基於郵政編碼/郵政編碼/郵政編碼的 WooCommerce 運輸
已發表: 2021-11-02經營在線商店時,您可能希望根據送貨地址設置產品的送貨費用。 這樣的程序允許買方提供最佳的運輸成本,從而建立忠誠度。 這有助於在商店中產生更多流量並提高轉化率。 本文將向您展示如何根據郵政編碼/郵政編碼/郵政編碼設置 WooCommerce 發貨。
讓我們從一些理論開始。 您不能在不提及 WooCommerce 運輸區域的情況下談論基於郵政編碼的 WooCommerce 運輸……
WooCommerce 航運區簡而言之
簡而言之,運輸區域是您要將產品運送到的一組位置。 您可以輕鬆地將大洲、國家、州/省甚至郵政編碼分組。 WooCommerce 將使用客戶的送貨地址將客戶匹配到一個區域,並向他們展示該區域內的送貨方式。 換句話說,您可以使用它們來:
- 為整個歐洲提供相同的運輸方式或一套方式,
- 定義一個覆蓋幾個選定的美國州的運輸區域,例如 FL、GA 和 AL,
- 根據郵政編碼精確縮小運輸區域以僅包括特定的市區。
然而,這些只是航運區使用的幾個例子。 如何配置它們以及哪種設置最適合您的業務完全取決於您。
如何根據郵政編碼添加運輸區域?
您可能已經註意到上一段中聲明您可以根據郵政編碼對運輸進行分組。 這正是我們現在要做的。
在 WooCommerce 中創建運輸區
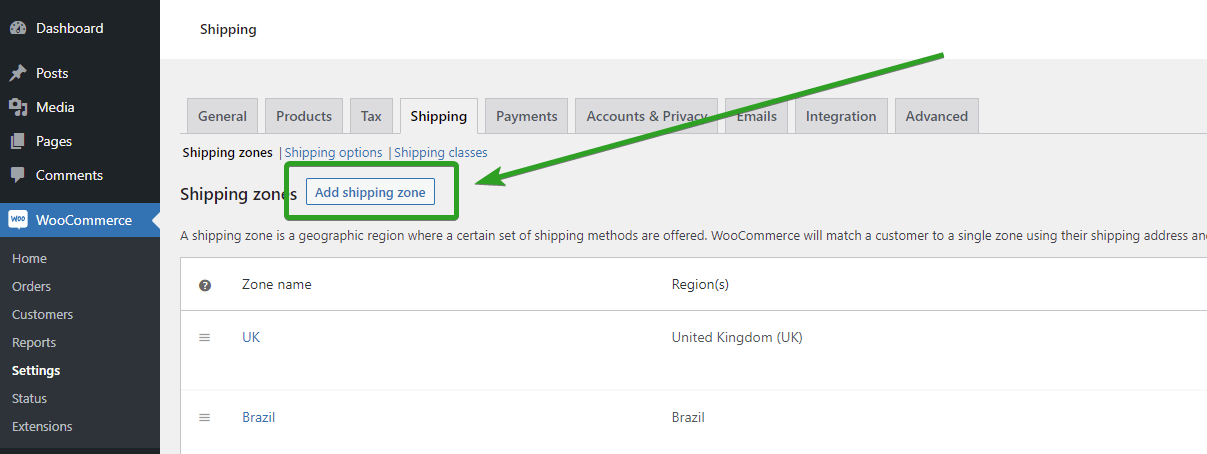
根據郵政編碼設置 WooCommerce 運輸的第一步是創建一個運輸區域。 您的 WooCommerce 商店中可能已經有它們,但本運輸指南將展示如何從頭開始創建它們。 要添加運輸區域,請轉到WooCommece -> 設置 -> 運輸 -> 運輸區域。 然後單擊添加運輸區域按鈕。

