如何建立 WooCommerce 商店? (簡易教學 2023)
已發表: 2023-12-27您是否想知道如何建立 WooCommerce 商店並開展自己的線上業務? 如果是的話,那就別去任何地方。
WooCommerce 是全球最廣泛使用的電子商務平台。 它以其靈活性、成本效益和用戶友好的介面而聞名,即使對於初學者來說也是如此。
然而,對於一些新手來說,設定 WooCommerce 可能是一項艱鉅的任務。 許多人發現很難開始初始步驟並正確配置WooCommerce。
在本教學中,我們將引導您完成設定 WooCommerce 的整個過程。 此外,您還將學習增強和發展電子商務商店的各種方法。 那麼,就讓我們開始吧!
將 WooCommerce 用於電子商務商店的優勢
首先,讓我們了解為您的電子商務商店使用 WooCommerce 的優勢。 只要仔細閱讀以下幾點,您就會知道其重要性背後的原因。
- 經濟高效: WooCommerce 是免費且開源的,讓您無需初始成本即可建立線上商店。 除了免費附加元件之外,付費附加元件也相當實惠。
- 多功能銷售:它允許您銷售多種產品。 這包括實體、數位、虛擬、預約、預訂或附屬產品。
- 使用者友善:使用 WooCommerce 非常簡單。 介面非常簡單,讓您可以配置運送、付款等選項。
- 可擴展的生態系統:您將獲得許多擴展,例如會員資格、產品過濾器、定期訂閱、支付網關等。
- 靈活:此外,該插件支援各種流行的 WordPress 主題和插件,可根據需要自訂您的線上商店。
- 免佣金銷售:與另一家知名電子商務創作者 Shopify 不同,WooCommerce 不收取佣金,讓您保留所有收入。

那不是全部! WooCommerce 是一個功能強大的 WordPress 電子商務插件,可將您的網站變成功能齊全的線上商店。 那麼,你將會獲得很多好處!
現在,讓我們繼續了解創建 WooCommerce 商店的要求。
創建功能齊全的 WooCommerce 商店所需的基本要素
要從頭開始建立 WooCommerce 商店,您需要滿足以下要素:
- 託管帳戶:您必須選擇一個安全可靠的網站寄存提供者來儲存您的 WooCommerce 商店。 如果這是 WooCommerce 託管計劃,那就更好了。
- WooCommerce 外掛程式:檢查您的主機方案是否有 WooCommerce 外掛程式。 如果沒有,那麼您必須安裝它才能在您的 WordPress 網站上取得電子商務功能。
- 網域:為了使您的電子商務網站易於訪問,請註冊一個獨特且難忘的網域。 它表示您的網站在網路上的地址。
- SSL 憑證:您的 WooCommerce 商店必須安裝 SSL(安全通訊端層)憑證。 這可以保護線上交易和客戶資料的安全。
- 電子商務模式:為您的電子商務商店選擇合適的商業模式。 它可以是企業對企業(B2B)、企業對消費者(B2C)等。
- 產品類型:根據您的電子商務利基,確定您的線上商店銷售的產品類型。 它可以是實體的、虛擬的、服務、訂閱等。
- WordPress 主題:選擇與您商店的設計和功能要求相符的響應式 WooCommerce 相容主題。
值得注意的是,所有這些組件都不是免費的,並且涉及金錢成本。 WooCommerce 外掛程式本身是免費的,但其他先決條件對於建立網站也至關重要。 因此,根據您對這些服務的選擇,它們可以是免費的或收費的。
接下來,讓我們深入我們的主要部分!
如何建立 WooCommerce 商店? (一步步)
建立功能齊全的 WooCommerce 商店涉及多個關鍵步驟。 為了順利成功地設定電子商務網站,您必須完成所有這些步驟。
事不宜遲,讓我們了解如何設置 WooCommerce 商店的整個過程!
步驟 1:購買 WooCommerce 託管計劃
WordPress 是一個網站建立器,可讓您建立任何類型的網站。 添加 WooCommerce 外掛程式後,您的網站將獲得電子商務功能。 但並非所有人都可以使用它,這意味著您必須自己託管網站。
因此,您必須選擇一個網站託管平台來儲存您的網站文件並使其可以在全球範圍內存取。 對於 WooCommerce 網站,您可以直接選擇提供 WooCommerce 主機方案的主機服務。 因為它會預先安裝 WooCommerce。

然而,選擇網頁寄存平台是一個關鍵的決定。 因此,您必須進行深入研究,以確保該解決方案適合您的電子商務需求。
為了指導您,我們將指定考慮點和建議。 我們走吧!
如何選擇最佳的 WooCommerce 託管平台?
如果您的主機平台僅針對 WooCommerce 進行了最佳化,這是不夠的。 以下幾點是您在購買託管計劃之前必須考慮的不同因素:
- 安全性:安全性對於電子商務網站至關重要。 因此,選擇提供安全功能的託管服務,例如定期備份、SSL 憑證等。
- 效能和速度:您的主機伺服器必須具有良好的效能、SSD 儲存和快速的載入時間,以便您的商店能夠提供積極的使用者體驗。
- 成本:比較不同 WooCommerce 主機提供商的定價計劃。 之後,選擇一個包含您預算範圍內的基本功能的計劃。
- 正常運作時間服務:選擇具有正常運作時間服務的 WooCommerce 主機,這樣您就不會損失銷售。 確保其具有服務等級協定 (SLA) 和正常運作時間保證。
- 伺服器位置:檢查是否有一個伺服器位置在地理位置上靠近您的目標受眾。 這可以縮短該地區客戶的頁面載入時間。
- 可擴展性:確保您的託管計劃可以隨著業務的成長而擴展。 一個好的託管提供者應該為高流量和產品清單提供可擴展的資源。
除此之外,其他一些標準可以是支援選項、使用者評論、易用性等。了解我們指南中有關如何選擇網站寄存平台的所有因素。
3 個最佳 WooCommerce 主機平台
現在,讓我們找出一些值得使用的最佳 WooCommerce 託管平台。
這些提供者提供託管 WooCommerce 託管解決方案。 透過託管服務,您可以專注於啟動和發展您的電子商務業務。 而託管提供者將負責管理您的伺服器和網站。
但為什麼要選擇託管解決方案呢? 電子商務網站需要動態且實用。 因此,我們建議您購買託管託管服務來實現這一點。
1.Nexcess WooCommerce
Nexcess 是一家可靠的、完全託管的託管供應商,提供許多滿足各種需求的網站託管解決方案。 Nexcess WooCommerce 主機服務對於線上商店來說也非常出色。 它提供商店設計和監控工具以提高銷售業績。

此外,您還將獲得各種效能和安全功能,例如免費 SSL 憑證、每日自動備份、CDN(內容分發網路)服務等。
價錢:
下表顯示了 Nexcess WooCommerce 託管解決方案的定價計劃:
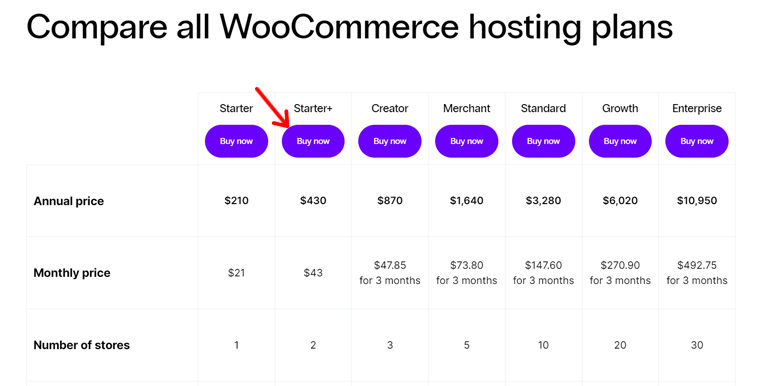
| 計劃/特點 | 起動機 | 入門+ | 創作者 | 商人 | 標準 | 生長 | 企業 |
| 每月價格 | 21 美元 | 43 美元 | 3 個月 47.85 美元 | 3 個月 73.8 美元 | 3 個月 147.6 美元 | 270.9 美元 | $492.75 |
| 年費 | 210 美元 | $430 | $870 | 1,640 美元 | 3,280 美元 | $6,020 | 10,950 美元 |
| 店鋪數量 | 1 | 2 | 3 | 5 | 10 | 20 | 30 |
| 頻寬 | 3TB | 4TB | 5TB | 5TB | 5TB | 10TB | 10TB |
| 貯存 | 30GB | 45GB | 60GB | 100GB | 300GB | 500GB | 800GB |
您想了解有關 Nexcess WooCommerce 託管解決方案的更多資訊嗎? 然後,請務必閱讀 Nexcess WooCommerce 的完整評論。
2.金斯塔·WooCommerce
Kinsta 是一家受歡迎的雲端託管服務供應商,提供託管 WordPress 和 WooCommerce 託管解決方案。 Kinsta WooCommerce 主機服務可確保您的技術需求得到管理。 這包括備份、安全性、快取等。

此外,它還配備了易於使用的 MyKinsta 儀表板。 在那裡,您可以找到用於正常運行時間檢查、本地開發 (DevKinsta)、臨時環境等的工具。
更重要的是? Kinsta 透過 Enterprise Cloudflare DDoS(分散式阻斷服務)和惡意軟體防護為您的財務資料提供堅如磐石的安全性。
價錢:
請參閱下面 Kinsta 的 WooCommerce 託管解決方案的定價方案:
| 計劃/特點 | 起動機 | 專業版 | 商務1 | 商務2 | 商務3 | 商務4 |
| 每月價格 | 24 美元 | 47 美元 | 77 美元 | 150 美元 | 227 美元 | 300 美元 |
| 每年價格 | $350 | 700 美元 | $1150 | 2250 美元 | $3400 | $4500 |
| 站點數量 | 1 | 2 | 5 | 10 | 20 | 40 |
| 每月造訪次數 | 25K | 50K | 10萬 | 25萬 | 40萬 | 60萬 |
| 貯存 | 10GB | 20GB | 30GB | 40GB | 50GB | 60GB |
考慮將 Kinsta 用於您的 WooCommerce 商店? 然後,在我們的 Kinsta 託管評論中了解有關它的一切。
3.可按壓
Pressable 是一個值得信賴的託管提供商,用於建立穩定的 WooCommerce 商店。 它提供出色的支援、安全性和性能特性。 每個方案都附帶 Jetpack Security Daily,以增強安全性和效能優化。

此外,它還在 28 個地點提供全球 CDN 和快取服務。 最終,您的網站將以閃電般的速度在目標位置載入。
價錢:
從以下 Pressable 方案找出最適合您的網路商店的方案:
| 計劃 | 個人的 | 起動機 | 先進的 | 專業版 | 優質的 | 商業 | 商務80 | 商業100 |
| 每年價格 | 250 美元 | 450 美元 | 600 美元 | 900 美元 | $1550 | 3500 美元 | $5450 | $6750 |
| 每月價格 | 25 美元 | 45 美元 | 60 美元 | 90 美元 | 155 美元 | $350 | $545 | $675 |
| WordPress 安裝量 | 1 | 3 | 5 | 10 | 20 | 50 | 80 | 100 |
| 每月訪問量 | 30K | 50K | 75K | 15萬 | 40萬 | 1M | 1.6M | 2M |
| 貯存 | 20GB | 30GB | 35GB | 50GB | 80GB | 200GB | 275GB | 325GB |
困惑 Pressable 是否是您網站的最佳選擇? 然後,這是對 Pressable 的完整回顧,您不應錯過。
我們的推薦 – Nexcess WooCommerce
在所有其他主機供應商中,我們建議您的線上商店使用 Nexcess WooCommerce。 但為什麼? 以下是支持我們聲明的一系列理由:
- Free Object Cache Pro 可以快速載入您的產品並提供順暢的結帳。
- 安裝或更新外掛程式後,外掛程式效能監控工具會監控商店的效能、頁面權重和載入時間。
- WooCommerce 自動化測試每晚執行商店的功能檢查。
- 銷售業績監控工具每週都會向您的收件匣提供有關銷售趨勢、網站速度緩慢等方面的見解。
- 提供頂級品質的插件,例如 Solid Security Pro 和 Iconic WP 插件,為您的線上商店增加大量價值。
- 提供高級主題,例如 Astra Pro、Qubely Pro 等。 此外,也預先安裝了免費的 Kadence。
- Glew.io Analytics是一種進階分析工具,具有資料視覺化等功能。
- 透過自動擴展,您的商店即使在流量突然激增的情況下也能正常運作。
- 您可以直觀地比較商店的兩個版本,以找出並解決錯誤。
- 自動執行圖片壓縮和延遲載入以提高網站的效能。
總而言之,Nexcess WooCommerce 在一個地方為您的電子商務網站提供了多種功能、工具和高級功能。 總的來說,它們可以提高商店的效能、可擴展性、安全性等等。
因此,它是簡化、高效的電子商務營運的理想選擇。 因此,我們將在後續步驟中使用 Nexcess!
如何購買並開始使用Nexcess?
要購買 Nexcess WooCommerce 託管計劃,需要遵循一系列步驟。 仔細檢查它們。
步驟 i:選擇 WooCommerce 託管計劃
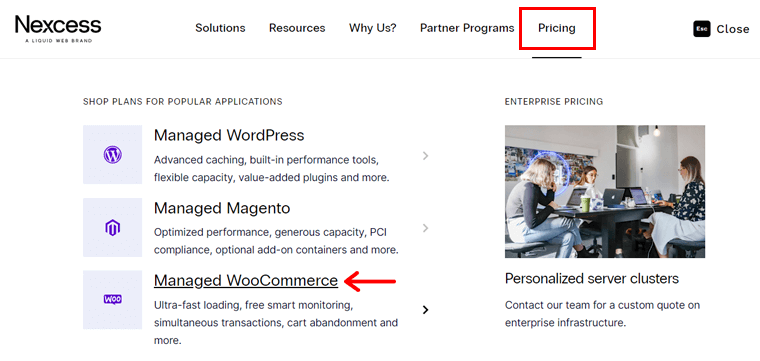
首先,打開Nexcess的官方網站,然後點擊導覽中的「定價」選單。 然後,按「託管 WooCommerce 」選項。

到達所需頁面後,請仔細查看所有定價方案。 做出選擇後,請點擊該計劃上的“立即購買”按鈕。

步驟 ii:完成購買流程
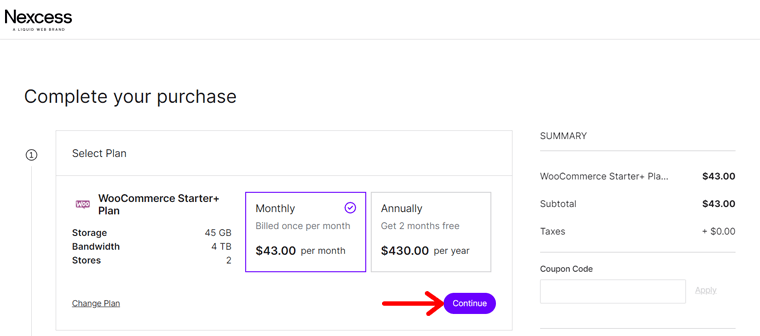
繼續前進,結帳頁面將會開啟。 在那裡,您可以選擇年度或月度計劃,然後按一下「繼續」。

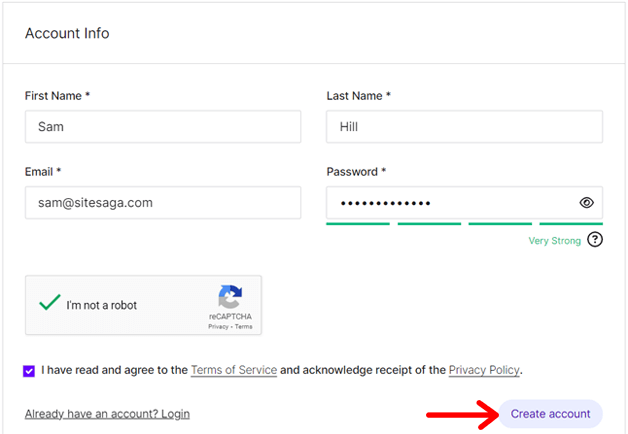
然後,如果您是新用戶,請填寫您的帳戶資訊。 然後,點擊“建立帳戶”按鈕。 如果您已有帳戶,請直接從給定選項登入。

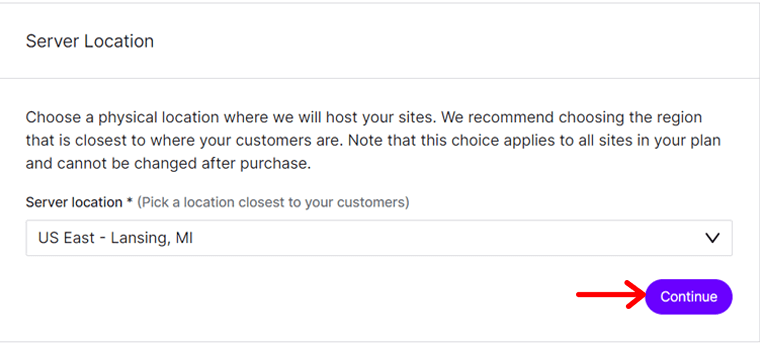
接下來,您必須提及您的帳單地址並輸入付款資訊。 另外,不要忘記選擇合適的伺服器位置。 點擊“繼續”按鈕繼續儲存新的詳細資料。

接下來,您可以查看一次訂單詳細資訊。 另外,如果您有優惠券代碼,則可以插入優惠券代碼。 最後,點選「完成購買」按鈕。
然後,您將收到一封訂單完成電子郵件,其中包含您的入口網站連結和帳戶資訊。
步驟 iii:開始使用 Nexcess Portal
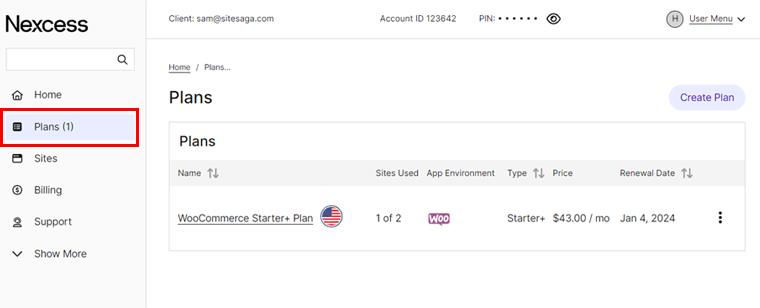
當您登入 Nexcess 入口網站時,您可以發現您的計劃已創建,並且 WooCommerce 已安裝在「計劃」功能表上。 過程完成後,您將收到另一封關於 Nexcess 計劃成功啟動和 WooCommerce 安裝的電子郵件。

值得注意的是,Nexcess 在購買後會自動建立一個自己的 WooCommerce 網站。 因此,在計劃內,您可以找到您的新網站。
最重要的是,您可以根據需要更改網站名稱並配置其設定。 但最重要的部分是添加自訂網域。 接下來就來了解一下吧!
步驟 2: 取得您的 WooCommerce 商店域名
重要的是,您必須為您的 WooCommerce 商店取得一個網域。 網域名稱是人們在瀏覽器網址列中輸入以存取您的網站的網站名稱。
值得注意的是,域名由兩部分組成:頂級域名 (TLD) 和二級域名 (SLD)。 在這裡,SLD 是您網站的名稱,而 TLD 是擴展名或後綴。
例如,在我們的網站「 SiteSaga.com 」上, 「SiteSaga」是 SLD,「 .com 」是 TLD。

關於如何以及在哪裡獲取域名,請繼續閱讀以了解所有內容。 開始了!
如何選擇域名?
現在我們了解了域名,您可能想知道如何為您的商店取得一個域名。 因此,讓我們了解一些重要提示,以幫助您為您的 WooCommerce 商店選擇完美的網域。
| 原因 | 描述 |
| 與您的業務的相關性 | 您的網域名稱應該反映您的業務或您銷售的產品。 這使客戶更容易了解您的 WooCommerce 商店的內容。 |
| 使用關鍵字 | 包括人們在搜尋與您的產品類似的產品時可能使用的相關關鍵字。 這改善了 SEO(搜尋引擎優化)。 |
| 保持簡短 | 確保您的網域簡短、易於拼寫、易於記憶且用戶友好。 這減少了輸入錯誤和拼寫錯誤的可能性。 |
| 避免數字和連字符 | 請記住,您不應在網域中使用數字、連字號或任何其他複雜字元。 這只會導致輸入錯誤。 |
| 長遠思考 | 選擇與您的品牌相符的域名,即使它是擴展的。 另外,請檢查主要社交媒體平台是否可用以確保一致性。 |
| 選擇正確的擴展 | 「.com」是您可以使用的最受歡迎的網域擴充。 除此之外,您還可以選擇專門用於電子商務網站的網站,例如「.store」。 |
因此,您網站的網域必須是唯一的並且與您的品牌密切相關。 它在區分您的網站和其他網站方面起著至關重要的作用。
此外,令人難忘的網域可以讓人們更輕鬆地找到並重新訪問您的網站。 因此,為您的商店選擇域名是形成線上形象的重要一步。
在這裡獲取有關如何選擇域名的詳細指南! 還在為選擇網域而困惑嗎? 然後,向最好的免費域名產生器尋求幫助。 這些工具會根據您的關鍵字自動產生領域創意。
哪裡可以獲得域名?
僅僅為您的網站確定一個網域是不夠的;還需要確定您的網站的網域。 您必須檢查其可用性並註冊才能將其歸您所有。 此外,您可以透過多種方式取得網域名稱。
1. 網域註冊商
網域註冊商是銷售網域的企業,或是可以為您的網站註冊網域的公司。 他們不僅管理網域名稱預留,還為這些網域分配 IP 位址。
一些受歡迎的網域註冊商包括 Namecheap、GoDaddy、Domain.com、Hostinger 等。在此清單中找到所有最佳網域註冊商,選擇最合適的網域註冊商。
此外,您還可以找到提供網域註冊和託管服務的平台。 事實上,Nexcess 也提供網域服務。 因此,您可以透過 Nexcess 註冊域名或從 Namecheap 購買域名。
2. 虛擬主機提供商
你可知道? 多個託管提供者還提供網域註冊服務。 使用這樣的主機,您不必尋找不同的平台來為您的商店取得網域名稱。
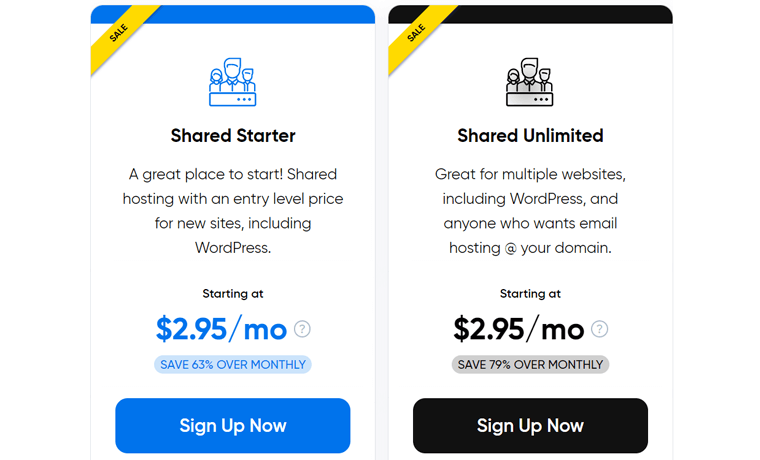
此外,一些網站託管服務提供免費網域(在您註冊託管的第一年)。 DreamHost 就是一個例子。 其共享入門託管計劃的費用為每月 2.95 美元,按年計費,並包含一個可在前 3 個月內使用的免費網域。

