網站速度統計(網站加載速度應該多快?)
已發表: 2022-10-24網站速度現在比以往任何時候都更加重要。
站點速度快的網站會獲得更多轉化,在搜索引擎中排名更高,並為訪問者提供更好的客戶體驗。
並不是說您的網站應該快速加載,而是它需要快速加載。
但是多快才夠快? 是什麼讓您的網站變慢? 您可以採取哪些措施來改進?
這就是我們今天要了解的內容,因為我們將揭示今年最重要的網站速度統計數據。
我們對網絡進行了抓取,以挑選出有關網站速度、它對企業的影響以及影響它的因素的最有用的數據,這樣您就不必擔心了。 請繼續閱讀,我們將帶您了解最新情況。
普遍的共識似乎是網站加載時間不應超過 3 秒。 這是谷歌推薦的速度指數的“最佳實踐”,但它應該被視為最大值而不是目標。
最終,您的網站加載速度越快越好。 因此,您的速度指數可能應該比這低得多——尤其是如果您經營的是電子商務商店。
事實上,谷歌網站管理員 Maile Ohye 說 2 秒是電子商務網站的門檻,但那是在 2010 年。即使在那時,他們也明確表示谷歌的目標是低於 0.5 秒。
還值得注意的是,速度指數只是用於衡量網站加載速度的眾多指標之一。 它告訴您頁面向用戶顯示視覺內容的速度有多快,但還有其他同樣重要的內容。
Time to First Byte 是表示服務器響應能力的另一個速度指標。 建議的第一個字節時間低於 1.3 秒。
3 秒可能是谷歌推薦的目標,但最近的一項調查表明,消費者至少願意等待比這更長一點的時間。 大多數調查受訪者願意在頁面加載 6 到 10 秒後放棄頁面:
答案因您查看的研究而異,但我們必須得出的最佳數據表明,平均網站加載速度在台式機上約為 10 秒,在移動設備上約為 27 秒。
是的,這比我們上面談到的推薦加載速度要低很多。
讓我們更深入地挖掘並探索一些平均站點速度統計數據。
正如我們所提到的,許多不同的媒體對平均站點速度進行了自己的研究,結果差異很大。
也就是說,迄今為止最全面的研究似乎是 Backlinko 對 520 萬個網站頁面的分析。 根據該研究:
有趣的是,這比 3 秒的最佳實踐目標慢了三倍多,這表明大多數網站在網站速度方面都達不到要求。
Think with Google 更看好移動頁面加載速度。 根據他們:
而 Portent 的平均值更低。 根據他們的分析:
但值得指出的是,Portent 的樣本量要小得多。 他們只查看了 20 個網站,這可能不足以得出任何明確的結論。
Tooltester也進行了自己的研究。 他們專門分析了排名前 100 的網站,發現:
同樣,這比 Backlinko 和 Think with Google 快得多。 在這種情況下,差異可以解釋為 Tooltester 只關注互聯網上最大的網站。 這些網站背後的公司無疑有更多的資金和資源來投資以確保最佳的網站性能。
正如我們之前提到的,許多不同的指標用於衡量站點速度。 這些包括第一個字節的時間、第一次內容繪製、視覺就緒加載時間、交互時間和完全加載時間。
Time to First Byte (TTFB) 衡量從 HTTP 請求到第一個頁面字節被傳送到客戶端瀏覽器之間的時間。 自然地,平均 TTFB 往往比平均滿載時間低很多。
視覺完整加載速度表示頁面完全呈現所有可視元素所需的時間。 換句話說,它會告訴您在最終用戶看來它完全加載之前還有多少秒,即使幕後仍有事情發生。
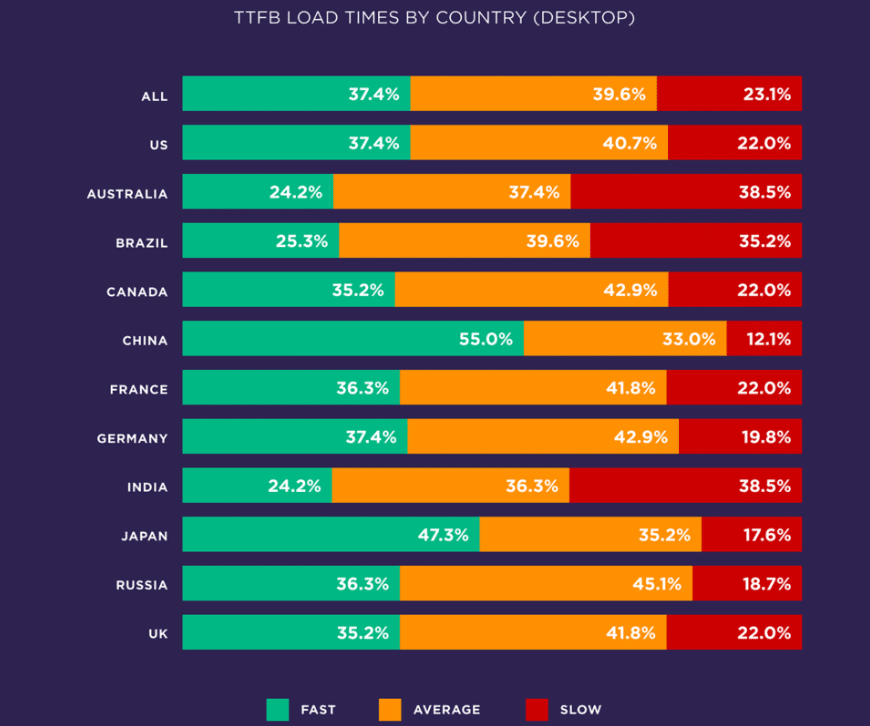
平均站點速度因地而異。 數據顯示,中國的加載速度最快(TTFB),而印度和巴西的加載速度最慢(TTFB)。

在 Google 搜索結果頁面中排名第一的網站的平均 PageSpeed 得分在台式機上為 60,在移動設備上為 40。 出版商的平均 PageSpeed 得分為 31。
移動與桌面加載速度
無論您查看什麼數據,很明顯移動頁面的加載時間都比桌面頁面長——但是多長時間呢? 嗯,這取決於你問誰:
- 根據 Backlinko 的說法,移動網頁的加載時間比桌面網頁長 87.84%。
- 根據 Tooltester 的說法,移動網頁的加載時間比桌面上的加載時間長 70.9%。
資料來源: Backlinko 1 ,Think with Google 5 , Alpha 效率、Portent、Unbounce、 工具測試員,Pingdom
影響網站速度的因素有哪些?