配置運輸區域
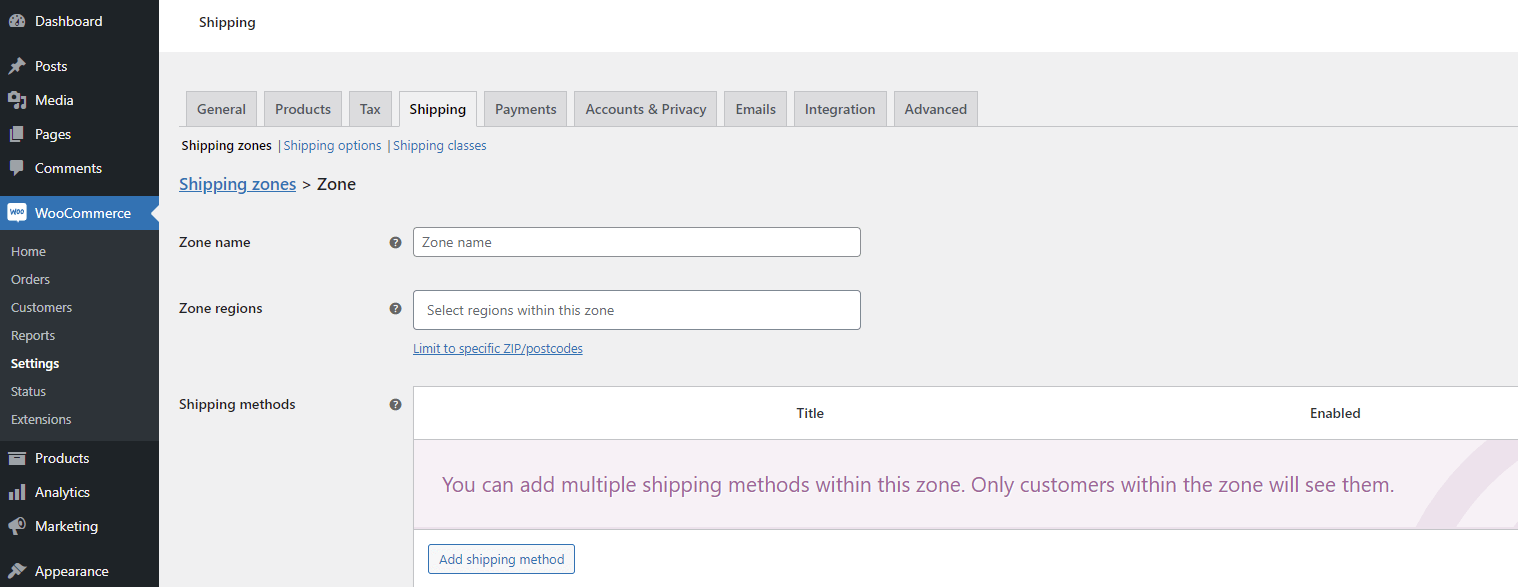
您將被重定向到新的送貨區設置頁面。

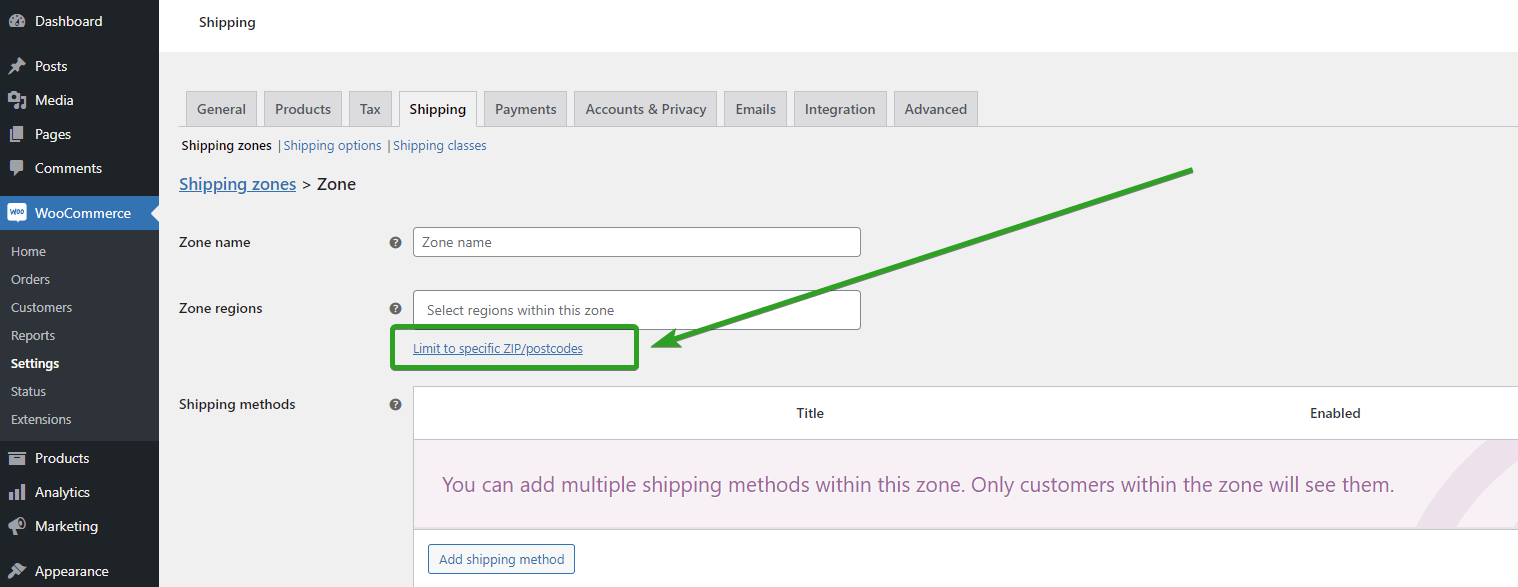
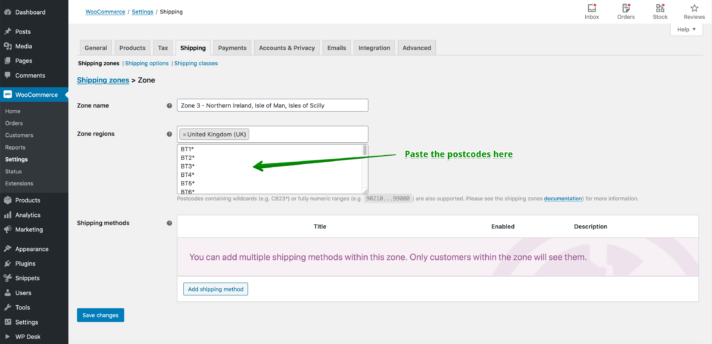
通過填寫區域名稱字段定義其名稱,並在下方選擇它應該覆蓋的區域區域。 正如我之前提到的,您可以將送貨區域設置為覆蓋整個大陸、國家、地區甚至郵政編碼。 要根據郵政編碼設置運輸區域,請使用限制為特定郵政編碼鏈接。

單擊限制為特定郵政編碼鏈接後,附加文本區域字段將出現在下方,您可以在其中放置您希望將運輸區域縮小到的所有郵政編碼。 這裡最重要的是您可以通過三種不同的方式輸入它們:
- 直接,每行手動輸入完整的郵政編碼,例如:

- 通過定義它們的範圍,例如 90210…99000。 如果使用,可寄送區將覆蓋90210和99000之間的所有郵政編碼,例如90211、93123、98157等。
- 使用所謂的通配符並在郵政編碼的正確位置放置星號* ,例如AB10*通配符將涵蓋所有以“AB10”短語開頭的郵政編碼,例如AB10 1AP、 AB10 1AR、 AB10 1AQ 等。

