SVG 文件無法顯示時的解決方案
已發表: 2023-01-01如果您嘗試在瀏覽器中查看 SVG 文件但它沒有顯示,您可以嘗試以下幾種方法:首先,確保您使用的是支持 SVG 的現代瀏覽器。 較舊的瀏覽器,如 Internet Explorer,不支持 SVG。 如果您使用的是現代瀏覽器並且 SVG 仍未顯示,請嘗試在文本編輯器中打開文件並查找任何錯誤。 如果您看到任何問題,請修復它們並保存文件。 SVG 未顯示的另一個可能原因是它沒有正確編碼。 嘗試在SVG 編輯器中打開文件並重新保存。 如果這些解決方案均無效,則 SVG 文件可能已損壞。 在這種情況下,您需要從頭開始創建一個新文件。
打開 Internet Explorer 會話並導航到 www.adobe.com 以安裝 Adobe SVG 查看器。 在搜索字段中輸入“svg viewer”。 將顯示指向 Adobe 可縮放矢量圖形的鏈接,您還可以選擇Adobe SVG 查看器鏈接。
大多數現代瀏覽器,包括 Edge、Firefox、Chrome、Safari,甚至 Chrome,都支持 svega 文件,因此無需使用其他瀏覽器。
為什麼 Svg 沒有出現在 Chrome 中?

SVG 文件可能無法在 Chrome 中顯示的一個潛在原因是該文件未正確編碼。 當 SVG 文件未正確編碼時,瀏覽器無法解釋該文件並正確呈現它。 SVG 文件未在 Chrome 中顯示的另一個潛在原因是該文件所在的目錄未被瀏覽器索引。 為了確保 SVG 文件在 Chrome 中正確顯示,請確保該文件已正確編碼並位於瀏覽器正在索引的目錄中。
Treehouse 社區允許所有背景和技能水平的開發人員、設計師和程序員聯繫和共享知識。 今天,來自全國各地的 5,000 多名學生和校友是我們社區的一部分。 為了體驗它是怎樣的,Treehouse 為新生提供了為期 7 天的免費試用。 您將可以訪問數千小時的內容和一個支持性的社區。 在瀏覽器中使用對像元素非常簡單。 如果您試圖將圖像居中放置,請確保邊距設置為 0 auto; 如果您嘗試將圖像置於內聯模式,請將 div 的顯示設置為內聯。 如果這不能解決問題或者你已經這樣做了,你能粘貼你用來放置 svg 的代碼嗎?
Svg 不工作? 檢查您的 Chrome 版本
如果您在網站或網絡應用程序上使用 SVG 而沒有看到預期的內容,則可能是您使用的 Chrome 版本不支持它。 如果您的站點或 Web 應用程序託管在不支持矢量圖形的服務器上,並且您使用的是舊版 Chrome 或使用舊版 Chrome,則可能會遇到這種情況。 如果您想使用 Chrome 的最新版本,您必須升級您的網站或網絡應用以包含對 SVG 的支持。
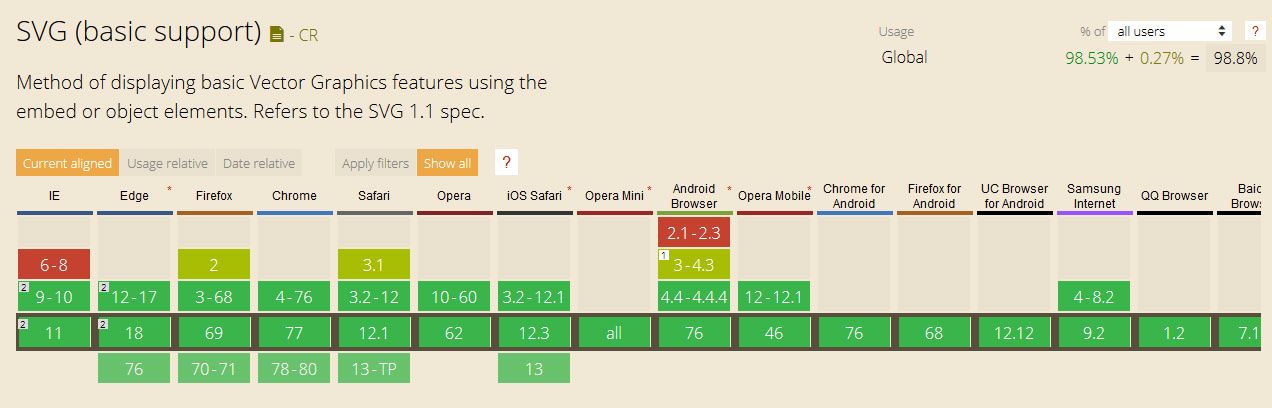
瀏覽器支持 Svg 嗎?

