如何在 Flatsome 主題支持的網站中設置和安裝 Google Tag Manager
已發表: 2020-07-13您是否希望在您的網站上設置 Google 跟踪代碼管理器 (GTM)?
在本指南中,我們將向您展示如何為您的 Flatsome Theme Powered 網站正確安裝和設置 Google Tag Manager。
在開始之前,讓我們更多地了解 GTM 及其優勢。 如果您不熟悉該術語,您可能想知道 Google 跟踪代碼管理器是什麼。 讓我們回答一些最常見的問題。
什麼是谷歌標籤管理器?
Google 跟踪代碼管理器是滿足您的數字跟踪需求的絕佳工具。 它允許您在您的網站上部署標籤,而無需編輯您的代碼。 該工具將使您能夠部署和更新稱為標籤的不同代碼片段。
標籤的一個很好的例子是您添加到您的網站的 Google Analytics(分析)跟踪代碼。 這樣您就可以跟踪流量的詳細信息。
您可以查看本教程,了解如何使用 WordPress 將 Google Analytics 添加到 Flatsome 主題驅動的網站。
不僅是 Google Analytics,還有許多其他跟踪服務或標籤供應商要求您在網站上添加幾行 HTML 或 JavaScript 代碼以集成他們的服務。 例如 Facebook Pixel、Adobe Analytics、LinkedIn Insight,以及 Google AdWords 等廣告工具。
您可以從一個界面輕鬆添加和管理所有這些代碼,而無需編輯網站的代碼。 有適用於 Google Analytics、AdWords、DoubleClick 等流行服務的內置標籤模板。但是,您也可以將自定義標籤添加到您的網站。
谷歌標籤管理器有什麼好處?
一旦你克服了學習曲線,你就可以在谷歌標籤管理器中做一些令人驚奇的事情。 幾個主要好處包括:
- 所有第三方代碼都在一個地方。
- 它允許您快速部署標籤。
- 將所有現有標籤遷移到 GTM。
- 在你做任何事情之前,你可以看到什麼是有效的,什麼是無效的。
- 它使您可以部署多個標籤並從直觀的界面管理它們。
設置谷歌標籤管理器
要設置 Google 跟踪代碼管理器,您可以使用兩種主要方法。 一種是手動的,另一種是帶有 WordPress 分析插件的。 每種方法的階段幾乎相同。
設置您的 Google 跟踪代碼管理器帳戶
首先,訪問 Google Tag Manager 網站並使用您用於 Google Analytics 的同一 Google 帳戶進行註冊。

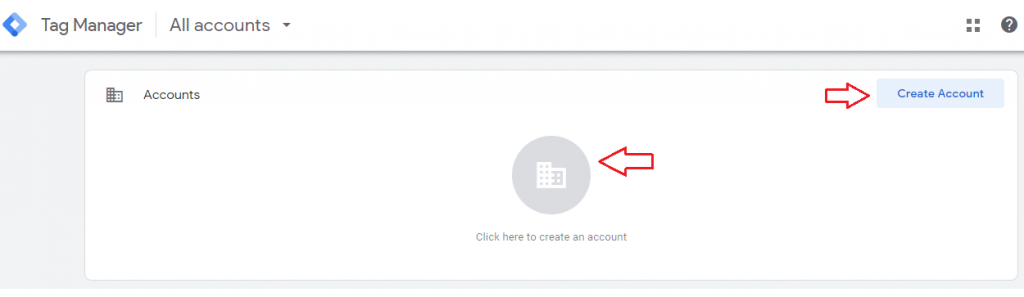
接下來,您需要使用您的 Google 帳戶登錄。 完成後,您會注意到 Google 跟踪代碼管理器的創建帳戶頁面。 只需單擊“創建帳戶”按鈕即可開始。

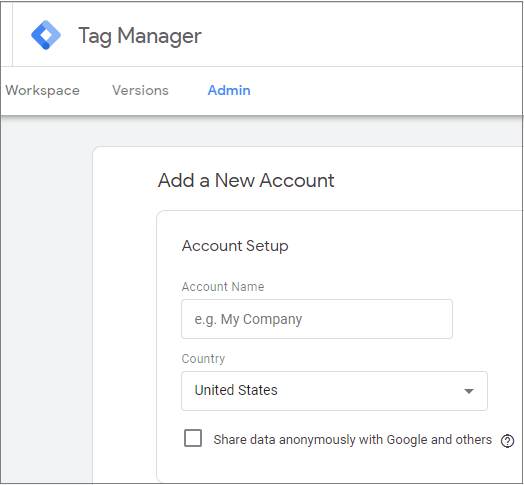
輸入您的帳戶名稱並從下拉列表中選擇您所在的國家/地區。 您可以使用您的公司名稱作為您的帳戶名稱。

