快速了解 Uncode 的形狀分隔符功能
已發表: 2018-09-06確保人們不會跳過您網站的重要部分來尋找引起人們注意的方法的最佳方法之一。 有些人使用大膽的顏色,而其他人則使用醒目的圖像。 但是,您還可以採取其他更具創造性的方法。
例如,形狀分隔線使您能夠將關鍵部分彼此分開並突出顯示重要信息。 您使用的形狀越獨特,它們就越能有效地吸引人們的注意力並改善您網站的整體外觀。
在本文中,我們將仔細研究網頁設計中的分隔線,並查看它們的一些示例。 然後我們將向您介紹 Uncode Shape Dividers,這是對該功能的大膽嘗試。 讓我們開始工作吧!
什麼是分頻器(以及為什麼它們有用)
分隔線是非常簡單的元素,它們的名稱基本上概括了它們的作用。 簡而言之,分隔符是頁面上兩個不同部分之間的分隔。 許多網站只是將一個背景用於頁面的整個設計。 相比之下,分隔線可以提供關於一個部分結束和下一個部分開始的視覺提示。
例如,假設您的主頁中間有一個關於我們的部分,然後是一個聯繫表。 使用分隔線,您可以清楚地將兩個元素分開。 此外,您還可以通過獨特的顏色和背景讓每款產品脫穎而出。
在大多數情況下,您需要使用來編碼來為您的頁面添加分隔符。 但是,如果您有合適的工具來完成這項工作,這項任務會容易得多。
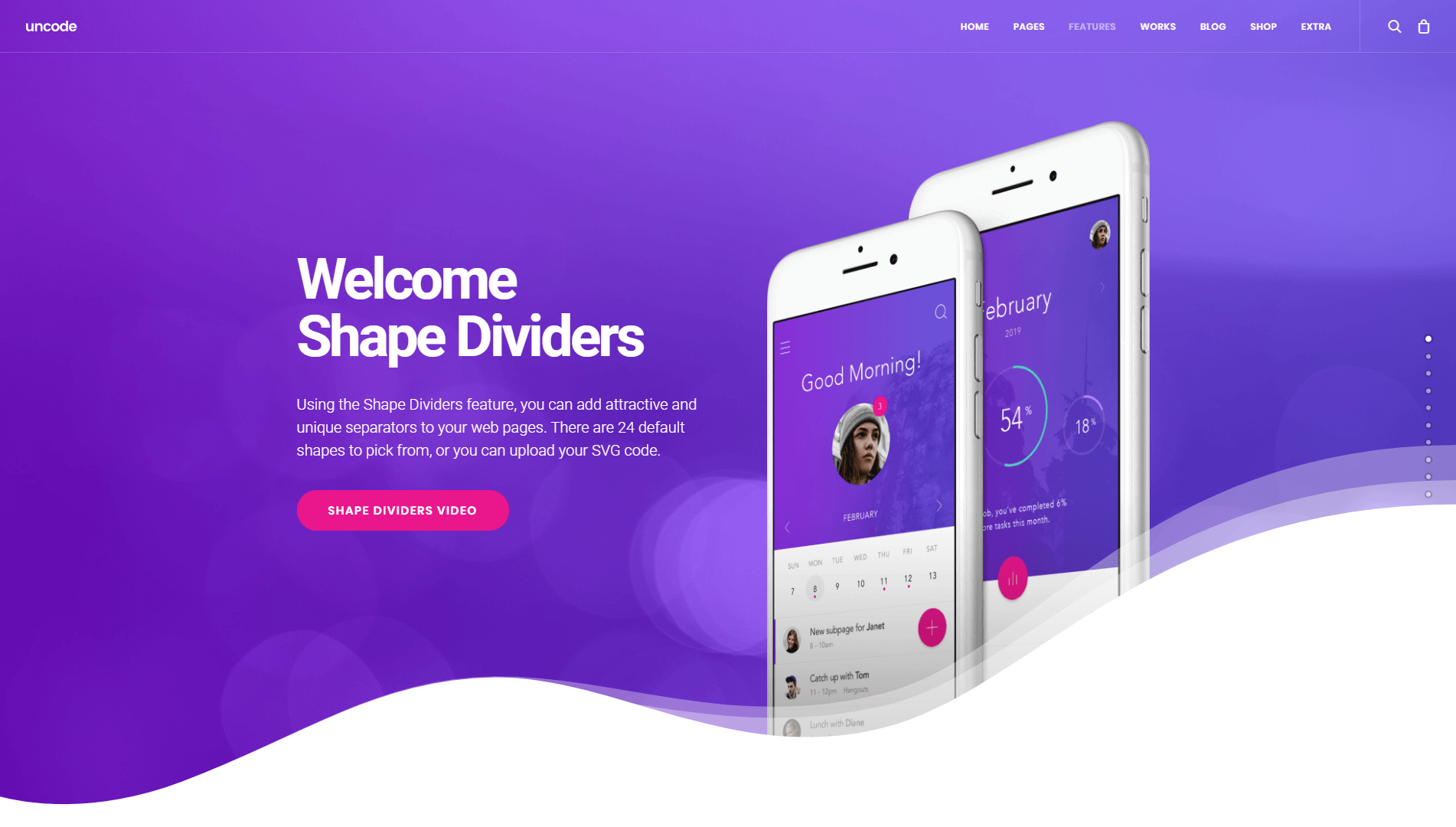