但是,我們建議您為 WooCommerce 商店使用主機託管平台。 因為它們具有更高的速度、安全性和性能特徵。 例如, Nexcess 。
因此,您可以使用託管主機並使用單獨的網域註冊商。 或者,使用 Nexcess 不僅可以託管您的線上商店,還可以用於網域註冊。
Nexcess如何更改網域名稱?
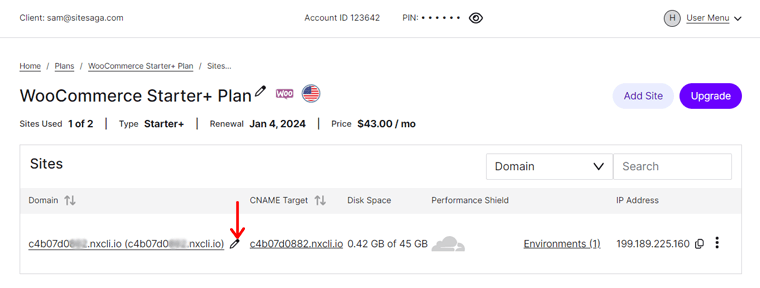
若要變更 Nexcess WooCommerce 商店的網域,請先按一下控制區域中的「計劃」功能表。 然後,開啟您的 WooCommerce 計劃。
當您在清單中看到您的網站時,請點擊其鉛筆圖標,這會將您重定向到網域配置部分。

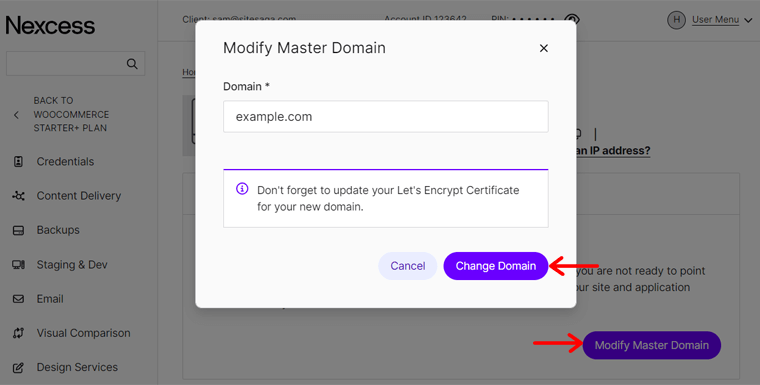
在這裡,點擊“修改主域”按鈕並插入新網域。 不要忘記點擊“更改網域”按鈕。

完成此操作後,您必須更新 SSL 憑證、清除快取並測試網站。 從本文檔中了解如何執行此操作。
如何開啟 WordPress 儀表板?
令人高興的是,使用 Nexcess 時已經建立了一個 WordPress 網站。 因此,更改網域後,您可以直接登入網站儀表板。
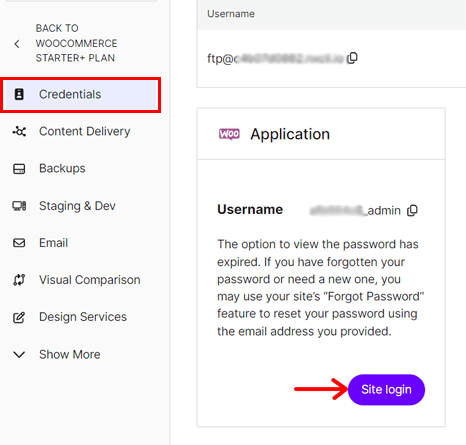
為此,請在所選計劃內點擊您的網站,您將被重定向到「憑證」選單。 在那裡,您將找到必須點擊的「網站登入」按鈕。

現在,登入頁面打開,您必須在其中輸入使用者名稱和密碼。 這些憑證都在您的 Nexcess 面板上定義。 輸入憑證後,點擊「登入」按鈕,您的 WordPress 儀表板就在您面前。

以下是如何登入 WordPress 儀表板的快速流程。
第 3 步:安裝 WooCommerce 主題
一旦您獲得了一流的託管和引人注目的域名,下一個關鍵步驟就是選擇主題。 此外,您的網站設計必須符合您的業務需求。
想像走進零售店,那裡的產品隨意陳列。 在這種情況下,你會很快離開商店,不是嗎?
同樣,專業且有吸引力的設計對於您的網上商店來說是吸引訪客的必要條件。 因此,您的商店應該很好地展示產品,以獲得積極的用戶體驗。
這就是您的 WordPress 主題為您的網站提供整個外觀的方式。
在此步驟中,我們將透過選擇和安裝合適的主題來幫助您設定 WooCommerce 商店。 那麼,就讓我們開始行動吧!
如何選擇最佳的 WooCommerce 主題?
首先,您必須根據您的要求比較所有 WooCommerce 主題。 例如,外觀和功能。 然後,從其中選擇最完美的一個。
為了幫助您解決問題,選擇主題時需要記住以下各種因素:
- WooCommerce 相容性:確保主題是專為 WooCommerce 商店設計的。 它必須與最新的 WooCommerce 版本相容。
- 響應式設計:許多用戶透過行動裝置造訪線上商店。 因此,您的主題應該具有響應式設計,以獲得一致且用戶友好的體驗。
- 輕鬆的自訂選項:選擇一個在自訂選項和易用性之間取得適當平衡的主題。 因此,確保其設計元素不需要編碼技能。
- 與外掛程式無縫整合:檢查主題是否支援您將在線上商店中使用的 WordPress 外掛程式和 WooCommerce 擴充功能。
- 速度和搜尋引擎優化:此外,您的主題不得影響網站的速度。 此外,它必須具有內建的 SEO 優化。 這提高了網站的效能和排名。
除了這些指南之外,有些還包括支援材料、演示內容、用戶評論、成本、社交媒體整合等。這是一篇關於如何選擇主題的完整文章。
3 個最佳 WooCommerce 主題
您是否知道可以透過多種方式獲得 WooCommerce 主題? WooCommerce 本身有一個主題商店,包含來自不同類別和行業的大約 80 個主題。 一些電子商務利基市場包括食品和飲料、時尚和服裝等。
在官方 WordPress 主題儲存庫中,您將找到數百個免費的電子商務主題。 其中大多數在主題的原始網站上都有高級版本。
此外,還有幾個銷售優質 WordPress 主題的市場。 它們是 ThemeForest、Themify 等。
在一長串與 WooCommerce 相容的主題中,以下是我們推薦的最佳主題的候選名單。 那麼,讓我們深入了解一下吧!
1.凱登斯
Kadence 是一款受歡迎的多用途 WordPress 主題,可滿足包括電子商務企業在內的各種網站所有者的需求。 它包括適合您擁有服裝店、咖啡店、餐廳等的電子商務模板。

此外,它還具有購物車功能。 因此,您和您的訪客可以輕鬆瀏覽購物車中的商品。
高級方案還提供包含 15 個以上強大模組的商店套件。 其中一些是高級評論、變體圖庫、變體樣本、產品品牌等。
價錢:
Kadence 是一個免費的WordPress 主題,帶有高級附加元件和捆綁包。 您可以從 WordPress.org 主題儲存庫下載免費主題並將其上傳到您的網站。 否則,也可以直接從儀表板安裝主題。
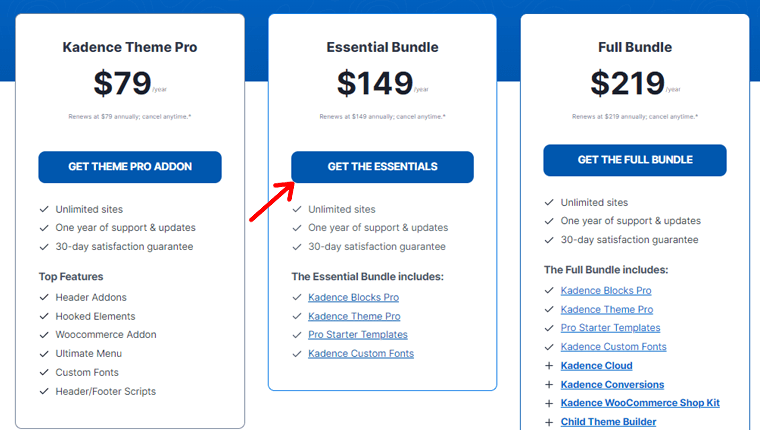
如果您想使用付費功能,請購買以下 Kadence 定價方案之一:
- Kadence Theme Pro:每年 79 美元,無限站點,WooCommerce 附加元件等。
- 基本套裝組合:每年 149 美元、Kadence Theme Pro、專業入門模板等。
- 完整套裝組合:每年 219 美元、基本套裝、WooCommerce 商店套件等。
想了解更多有關 Kadence 的資訊嗎? 如果是,請閱讀我們誠實的 Kadence 主題評論。
2.內夫
如果您正在尋找針對行動裝置最佳化的 WordPress 主題,請選擇 Neve。 此主題支援行動裝置且相容 AMP(加速行動頁面),讓您的線上商店在每台裝置上看起來都不錯且運作順暢。

此外,它還提供 WooCommerce 功能,例如快速查看、黏性購物車、產品庫滑桿、願望清單等。此外,您還可以找到多個可匯入並用於您的網站的 WooCommerce 範本。
價錢:
Neve 也是免費增值WordPress 主題,提供免費和高級方案。 要取得免費版本,只需從 WordPress.org 的主題目錄下載或從 WordPress 儀表板安裝即可。
假設免費功能不足以滿足您的線上商店的需求。 然後,以下是您可以購買的高級Neve 定價計劃:
- 個人:每年 69 美元、無限站點、標題助推器、1 年支援等。
- 商業:每年 149 美元、個人計劃功能、WooCommerce Booster、高級入門網站等等。
- 代理:每年 259 美元、商業計劃功能、Otter Pro、白標支援等。
閱讀我們對 Neve 主題的詳細評論,以了解有關它的一切。
3.店面
您想使用 WooCommerce 設計的電子商務主題嗎? 如果是,請選擇 Storefront。

Storefront 是一個免費的 WooCommerce 主題,提供與 WooCommerce 和 WooCommerce 擴充功能的深度整合。 它可以讓您創建一個以電子商務為中心的主頁,其中包含最近的、特色的、特價的和最受好評的產品等部分。
此外,該主題遵循可訪問性指南。 最終,您的商店將可供更多的受眾群體存取。
價錢:
Storefront 是完全免費的WooCommerce 主題。 因此,您可以從 WordPress.org 的主題儲存庫或 WooCommerce 主題商店下載它並將其上傳到您的網站。 另一種方法是將其安裝在管理區域中。
我們的推薦 – Kadence
在所有 WooCommerce 主題中,我們建議您的線上商店使用 Kadence。 請參閱下面的列表找出原因:
- Kadence Blocks 外掛提供了幾個進階和自訂區塊。
- Kadence 商店套件提供了多個用於額外商店功能的模組。
- Kadence Conversions 可讓您提高銷售額並吸引商店中的客戶。
- 透過Kadence Galleries ,創建精美的產品畫廊和相簿。
- 便利的社群分享功能,讓客戶在平台上分享您的產品。
- 它的電子郵件設計者可讓您編輯自訂 WooCommerce 電子郵件範本。
- Google CAPTCHA新增可新增至 WooCommerce 評論表單等。
最重要的是,Kadence 和 Nexcess 來自同一家公司,因此免費的 Kadence 主題會自動安裝在您的儀表板上。
此外,我們建議使用其完整捆綁包。 為什麼? 因為您將在一個包中訪問其當前和未來的所有產品。
如何安裝您選擇的電子商務主題?
選擇主題後,您可以將其安裝在您的網站上。 對於所有主題來說,執行此操作的過程幾乎相同。 那麼,讓我們完成安裝 Kadence 的步驟。
1.免費安裝Kadence
首先,我們來看看免費主題的安裝過程。
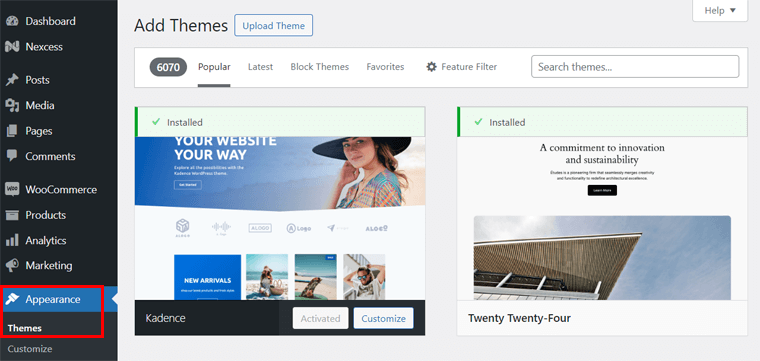
為此,請登入 WordPress 儀表板並導覽至「外觀 > 主題 > 新增主題」選項。
在那裡,搜尋“Kadence” ,找到它後點擊“安裝”按鈕。 然後,點擊“激活”按鈕以使主題在您的網站上運行。
因為您的 Nexcess WooCommerce 計劃已經為您做到了這一點,所以它的外觀如下:

有關如何安裝 WordPress 主題的詳細指南,請查看這篇文章。
令人驚訝的是,您的 Nexcess 託管可能已經在您的網站上安裝了 Kadence。 在這種情況下,您不必手動執行這些步驟。
但是,如果您不想從頭開始建立電子商務網站,則必須安裝 Kadence 入門範本外掛程式。
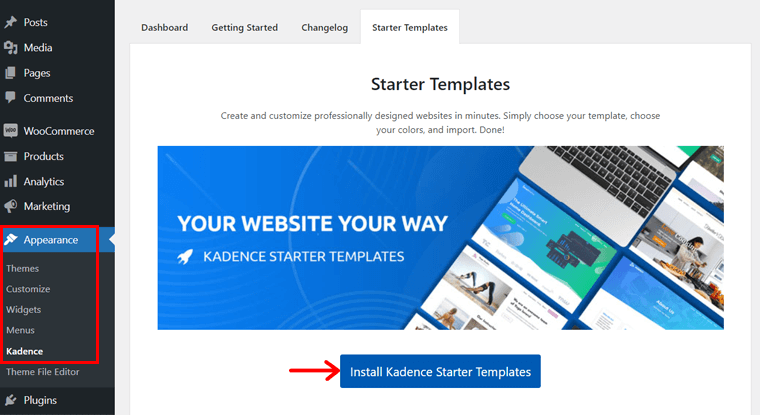
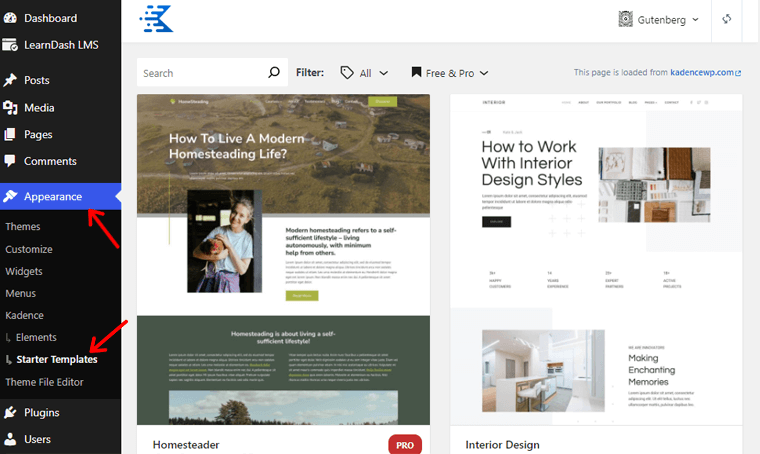
為此,請前往「外觀 > Kadence > 入門範本」選項。 在那裡,點擊“安裝 Kadence Starter Templates ”按鈕。

2.進階Kadence安裝
現在,我們將引導您完成購買和使用 Kadence 捆綁包(例如 – Essential Bundle)的過程。 因此,請仔細執行以下步驟:
步驟 i:購買 Kadence Essential 套裝
首先,打開 Kadence 網站並點擊「定價」選單。

在給定的定價方案中,選擇您想要的一個。 根據我們的建議,讓我們點擊捆綁包上的「取得必需品」按鈕。

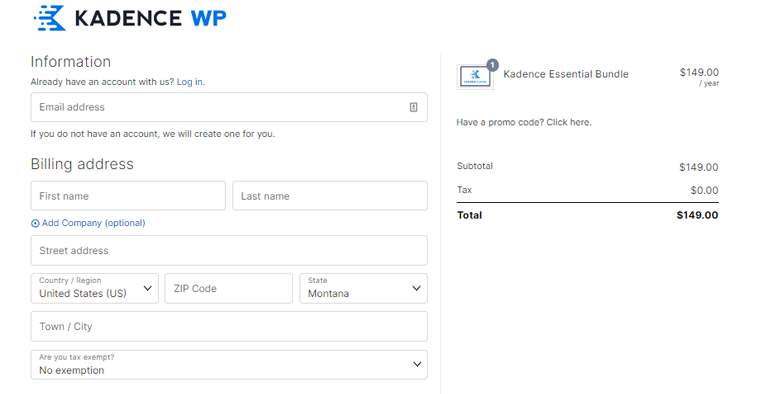
這會將您重新導向到結帳頁面。 在這裡,登入您的 Kadence 帳戶(如果您有)。 否則,請輸入電子郵件地址以建立新電子郵件地址。
接下來,輸入您的帳單資訊和付款詳細資訊。 在點擊「下訂單」按鈕之前,請不要忘記同意條款和條件。

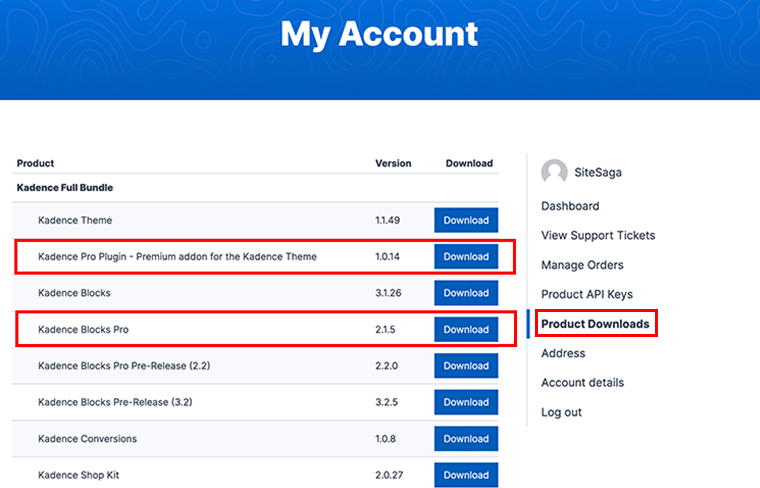
購買成功後,開啟導覽上的「帳戶」功能表。 在該儀表板中,前往「產品下載」選項。 在那裡,您可以下載所有必要的高級選項。
現在,讓我們點擊 Kadence Pro 外掛程式和 Kadence Blocks Pro 的「下載」按鈕。

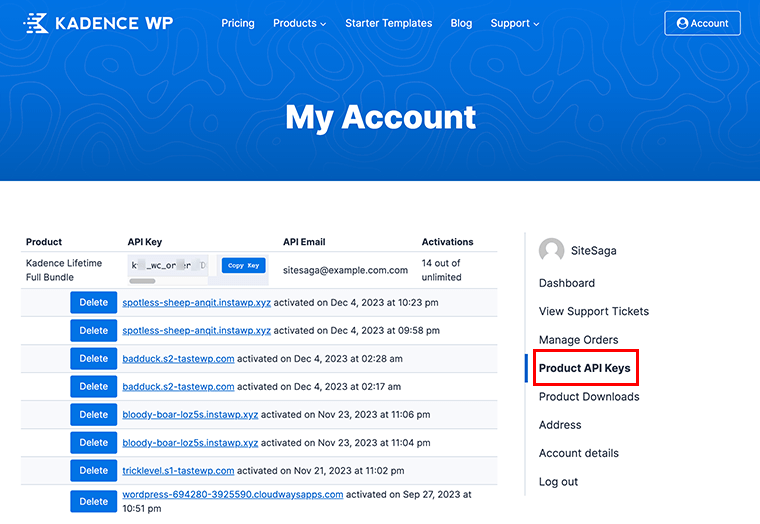
同樣,您必須找到啟動這些外掛程式的許可證金鑰。 因此,開啟側邊欄上的「產品 API 金鑰」功能表。 然後,複製並儲存產品的許可證金鑰。

步驟 ii:安裝 Kadence Pro
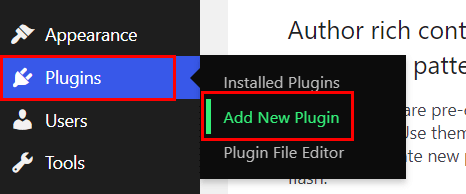
展望未來,請確保您的網站具有免費的 Kadence 主題,這是強制性的。 之後,開始 Kadence Pro 安裝。 因此,導航至“插件 > 新增插件”。 是的,Kadence Pro 是該主題的附加元件或外掛程式。

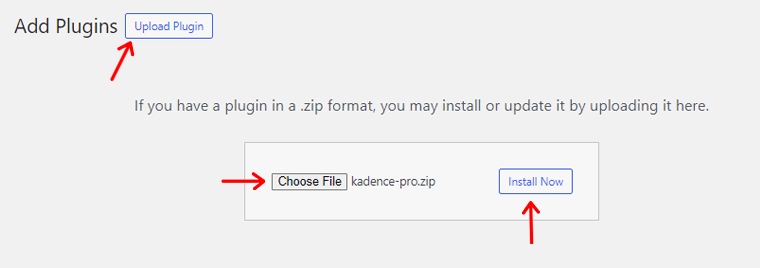
接下來,點擊“上傳外掛程式”按鈕,然後點擊“選擇檔案”按鈕。 然後,上傳插件資料夾並點擊“立即安裝”按鈕。