影響站點速度的主要因素包括 CDN 使用、HTML 請求數和總頁面重量。 這些因素對加載頁面所需的時間影響最大。
其他頁面級因素也會影響站點速度,但遠沒有上述因素那麼大。
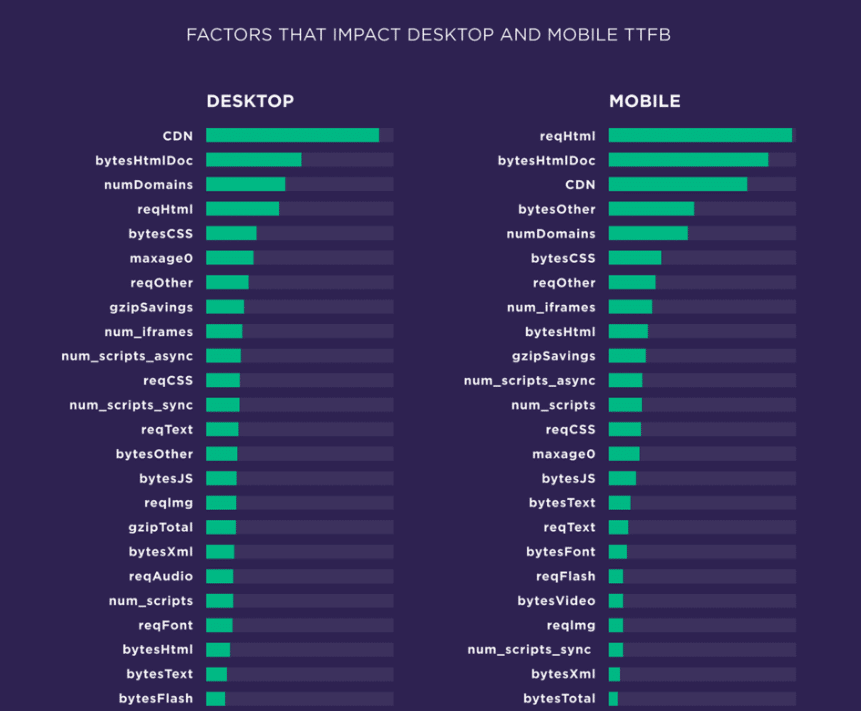
影響首字節時間 (TTFB) 的因素:
根據 Backlinko 的研究,CDN 對桌面上首字節時間的影響最大。

如果您還不知道,CDN 代表內容分發網絡。 CDN 本質上是遍布全球的代理服務器網絡,通過從地理位置更接近訪問者的服務器向訪問者傳送頁面內容,有助於加快加載時間。
同一項研究發現,HTML 請求的數量對移動設備上首字節時間的速度影響最大。 換句話說,訪問者的瀏覽器為了填充網頁而必須從您的服務器獲取的內容越多,它在移動設備上的加載速度就越慢。
有趣的是,Backlinko 發現頁面級因素對 TTFB 的影響幾乎沒有上述任何一個與服務器相關的因素那麼大。
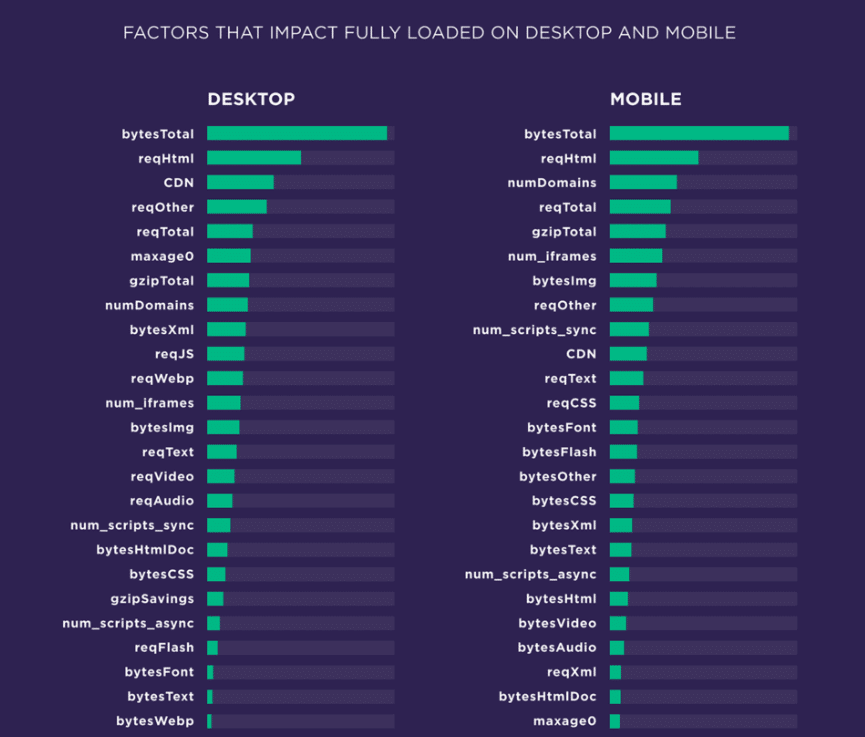
影響完全加載頁面速度的因素
就完全加載的頁面速度而言,CDN 使用和 HTML 請求仍然很重要,但總頁面重量對移動設備和桌面設備的影響最大——到目前為止。

事實上,小頁面(總頁面重量輕的頁面)加載速度比大頁面(總頁面重量大的頁面)快 486%。
結果:採取圖像壓縮和緩存等步驟只能做這麼多。 最終,這一切都歸結為頁面上的內容。 瀏覽器加載的資產越多,頁面加載的時間就越長。 就這麼簡單。
因此,如果您想真正降低加載速度,請專注於減小頁面大小和最小化腳本,並且不要過於掛斷其他所有事情。
影響 First Contentful Paint (FCP) 的因素
第三方腳本對 First Contentful Paint (FCP) 有巨大影響。 您運行的 Google Analytics、視頻主機等腳本越多,您的網站性能就越差。
事實上,您添加到頁面的每個第三方腳本平均會增加 34.1 毫秒的加載時間。
資料來源: Backlinko 1
如何提高網站速度
從上面的內容可以看出,提高網站速度最好的辦法就是減少頁面重量。 但是您還可以採取哪些其他步驟? 讓我們看一下可以回答該問題的更多網站速度統計數據。
壓縮文件會提高頁面速度嗎?