介紹 Uncode Shape Dividers 功能

向頁面添加分隔線通常涉及一些設計工作。 但是,我們想讓 Uncode 用戶的流程盡可能簡單,因此我們推出了新的 Shape Dividers 功能。
Uncode 使您可以從 24 種形狀中進行選擇,您可以將它們設置為頁面部分之間的分隔線。 在這些形狀中,有幾種曲線,還有箭頭、雲彩,甚至城市天際線。 此外,您可以添加自己的可縮放矢量圖形 (SVG) 以用作形狀分隔符,因此該功能非常靈活。
正如您可能想像的那樣,您的分隔線本身是完全可定制的。 例如,您可以反轉形狀,並自定義它們的高度、顏色和不透明度。 如果您認為它可能有助於改善小屏幕上的導航,甚至還有一個選項可以讓您隱藏移動設備上的分隔線。
如果您想繼續修改 Uncode Shape Dividers,您所要做的就是在我們的可視化構建器中找到Dividers選項卡。 它應該在Row和Inner Row部分之間。 如果您願意,您可以在我們的專用教程中閱讀有關如何添加形狀分隔符的更多信息。 現在,讓我們向您展示使用此功能可以做的一些很酷的事情。
對形狀分隔線進行解碼
正如我們前面提到的,Uncode 中有許多類型的 Shape Dividers。 每個都有自己的優勢和用例。 為了說明這一點,我們將向您展示一些我們最喜歡的分隔線。 如果您想查看其餘部分,則必須自己測試該功能!
