SiteOrigin 與 Elementor:誰是贏家?
已發表: 2022-02-15選擇正確或錯誤的網頁構建器是一個重大決定,因為它可以成就或破壞您的 WordPress 網站。
有大量的 WordPress 頁面構建器,選擇並不總是很明確。 這就是為什麼我們在這裡幫助您為您的網站找到最好的 WordPress 拖放構建器。
SiteOrigin 和 Elementor 是兩個著名的頁面構建器,但哪一個更適合您的網站和登錄頁面?
在 Siteefy 上,我們喜歡深入研究流行頁面構建器的性能比較,以找到最好的。 這一次,我們將比較 Elementor 和 SiteOrigin,看看哪個拖放頁面構建器插件勝出。
讓我們開始吧。
- Elementor vs SiteOrigin 頁面構建器概述
- 用戶界面:Elementor vs SiteOrigin Page Builder
- Elementor 和 Site Origin 頁面構建器的小部件比較
- 佈局和設計選項:SiteOrigin vs Elementor
- 代碼質量
- SiteOrigin vs Elementor:優點和缺點
- SiteOrigin vs Elementor:價格比較
- 最終判決:哪個 WordPress 頁面構建器更適合非開發人員? SiteOrigin vs Elementor?
🛠️ 在此處查看 WordPress 頁面構建器的完整列表➡️
Elementor vs SiteOrigin 頁面構建器概述
👉網站起源

SiteOrigin 是來自南非的 WordPress 主題和插件創建工作室。
Site Origin Page Builder 在 WordPress.org 上的活躍安裝量超過 1 萬,是目前最受歡迎的 WordPress 頁面構建器之一。
👉元素
Elementor 自 2016 年以來一直投放市場,如今在 WordPress.org 上的活躍安裝量達到了令人印象深刻的 5+ 百萬。

這使其與最流行的 WordPress 插件(例如 Yoast、WooCommerce 和 Akismet)位於同一頁面上。
所以,Elementor 在今天非常流行。
您可以使用 Elementor 頁面構建器創建網站,而無需任何編碼知識。 它易於使用,並具有許多功能,可讓您快速獲得所需的內容!

Elementor Pro 展示櫃
查看使用 Elementor Pro 構建的真實網站
用戶界面:Elementor vs SiteOrigin Page Builder
用戶界面是 WordPress 頁面構建器中最重要的事情之一,因為您將在內容編輯器界面上花費大量時間。 讓我們看看 SiteOrigin 和 Elementor 必須在這裡提供什麼。
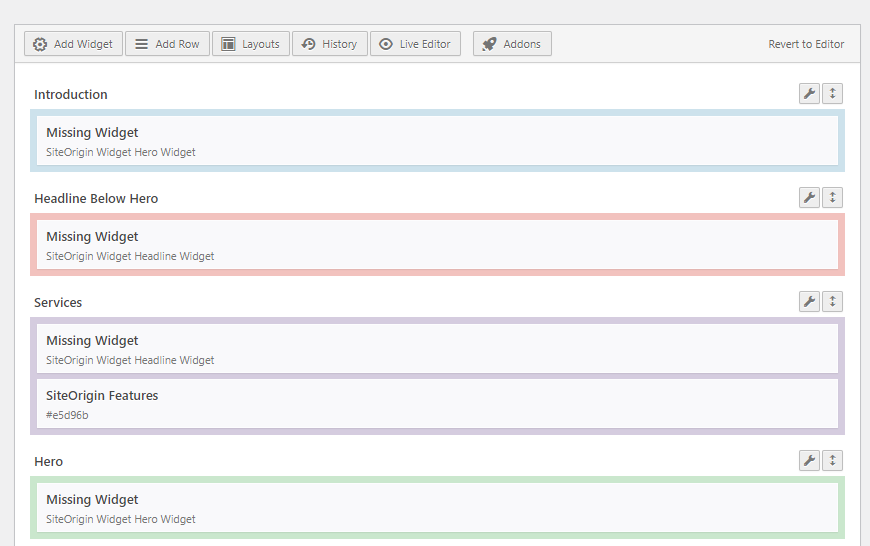
SiteOrigin 用戶界面
SiteOrigin 具有後端和前端編輯功能。
後端編輯器允許您通過移動框並使用頁面構建器提供的拖放功能將它們放置在頁面上來設計頁面。