添加基於郵政編碼的送貨方式
當您配置了基於郵政編碼的送貨區域後,您可以添加一種送貨方式,該送貨方式將使用他們的送貨地址為您的客戶顯示。 為此,只需單擊添加送貨方式按鈕並選擇您的送貨方式類型。

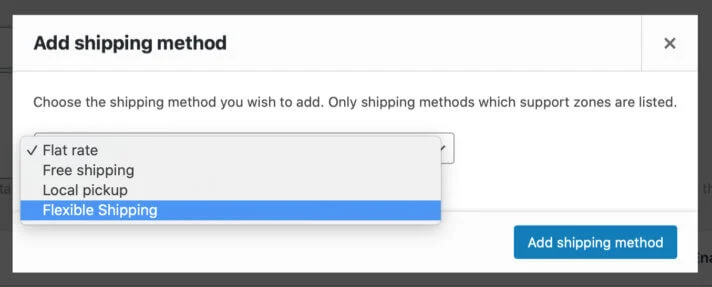
在應該出現的彈出窗口中,如果您安裝了靈活送貨插件,請選擇固定費率、免費送貨、本地取貨或靈活送貨方式。 然後,根據您的需要進行配置。 您可以根據需要在運輸區域內添加任意數量的運輸方式。
請記住保存更改,然後您的基於郵政編碼的送貨區就可以使用了。 您可能會為其他郵政編碼設置另一個。 每個位置都有一個。 如果我告訴你可以做得更好呢?
根據郵政編碼/郵政編碼/郵政編碼設置 WooCommerce 運輸的更好方法
無需為每個郵政編碼創建單獨的配送區域,您可以在一個配送區域中設置相同的內容。 如何? 與 WordPress 一樣,答案是正確的插件。
這一次,我將使用 Flexible Shipping Locations 插件,它基本上是免費版 Flexible Shipping 插件的附加組件。 它允許您設置特定位置的運費。 您可以根據郵政編碼創建自定義位置,這樣配置起來會容易得多。