這取決於。 數據顯示,具有非常低和高壓縮級別的頁面往往加載速度最快,但壓縮適量文件 (60-80%) 的頁面往往表現最差。
這是因為低壓縮級別減少了瀏覽器所需的工作,而高壓縮級別提供更小的有效負載,這超過了額外的工作。 但在中間,你會兩全其美。
優化站點圖像以提高速度的最佳方法是什麼?
在所有圖像優化策略中,使用響應式圖像對站點速度的影響最大。 延遲屏幕外圖像具有第二大影響。
使用優化圖像(例如壓縮、CDN 等)的影響排名第三,而使用 WebP 圖像格式在所有圖像優化策略中的影響最小,但速度仍有所提高。
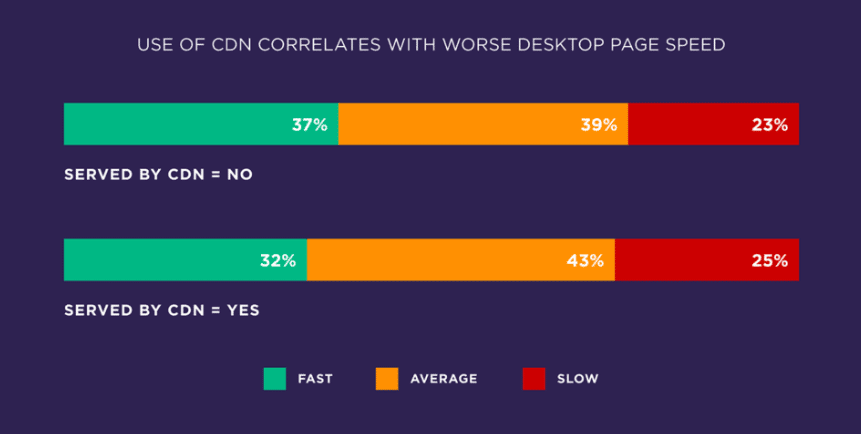
CDN 會提高站點速度嗎?
人們普遍認為 CDN 可以提高站點速度,但來自 Backlinko 的數據實際上表明它們可能會產生負面影響。
在他們的分析中,37% 的沒有 CDN 的站點具有快速的桌面加載速度,而只有 32% 的站點具有 CDN。

同樣,沒有 CDN 的網站中有 33% 的移動加載速度較快,而有 CDN 的網站中這一比例為 28%。
這可能是由於許多站點使用優化不佳的 CDN。 事實上,根據您查看的 CDN 提供商的不同,性能存在巨大差異。
例如,Cachefly CDN(性能最好的 CDN)所服務的網站中有 60.5% 的加載速度很快,而 Akamai 所服務的網站中只有 16.5% 的網站具有相同的加載速度。 換句話說,最好的 CDN 性能比最差的好 3.6 倍。
資料來源: Backlinko 1
消費者如何看待網站速度?
以下是一些網站速度統計數據,揭示了消費者對頁面加載時間的看法。
消費者關心網站速度嗎?
統計數據表明,消費者似乎當然關心網站速度。 根據 2018 年消費者和營銷人員的 Unbounce 調查:
- 70% 的受訪消費者表示頁面速度會影響他們從在線零售商處購買的意願
- 47% 的在線購物者希望網頁在 2 秒或更短時間內加載
- 40% 的在線購物者放棄加載時間超過 3 秒的網站
- 52% 的在線購物者表示快速加載時間對他們的忠誠度很重要
- 79% 對網絡性能不滿意的在線購物者不太可能再次從同一網站購買。
- 1 秒的延遲會使客戶滿意度降低大約 16%。
- 44% 的網上購物者在網上有不好的體驗會告訴他們的朋友。
訪問者對加載緩慢的網站有何反應?
