Spectra:深入了解整合到 WordPress 編輯器中的頁面建立器
已發表: 2024-04-24離開本機 WordPress 介面? 絕不。 讓你淹沒在大量的小部件中嗎? 他做夢也不會想到這一點。 對這個人來說,方塊就是指路明燈。
建立您的下一個 WordPress 網站,無需離開預設編輯器 (Gutenberg),無需編碼,也無需費力? 這是Spectra 所做的承諾,Spectra 是一個相當特殊的WordPress頁面建立器。

這個名字是不是很陌生? 也許您知道它以前的名稱:Ultimate Addons for Gutenberg。
但這不是當前的主要問題。 您可能希望了解有關這個非常流行的工具的更多資訊。
本文將為您詳細介紹。 閱讀完後,您將了解Spectra 的主要功能、優點和限制。 最重要的是:它是否值得在您的下一個專案中使用。
- 什麼是光譜?
- 如何在 WordPress 上安裝 Spectra?
- 在 WordPress 上使用 Spectra 有多容易?
- 如何使用 Spectra 自訂您的 WordPress 網站?
- Spectra Pro 提供哪些選項?
- 光譜的價格是多少?
- WordPress 上 Spectra 的替代品有哪些?
- 插件的優點和缺點
- 我們對 WordPress Spectra 外掛的最終意見
本文包含 Spectra 網站的附屬連結。 如果您在點擊我們的連結之一後購買此插件,WPMarmite 將賺取佣金。 您無需支付任何額外費用。 隸屬關係使我們能夠資助部落格編輯的研究和寫作工作。 我們賺取的收入也使我們能夠投資新工具並為您提供更高品質的內容。 請注意,我們只推薦我們信任和推薦的工具(外掛程式、主題、軟體等),要么是因為我們使用它們,要么是因為我們已經對它們進行了徹底測試。
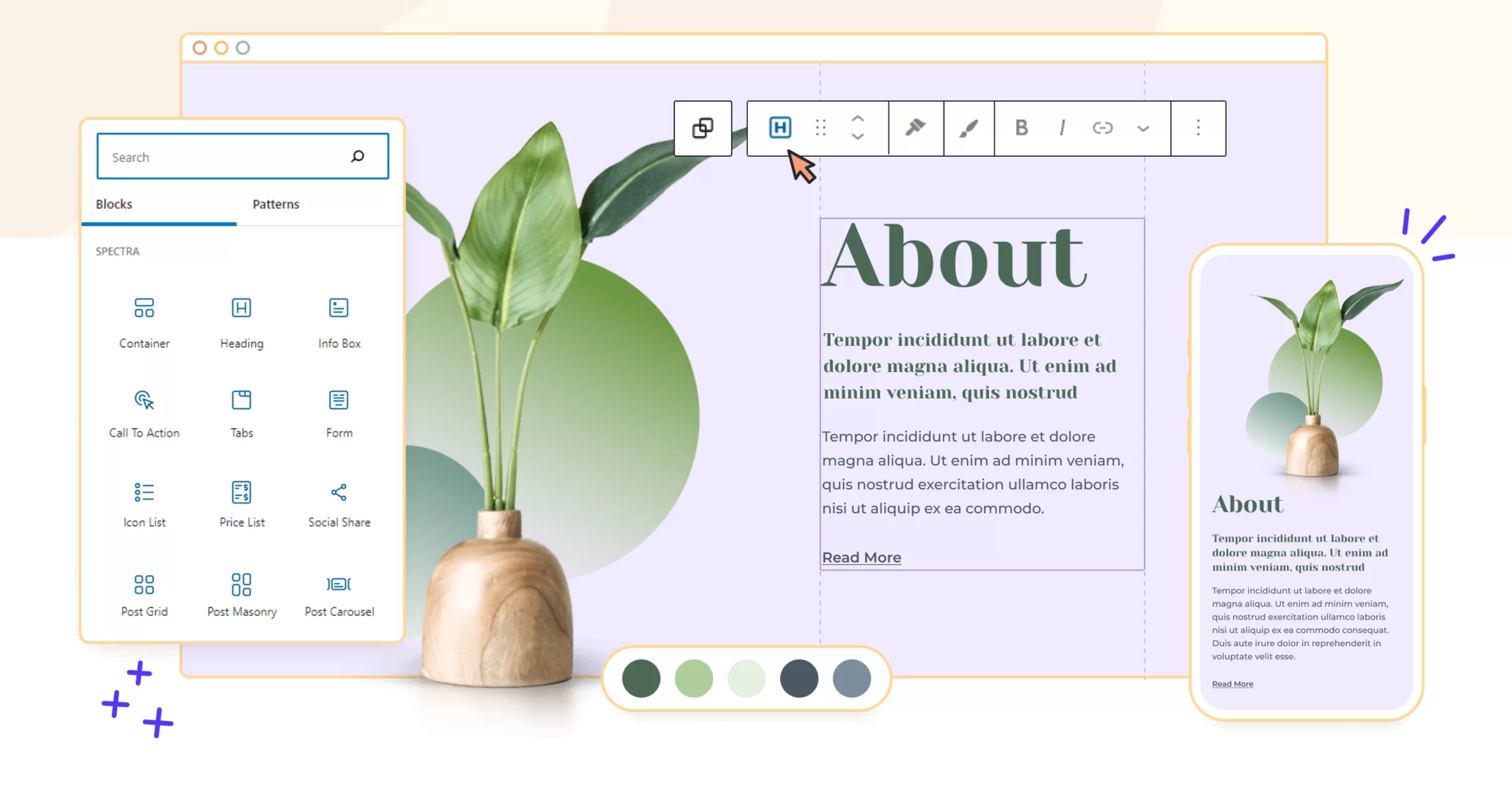
什麼是光譜?
一個「簡化網站創建過程」的插件。

Spectra 是一個免費增值頁面建立器,與 WordPress 編輯器 (Gutenberg) 整合。 它是一個工具箱,可讓您使用現成的區塊、範本和其他組合來建立 WordPress 網站,而無需編碼。
Spectra 有兩個版本:
- 免費版本,您可以直接從 WordPress 儀表板安裝,或從官方外掛目錄下載。
- 付費版本稱為Spectra Pro ,它提供了更高級的功能。
Spectra 最初以Ultimate Addons for Gutenberg 的名稱為人所知。
當它於 2019 年 1 月推出時,它「只是」古騰堡的一個區塊集合附加元件。 我們在一項比較中重點介紹了它。
三年後,在 2022 年 4 月,該插件更名為 Spectra ,以反映其轉變為更完整的工具。
該工具的設計者當時聲稱,該工具能夠幫助您設計「與手動編碼一樣快且易於所有技能水平的用戶使用的網站」 。
正如 WordPress 官方目錄上的插件演示頁面所詳細介紹的那樣,這一更改的目標是“通過在單個插件中提供多功能工具包來簡化網站創建過程,從而無需為各種功能安裝多個插件。”
Spectra 和 Brainstorm Force 生態系統
回顧這個插件的成功和流行,可以說這場賭博得到了回報。
截至撰寫本文時,它的活躍安裝量已超過 600,000 次,用戶回饋也非常出色(總體評分 4.7/5)。
不得不說的是,Spectra 的創造者 Brainstorm Force深知創造成功產品的要素。 WordPress 對 Brainstorm Force 來說沒有任何秘密,大約有十幾位內部員工經常在 CMS 的核心上進行協作。
舉幾個例子,Brainstorm Force 也落後了:
- Astra ,官方目錄中最受歡迎的非原生主題
- Spectra One是一款與 WordPress 網站編輯器相容的基於區塊的主題…並且是 Spectra 的完美伴侶
- Ultimate Addons for Beaver Builder ,一套用於 Beaver Builder 頁面建立器的模組和模板
- Schema Pro ,用於新增架構標記並產生豐富的片段
- Convert Pro ,用於建立選擇加入表單並提高轉換率

總之,Brainstorm Force 的產品在超過 300 萬個網站上使用。 這是一股強大的打擊力量,對你來說也是一筆財富。
當您使用 Brainstorm Force 設計的外掛程式或主題時,您可以確信您所依賴的公司擁有強大的骨幹力量,並且在生態系統中完美建立。
它還保證您將受益於最優質的服務和功能,其中大部分都受到用戶的好評。
如何在 WordPress 上安裝 Spectra?
要開始在 WordPress 上使用 Spectra,讓我們看看如何在您的網站上啟動它。
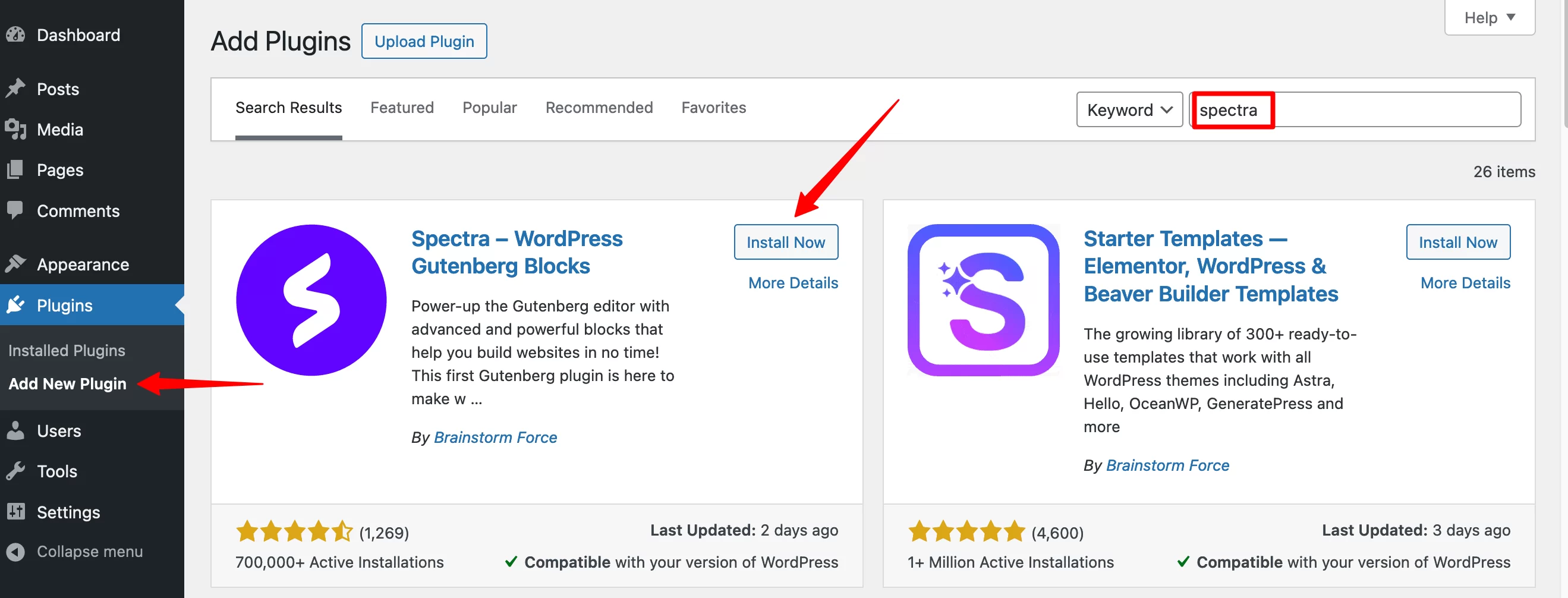
在儀表板上的外掛 > 新增外掛程式選單中,在搜尋列中輸入關鍵字「Spectra」 :

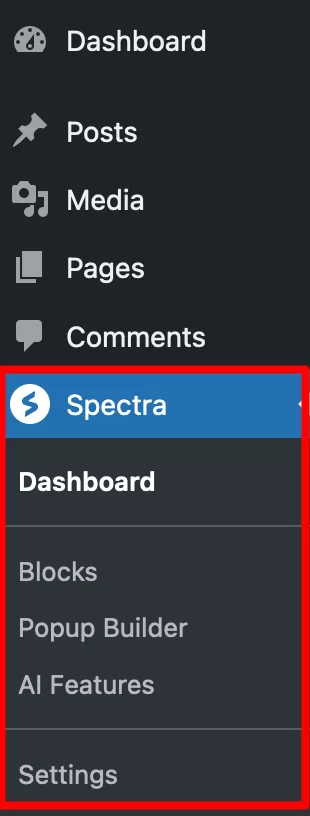
啟動插件,就完成了! 如果一切順利,您將在側邊欄中的評論選單下找到一個新的自訂貼文類型 (CPT)。
如您所料,此 CPT 稱為…Spectra:

您可以在此處找到插件提供的主選單和設定。 在下一節中了解更多。
在 WordPress 上使用 Spectra 有多容易?
符合人體工學且直覺的儀表板
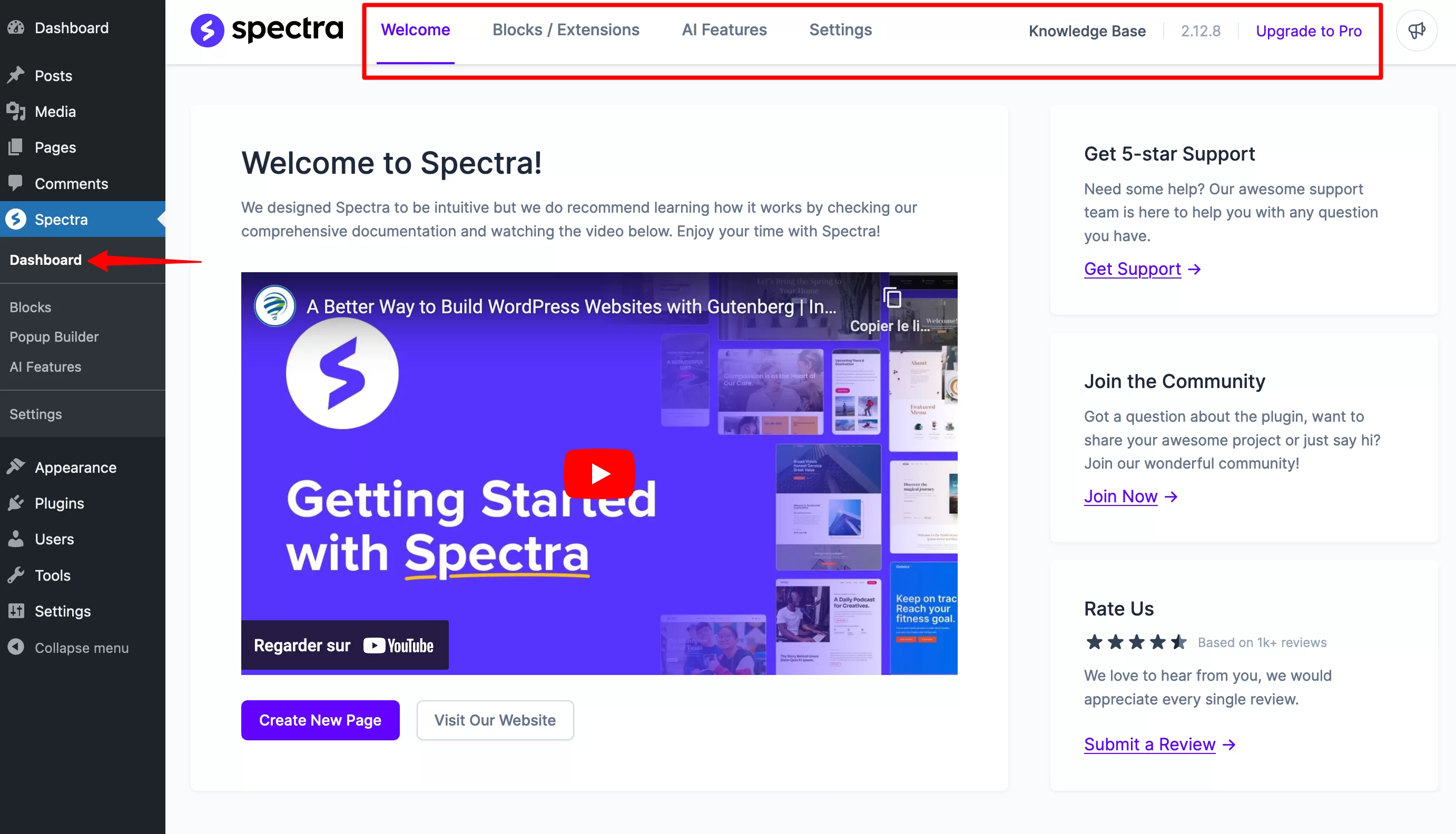
首先也是最重要的,直覺、整齊的儀表板脫穎而出。 很容易理解在哪裡以及如何存取各種選項。
Spectra 提供了多個主選單,可透過點擊儀表板子選單進行存取:

以下是值得記住的事情:
- 「歡迎」標籤包含一個有用的影片教學課程,可加快外掛程式培訓流程:
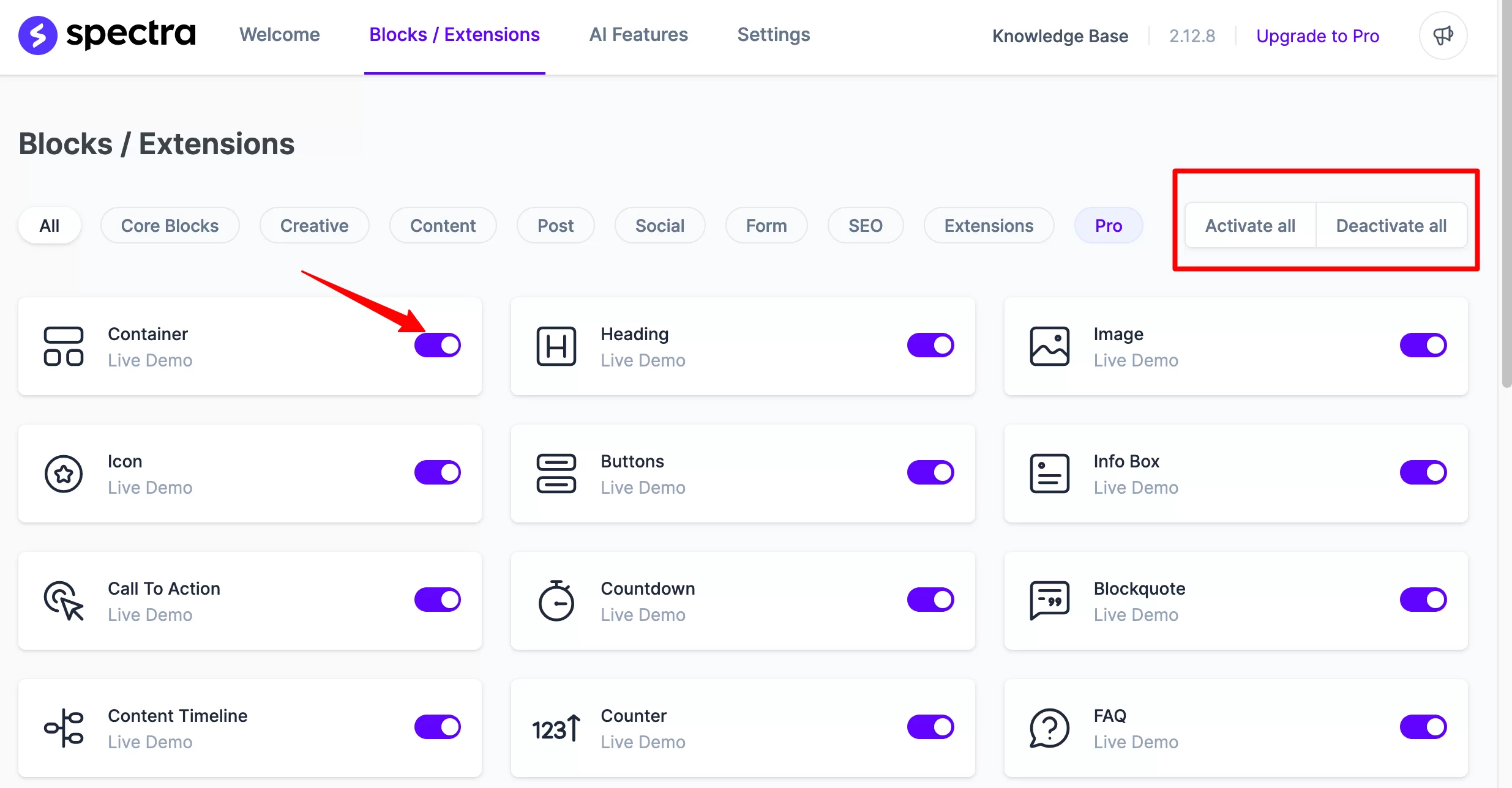
- 「區塊/擴充」標籤列出了免費版本 (40) 和 Spectra Pro 中可用的所有區塊和擴充。 您可以按類別對它們進行排序,也可以選擇透過點擊來停用您不想使用的那些。 這是避免對頁面載入速度產生任何負面影響的非常實用的方法。

- 透過「AI 功能」標籤,您可以存取基於人工智慧的 WordPress 網站建立精靈 (Zip AI)。 這項服務不是免費的(每月 3.25 美元起),但您可以利用 1000 個免費積分來查看。
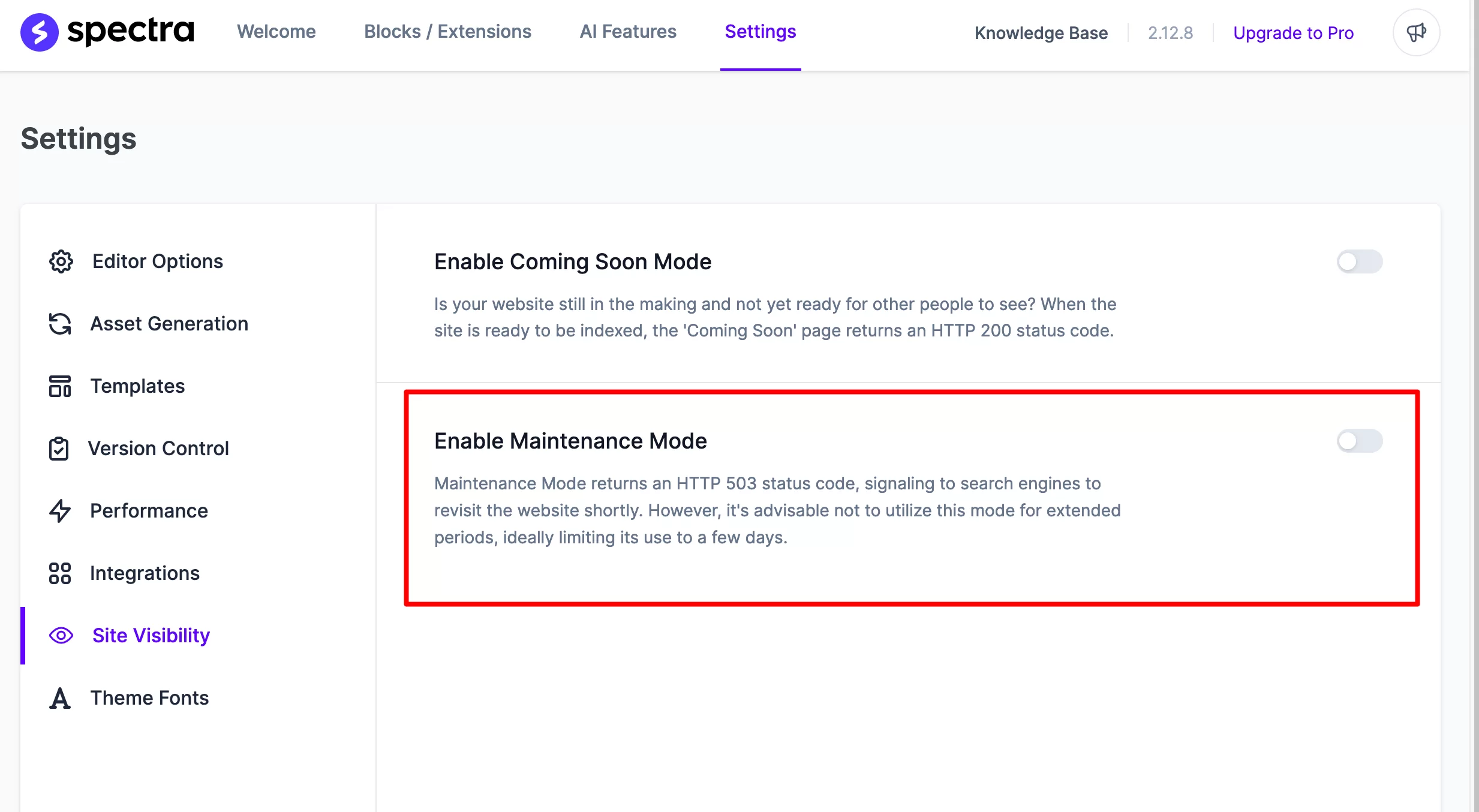
- 「設定」標籤可讓您進行與效能、編輯器選項和網站可見性相關的調整。 例如,如果您願意,您可以啟動維護模式。

