使您的 Shopify 感謝頁面脫穎而出的 7 個有用提示
已發表: 2022-02-12感謝頁面或訂單確認頁面是指在客戶完成購買後立即顯示給他們的登錄頁面。
事實上,人們總是訪問感謝頁面來更新他們的訂單和發貨狀態。 但是,感謝頁面可以表現得更好。 它可以成為建立客戶忠誠度甚至利潤的好工具!
如果您正在尋找優化 Shopify 感謝頁面的方法,那麼您來對地方了!
在這篇文章中,我們將向您展示一些有用的技巧,將您的基本 Shopify 感謝頁面轉變為增加收入的資產。
讓我們跳進去知道如何!
- 為什麼優化 Shopify 感謝頁面是必須的?
- 如何創建自定義 Shopify 感謝頁面
- 使您的 Shopify 感謝頁面轉換為重點的 7 個技巧
- 賦予個人氛圍
- 添加社交分享按鈕
- 可視化您的品牌
- 提供回報獎勵
- 包括客戶服務和跟踪
- 顯示信任徽章
- 插入購後調查
為什麼優化 Shopify 感謝頁面是必須的?
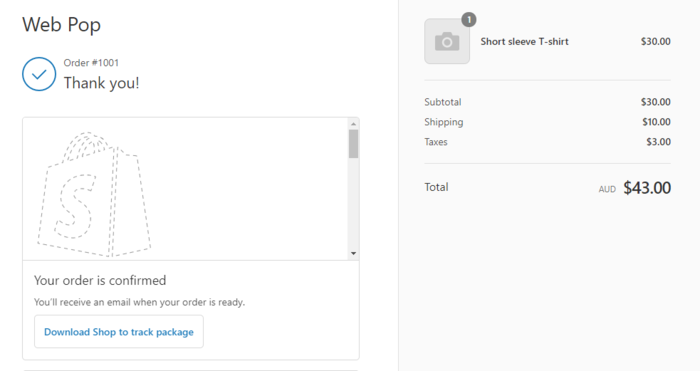
每個 Shopify 商店主題將形成不同的感謝頁面。 然而,它們都有一個共同點——它們非常基礎,不太注重轉換。 客戶可以使用它來獲取有關訂單摘要和運輸更新的一些想法。

事實上,如果你給你的 Shopify 感謝頁面進行適當的優化,它可以極大地改善用戶的購物體驗,並為你的商店帶來更多的銷售。
首先,包含感謝頁面鏈接的電子郵件始終獲得 100% 的打開率。 在線購物者必須打開它們才能查看訂單狀態和運輸詳細信息。
如果您在該頁面上包含追加銷售元素,例如折扣代碼或暢銷商品,您的客戶很可能會注意到它們並繼續購物。