曲線
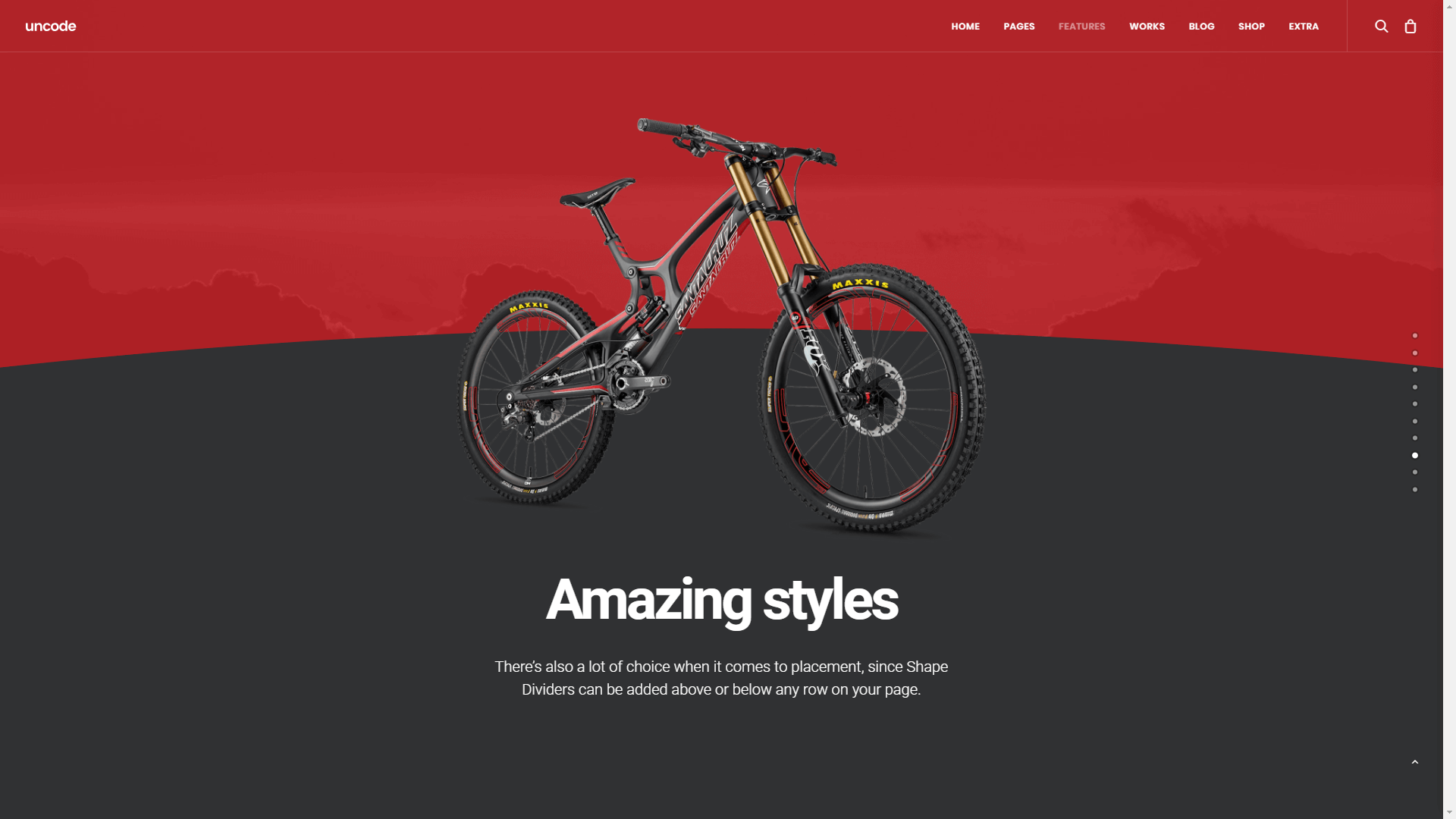
分隔線的一個共同趨勢是使用常見的形狀。 例如,曲線是您可以使用的最簡單的形狀,但這並不意味著它們看起來不引人注目:

在此示例中,我們使用曲線突出顯示我們希望您關注的產品。 自行車的位置讓它看起來像是要跳出屏幕,這一切都要歸功於一個簡單的弧形分隔線,您可以使用 Uncode 在幾分鐘內添加它。 與所有 Uncode 形狀分隔線一樣,在這種情況下,您可以調整曲線的設置,例如它的高度和方向。
雲
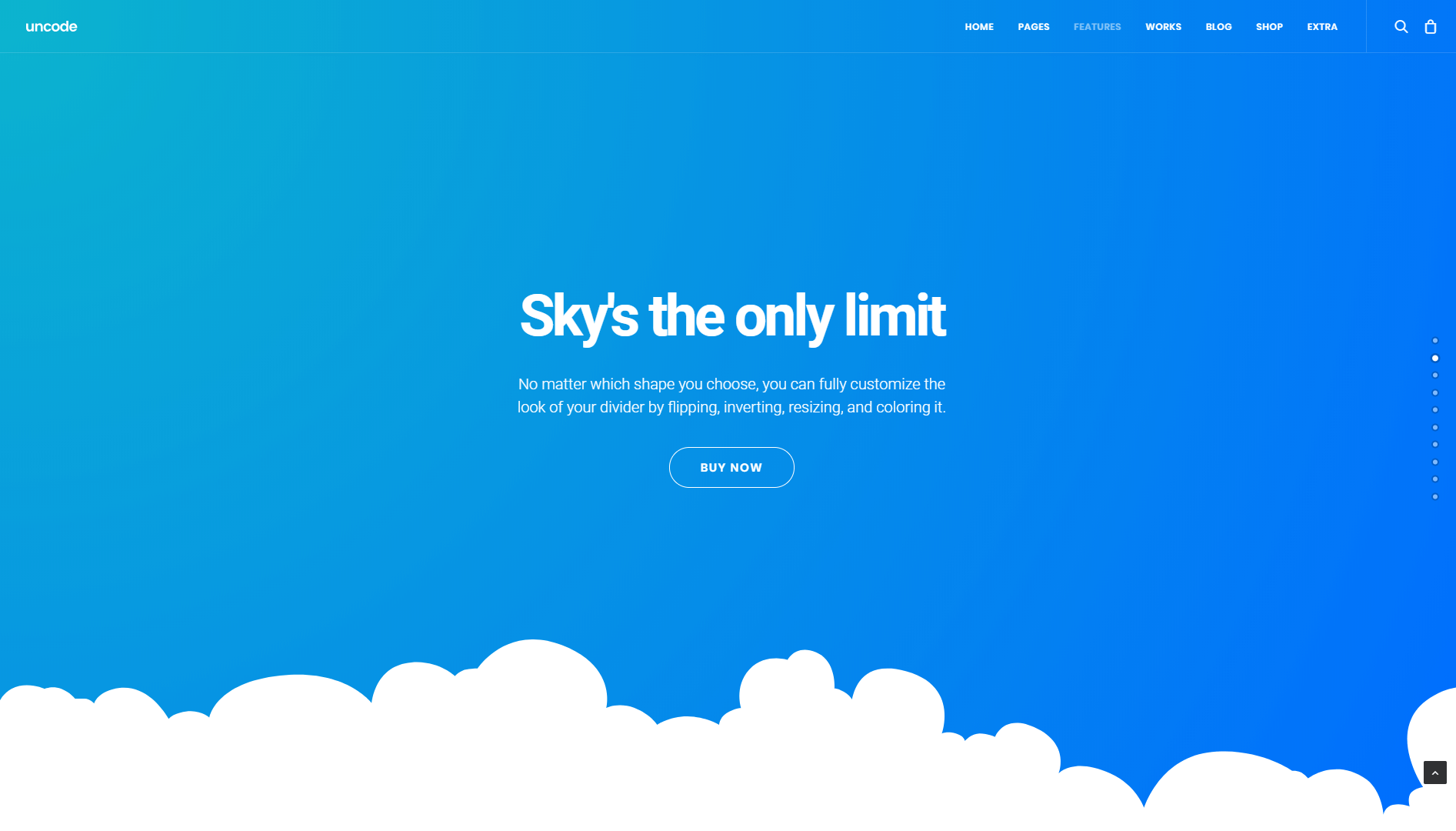
當談到分隔線時,雲可能是我們最喜歡的形狀之一。 人們經常堅持使用簡單的形狀,例如線條和曲線。 但是,在您的一個頁面中間添加一個漂亮的蓬鬆云有一些話要說:

雖然云非常適合輕鬆和個人網站,但請記住,它們可能不適合更嚴肅的網站。 但是,由您決定何時使用每種形狀分隔符。
傾斜
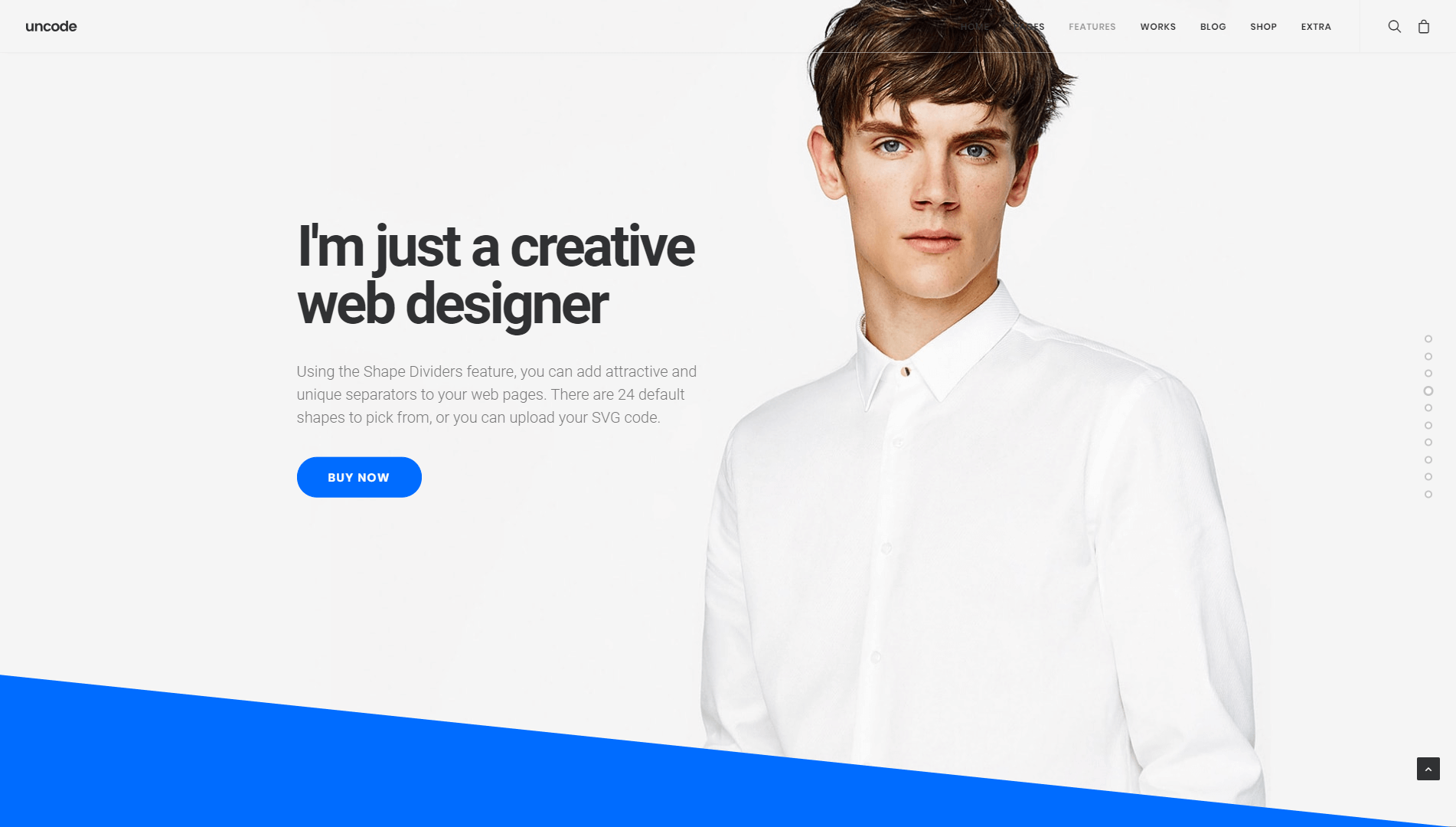
如果您喜歡簡潔的線條,那麼傾斜S形分隔線可能是您的首選之一。 通過傾斜,您可以獲得現代形狀分隔器的所有好處,同時仍然保持您的網站看起來專業和乾淨:


但是,如果您確實想通過傾斜獲得一些樂趣,請記住 Uncode 使您能夠自定義所有形狀分隔線。 例如,在這種情況下,您可能會反轉傾斜以在部分之間創建一些對比。 您還可以增加它的高度,以使其更加明顯。
射線和扇形不透明度
如果您希望您的網站真正脫穎而出,您可能需要查看光線和扇形不透明度形狀分隔器,您可以在下面看到它的實際效果:

這些形狀本質上是帶有漸變效果的傾斜,這使得線條看起來不那麼嚴重。 另外,您可以輕鬆地獲得類似於上面示例的外觀,只需調整分隔線的高度和顏色即可。
丘陵
最後但同樣重要的是,讓我們看看山丘,它們是具有多條曲線的形狀分隔線。 默認情況下,曲線本身並不那麼明顯,如下所示:

如果您真的想突出您網站的特定部分,那麼最終的外觀是完美的。 對於額外的點,您可以嘗試通過使用自然“融合”到山下部分的圖像來實現與上面看到的效果類似的效果。
選項
Shape Dividers 選項位於 Row 和 Inner Row 部分內,在標籤為 Dividers 的選項卡中。 在這裡您可以找到 12 個有用的設置,可以混合和匹配以創建很棒的分隔線:
- 形狀分隔線:選擇默認以使用預製形狀,或選擇自定義以使用 SVG 代碼上傳您自己的形狀分隔線。