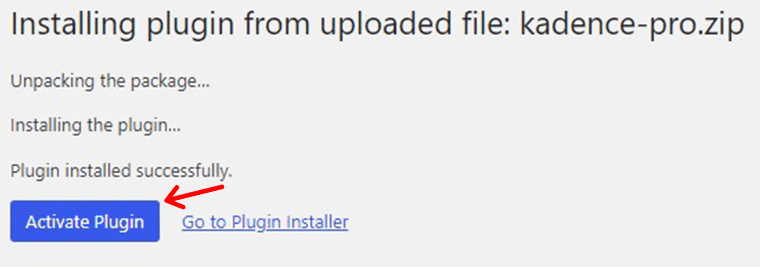
安裝完成後,按一下「啟動外掛程式」按鈕,如下所示。

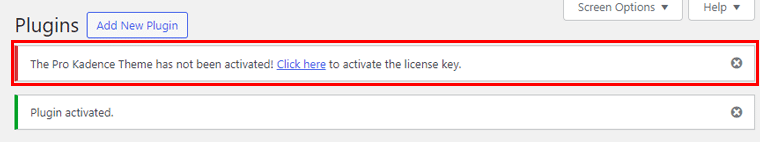
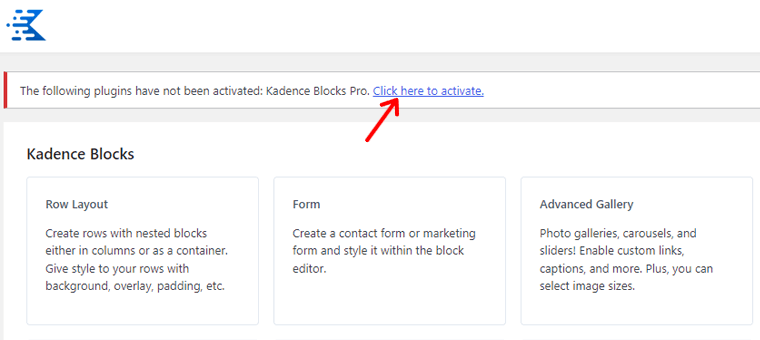
根據通知,您還必須使用許可證密鑰啟動高級功能。 因此,請按“單擊此處”選項,這會將您重定向到不同的位置。

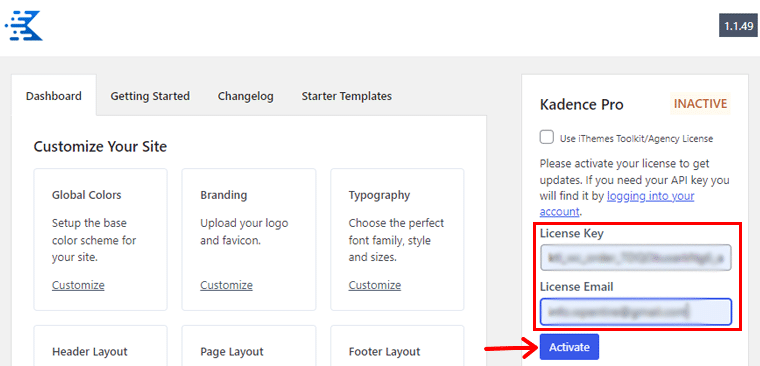
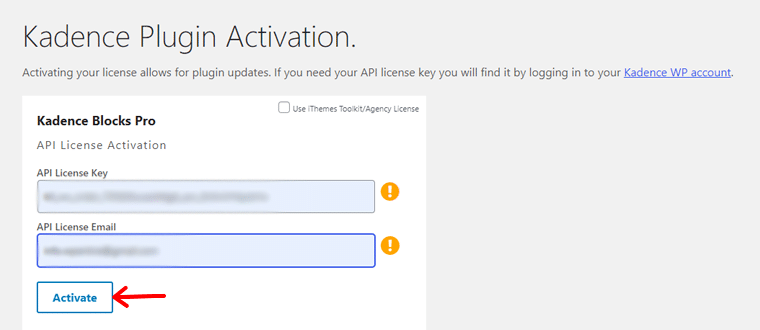
在那裡,輸入許可證密鑰和許可證電子郵件。 然後,點擊“激活”按鈕。 成功處理後,Kadence Pro 將顯示「活動」訊息。

這就是安裝 Kadence Pro 以獲得高級主題功能的全部內容。 這是有關如何安裝 WordPress 外掛程式的完整指南。
導入並個性化您的商店模板
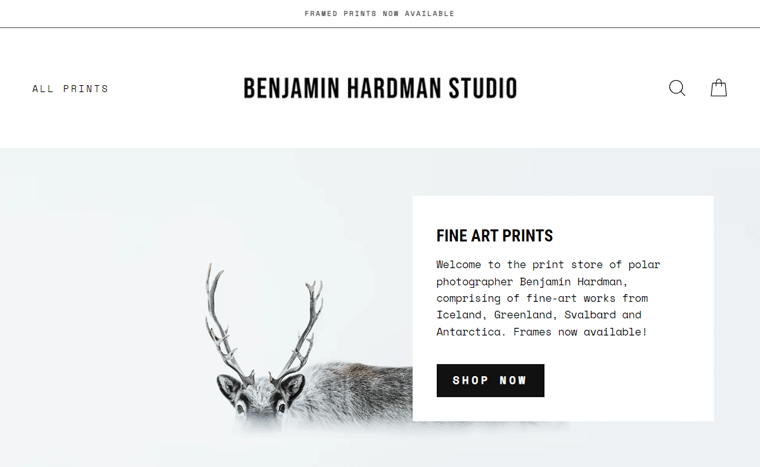
現在,讓我們參考一個電子商務網站繼續前進。 Benjamin Hardman Studio 是一個受歡迎的電子商務網站,我們可以展示其創建過程。

因此,透過使用 Kadence,我們為 WooCommerce 商店匯入合適的入門範本。 首先,導覽至「外觀 > Kadence > 入門範本」選單。

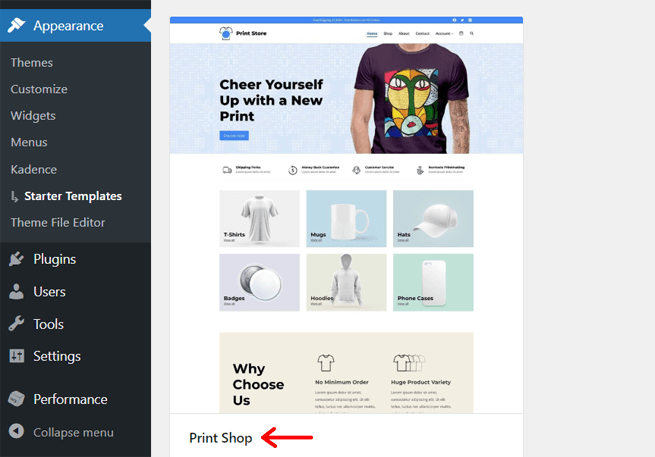
這樣,選擇一個您想要的模板,可以是免費的,也可以是付費的。 在這裡,我們使用一個名為Print Shop的免費電子商務模板,該模板與我們所需網站的設計類似。

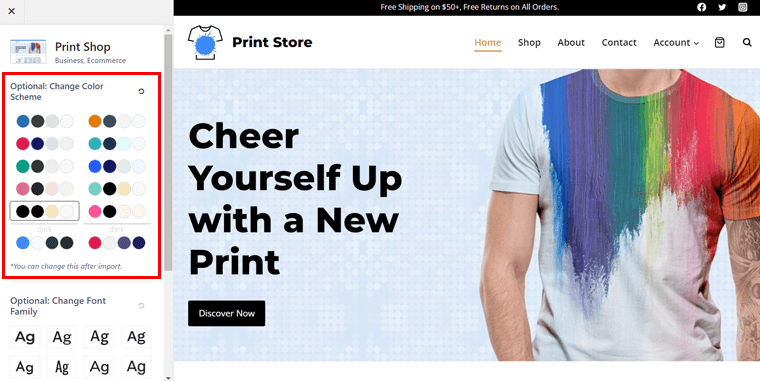
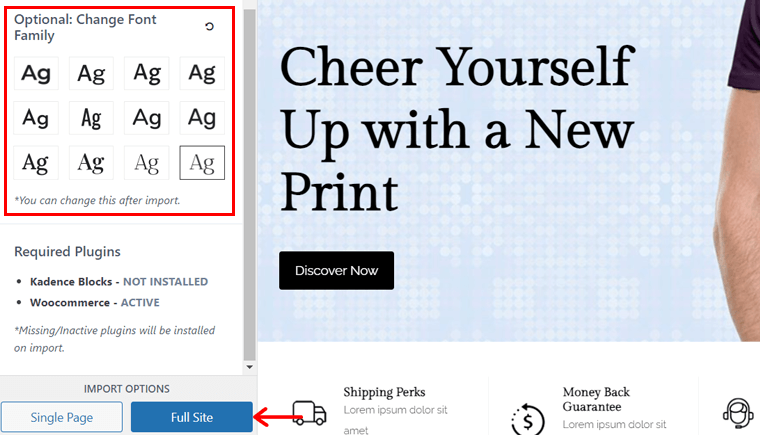
現在,您將有多個自訂選項可供選擇。 首先,從給定的選項中選擇配色方案。 值得注意的是,您可以在模板匯入後變更顏色。

在其下方,您將找到多個字體系列選項,因此請為網站選擇合適的字體。 此外,您的模板可能需要您安裝一些插件,例如 Kadence Block。 因此,在插入模板期間,會自動安裝免費插件。
接下來,您可以找到 2 個選項,即Single Page和Full Site 。 在我們的例子中,我們選擇“完整網站”按鈕。

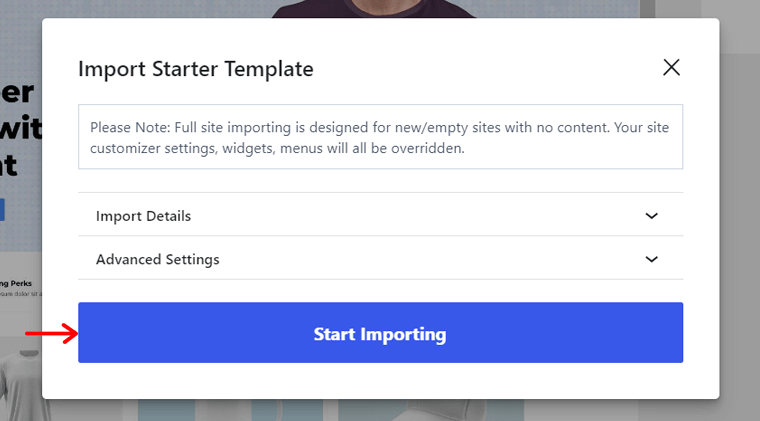
這將打開一個彈出窗口,您必須在其中單擊“開始導入”按鈕。

現在,讓我們停止網站自訂流程並在設定 WooCommerce 後進行。 但是,您可以安裝 Kadence Blocks Pro 外掛程式以獲得更多功能並稍後使用。
安裝 Kadence Blocks Pro
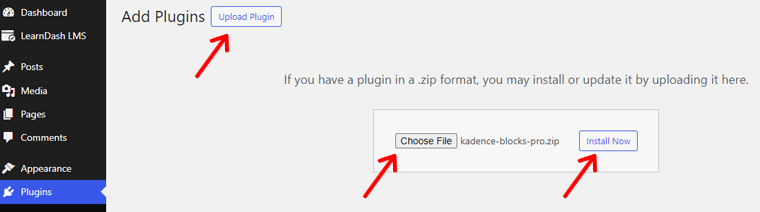
Kadence Blocks Pro的安裝過程與Kadence Pro類似。 您必須導覽至「外掛程式 > 新增外掛 > 上傳外掛」按鈕。
在那裡,按下“選擇檔案”按鈕並上傳“Kadence Blocks Pro”檔案。 接下來,點擊“立即安裝”按鈕。

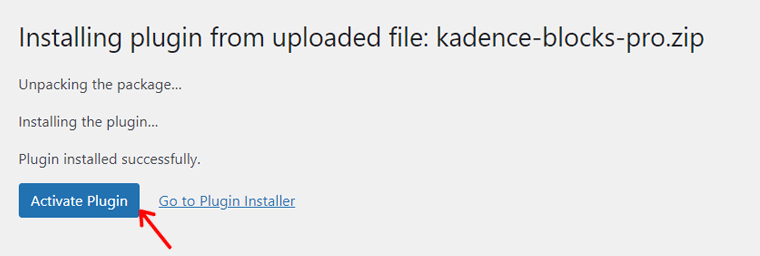
稍後,點擊“啟動外掛程式”按鈕以啟動此高級外掛程式。

同樣,按通知上顯示的“單擊此處激活”選項。

現在,插入該外掛程式的許可證金鑰和許可證電子郵件。 最後,點選「啟動」按鈕。

接下來,讓我們進入 WooCommerce 外掛程式設定過程。
步驟 4: 設定 WooCommerce 插件
令人高興的是,WooCommerce 會自動安裝在您由 Nexcess 支援的線上商店中。 因此,您可以直接開始其配置。
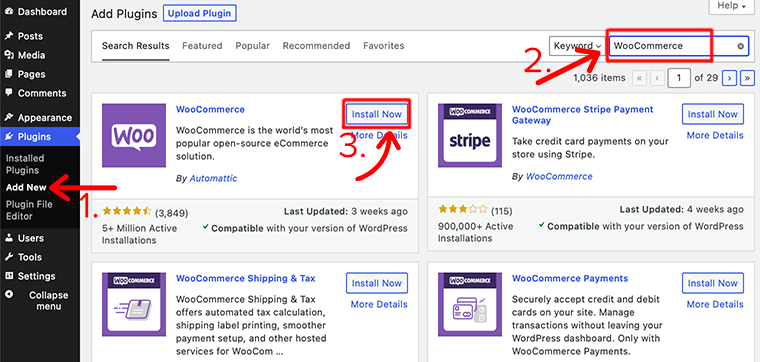
對於沒有此功能的其他網站寄存計劃,您必須先安裝 WooCommerce。 簡而言之,導航到“插件 > 新增插件”選單。
在那裡搜尋“WooCommerce”,找到它後,點擊“立即安裝”按鈕。 過了一會兒,再按「啟動」按鈕。

這樣,請按照以下步驟了解如何設定 WooCommerce 商店。
使用設定精靈
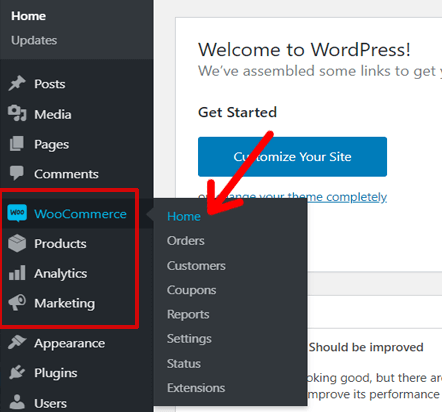
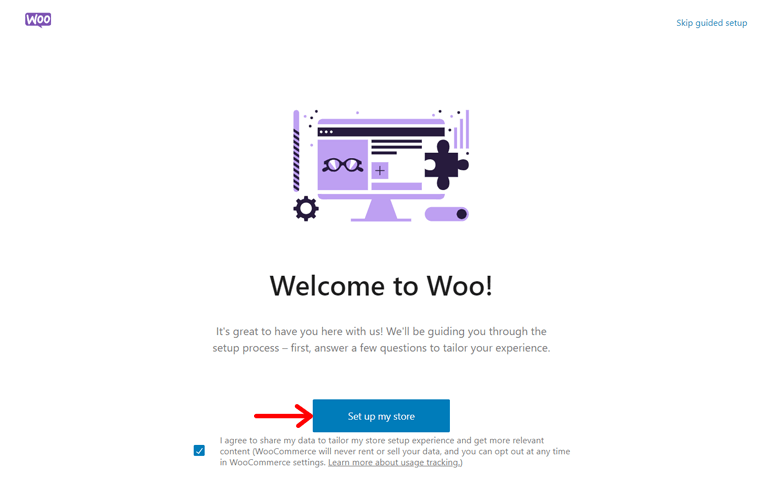
首先,請造訪儀表板上的「WooCommerce」功能表或導覽「 WooCommerce > 首頁」。

這將打開設定精靈。 在那裡,點擊“設定我的商店”按鈕。

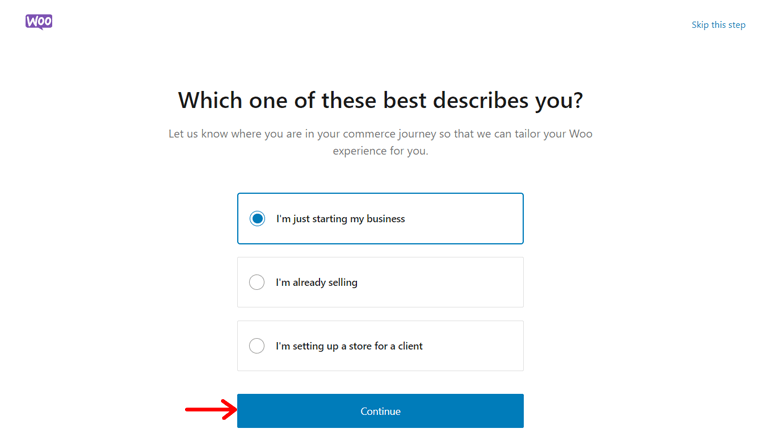
此外,您必須描述您的業務,無論是新業務、已銷售的業務或為客戶提供的業務。 做出選擇後,按一下“繼續”按鈕。

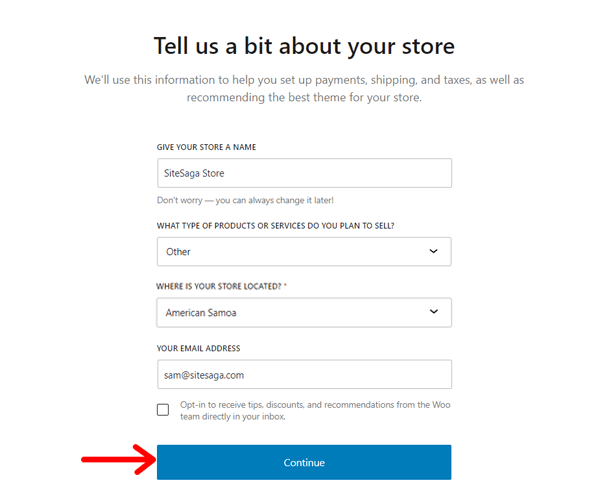
接下來,說明您的 WooCommerce 商店的名稱、行業類型和位置。 在這裡,我們選擇商店名稱為“SiteSaga Store” ,行業為“其他”。 因為它是一家銷售高品質圖像的印刷店。 不要忘記點擊“繼續”按鈕。

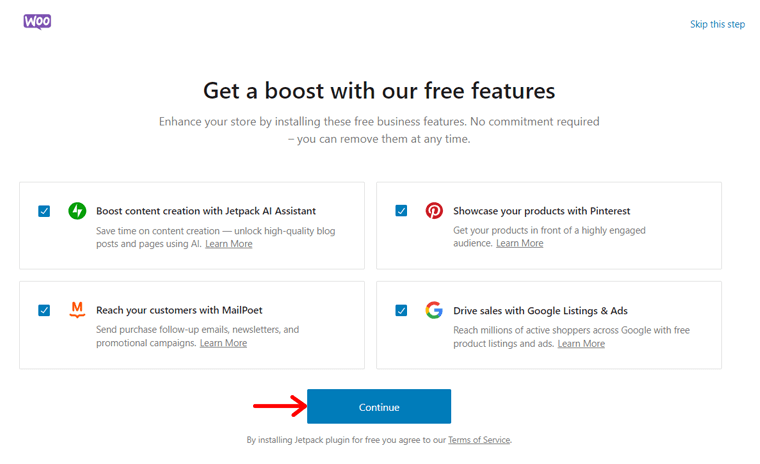
此外,WooCommerce 建議使用一些免費功能。 他們是:
- 用於內容創建的 Jetpack AI 助理
- 在 Pinterest 上展示您的產品
- 透過 MailPoet 吸引您的客戶
- 用於推動銷售的 Google 清單和廣告
根據您的需要,選擇您想要的功能,然後按一下「繼續」按鈕。

最後,它允許您將您的商店與您的 WordPress.com 帳戶連接起來以獲取 Jetpack 功能。 因此,您可以執行該操作或只需按“不,謝謝”選項。
配置附加設定
設定精靈中並不存在所有內容,因此請確保配置好設定。 只需打開“ WooCommerce > 設定”選單,您就會發現多個帶有設定的選項卡。
以下是您現在必須配置的一些關鍵設定:
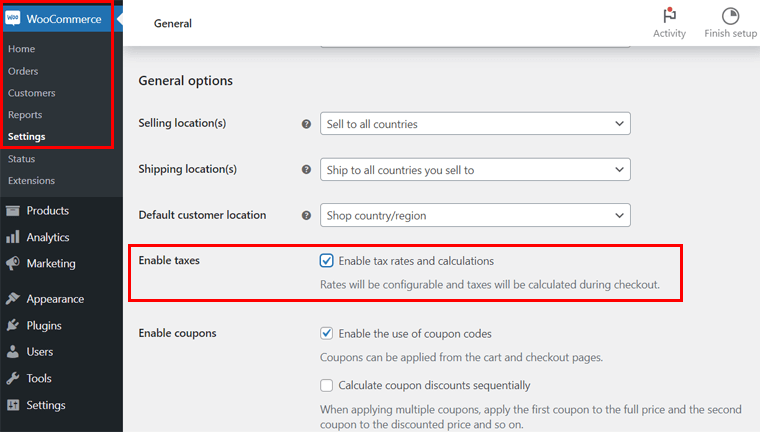
1. 概述
在這裡,您需要更詳細地指定商店位置。 此外,還有關於發貨地點、客戶、稅金和優惠券的一般選項。 最後,您需要配置貨幣,包括類型及其顯示方式。
不要忘記“啟用稅率和計算”。

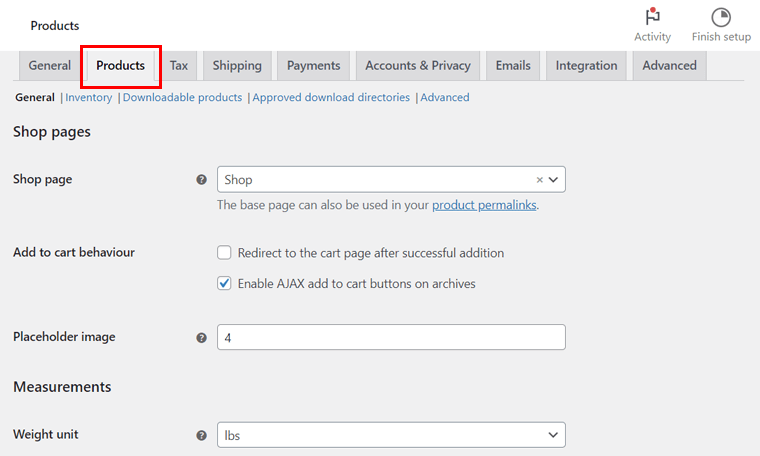
2. 產品
在此標籤中,您可以配置產品的常規設置,例如商店頁面、測量單位、產品評論和評級。 此外,還有庫存、可下載產品等選項。

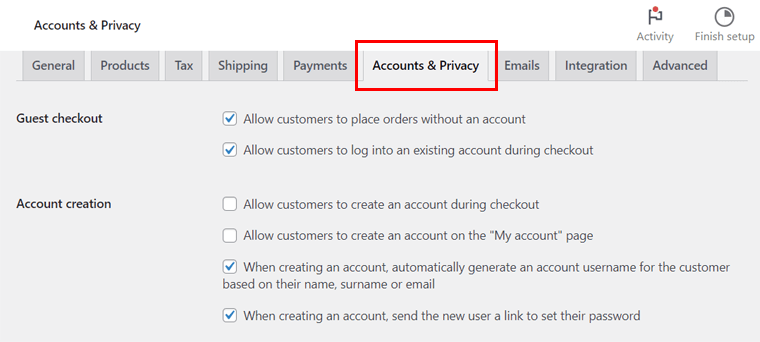
3. 帳戶和隱私
在這裡,您可以設定帳戶和隱私權政策頁面。 這些帳戶可以是訪客或註冊客戶。 同樣,隱私權政策可以針對註冊或結帳。 最後,還有一些個人資料保留選項。

4. 電子郵件
在此部分中,您可以管理如何使用 MailPoet 向客戶發送電子郵件。 這些電子郵件可以針對新訂單、失敗訂單、取消訂單等。
5. 整合
此標籤可讓您啟用 MaxMind 整合來執行地理位置查找。 因此,只需輸入許可證密鑰和文件路徑即可。
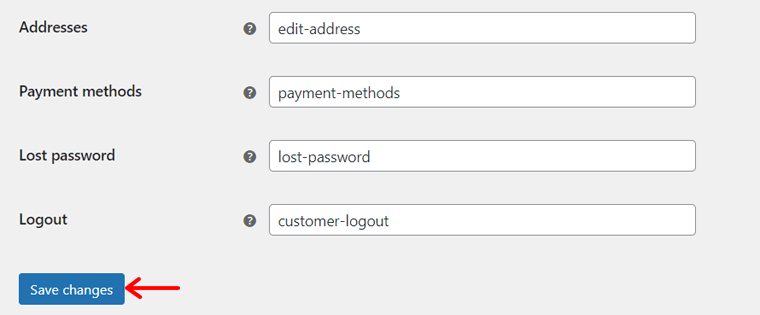
6. 高級
在這裡,您可以設定 WooCommerce 商店的頁面和功能。 這些頁麵包括購物車、結帳、我的帳戶以及條款和條件。 這些功能與結帳和帳戶相關。
完全使用這些設定後,按一下“儲存變更”按鈕。 值得注意的是,我們跳過了一些重要的設置,稍後將詳細解釋。 所以,不用擔心!

