擇,因為它可以縮放到任意大小,是高質量圖像的最佳選擇。
設置 Svg 大小以獲得最佳質量
當一張照片被縮小時,沒有一刀切的答案。 可以在不造成任何質量損失的情況下調整 SVG 的大小,但它們仍然會顯得模糊。 看來最好的解決方案是在編輯程序中創建具有特定大小的 SVG,然後將所有像素與網格對齊。 它仍然允許您的 SVG 縮放,但它也將允許它以更小的尺寸呈現。
Svg 的大小重要嗎?

當涉及到加載時間和文件大小時,SVG 文件的大小可能很重要。 如果 SVG 文件太大,加載時間可能會更長,並且可能比較小的文件佔用更多空間。 但是,有很多方法可以優化SVG 文件,使它們更小、加載速度更快。 通常,大小對 SVG 文件的質量沒有太大影響。
基於 XML 的矢量圖形文件類型(例如 SVG)在 Web 圖像中用於表示二維圖像。 在 sva 的幫助下,我們可以找到哪些圖像尺寸? 有些 SVG 具有固定尺寸,但提供的高寬比對於任意數量的單位都是任意的。 因為 SVG 圖像可以以任何尺寸繪製,所以它們不需要具有明確定義的尺寸或縱橫比。 如果要縮放圖像,則必須明確指定縮放方式。 如果您有其他圖像文件,您可以強制瀏覽器以不同於容器固有高度和寬度的尺寸繪製圖像以適應它。 因為 SVG 文件默認是響應式的,所以它們的高度和寬度之間沒有內在聯繫。

將 viewbox 和 preserveAspectRatio 屬性添加到您的 SVG 通常是一個有用的步驟。 圖像將按比例縮小為徽標或圖形,因此只需要少量空間。 如果您喜歡放大文件,可以通過將 .svg 文件拖放到文本編輯器中來實現。
SVG 文件不再只是徽標和圖標。 這些圖形可用於各種屏幕尺寸和分辨率的桌面應用程序,賦予它們高質量圖形的外觀和感覺。 .V 文件不僅在打印時或在視網膜顯示器上優於 JPEG 和 PNG 文件,而且在打印時也優於 JPEG 和 PNG 文件。 因此,您可以在 Retina 顯示器上使用 JPG 文件,但 SVG 文件看起來會更好。
調整 Svg 文件的大小:需要考慮的 9 件事
在調整 svg 文件的大小時,需要記住一些事項。 分辨率較小的文件會更大。 圖像大小也將根據縮放比例放大或縮小。 因為瀏覽器在嘗試下載文件時會加載整個文件(例如,對於博客文章),所以文件大小可能會更大。 如果圖像用於電子商務目的,文件大小可能較大的原因有多種。 如果在用戶可以自定義大小的情況下使用圖像,文件大小可能會更小。 第六,較大的文件可能會導致圖像質量較低。 第七天下載大文件可能需要更長的時間。 在第八種情況下,如果要在用戶無法調整大小的情況下使用圖像,則文件大小會更大。 在硬盤驅動器上,較大的文件可能會佔用更多空間。
什麼時候不應該使用 Svg?
由於其基於矢量的特性,它不適用於照片中具有大量細節和紋理的圖像。 徽標、圖標和其他具有簡單顏色和形狀的平面圖形最適合 SVG。
用於設計 Web 的最常見格式是 SVG(可縮放矢量圖形)。 與標準圖像相比,SVG 格式的圖像是矢量圖像,並且在瀏覽器中調整大小或放大時不會降低質量。 根據設備的不同,可能需要額外的數據或資產來解決基於分辨率的問題。 W3C 中的標准文件格式是 SVG。 HTML、CSS 和 JavaScript 以及其他開放標準和技術均受支持。 由於體積小,SVG 圖像不像其他格式的圖像那麼大。 PNG 圖形的重量可達同等 sva 圖形重量的 50 倍。
這些文件不需要包含來自服務器的圖像,因為它們是基於 XML 和 CSS 的。 儘管它非常適合 2D 圖形,例如徽標和圖標,但它並不適合詳細圖像。 即使大多數現代瀏覽器都支持它,但舊版本的 Internet Explorer 可能不支持。
使用 SVG 圖像有一些缺點,但它們用途廣泛,可用於廣泛的應用程序。 SVG 的第一個缺點是,由於它們使用的是點和路徑而不是像素結構,因此它們無法顯示與其他類型的圖像格式一樣多的細節。 此外,對 SVG 圖像的棄用和未來可能缺乏支持是一個問題。
使用 Svg 的優點和缺點
它是一種矢量圖像格式,經常用於圖形和插圖。 儘管它比其他圖像格式有一些優勢,但它並不總是很好用。 Javascript 可以在 SVG 中找到,所以你必須在上傳到服務器之前剝離它。 沒有已知的支持 SVG 文件的託管服務,也沒有允許用戶上傳它們的網站。 此外,由於 SVG 的複雜性,實現它可能很困難。 樣式將根據您的喜好量身定制。
Svg 性能問題
SVG 文件的一個常見問題是它們的大小。 由於矢量圖像的性質,它們可能是非常大的文件。 這可能會導致性能問題,尤其是在將它們加載到網絡瀏覽器中時。 另一個潛在問題是可以包含在 SVG 文件中的詳細程度。 同樣,由於矢量圖像可能包含大量信息,因此它們的加載和渲染速度可能很慢。
Svg 與光柵圖像
除了為您的網站創建視覺上吸引人的設計之外,您還可以使用 SVG 使其更易於閱讀。 儘管它們的響應速度更快,但 SVG 中圖像的大小不會對您網站的加載時間產生重大影響。
Svg 性能與 Png
與使用其他壓縮技術進行壓縮相比,使用 SVG 進行壓縮具有顯著優勢,包括能夠免費將文件壓縮成更小的文件大小。 PNG 還可以在無損壓縮中以 5-20% 的比率進行壓縮,從而允許它們存儲更多的文件。 然而,它們仍然可能比 SVG 更大。
文件類型有兩種:PNG 和 svg。 儘管 PNG 具有高分辨率,但無法無限擴展。 矢量化圖由數學上連接的線、點、形狀和算法組成。 儘管它們可以擴展到任何尺寸,但隨著時間的推移它們會失去分辨率。 您不需要使用代碼來生成 SVG; 相反,您必須使用文本。 因此,屏幕閱讀器和搜索引擎可以使用這些設備來確定它們的可訪問性以及如何優化它們。 廣泛用於在線格式的 PNG 受到各種網絡瀏覽器和操作系統的支持。 可以使用 SVG 文件創建動畫,但它們不像 GIF 文件那麼簡單。
如果您的項目需要通用的文件格式,那麼您來對地方了。 由於兩個文件之間的鮮明對比,您的網站將比以前看起來更清晰,並且會明顯變小,從而防止速度變慢。 因為它們很大,所以無論它們有多大,您都可以讓您的設計看起來很棒。 最後,如果您想創建印刷品或卡片紙,您將需要 PNG 文件。 你來對地方了! SVG 文件是最佳選擇。
如何選擇正確的圖像文件格式
SVG 文件是創建徽標、圖標和簡單圖形的最佳方式。 您不會注意到速度有任何差異,因為它們比 PNG 文件小得多,而且看起來更清晰。 即便如此,性能也相差不大。 所有這些格式都可以縮小或增加尺寸,具體取決於圖像的類型。 無論您將圖像用於什麼目的,也無論您是否認為 SVG 的清晰度提高值得稍微放慢速度,結果完全取決於您。