- 形狀類型:從 24 種默認形狀中選擇一種曲線、曲線不透明度、曲線不對稱、曲線不對稱不透明度、書、矛、箭頭、山脈、雲、城市、三角形、金字塔、傾斜、傾斜不透明度、射線不透明度、扇形不透明度、旋風、Swoosh 不透明度、波浪、波浪不透明度、山丘、山丘不透明度、流動和流動不透明度。
- 形狀 SVG:選擇自定義 SVG 代碼。 除非通過顏色選項進行修改,否則您的自定義 SVG 將保留原始顏色。 使用自定義 SVG 時,務必將 SVG 作為 SVG 代碼插入,而不是作為 SVG 文件插入。 只需輸入 SVG 代碼,您就可以使用添加多媒體選項來執行此操作。 這樣,自定義 SVG 將很容易在您網站的各個部分進行分配和修改。 此外,您還可以應用自己的自定義顏色。
- 倒置形狀:選擇此選項可使用倒置形狀。
- 形狀翻轉:此選項將水平翻轉形狀分隔線。
- 形狀高度:為您的形狀分隔線設置自定義高度,以像素或百分比為單位。 當以像素為單位指定高度時,Shape Dividers 使用斷點來協調縮放以響應較小的設備或視口。 大於 1500 像素的顯示尺寸將使用原始高度值,從 1499px 到 1180px 的顯示尺寸縮放到 80%,從 1179px 到 960px 縮放到 65%,從 959px 到 570px 縮放到 50%,低於 569px 縮放到 25%第一個斷點形狀分隔線的高度。