在前端編輯器中,Site Origin Page Builder 屏幕有兩個部分。
在左側,您可以拖放元素,而右側用作實時預覽。 您不能在這一側拖放元素。

與 Elementor 相比,SiteOrigin 上的實時編輯感覺非常基礎。
⚡ 還要檢查: Brizy vs Elementor
Elementor 用戶界面
Elementor 是一個前端拖放編輯器,它也可以將你的屏幕一分為二。
但與 SiteOrigin 不同的是,您可以從左側獲取元素並將它們放置在右側您想要的位置。
由於 Elementor 是一個實時可視化頁面構建器編輯器,您可以在編輯時看到設計的實時預覽。 所以,它是一個 100% 所見即所得的 WordPress 前端編輯器。
Elementor 還具有實時“內聯編輯”功能,可讓您單擊實時預覽中的文本並進行編輯。 SiteOrigin 沒有此功能。
Elementor 和 Site Origin 頁面構建器的小部件比較
每個插件都需要一個或兩個好的小部件。 讓我們看看 Elementor 和 SiteOrigin 頁面構建器插件包含哪些小部件。
SiteOrigin 頁面構建器小部件

SiteOrigin 擁有自己的Widget Bundle ,其中包括27 個不同的小部件,包括視頻小部件、社交媒體按鈕小部件或價格表小部件,僅舉幾個例子。
此外,SiteOrigin Page Builder 支持 WordPress 核心小部件。
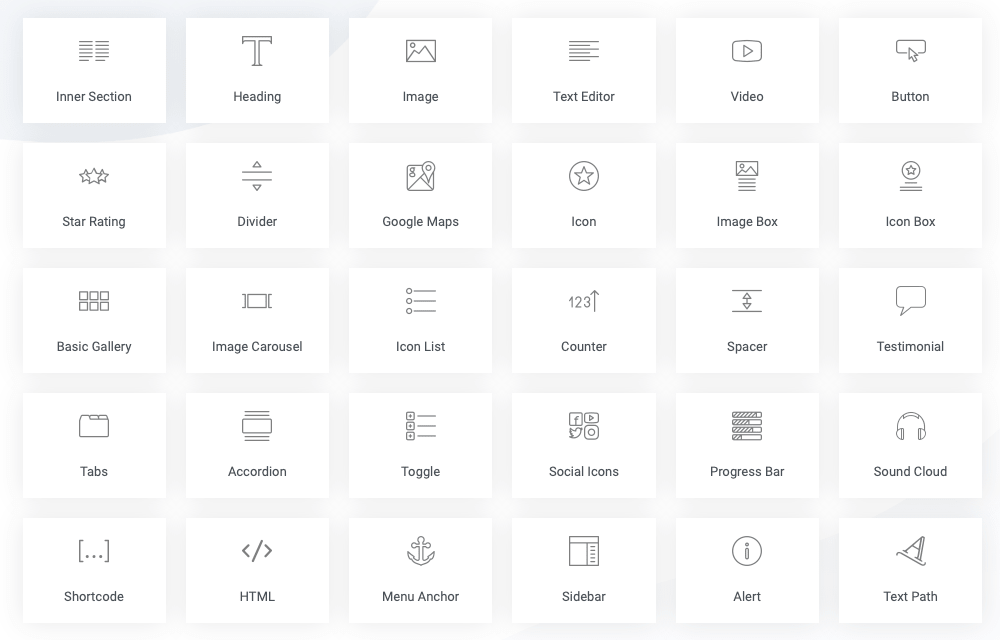
元素小部件

另一方面,Elementor 在免費版本中提供了大約30 個小部件,在 Elementor Pro 中提供了100 多個,比 SiteOrigin 提供的要多得多。
⚡在此處查看所有 Elementor 小部件的完整列表➜
佈局和設計選項:SiteOrigin vs Elementor
如果沒有一些頁面模板和佈局,創建視覺上令人驚嘆的網站和網頁是很困難的,所以在設計選項方面,SiteOrigin 和 Elementor 必須提供以下內容:

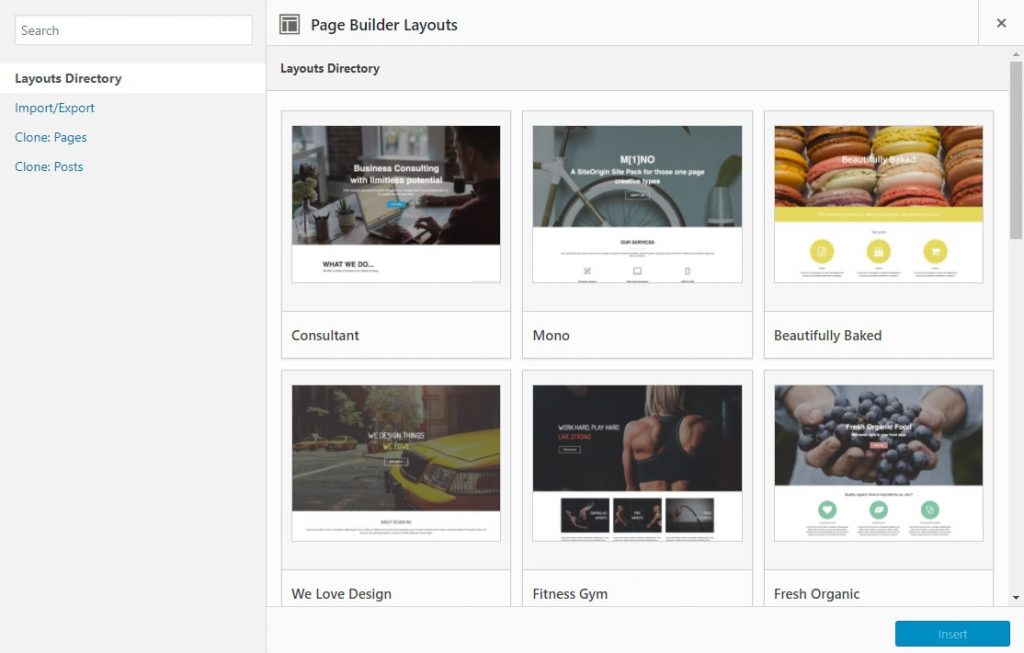
SiteOrigin 模板、佈局和設計選項

SiteOrigin Page Builder 提供了26 個可以導入和編輯的預構建模板。 然而,當我們上次測試模板時(為了寫這篇文章,作為我們測試過程的一部分) - 許多模板加載不正確或根本不起作用!
在 SiteOrigin 頁面構建器中,您有行和列。 每行可以包括一列或多列。 此外,您可以使用拖放界面來調整您希望內容元素的寬度。
不幸的是,沒有將您的自定義頁面保存為模板的選項,但您可以克隆使用 WordPress 頁面構建器構建的頁面。
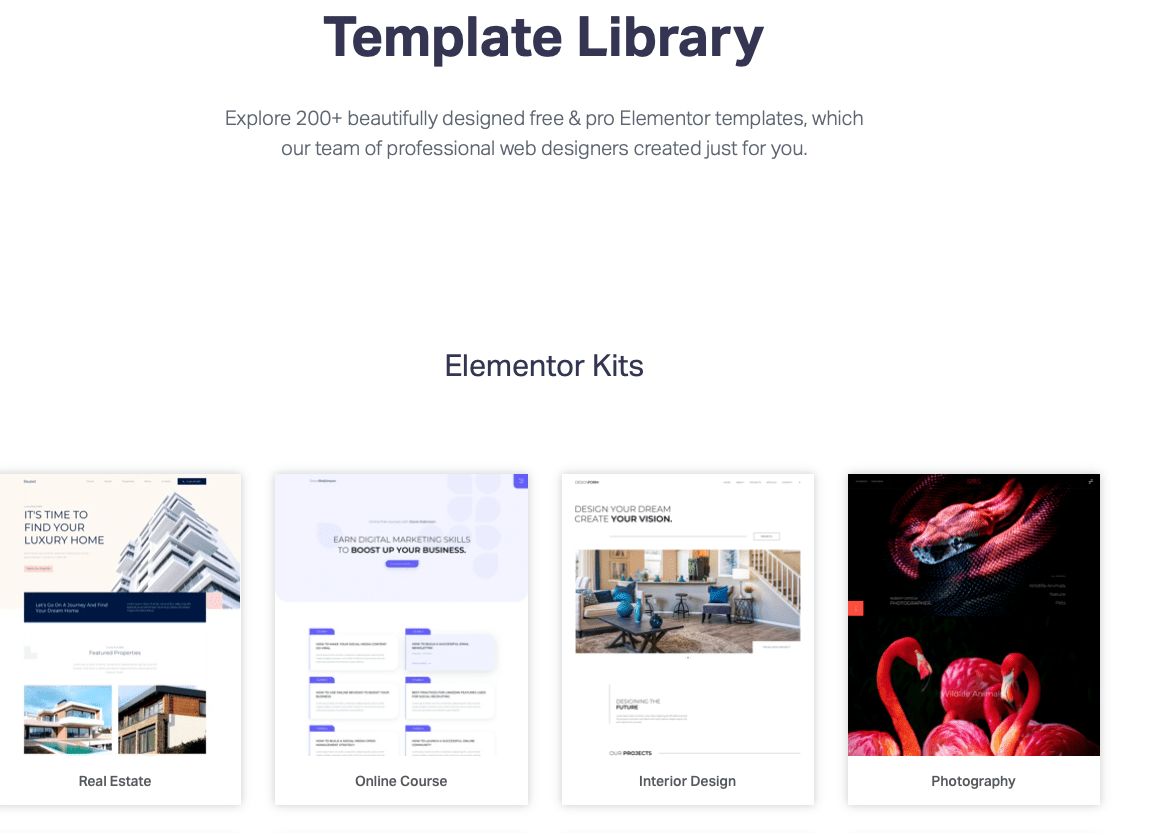
Elementor Page Builder 模板、佈局和設計選項
🔥 在此處查看所有 Elementor 模板(現場演示) ➜