- 「Popup Builder」功能表可讓您建立一個彈出視窗(我們稍後會回到這個)。
- 右上角的「知識庫」連結將帶您存取 Spectra 的文檔,該文檔非常詳細。
簡而言之,正如 Spectra 設計師所承諾的那樣,您可以輕鬆找到使用此外掛程式的方法。
在何處將 Spectra 與 WordPress 結合使用
當你想跳進去時,這非常簡單。 您可以在兩個不同的地方使用 Spectra:
- 在WordPress 編輯器( “外觀”>“編輯器”功能表)中,如果您使用的是基於區塊的主題。
- 使用 WordPress 內容編輯器直接在貼文或頁面中。 為此,請導航至現有內容或使用「貼文」或「頁面」選單建立新內容。
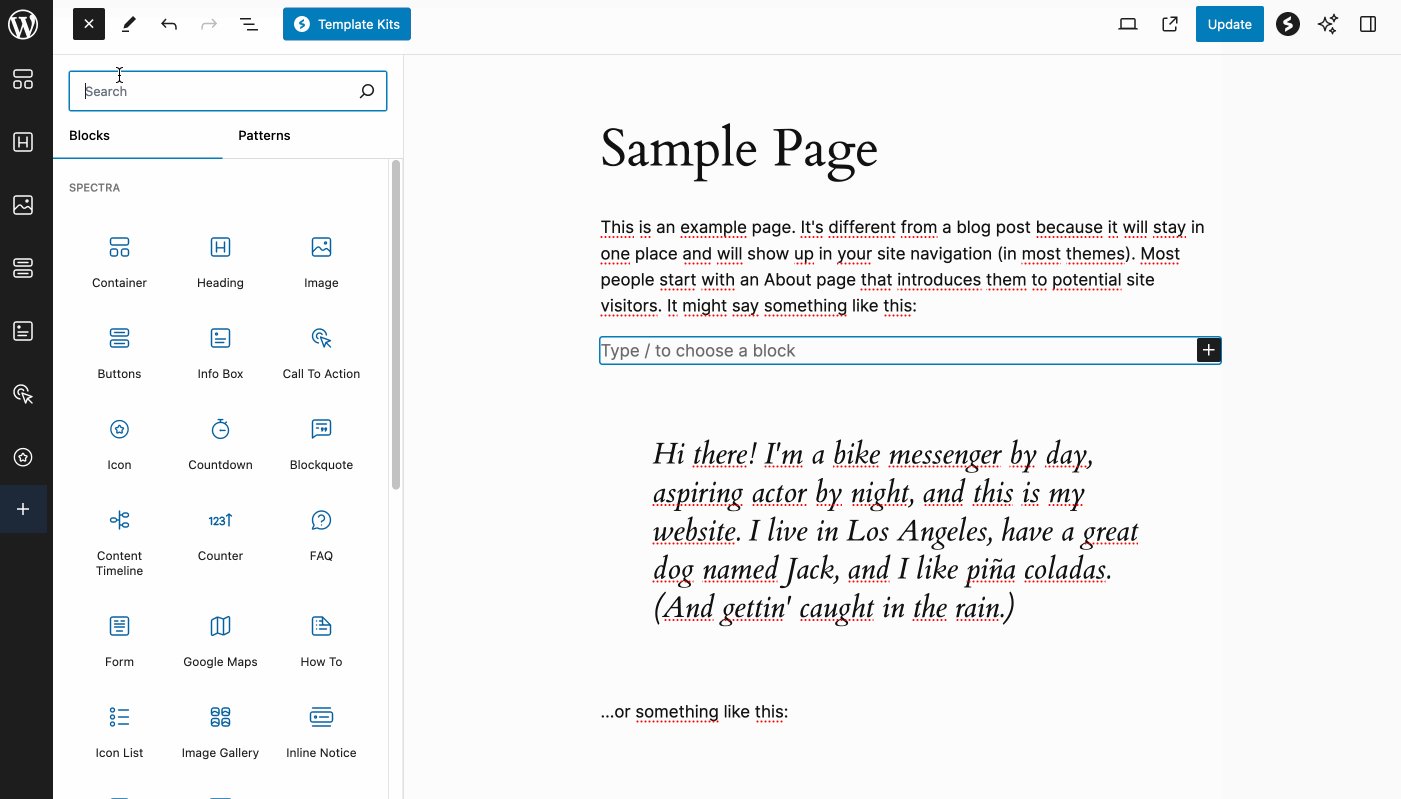
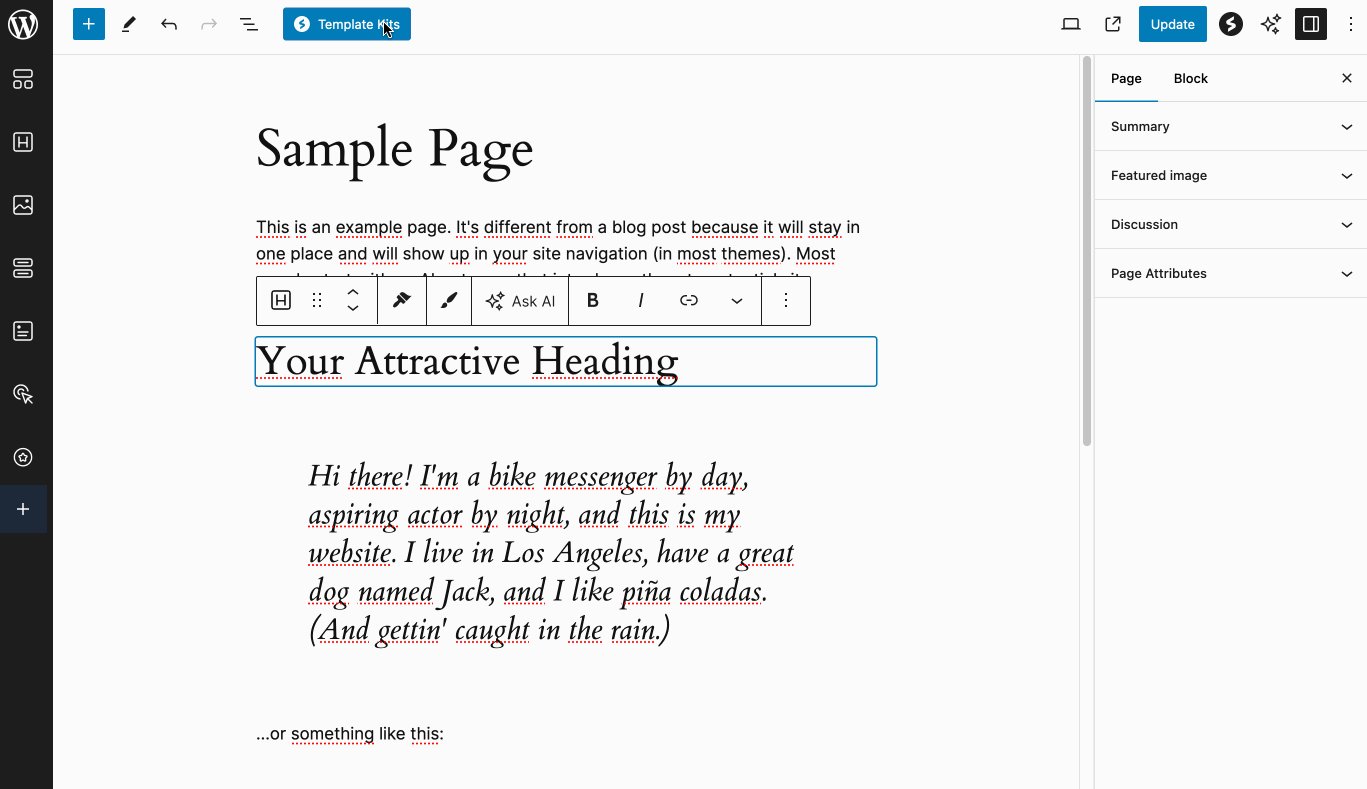
通常,您應該熟悉其中一個或兩個選項。 例如,如果您訪問您選擇的頁面,您可以輕鬆地從 Spectra 提議的區塊中添加所需的區塊,就像您對 WordPress 提供的預設區塊所做的那樣。
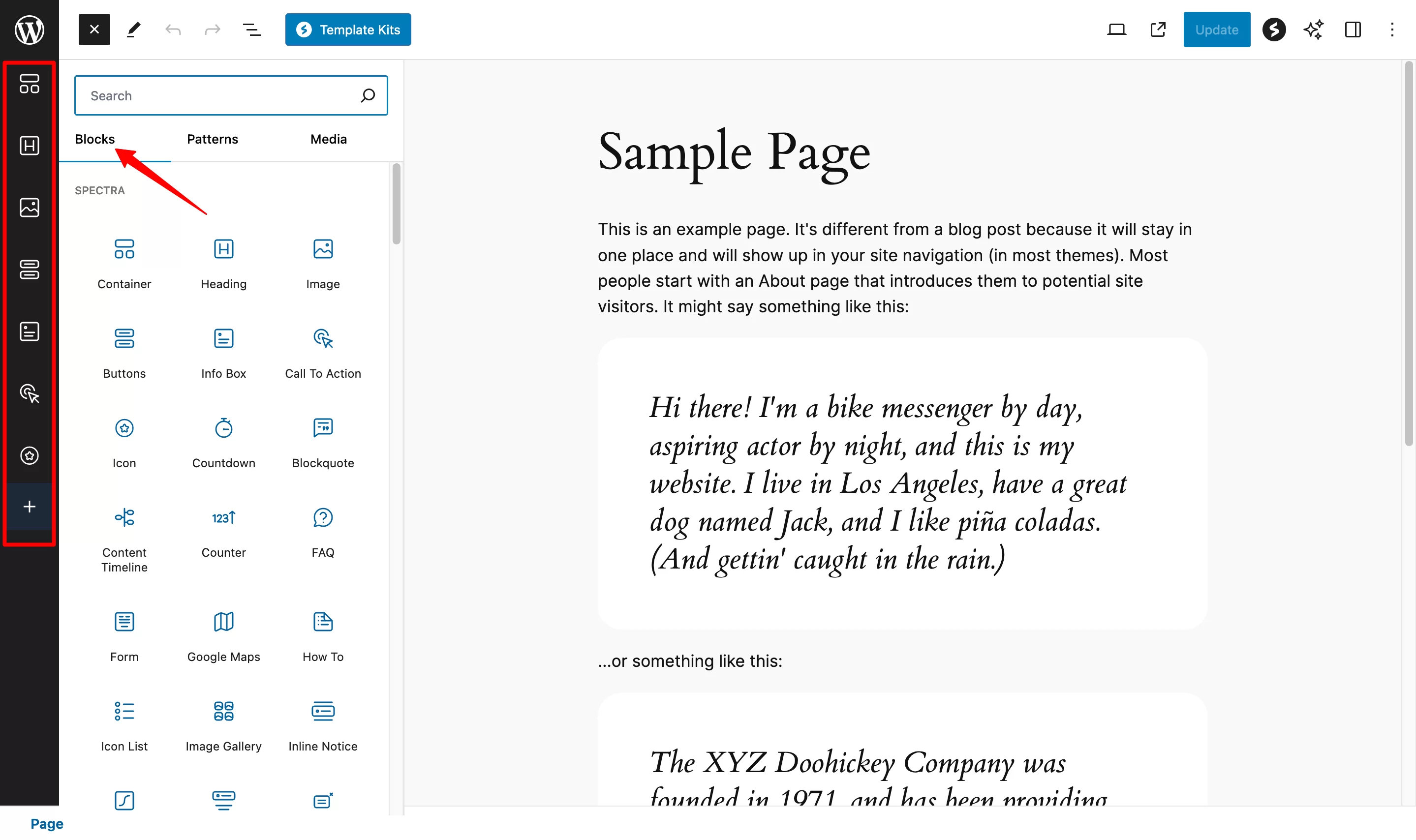
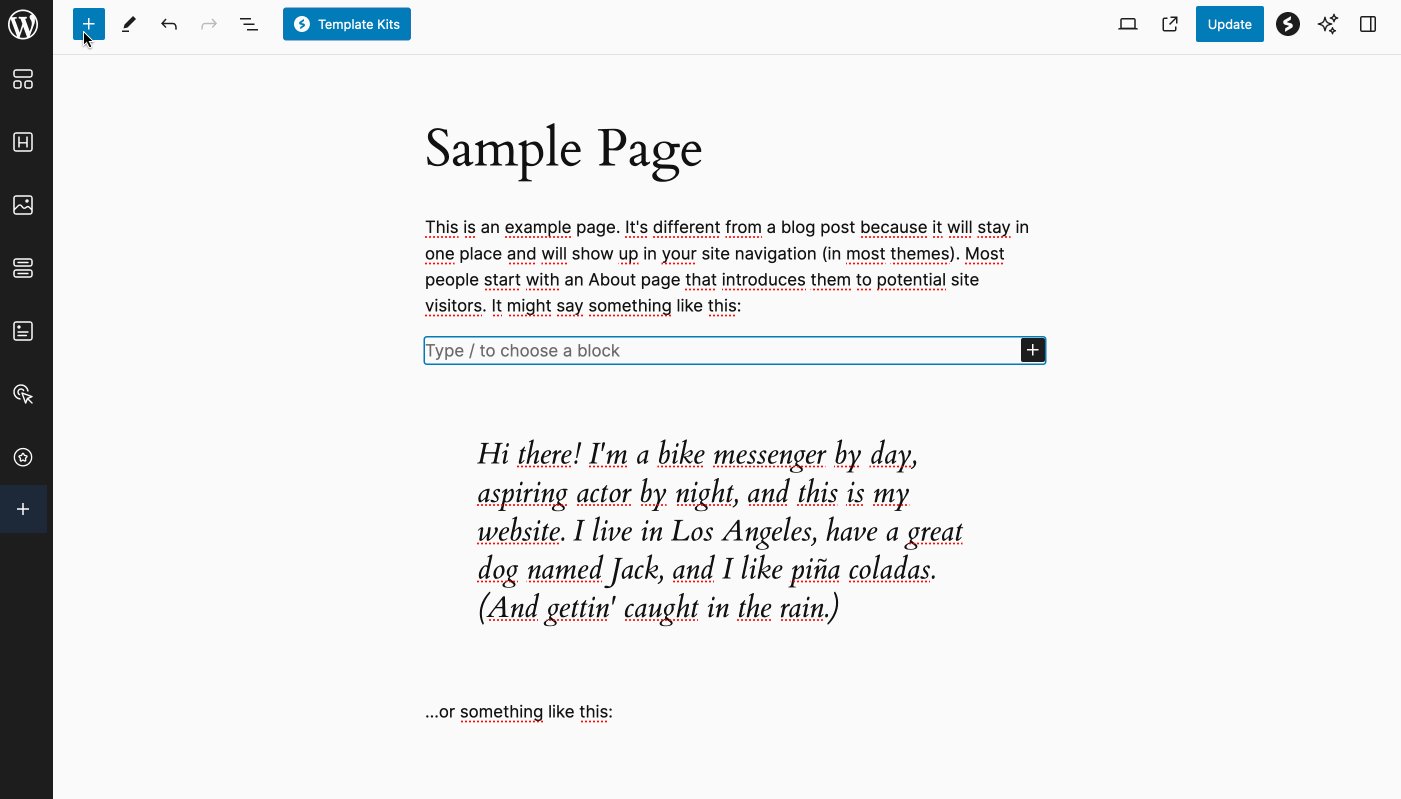
如果您細心,您甚至會注意到 Spectra 創建了用於快速添加某些區塊的快捷方式。
您可以在左側區域(黑色部分)找到它們,甚至可以透過點擊“+”圖示自訂此部分:

第一次介紹就這麼多。 在下一節中,我將更詳細地向您展示您擁有哪些選項以及如何使用它們來修改 WP 網站的設計和外觀。
當然,我們將再次討論區塊。 但您會發現 Spectra 提供了大量其他小東西。
如何使用 Spectra 自訂您的 WordPress 網站?
由於 Spectra 依賴 WordPress 編輯器,如果您還不知道如何使用它,我建議您參閱我們使用 Gutenberg 的教學。 一旦您知道如何使用 Gutenberg,您就知道如何使用 Spectra。 根據記錄,我們將重點關注免費版本中提供的選項,這是您最有可能開始使用的選項。
Spectra 的 WordPress 區塊
您可以用來自訂內容的 Spectra 的第一個功能是其即用型區塊。
在該插件的免費版本中,有 35 個新區塊,分為幾類:
- 內容
- 郵政
- 社群網路
- 搜尋引擎優化
- 形式
- ETC。
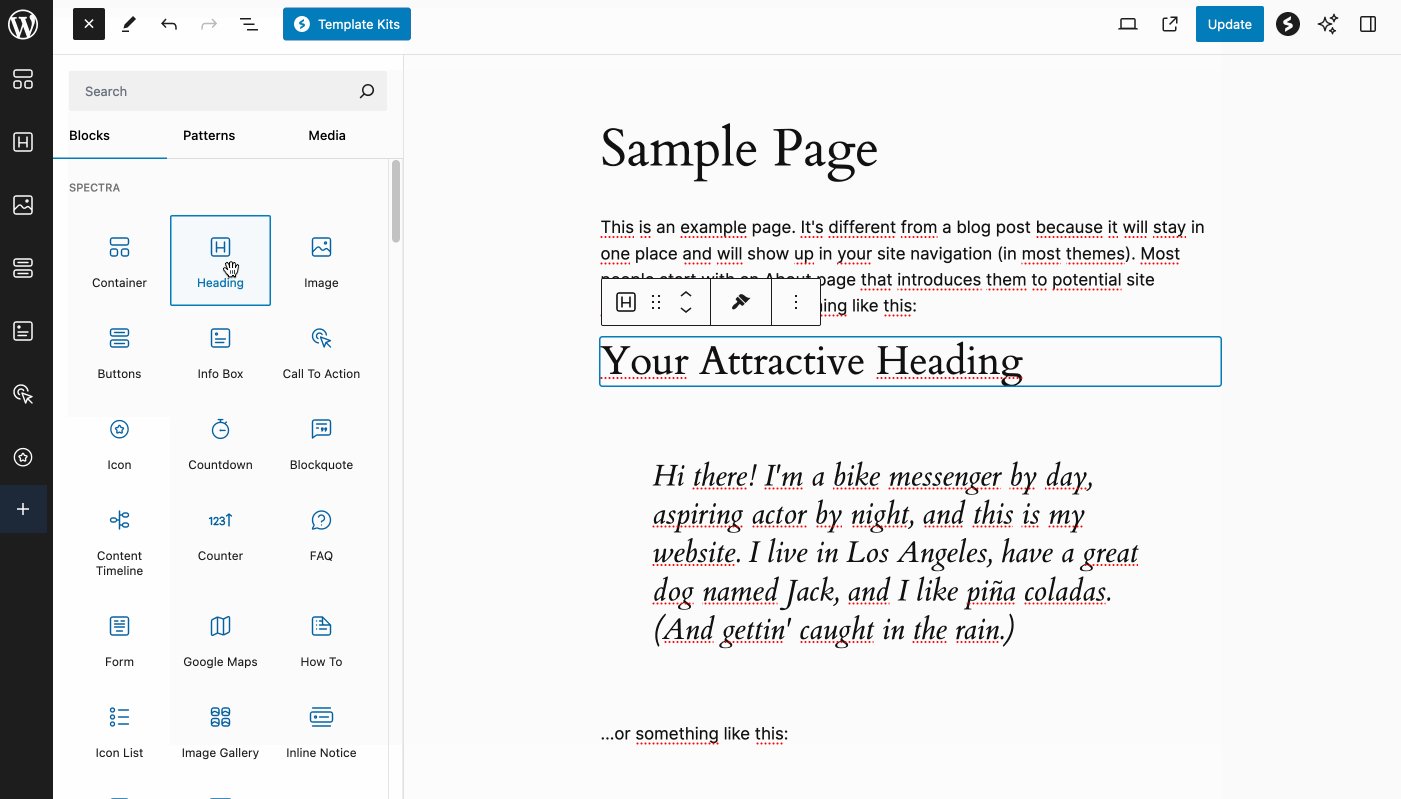
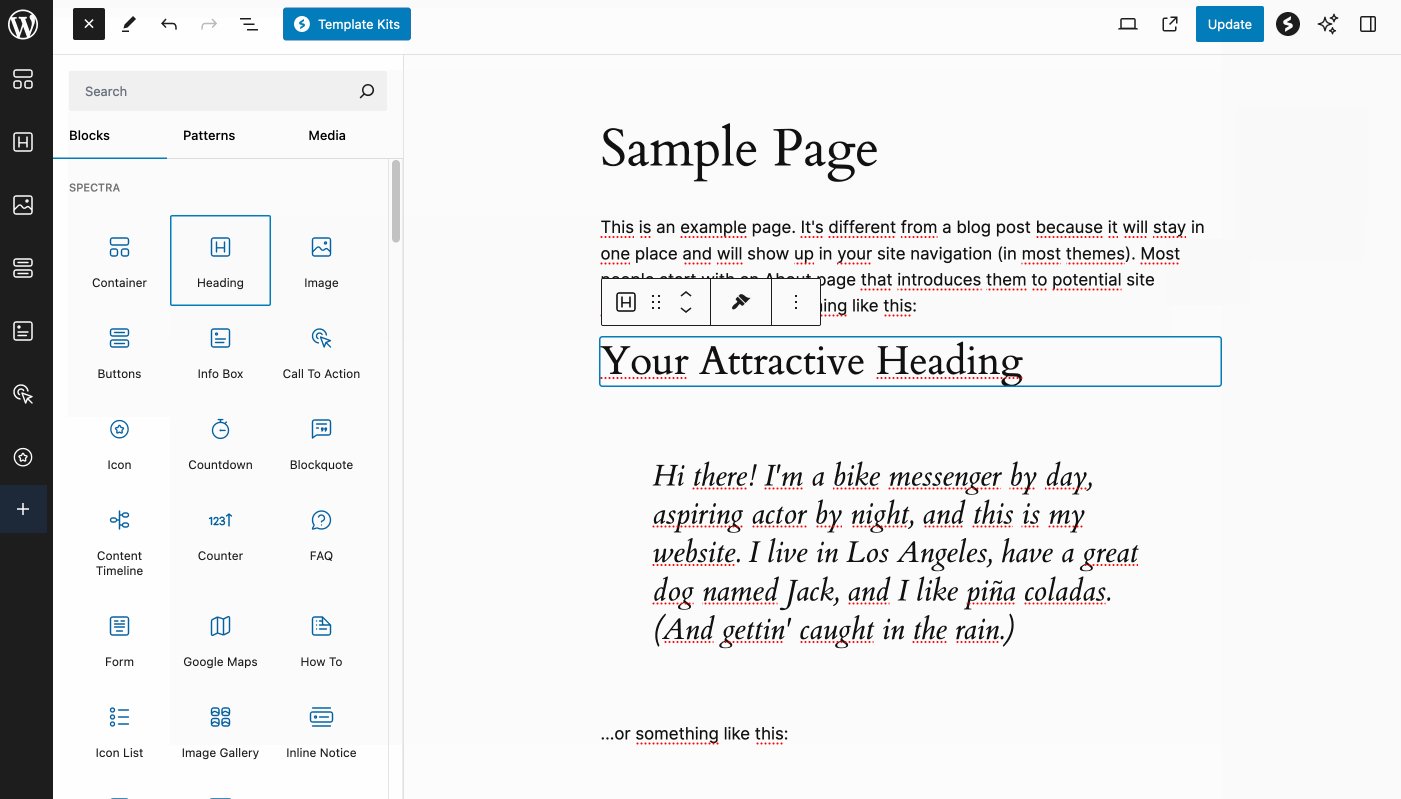
若要將其新增至您的內容區域,請按一下您選擇的區塊,或將其拖曳。

關於 Spectra 模組我應該了解哪些資訊?
我不會詳細介紹每個模組,而只是總結一下我認為它們最吸引人的地方。
Spectra 的 WordPress 區塊的新功能和附加價值
Spectra 的大多數區塊都是非常原創的,與 WordPress 提供的預設區塊相比有一些新內容。
有些區塊提供附加價值,在設計內容時非常有用。 這裡有一些例子:
- 只需點擊幾下, 「表單」區塊即可協助您建立聯絡表單或電子報註冊表單
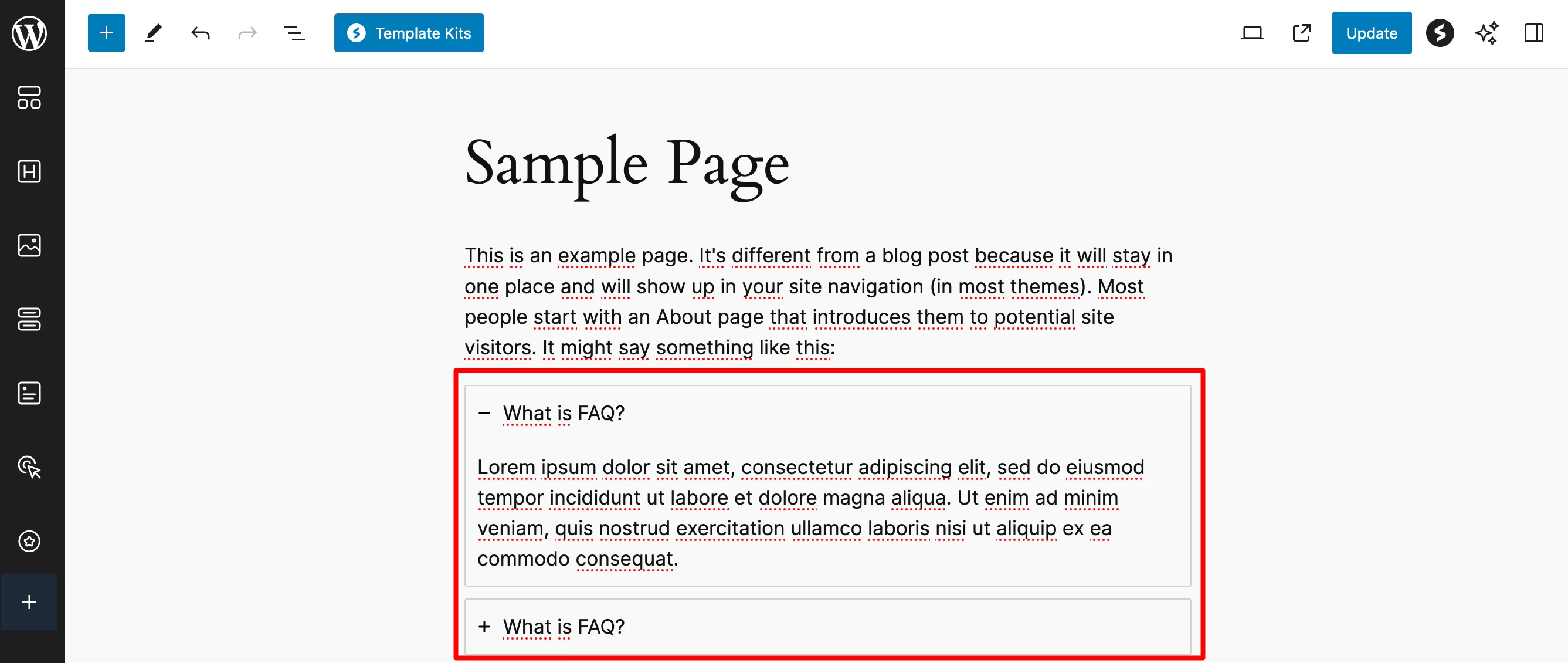
- 「常見問題」區塊可用於回答讀者可能遇到的一般問題
- 「目錄」區塊可讓您為文章建立視覺化摘要
- 「出版物輪播」和「出版物網格」區塊可用於突出顯示您的文章
- 「Lottie Animation」區塊可讓您動態地對某些元素進行動畫處理