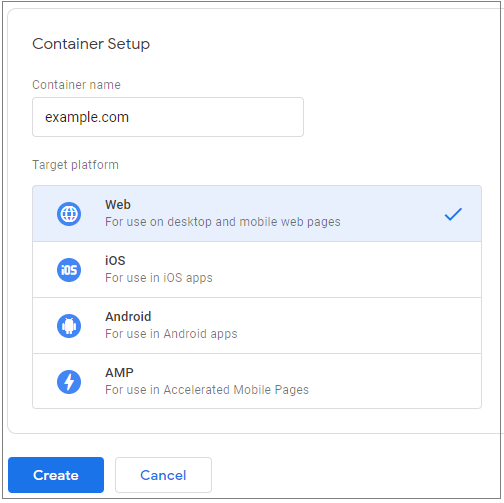
接下來,您需要設置容器。 它是網站上安裝的標籤、觸發器和所有配置的集合。
您可以使用您網站的域名作為容器名稱。 容器可以是 iOS 或 Android 平台上的網站或應用程序。 在這種情況下,我們將使用網絡。 完成後單擊“創建”按鈕繼續。

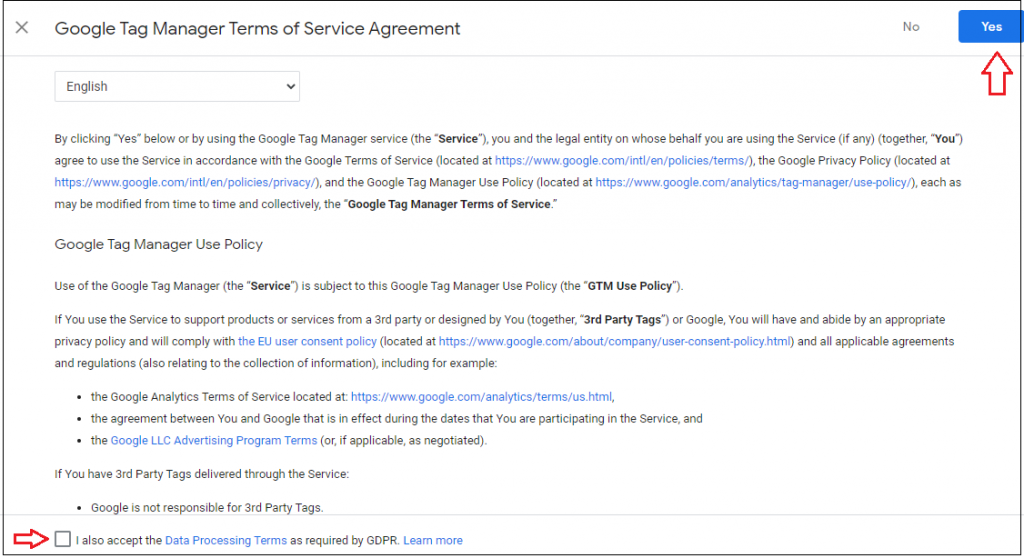
您需要接受 Google 跟踪代碼管理器的服務條款協議才能繼續。 選中復選框以接受數據處理條款,然後單擊右上角的是按鈕。

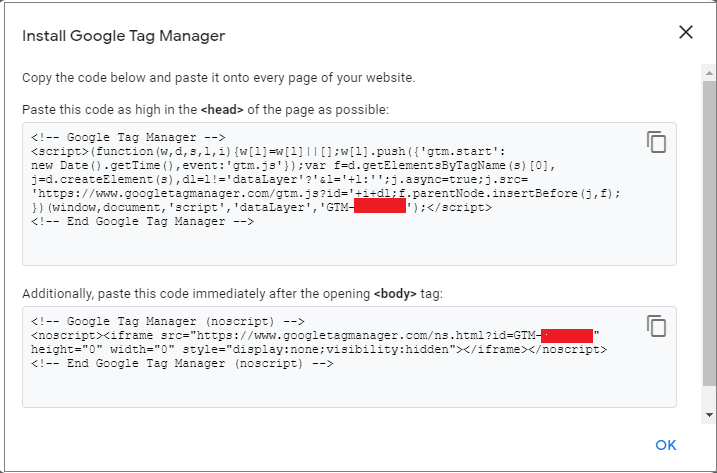
接受帶有代碼片段的服務條款後,屏幕上會出現一個新的彈出窗口,以在您的網站上安裝標籤管理器。
有兩個代碼片段要添加。 一個在<head>標記內,另一個在您網站的<body>標記內。

