WordPress 的簡單 Elementor 菜單:創建響應式導航以改善用戶體驗
已發表: 2021-05-28誰不希望他們的訪問者繼續瀏覽他們的網站? 我們確信您想了解讓他們保持參與的方法。 為了幫助您做到這一點,我們剛剛發布了一個很棒的新小部件,名為Simple Elementor Menu ,它可以讓您的網站更易於導航並提高參與度。

您的網站可以包含訪問者可能需要的所有信息,但如果他們無法正確瀏覽您的網站,那麼所有這些都無關緊要。 如果他們覺得在您的網站上查找內容很困難,他們也不會留下來。 因此,有一個組織良好的菜單很重要,因為它可以幫助人們更輕鬆地導航。
為什麼要使用簡單的 Elementor 菜單改善您的網站導航?
您應該改進網站導航的原因有很多。 當您的網站上有適當的導航菜單時,它將為您的網站提供更多深度。 它鼓勵訪問者更多地探索您的網站。 讓我們檢查一些其他原因來改善您的網站導航。
增加會話持續時間並提高跳出率
良好的導航會將您的網站分成邏輯類別。 它將幫助您的訪問者瀏覽您的網站。 如果訪問者可以使用Simple Elementor Menu清楚地瀏覽類別,他們就不必花時間弄清楚您的網站是如何工作的。 它大大增加了訪問時長並降低了跳出率。