與之相比,Elementor 提供了100 多個完整的網站工具包。 其中大部分僅在 Elementor Pro 中可用。 在 Elementor Free 中留下了大約 30 多個模板。
就像 SiteOrigin 一樣,Elementor 有兩個可以使用的佈局元素 -部分和列,您可以使用 Elementor 的拖放功能調整列的寬度。
代碼質量
一些頁面構建器在源代碼方面沒有遵循最佳實踐,因此您會看到很多 Web 開發人員迴避它們。
但是,當今許多 WordPress 頁面構建器都在提高其代碼質量方面邁出了重要的一步,其中包括 SiteOrigin 和 Elementor。
因此,讓我們看看如果您停用它們,它們會留下什麼。
不幸的是,一些專門的小部件會在 SiteOrigin 上留下代碼。 例如,這包括 SiteOrigin Editor 小部件。
對於大多數小部件,SiteOrigin 不會留下任何簡碼。
另一方面,當您停用 Elementor 時,它不會留下任何代碼,而是恢復到常規的 WordPress 編輯器。
⚡ 還要檢查: Divi vs Elementor
SiteOrigin vs Elementor:優點和缺點
SiteOrigin 和 Elementor 頁面構建器都有一些支持和反對他們的事情。
以下是用戶可以從 SiteOrigin 和 Elementor WordPress 頁面構建器中獲得的一些好處和壞處:
網站原始頁面構建器優點:
- 大量附加組件(高級)
- 定期更新(高級)
- 電子郵件支持(高級)
- 與許多 WP 主題和插件兼容
網站原始頁面構建器缺點:
- 它的前端編輯選項很少,您必須依賴後端編輯器
- UI對於初學者來說可能有點複雜
- 與其他一些頁面構建器相比,SiteOrigin 頁面構建器編輯器看起來有點過時
元素優點:
- 領先的 WordPress 頁面構建器,不斷增長並變得更好
- 100 多個預建的完整網站工具包(免費版本中超過 30 個)
- 移動友好和完全響應
- 適用於幾乎所有 WordPress 主題和插件
- 直觀的 UI 和設計,易於學習
- 大量的自定義選項
- 其他工具,例如 Elementor Popup Builder 和 Elementor Form Builder
- 活躍的社區、大量的文檔和一個樂於助人的支持團隊來幫助頁面構建新手
元素缺點:
- 學習曲線
- 界面不像這個級別的編輯器所期望的那樣友好
SiteOrigin vs Elementor:價格比較
SiteOrigin 和 Elementor 是您錢包的最佳頁面構建器嗎? 兩者都提供具有一些基本功能的免費版本,但要了解更多,這裡是兩個 WordPress 頁面構建器的高級版本的價格。
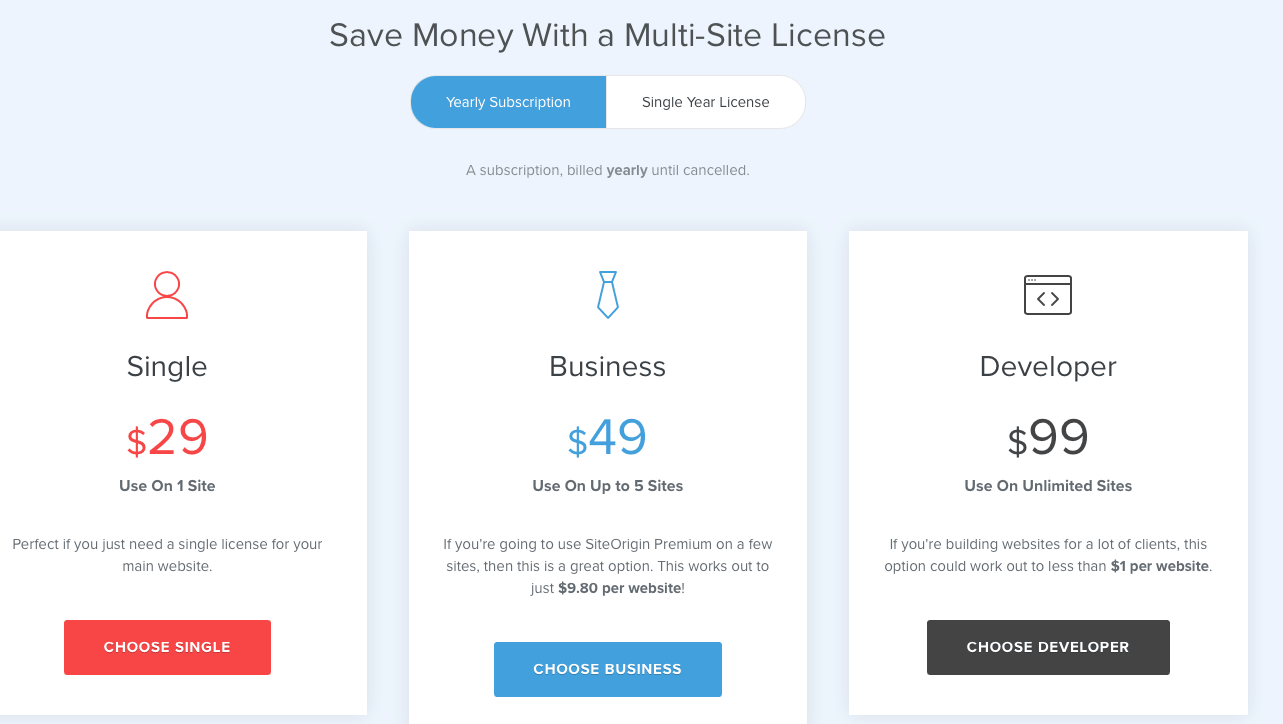
SiteOrigin 溢價定價