另外,由於您的買家需要跟踪發貨日期,他們必須經常訪問訂單確認頁面。 他們看到您的購買後優惠的次數越多,您的 Shopify 商店獲得的轉化次數就越多。
其次,自定義您的 Shopify 感謝頁面讓您毫不費力地獲得巨大的投資回報。 考慮到這一事實:您竭盡全力將追加銷售電子郵件的打開率從 10% 提高到 15%,而在感謝頁面上追加銷售時,該率達到 100%。
此外,由於您的感謝頁面已經存在,整個過程不會花費您太多精力或金錢。 您需要做的就是找到合適的工具來優化它。 將購買工具的費用與廣告進行比較,這只是杯水車薪。
如何創建自定義 Shopify 感謝頁面
雖然 Shopify 確實帶有默認的感謝頁面,但它提供了有限的選項來本地編輯或自定義頁面。 店主必須選擇第三方應用程序來幫助他們設計他們的 Shopify 感謝頁面。 或者,他們必須使用一堆代碼。
我們將引導您完成如何手動創建自定義 Shopify 感謝頁面,並列出一些最好的免費 Shopify 應用程序以幫助您簡化工作。
手動自定義 Shopify 感謝頁面
編輯 JavaScript 或 CSS 代碼允許您在感謝頁面中插入圖像、文本框、按鈕、訂單狀態等。 只需按照以下步驟操作:
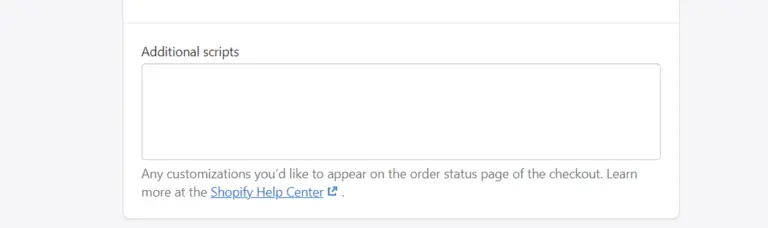
- 登錄您的 Shopify 管理儀表板,前往Settings > Checkout > Order processing 。
- 向下滾動到附加腳本,然後將此代碼段添加到此框中。