得益於 Flexbox 的強大功能,實現一流的響應式設計
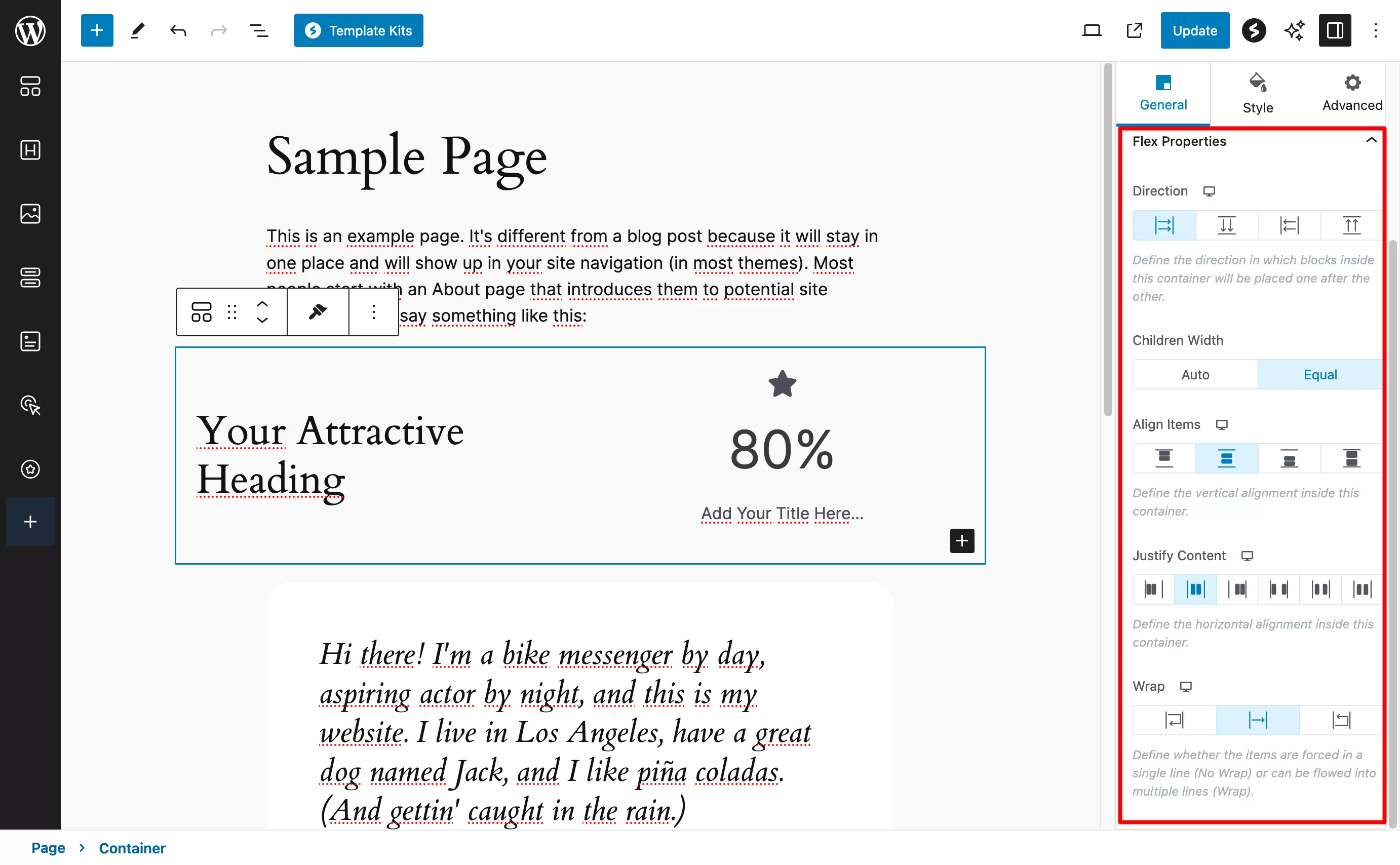
我將“Container”區塊放入自己的類別中,因為它值得更多的開發。
此區塊基於Flexbox 技術,可讓您透過在每個容器內的行或列中排列各種元素來建立響應式模組化佈局。
實在是太頂級了。 例如,您可以定義主容器內的區塊一個接一個放置的方向,以便無論訪客的螢幕(電腦、智慧型手機或平板電腦)尺寸如何,都能完美顯示。

進階自訂選項...
正如您從“容器”區塊中看到的,自訂選項確實非常先進。 每個區塊也是如此。
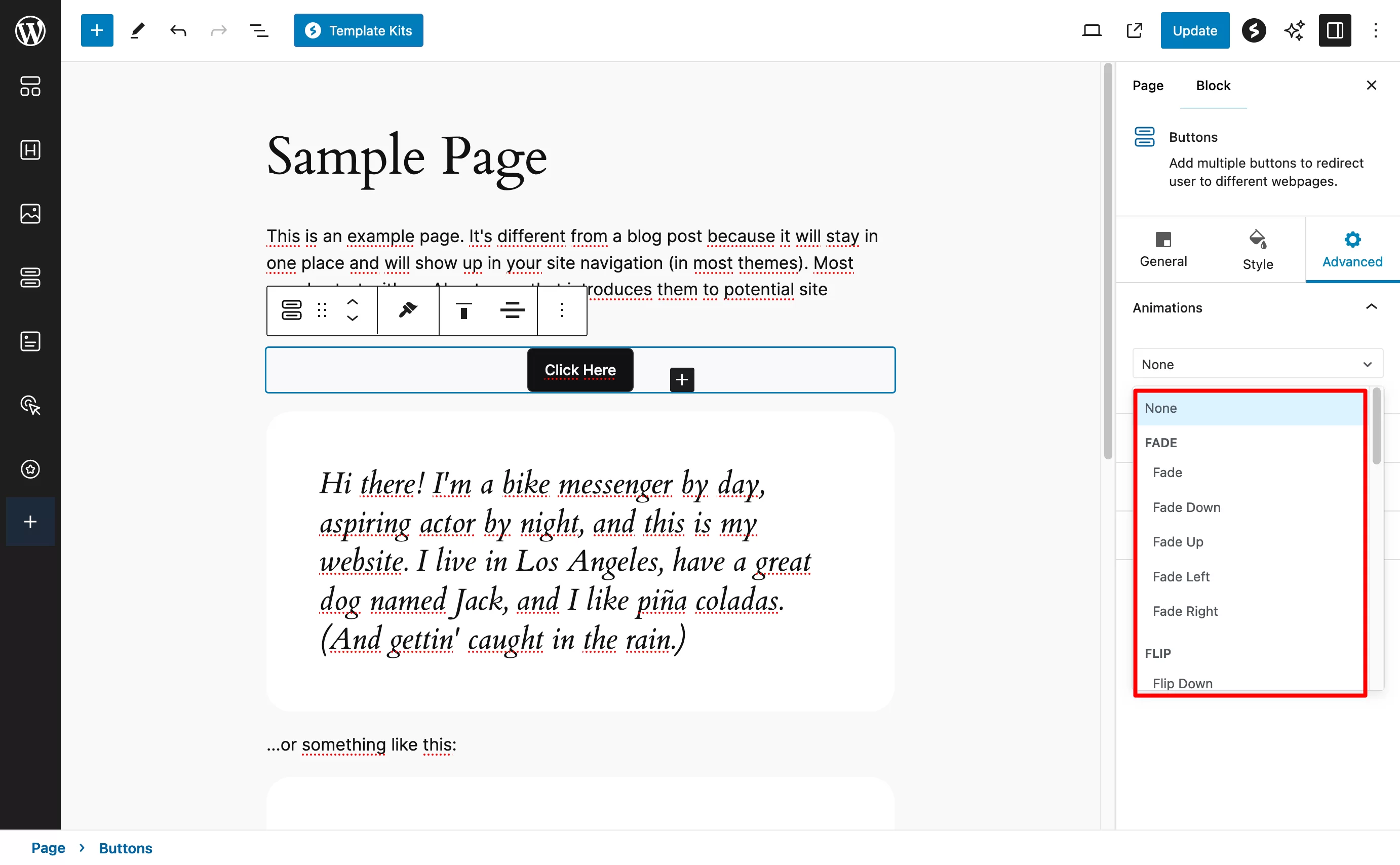
我們以“Button”區塊為例來說明。 您會注意到 Spectra 添加了 3 個常規選項卡(“常規”、“樣式”和“高級”),每個選項卡都有數十個觸手可及的設定。
例如,為區塊添加動畫非常容易(淡入淡出、翻轉、滑動、放大、縮小等):

如果您將此與 WordPress 的本機「按鈕」區塊提供的選項進行比較,則沒有可比性。 您只能控制顏色、版面、邊框、陰影和邊距。
這一點也不差,但您永遠無法達到 Spectra 提供的細節和客製化程度。
此外,您還將受益於許多方便的提高生產力的選項,例如:
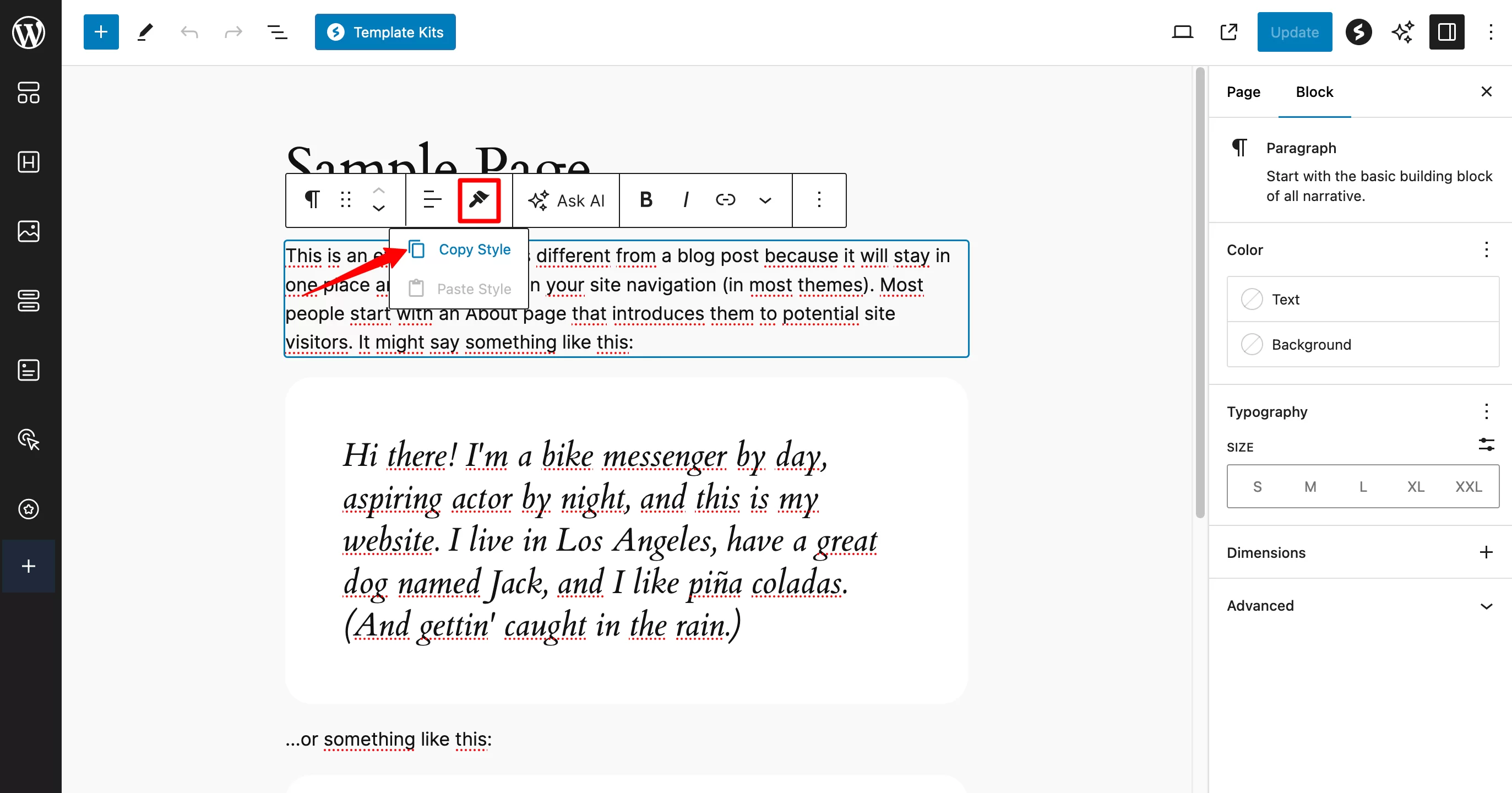
- 能夠複製區塊的樣式,然後將其貼上到內容中您喜歡的任何位置
- 可以在任何地方選擇和使用的區塊預設