SiteOrigin Page Builder 提供三種高級版本計劃供您選擇。 他們有年度訂閱或單年許可證:
- 單身 – 29 美元
- 商業- $49
- 開發人員- 99 美元
SiteOrigin Premium 提供 60 天全額退款保證。
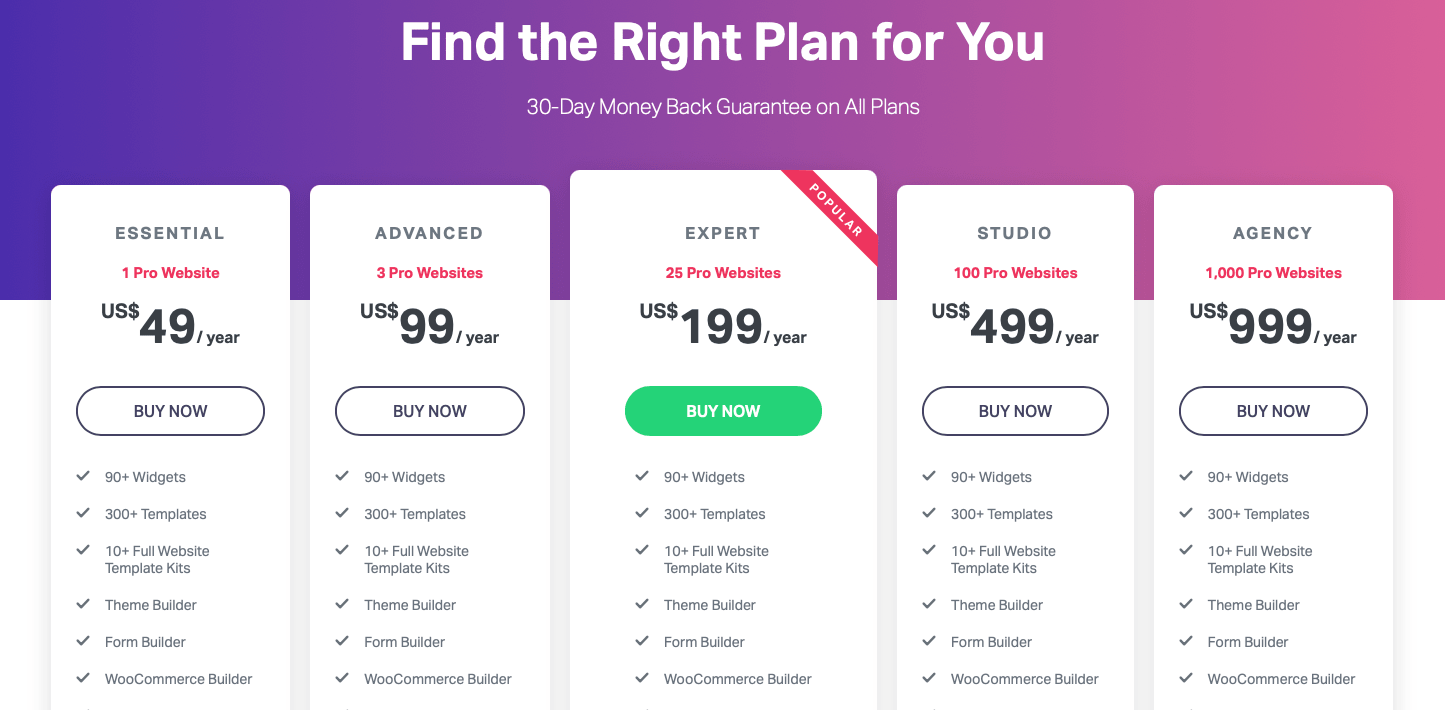
Elementor Pro 定價