<腳本> Shopify.Checkout.OrderStatus.addContentBox( '<h2>CUSTOM_TITLE_HERE</h2>', '<p>CUSTOM_TEXT_HERE</p>', '<p>CUSTOM_TEXT_HERE</p>' ) </腳本>
注意:類似地,您可以使用這種格式插入其他元素,例如 <button> 用於按鈕,<img> 用於圖像。
或者,您可以通過編輯主題來設置訂單確認頁面的樣式。 轉到在線商店 > 主題 > 操作,然後將上面的代碼粘貼到那裡,你就完成了。
用於樣式 Shopify 感謝頁面的應用
#1。 ReConvert Upsell & Cross-Sell – 每月 7.99 美元起
這個應用程序是一個將您的感謝頁面變成追加銷售和交叉銷售工具的嚮導。 它的拖放界面可幫助您輕鬆削弱感謝頁面。
Reconvert 得到了 Shopify 社區的廣泛認可,擁有超過 2.5K 的 5 星評論。
#2。 謝謝頁面定制器 - 每月 7.99 美元起
感謝頁面定制器提供拖放界面以及大量小部件,讓您完全按照自己的喜好自定義感謝頁面。 您可以添加社交分享按鈕、推薦產品、視頻、自定義消息等等。
到目前為止,該應用程序獲得了令人印象深刻的 4.8 分。
#3。 更好的感謝頁面 - 每月 10 美元起
與其他 Shopify 感謝頁面應用程序類似,BetterThank You Page 包含十幾個用於自定義感謝頁面的小部件。 該應用程序使您能夠顯示感謝頁面視頻、嵌入您的社交資料和購買後調查等。
由於這些強大的功能,該應用程序獲得了 4.7/5 星的總體評價。
使您的 Shopify 感謝頁面轉換為重點的 7 個技巧
根據業務風格,每個 Shopify 商店都有不同的感謝頁面設計和轉換重點。 我們將重點介紹一些可操作的提示,以使您的 Shopify 感謝頁面在人群中脫穎而出。