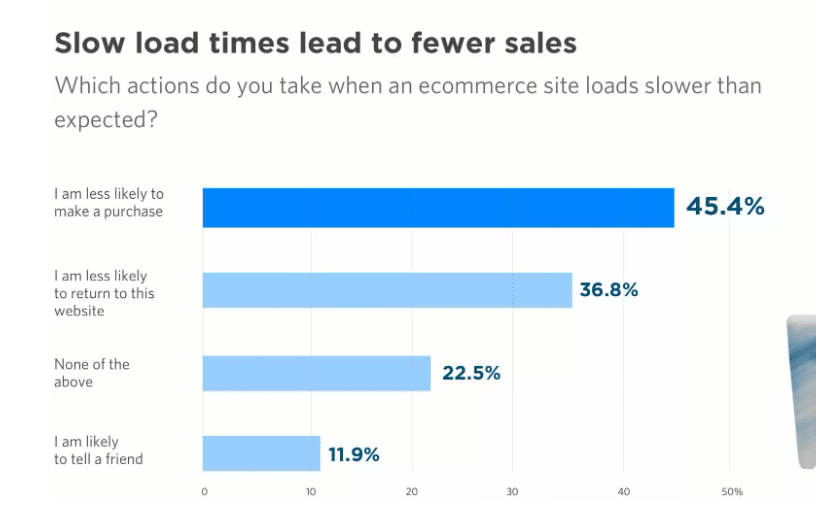
很明顯,訪問者不喜歡網站加載緩慢,如果他們遇到這種情況,他們可能會離開您的業務:

- 45.4% 的受訪消費者表示,當電子商務網站加載速度低於預期時,他們不太可能購買產品/服務
- 36.8% 的受訪消費者表示他們不太可能返回該網站
- 11.9% 的受訪消費者表示他們不太可能向朋友推薦該網站
- 22.5% 表示以上都不適用
消費者會為了更快的加載時間而放棄什麼?
管理您的網站加載速度通常感覺像是一種平衡行為。
一方面,添加視頻和交互式測驗等資源密集型媒體文件可以改善客戶體驗。 但另一方面,這也會增加頁面大小,從而減慢加載時間。
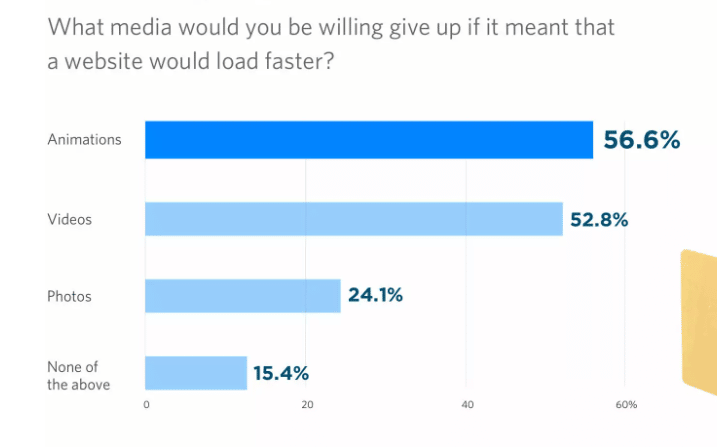
那麼客戶認為你應該怎麼做呢? 好吧,統計數據表明,如果這意味著您的網站加載速度更快,大多數人會很樂意放棄動畫和視頻:

- 56.6% 的受訪消費者會為了更快的加載速度而放棄動畫
- 52.8% 會放棄視頻以獲得更快的加載速度
- 24.1% 會放棄照片以獲得更快的加載速度
- 15.4% 不會放棄以上任何一項
為什麼消費者認為網站加載緩慢?
當網站加載緩慢時,50.5% 的受訪消費者認為這是因為他們自己的互聯網連接。 但 34.2% 的人認為這是網站的錯,15.4% 的人認為是他們的移動運營商的錯。
資料來源:反彈
為什麼網站速度很重要?
統計數據顯示,網站速度會對從轉化率到 SEO 排名位置的一切產生巨大影響。
以下是一些網站速度統計數據,它們告訴我們為什麼它對在線業務如此重要:
網站速度如何影響轉化率?
根據 Portent 的說法,在 1 秒內加載的 B2B 網站的轉換頻率比在 5 秒內加載的網站高 3 倍,比在 10 秒內加載的網站高 5 倍。 加載時間為 1 秒的 B2C 網站的電子商務轉化率是加載時間為 5 秒的網站的 2.5 倍。

不僅如此,網站加載時間每增加一秒,電子商務轉化率平均下降 0.3%。
即使是加載速度的最小變化也會對轉化產生重大影響。 根據一份報告,僅移動網站速度提高 0.1 秒就可以將零售轉化率提高 8.4%,將旅遊網站轉化率提高 10.1%。 它還對漏斗進展的每個階段都有顯著影響。
不僅僅是電子商務轉化率; 緩慢的加載時間也會顯著影響目標轉化率,如下表所示。
按加載時間劃分的平均目標轉化率:
- 1 秒 – 40% (+6%)
- 2 秒 – 34% (+5%)
- 3 秒 – 29% (+5%)
- 4 秒 – 24% (+2%)
- 5 秒 – 22% (+4%)
- 6 秒 – 18%
網站速度如何影響跳出率?