步驟 5:在 WooCommerce 中設定支付網關
現在,我們將深入研究創建 WooCommerce 商店時最關鍵的配置部分。 那就是實現一個從客戶那裡獲取付款的支付網關。
請記住,為您的企業選擇合適的支付處理器至關重要。 因此,請根據銷售量、處理費用、支援的地點等仔細分析選項。
此外,確保它與您企業的銀行帳戶完美整合。 另外,檢查它是否支援各種付款方式,例如直接銀行轉帳、信用卡交易等。
在 WooCommerce 中,您可以將多個支付網關整合到您的電子商務網站中。 其中一些包括:
- 條紋
- 貝寶付款
- 方塊
- 莫莉支付等等。
重要的是,您的 WooCommerce 商店可以使用多個支付網關。 接下來,讓我們學習如何設定 WooCommerce 商店以進行支付整合。
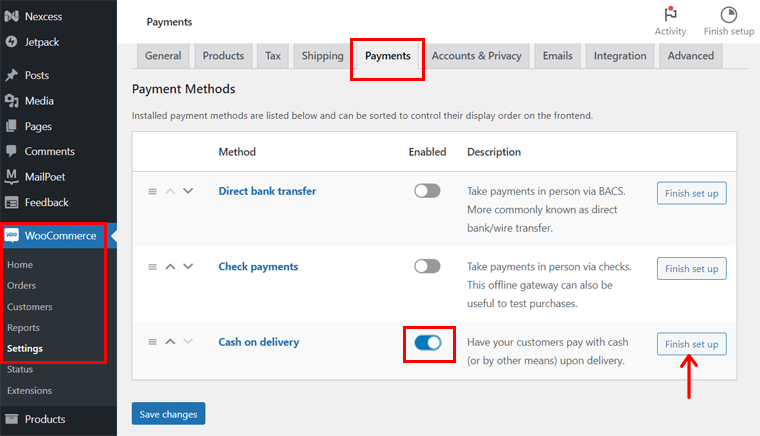
首先,開啟 WordPress 儀表板上的「 WooCommerce > 設定」選單。 在那裡,點擊“付款”選項卡,其中有預設付款選項。 那麼,讓我們先過一遍它們。
您必須啟用付款方式,然後按一下其「完成設定」按鈕。 例如,讓我們看看「貨到付款」的流程。

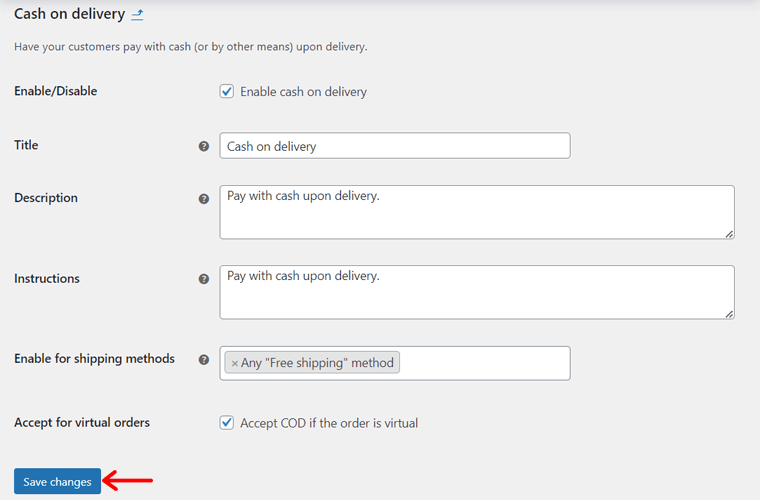
您必須在此輸入付款標題、說明和說明。 此外,選擇運送方式並確定虛擬訂單是否接受該方式。 最後,點擊“儲存變更”按鈕。

類似的流程適用於支票付款和直接銀行轉帳。
如何在 WooCommerce 中設定 WooPayments?
除了這 3 個選項之外,您還可以使用 WooCommerce 擴充功能來實現進階支付網關。 例如,WooPayments 是官方 WooCommerce 支付網關。
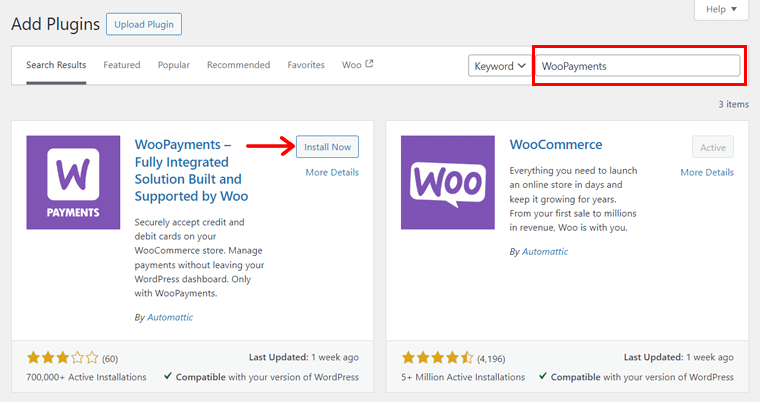
要使用它,您必須安裝該插件。 步驟包括:
- 在儀表板上導航「插件 > 新增插件」。
- 在搜尋欄上搜尋「WooPayments」 。
- 點擊 WooPayments 中的“立即安裝”按鈕。

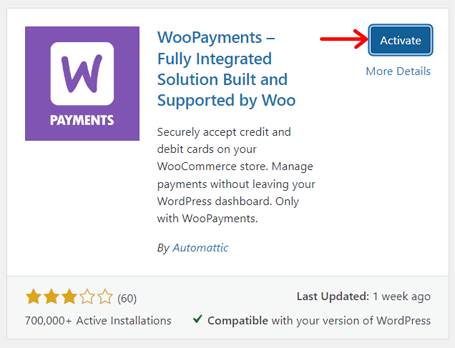
最後,按下“激活”按鈕。

現在,返回「 WooCommerce > 設定 > 付款」選項。 在那裡,啟用“WooPayments ”並點擊“完成設定”按鈕。

接下來,您必須將您的網站與 WordPress.com 帳戶連結。 此外,WooPayments 還需要建立帳戶,您需要在其中指定您的個人和商業資訊。
在此文件中了解如何在線上商店中配置 WooPayments。
第 6 步:設定 WooCommerce 運送方式
同樣,如果您擁有全球客戶,運輸是及時交付產品的另一個重要組成部分。 因此,請提前決定您的運輸方式、成本和費用。
毫無疑問,您的電子商務網站可以為不同的客戶提供多種運送方式。 例如,本地客戶可以享受免費送貨服務。
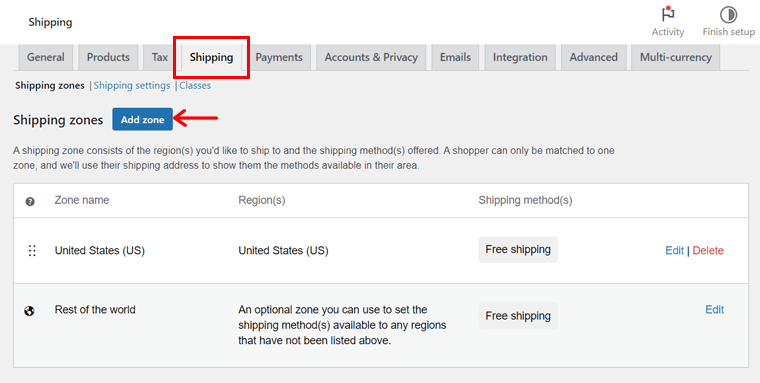
記住這一點,讓我們專注於配置此類運輸方式的過程。 為此,請導覽至「 WooCommerce > 設定 > 運送」功能表。 然後,請按照以下步驟操作:
第一步是建立不同的運輸區域。 為什麼? 因為它可以讓客戶知道您的出貨地點。 此外,您也可以相應地定義運輸方式和費率。
因此,在「運送區域」標籤中,按一下「新增區域」按鈕。

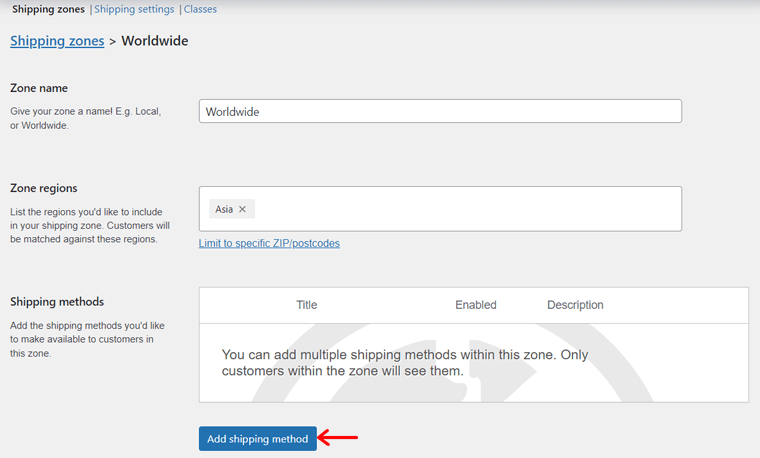
在新頁面上,輸入「區域名稱」並選擇多個相關的「區域區域」。 在其下方,點擊“新增送貨方式”按鈕。

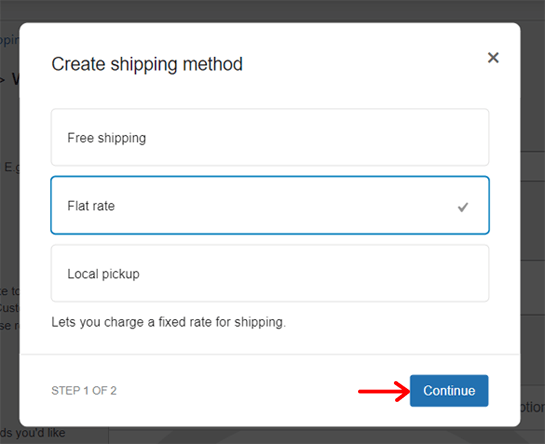
接下來,在選項中選擇運送方式,例如:
- 統一費率:設定固定的產品交付費用,無論其目的地或重量為何。
- 包郵:包郵區域不收取運費。
- 本地取貨:讓顧客從您的商店取貨。

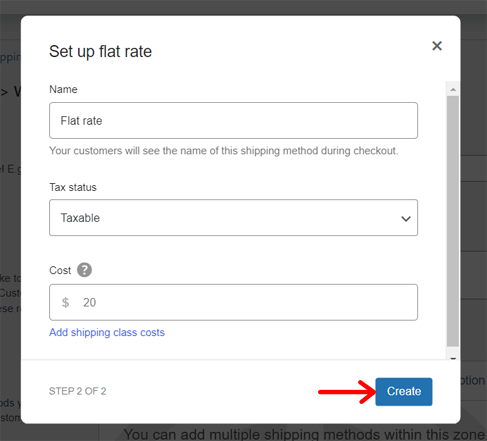
如果您選擇固定費率運送方式,則必須進行編輯並提及費用。 之後,按一下“建立”按鈕,如下所示。

除了運送區域之外,您還可以找到有關運送選項和運送類別的其他標籤。 但它們是什麼? 我們來看一下:
- 運送選項:在這裡,您可以設定運輸計算和目的地。
- 運輸類別:新增運輸類別以根據因素對產品進行分類。
在此文件中了解有關運輸類別的資訊。
步驟7:調整商店的稅率
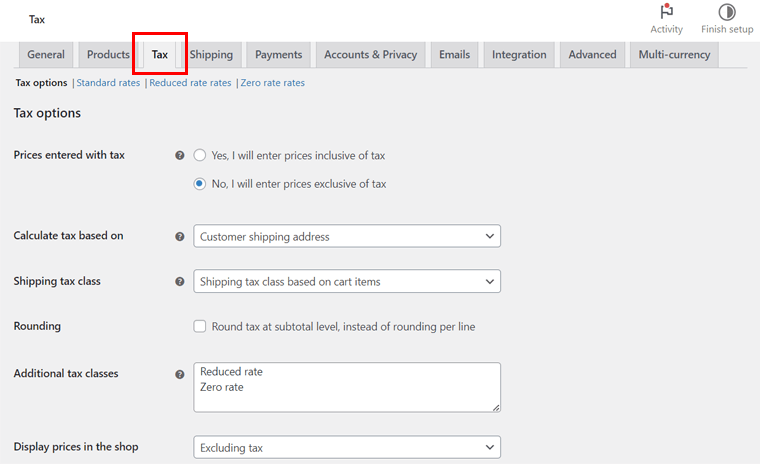
展望未來,配置稅收是創建 WooCommerce 網站的另一個重要步驟。 若要取得其選項,請確保在常規設定中勾選「啟用稅費」。 只有在那之後您才會收到“稅”標籤。
現在,「稅收」標籤包含多個單獨的設定。 但首先,要加入稅率。 這可以是標準費率、降低費率或零費率。 之後,轉到“稅選項”。
這包括以下選項:
- 輸入含稅價格:決定如何輸入產品價格。 目錄價格要麼使用基本稅率輸入,要麼不含稅。
- 在商店、購物車和結帳期間顯示價格:如果您的價格含稅,則選擇含稅。 否則,選擇“不含稅” 。
- 運輸稅類別和附加類別:預設情況下,它設定為標準類別。 但如果您需要不同的稅級,請選擇它們。
- 計算稅金是基於:選擇用於稅計算的地址。 這可以是客戶的帳單地址、送貨地址或商店基本地址。
- 舍入:啟用此選項可在小計級別舍入,而不是按行舍入。
- 價格顯示字尾:定義如何顯示稅價。 例如:價格包括。 增值稅:{price_include_tax}
- 顯示稅金總額:指定是否有一個總稅額或逐項稅總額。
然後,點擊“儲存變更”按鈕。

這是在 WooCommerce 中設置稅收的完整指南。
第 8 步:將產品新增至您的商店
配置過程完成後,開始將您的產品新增至商店。 請記住,產品頁面是線上商店中最重要的頁面,因為它顯示您的產品。 因此,請仔細添加有助於您稍後展示的產品。
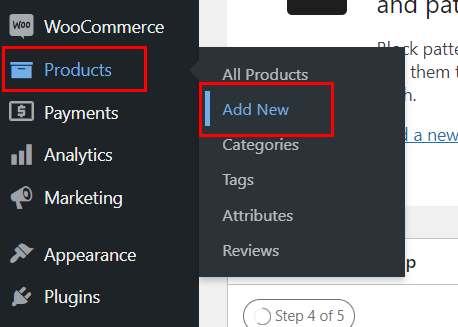
為此,請導覽至「產品 > 新增項目」功能表。 在那裡,您必須執行一系列操作。 依序執行這些操作,如下所述:

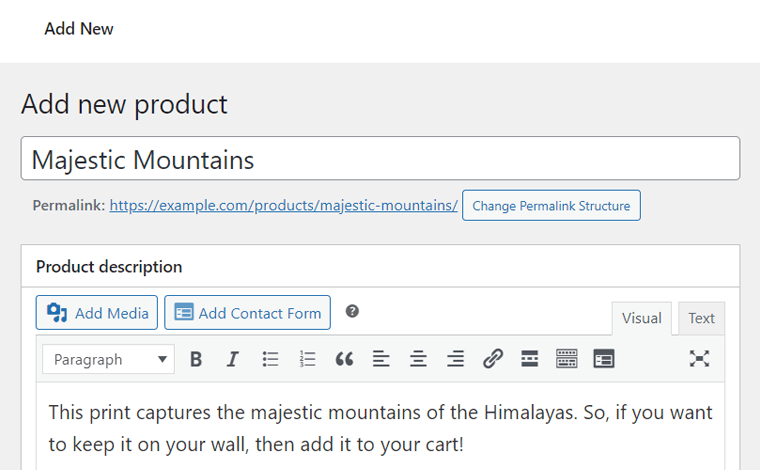
1.保留產品標題和描述
首先,您必須在「產品名稱」部分輸入產品名稱。 以下是「產品描述」部分,用於用句子寫出產品的詳細資訊。

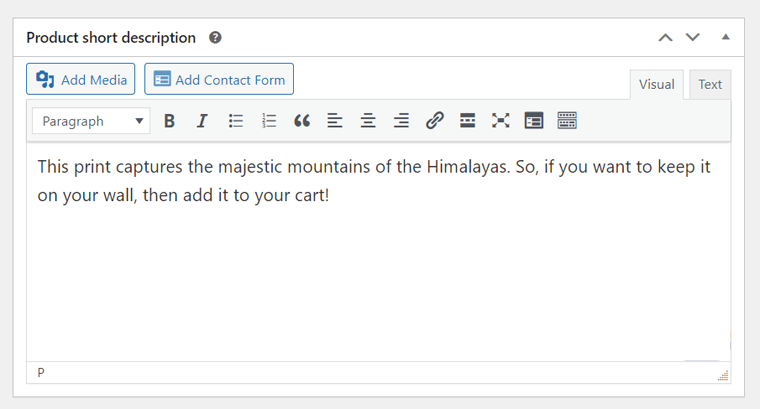
在底部,還有一個“產品簡短描述”部分。 因此,您可以在此處添加簡短版本的產品描述。

2. 選擇產品資料類型
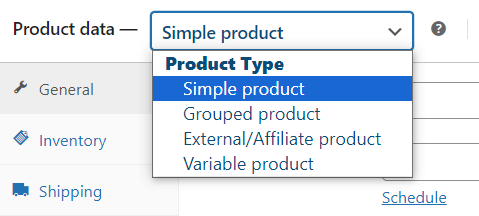
在「產品資料」部分中,選擇您在網站上銷售的產品類型。 事實上,WooCommerce 允許您銷售以下類型的產品:
- 簡單產品:實體、虛擬(數位)或可下載(檔案)產品。
- 分組產品:多個簡單產品的組合。
- 外部/附屬產品:直銷產品或附屬產品。
- 可變產品:如果您根據尺寸等銷售產品的多種變體。

3. 配置產品數據設定
根據您的產品類型,您必須配置產品的可用設定。 因此,我們設定簡單產品和可變產品的產品資料以供參考。
一、簡單產品
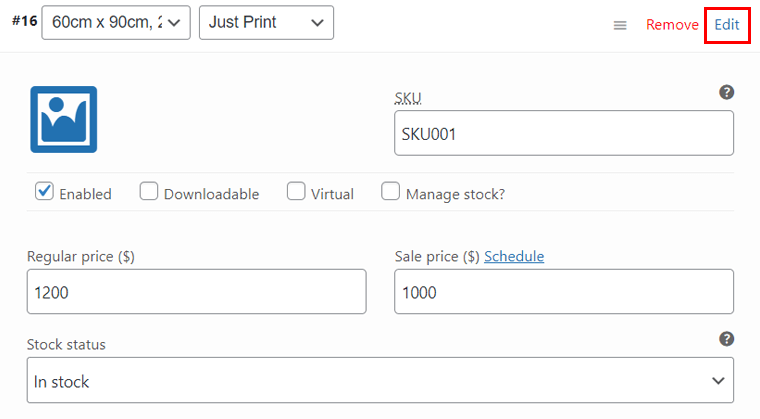
對於一個簡單的產品,您將獲得大約 8 個設定標籤。 讓我們一一分析一下:
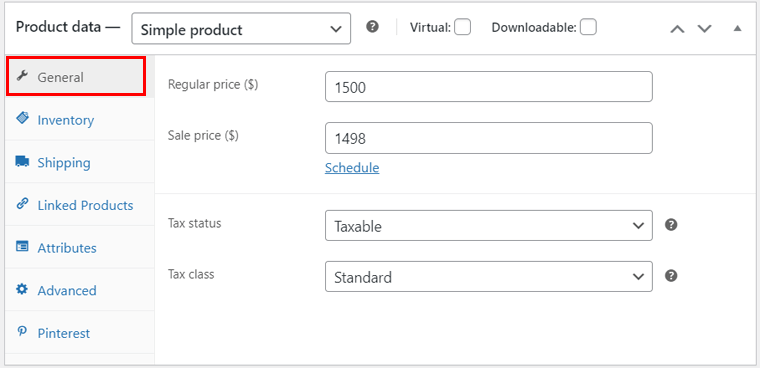
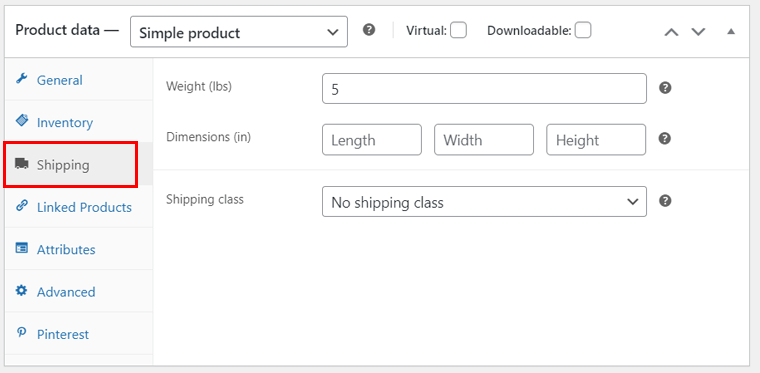
一般:在此添加常規和銷售產品價格。 此外,您也可以安排折扣活動的促銷日期。


