在 Adobe Illustrator 中縮放 SVG 文件
已發表: 2023-02-11SVG 是一種矢量圖形圖像文件格式,允許設計師將他們的作品放在互聯網上。 它是最流行的矢量圖形共享方式之一。 當你想在網絡上使用 SVG 文件時,你需要有一種方法來縮放它。 在 Adobe Illustrator 中縮放 SVG 文件有兩種方法。 第一種是使用 Scale 命令。 選擇要縮放的對象,然後選擇“對象”>“變換”>“縮放”。 輸入您要縮放的百分比,然後單擊“確定”。 第二種方法是使用Resize 命令。 選擇要調整大小的對象,然後選擇“對象”>“變換”>“調整大小”。 輸入新的寬度和高度,然後單擊“確定”。 如果您在 Web 上使用 SVG 文件,則需要對其進行縮放以使其在所有設備上都能正確顯示。 最好的方法是使用 viewBox 屬性。 viewBox 屬性定義 SVG 圖像的寬度和高度。 它還允許您設置最小和最大寬度和高度。 這意味著無論在什麼設備上查看 SVG 圖像,它的大小總是正確的。 要添加 viewBox 屬性,請在文本編輯器中打開 SVG 文件並添加以下代碼:viewBox=”0 0 100 100″。 保存文件並刷新頁面。 現在,SVG 圖像在所有設備上的大小都是正確的。
描述了縮放可縮放矢量圖形 (SVG) 的過程。 Amelia Bellamy-Royds 分享了史詩般的 SVG 縮放指南。 擴大規模是一個挑戰,但也是創新的機會。 初學者可能會發現很難理解如何將 SVG 設置為他們想要的樣子。 Inaster 圖像,高度與寬度的比例是明確定義的。 如果您強制瀏覽器以不同於固有高度和寬度的尺寸繪製光柵圖像,圖像就會失真; 然而,如果你強制瀏覽器繪製不同的寬高比,事情就會變得扭曲。 內聯 SVG 將以代碼中指定的大小繪製,而不管畫布的大小。
ViewBox 是可縮放矢量圖形難題的關鍵部分。 該元素包括 viewBox 元素。 該值是由四個數字組成的列表,由空格或逗號分隔:x、y、寬度和高度。 X 和 Y 定義視口左角的坐標系。 高度由必須縮放以適應可用高度的像素數或坐標數決定。 如果您提供的圖像尺寸與縱橫比不一致,您將無法拉伸或扭曲它。 使用新的 object-fit CSS 屬性,您還可以為其他圖像類型創建 object-fit CSS 屬性。
此外,如果您從上下文菜單中選擇 preserveRatioAspect=”none”,您的圖形將精確縮放為光柵圖像。 當您使用光柵圖像時,您可以選擇圖像的寬度或高度,並讓其他比例對應。 SVG 可以做到嗎? 涉及許多步驟。 對 andlt;img> 中的圖像使用圖像自動調整大小是個好主意,但您需要稍微修改一下才能開始。 可以使用各種不同的 CSS 屬性(包括高度和邊距)來調整元素的縱橫比。 在其他瀏覽器中,默認的 300*150 大小會自動應用於啟用 viewBox 的圖像; 此行為未在任何規範中定義。
如果您使用最新的 Blink/Firefox 瀏覽器,您的圖像將適合 viewBox。 如果您沒有指定頁面的高度和寬度,這些瀏覽器將默認為其默認大小。 使用內聯 SVG 以及其他替換元素替換容器元素等元素更簡單。 內聯圖形(倒置)中的官方高度為零。 設置 preserveRatioAspect 值後,圖形將縮放為零。 您希望您的圖形拉伸以覆蓋框架的整個寬度,並溢出到精心選擇的填充區域以滿足適當的縱橫比。 ViewBox 和 PreserveRatioAspect 是適應性極強的屬性示例。 您可以使用嵌套元素將圖形比例分成單獨的部分,每個部分都有自己的比例屬性。 通過使用這種方法,標題圖形可以被拉伸以覆蓋寬屏顯示而不會感覺不合適。
您還可以在 svg 文件中將 viewBox 更改為高度或寬度之一。 只要整體縱橫比保持一致,瀏覽器就會調整縱橫比。
如何將 Svg 保存為特定大小?

有幾種方法可以將 SVG 文件保存為特定大小。 一種方法是在矢量編輯程序(如 Adobe Illustrator)中打開文件,然後將文件導出為所需大小的 PNG 或 JPG 格式。 另一種方法是在文本編輯器中打開文件並將 SVG 代碼中的寬度和高度值更改為所需的大小。
因為 SVG 是一種矢量格式,所以您可以隨時調整它的大小,而不用擔心它的佈局會變形。 如果 SVG 在頁面上呈現然後調整大小,則佈局可能不會按計劃顯示。 在您可以更改 SVG 的大小之前,必須先對其進行設置。

Svg 調整大小:優點和缺點
導出 SVG 時,您可以選擇自定義它以響應。 因此,無論何時顯示 SVG,它都會自動調整大小以適合屏幕大小。 但是,如果稍後調整 SVG 的大小,它可能不會那麼清晰。 如果您想保留原始尺寸,您應該裁剪 Illustrator 畫板以適合您想要的尺寸,然後再將其設置為您想要的尺寸。
如何從 Illustrator 導出為高質量 Svg?