是的,所有主流瀏覽器都支持 SVG。
目前沒有任何瀏覽器支持該規範,因此您必須首先檢查要使用的每個瀏覽器中的各個功能。 如果你只繪製基本形狀,不使用高級功能(如濾鏡、動畫等),應該沒有問題。 可以在此處找到完整的瀏覽器兼容性矩陣。 如果您需要特定圖像,可以使用任何類型的 SVG。 您可以將它用於所有運行 iOS 7.x 的 Retina 設備。 路上還有其他設備。 只有當您的瀏覽器不支持時,您才可以使用它。
不使用 svg,而是向文件中添加一個名為“no-svg”的類。 要處理由 <img.> 組成的元素,可以使用一些功能,例如代替某些功能的功能。 它包含幾行用於 Web 支持和瀏覽器支持的 jQuery。
在導入菜單中,輸入“@grapecity/svg-basic-support”。 使用 svega 時需要注意一些事項。 確保文件格式正確至關重要。 當使用不正確的格式來格式化 SVG 文件時,某些瀏覽器可能無法正確呈現該文件。 要使用 SVG 文件,瀏覽器必須首先接受特定格式的文件。 當您不確定您的文件格式是否正確時,請查看您的瀏覽器或平台的文檔。 不建議通過網絡發送SVG 文件,它可能會很大; 相反,必要時壓縮它們。 可以在代碼中編輯 SVG 文件,但某些元素(例如文本)可能無法在所有瀏覽器中使用。 如果您正在編輯 SVG 代碼,最好在將其提交到項目之前通過瀏覽器測試。 Web 圖形標準首次成為全球標準。 因此,現在是開始學習如何使用它的好時機,因為越來越多的瀏覽器支持它。 由於 SVG 文件相對較小,無法通過網絡發送,因此如有必要,請壓縮它們。 在提交項目之前,您必須首先在瀏覽器中測試您的 SVG 代碼。
您現在可以在瀏覽器中打開 Svg 圖像
就像可以在瀏覽器中查看網頁一樣,您也可以在瀏覽器中查看 SVG 圖像。 使用 iframe> 嵌入圖像,類似於我們對 From [object] to [iframe] 或其他嵌入技術所做的。 Google 支持與任何其他文件格式相同的文件類型。 可以通過將文件拖到 Google Web Designer 窗口或使用“文件”菜單命令來導入 SVG 文件。 導入 SVG 文件時,您可以選擇將文件視為圖像或將代碼嵌入到文檔的 HTML 中。 在 Firefox 中,也支持sva 文件。 您需要做的就是啟動 Firefox 並瀏覽到 SVG 文件,該文件將像任何其他圖像一樣顯示。 它仍然受到某些限制。 首先,Firefox 瀏覽器無法附加到 sva 文件。 需要包含 SVG 代碼的鏈接或回复。 第二個問題是 Firefox 不支持 SVG 的所有功能,因此您可能必須向應用程序添加一些額外的代碼才能獲得與在 Google 或 Web Designer 中相同的結果。

Svg 文件顯示不正確

在 IE 或其他一些 SVG 編輯器中將圖表導出為SVG 圖像時,圖像中的文本可能無法正確顯示。 下面是一個簡單的解釋。 雖然導出的 SVG 旨在顯示在網頁上,但我們並不打算在編輯器中對其進行編輯。