#1 營造個人氛圍
首先也是最重要的感謝頁面 101 以提供個人風格為中心。 一旦客戶填寫了他們的個人信息,即姓名、送貨地址以確認訂單,您就可以利用這些信息並將其包含在您的感謝頁面上。

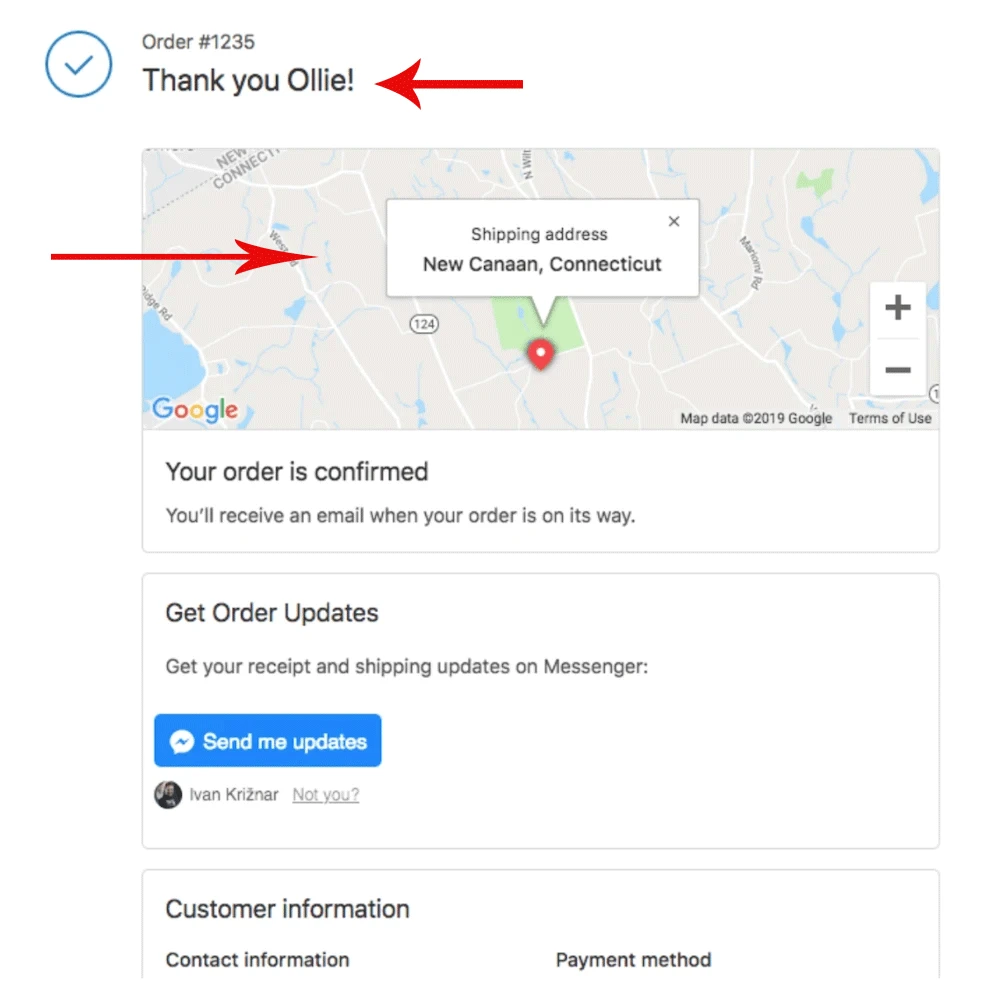
例如,您可以立即直接處理它們,而不僅僅是顯示訂單代碼。 “你好,露西”或“你好,湯姆”,然後是一句衷心的留言。 這讓您的客戶有一種被重視的感覺。
此外,將包含其送貨地址的 Google 地圖集成到您的 Shopify 感謝頁面也使其更加個性化。

圖片來源
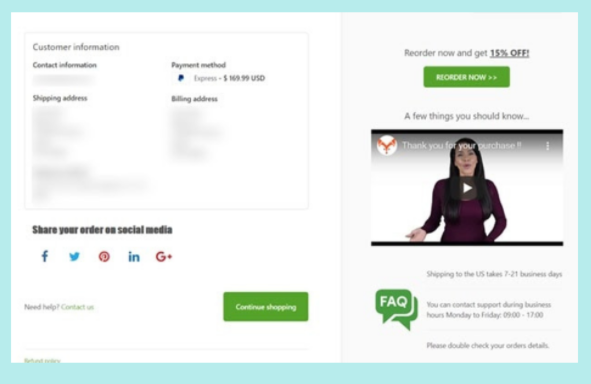
#2 添加社交分享按鈕
添加社交媒體按鈕可鼓勵您的客戶在社交平台上與您的 Shopify 商店互動。 關注您後,他們可以收到有關產品更新、新產品發布或熱賣公告的通知。 這顯著導致您的在線購物者重複購買。
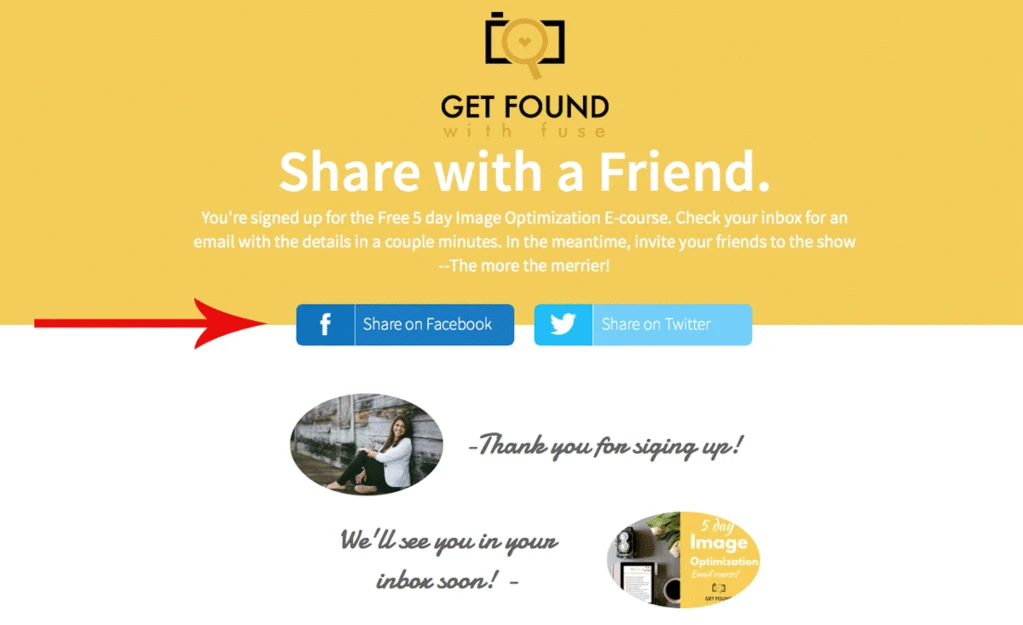
如果他們贏得了您的熱銷商品,您可以用可愛的信息祝賀他們,並鼓勵他們在 Facebook 或 Twitter 上分享他們的購買。 這可能會引起他們朋友的注意,從而增加您的商店獲得更多銷售額的機會。

圖片來源
#3 可視化您的品牌
有句話叫“印象越深,轉化越多”。 也就是說,為了下次有更多的印象,第一印象就意味著一切。
您的感謝頁面是給您的客戶留下深刻印象、與他們建立牢固關係並讓他們返回您的商店的第一個也是最重要的因素。
你必須通過各種方式讓它在人群中脫穎而出。 但是怎麼做?
