如何在 WooCommerce 中向客戶提供運輸追踪號碼?
已發表: 2023-09-08貨運跟踪對於運營 WooCommerce 商店至關重要,現在甚至是客戶所需要的。 在本文中,我將向您展示如何向客戶提供運輸跟踪號碼。 我將通過手動和自動方法來實現這一目標。
WooCommerce 中運輸跟踪的重要性
運輸跟踪是電子商務企業用來密切關注所運輸貨物的行踪直至貨物到達客戶手中的一種方法。 對於客戶來說,追踪號碼是一種估計其購買的商品到達情況以及監控其旅程的能力的工具。 提供運輸跟踪號碼可以提高客戶滿意度和透明度,從而使企業受益。 它還通過提供明確的運輸和交付證據來簡化潛在的爭議。
滿足客戶期望
現代網上購物者消息靈通,期望獲得無縫的購物體驗。 這不僅包括瀏覽和購買,還包括購買後流程。 通過集成 WooCommerce 跟踪訂單短代碼,在線商店可以輕鬆滿足這些期望,確保客戶始終了解其訂單狀態。
節省成本和提高效率
從長遠來看,投資 WordPress 的免費快遞跟踪插件可以節省大量成本。 當客戶可以獨立跟踪他們的訂單時,就可以減輕客戶支持的負擔,從而減少查詢和投訴。 這不僅節省了資金,還提高了運營效率。
增強購物體驗並增加收入
有效的 WooCommerce 運輸和 WooCommerce 的高級運輸跟踪可以提升整體購物體驗。 當客戶感到受到重視和了解情況時,他們更有可能成為回頭客,從而增加收入和品牌忠誠度。
如何在 WooCommerce 中向客戶提供運輸追踪號碼?
有多種方法可以在 WooCommerce 中向客戶提供運輸追踪號碼。 我將描述手動運輸和自動設置。 對於自動運輸跟踪號碼,我將展示兩個使用可靠插件的示例。
手動提供追踪號碼的方法
WooCommerce 允許手動添加跟踪號碼。 完成訂單後,您可以在訂單中添加帶有跟踪編號的註釋,並將其標記為客戶可見。 然後,手動將此信息通過電子郵件發送給客戶。 一些商店的做法是,在快遞公司的應用程序中手動創建貨件後,他們向客戶發送一封電子郵件,其中包含有關貨件創建的信息以及用於跟踪貨件的鏈接。
然而,該解決方案有幾個明顯的缺點:
- 缺乏自動化——需要手動創建發貨,此外還需要發送包含跟踪信息的電子郵件,這需要花費大量時間,從而增加了處理每個訂單的成本。
- 造成客戶焦慮——如今,客戶希望盡可能最快地交貨並儘快獲得有關發貨的所有信息。 因此,在下單後很長時間內收到有關發貨的信息以及跟踪號碼可能會導致他們對包裹感到焦慮並降低對您商店的信任。 信任度的降低可能反映在客戶返回商店的可能性降低以及 LTV 的降低。
- 出錯的可能性——手動創建時,有可能出錯並發送錯誤的鏈接或發貨信息。 雖然並不常見,但由於需要與客戶溝通並解釋任何問題,此類錯誤可能會顯著增加訂單處理成本。 這也會對您商店的信任和反饋產生重大負面影響。
然而,這一切都可以通過將您的 WooCommerce 商店與快遞公司集成來減少。 這樣,您可以自動或手動創建發貨,但直接從 WooCommerce 面板創建,並自動將跟踪鏈接添加到您的訂單電子郵件中。 我將使用兩家非常受歡迎的快遞公司(UPS 和 DPD UK)的示例來展示如何做到這一點。
自動提供追踪號碼的方法
在 WooCommerce 中向客戶提供運輸跟踪號碼的最佳方法是使用可靠的插件。 您會在市場上找到許多此類解決方案。 在大多數情況下,您會在特定快遞公司的運輸集成名稱下找到它們。 在本文中,我將向您展示如何使用我們可靠的插件來做到這一點:DPD UK 和 DPD Local WooCommerce 以及 UPS WooCommerce 標籤和跟踪。
WooCommerce UPS 貨件追踪
要自動向您的客戶提供 UPS 跟踪號碼,您需要一個適當的插件,例如 UPS WooCommerce 標籤和跟踪。 該插件的功能正如其名稱所暗示的那樣 – 它允許您直接從 WooCommerce 管理面板創建 UPS 運輸標籤,並由商店管理員及其客戶進行 WooCommerce UPS 貨件跟踪。 該插件最令人驚奇的功能之一是貨運跟踪。 您可以通過電子郵件與客戶共享實時 UPS 貨件跟踪更新。
UPS WooCommerce 標籤和追踪£ 79
創建貨件,為所下訂單生成可打印的 UPS 運輸標籤,並直接從您的 WooCommerce 商店跟踪包裹。
添加到購物車或查看詳情如果您已安裝並激活 UPS WooCommerce 標籤和跟踪插件,那麼我們就繼續吧。 我將嘗試逐步引導您完成整個過程。
通過 API 將 UPS 與 WooCommerce 連接
在啟用 WooCommerce UPS 貨件跟踪之前,您必須正確配置該插件。 對於 UPS WooCommerce 標籤和跟踪插件來說,這是毫不費力的。 您必須提供 UPS API 憑據。 要訪問插件常規設置,請轉至WooCommerce → 設置 → 運輸 → UPS 標籤。 要將您的 WooCommerce 商店與 UPS API 連接,您必須在相應字段中輸入UPS 用戶 ID、UPS 密碼、UPS 訪問密鑰和 UPS 帳號。

完成所有字段後,保存更改。 如果所有輸入的數據都正確,您將在API 連接狀態字段中收到消息“已連接” ,如上圖所示。

現在最重要的是。 正如我所承諾的,要在 WooCommerce 中啟用 UPS 貨件跟踪,您只需單擊一下,基本上選中一個複選框。 在API 設置下,您將找到高級選項。 在那裡,您有跟踪號碼複選框。 只需選中它即可添加 UPS 包裹號碼以及 WooCommerce 交易電子郵件和訂單詳細信息的跟踪鏈接。 請記住保存更改!