您將需要這兩個代碼在您的 Flatsome 主題網站上設置 Google 跟踪代碼管理器。 所以保持上面的標籤打開。 它提供了有關將代碼粘貼到何處的說明。 但如果你是一個絕對的初學者,那可能會很有挑戰性。
不用擔心; 我們將向您展示接下來的步驟。
手動添加 Google 跟踪代碼管理器代碼

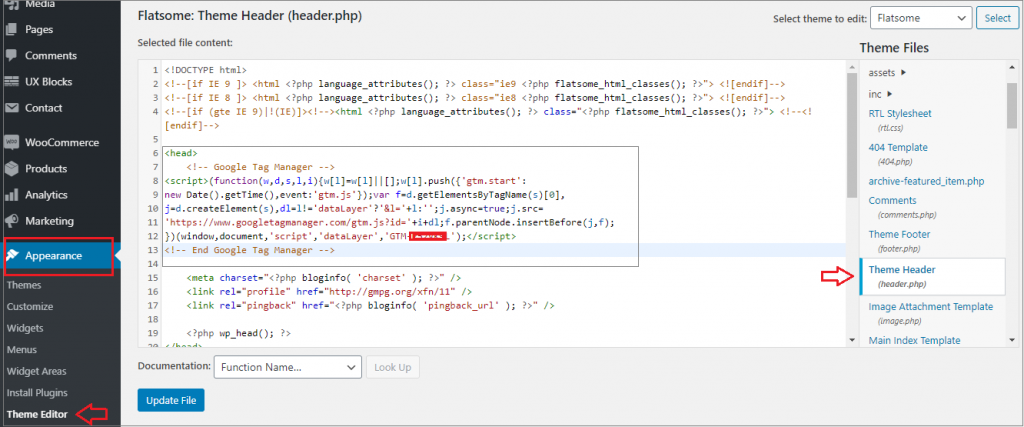
在新選項卡中前往您的 WordPress 管理儀表板。 然後導航到外觀部分下的主題編輯器。
然後單擊右側的主題標題以在主題編輯器中啟動 header.php。
按照 GTM 帳戶說明,複製第一個代碼並將其粘貼到 <head> 元素中,如圖所示。