忘記默認的 Shopify 感謝頁面。 它的通用風格將像石頭一樣沉入數千個其他 Shopify 購買確認頁面。 相反,您應該使用您的可視化來美化它,使用徽標、圖像、獨特且吸引人的副本,或教程和/或常見問題解答視頻。
您的買家不僅可以查看運輸狀態,還可以從您的 Shopify 感謝頁面對您的產品和品牌提出一些想法。

圖片來源
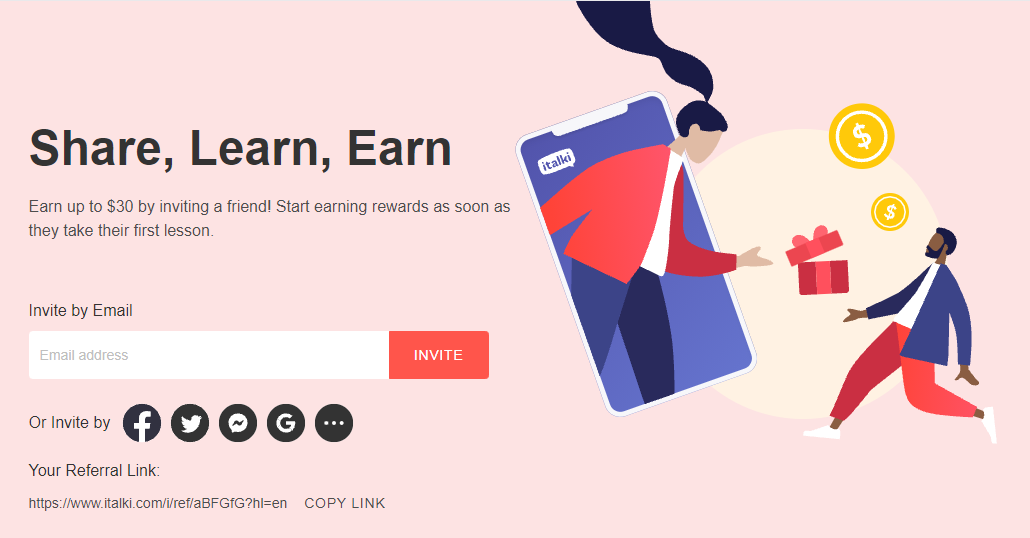
#4 提供回報獎勵
如果附加社交分享按鈕對您的操作沒有多大幫助,那麼為客戶提供獎勵可以觸發行動。 特別是,折扣代碼或推薦鏈接可以促使客戶將他們的親戚和朋友推薦給您的品牌。
Italki 有效地利用了這一技巧。 每當學習者使用 Italki 完成試課時,它都會向他們發送一個推薦鏈接,以邀請其他成員加入其社區。
每一個成功的參考都會給現有的學習者和新手帶來雙贏的局面。 前者將獲得 30 美元的獎勵以繼續他們的學習過程,而後者將獲得前 10 美元用於試聽課程。

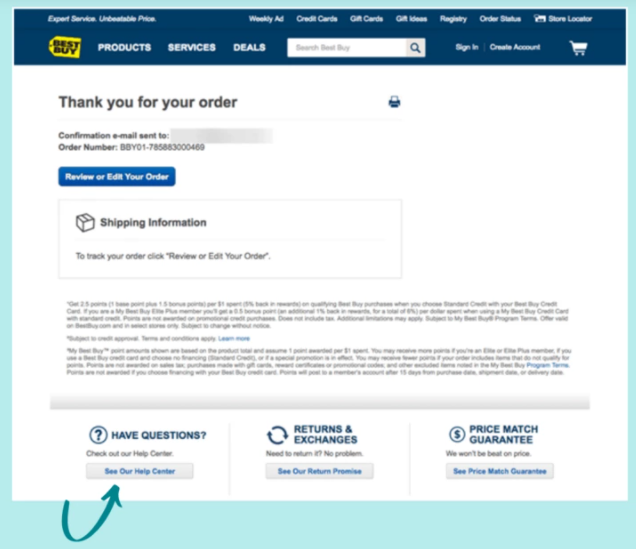
#5 包括客戶服務和跟踪
為在線業務提供一流的客戶服務的巨大力量,我們怎麼強調都不為過。 它是吸引顧客回到您商店的最關鍵因素。
通過直接在您的感謝頁面上提供支持選項和訂單跟踪,客戶無需訪問您的網站和搜索支持服務。 這描述了您的想法“您可以隨時聯繫我們,我們隨時為您服務!”