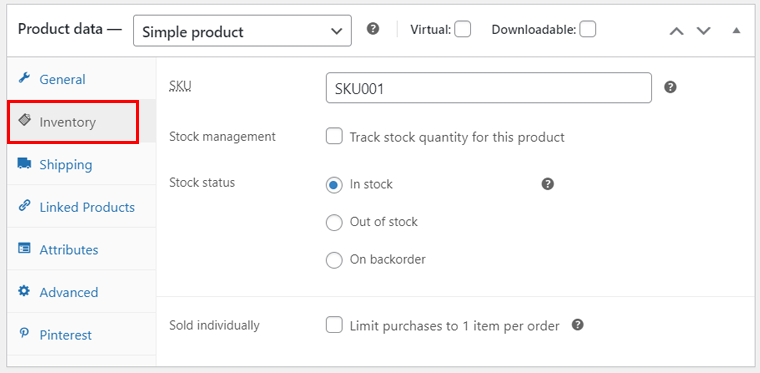
庫存:在此選項卡中,輸入庫存詳細信息,例如 SKU(庫存單位)和庫存狀態。 此外,還可以啟用或停用庫存管理和購買限制。

運送:現在,提及產品的重量和尺寸。 另外,如果您想對類似產品進行分組,請選擇運送類別。

同樣,其他選項包括:
- 連結產品:添加其他產品後,指定追加銷售(建議在查看產品時)和交叉銷售(建議在將產品添加到購物車時)。
- 屬性:插入產品的特定特徵,例如尺寸或顏色。 這樣做可以幫助客戶找到所需的產品。
- 進階:新增購買備註、啟用產品審核等。
- Pinterest:說明展示產品的條件和產品類別。
二. 可變產品
可變產品的幾乎所有設定都與簡單產品的設定相同。 唯一不同的是,您必須強制指定產品的屬性。
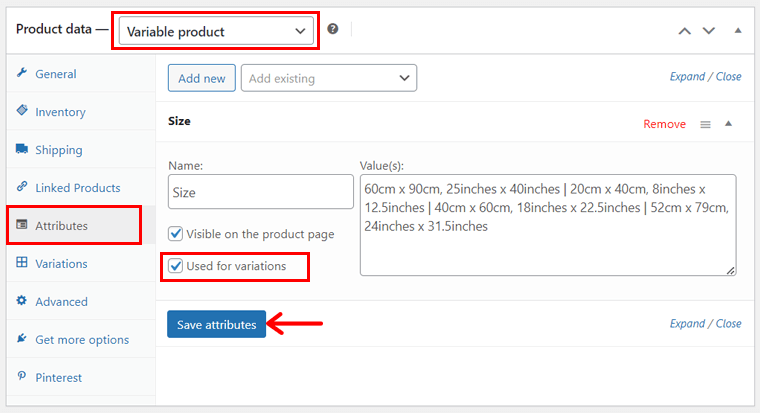
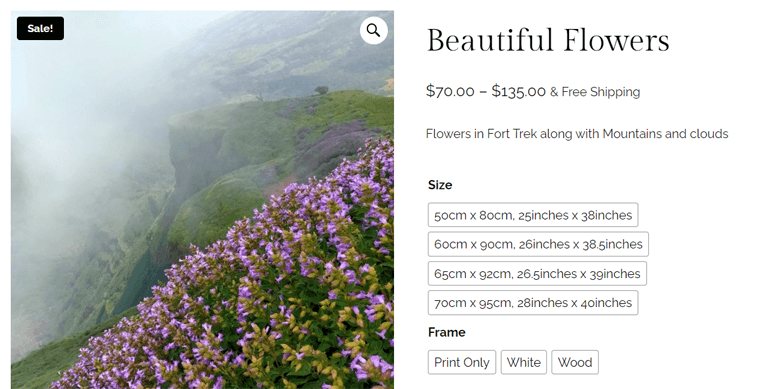
實際上,我們想要的真實網站中的產品是可變的。 因此,我們選擇“可變產品”作為產品資料並開啟“屬性”。
例如,不同的屬性可以是圖像的大小。 只需新增名稱“Size”及其值,並以“|”分隔如下圖所示。 然後,按一下“儲存屬性”。 確保勾選“用於變體”選項。

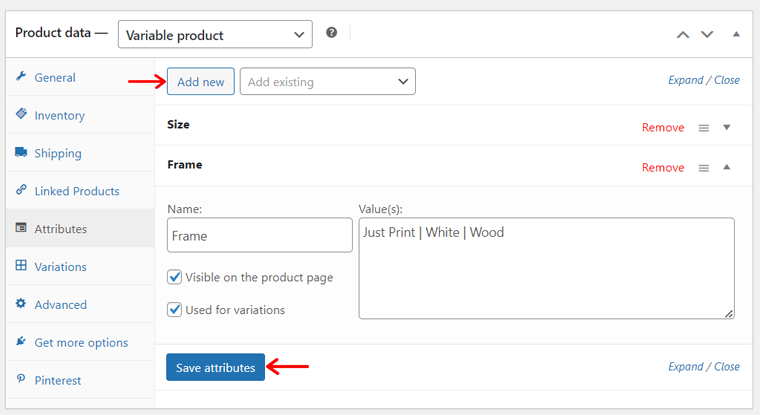
現在,按一下「新增」按鈕新增另一個屬性,即「框架」及其值,例如「僅列印|」。 白色| 木頭'。

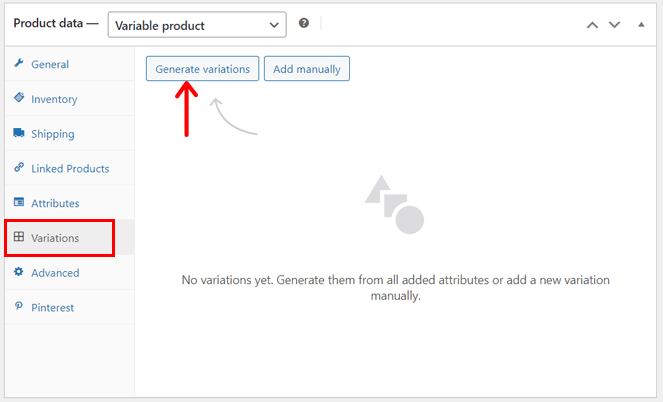
接下來,打開新的“變體”選項卡。 在這裡,您可以手動新增它們或從屬性自動產生它們。 最簡單的方法是按一下“生成變體”,然後按一下“確定”按鈕進行確認。

此外,您必須按一下「編輯」以包含每個變體的價格和其他詳細信息,最後按一下「儲存變更」。 預設情況下,產品變體將顯示在網站預覽的下拉式選單中。

值得注意的是,建立分組產品只是將簡單的產品組合起來。 而對於外部/附屬產品,您必須插入Product URL和Button Text 。 就是這樣!
4. 產品圖片、圖庫、標籤和類別
在編輯器的右側,您可以找到各個部分。 首先,點擊「設定產品圖片」選項上傳產品圖片。

同樣,您可以按“設定產品圖庫圖像”選項插入多個產品圖像以在圖庫中展示。
接下來,點擊“新增類別”選項來建立並選擇產品類別。 但是,如果您銷售相同類型的產品,則這不是強制性的。
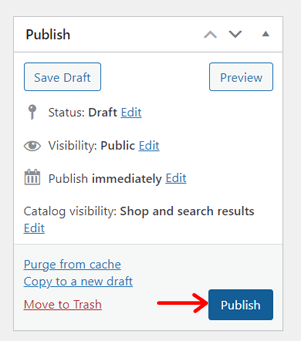
5. 發布產品
完成其他所有操作後,請查看右上角部分。 在那裡,您可以配置產品的狀態和可見性。 另外,將其儲存為草稿或發布。
在這裡,讓我們點擊“發布”按鈕並使產品上線。 同樣,對所有產品執行相同的操作。

第 9 步:建立基本的電子商務頁面
接下來,您可以開始編輯和自訂您的 WooCommerce 網站。 這包括設定所有必要的頁面。 即使您使用模板或從頭開始,您也可以按照您想要的方式對其進行個性化設置。
首先,讓我們了解電子商務網站的所有基本頁面。 他們是:
| 頁數 | 描述 |
| 家 | 客戶造訪的網站的首頁。 在這裡,您可以展示您的特色產品、正在進行的銷售等。 |
| 關於 | 在此頁面上,您必須描述您的電子商務業務,包括其使命和願景。 在此處了解如何建立「關於」頁面。 |
| 接觸 | 在這裡,您可以說明您的實體店位置以及客戶與您聯繫的方式。 選擇 WordPress 聯絡表單插件,然後將聯絡表單新增到此頁面。 |
| 隱私權政策 | 此頁面顯示您的網站如何收集、使用、儲存和保護使用者的個人資訊。 此外,它還規定了您的隱私權權利和條款。 |
| 部落格 | 如果您想增加 WooCommerce 商店的訪客數量,請將文章、新聞等新增至部落格頁面。 在此閱讀如何建立部落格。 |
| 感言 | 您可以新增此頁面來向潛在客戶展示您以前的客戶對您的服務有多滿意。 |
如何為您的 WooCommerce 商店建立主頁?
在上述所有頁面中,您的主頁是最關鍵的一個。 因此,我們將向您展示如何製作引人注目的主頁。
如前所述,讓我們參考所提到的真實網站並嘗試建立一個類似的主頁。 在此之前,請添加所有產品並設定 WooCommerce。
我們可以開始了嗎? 開始了!
新增所需的導航選單
理想的真實網站主頁包含 3 個主要選單。 2 個選單位於頁首中,1 個選單位於頁尾中。
在這些選單上,它包含指向電子商務網站不同頁面的連結。 同樣,讓我們添加這樣的頁面:
- 查看所有印刷品(從範本重新命名商店頁面)
- 常見問題解答
- 關於我們(模板可能已經有這個)
- 隱私權政策(範本已有此內容)
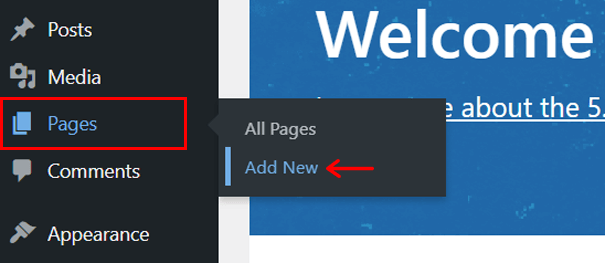
如果您想知道如何建立新頁面,那麼您所要做的就是導航到「頁面 > 新增頁面」功能表。

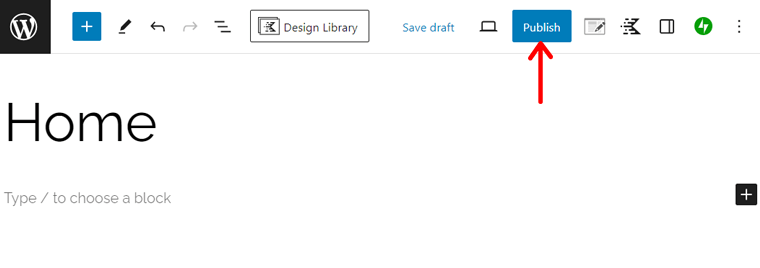
在那裡,插入頁面名稱並點擊“發布”。 下面的螢幕截圖顯示了新增名為「Home」的新主頁的過程。

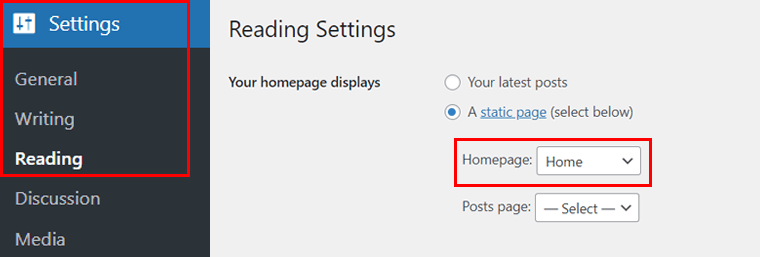
我們不會使用所選範本的主頁,因此請確保您在「設定 > 閱讀」功能表中選擇此「主頁」頁面作為「主頁」 。

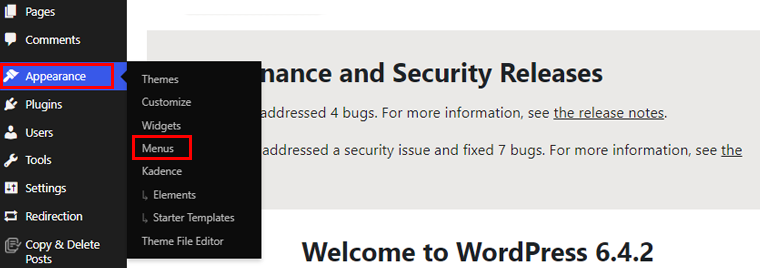
接下來,轉到“外觀>選單”選項。

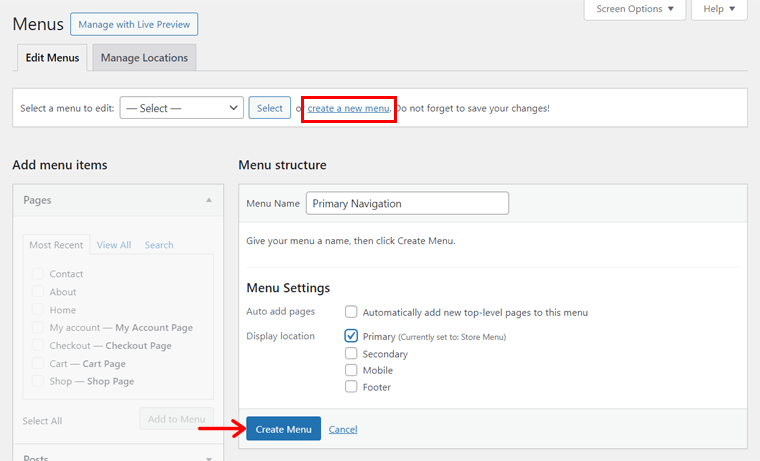
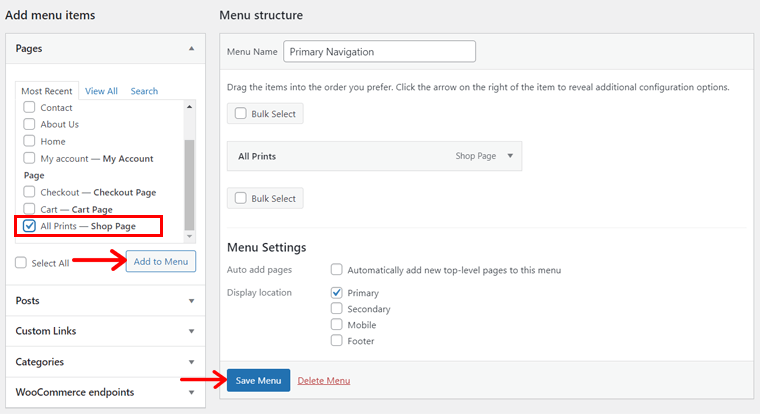
在那裡,點擊“建立新選單”選項。 現在,將選單名稱新增為“主要導航”,並將“顯示位置”設定為“主要”。 最後,點選「建立選單」。

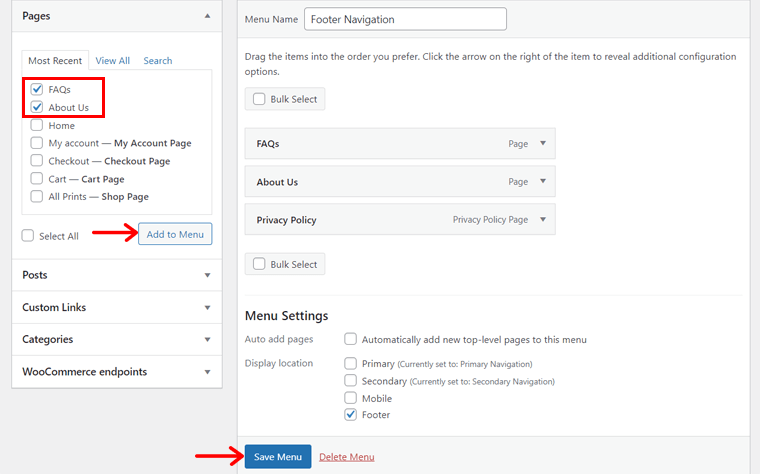
在參考印刷店中,主選單包含商店頁面連結。 因此,選擇“頁面”部分上的“查看所有列印”頁面,然後按“新增到選單”按鈕。 另外,點擊“儲存選單”按鈕儲存此主選單。

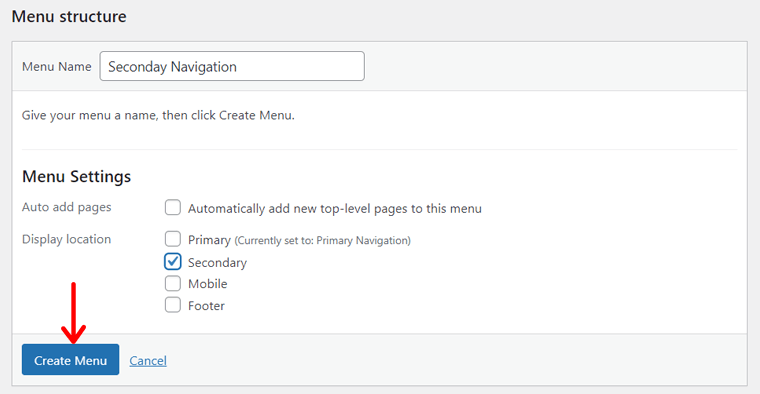
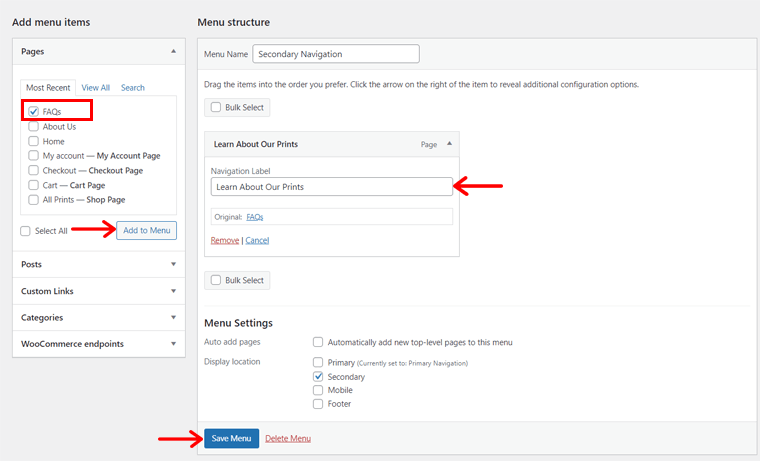
同樣,製作另一個選單,但這次將其另存為“輔助導航”,顯示位置為“輔助”。

此外,將「常見問題」頁面新增至選單,但將導覽等級變更為「了解我們的印刷品」。

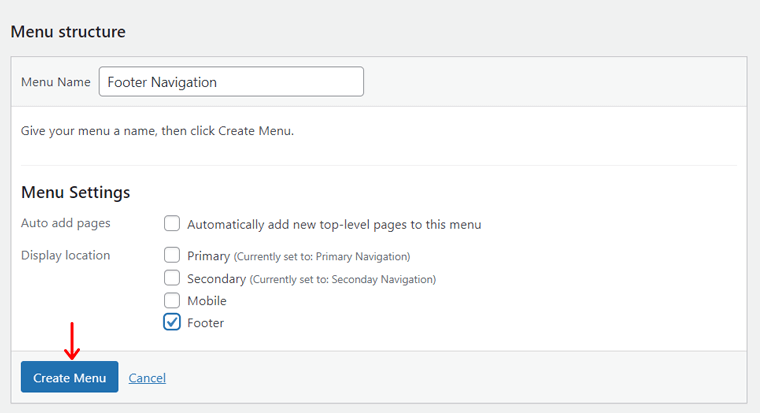
最後,建立另一個名為「頁腳導航」的選單,顯示位置為「頁尾」。

在那裡,插入常見問題、關於我們和隱私權政策頁面,如下所示。

插入必要的小部件
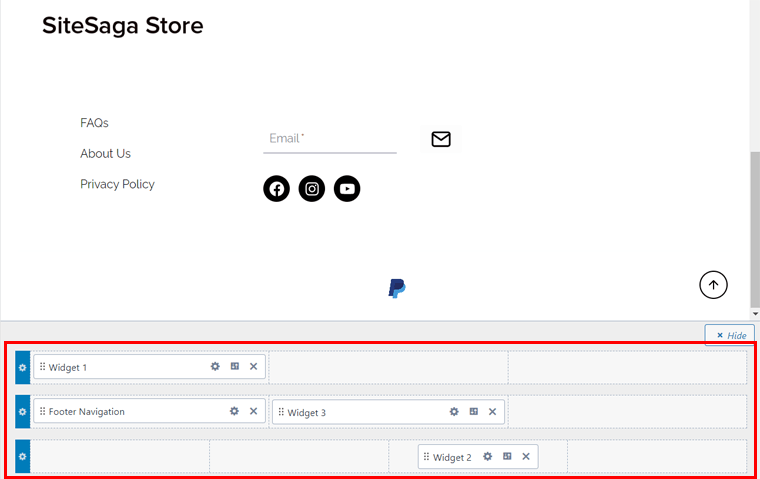
除了頁面連結之外,所需網站的頁腳還包含其他元素。 要新增它們,您必須使用這些元件建立小工具。 那麼,就讓我們開始這個過程吧!
首先,開啟「外觀 > 小工具」。