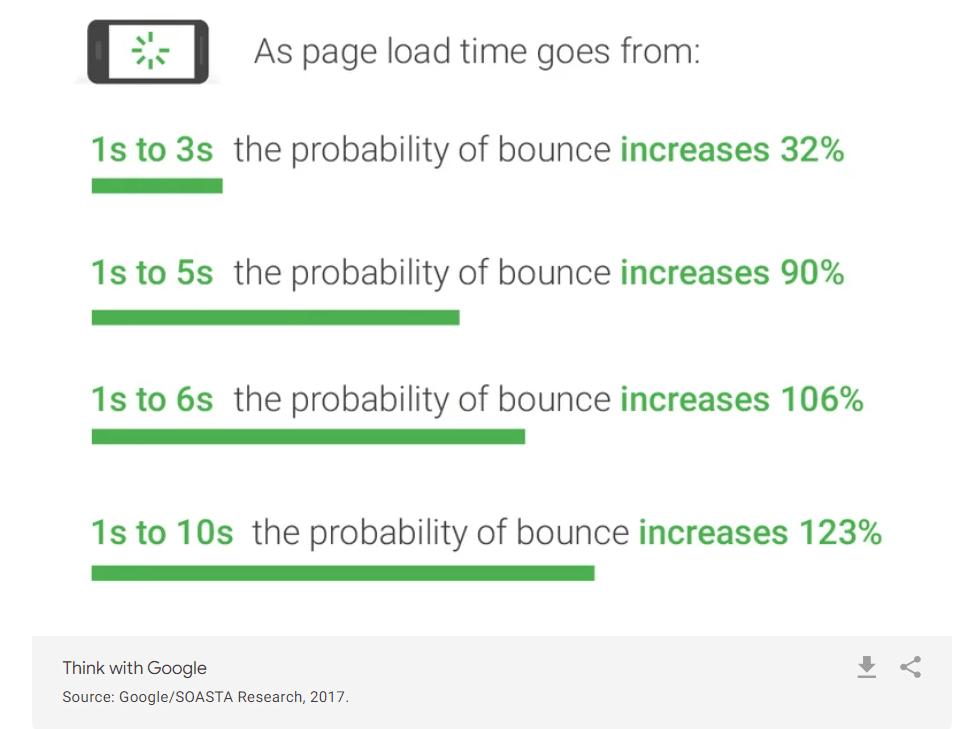
頁面完全加載所需的時間長度對用戶是否留在移動網站上影響最大。
當頁面加載時間從 1 秒增加到 3 秒時,網站訪問者跳出的可能性增加 32%。 如果加載時間超過 3 秒,則 53% 的移動網站訪問會被放棄。

跳出會話(6.9 秒)的平均移動網站加載時間比非跳出會話慢 2.4 秒。 (4.5 秒)
對於電子商務網站,如果頁面在 2 秒內加載,平均跳出率為 6%,但當頁面加載時間超過 5 秒時,跳出率為 38%。
按頁面加載時間劃分的電子商務頁面跳出率:
- 1 秒 – 7%
- 2 秒 – 6%
- 3 秒 – 11%
- 4 秒 – 24%
- 5 秒 – 38%
- 6 秒 – 46%
- 7 秒 – 53%
- 8 秒 – 59%
- 9 秒 – 61%
- 10 秒 – 65%
網站速度是排名因素嗎?
是的,網站速度是一個確定的排名因素,並且已經存在了好幾年。 但在 Google 的頁面體驗更新之後,它對 SEO 變得更加重要,該更新引入了三個與頁面速度相關的新排名指標作為 Core Web Vitals。
我們還知道,根據另一項 Backlinko 分析,首頁結果的平均頁面速度為 1.65 秒。 這明顯高於全面的平均頁面速度。
資料來源: Think with Google 1 、Think with Google 2 、Think with Google 3 、Think with Google 4 、Kissmetrics、Portent、Unbounce、Pingdom、 反向鏈接2
什麼是最快的 CMS?