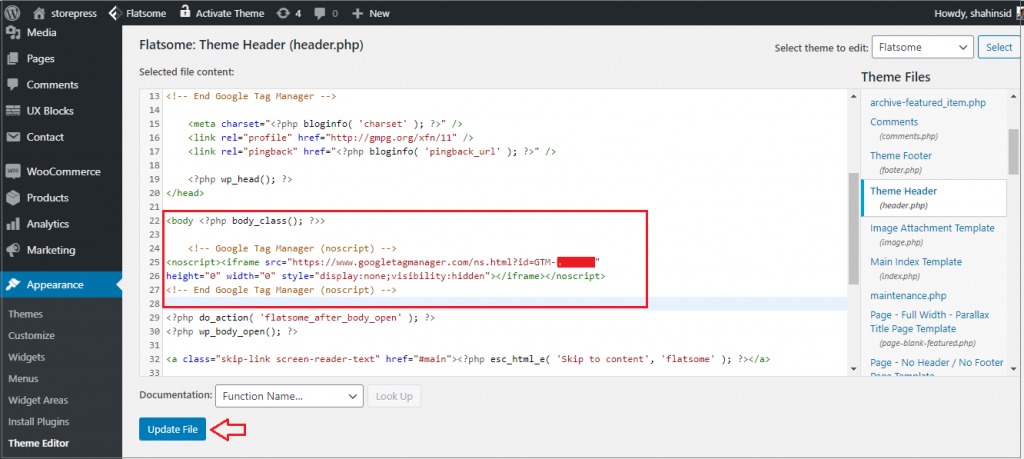
然後復制第二個代碼並將其粘貼在 <body> 標記之後,如圖所示。

完成後,點擊屏幕底部的更新文件按鈕保存您的設置。
還有另一種方法可以將 GTM 代碼添加到您的 Flatsome Powered 網站。
在 Flatsome Theme 選項上添加 Google Tag Manager
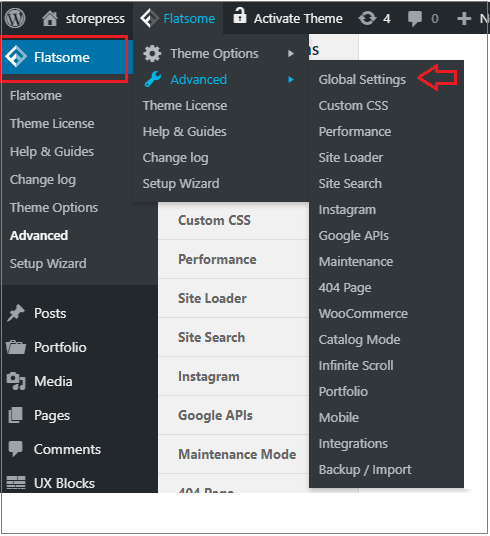
前往您的 WP 管理儀表板。 檢查 Flatsome 下的Advanced並單擊Global Settings 。

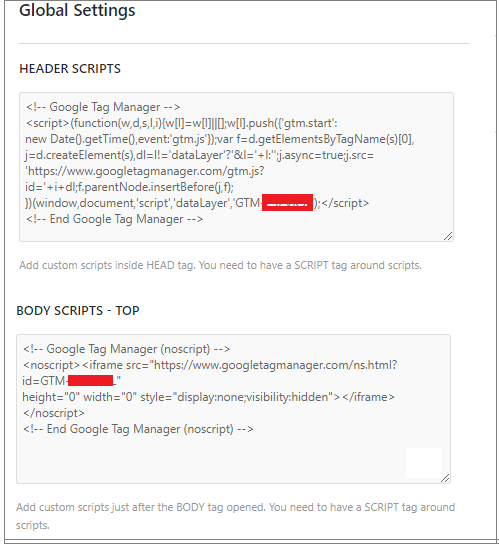
您將找到Header Scripts和Body Scripts來粘貼您的分析代碼。

通過單擊該頁面下方的按鈕保存所有更改。
注意:如果您走手動路線,我們建議您使用 WordPress 子主題。 否則,如果您切換或更新主題,您的跟踪代碼將被覆蓋。
使用插件添加 Google 跟踪代碼管理器
如果其他方法對您來說似乎很困難,請使用第三方插件添加。
讓我們看看如何借助插件將 Meta 標籤準確地插入到需要的位置。
導航到 WP 管理儀表板上插件下的添加新項。
您可以使用不同的插件來添加 GTM 代碼。 但在這裡,我推薦插入頁眉和頁腳插件。
您可以按照本指南獲取有關如何安裝 WordPress 插件的幫助。
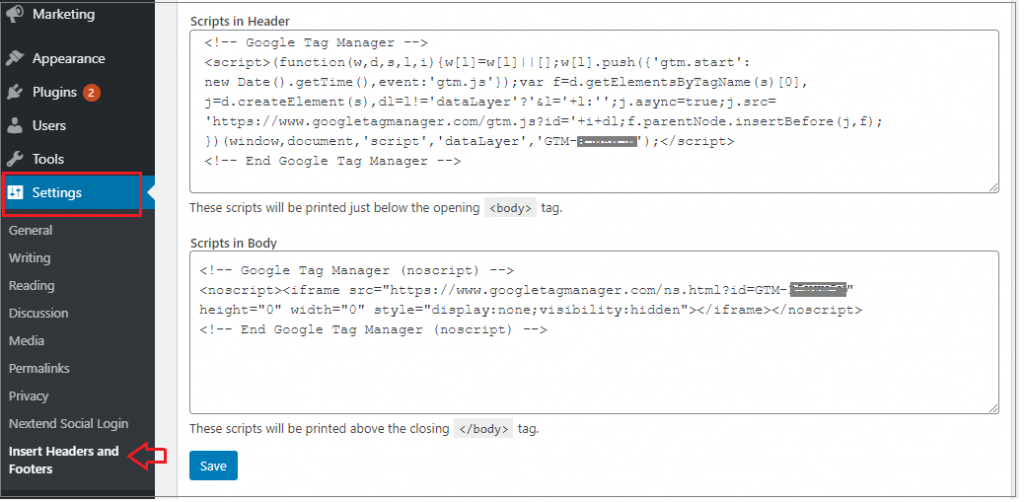
安裝並激活插件後,請訪問“設置”中的“插入頁眉和頁腳”。
然後將 GTM 代碼複製並粘貼到標題部分,然後單擊“保存”按鈕以存儲設置。