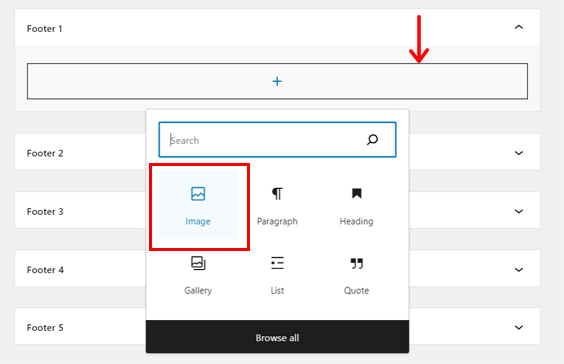
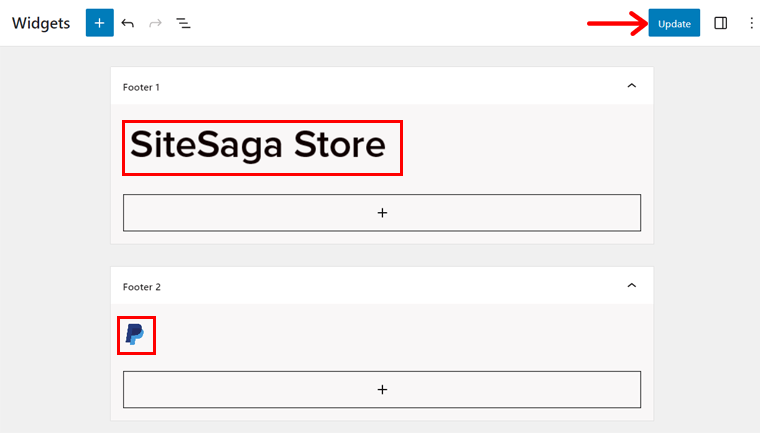
然後,開始編輯範本中存在的頁腳小工具。 在那裡,插入圖像塊並上傳網站的徽標。

同樣,使用另一個頁腳小部件並插入“PayPal”付款方式的圖像。 點選「更新」按鈕儲存變更。

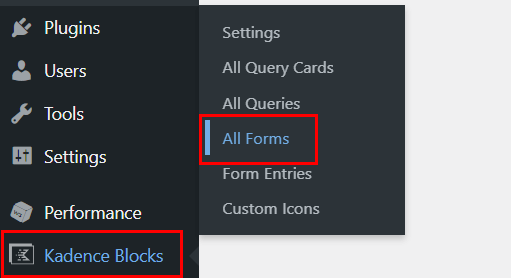
最後,最終的小部件需要使用 Kadence Blocks。 因此,首先,導覽至“ Kadence Blocks > 所有表單”,然後點擊“新增貼文”按鈕。

在那裡,將表單標題新增為「訂閱」。 在其下方,您將獲得 Kadence 表單的一些選項。
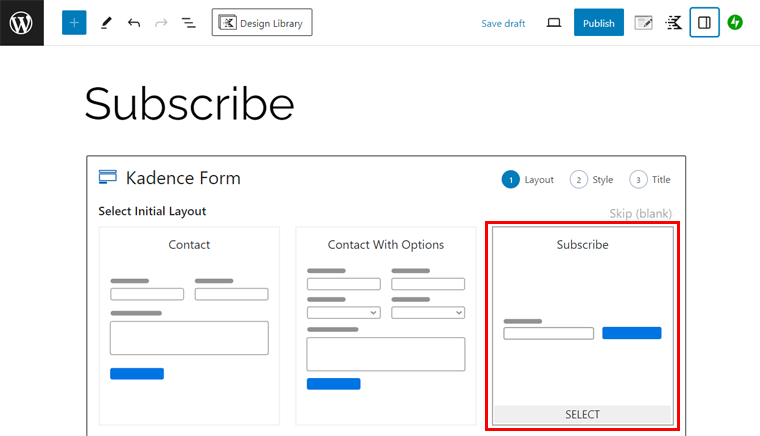
首先,您必須選擇表單佈局。 那麼,讓我們選擇“訂閱”。 然後,選擇表格樣式; 我們將選擇「下劃線」 。

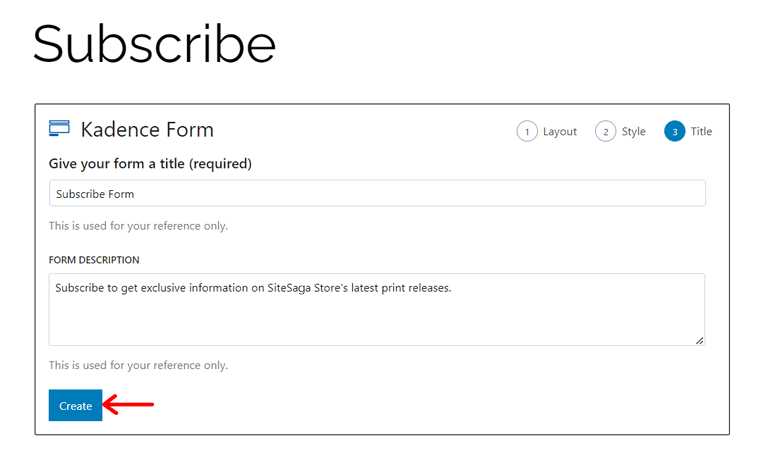
接下來,再次插入表單標題和表單描述。 接下來,按一下「建立」 。

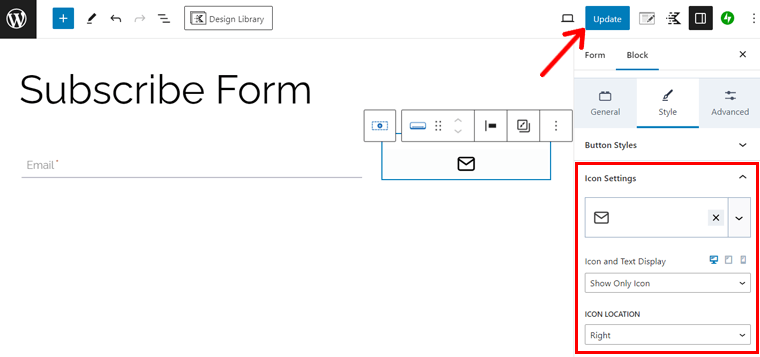
現在,讓我們自訂訂閱表單。 例如:
- 使用“郵件” 圖標而不是“訂閱”按鈕。
- 刪除按鈕顏色並保持圖示顏色為黑色。
接下來,點擊“更新”按鈕。

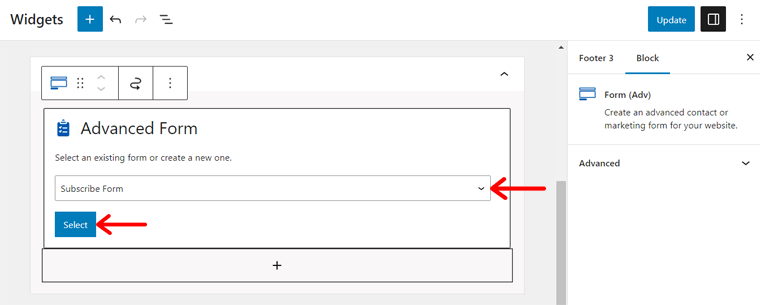
回到小工具建立過程,像在原始網站上一樣插入段落。 之後,新增“ Kadence Form (Adv) ”區塊並選擇“ Subscribe Form ”。 另外,按一下“選擇”。

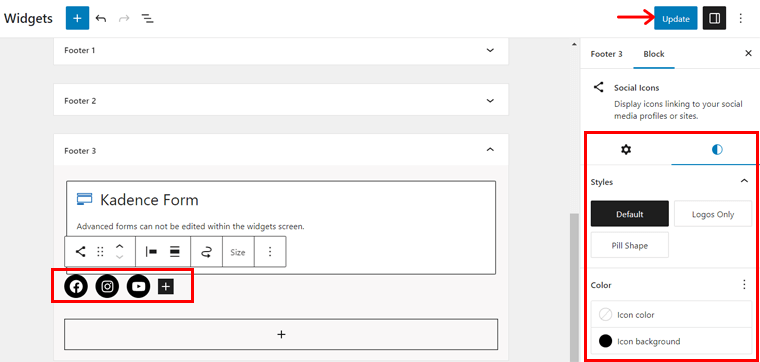
在其下方,插入「社群圖示」區塊並插入一些社群媒體管道的圖示。 此外,您還可以根據需要自訂它們並保留它們的連結。 最後,按“更新”。

建立商店的頁首和頁尾
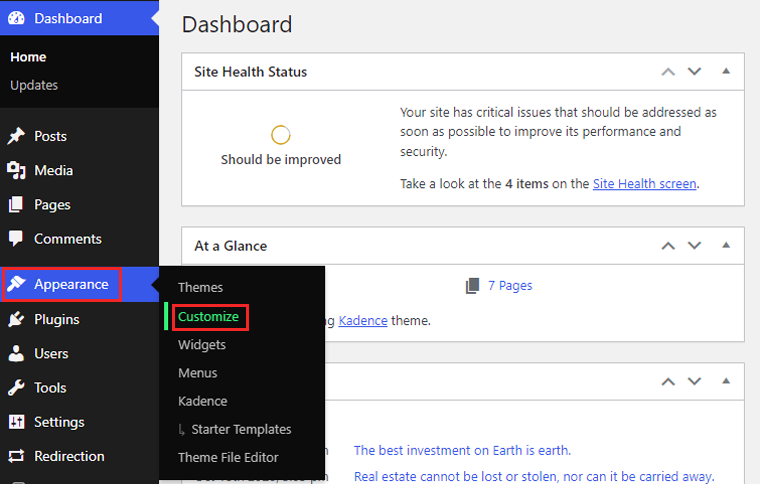
建立選單和小工具後,讓我們開始建立頁首和頁尾。 為此,請在儀表板上開啟“外觀 > 自訂”,這將開啟“主頁”頁面。

在WordPress定制器上,您可以看到主頁目前包含新增的範本的頁首和頁尾。 因此,如果我們不使用其組件,請刪除它們。
因此,要使其像真實的網站一樣,請打開“頁眉”,這會在頁面底部帶來頁眉部分的拖放介面。

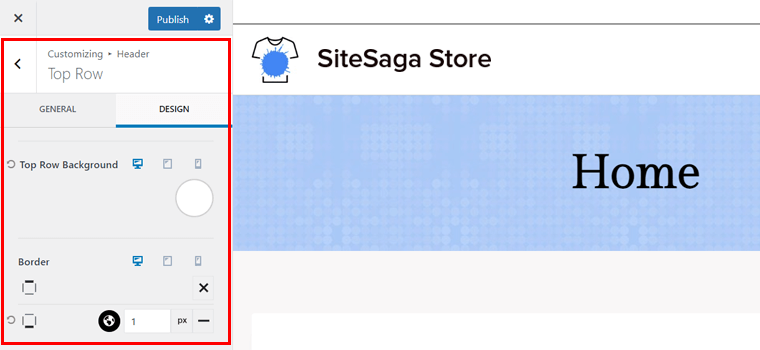
在“頂行”中,打開設定圖示並將背景顏色變更為白色。 另外,在底部添加一個 1px 的邊框,並將其設為黑色。

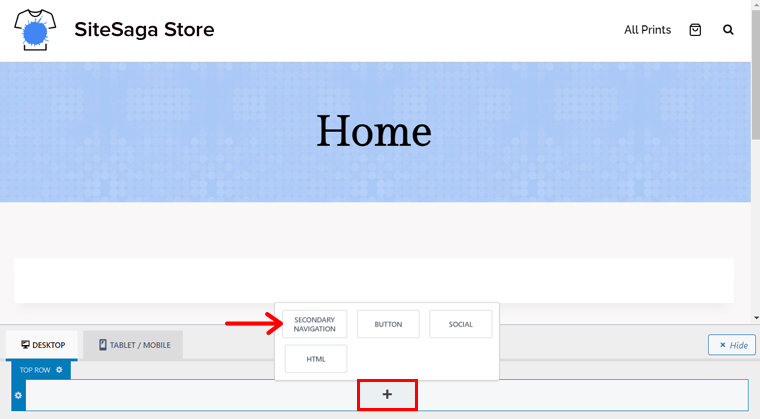
現在,在頂行上,點擊中心部分的「 + 」圖示並插入「輔助導航」。

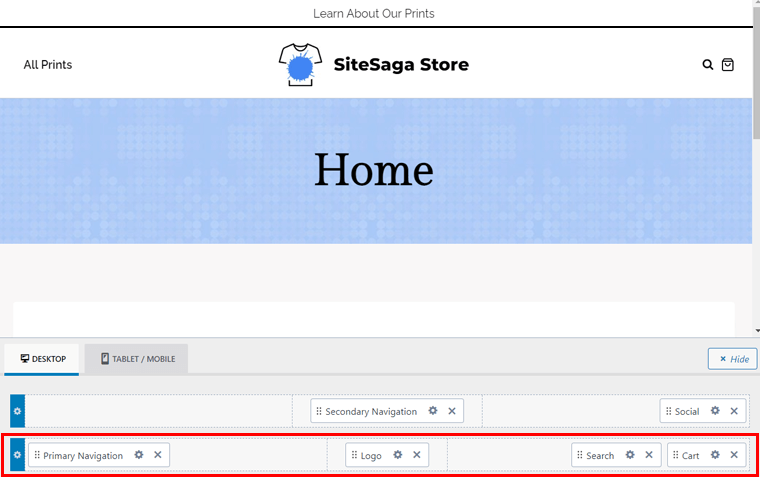
前進到主行,執行以下操作:
- 在第一列中插入“主導航”。
- 將“徽標”新增到第二列。
- 將「搜尋」和「購物車」選項保留在第三列。

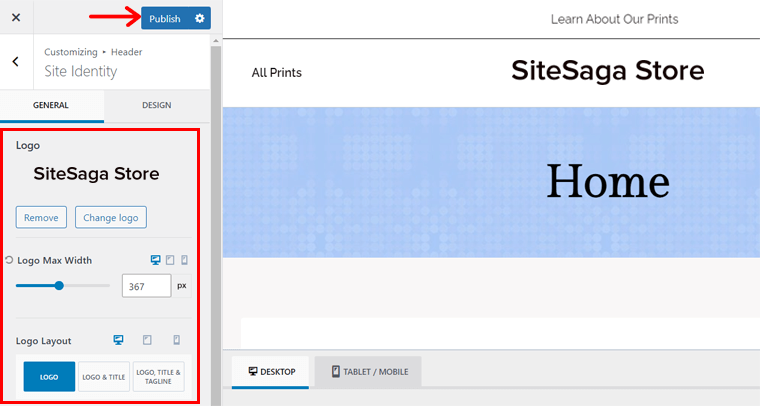
側身,前往「頁首 > 標誌」並更改網站的標誌。 另外,選擇“徽標”作為徽標佈局並調整其大小。 不要忘記發布頁面以保存更改。

接下來,打開定制器上的“頁腳”選項。 在那裡,您會在底部找到與標題類似的介面。 在那裡,執行以下操作:
- 將頁腳的顏色改為白色。
- 將帶有網站徽標的小部件插入“頂行”左側。
- 將「頁腳導覽」保留在「中行」的左側。
- 除此之外,新增中心帶有訂閱表單的小工具。
- 在「底行」的中心新增一個帶有 PayPal 影像的小工具。

完成必要的自訂並按“發布”儲存變更。
設計主頁的主體部分
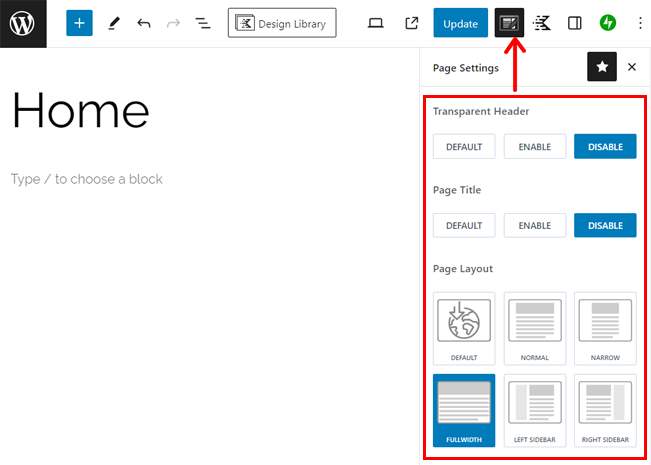
現在我們已經設定好了頁首和頁腳,讓我們繼續討論正文部分。 為此,打開主頁,然後配置先前來自模板的主頁的設定。 因此,請確保已停用頁面標題、使用全角頁面佈局等。

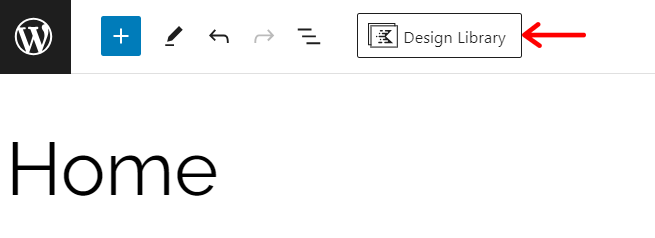
完成後,點擊 Kadence 頂部的“設計庫”按鈕。

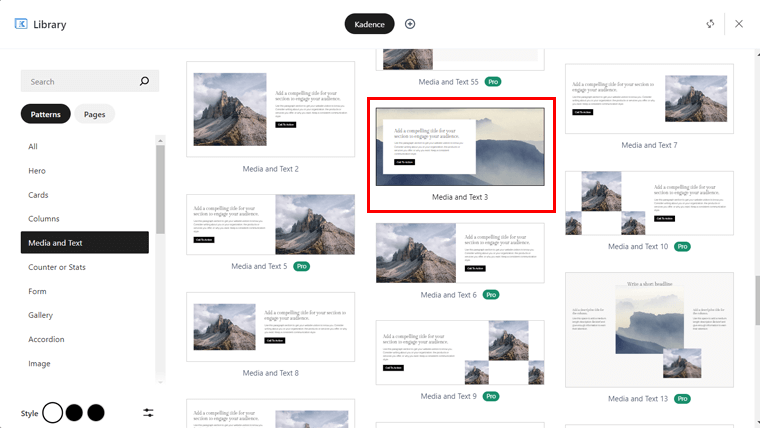
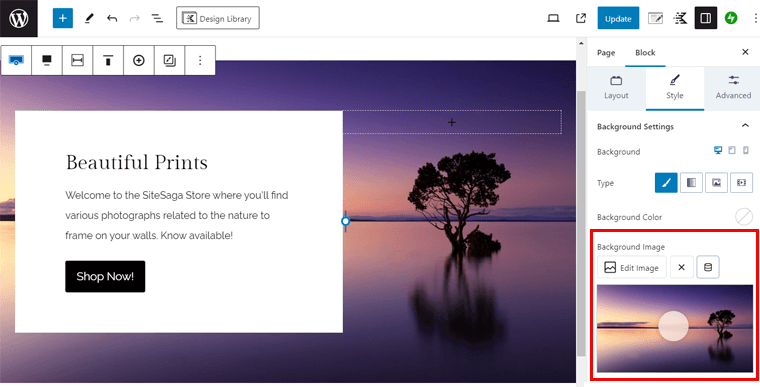
接下來,點擊“媒體和文字”標籤並搜尋封面圖像與我們的參考網站相似的圖案。 那是“媒體和文字 3 ”,因此請點擊它。

接下來,根據我們的要求更改標題、段落和按鈕的文字。 然後,選擇整個圖案並點擊“塊”設定上的“編輯圖像”。 現在,上傳圖像,完成我們的第一部分。

若要保留一些空間,請插入墊塊。 在其下方新增標題「查看列印收藏」以及指向商店頁面的連結。
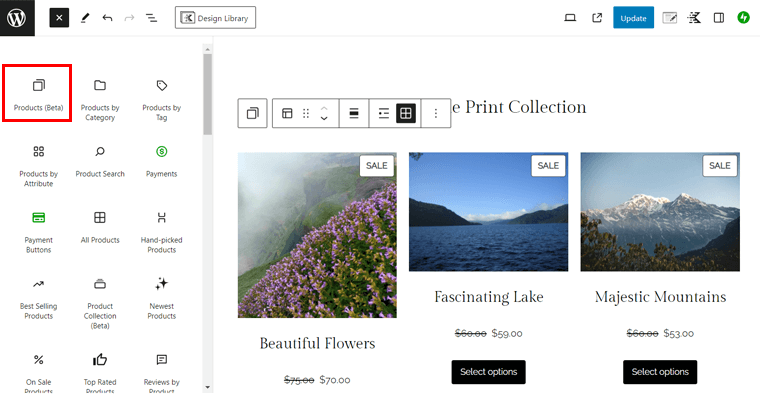
此外,您可以新增「產品(測試版)」區塊。 確保僅顯示 1 列。

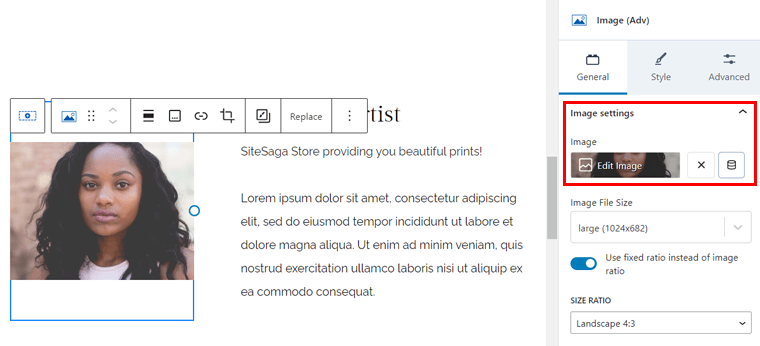
同樣,您可以為“關於”部分使用其他媒體和文字模式,然後根據要求更改圖像和文字。 例如,Kadence 的「 Media and Text 8 」模式適合此部分,如下所示:

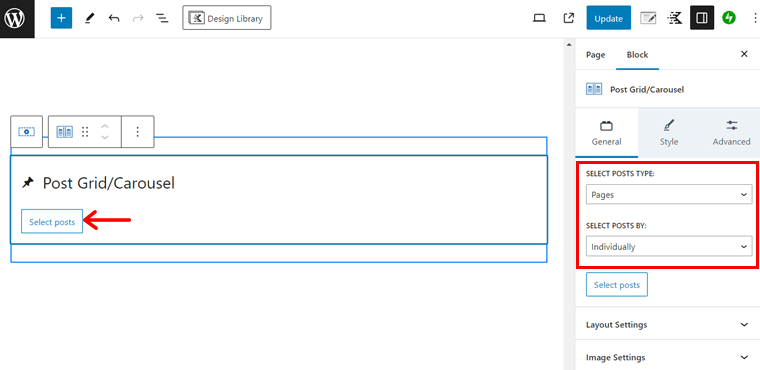
對於最後一部分,您需要顯示一些具有特色圖像的頁面。 因此,找到一個後循環模式,例如「後循環 2 」並將其插入頁面中。 在那裡,「選擇貼文類型」為「頁面」 ,「選擇貼文依據」為「單獨」。
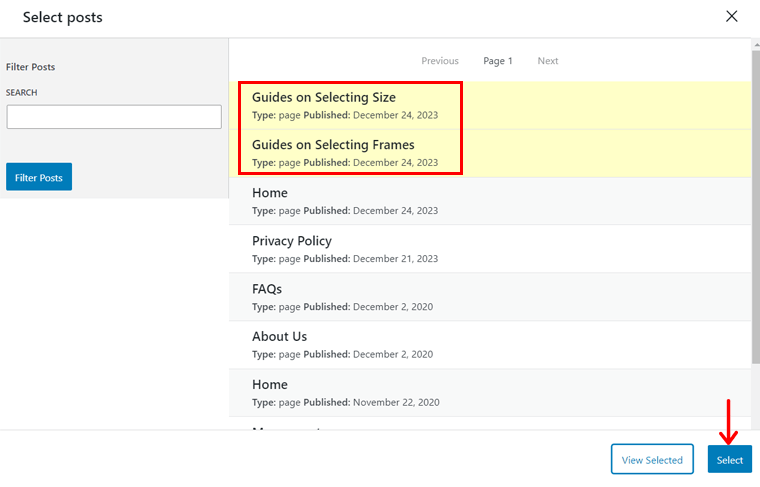
現在,點擊“選擇貼文”按鈕。

接下來,點選2個頁面,第1個是商店頁面。 然後,點選「選擇」。

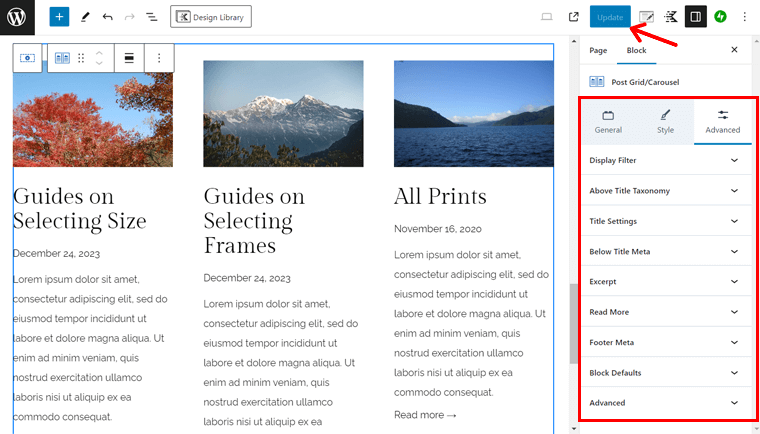
最後,前往「進階」設定並配置摘錄、日期、閱讀更多內容等。

就這樣! 恭喜! 您的主頁已準備好作為流行的電子商務網站。
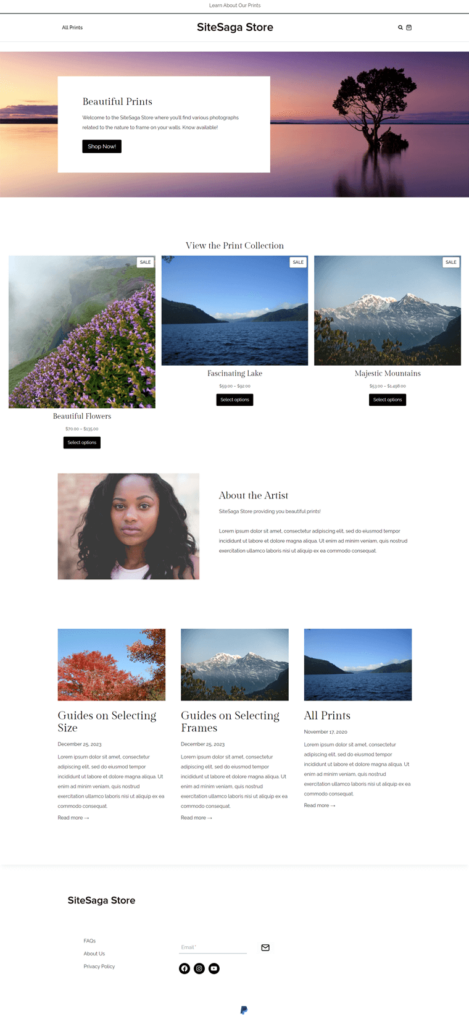
以下是您的主頁的預覽:

希望您可以建立 WooCommerce 商店的主頁和其他頁面。 最重要的是,關鍵頁面是由 WooCommerce 和您的範本自動製作的。 因此,您所需要做的就是自訂它們。
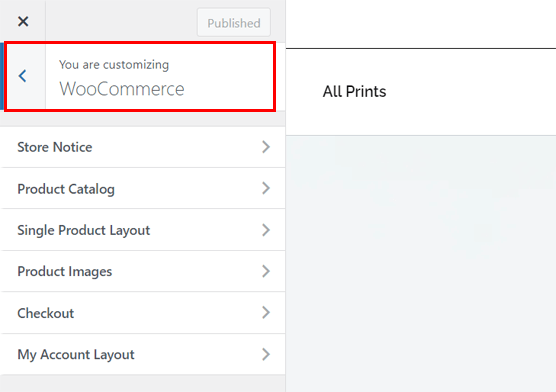
對於預先設計的 WooCommerce 頁面,您也可以透過 WordPress 自訂器進行個人化設定。 只需導覽至「外觀 > 自訂 > WooCommerce 」功能表。 在那裡,您將找到以下設定:
- 商店通知:自訂顯示有關您商店的通知的內容和方式。
- 產品目錄:修復產品目錄的佈置、寬度、對齊方式、樣式等。
- 單一產品佈局:與產品目錄中的選項類似,但針對的是產品。
- 產品圖像:調整主圖像和縮圖尺寸。
- 結帳:更改結帳頁面的外觀和工作方式。
- 我的帳戶佈局:選擇佈局並指定是否顯示姓名和頭像。

進行更改後,按一下“發布”。
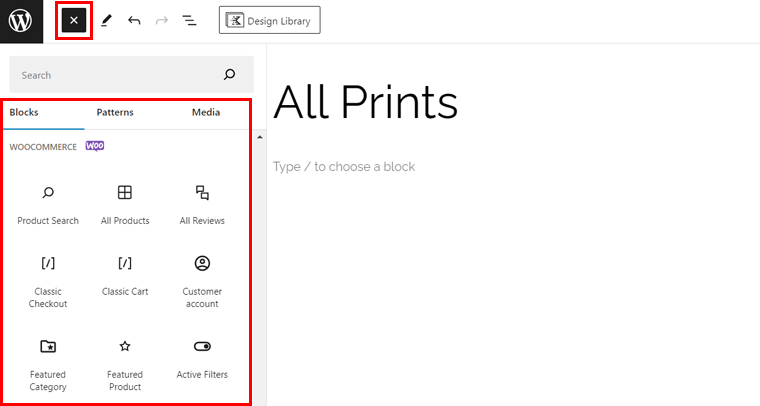
在商店頁面上使用 WooCommerce 區塊
您可以僅使用 WooCommerce 區塊根據需要添加各種元素。 因此,讓我們使用一個 WooCommerce 區塊在頁面上新增一個部分。
首先,從「頁面 > 所有頁面」功能表中開啟一個頁面。 在那裡,點擊頂部欄的“ + ”按鈕,這將打開您可以使用的區塊、圖案和媒體。 捲動到底部,您將在“WooCommerce”部分下找到區塊。

現在,只需根據要求將元素拖放到頁面上即可。 有多種選擇,例如:
- 特色類別
- 特色產品
- 按價格篩選
- 按評級過濾
- 頂級產品
- 最新產品等
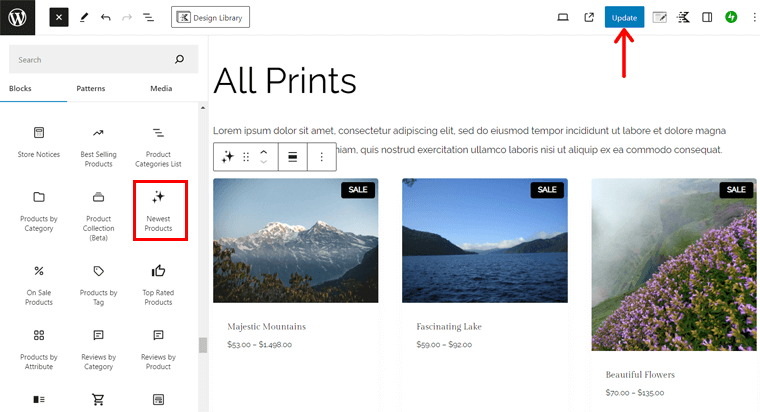
其中,我們在商店頁面中新增一個區塊。 我們可以? 我們走吧!
例如,讓我們從清單中拖曳「最新產品」區塊。 現在,在右側,您可以找到它的“阻止”設定。 確保調整其設置,例如:
- 佈局:選擇要顯示的列數和行數。
- 內容:選擇您要顯示的內容。
- 依庫存狀態過濾:決定顯示或隱藏不同的庫存狀態。
- 按產品類別篩選:選擇您要顯示的產品類別。
不要忘記在區塊之前添加標題“我們的最新產品”。 完成此操作後,按一下“更新”。

了解如何使用 WooCommerce 區塊外掛程式 ProductX 變更產品頁面佈局。
希望您的 WooCommerce 網站已經看起來很漂亮。 但請等待並了解更多!
第 10 步:安裝附加插件和擴充
WooCommerce 建議完成的另一個步驟是安裝某些擴充功能和附加元件。 除此之外,我們還建議使用您的線上商店必需的插件。
在這裡,我們將介紹重要的內容並指導您使用我們推薦的插件。 我們走吧!
WooCommerce 推薦的擴充
以前,在您的網站上設定 WooCommerce 時,我們希望您添加了建議的基本 WooCommerce 擴充功能。 他們是:
| 擴充 | 描述 |
| Google 清單和廣告 | 將您的 WooCommerce 商店與 Google 整合。 最終,這會在 Google 上免費列出您的產品,並讓您啟動付費廣告活動。 這有助於增加商店的銷售額。 |
| WooCommerce 的 Pinterest | 輕鬆在 Pinterest 上展示您的產品目錄。 當 Pinterest 用戶傾向於購買您的產品時,讓他們了解您的產品。 |
| 郵件詩人 | 使用 MailPoet 電子郵件行銷服務讓您建立和傳送購買後續電子郵件、電子報和促銷活動。 |
除此之外,您可以在儀表板的「 WooCommerce > 擴充功能」中找到更多資訊。 您可以在那裡下載免費的並訪問付費的購買頁面。
有用的 WooCommerce 插件
此外,我們也會指出其他公司的一些有用的 WooCommerce 外掛程式。 使用它們,您可以為您的電子商務網站添加各種有吸引力的功能。
事不宜遲,讓我們開始探索吧!
1.YITH願望清單
YITH Wishlist 是 YITH 推出的一款功能強大的 WooCommerce 插件,可讓客戶保存他們喜愛的產品。 如果他們決定稍後購買,它可以讓他們輕鬆快速地找到他們感興趣的產品。

此外,消費者可以在社群網路上與親朋好友分享他們的願望清單。 為什麼? 因為他們的親戚和朋友現在可以在生日和聖誕節等特殊場合為他們購買這些產品。
定價: Freemium(免費+高級)插件,高級方案費用為€ 99,99/年。
如何使用YITH願望清單?
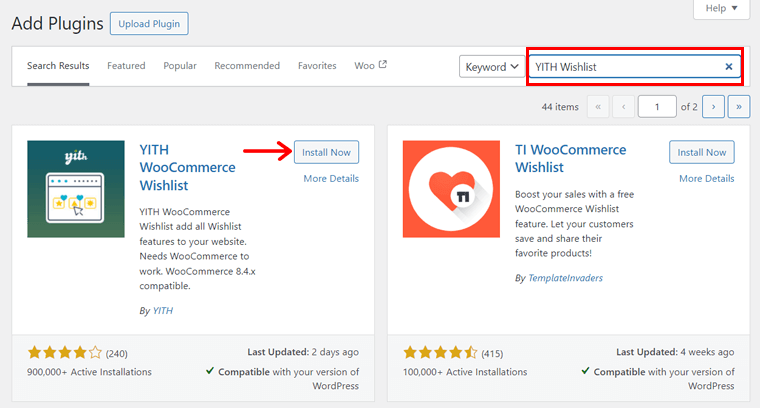
首先,您必須在您的網站上安裝並啟用此外掛程式。 只需導航至“插件 > 新增插件”選單並蒐索“ YITH Wishlist ”。 找到它後,按一下“立即安裝”。

然後,點擊“激活”以激活插件,如下圖所示:

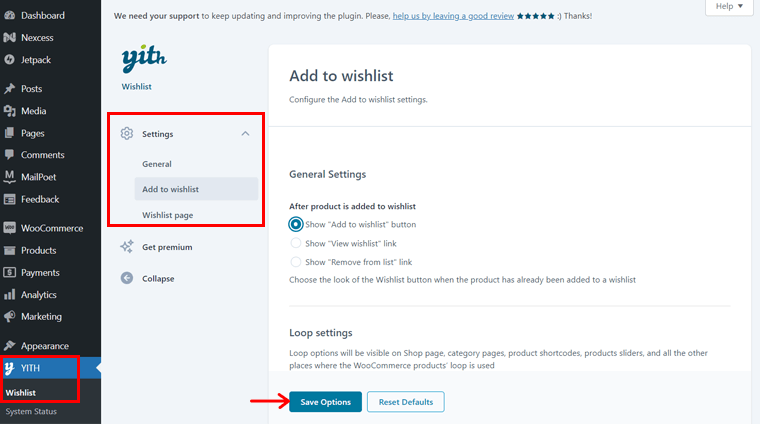
稍後,您可以在儀表板上看到新的「YITH > 願望清單」功能表。 在那裡,它包括一些您可以配置的設定。 他們是:
- 一般:您可以啟用 AJAX 加載,這可以加載可快取的願望清單項目。
- 新增到願望清單:在這裡,選擇您想要顯示願望清單選項的方式和位置。 此外,它還允許您自訂和編輯文字。
- 願望清單頁面:此設定包括願望清單頁面的選項,例如位置、編輯和自訂。
完成這些變更後,按一下「儲存變更」按鈕。

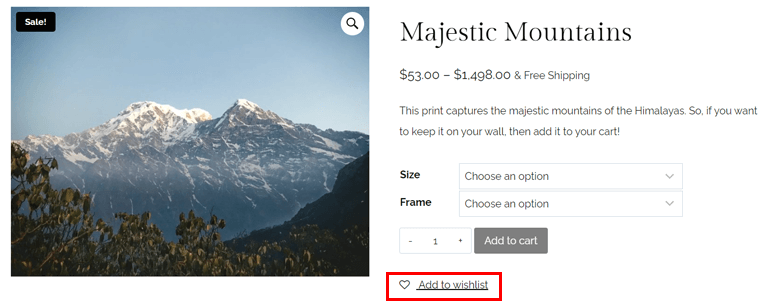
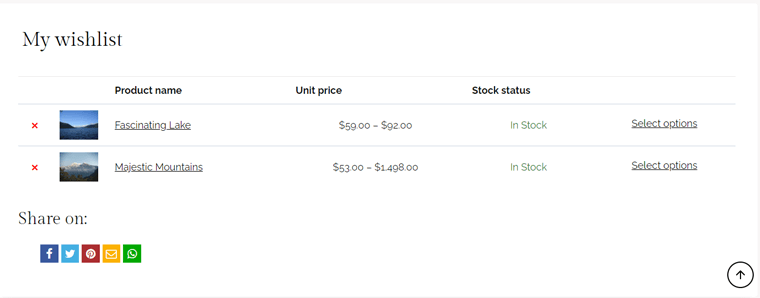
即使您保留預設設置,您也可以看到願望清單功能自動添加到您的網站。 現在,客戶可以將產品添加到他們的願望清單中。

然後,他們可以瀏覽產品,如下圖所示:

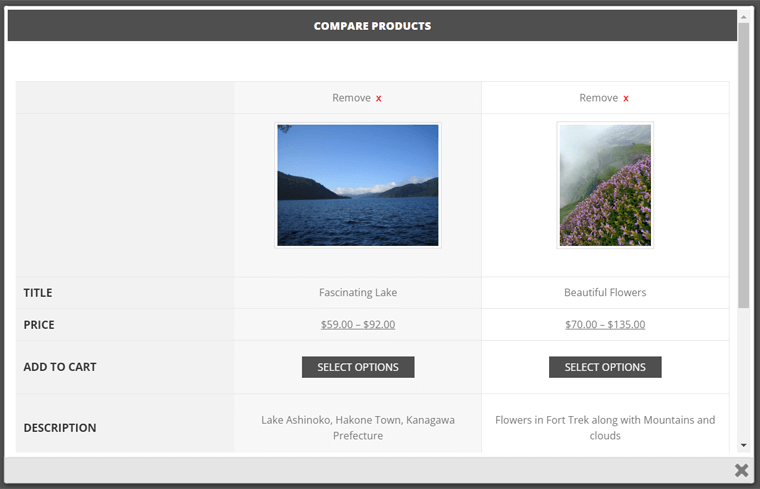
2.YITH WooCommerce 比較
另一個允許客戶比較您商店中的產品的 WooCommerce 外掛程式是 YITH WooCommerce Compare。 基本上,這個外掛程式可以讓訪客在比較表中輕鬆看到產品之間的差異。

而且,您可以根據您的需求完全自訂此表。 此外,您也可以設定該表,指定在比較期間顯示哪些 WooCommerce 屬性。
定價:完全免費使用。
如何使用 YITH WooCommerce 比較?
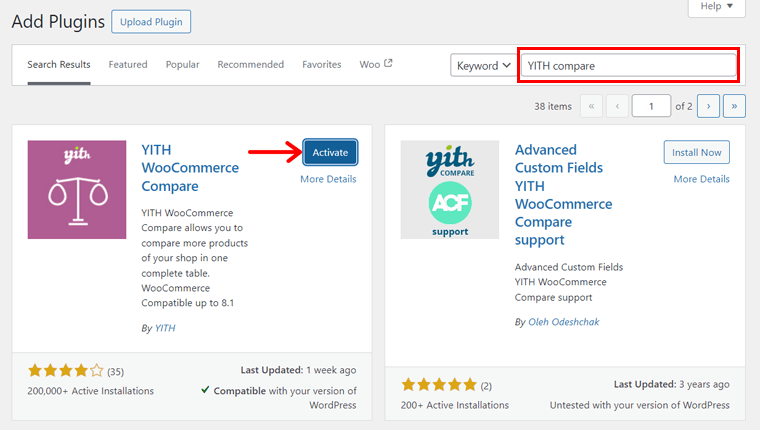
首先,像其他外掛程式一樣在儀表板上安裝並啟動 YITH WooCommerce Compare。 這是激活過程的螢幕截圖:

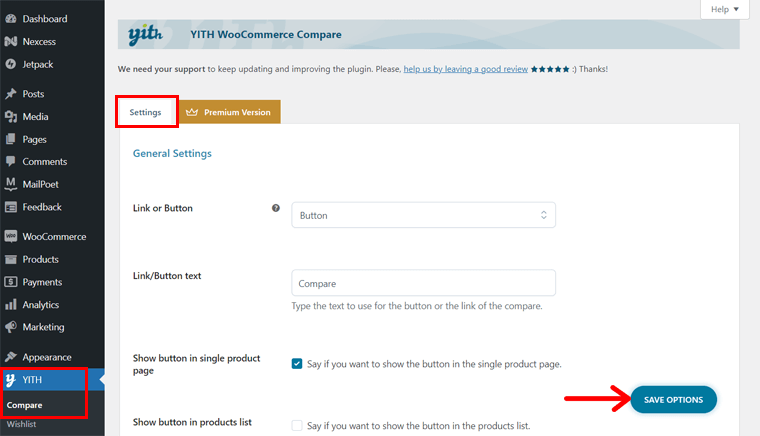
這會將「比較」子選單新增至儀表板上的相同「 YITH 」選單中。 打開該選單並檢查可用的設定:
- 常規設定:選擇此功能的按鈕或連結。 因此,配置比較按鈕或連結的文字、顯示位置和設計。
- 表格設定:編輯表格的標題、要顯示的欄位、圖像大小等。
最後但並非最不重要的一點是,點擊「儲存選項」。

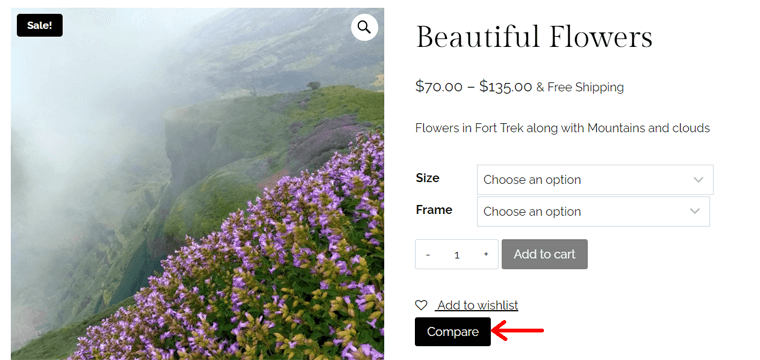
在前端,您可以看到每個產品的「比較」按鈕或連結。 單擊該按鈕後,該產品將新增至表中。

同樣,您可以將其他產品新增至表中。 執行此操作後,您可以看到您正在等待的結果。 兩種產品的比較表。

3. WooCommerce 的變體樣本
您是否想以與預設 WooCommerce 功能不同的方式銷售產品的多個變體? 然後,利用 WooCommerce 插件的變體樣本。 它提供了選擇產品變化屬性的專業經驗。

此外,您可以以不同的圖像、顏色和標籤顯示產品變體項目。 此外,它還提供快速檢視選項,讓客戶可以在快速檢視中分別載入顏色和圖像樣本。
定價:免費增值(免費+高級),高級價格起價為49 美元/年。
如何使用 WooCommerce 變體樣本?
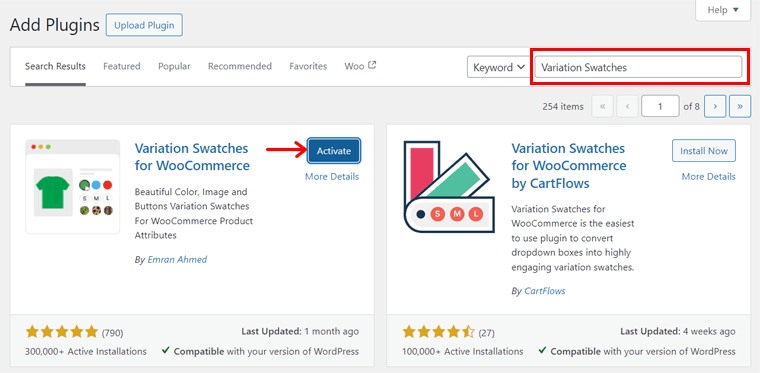
最初,您必須安裝並啟動 WooCommerce 外掛程式的變體樣本。 這個過程與我們為 YITH Wishlist 所做的過程相同。