配置插件後,我們就可以繼續創建 UPS 貨件。 我在一篇有關如何在 WooCommerce 中創建和打印 UPS 運輸標籤的文章中準確描述瞭如何執行此操作。
這些設置將確保包裹跟踪鏈接將添加到訂單發貨後發送給客戶的 WooCommerce 交易電子郵件中。 這應該會對 WooCommerce 商店的客戶體驗產生積極影響。 我希望這個小元素能夠促進您的銷售。
WooCommerce DPD 英國發貨追踪
要自動向您的客戶提供 DPD UK 跟踪號碼,您需要一個適當的運輸插件,例如WooCommerce DPD UK 和 DPD Local 運輸插件。 這是最簡單、最快的解決方案。
此 WooCommerce 運輸插件允許您創建發貨、為所下訂單生成可打印的 DPD UK 運輸標籤並直接從您的 WooCommerce 商店跟踪包裹。 基本上,這是 WooCommerce 商店中 DPD UK 和 DPD Local 履行的完整解決方案。
DPD 英國和 DPD 本地 WooCommerce £ 79
更快地運送您的 DPD 訂單。 收集運輸詳細信息、下載可打印的運輸標籤、跟踪包裹 - 一切都是自動化的。
添加到購物車或查看詳情為客戶提供 DPD 包裹追踪
首先,轉到插件設置: WooCommerce > 設置 > Shipping > DPD UK 。

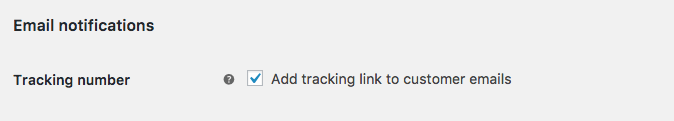
然後在 WooCommerce DPD 設置中激活客戶電子郵件中的跟踪號碼並保存更改。

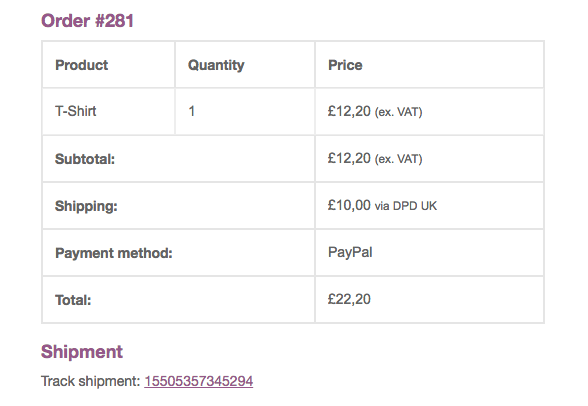
當您創建發貨並更改訂單狀態時,WooCommerce 將向客戶發送電子郵件通知,他將在訂單詳細信息表下方看到他的跟踪號碼。

這樣,他就可以非常輕鬆地檢查 DPD 貨件的狀態。
提供運輸追踪號碼的最佳實踐
有效的貨運跟踪不僅僅是提供一個號碼。 這是為了增強購買後體驗。 確保跟踪號碼在確認電子郵件中突出顯示,將 WooCommerce 訂單跟踪器集成到客戶的帳戶頁面上以方便訪問,並始終通過 WooCommerce 運輸跟踪提供實時數據。 這些做法可以顯著提高客戶滿意度。
WooCommerce 貨件追踪問題與解答
如何在 WooCommerce 中添加跟踪代碼?
使用正確的插件將跟踪代碼集成到 WooCommerce 中非常簡單。 一旦您安裝了 WooCommerce 貨件跟踪插件(例如 UPS WooCommerce 標籤和跟踪),您將可以選擇輸入或自動生成每個訂單的跟踪代碼。
如何將跟踪號碼添加到 WooCommerce 電子郵件?
WooCommerce 訂單跟踪功能的優點在於它與電子郵件通知的無縫集成。 設置完成後,跟踪號碼會自動嵌入到確認電子郵件中,確保客戶始終可以訪問其貨件詳細信息。
如何在 WooCommerce 中創建追踪號碼?
根據您選擇的運輸方式和插件,WooCommerce 跟踪號碼可以自動生成或手動輸入。 關鍵是要確保每個訂單都有唯一的跟踪號碼,以便準確監控。
概括
總之,在 WooCommerce 的競爭格局中,小細節往往會產生最顯著的差異。 提供可靠的貨運跟踪就是這樣一個細節,可以極大地增強客戶的信任和滿意度。 通過利用 WooCommerce 及其跟踪工具套件的強大功能,店主可以提供無與倫比的購物體驗,確保客戶忠誠度和回頭客。