增強 WordPress 網站的設計
導航菜單可以增加網站的美感。 因此,您需要確保導航菜單與整個網站設計完美契合。 使用Simple Elementor Menu ,您可以創建一個簡潔明了的導航菜單,讓您的網站看起來更漂亮。
幫助您的潛在客戶輕鬆導航
一個好的導航菜單可以讓訪問者更長時間地瀏覽您的網站,並給他們信心。 並且知道網站充滿了分類知識將使潛在客戶對您的網站所提供的內容更感興趣。 因此,它可以有效地提高您的客戶信心。
如何使用 Elementor 菜單小部件改善用戶體驗
正如我們剛剛提到的,當訪問者可以輕鬆地在您的網站上找到他們正在尋找的內容時,他們會喜歡它。 通過有條理且簡單的菜單,您可以清楚地展示您在網站上提供的內容。 因此,擁有Elementor Menu小部件可以在您網站的用戶體驗方面為您提供很多幫助。
 例如,如果您正在管理 WooCommerce 網站,那麼您可以為不同種類的產品創建不同的類別和子類別。 您的訪問者只需幾秒鐘即可找到他們正在尋找的產品類型。
例如,如果您正在管理 WooCommerce 網站,那麼您可以為不同種類的產品創建不同的類別和子類別。 您的訪問者只需幾秒鐘即可找到他們正在尋找的產品類型。
您不想讓訪問者離開,因為他們是您的潛在客戶或訂閱者。 為確保不會發生這種情況,您只需在Elementor中創建一個有組織的導航菜單。
從 Essential Addons 引入 EA Simple Elementor Menu Widget
現在您可以創建一個漂亮而簡單的 Elementor 菜單,並且不需要任何編碼。 Elementor 的基本插件是最受歡迎的小部件庫,擁有超過100 萬活躍用戶,它擁有如此多的小部件,可以使網站脫穎而出並儘可能吸引人。
為了為您的網站製作響應式且簡單的導航菜單,我們向您展示了 Elementor 的EA 簡單菜單。 顧名思義,它可以為您的訪問者創建一個簡單的菜單,從而提高訪問者的保留率。

它帶有現成的佈局,使您的導航菜單看起來更加用戶友好。 它有助於提升您網站的用戶體驗,因此會有更多人訪問您的網站,最終會為您的網站帶來更多參與度。
如何在 Elementor 中創建一個簡單的菜單?
