縮放 SVG 畫布以適合內容
已發表: 2023-01-29縮放通常是指增加或減少對像或圖像的大小。 但是,在導出 SVG 時,縮放通常是指調整 SVG 畫布大小以適應其中內容的過程。 這可以通過設置元素的寬度和高度屬性或使用 viewBox 屬性來完成。
要打印房間的半比例副本,您需要將 SVG 縮放(乘以)0.5 / WorldPrinterToScaleFactor。 雖然分辨率無關性是 SVG 的一個重要特徵,但也可能存在缺點。
縮放 Svg 圖像會降低圖像質量嗎?

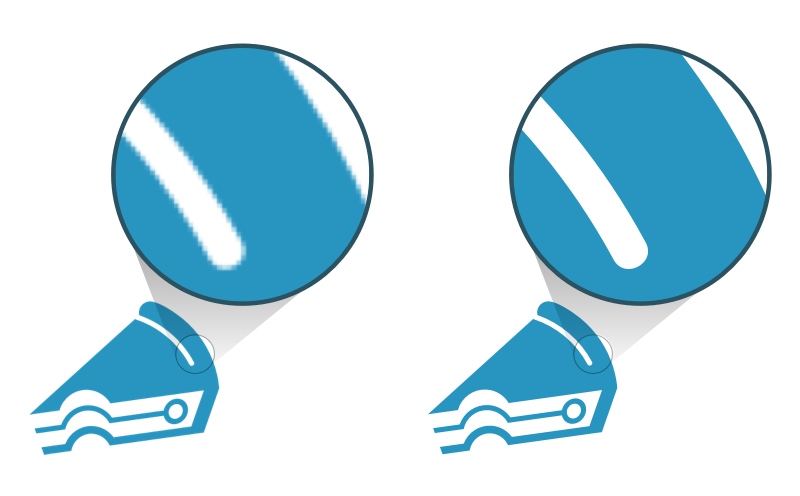
縮放SVG 圖像不一定會降低圖像質量。 但是,如果圖像放大太多,它可能會像素化並丟失一些細節。
如果圖像被縮小到小於其原始尺寸,它可能會出現像素化或模糊。 此外,如果圖像被放大以適應比其原始尺寸更大的尺寸,它可能會變得模糊或扭曲。 由於每種情況都會產生不同的後果,因此在縮放圖像之前考慮圖像的預期用途至關重要。 最好使圖像盡可能符合其分辨率,以便它在任何設備上看起來都不錯,例如,在網站上使用它時。 但是,如果要在打印項目中使用圖像,最好將其縮小到原始大小,以便在所有尺寸的紙張上都能看到。 了解潛在的副作用並在縮放圖像時保持謹慎總是很重要的,無論它們有多麼有用。 許多人不熟悉矢量圖像格式和光柵圖像格式之間的區別。
矢量和光柵圖像格式之間的區別
由於它們的大小,ScalableVG 可以在不影響圖像質量的情況下調整大小。 無論大小或形狀,它都將非常清晰和清晰。 在大多數圖像文件類型中,文件中的像素以矢量格式存儲。 圖片元素是一個多邊形字符,由多個單獨的片段組成。 因為它們比 PNG 佔用更少的空間,所以 SVG 為較小的圖像提供了很好的格式。 它們也是矢量文件,這意味著它們可以放大而不會降低質量。 你的像素與你想要定位的空間大小相同這一事實可能解釋了為什麼你的 SVG 是模糊的。 要解決此問題,請首先在編輯程序中設置所需的大小,然後確保所有像素都位於網格中心。 您將能夠縮放 SVG,同時還允許它以較小的尺寸呈現。 為防止出現這種情況,請確保在上傳之前創建 XML 文件以避免任何縮放問題。
你如何縮放 Svgs?

有幾種縮放 SVG 的方法:
1.使用viewBox屬性
2.使用preserveAspectRatio屬性
3. 使用 CSS
4.使用transform屬性

Svg 的大小重要嗎?
這個問題沒有一個明確的答案,因為它可能取決於多種因素,例如 svg 的用途以及用於查看它的軟件。 不過,一般來說, svg 文件的大小無關緊要,只要它足夠大便於閱讀並且足夠小不會佔用太多空間即可。
即使縮放到更大的尺寸,矢量圖也可以在放大時呈現高質量。 因此,圖像的大小對其質量沒有影響。 SVG 文件通常小於圖像文件。
Svg文件大小及其對設計的影響
從圖像中刪除所有元數據後,文件大小可低至 2.752KB,具體取決於所使用的優化工具。 因此,對於不需要高度圖形圖像的徽標、圖標和其他小圖像,SVG 是一個很有吸引力的選擇。 如果您要在需要調整大小的頁面上使用 SVG,您應該知道 SVG 的大小會影響圖像的大小。 SVG 的大小與默認大小 16 像素的大小成正比。 在這些情況下,可能會出現錯誤或令人困惑的結果。 設計師最終負責確定 SVG 的大小。 儘管可以通過使用屬性在 svg 文件上強制使用尺寸,但它們並不總是必需或可取的。 因為響應式設計允許 svg 文件在不影響結果的情況下更小,所以設計最終由設計師決定什麼對項目最有利。 如果您將 viewBox 添加到 .svg 文件,您的 .svg 文件將被製作成圖像或內聯代碼,並且可以縮放以適合您想要的任何大小。
Svg 圖像可以縮放嗎?
基於矢量的圖像,例如 SVG,不受按比例縮小或縮小的影響; 但是,另一方面,光柵圖像在按比例放大或縮小時會降低質量。
響應式網頁設計經常使用基於矢量的圖像(例如 SVG),以確保圖形無論在何種尺寸的屏幕或設備上顯示都保持清晰。 它是一種文件格式,可以在網頁設計中以多種方式使用,包括響應式設計。 即使在最困難的環境中,圖形也能保持活力,使其成為在各種平台上展示的絕佳選擇。 我如何從 figma 獲得非常高分辨率的圖像?
Figma Svg 導出尺寸錯誤
如果您嘗試將 figma 文件導出為 SVG 而文件大小錯誤,可能是因為您沒有選擇正確的“導出為”選項。 將文件導出為 SVG 時,需要選擇“文件”選項,而不是“畫板”或“畫布”選項。 否則,文件將導出為尺寸錯誤的光柵圖像。
如何更改 Figma 中的導出分辨率?
單擊此按鈕時,將打開一個對話框,允許您指定圖像的寬度和高度。 通過選擇要調整大小的圖層,您還可以通過轉到“編輯”來更改其尺寸。 GitHub 使用 Canvas 還是 svg?
您可以將 Figma 導出為 Svg 嗎?
最好的方法是轉到導出菜單並選擇 SVG。 您可以隨時導出整個文檔或圖層的子集。 選擇它後,單擊“導出”按鈕,您將被帶到保存文件的位置。 它是一種矢量圖形,可以以可縮放矢量圖形 (SVG) 格式生成。