透過這樣做,您將在儀表板上找到一個新選單“GetWooPlugins” 。 因此,打開其“色板設定”。
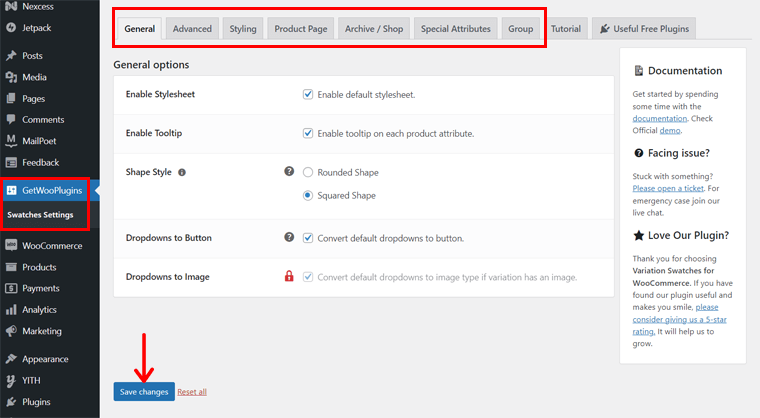
在那裡,它包含許多插件功能的配置選項。 那麼,讓我們了解每個可用的選項卡:
- 常規:包括常規選項,例如啟用樣式表和工具提示。
- 進階:選擇顯示停用屬性、屬性影像大小等的方式。
- 樣式:配置產品頁面樣本的樣本指示器和大小。
- 產品頁面:設定預先載入器、變體標籤分隔符號、變體庫存資訊等。
- 存檔/商店:存檔和商店頁面的選項,例如對齊和位置。
- 特殊屬性:選擇如何在目錄模式中顯示單一變體。
配置這些設定後,按一下「儲存變更」。

請記住,此外掛程式適合您在創建時選擇“可變產品”的產品。 我們在前面的步驟 8 中提到了創建可變產品的過程。
轉送流程時,您的可變產品應包含配置的屬性和變體。 我們已經根據尺寸和框架製作了它們。
使用此外掛程式可以在樣本中顯示它們,而不是為可變產品提供下拉式選單。 這與我們 SiteSaga Store 的設計類似。 一探究竟:

Nexcess 的其他必備 WordPress 插件
WordPress 核心平台為網站提供基本功能。 與新增 WooCommerce 電子商務功能類似,您的網站應包含一些需要使用其他外掛程式的功能。
你猜怎麼了? 我們使用的網站寄存平台(即 Nexcess)提供了多個免費和高級插件,可直接在 WordPress 儀表板上存取。 是的,你沒聽錯!
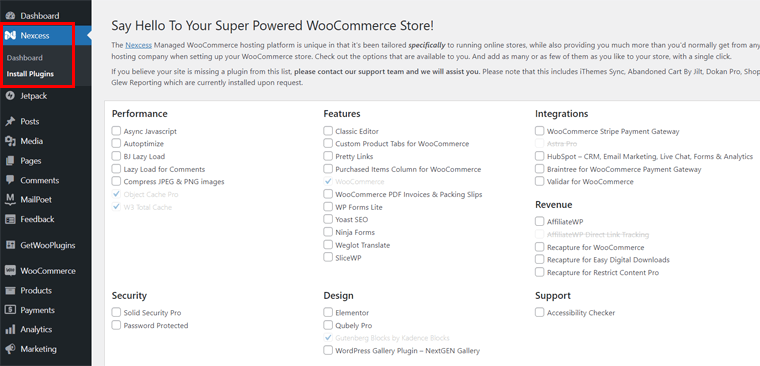
您所需要做的就是導覽至「下一步 > 安裝插件」功能表。

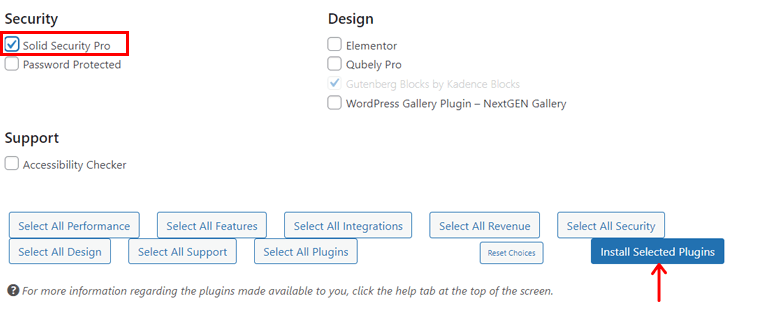
然後,選擇所需的插件。 最後,點擊“安裝選定的插件”按鈕。 就這樣!

以下是您應該在 WooCommerce 商店中使用的 Nexcess 重要外掛程式的清單:
1.可靠的安全專業版
Solid Security,以前稱為 iThemes Security,是一個功能強大的 WordPress 安全性外掛。 它增強了用戶登入安全性,執行易受攻擊的掃描,並保護您的網站免受暴力攻擊。

此外,它還提供安全網站模板,其中之一就是電子商務。 因此,您可以在設定插件時選擇電子商務選項。 最終,您網站的安全功能將集中在銷售產品或服務。
定價: Nexcess 透過許可證提供對 Solid Security Pro 版本的存取。 事實上,這個高級插件的起價為一個網站 99 美元。 但您將免費獲得它!
在 SolidWP 評論文章中了解有關 SolidWP 不同產品的所有信息,包括 Solid Security。 總的來說,我們建議購買其套件來存取所有工具。
2.HubSpot
HubSpot 是一款全能 WordPress 插件,適用於 CRM(客戶關係管理)、電子郵件行銷、即時聊天和分析等服務。 客戶支援和關係管理對於電子商務網站至關重要,而 HubSpot 可以讓您輕鬆做到這一點。

此外,它還內建了行銷分析功能,包括電子郵件行銷、網路流量分析等。因此,您可以了解您的線上商店表現最好的行銷活動。 此外,它還可以讓您修復必須改進的問題。
定價:免費WordPress 外掛。 但您可以根據您的需求獲得優質服務。
在這裡找到網站必備的 WordPress 外掛!
適用於您的 WooCommerce 商店的更多外掛程式和工具
接下來,這裡有一些額外的插件和第三方工具可供您的線上商店使用。 他們幫助您啟動和發展您的 WooCommerce 商店。 那麼,讓我們來了解一下他們。
1.塞姆拉什
Semrush 是一種廣泛使用的線上行銷工具,可提高網站的搜尋引擎排名、社群媒體形像等。 總體而言,它包含 50 多個用於 SEO、內容行銷、市場研究、廣告等的智慧工具。

此外,您可以使用它來為您的 WooCommerce 商店找到正確的關鍵字。 此外,它還可以讓您分析您的網站、反向連結和流量。 因此,您可以進行網站審核、廣告活動優化、研究競爭對手等。
定價:該工具有一個有限的免費版本,例如每個請求 10 個網域和關鍵字分析。 此外,入門級「Pro」計劃的費用為每月 129.5 美元。
透過 7 天的高級試用版了解如何免費使用 Semrush!
2.多坎
您想推出多供應商市場嗎? 如果是,那麼 Dokan 可能是您的 WooCommerce 商店的正確擴充。 身為管理員,您可以建立優惠券、發佈公告、宣傳產品等。

最重要的是,您的供應商可以管理運輸和訂單、創建可變產品、批量編輯產品等。如果您或您的供應商需要任何功能,那麼有 30 多個模組可以增強您的 WooCommerce 商店。
定價:免費增值(免費+付費)。 付費插件的起價為每年 149 美元。
3.WP火箭
WP Rocket 是一款領先的 WordPress 快取插件,用於效能和速度優化。 它可以幫助您提高網站的搜尋引擎優化、核心網路生命力、轉換率和整體用戶體驗。 另外,您可以將其與 RocketCDN 整合以增強性能。

WP Rocket 的一些顯著功能包括延遲載入、資料庫最佳化、預先載入、縮小、GZIP 壓縮等。因此,它專注於快取以外的許多方面。
定價:免費增值(免費+付費)。 高級方案起價為 1 個網站每年 59 美元。
看看我們對 WP Rocket 的誠實評論,輕鬆開始使用它。
4.重力形式
Gravity Forms 是終極 WordPress 表單建立器插件,具有視覺化表單編輯器和拖放介面。 您可以使用此外掛程式建立任何類型的表單,例如聯絡表單、調查、付款表單等。

此外,您可以利用表單上的多個欄位並根據需要進行編輯。 此外,它還允許您配置表單,例如顯示/隱藏欄位、部分、頁面和按鈕。 然後,您可以為您建立的任何表單設定自訂自動化工作流程。
定價:這是一款高級插件,起價為每年 59 美元。
替代方案:如果您想要免費插件,那麼您可以使用 WPForms 或 Fluent Forms。 它們都還包括具有附加功能的高級版本。
5.數學排名
Rank Math 是一個快速發展的 WordPress SEO 插件,可幫助您的網站在搜尋引擎上排名良好。 它被稱為「WordPress SEO 的瑞士軍刀」。 這是因為您將訪問一整套用於網站搜尋引擎優化和可見性的功能。

最重要的是,它提供了幾種頁面 SEO 工具,用於頁面 SEO 優化。 與其他免費 SEO 外掛程式不同,Rank Math 即使在免費版本中也允許每頁最多 5 個關鍵字進行內容優化。
定價: Freemium(免費 + 高級),高級方案起價為每月 3.99 美元。
替代方案:這裡有一個排名數學評論,看看它是否是改善線上商店搜尋引擎優化的理想選擇。 然而,Yoast SEO 是網路上大多數網站使用的另一個 WordPress SEO 外掛。 這是您可以考慮使用的 Nexcess 建議之一。
6.緩衝器
Buffer 是一種流行的社群媒體自動化工具,可讓您安排和自動化社群媒體貼文。 簡而言之,您可以從一個地方在多個社交媒體平台上分享有關您的產品、優惠和其他內容的資訊。

此外,它還允許您根據需要自訂社交媒體貼文內容。 此外,根據您的要求安排不同的貼文群組。
定價:免費方案可讓您連接到 3 個頻道。 入門計劃增加了更多功能,每個頻道每月 6 美元。
7.維科
展望未來,Veeqo 是一款庫存管理工具,可讓您管理庫存、訂單、運輸等。因此,您可以從一個地方為 WooCommerce 商店執行所有這些活動。

此外,該平台最適合全通路零售商。 這意味著,您可以在 WooCommerce 以及 Shopify、BigCommerce 等其他平台上銷售您的產品。但在一個中心位置,您可以管理庫存。
定價: Veeqo 是一款 100%免費的工具,不限制使用者數量或出貨量。
8. 谷歌分析
Google Analytics(分析)是終極分析工具,可用於從單一位置分析您的業務的所有資料。 它是您的電子商務網站的必備工具。 使用它,您可以追蹤您的網站流量、用戶行為和銷售業績。

一般來說,WordPress 分析外掛程式會在您的 WordPress 網站上提供 Google Analytics 儀表板。 因此,在使用此類插件之前,您應該開始使用 Google Analytics 本身。 透過多種視覺化,追蹤和管理您的網站變得更加簡單。
定價:完全免費使用。
第 11 步:啟動您的 WooCommerce 商店
創建 WooCommerce 商店的步驟即將結束。 但在推出之前,您必須預覽並測試其所有功能,以便潛在客戶不會不做任何事情就離開您的商店。
因此,我們將說明您在啟動 WooCommerce 商店之前需要執行的所有基本操作。 繼續閱讀:
1. 檢查您的網站是否適合行動裝置
首先,您必須確保您的線上商店適合透過行動裝置(無論是智慧型手機還是平板電腦)存取的用戶。
簡而言之,網站應該讓訪客在使用任何裝置時輕鬆執行操作。 這可能意味著單擊按鈕或查看清晰的產品圖像。 為此,您必須優化影像和內容以供行動裝置檢視。

2.檢查產品的展示
如前所述,您必須展示產品的高品質圖像。 此外,描述、貨幣等也應該準確無誤。 此外,請驗證每個產品的產品類別和標籤。
因此,您必須檢查電子商務網站的頁面,以確保它們精美地展示產品。 是的,它必須組織良好且易於導航。
3. 在網頁瀏覽器上測試您的網站
不僅在行動裝置上,您的網站還應該在所有主要瀏覽器上正常運作。 其中包括 Chrome、Safari、Microsoft Edge、Firefox 等。
這就是為什麼您必須確保您的網站在這些瀏覽器上完美運作。 這也不需要任何挑戰或配置。
最重要的是,您網站的設計和功能在所有瀏覽器中也應該相同。 如果發現任何問題,請立即解決。
4. 測試您的付款流程
在啟動 WooCommerce 商店之前必須執行的另一項重要審查是測試其付款流程。 因此,對整個結帳流程進行徹底的測試。 這包括測試交易的流暢功能。
此外,驗證支付網關和方法是否已正確、安全地配置並運作。 另外,請確認訂單確認電子郵件已及時發送。
最重要的是,檢查所有其他電子商務組件的配置。 其中包括運費、稅金等。

5. 上線公告
當您測試電子商務網站的所有組件時,您可以先宣布發布。 這會在潛在客戶中產生預期。
因此,您可以透過各種管道分享發佈公告,例如社交媒體、電子郵件通訊等。在那裡,可以突出顯示關鍵功能、促銷或折扣,以吸引初始客戶的注意。
此時,您還可以鼓勵用戶提供回饋並分享他們在新的 WooCommerce 商店中的體驗。
接下來,讓我們深入了解如何設置 WooCommerce 商店的最後一步。
第 12 步:推廣和行銷您的商店
啟動 WooCommerce 商店並進行一些銷售後,您的工作並沒有就此結束。 積極吸引人們來到您的電子商務商店至關重要。
為此,您必須應用明智的策略來吸引訪客造訪您的網站並將其轉換為客戶。 你不知道他們嗎? 不用擔心; 我們將探索一些簡單而有效的方法來建立成功的網上商店。
讓我們立即開始吧!
1.優化商店的搜尋引擎優化
SEO 是任何網站成功開展業務的重要策略。 對於競爭激烈的線上商店也是如此。 因此,電子商務 SEO 對您來說可能是一件大事!

為了確保您的電子商務商店在搜尋結果中排名突出並吸引客戶,產品頁面需要優化。 為此,需要採取一系列行動。 包括了:
- 進行關鍵字研究,並在產品標題、描述、頁面 URL 等中策略性地使用相關關鍵字。在此處了解如何在您的網站上新增關鍵字。
- 優化網站的速度以獲得更好的搜尋引擎排名。
在本指南中了解有關 SEO 的所有資訊。 此外,您還可以利用最好的 SEO 工具和流行的 WordPress SEO 外掛。
2. 忠誠度計劃和折扣
在您的 WooCommerce 商店中,您可以為每次購買設定忠誠度積分。 透過此忠誠度計劃,您可以獎勵回頭客,從而提高客戶保留率。
簡而言之,可以根據客戶賺取的積分提供折扣、免費產品、優惠或促銷。 在這裡,折扣可以針對特定產品、活動或季節。
3.社群媒體行銷
全球一半以上的人口使用社群媒體。 這表明透過社群媒體平台宣傳受眾並與受眾建立聯繫至關重要。 因此,您必須在 Facebook、Instagram、Twitter 和 Pinterest 等管道上設定業務資料。

之後,您應該定期分享引人入勝的內容,例如產品圖片、促銷、活動等。此外,與您的老客戶聯繫並根據客戶回饋採取行動。
尋找適用於 WordPress 的最佳社交分享外掛。 另外,請在此處了解如何將社交媒體分享按鈕新增至您的網站!
4.內容行銷
為了獲得信任並與受眾互動,請考慮建立部落格。 在那裡,您應該定期發布與您的產品和利基相關的內容。 這也可以解決客戶的常見問題。

最重要的是,您可以產生有價值的內容,例如資訊圖表和影片。 所有這些內容都可以在社交媒體和電子郵件上分享。 因此,這會為您的商店帶來更多流量,並向客戶傳達有用的信息。
想要輕鬆產生內容? 然後,找到用於內容轉換的最佳人工智慧工具。
5.競價排名廣告
PPC(按點擊付費)廣告是一種經濟實惠的電子商務業務推廣方式。 它可以讓您在搜尋引擎、社群媒體和網站上定位廣告空間。
簡而言之,Google Ads 可讓您定位搜尋與您的產品類似的潛在客戶。 這樣,您就可以在搜尋結果中優先考慮您的電子商務網站。

此外,社群媒體廣告也有利於針對特定受眾。 此外,重新導向廣告是吸引未購買的訪客的另一種方式。
6. 電子郵件行銷
如前所述,WooCommerce 建議使用 MailPoet 進行電子郵件行銷。 但為什麼? 在電子郵件行銷中,您必須收集客戶和網站訪客的電子郵件地址。

之後,您可以執行各種操作來推廣和行銷您的產品。 喜歡:
| 策略 | 描述 |
| 分割 | 讓您可以根據客戶行為、購買歷史記錄或偏好來劃分電子郵件清單。 這樣,您就可以向正確的受眾發送有針對性的相關內容。 |
| 時事通訊 | 您可以定期發送新聞通訊,分享您在 WooCommerce 商店中的寶貴內容、新聞和更新。 |
| 其他電子郵件變體 | 此外,您還可以分享促銷、優惠、產品推薦、顧客評論、推薦和廢棄購物車電子郵件。 所有這些電子郵件都能吸引人們並提高銷售。 |
| 自動化工作流程 | 使用電子郵件行銷服務,您可以自動化電子郵件序列。 範圍可以從歡迎電子郵件到整個客戶旅程。 |
對於 WordPress,您可以使用與 WooCommerce 相容的任何電子郵件行銷外掛程式。 從這個清單中選擇最好的一個。
7. 聯盟行銷
聯盟行銷是一種線上行銷策略,可讓企業獎勵聯盟會員為其網站帶來流量或銷售。 為此,附屬公司使用企業提供的追蹤鏈接,並為透過這些連結的每次成功推薦或銷售賺取佣金。
因此,您也應該使用 WordPress 聯盟外掛程式來設定聯盟計劃。 透過這樣做,其他企業可以推廣您的產品以獲得佣金。

此外,您可以與有影響力的人或部落客合作,他們可以創建有關您的商店或產品的內容。 作為回報,這可以幫助您吸引更多客戶並增加銷售。
但是,您必須清楚地識別相關附屬機構、佣金結構和付款條件。 此外,如果您提供橫幅、產品圖片等促銷材料,那就太好了。
8. 與其他企業的合作
首先,確保參與線上社群與其他企業或潛在客戶互動。 這可以透過加入您所在領域的論壇、團體和社群來完成。 在那裡,分享您的專業知識、回答問題並推廣您的相關產品。
接下來,開始與其他企業合作或建立夥伴關係。 透過這樣做,您可以提供聯合折扣或捆綁促銷。 此外,還可以共同舉辦活動、舉辦社群媒體競賽以及製作聯合廣告素材。

最終,兩家電子商務企業都將能夠擴大其客戶範圍。 更不用說,影響者行銷是藉助合適影響者的知名度來提高品牌知名度的另一種方式。
9. 改進並擴展您的業務
更重要的是? 您必須持續監控線上商店的績效。 此外,您應該分析客戶的回饋。 根據見解,請確保不斷改進您的電子商務網站。
隨著您的 WooCommerce 商店不斷發展,尋找擴大業務規模的機會。 您還可以擴展您的產品線。 另外,始終了解電子商務趨勢。

總體而言,擴展您的業務並定期監控也有助於準確地將您的業務推廣給更廣泛的受眾。
總之,建立 WooCommerce 商店是一個動態過程。 它涉及仔細的規劃、執行和持續優化。 透過遵循這些全面的步驟,您就可以順利建立成功的電子商務網站。
憑藉奉獻精神和以客戶為中心的方法,您的 WooCommerce 商店有潛力在這個競爭激烈的電子商務世界中蓬勃發展。 祝你好運!
常見問題 (FAQ)
最後但並非最不重要的一點是,請閱讀以下常見問題解答,以便您的所有困惑一目了然。 看一看!
1. 我需要任何技術專業知識來建立 WooCommerce 商店嗎?
不,您不需要擁有高級技術技能來建立 WooCommerce 商店。 但如果你這樣做的話,那就是一個加分點。 儘管如此,它的設置和使用過程對於初學者來說是友好的。 此外,您還可以存取資源(例如本教學)以獲得完整指導。
2. 哪些支付網關與 WooCommerce 相容?
PayPal 和 Stripe 等流行的支付網關與 WooCommerce 相容。 因此,您可以選擇適合您業務需求的一種。
3. 如何保護我的 WooCommerce 商店?
您可以透過實施各種安全實務來保護您的 WooCommerce 商店。 這包括定期更新、使用 SSL 憑證、安裝安全性外掛程式等。所有這些都可以保護您的商店和客戶資料。
4. 我可以將現有的線上商店遷移到 WooCommerce 嗎?
是的,可以將在任何電子商務平台上建立的現有線上商店遷移到 WooCommerce。 有多種工具和服務可用於協助遷移過程。
5. 使用 WooCommerce 是否會產生任何相關費用?
WooCommerce 外掛程式本身是免費的。 因此,成本取決於您選擇的主機、網域、高級主題、擴充功能、支付網關和其他外掛程式。
您想從頭到尾了解如何從頭開始建立網站嗎? 然後,閱讀本指南。
結論
讓我們結束如何充滿信心地建立 WooCommerce 商店的旅程! 在本教程中,我們提到了創建 WooCommerce 商店的基本步驟。
希望您現在已經為 WooCommerce 商店的關鍵組件奠定了堅實的基礎。 從選擇可靠的主機到推廣您的線上商店。
透過認真遵循本教程,您可以有效地建立和運行您的電子商務商店。 但如果您遇到任何困惑,請隨時在下面發表評論。 我們隨時解答您的疑問並指導您成功實施。
此外,您可以閱讀我們關於如何建立個人網站以及如何建立會員網站的類似文章。
如果您發現這篇文章有幫助,那麼為什麼不與您的朋友和同事分享呢? 在 Facebook 和 Twitter 上關注我們以獲取更新!