沒有明確的最快 CMS,因為它取決於您查看的數據以及您衡量速度性能的方式。 也就是說,根據我們能找到的最佳數據,Weebly 和 GoDaddy 是頭把交椅的兩個競爭者。
什麼是最快的網站建設者?
根據 Backlinko 的說法:
Weebly 是桌面頁面速度性能最快的 CMS。 發現 49.5% 的分析 Weebly 網站加載速度很快。
Joomla 是桌面頁面速度性能最慢的 CMS。 只有 18.7% 的 Joomla 網站被發現可以快速加載。
令人驚訝的是,WordPress 在速度性能方面也排名較低,只有 25.3 美元的 WP 站點被發現可以快速加載。 儘管事實上它支持的網站比任何其他 CMS 都多。
Tooltester 還進行了一項研究,以找出最快的網站構建器是什麼,但取得了不同的結果。
根據 Tooltester,按平均交互時間(桌面)排名前 10 位的網站建設者:
- Godaddy – 1.10 秒
- 金多 - 1.51
- 體積 - 1.57
- 網絡節點 – 2.01
- 虛弱 - 2.09
- 大商務 – 2.10
- 購物 - 2.41
- 方形空間 - 2.46
- 蠟 – 2.53
- WordPress – 2.57
什麼是最快的網絡託管服務提供商?
根據 Backlinko 的說法,Github 是最快的網絡託管服務提供商。 它在桌面和移動設備上都具有最佳的 TTFB 性能,50.6% 的 Github 託管站點在桌面設備上實現了快速性能,在移動設備上達到了 48.4%。
這可能是因為 GitHub Pages 僅提供靜態資源。
Wix、Siteground 和 Automatic 是移動和桌面上最慢的三個託管服務提供商。 在桌面上,只有 17.6% 的 Siteground 站點具有快速的 TTFB 性能。
ThemeIsle 還對最快的 Web 託管提供商進行了自己的測試,並得出了不同的結果。 他們在最流行的主機上設置相同的測試站點,並從全球不同位置運行速度測試。
根據他們收集的數據,以下是選定地區最快的網絡主機及其加載時間(以秒為單位):
| 北弗吉尼亞州 | 倫敦 | 東京 | 悉尼 | |
| 便宜貨 | 0.75 | 1.19 | 1.19 | 1.89 |
| 雲路 | 0.92 | 1.49 | 1.26 | 1.49 |
| 託管商 | 0.62 | 1.12 | 1.96 | 2.28 |
| 液體網 | 1.03 | 1.6 | 1.41 | 1.95 |
| 可按壓 | 1.17 | 1.24 | 1.62 | 1.86 |
| 愛諾思 | 0.95 | 1.45 | 2.85 | 2.74 |
| 綠極客 | 1.73 | 1個 | 3.02 | 3.57 |
| 地盤 | 1.97 | 1.25 | 3.2 | 3.23 |
最快的 Javascript 框架是什麼?
根據 Backlinko 的分析,Gatsby 和 Wink 是最快的 Javascript 框架,但 React 是迄今為止網站最常用的框架。
對於中型頁面,Wink(最快的框架)加載速度比 Meteor(最慢的框架)快 213%。
資料來源: Backlinko 1 , 工具測試儀
移動頁面速度基準
最後,讓我們看看 Think with Google 報告的一些與網站速度相關的基準和最佳實踐。 使用以下數據了解您如何與利基市場中的其他網站進行比較。
請求計數
谷歌推薦的最佳請求計數數量少於 50。然而,大多數網站似乎都遠遠超過這個數量,跨行業:
按行業劃分的平均請求數(在美國):
- 汽車 - 119
- 商業和工業市場——83
- 分類廣告和本地廣告 – 78