靈活的送貨地點 WooCommerce $ 29
通過自定義位置擴展靈活的運輸,並根據重量、訂單總數或項目數量創建運輸成本。
添加到購物車或查看詳情我將逐步向您展示如何根據郵政編碼設置 WooCommerce 運輸。
在 WooCommerce 中配置自定義送貨地點
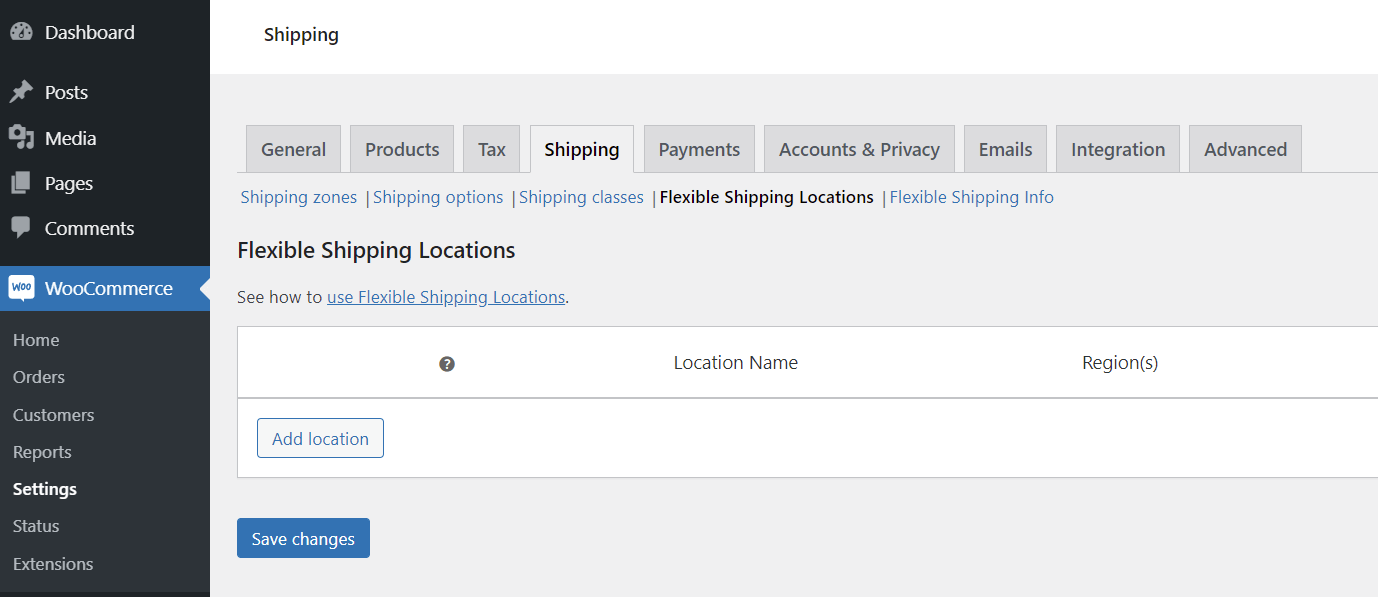
首先,請確保您已經安裝並激活了 Flexible Shipping 和 Flexible Shipping Locations 插件。 然後,轉到WooCommerce → 設置 → 運輸 → 靈活的運輸地點。