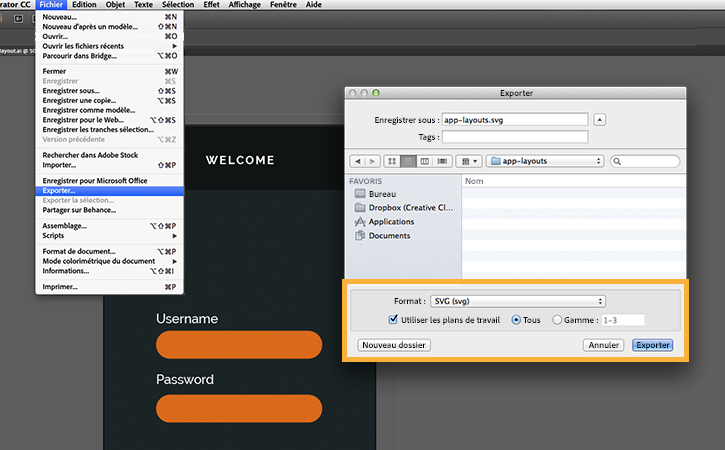
從 Illustrator 中保存SVG 文件的過程非常簡單。 導出文件時,您可以從“文件”菜單中選擇“SVG”類型,然後單擊“另存為”。 下面顯示的導出設置是最好的。
優化 SVG 文件的過程從創建文件開始,一直持續到導出。 與任何其他應用程序一樣,HTML 網頁一旦構建就很難修復。 為您的繪圖提供清晰準確的結構至關重要。 與位圖圖像不同,Illustrator 文件由像素網格組成。 要對設計做出重大貢獻,使用直線、矩形和圓形等簡單元素非常重要。 簡單的形狀具有更少的文件和代碼,使它們更易於維護和編輯。 可以通過刪除路徑中的一些點來簡化路徑,從而減少路徑數據和文件大小。
因為它是一個獨立的元素,所以可以搜索、訪問和重新輸入。 如果您使用的是高精度文本渲染引擎,則無需轉換路徑。 如果您願意,請使用“ SVG 濾鏡”而不是 Illustrator 或 Photoshop 濾鏡效果。 Illustrator.2 現在包含一個用於網絡優化文件的新導出面板,該面板是在 2015.2 版中添加的。 這三個選項顯示在 SVG 的第一個下拉列表的下拉菜單中。 雖然帶輪廓的文本可以讓您完全直觀地控製版式,但它也會付出巨大的代價:文件大小飆升,文本失去可編輯性和可搜索性。 一個數字可以有大量的隨機數字符組合,而一個數字可以有少量的字符組合。
要計算您的坐標在小數點後的小數位數,請將它們乘以小數。 在大多數情況下,只需保留一位小數就足夠了。 如果您要將圖形導出為用於生產的最終版本,則應選擇此選項。 當您在出現的導出對話框中單擊“導出為...”時,您可能已經看到一個名為“使用畫板”的附加選項。 當您想要將多個畫板導出為單獨的 SVG 文件時,它會很有用。
如何從 Illustrator 導出 Svg
您可以通過幾種不同的方式從 Adobe Illustrator 中導出 SVG 文件。 一種方法是轉到“文件”>“另存為”,然後從下拉菜單中選擇SVG 格式。 另一種方法是轉到“文件”>“導出”>“導出為”,然後選擇 SVG 格式。 您還可以通過轉到“文件”>“為 Web 保存”,然後從下拉菜單中選擇 SVG 格式來使用“為 Web 保存”功能。
以下是有關如何使用 Illustrator 將 SVG 文件導出到 Web 的分步指南。 在 Adobe Illustrator 中,您可以通過三種不同的方式保存 SVG。 文件和導出按鈕可用於導出文件。 如果你遵循它,你將踏上人生最偉大成就的道路。 如果我們正在優化一個巨大的 SVG ,那麼使用內聯樣式或內部 CSS 也是一個好主意。 您可以在 SVG 中使用光柵圖形(例如 JPG)或動態生成的圖形。 由於其大小,字體是組織大型圖像的更有效選擇。
要轉換您的字母,請將它們從字體更改為矢量。 可以解決顯示問題,但會導致性能下降和可訪問性衝突。 因為你有太多的 SVG和太多的類名,你最終會設計出你不想要的東西。 使用小數點 2 是個好主意。因此,當我們禁用響應式時,我們會向基本 SVG 添加高度和寬度。 如果我們在 CSS 中包含寬度和高度,CSS 也會採用與 SVG 相同的形狀。