- 形狀顏色:為形狀分隔線選擇純色。 默認顏色為白色。 請注意,不能使用漸變,除非您上傳自己的已包含漸變的 SVG。
- 形狀不透明度:為形狀分隔線設置自定義不透明度。
- 形狀比率:此設置保留形狀縱橫比:您的形狀將在畫布之外放大以保持其原始寬度和高度之間的比例。 如果您的分隔線必須保持精確的形狀,如 Clouds 或 City 默認形狀,此選項很有用。
- 形狀安全:選擇此選項以啟用安全填充區域。 此選項設置相對於內容的位置以避免任何重疊。
- 形狀 Z 索引:設置為將形狀分隔線放置在內容上方或下方。 Z-Index 控件也可用於 Uncode on Rows、Inner Rows 和 Columns。 組合 Z-Index 選項時,您可以根據多個級別之間的重疊和交叉創建漂亮的效果。
- Shape Hidden on Mobile:選擇此選項可為小型設備和平板電腦啟用 Shape Divider 可見性選項。
結論
當涉及到您網站的設計時,總是有改進的餘地。 如果您使用 Uncode,添加 Shape Dividers 可以很快完成,它確實可以讓您的頁面在視覺上脫穎而出。
使用 Uncode,您可以從 24 種獨特的形狀中進行選擇,具體取決於您網站的風格和利基市場。 請記住,為了充分利用形狀分隔符,您需要使用它們來突出顯示重要的部分和信息。