您可以通過單擊“添加位置”按鈕來創建無限的自定義位置。

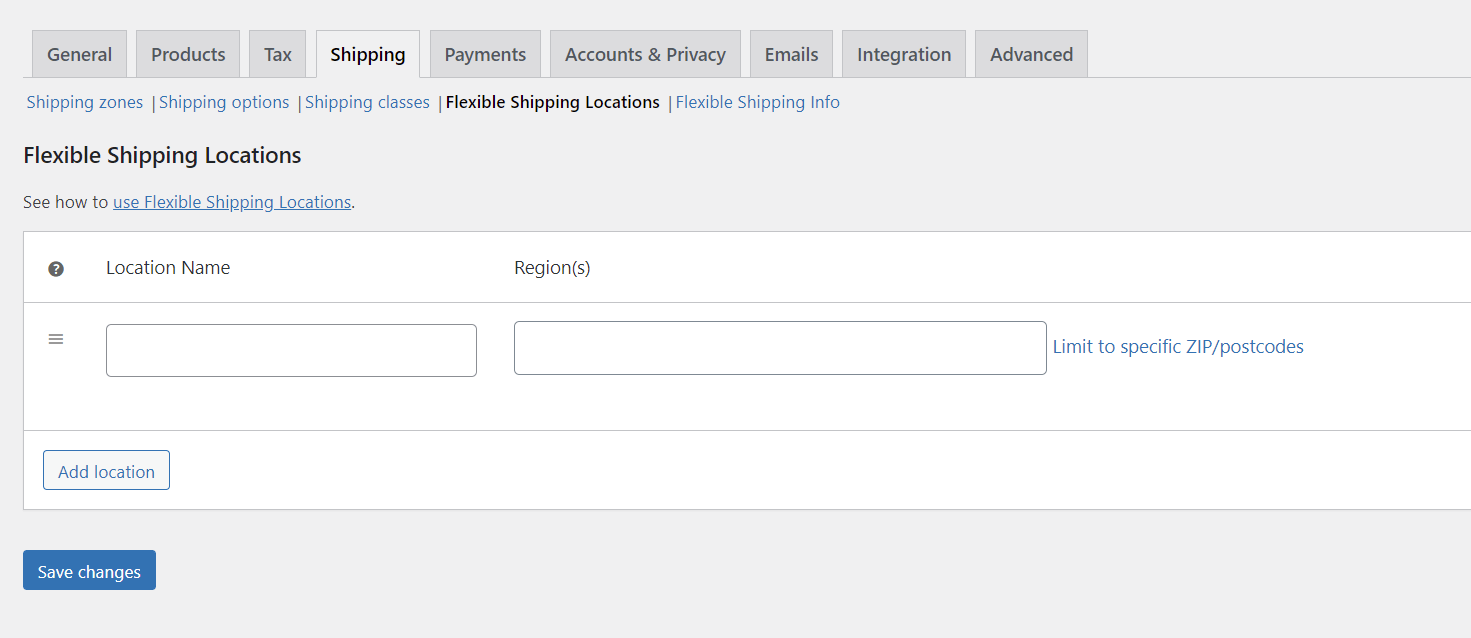
如您所見,它與運輸區域配置非常相似。 但在那種情況下,它的配置要快得多,也容易得多。 要創建自定義位置,請輸入Location Name 、 Region和postcodes 。 單擊限制特定郵政編碼鏈接後,附加文本區域字段將出現在下方,您可以在其中放置所需的所有郵政編碼。 它的工作方式與運輸區完全一樣,因此您可以使用完整的郵政編碼、範圍或通配符。 根據需要添加盡可能多的位置並保存更改。 請記住以易於理解的方式命名它們,以便您以後可以識別它們。
根據郵政編碼設置送貨方式
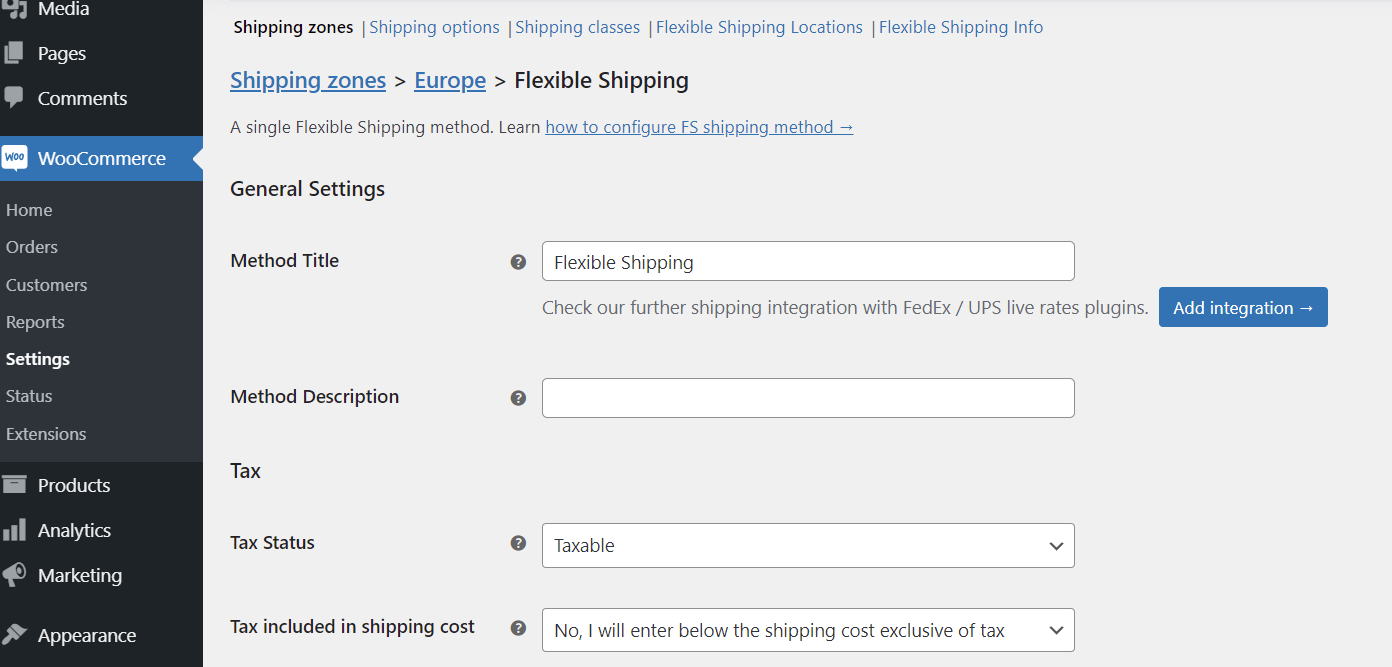
現在,是時候添加運輸方式了。 轉到將與您剛剛創建的所有自定義位置相匹配的送貨區域,然後單擊添加送貨方式按鈕。 如果您安裝了 Flexible Shipping 插件,請在彈出窗口中選擇 Flexible Shipping method。 新的靈活運輸方式將可供編輯。 單擊它以根據郵政編碼設置 WooCommerce 運輸。