與 SiteOrigin 相比,Elementor 提供了更多高級版本計劃 (Elementor Pro):
- 必備 – 49 美元
- 高級 – 99 美元
- 專家 – 199 美元
- 工作室 – 499 美元
- 代理機構——999美元
Elementor 還為所有 Elementor Pro 計劃提供免費版本 (Elementor Free) 和 30 天退款保證。 在此處了解有關 Elementor 退款政策的更多信息。
最終判決:哪個 WordPress 頁面構建器更適合非開發人員? SiteOrigin vs Elementor?
哪個是最好的 WordPress 頁面構建器?
SiteOrigin 或 Elementor 頁面構建器?
或者可能是另一個拖放頁面構建器,例如 Visual Composer、Divi Builder 或 Beaver Builder?
這取決於您要創建什麼樣的網站或登錄頁面。
SiteOrigin 頁面構建器提供:
- 前端和後端編輯器
- 自定義帖子類型構建器
- 能夠使用自定義 CSS
這是 Elementor 提供的:
- 更多模板、佈局和設計選項
- 更好的前端編輯器,帶有內聯文本編輯器
- 還有更多小部件(尤其是 Elementor Pro)
我們投票將 Elementor 作為 WordPress 頁面構建器中更成熟的名稱。 此外,我們認為 Elementor 在免費版和高級版中都提供了更多有用的功能。
但是,這兩者中的任何一個都不會出錯。
現在讓我們聽聽您對這兩個頁面構建器的看法。 您是否使用過 SiteOrigin 或 Elementor? 您更喜歡哪個頁面構建器? 為什麼?
🎨 在這裡查看最終的 Elementor 評論➡️
🔔還檢查:
- 海狸生成器 vs Elementor
- Divi vs Elementor
- Elementor 與 Visual Composer
- 古騰堡 vs Elementor
- 氧氣與元素
- Brizy vs Elementor
- 興旺建築師 vs Elementor