在標籤管理器中添加和發布標籤
在您的網站上安裝 GTM 後,您就可以添加不同跟踪工具提供的代碼片段(標籤)了。
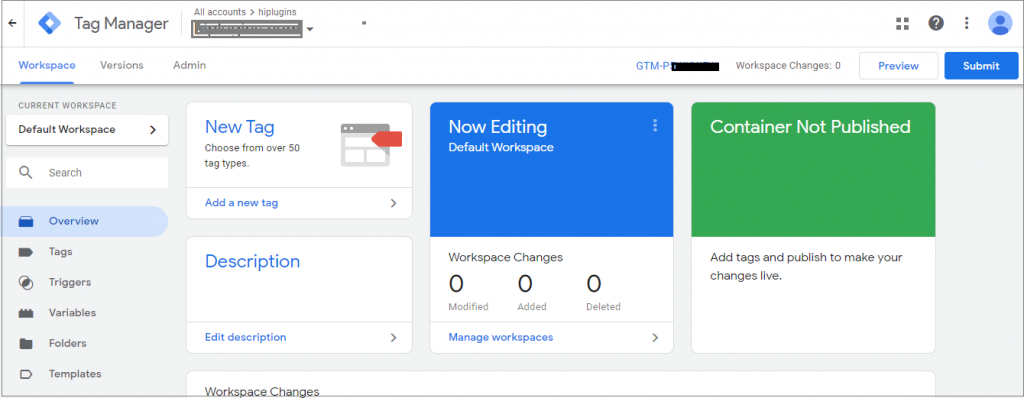
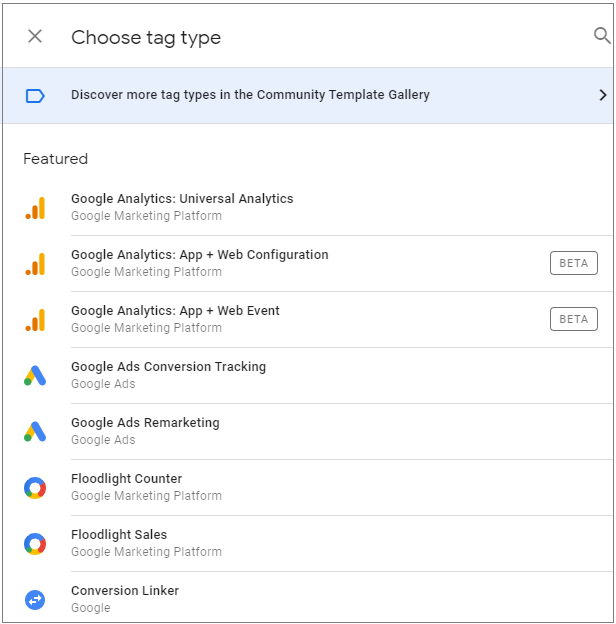
現在返回 GTM 儀表板,單擊“新標籤”按鈕,然後按照步驟創建您的第一個標籤。 您可以按照相同的方法在您的 GTM 容器中添加不同的標籤,並將您的 Flatsome 支持的站點與各種跟踪工具集成。

Google 跟踪代碼管理器支持 50 多種代碼類型。 在您發布容器之前,Google 跟踪代碼管理器中的代碼不會生效。 因此,您必須在創建新標籤後從 GTM 儀表板提交它。

谷歌標籤管理器是一個強大的工具,可以幫助您管理標籤和收集可操作的數據。 當您可以輕鬆快速地設置工具時,您就有更多時間計劃如何使用可以收集的所有數據。 它將幫助您獲得不同類型的 SEO 提示和技巧,
我們希望本指南能幫助您了解如何在 Flatsome 主題驅動的網站上安裝和設置 Google 跟踪代碼管理器。