- 財務 - 84
- 媒體和娛樂 - 95
- 零售 - 129
- 技術 - 140
- 旅行 - 105
頁面重量
Google 推薦的最佳頁面大小小於 500kb,但大多數網站頁面大小是該大小的 5 倍。 跨行業的平均網頁重量約為 2.5Mb
按行業劃分的平均頁面權重(在美國)
- 汽車 – 2.1Mb
- 商業和工業市場 – 1.6Mb
- 分類廣告和本地 - 1.6Mb
- 財務 – 1.3Mb
- 媒體與娛樂 – 1.9Mb
- 零售 - 2.1Mb
- 技術 – 2.3Mb
- 旅行 – 2Mb
速度指數
Google 推薦的最佳速度指數低於 3 秒。 但同樣,大多數網站似乎都沒有達到標準。
按行業劃分的平均速度指數(在美國):
- 汽車 – 9.5 秒
- 商業和工業市場——8.7s
- 分類和本地 - 7.9s
- 財務 – 8.3 秒
- 媒體與娛樂——9s
- 零售 - 9.8s
- 技術 - 11.3s
- 行程 - 10.1 秒
第一個字節的時間
Google 推薦的最佳 Time to First Byte 低於 1.3 秒。 這是與大多數網站在實踐中實現的平均水平相比如何。
按行業劃分的第一個字節的平均時間(在美國):
- 汽車 – 2 秒
- 商業和工業市場——2.7s
- 分類和本地 - 2.2 秒
- 財務 – 2.4 秒
- 媒體和娛樂——1.8 秒
- 零售 - 1.9s
- 技術 – 2.1s
- 行程-2.2s
來源: Think with Google 6 , Think with Google 3
網站速度和營銷
最後,讓我們看一下與營銷相關的一些站點速度統計數據,正如 Unbounce 在一項調查中首次揭示的那樣。
網站速度對營銷人員的重要性
大多數營銷人員似乎都認識到網站速度的重要性。 81% 的受訪者表示意識到速度會影響轉化率,73% 的人認為提高頁面速度有些緊迫或非常緊迫。
然而,只有 3% 的受訪營銷人員表示提高網站速度是他們的首要任務。 此外,56% 的受訪者表示他們對網站目前在移動設備上的加載速度感到滿意。
著陸頁加載速度
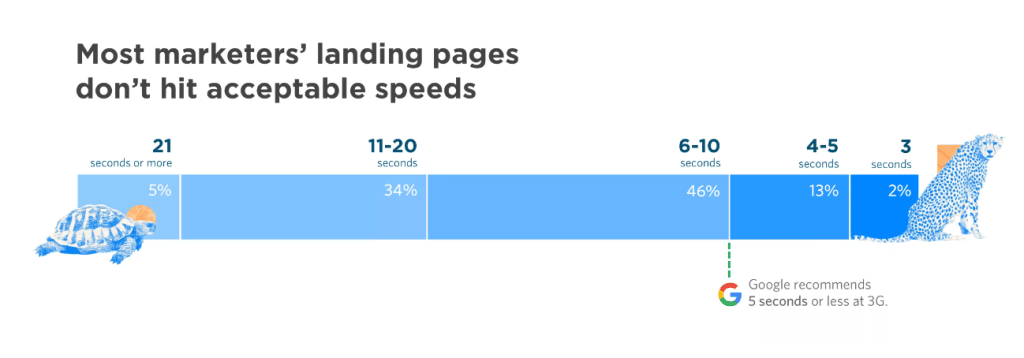
Unbounce 還測試了一些參與調查的營銷人員的登陸頁面,以了解他們的登陸頁面加載速度,結果很有趣:

- 5% 的著陸頁加載時間超過 21 秒
- 34% 需要 11-20 秒才能加載
- 46% 需要 6-10 秒才能加載
- 13% 需要 4-5 秒才能加載
- 2%用了3秒
令人擔憂的是,這意味著 98% 的參與者的登陸頁面加載速度低於谷歌建議的 3 秒或更短時間,這表明營銷人員在提高速度方面還有很長的路要走。
營銷人員如何提高網站速度?
當被問及他們採取了哪些措施來提高網站速度時:
- 57% 的受訪營銷人員表示他們已經優化了圖像和視頻等媒體
- 43% 進行了後端改進,例如緩存和託管
- 39% 的人使用 Google Lighthouse 等工具進行速度審核
- 38% 的人縮小或減少了他們的 JavasScript 和 CSS 代碼
- 22% 的人使用了 AMP(加速移動頁面)
- 14% 使用過 CDN(內容分發網絡)
資料來源:反彈
最後的想法
這就是我們對最重要的網站速度統計數據和事實的總結。 我們希望您發現它內容豐富。
正如這些站點速度統計數據所顯示的那樣,大多數網站在性能方面都存在不足,並且未能實現最佳實踐。 儘管事實上網站速度對轉化率、跳出率和搜索可見性有明顯影響。
Web 管理員和所有者可以通過專注於減少頁面權重、利用良好的 CDN 以及遵循合理的頁面實踐來改進。
祝你好運!
如果您喜歡這篇文章,請告訴我們。