讓我們談談如何在 Elementor中激活和使用EA 簡單菜單小部件。 首先,在開始為您的網站構建簡單菜單之前,讓我們回顧一下您需要具備的東西。
創建簡單菜單所需的東西
️ Elementor :如果您想為您的網站創建一個簡單的菜單而無需任何編碼,那麼您需要在您的 WordPress 網站上安裝和激活 Elementor。
️ Elementor 的基本插件: EA 簡單菜單小部件是 Elementor 元素的基本插件,因此您也需要在 WordPress 網站上安裝和激活基本插件。
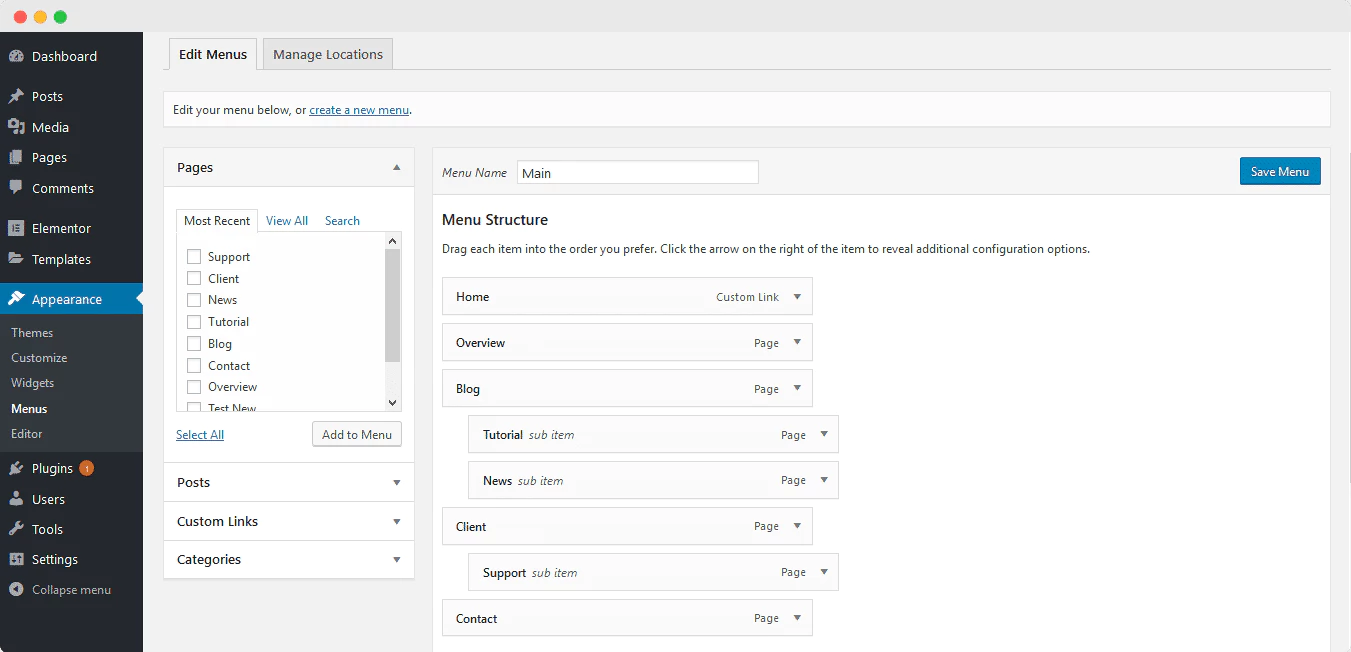
第 1 步:從 WordPress 儀表板創建菜單
首先,您需要從 WordPress 儀表板創建一個菜單,以便小部件可以將其帶到您的 Elementor 頁面編輯器。 但是,如果您已經創建了一個,那麼您可以跳過這一步。
只需轉到wp-admin→外觀→菜單。 現在您可以創建一個菜單,為菜單命名,然後開始在其上添加您想要的項目。 之後,您甚至可以根據項目的類型重新排列項目,然後在完成後點擊保存。