為什麼 svg 文件顯示不正確? 請提供該文件的樣本(或樣本)。 如果您無法解決問題,請在此處發布。 根據您是在文件中包含頭部圖像還是簡單地鏈接它們,它們可能會出現。 您想將網格添加到您的網站嗎? 在對網站中嵌入的 SVG 進行測試之後,我相信我能夠將其轉換為非常密集的 PNG。 有些機器上的字體只是襯線字體,這很可能意味著它們沒有正確安裝。 等等,我現在要把我的帖子標記為[已解決]嗎? 在這個類別中,沒有其他帖子可以做到這一點。
Svg 不會顯示 Chrome
如果您嘗試在 Chrome 中查看 SVG 文件但未顯示,請嘗試在其他瀏覽器(如 Firefox 或 Safari)中打開它。 如果這不起作用,請嘗試將文件轉換為另一種格式,如 PNG 或 JPG。
在瀏覽器中打開 Svg 文件
VJPG 作為一種矢量圖像格式,可用於創建高質量的圖形、徽標、圖標和信息圖表。 鑑於支持它的瀏覽器越來越多以及使用它的用戶越來越多,用戶熟悉如何在他們的瀏覽器中打開 sva 文件至關重要。 因為所有主流瀏覽器都支持打開 sveiw 文件,所以您不必擔心使用哪一個。
Svg 對像不顯示
SVG 對象可能無法正確顯示的潛在原因有幾個。 一種可能是文件格式不正確——SVG 文件必須是格式正確的 XML 文檔才能正確顯示。 另一種可能是文件使用的字體未在計算機上安裝,這會導致文本顯示不正確或根本不顯示。 最後,某些瀏覽器無法顯示某些類型的 SVG 內容,因此問題可能出在瀏覽器本身。
Power BI 論壇中出現的圖像(損壞的圖像)存在問題。 如果向文本字符串添加冒號,圖像現在應該可以正確顯示。 這不是問題,因為在我正在做的事情中,一張圖像正確地呈現為 SVG 圖像。 使用>svg>元素時,它必須有一個屬性,在大多數瀏覽器中可以設置為'http://www.w3.org/2000/svg'。 如果將其包含在文本字符串中,圖像應該可以正確顯示。 請記住,您的冒號一直在變冒號; 簡單地恢復到冒號。
內聯 Svg 不顯示
內聯 SVG 無法顯示的潛在原因有幾個。 第一種可能是瀏覽器不支持內聯 SVG 。 在這種情況下,SVG 需要作為外部文件包含在內。 第二種可能是代碼有問題。 如果代碼不正確,SVG 可能無法正確顯示。 最後,如果 SVG 被壓縮,它可能不會顯示。 為了壓縮 SVG,您需要使用像 SVGOMG 這樣的工具。
在顯示 SVG 時,必須遵循四個基本規則才能實現良好的跨瀏覽器兼容性。 不推薦使用異國情調的 XML 命名空間。 如果對原始代碼進行這些更改,則應遵循以下規則。 在使用 SVG 進行 Web 瀏覽時,Internet 上有許多可用的工具非常有用。
內聯或塊 Svg:哪個更適合您的項目?
塊和內聯視圖各有利弊。 因為不需要包含可選的 SVG 文件,內聯 SVG 更容易使用 CSS 設置樣式。 在任何情況下,當它們太大或太複雜時,內聯 SVG 會由於無法分解成更小的部分而導致佈局問題,從而佔用更多空間。 塊 SVG通常比常規 SVG 更難設置樣式,因為它必須在同一文件中同時包含 SVG 和 CSS 代碼。 因此,它們可以更容易地分解成更小的部分,從而使它們能夠更有效地裝載。 您必鬚根據項目的具體情況和要求來決定哪種方法對您的項目最有效。