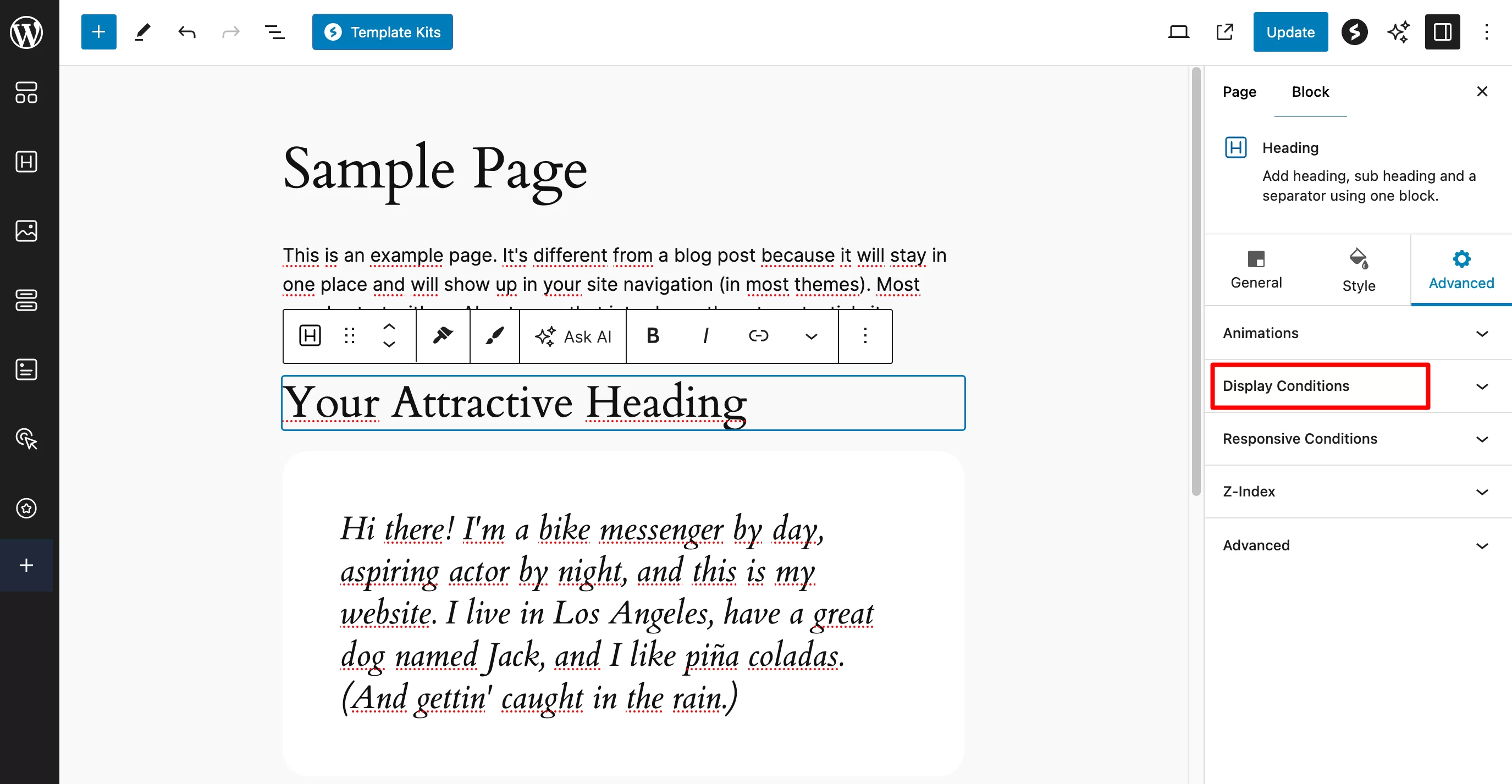
....並顯示隱藏某些區塊的條件
使用 WordPress 上的 Spectra 免費版本,您甚至可以在所有區塊上設定顯示條件。
這允許您根據各種標準隱藏您選擇的區塊的顯示:
- 使用者狀態
- 使用者角色
- 您的訪客使用的瀏覽器
- 作業系統
- 一週中的天
若要利用此功能,您必須先啟動 Spectra 儀表板「區塊/擴充功能」標籤中的「顯示條件」擴充功能。
顯示條件將出現在每個區塊設定的「進階」標籤中:

WordPress 上的 Spectra 模板套件
牢記生產力,您可以依賴Spectra 的模板套件節省寶貴的時間。

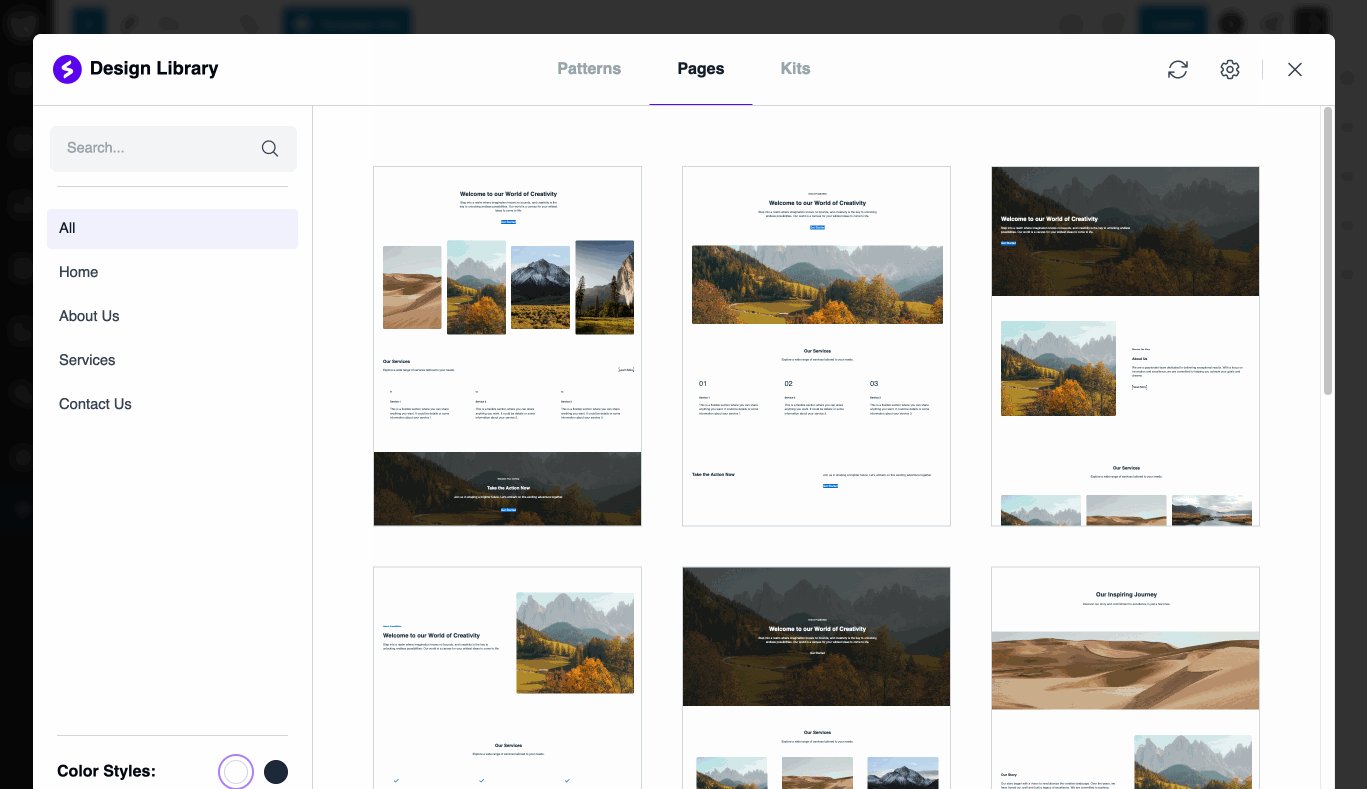
這些是一組幾個隨時可用的頁面(主頁、關於、服務和聯絡方式),您只需單擊即可啟動這些頁面,以建立您的策略頁面。
然後,即使您喜歡該設計,您也需要對其進行自訂以符合您的風格指南和品牌形象。 儘管如此,它確實節省了時間。
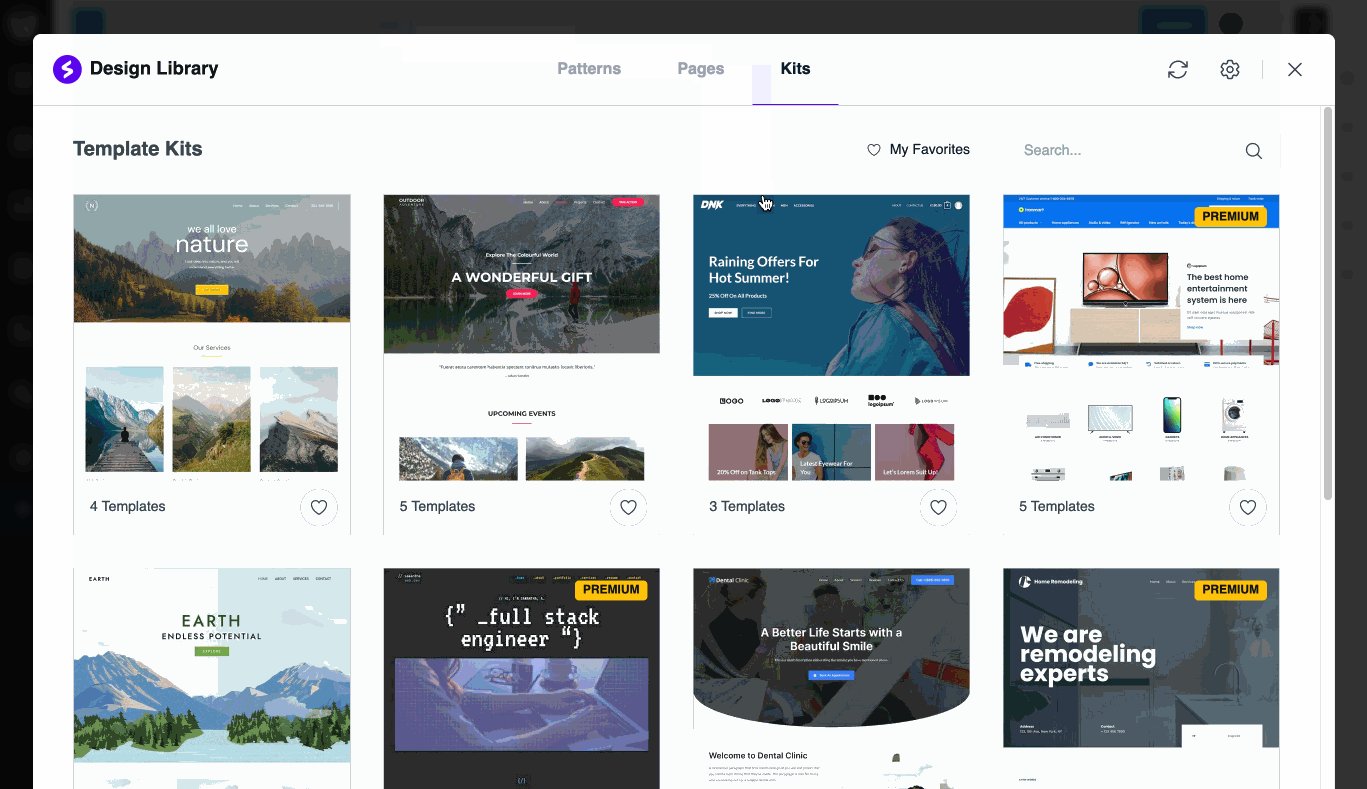
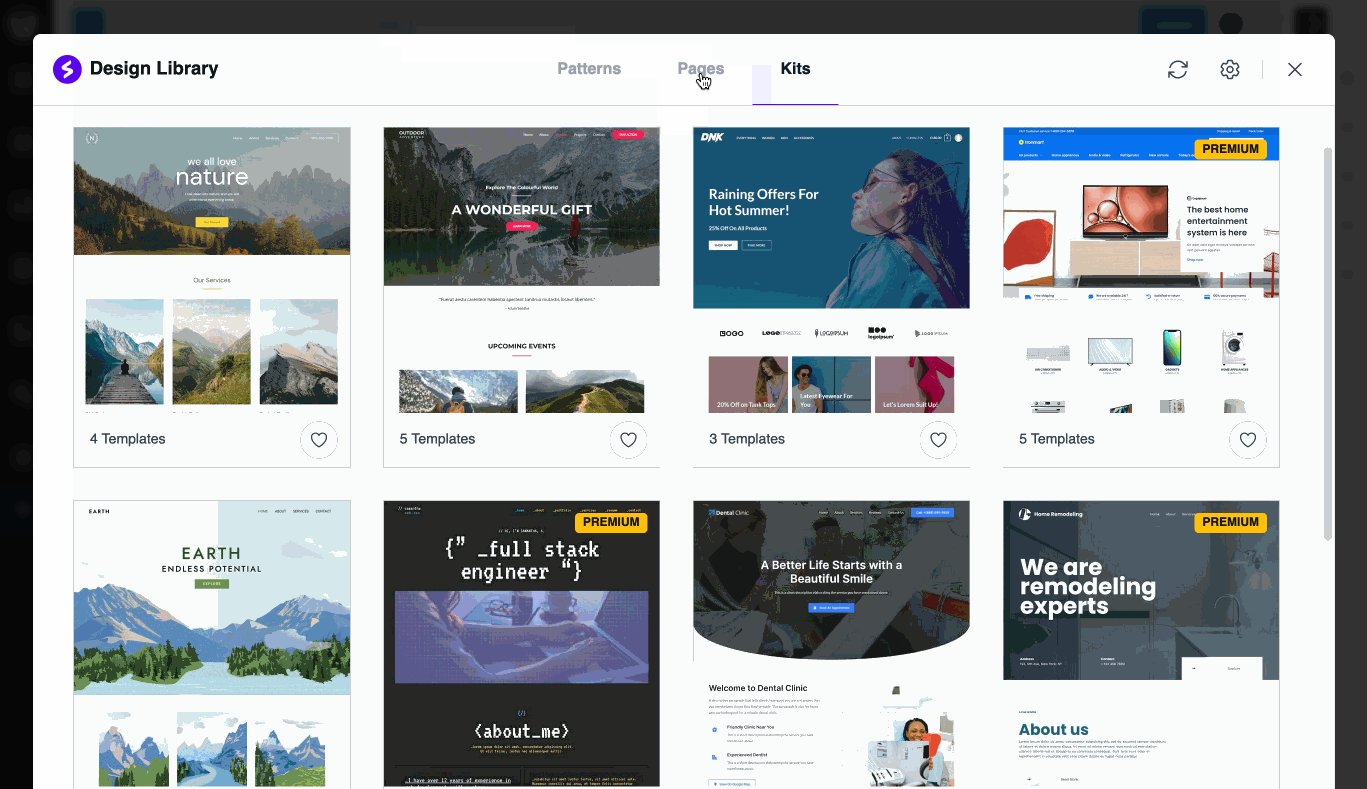
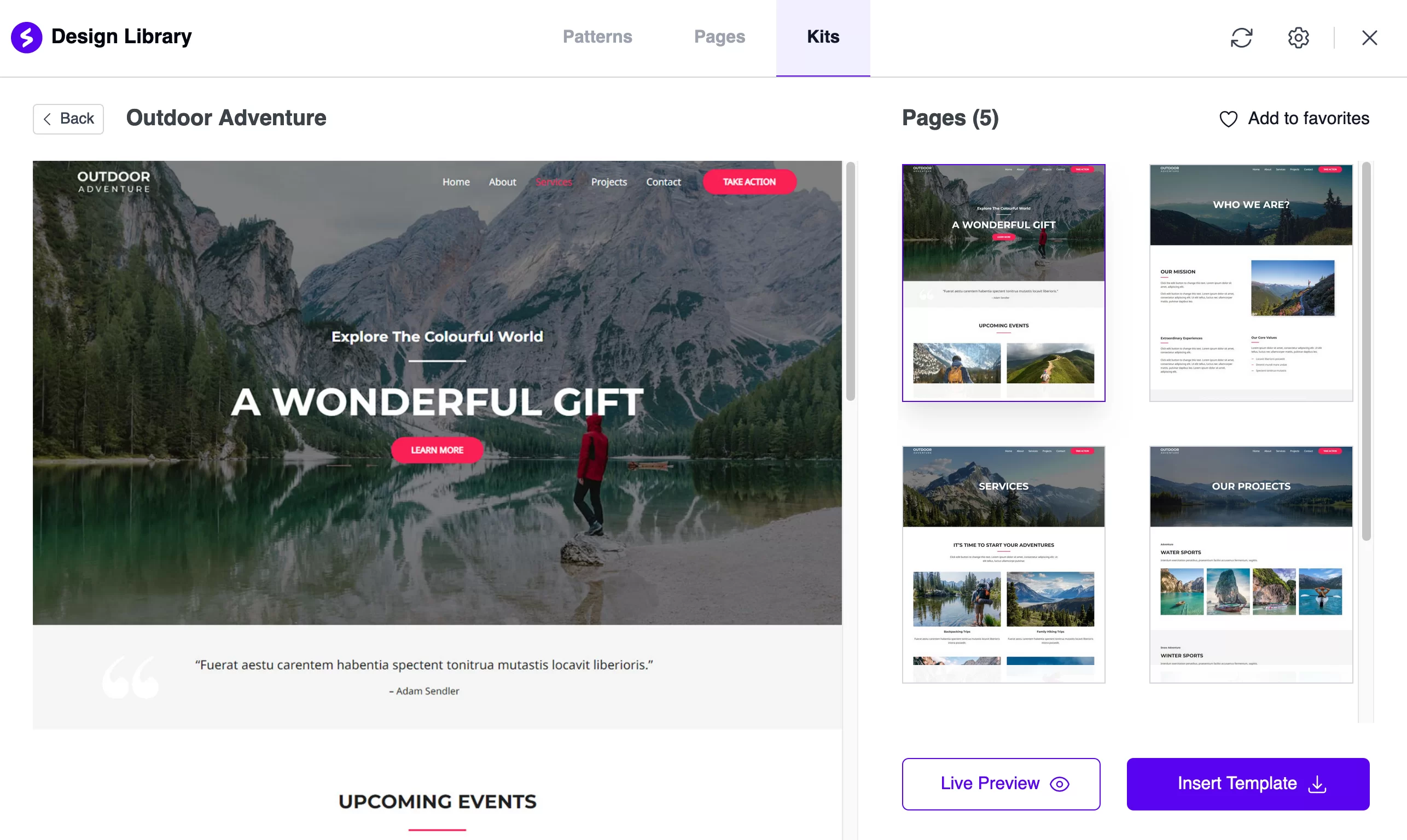
這些套件可以在 Spectra 的「設計庫」中找到,可透過點擊「範本套件」按鈕進行存取。
在「套件」標籤中,瀏覽清單並選擇最符合您需求的套件。 「頁面」標籤中也提供了各個頁面。