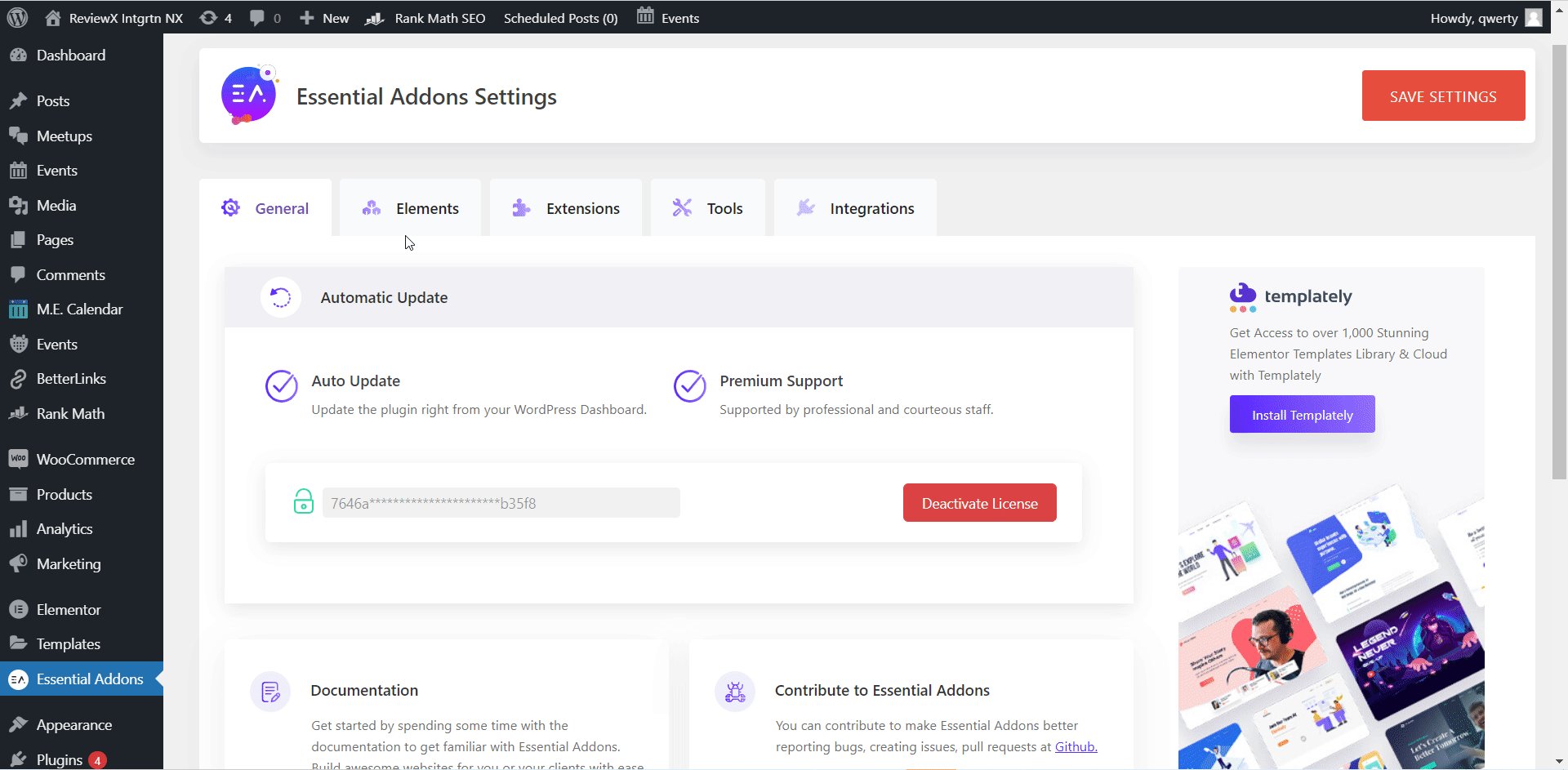
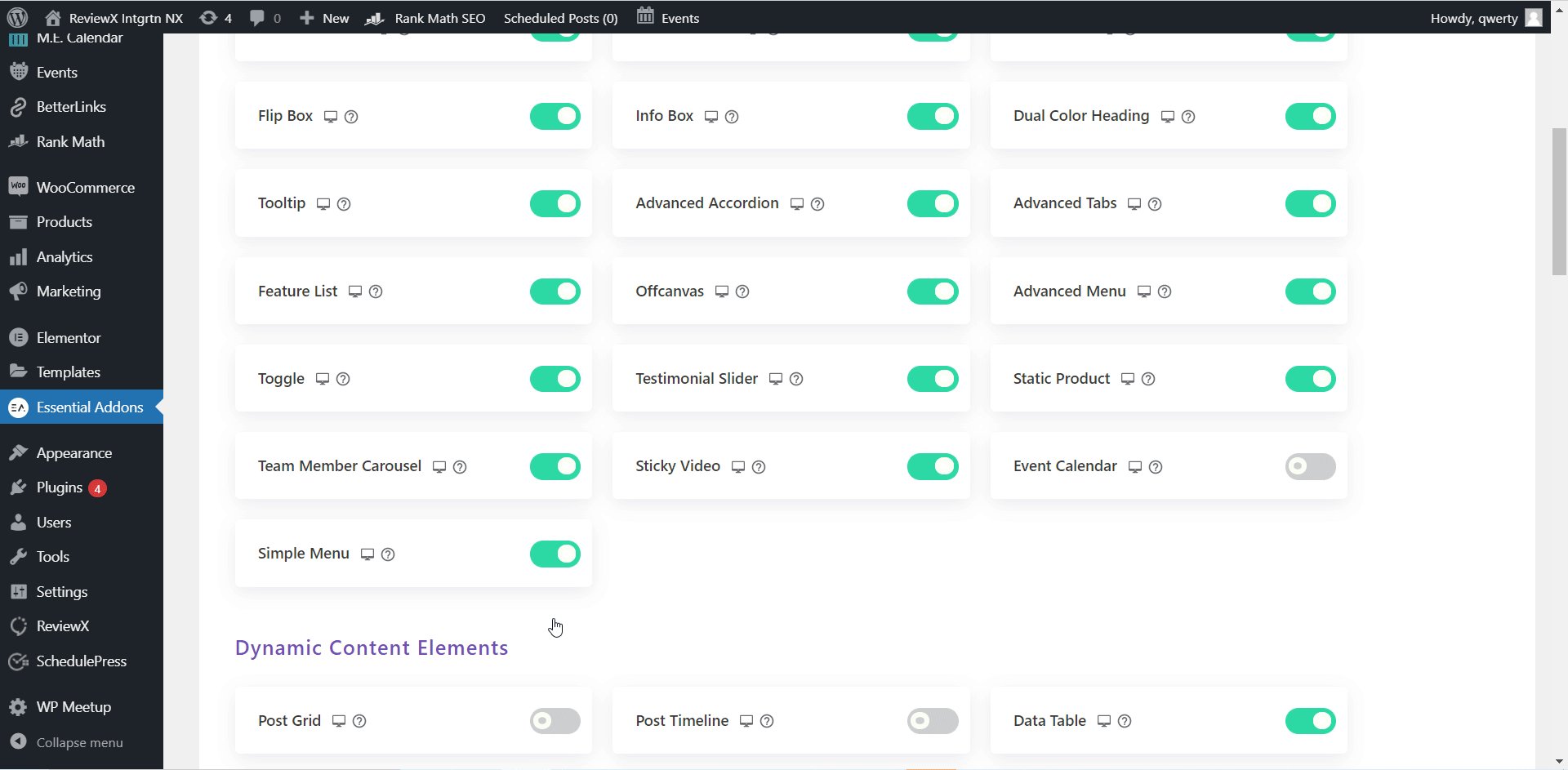
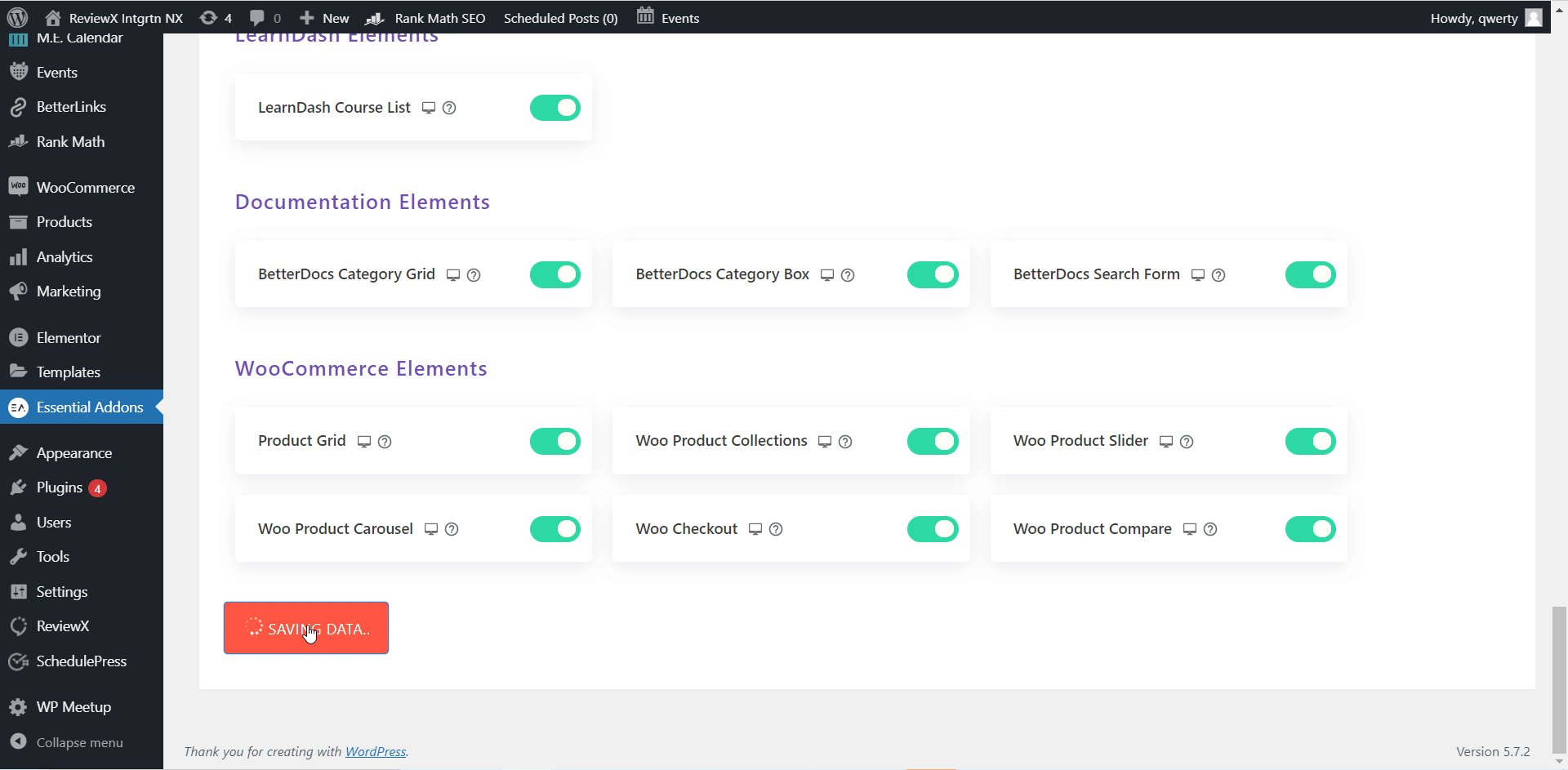
第 2 步:在 Elementor 中激活 EA 簡單菜單小部件
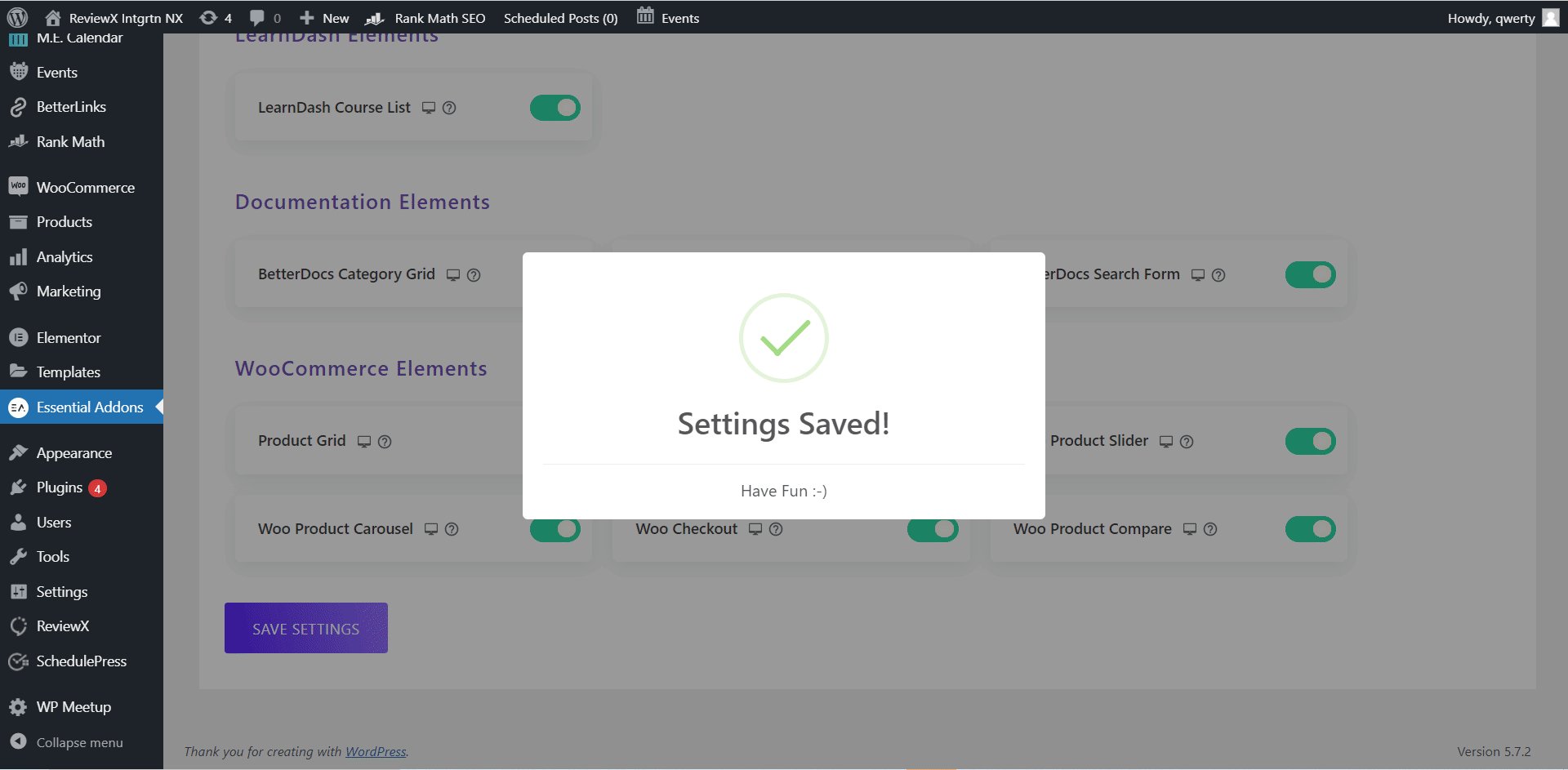
然後,您需要確保已從您的 WordPress 激活 Elementor 的 EA 簡單菜單小部件。 只需轉到基本插件→元素並確保“簡單菜單”元素已激活。 完成後點擊“保存設置” 。

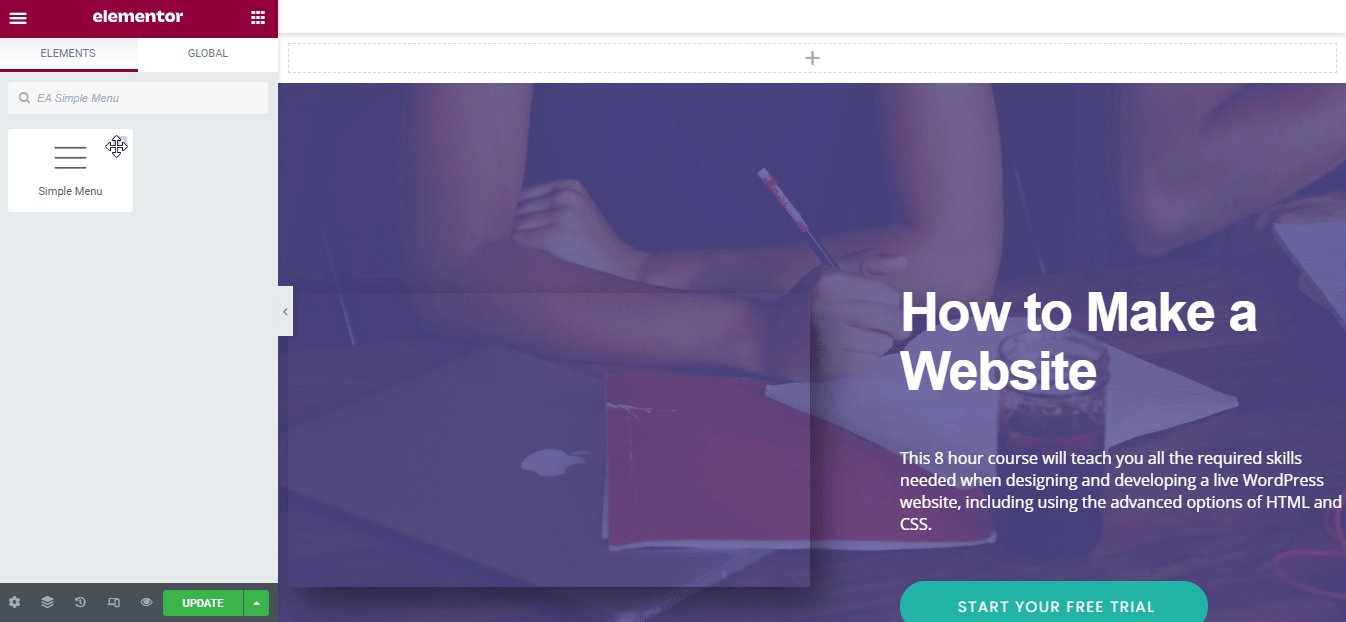
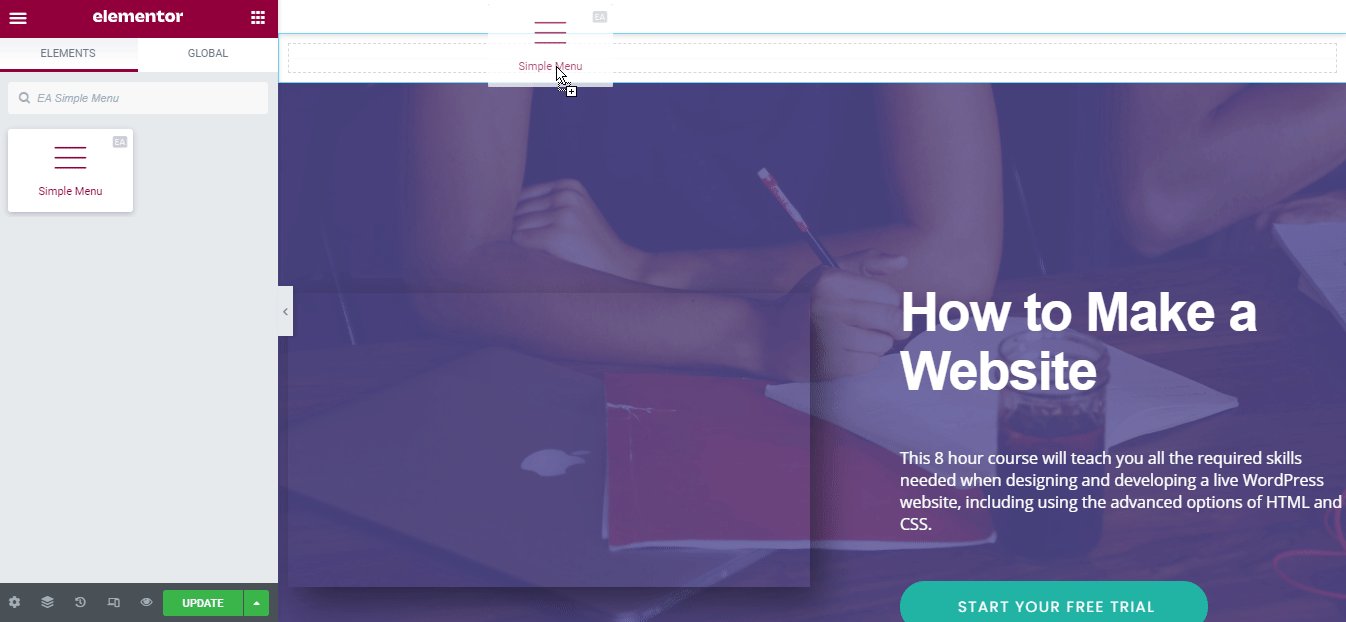
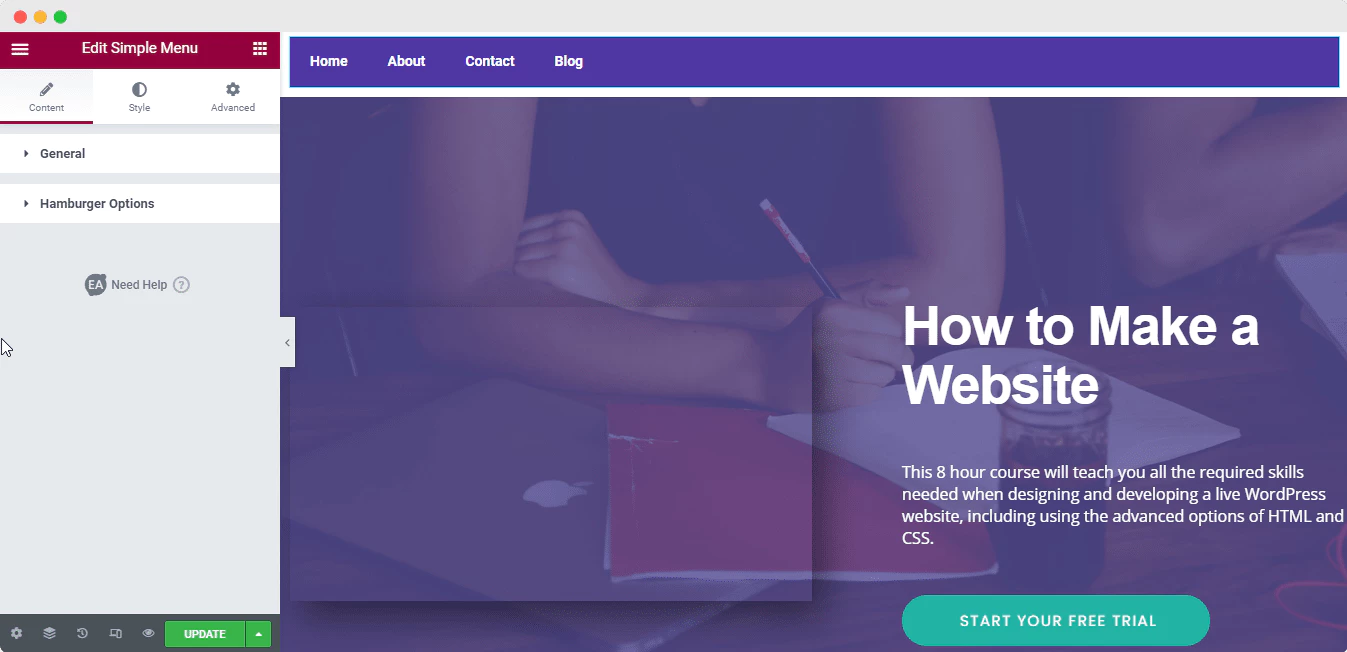
現在只需返回您想要打開菜單的位置,然後打開 Elementor builder。 搜索“ EA Simple Menu ”元素,然後將小部件拖到您想要的部分。 您的菜單將被添加到該部分。