圖片來源
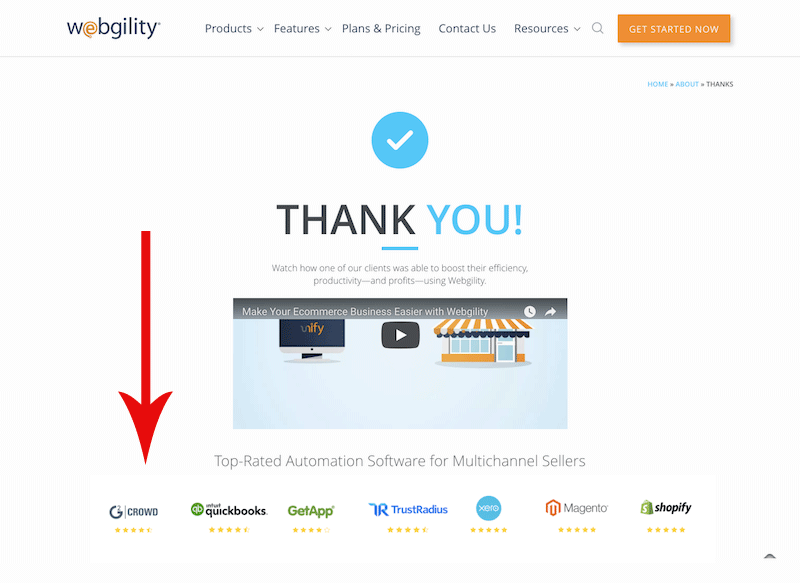
#6 顯示信任徽章
通常,信任徽章會顯示在產品頁面和結帳頁面上,以獲得客戶的信任並提高轉化率。
由於您正在盡最大努力使您的 Shopify 感謝頁面轉換驅動,因此在該頁面上顯示信任徽章恰好是一個好主意。
信任徽章以及其他保證,例如來自 Google、Yelp Shopify、免費送貨和退款保證的 5 星評級,可以為購物者提供真正的保證。 此外,這將增強他們與您交易的信心。

圖片來源
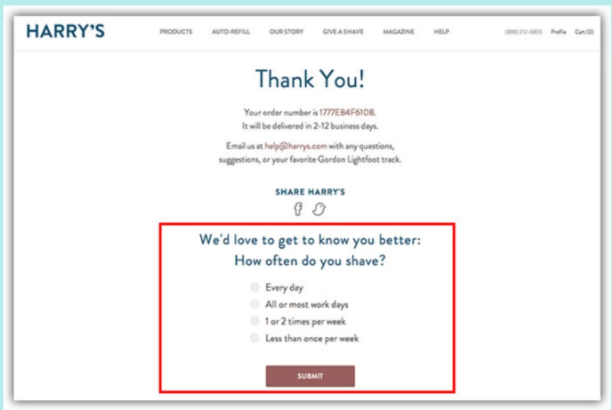
#7 插入購後調查
要了解有關您網站上的用戶購物體驗的更多信息,您可以通過在其中插入購買後調查,將感謝頁面用作調查工具。
這支持收集更多的客戶數據,此外,還可以讓您了解自己做對了什麼,哪些做錯了。 從這裡,您可以改進您的服務、產品質量或品牌設計。
問題是,調查可以是一把兩形的刀。 冗長的調查可能會導致分心,激怒客戶並將他們趕走。 請記住,它們要簡短、甜美、切中要害。

圖片來源
是時候優化您的 Shopify 感謝頁面了!
本文為您提供了有關 Shopify 感謝頁面、如何對其進行自定義以及使其以轉換為重點的有用提示。
所有提示都很容易遵循。 如果您對自己的編碼技能有信心,可以手動應用我們的建議。 如果您不喜歡玩代碼,Shopify 應用程序將幫助您簡化該過程。
我們還為 Shopify 感謝頁面應用提供了值得信賴的選擇。 查看它們並選擇一個適合您的站點和預算的。
對優化 Shopify 感謝頁面有什麼建議嗎? 不要猶豫,在下面的評論中展示它們。