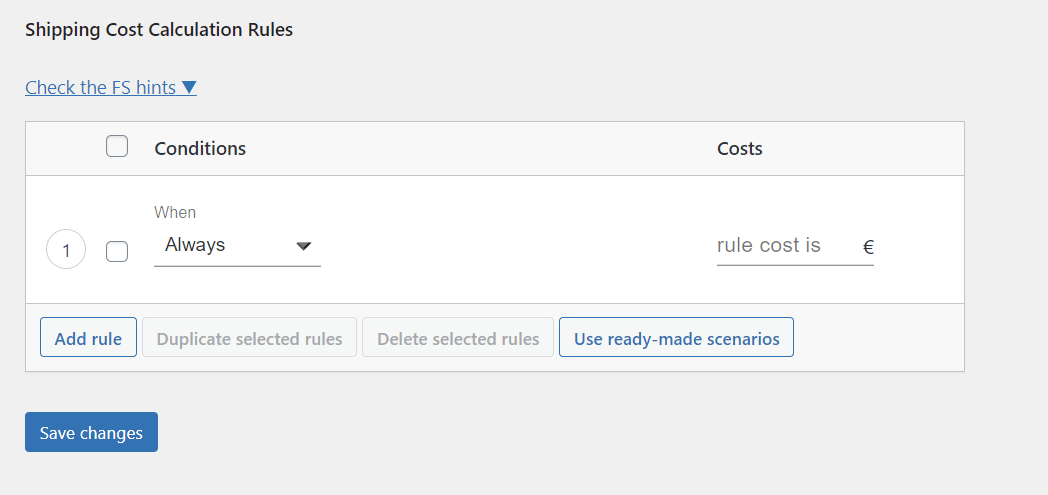
您可以設置該方法的標題和描述,更改其稅收設置以及靈活運輸插件中包含的所有附加功能。 設置完成後,向下滾動到Shipping Cost Calculation Rules 表。