有大量模板可供選擇,如果您使用 Spectra Pro,則更是如此。 該插件的設計者已經注意到涵蓋許多經典的領域:
- 電子商務
- 餐飲
- 旅遊和酒店業
- 運動與健身
- 時尚
- 寵物
- 醫療的
- 當地企業和機構

模板乾淨整潔,但相當靜態和傳統。 如果您想創建一個乾淨的展示網站,那沒問題。
但如果你想炫耀你的網頁設計技巧,那就有點簡單了。 您需要為您的網站帶來互動和活力,例如,Spectra Pro 允許您使用其動態內容顯示功能(更多資訊請參閱 Spectra Pro 部分)。
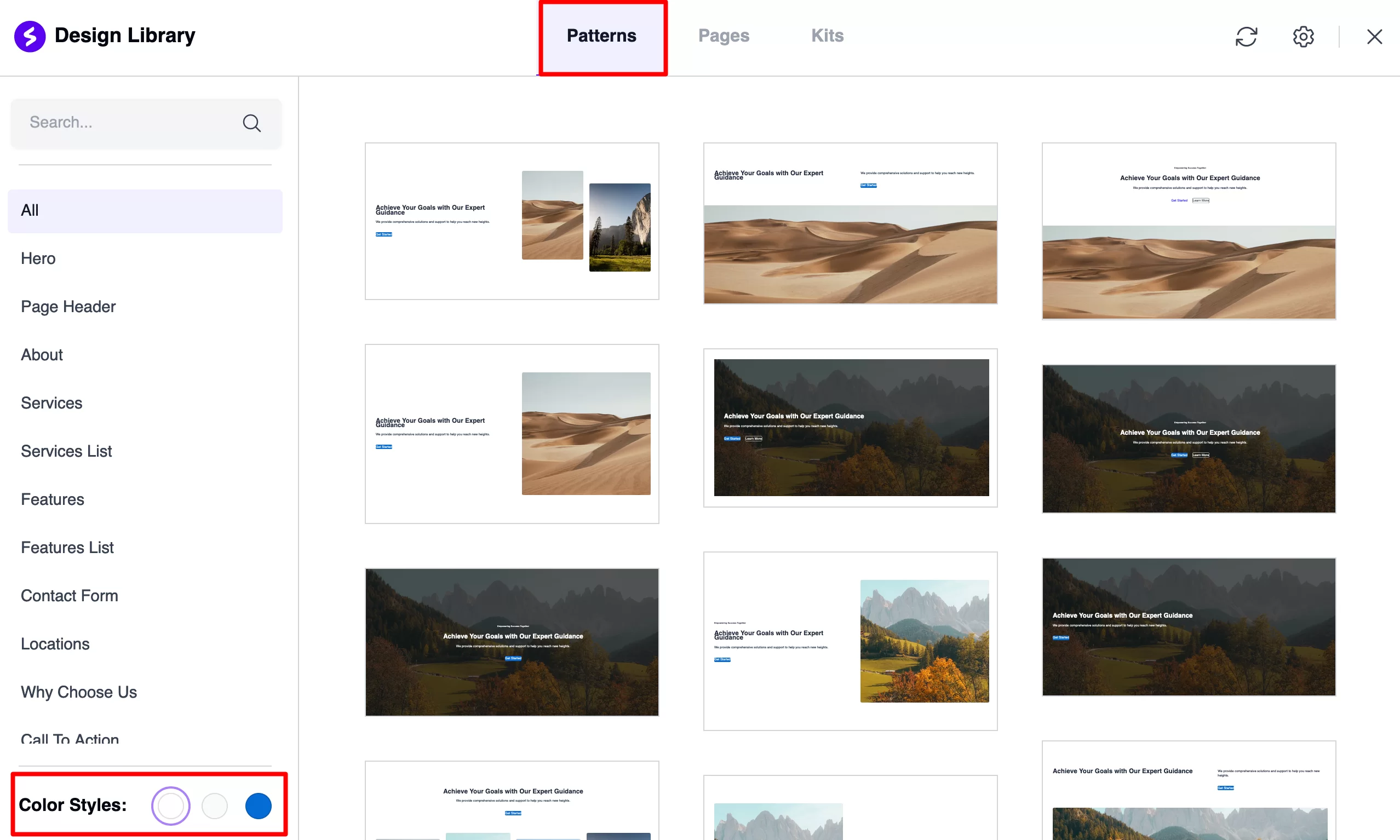
圖案
Spectra 介於區塊和模板套件之間,也提供使用者塊圖案。
這些可以透過「模式」標籤訪問,並按類別(頁首、頁尾、關於、號召性用語、常見問題解答等)排序。 有很多可供選擇。 您甚至可以更改它們的整體顏色(白色、灰色或藍色):

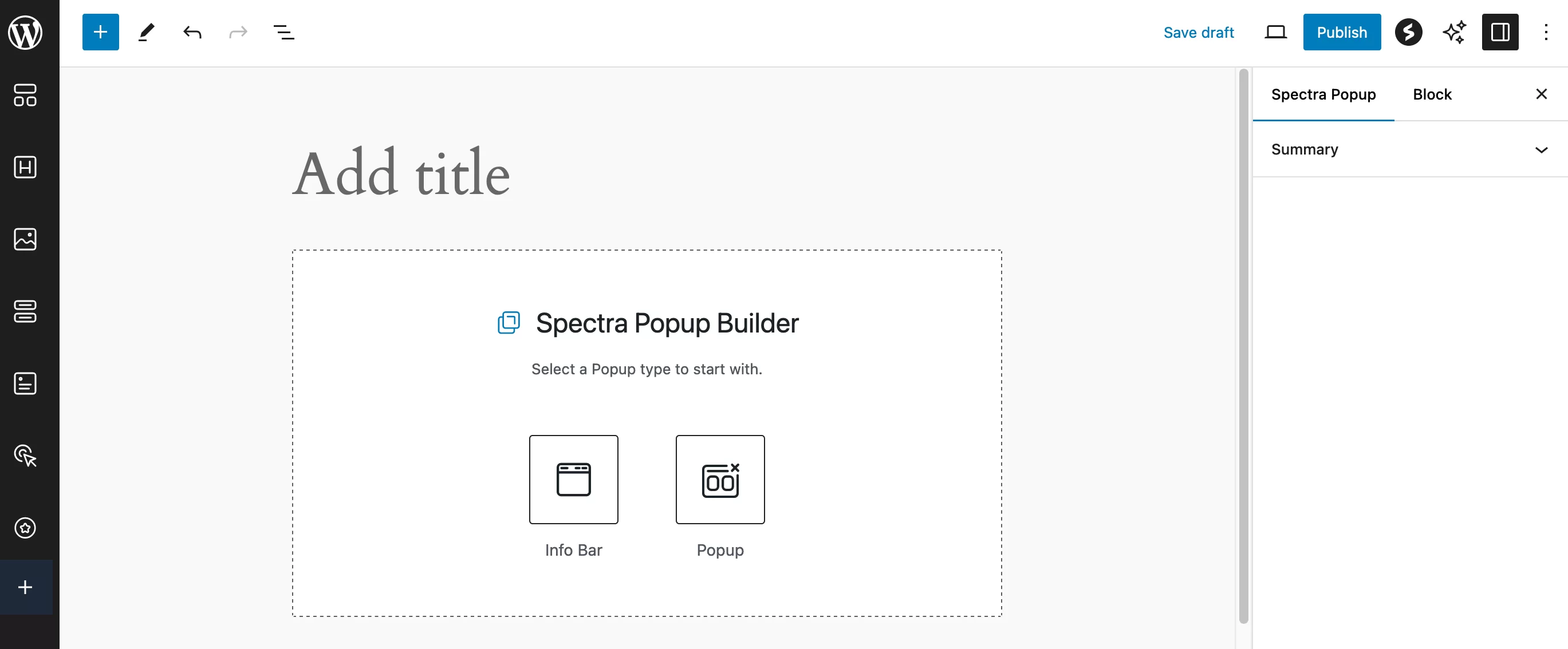
彈出視窗產生器
最後,自訂 WordPress 網站的外觀還可以涉及設定彈出窗口,以便您進行設計:
- 您可以在網站頂部顯示通知欄,例如,用於突出顯示服務或產品的當前促銷活動
- 或包含文字、背景和號召性用語按鈕的模態視窗(點擊時反白)