第 3 步:配置您的簡單菜單內容
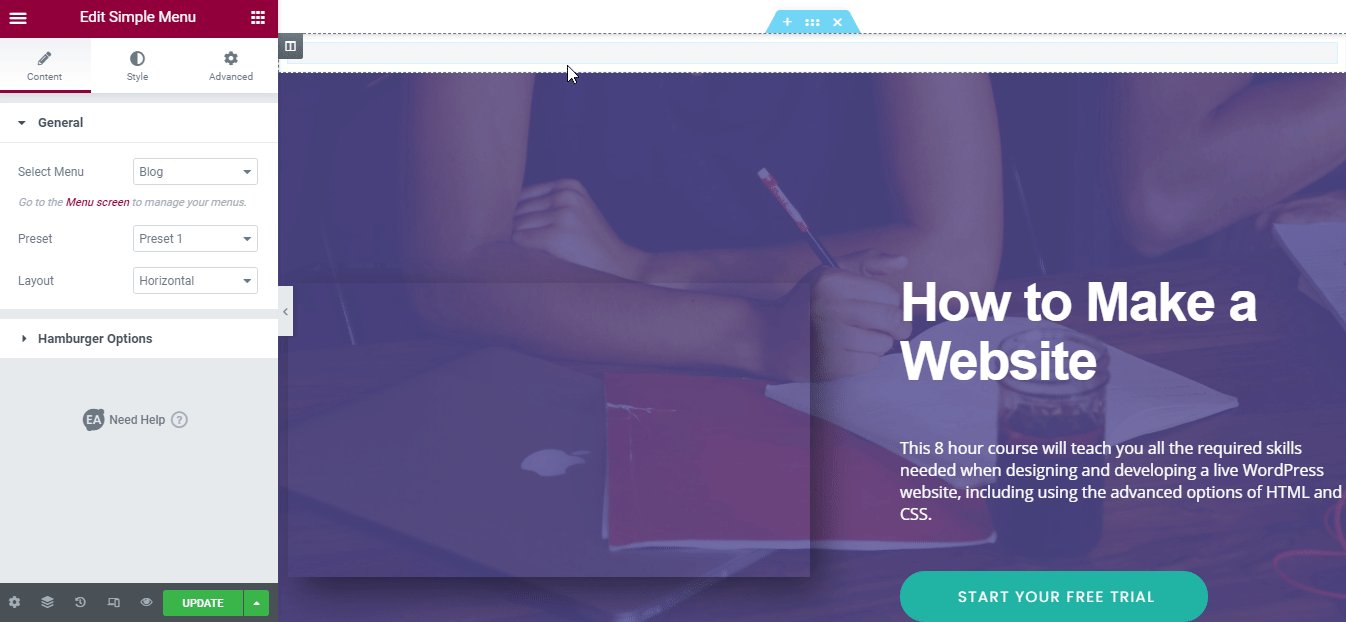
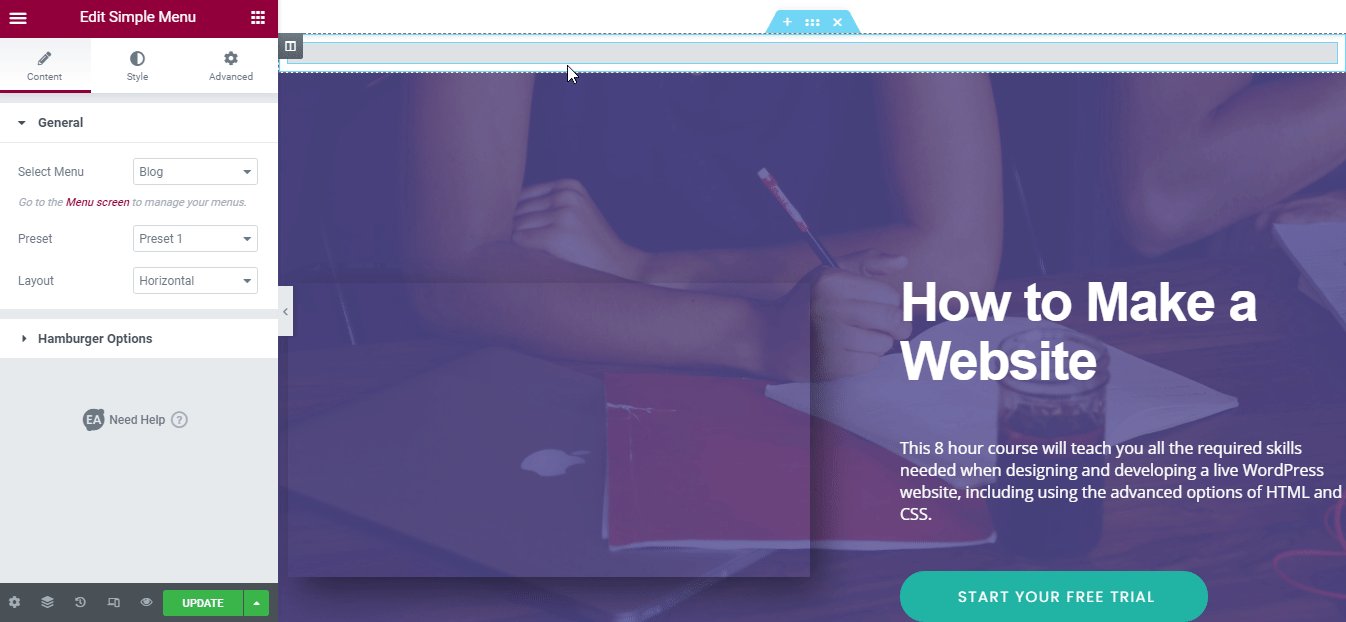
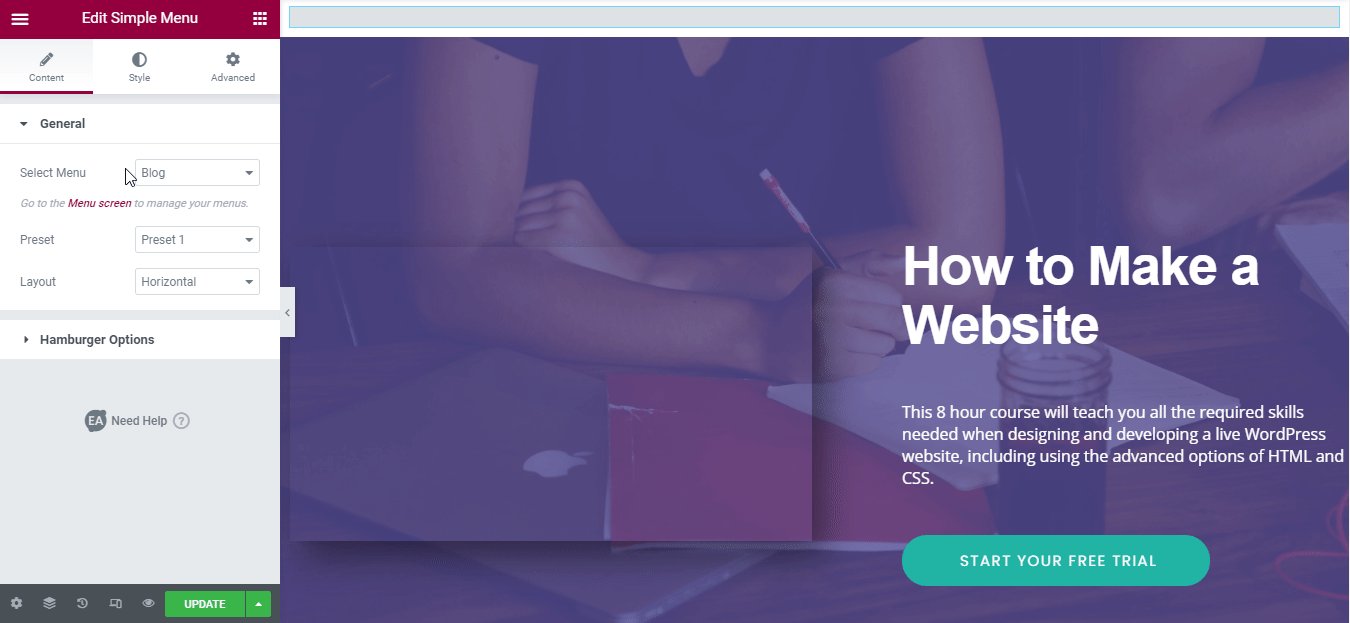
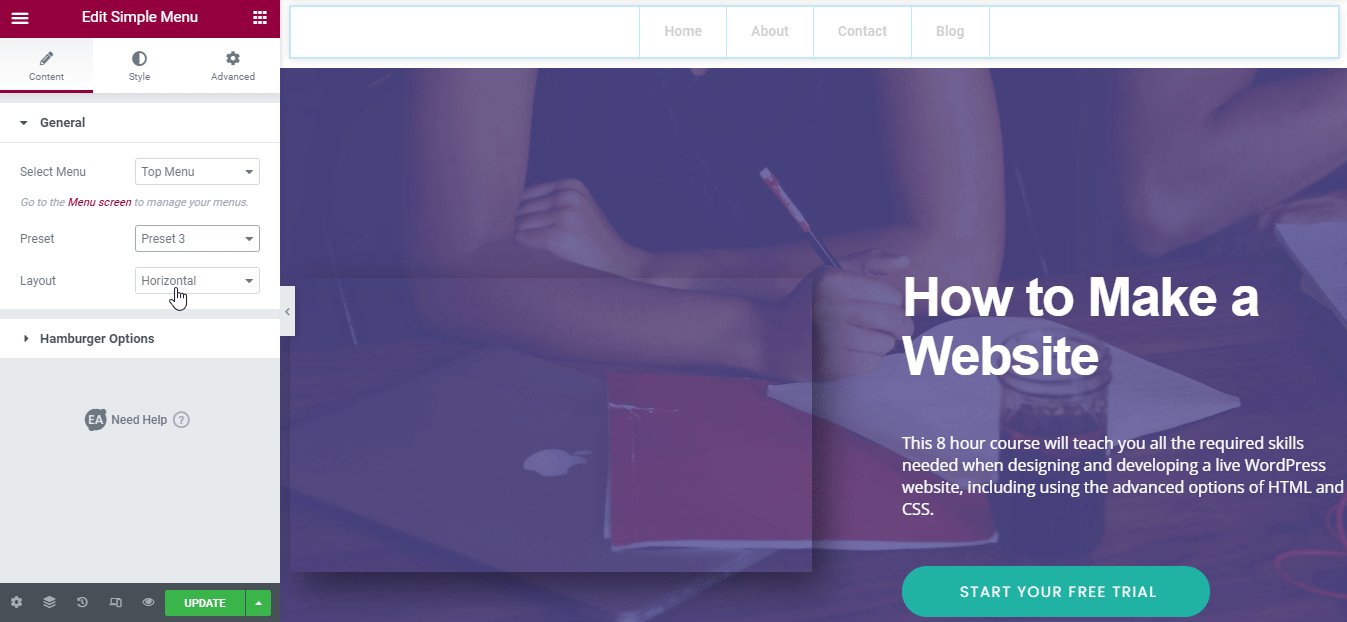
這部分是關於從Elementor配置菜單內容的。 您可以看到“內容”選項卡由您需要配置的“常規”和“漢堡選項”組成。

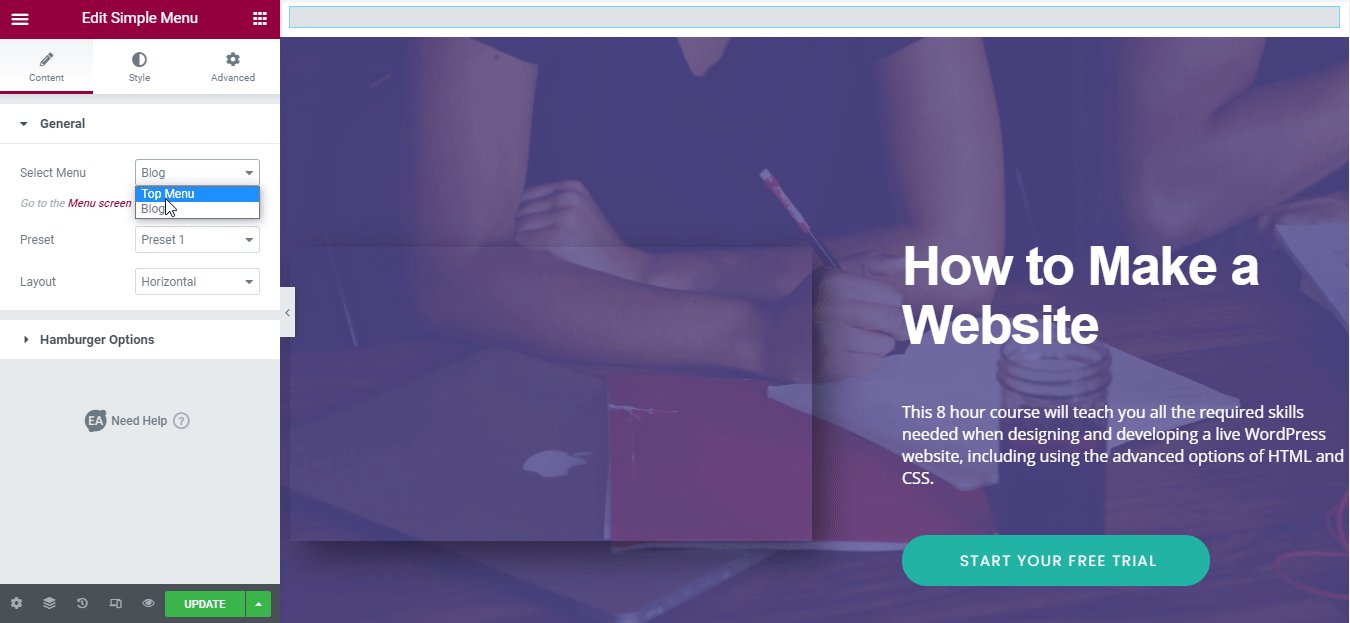
在“常規”選項卡中,您可以選擇此小部件的菜單。 如果您創建了多個菜單,則可以從下拉菜單中選擇要展示的菜單。

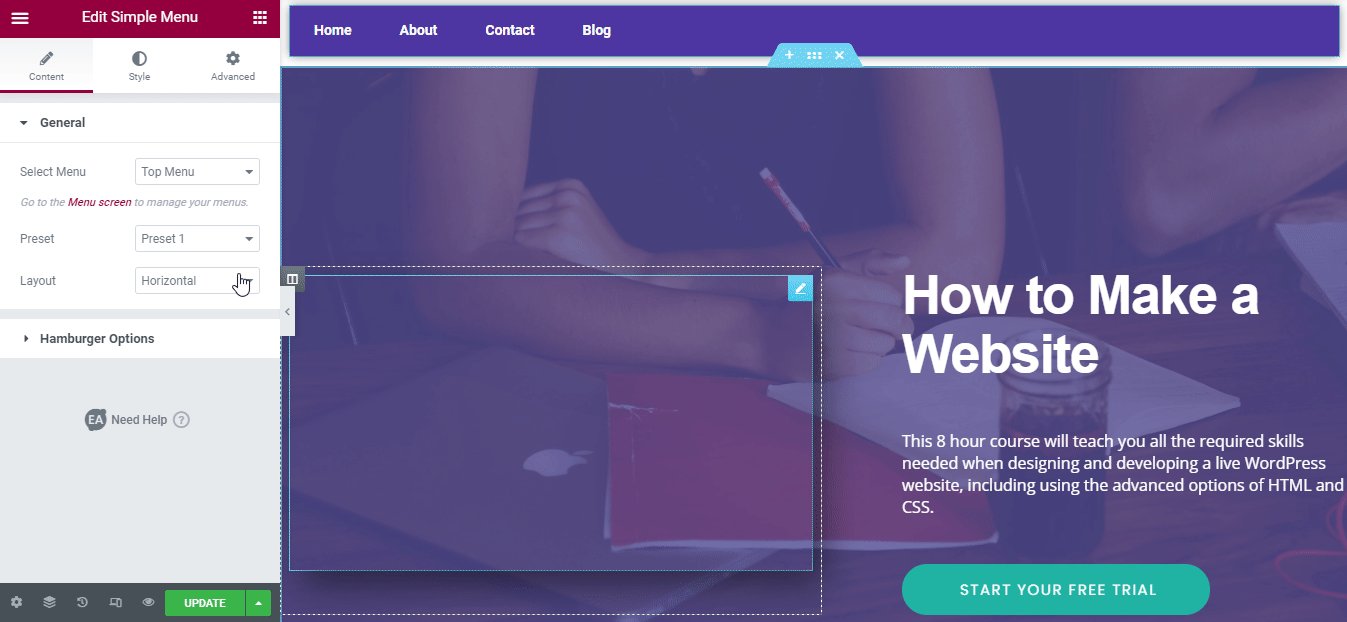
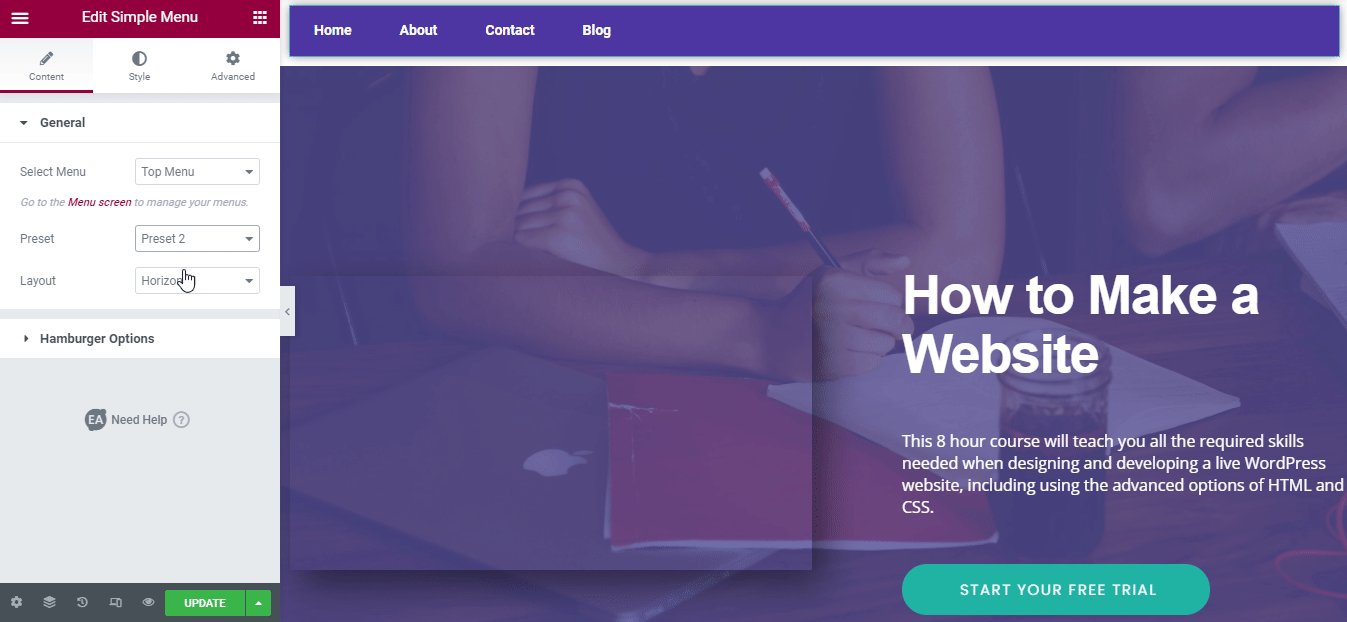
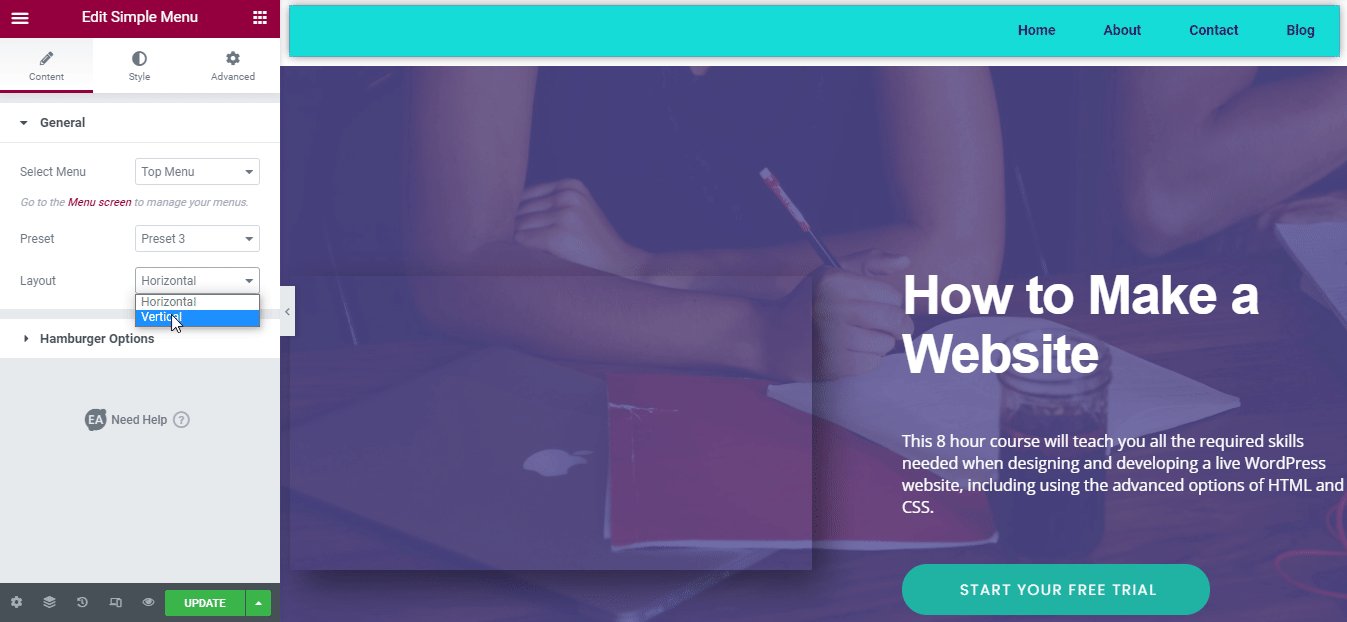
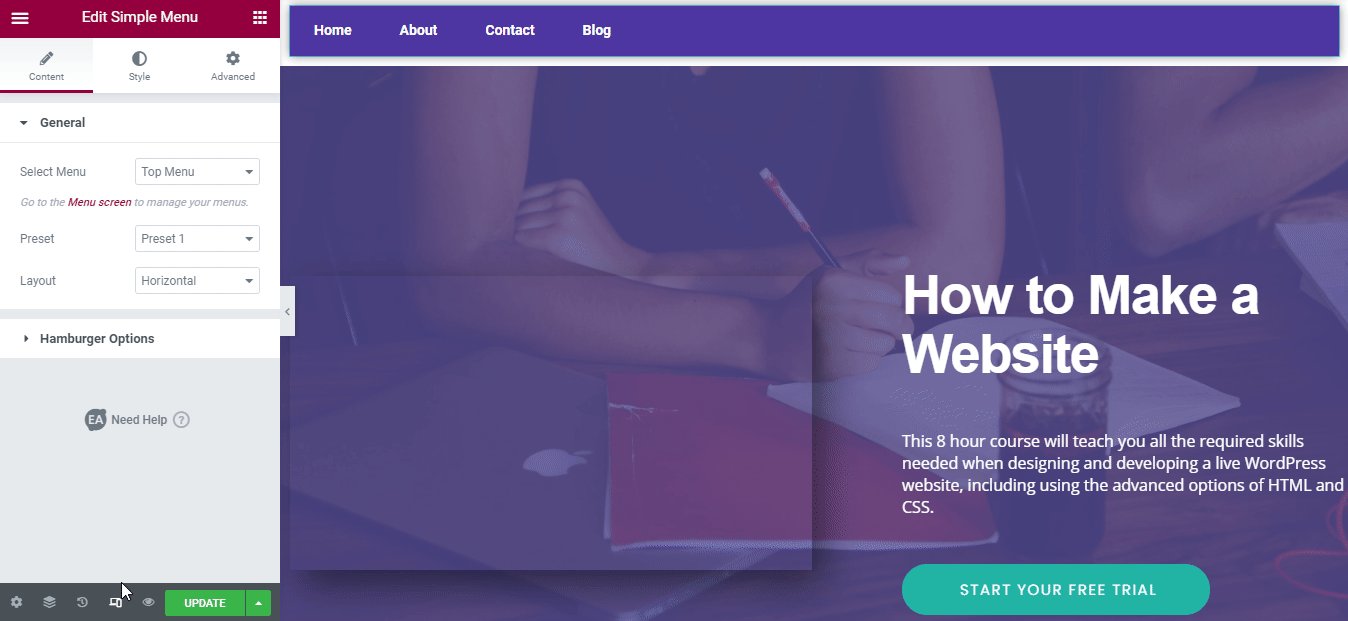