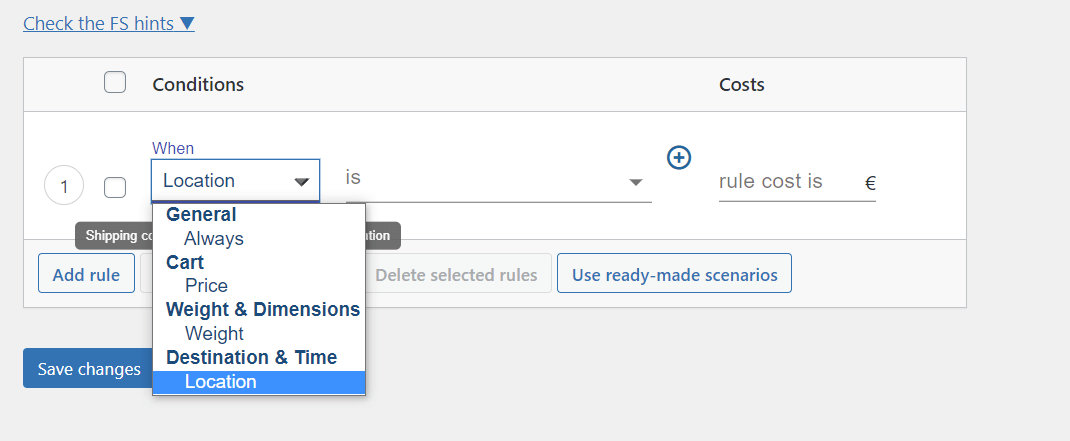
在條件字段中,選擇Location 。

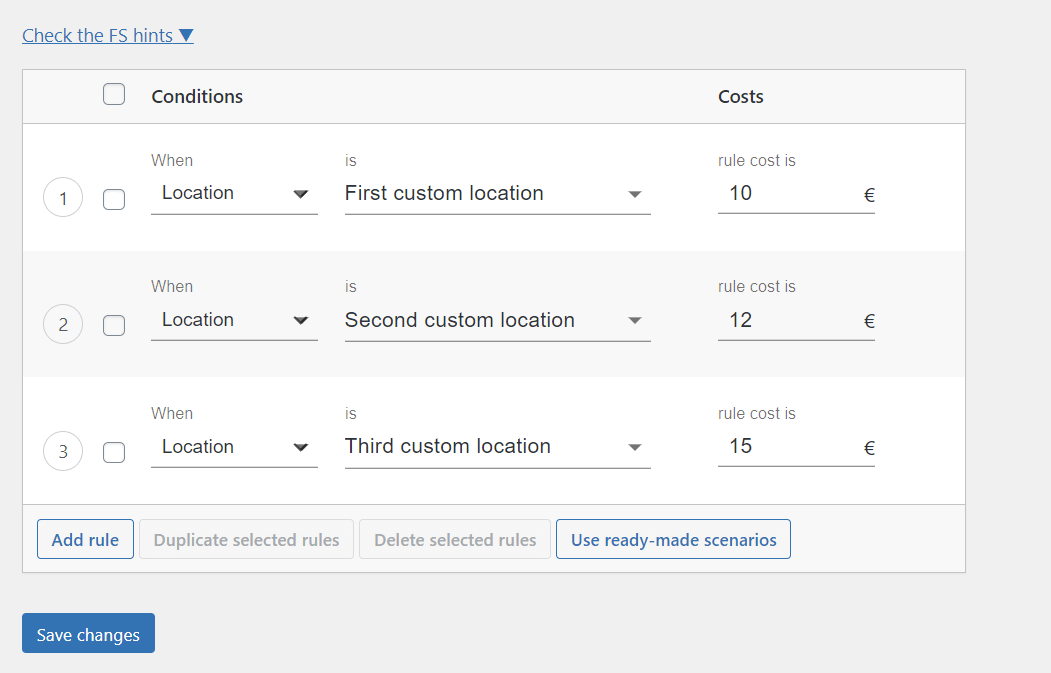
然後,選擇您的自定義位置並設置它的成本。 您應該為每個自定義位置添加一個新規則。

這樣,只有當您的自定義位置之一與客戶的地址匹配時,才會顯示該送貨方式。 如您所見,您還可以根據位置設置不同的運費。 和往常一樣,記得保存更改,然後就可以開始了。
基於郵政編碼/郵政編碼/郵政編碼的 WooCommerce 運輸
在本文中,我向您展示瞭如何使用運輸區域和靈活運輸位置插件根據郵政編碼設置 WooCommerce 運輸。 希望對您和您的企業有所幫助。 祝你好運!