對於 Spectra 的免費版本( Spectra > 彈出建構器選單),選項相當有限。 沒有可用的模板,也沒有顯示選項。
Spectra Pro 可以實現這一點,我將在下一節中介紹它。
Spectra Pro 提供哪些選項?
需要更進階的功能嗎? 轉向 Spectra Pro。 有了這個付費版本,不要指望有太多的新區塊和選項。
Spectra 的設計師轉而專注於添加對於某些需求(例如顯示動態內容)至關重要的策略功能。
四個新區塊
Spectra Pro 從四個新區塊開始:
- “ Instagram Feed ”,從社群網路中加入您的動態消息
- “連接表格”,使您的會員能夠加入專用空間(例如論壇)
- “註冊表”,加入您網站上的私人空間或群組
- “ Loop Builder ”,根據您選擇的標準(按日期、作者、標題等)顯示某些元素(部落格文章、頁面、類別或 WooCommerce 產品)。
- 該區塊與 Spectra 的動態內容功能以及高級自訂欄位和工具集等插件整合。
WordPress 上 Spectra 區塊的動態內容顯示和新設置
除了這些新區塊之外,Spectra Pro 的亮點之一是其圖像和文字的動態內容功能(在「區塊/擴充」標籤中啟動此擴充功能)。
為此,您可以新增來自各種來源的資料(網站標題、日期、文章類型、標題圖片等),包括來自 ACF、Pods 和 Meta Box 等外掛程式的動態資料。
Spectra Pro 也提供:
- 每個區塊的附加動畫
- 「全域樣式」功能,將相同的樣式套用至您網站所有頁面上所選取的區塊
- 「模態視窗」區塊(例如新增觸發器)、「滑桿」區塊(例如根據螢幕尺寸調整每個檢視的投影片數量)和「圖片庫」區塊(例如為每個影像新增個人化 URL)的新設定
- 受益於顯示彈出視窗的特定觸發器(例如,當頁面載入時,或當訪客即將離開頁面時)
光譜的價格是多少?
有哪些可用的許可證?
Spectra 從免費版本開始。 如您所知,您可以從 WordPress 背景安裝它,而此版本在許多情況下就足夠了。
如果您想更進一步,可以升級到Spectra Pro,這是專門為需要高級功能(例如數位看板或 Loop Builder)的用戶提供的版本。
例如,如果您習慣於創建自訂欄位並使用 ACF 等插件,Spectra Pro 可能很快就會變得不可或缺。
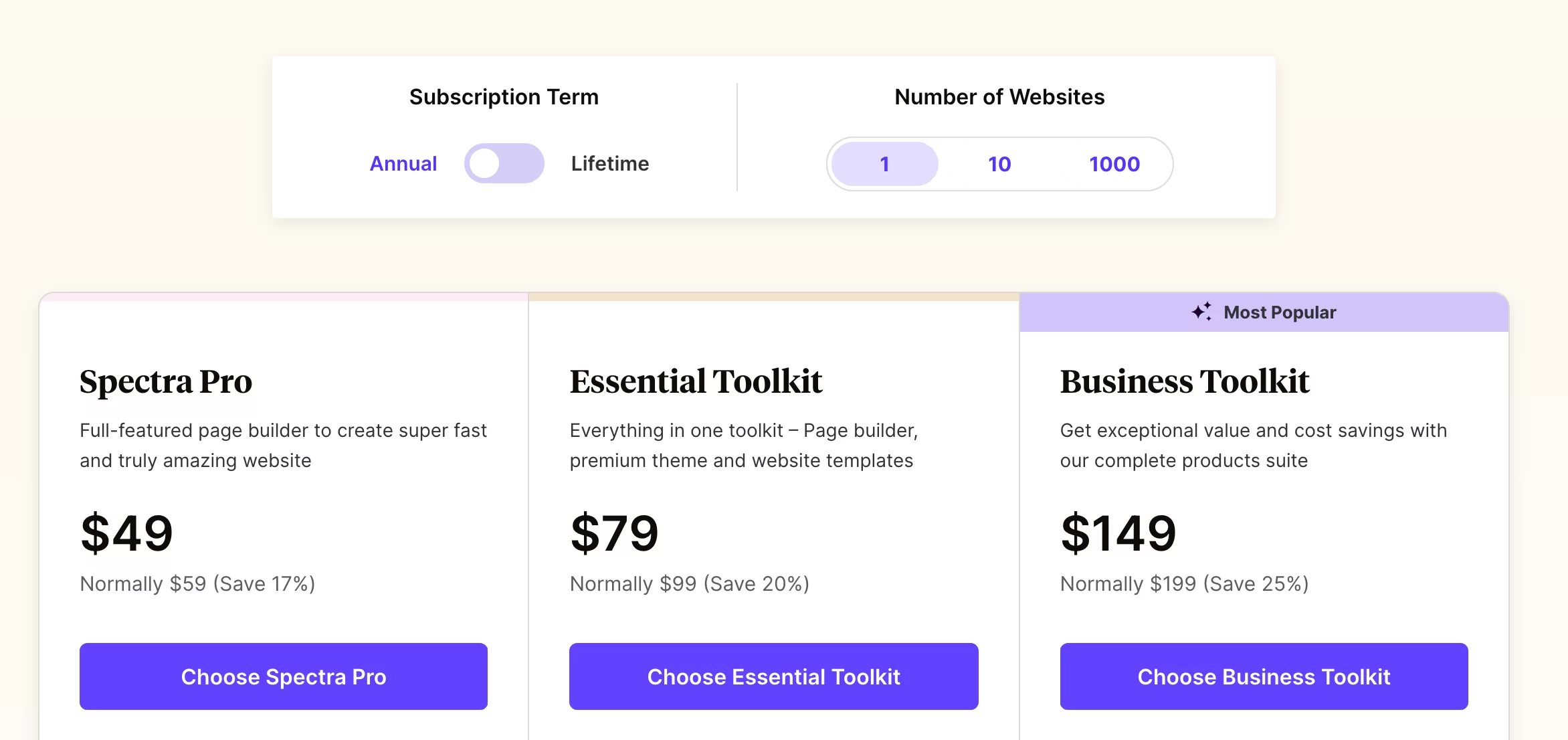
您想購買高級版本嗎? Brainstorm Force 提供三種許可證:
- 「Spectra Pro」 (單一站點使用每年 49 美元)可以存取所有進階選項。
- 「 Essential Toolkit」 (單站點使用每年 79 美元)包括所有「Spectra Pro」選項、Astra Pro 主題、高級模板和優先支援。
- 「 Business Toolkit」 (單一網站使用每年 149 美元)包括「Spectra Pro」和「Essential Toolkit」授權的所有功能,以及對其他 Brainstorm Force 工具(例如 SureFeedback、SureWriter 和 Cartflows)的存取權。

我該如何選擇?
根據您的需求(所需的功能和您想要啟動外掛程式的網站數量)和預算來選擇您選擇的許可證。
例如,如果您已經對當前主題感到滿意並且不需要新範本和優先支持,則無需取得「Essential Toolkit」授權。
在做出決定之前,請務必閱讀每個許可證的所有條款和條件。 另請注意以下事項:
- Spectra 為其每個許可證提供「終身」選項。 您必須預先支付更多費用,但之後您每年都無需支付任何費用。 使用該插件幾年後,投資就會得到回報。
- 發票會根據您打算啟動 Spectra 的網站數量(最多 1、10 或 1000 個網站)遞減。
- 14 天退款保證。
WordPress 上 Spectra 的替代品有哪些?
在繼續總結本文之前,我還想向您簡要介紹 WordPress 上 Spectra 的替代方案。
如果您打算使用此工具,最好清楚了解競爭對手提供的產品。 我們可以將它們分為兩組:
- 也提供模板的區塊集合插件,例如 Spectra。 在這個系列中,我可以提到 Kadence Blocks、CoBlocks 或 Otter Blocks。
- 頁面建立器,例如 Elementor 或 Divi Builder。
Spectra 與 Elementor:有什麼區別?
例如,Elementor 是 WordPress 生態系統中最受歡迎的頁面建立器,擁有超過 500 萬的活躍安裝量。
我們無法真正比較 Spectra 與 Elementor,因為這兩種解決方案不採用相同的方法。
Spectra 注重簡單性並與 WordPress 編輯器本地整合。 如果您使用 WordPress 內容編輯器和/或網站編輯器,您會更快地掌握它的竅門,並且插件會更合適。
更重要的是,Spectra 在載入速度方面將優於 Elementor,因為它更輕。
Elementor 具有更多功能(例如,更多小部件和模板),其電子商務選項比 Spectra 更先進。 順便說一句,您可以同時使用兩者,因為 Spectra 與最受歡迎的頁面建立器相容!
儘管如此,為了避免您的網站超載,我建議您在可能的情況下選擇其中一個。
最終,這兩個插件之間的選擇通常取決於您的需求。 要了解有關 Elementor 的更多信息,我建議您閱讀我們的評論。
插件的優點和缺點
現在是時候對這篇專門介紹 WordPress 上的 Spectra 外掛的文章進行最後的回顧了。 首先,我們來回顧一下該插件的優點和缺點。
WordPress 上 Spectra 的亮點
- 快速學習:Spectra 是基於本機 WordPress 基礎架構。
- 直覺、符合人體工學的設定介面。
- 免費版本可滿足廣泛的需求。
- 與本機 WordPress 區塊相比,創意區塊可提供附加價值。
- 優秀的使用者體驗。
- 使用 Flexbox 進行容器管理。
- 適用於多個利基市場的各種即用型範本。
- 高級版本物超所值。
- 頻繁的升級和新功能。
- Spectra 與所有主題和外掛程式的兼容性。 然而,將其與 Astra 一起使用以獲得更多數量的即用型起始站點可能會更有利。
- 針對效能和 SEO 進行最佳化的插件,其程式碼尊重 WordPress 標準和外部依賴項。

插件限制
- 免費版本不支援動態內容。
- 該外掛程式不適合不使用本機 WordPress 編輯器的使用者。
- 與龐然大物 Elementor 和 Divi Builder 相比,選項有限。
了解 #Spectra,它是與 #WordPress 編輯器整合的頁面建立器。 它的受歡迎程度已經達到頂峰了嗎?
我們對 WordPress Spectra 外掛的最終意見
總而言之,我對 WordPress Spectra 的印象非常好。 我很欣賞它的易用性、免費版本中的有用選項以及它與古騰堡本地整合的事實。
建立和編輯頁面或整個網站的過程無需觸及任何一行程式碼,使得該外掛程式適合初學者和進階使用者。
後者將欣賞 Spectra Pro 的更高級選項,例如動態內容和「循環生成器」區塊。
儘管有這樣的正面評價,我不會向所有人推薦 Spectra 。 我認為它主要針對 WordPress 內容和/或網站編輯器愛好者。
如果您習慣於操作區塊並且在網頁設計方面有良好的基礎,那麼 Spectra 應該真正吸引您。
在我看來,該插件非常適合創建高效、美觀的展示網站或部落格。 對於更高級的需求(例如大型電子商務網站),與具有更多選項的頁面建立器(Elementor 或 Divi Builder)相比,它有其局限性。
為了獲得更清晰的想法,最好先嘗試免費版本,看看它是否適合您。
如果您已經使用 Spectra,您同意我的觀點嗎? 透過發表評論與 WPMarmite 讀者分享您的回饋。