您會注意到有 3 個預設選項可供選擇,每個選項都有不同的菜單外觀。 還有另一個部分稱為“佈局” ,您可以在其中選擇兩種不同的外觀, “水平”和“垂直” 。 您需要選擇與您的頁面美學相得益彰的那個。

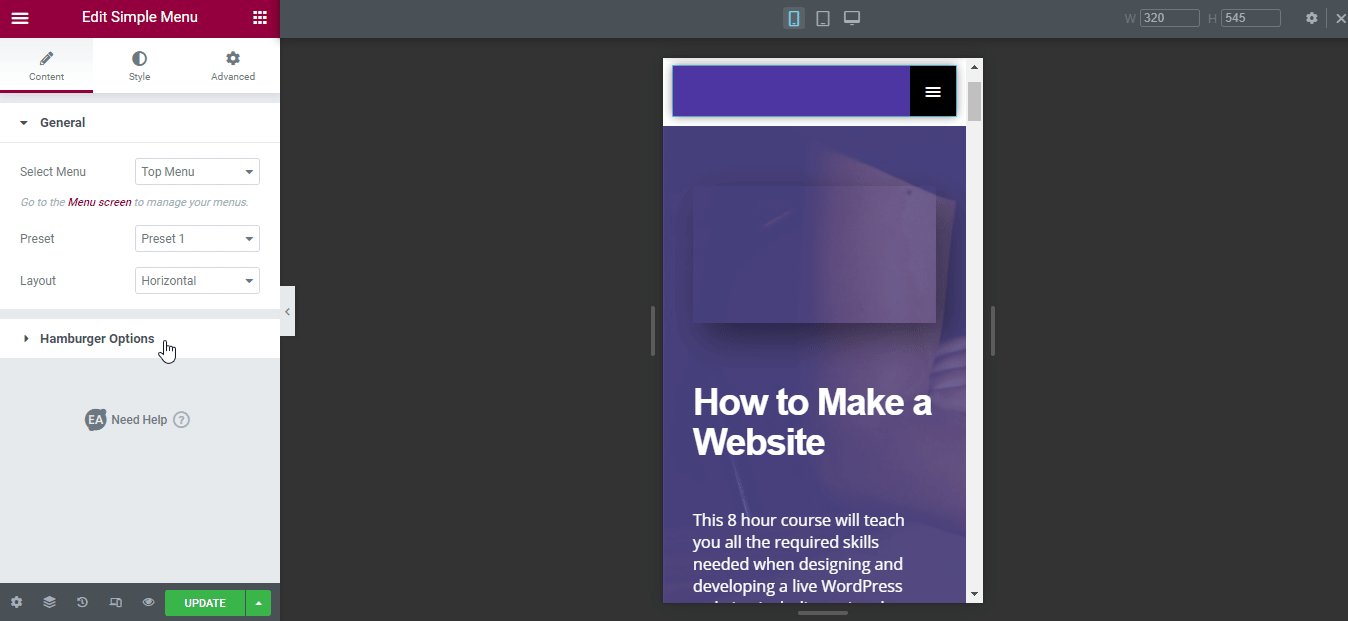
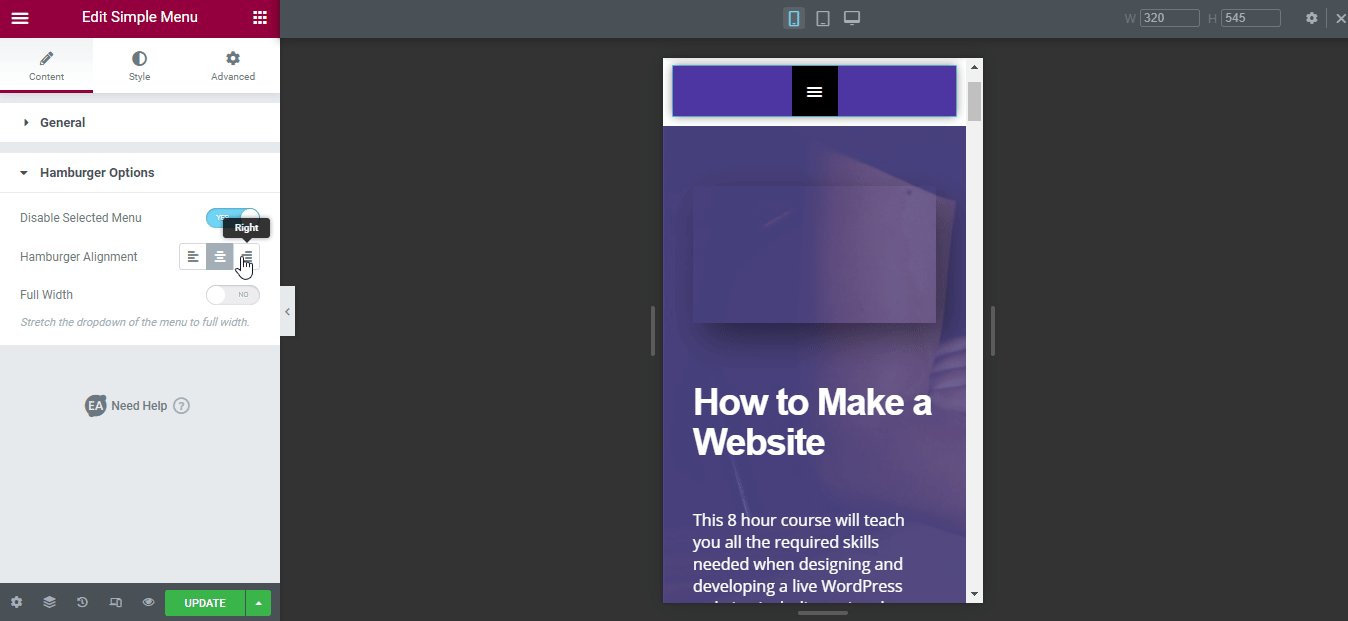
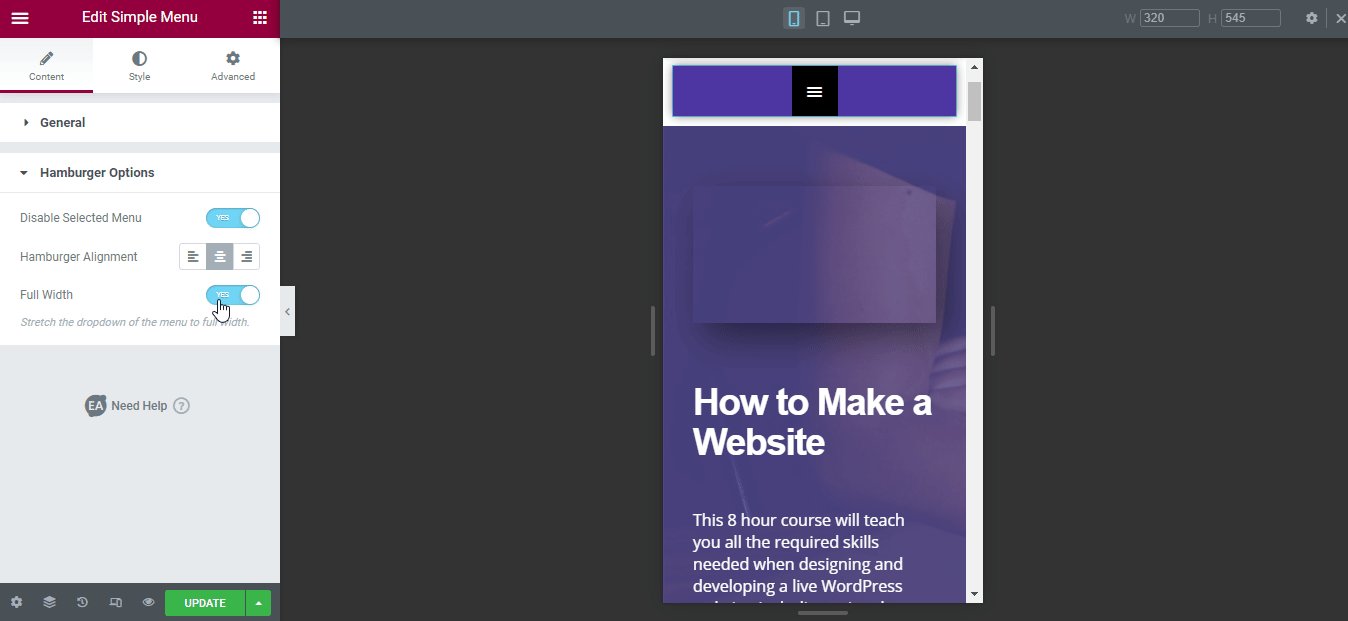
在“漢堡選項”部分,您可以進一步編輯菜單的外觀。 啟用“禁用選定菜單”選項後,您可以更改菜單對齊方式並根據需要將其設為全寬。 是的,這些更改完全適用於響應模式。

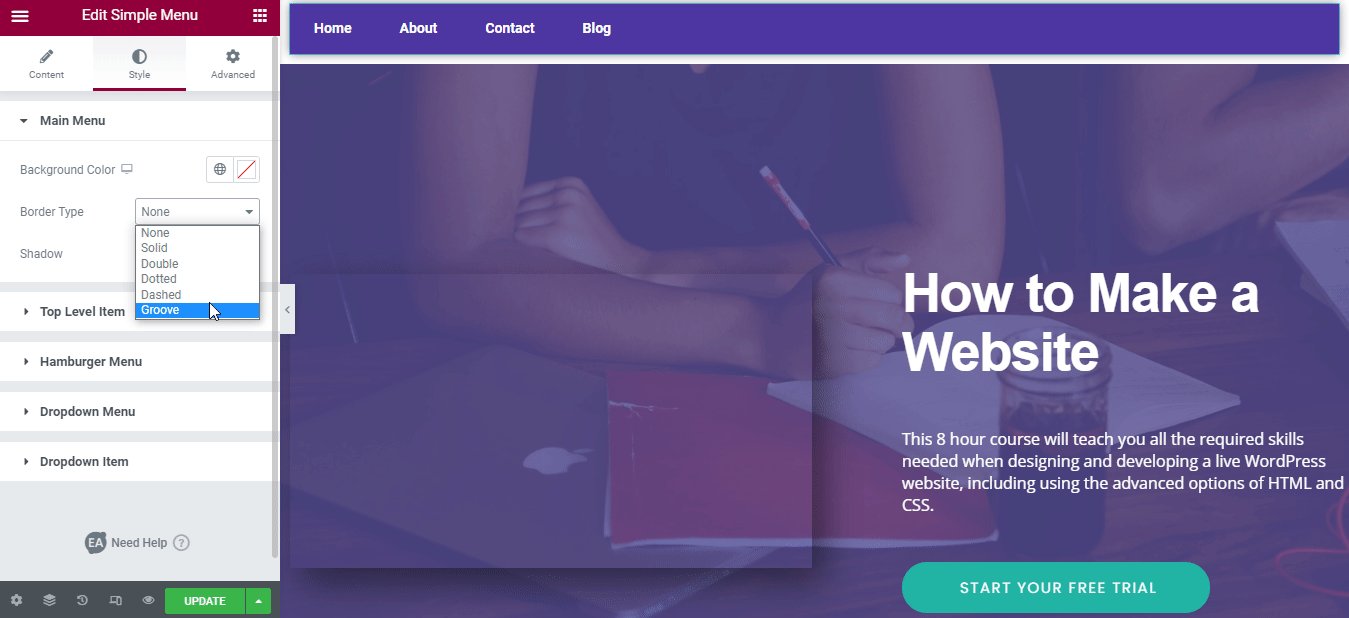
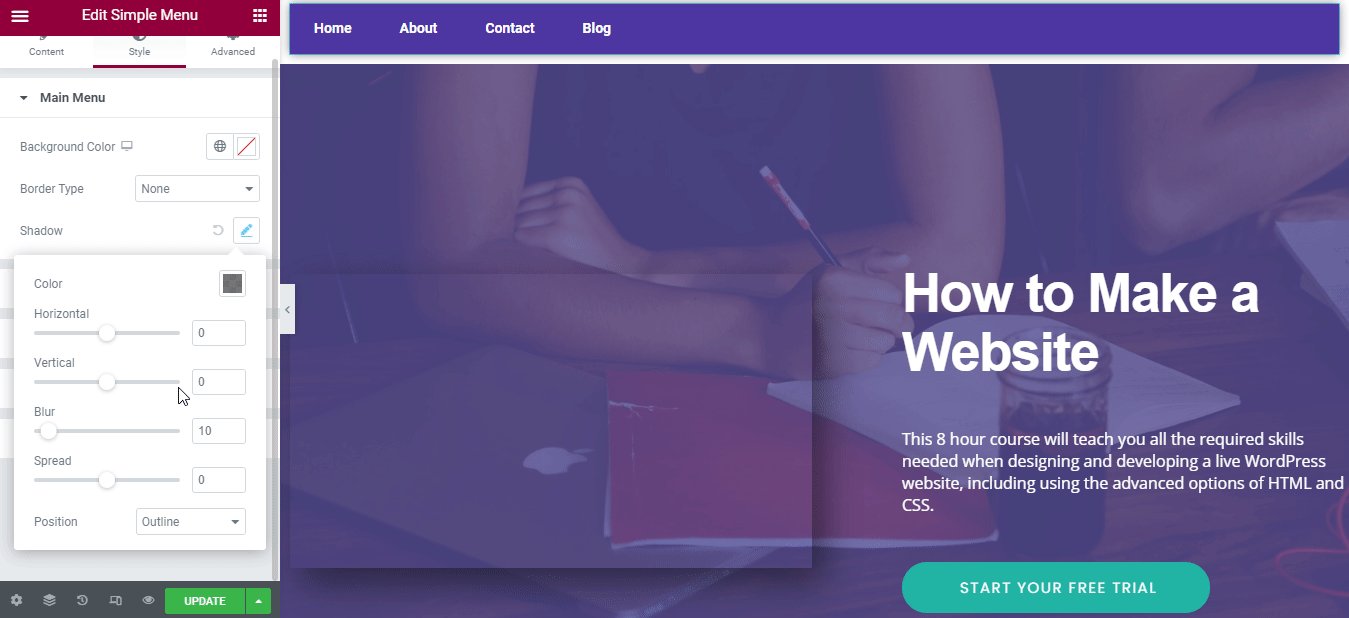
第 4 步:在 Elementor 中對 EA 簡單菜單進行風格化
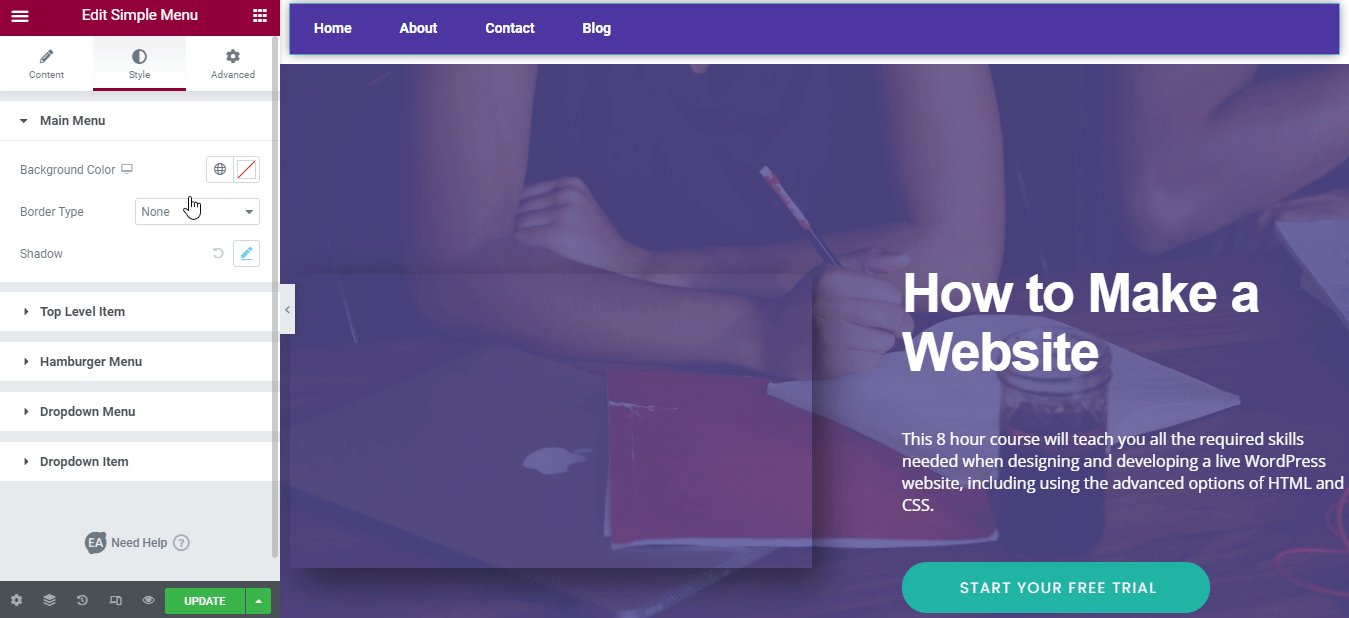
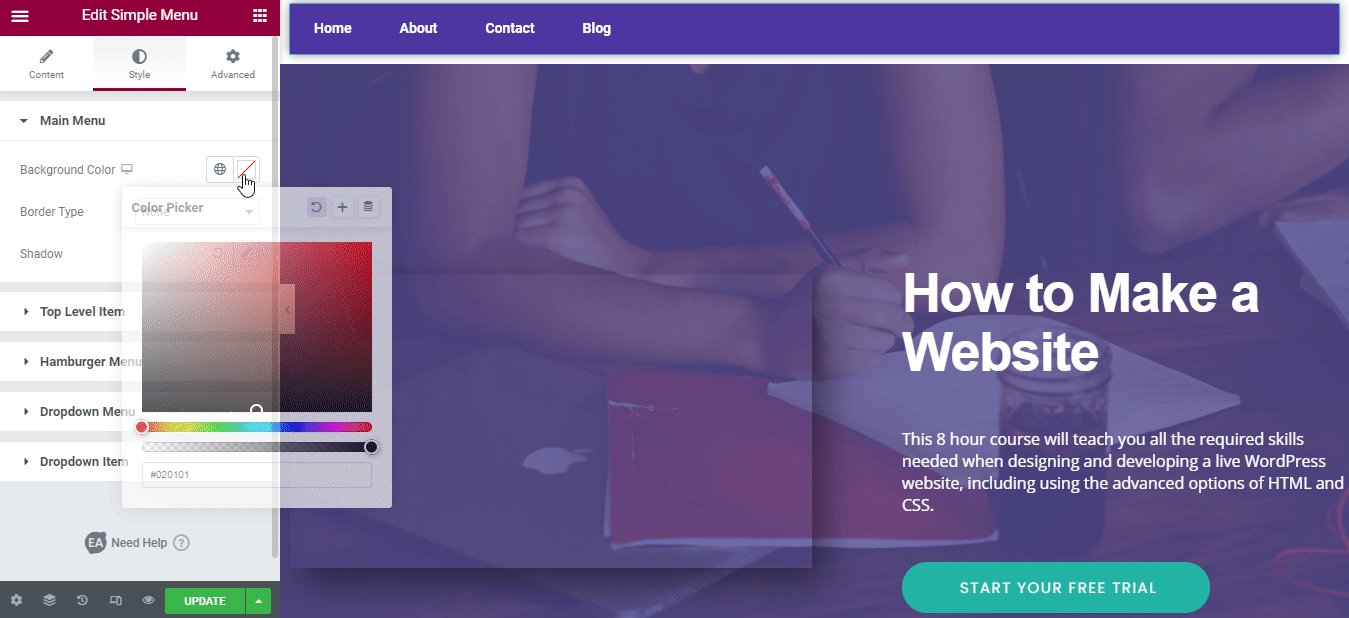
最後一步是對您的 Simple Elementor Menu進行風格化。 你會看到你可以編輯'Main Menu' , 'Top Level Item' , 'Hamburger Menu' , 'Dropdown Menu' , 'Dropdown Item'的樣式。 您可以首先編輯“主菜單”部分並選擇背景顏色,然後更改其他方面。

如果您願意,您還可以根據需要編輯其他部分。 請記住,您需要以一種讓用戶覺得簡單的方式來設計它。 您可以在本文檔中了解有關如何編輯此小部件的更多信息。
立即創建響應式導航菜單
擁有響應式導航菜單對於健康參與非常重要,而這個Simple Elementor Menu是該工作的首選 WordPress 小部件。 此導航菜單小部件可跨設備完全響應,並且可以完美地引導訪問者瀏覽您的網站內容。 因此,請確保在Elementor上對其進行自定義,以使用戶體驗令人驚嘆。
今天試試這個小部件,讓我們知道這個博客是否對您有幫助。 如果您遇到任何問題,請在此處與我們聯繫,我們很樂意為您提供幫助。 並且不要忘記訂閱我們的博客以獲取最新更新。
